Seja para uma animação ou uma composição de imagem única: a demanda por integrar objetos 3D em vídeos e imagens reais está se tornando cada vez mais comum. Com calibragem de câmera, isso também não é difícil no CINEMA 4D. Para que você possa acompanhar o tutorial passo a passo, você encontrará o arquivo "PSD_C4D_R14_Kamera-Matching_start.c4d" com a situação inicial nos arquivos de trabalho.
Configuração da cena
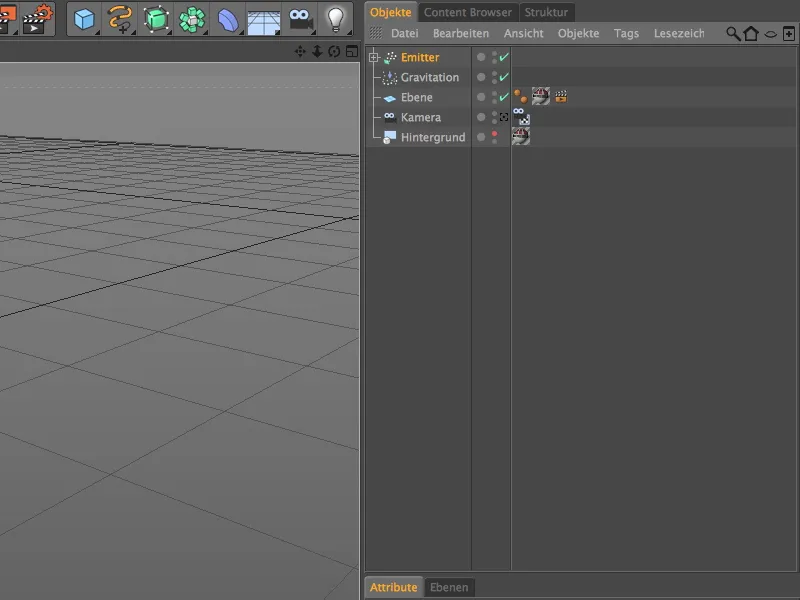
Para começarmos imediatamente a configurar e ajustar a câmera, na origem do arquivo forneci um pequeno sistema de partículas que iremos integrar posteriormente na cena gerada pelo matching de câmera.

Um Emitter relativamente plano, mas bastante largo, cria três bolas coloridas. Graças ao modificador de gravidade integrado, as partículas de bola não são apenas expelidas, ...
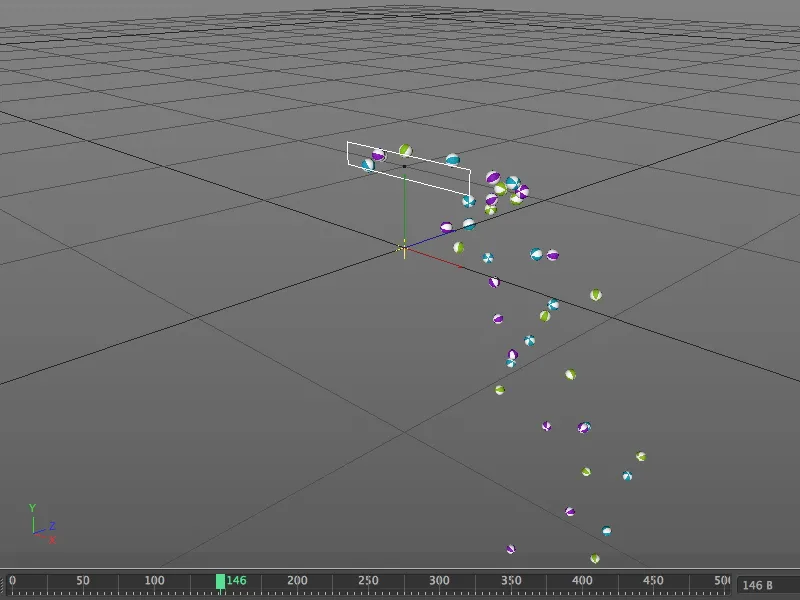
... mas também caem seguindo a gravidade, como verificamos após clicar no botão de reprodução. Assim que nossa cena tiver um chão, deixaremos as bolas quicarem também.
