O texto em pedra dá aos seus projectos um aspeto natural e rústico. Este efeito é perfeito para cartazes, logótipos ou projectos criativos com um tema de exterior ou natureza. Com o Photoshop, pode criar facilmente este aspeto combinando texturas, estilos de camada e sombreamento. Neste tutorial, vou mostrar-lhe, passo a passo, como criar um efeito de pedra realista para a sua tipografia. Vamos começar e transformar o seu texto numa impressionante escultura de pedra!
Passo 1:
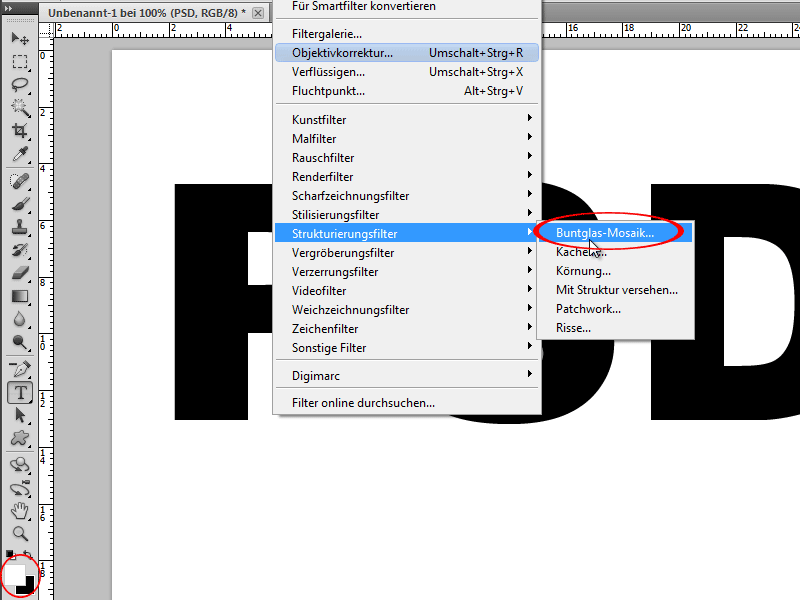
Primeiro, crio um texto com as letras maiores e mais grossas possíveis. A cor é o preto. Depois, defino a cor do primeiro plano para branco, vou ao menu de filtros e clico em Mosaico de vidro colorido.

Passo 2:
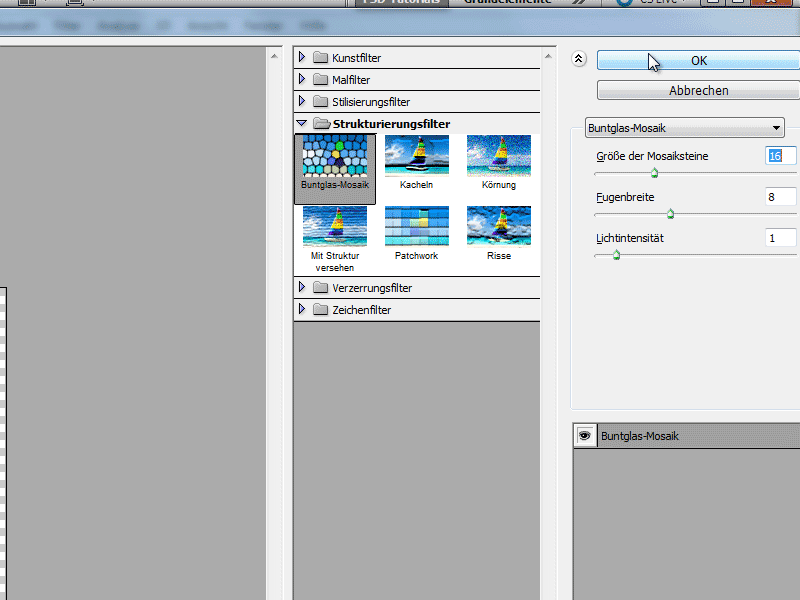
O tamanho dos mosaicos determina o tamanho dos mosaicos que aparecerão mais tarde no texto.
Passo 3:
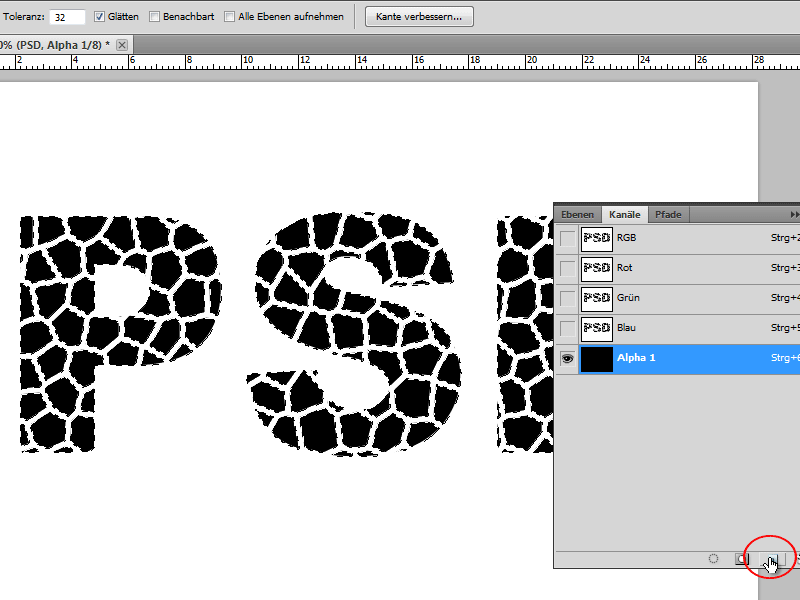
A seguir, utilizo a varinha mágica para selecionar a cor branca das letras. Depois, clico no botão apagar e crio um novo canal.
Passo 4:
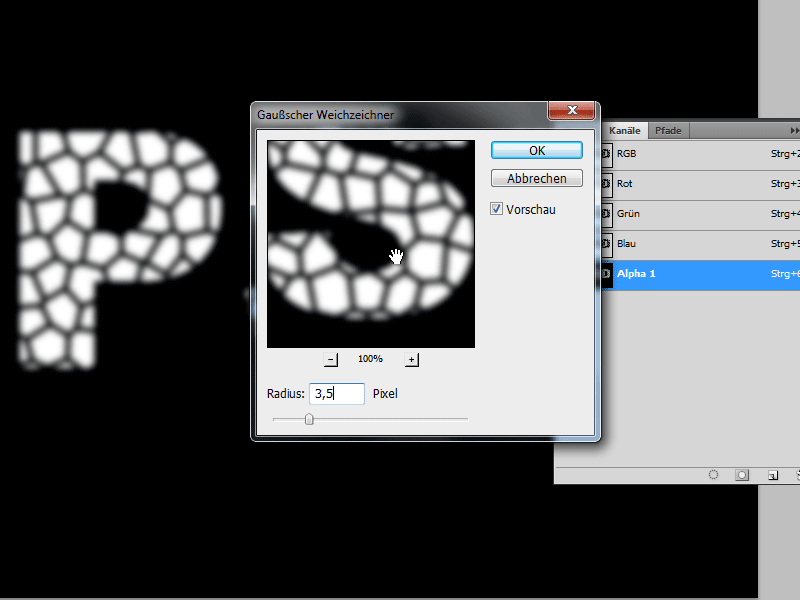
Preencho a seleção que resta com a cor branca e depois abro o Gaussian Blur e introduzo um raio de 3,5 pixels.