Configuração da câmera
Para que as bolas não nos atrapalhem nos próximos passos, desativamos rapidamente o Emitter através do switch de trânsito no gerenciador de objetos para invisível.
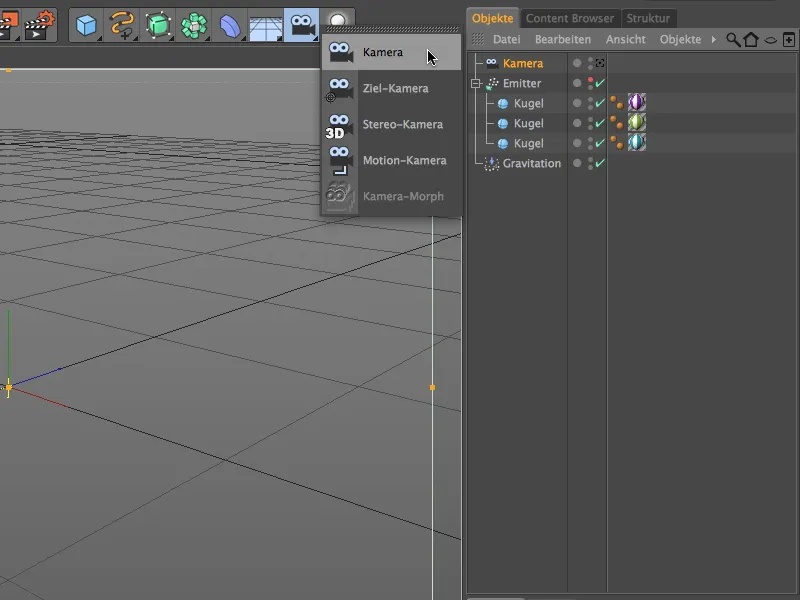
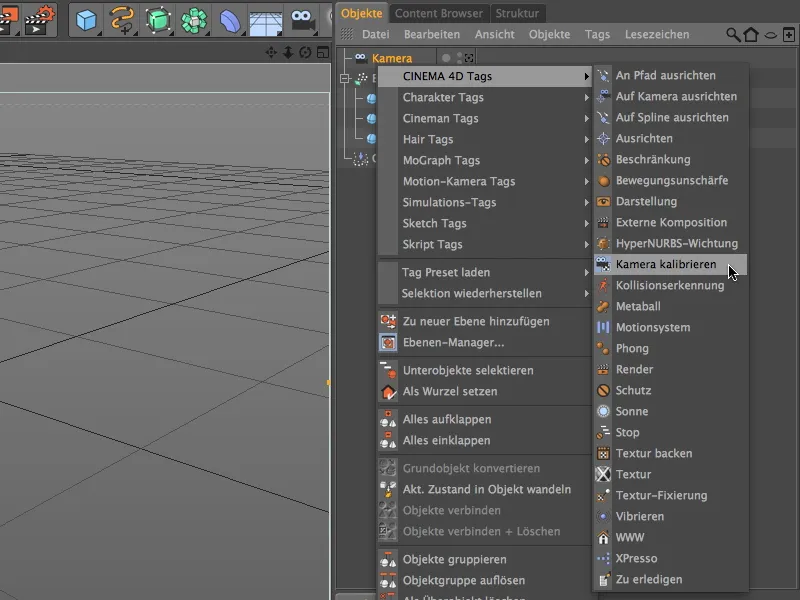
Começamos a incorporar a imagem real criando um novo objeto de câmera. Este objeto de câmera se ajusta ao material fotográfico através de nossa subsequente calibração. Para atribuir funcionalidade de calibração à câmera, atribuímos ao objeto de câmera através do menu de contexto com o botão direito do mouse ou também através do menu Tags>Tags do CINEMA 4D do gerenciador de objetos uma tag de calibração da câmera.
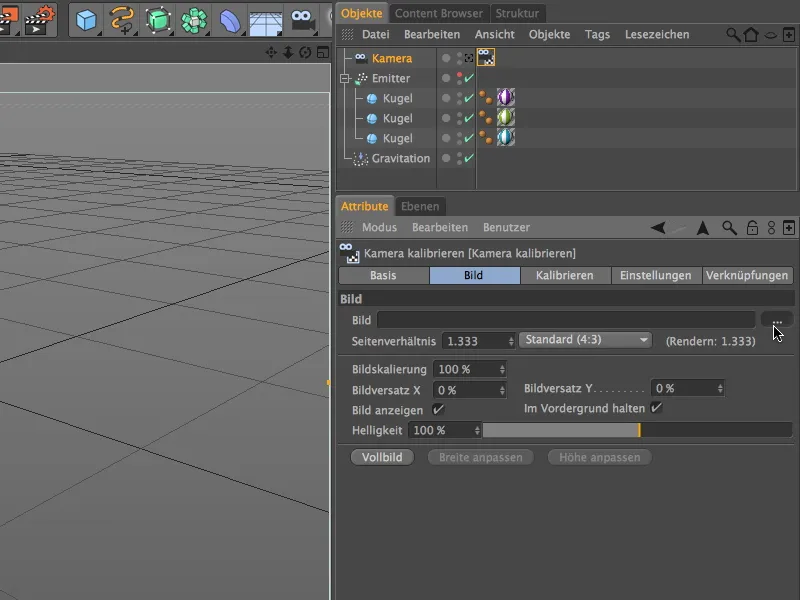
No diálogo de configuração da tag de calibração da câmera, encontramos na página da imagem as funções para carregar e ajustar o material de imagem. Neste ponto, você deve ter verificado qual é a proporção da imagem no material fotográfico. Clicamos no botão ao lado do campo Imagem …
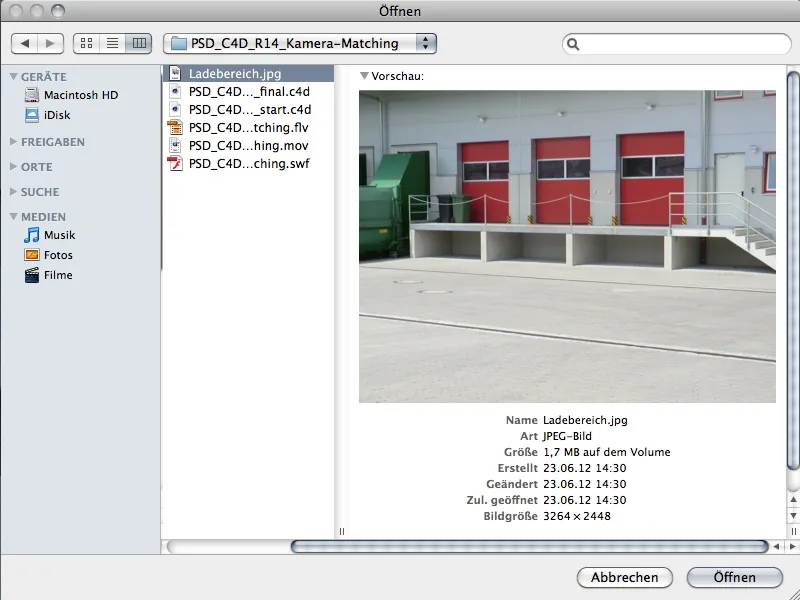
… e carregamos a imagem real desejada na câmera usando a janela de abrir arquivo. Para este tutorial, forneci a imagem de um terreno de uma empresa como arquivo de imagem "Ladebereich.jpg". Nos metadados da imagem, a proporção correspondente pode ser vista: 3264 x 2448 = 4:3.