Passo 5:
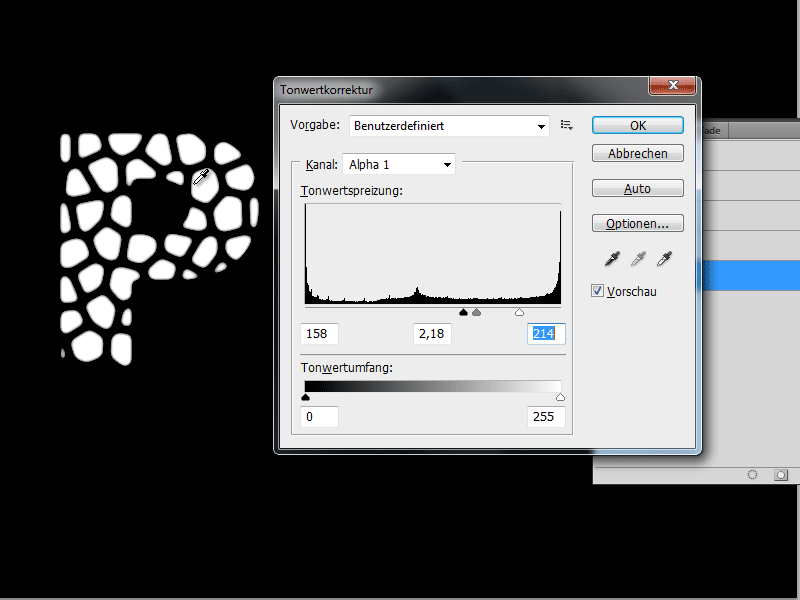
Em seguida, clico em Ctrl+T para abrir a correção de tons e arrasto os três cursores para bem perto uns dos outros, de modo a que só fiquem as pedras e não mais o véu desfocado.
Passo 6:
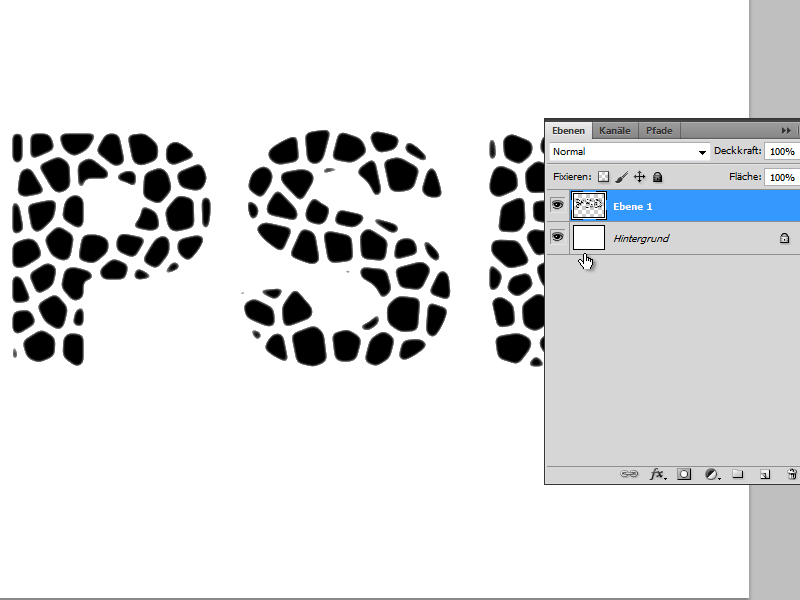
Agora mantenho premida a tecla Ctrl e clico no meu canal para criar uma seleção. Depois, volto ao painel de camadas, crio uma nova camada e preencho-a com preto. Posso apagar a camada que está por baixo.