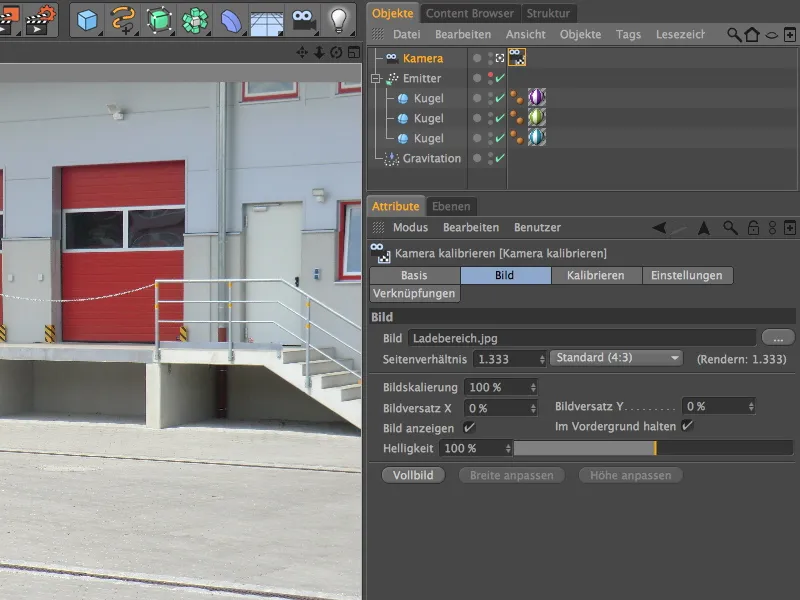
Após a confirmação com o comando Abrir, encontramos a imagem carregada na área de visualização de nossa câmera.
Antes de começarmos a calibrar a câmera na imagem, ativamos a câmera através do ícone da câmera no gerenciador de objetos (branco).
Calibrar a câmera
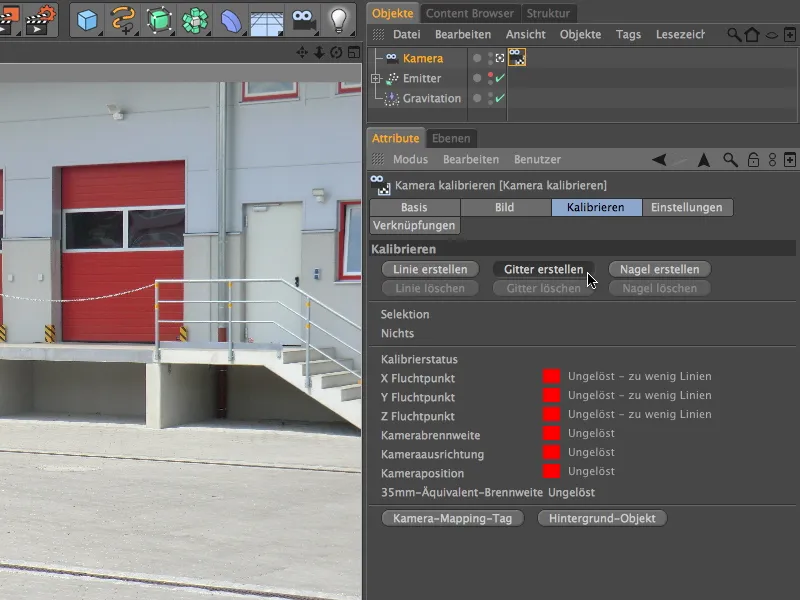
Para a próxima etapa de calibração da câmera, mudamos para a página de calibração no diálogo de configuração da tag de calibragem da câmera.
Como você pode ver, todos os semáforos do status de calibragem estão vermelhos por falta de pontos de fuga - isso está prestes a mudar agora.
Por ser adequado devido ao conteúdo da imagem, trabalharemos não com linhas únicas, mas com uma grade de quatro lados, criaremos uma rede de grades para a primeira etapa da calibração através do botão Criar grade.
Nossa imagem facilita encontrar linhas "perpendiculares" umas às outras. Para o primeiro ponto da grade, o ideal é usar um dos cantos abaixo da rampa.
Com o segundo ponto da grade, esticamos a rede de grades o mais "paralelo" possível com a borda da rampa. Eu coloquei este ponto de canto no canto do algeroz abaixo da rampa.
Através do terceiro ponto de canto, iniciamos a aresta perpendicular à primeira página da grade. O melhor é se orientar pelo pequeno degrau do pavimento e deslocar o ponto de canto para a esquerda até a linha da grade ficar paralela ao pilar de concreto da rampa.
A posição do quarto ponto está fora da imagem real, mas não representa um problema na adaptação da grade. Basta garantir que as linhas estejam perfeitamente paralelas às bordas da rampa de concreto.