Passo 7:
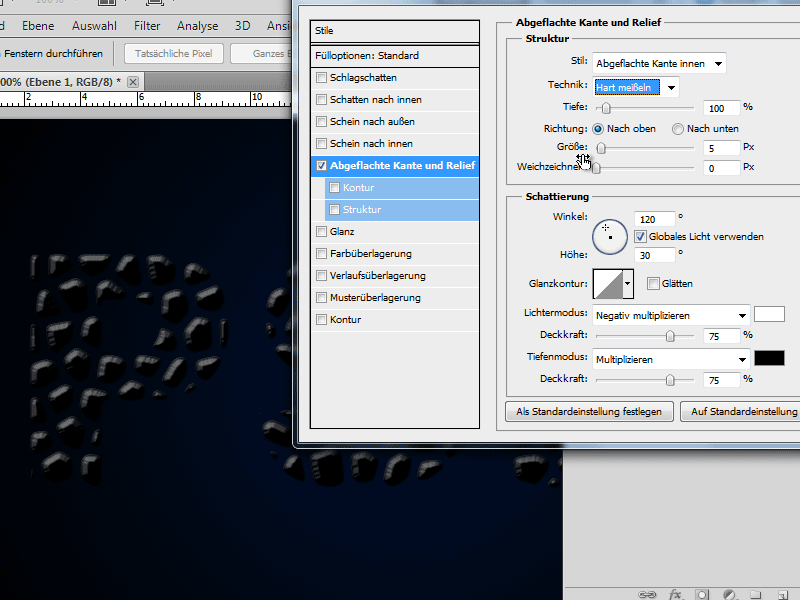
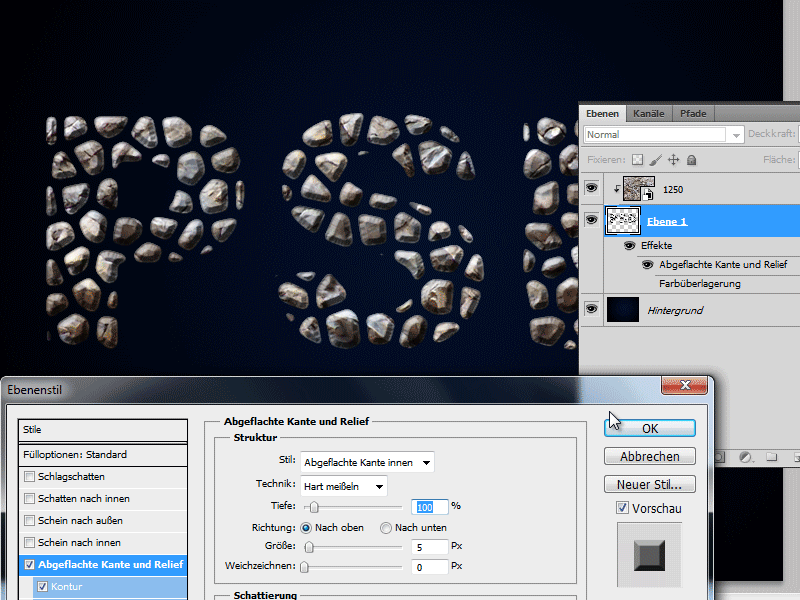
Adiciono rapidamente um gradiente ao fundo. Em seguida, adiciono uma borda achatada nas opções de mistura.
Passo 8:
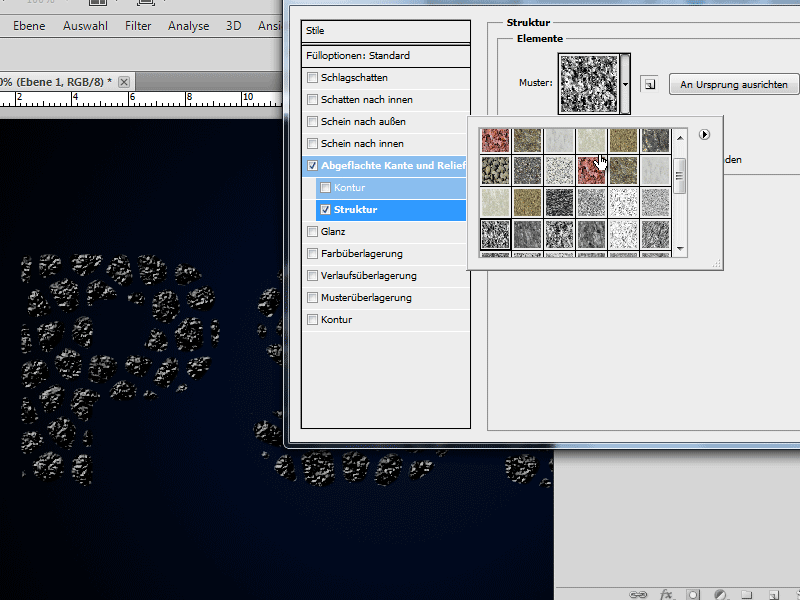
Posso selecionar um padrão tipo pedra em Estrutura.