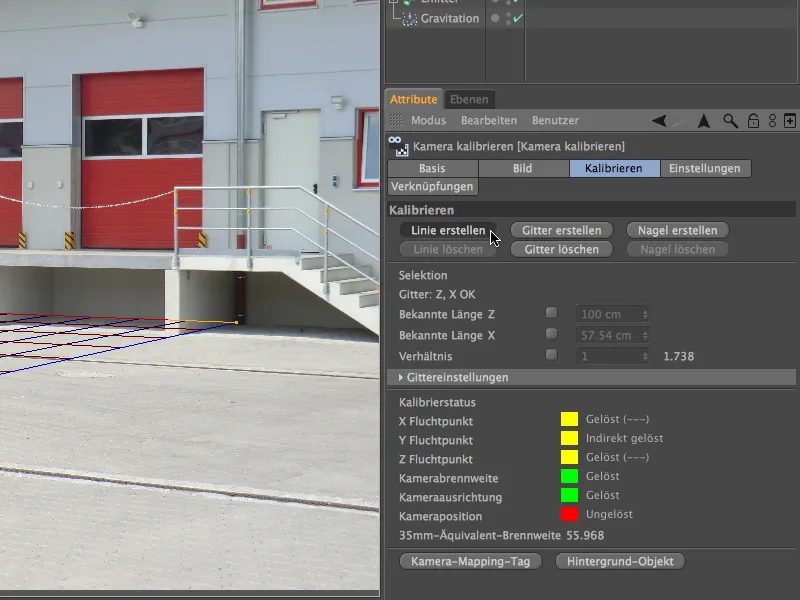
Após a inserção da grade na imagem, devemos atribuir às bordas correspondentes as direções dos eixos para determinar os pontos de fuga. Para isso, colocamos o cursor sobre uma das bordas da grade e clicamos segurando a tecla Shift até que a cor correta do eixo para as linhas da grade esteja presente. No meu caso, a borda vermelha da rampa de concreto define a direção do eixo X, e perpendicularmente a ela, a borda azul define a direção do eixo Z.
Uma olhada na indicação do semáforo no diálogo de configurações da Etiqueta de Calibração de Câmera revela que, a partir da grade posicionada, a focal da câmera e a orientação da câmera puderam ser determinadas.
Agora, criamos uma linha para definir o eixo Y pressionando o botão criar linha.
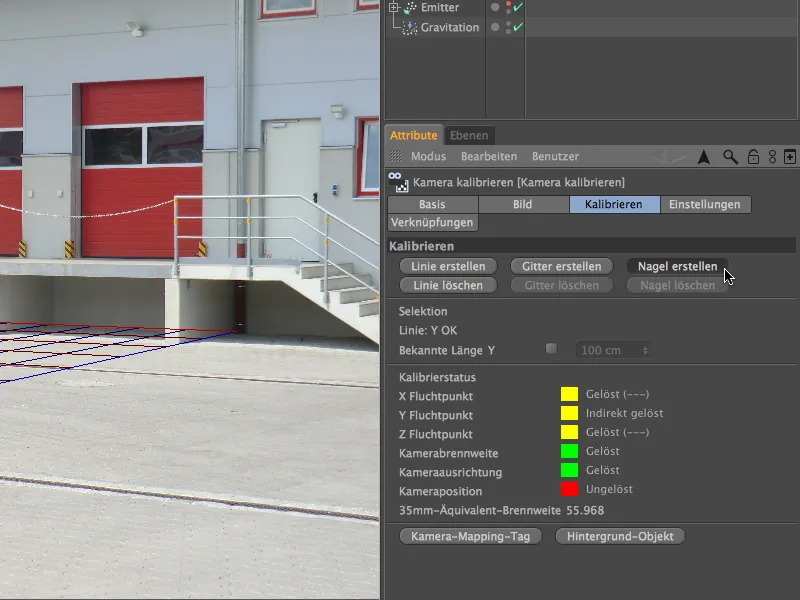
Para posicionar a linha do eixo Y, escolhemos uma borda perpendicular à grade - no meu caso, a borda frontal da coluna de concreto.
Também devemos indicar a esta linha qual eixo desejamos definir. Novamente, clicando enquanto mantemos pressionado o Shift, colorimos a linha de verde para estabelecer o eixo Y da imagem.
Após traçarmos os três eixos de coordenadas na imagem, resta identificar a origem, o ponto zero dos eixos da cena. Colocamos um prego na imagem usando o botão criar prego.