Passo 9:
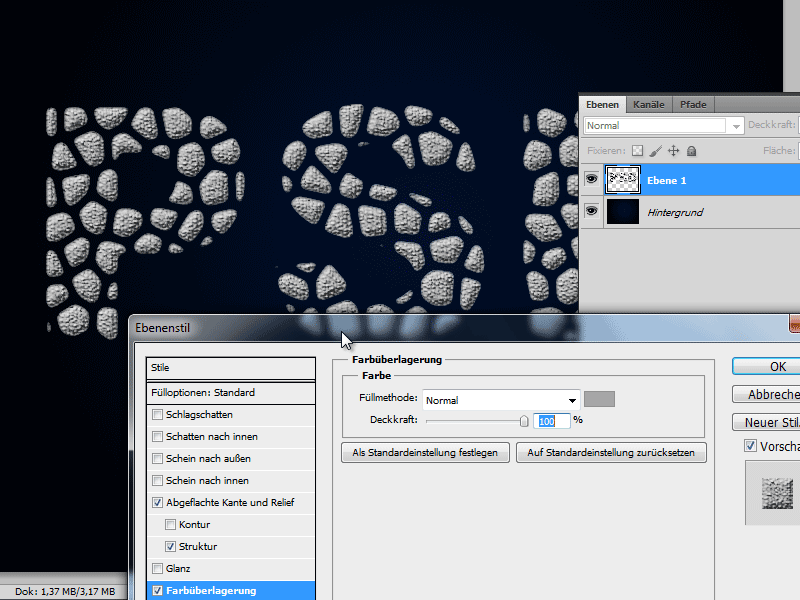
Se o texto for demasiado escuro para mim, posso clarear a cor com uma sobreposição de cores.
Passo 10:
Também é bastante agradável a opção de adicionar uma textura de pedra com pouca opacidade sobre a minha camada 1.
Passo 11:
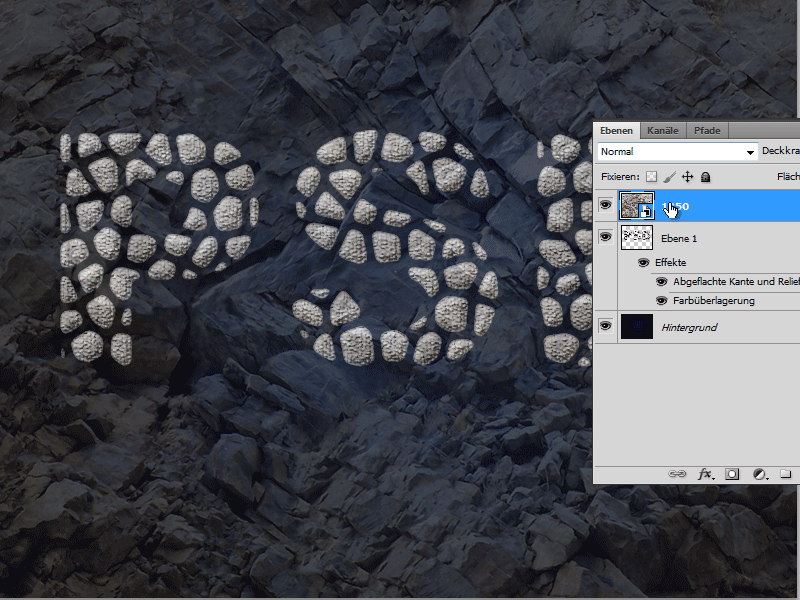
No entanto, também posso usar a textura com opacidade total e inseri-la como uma máscara de recorte. Para o fazer, clico na tecla Alt entre as camadas. No entanto, tenho de remover a sobreposição de cor e a textura da camada 1.
Passo 12:
Se eu tivesse escolhido um tamanho de tessela mais pequeno no início, o resultado seria o seguinte:


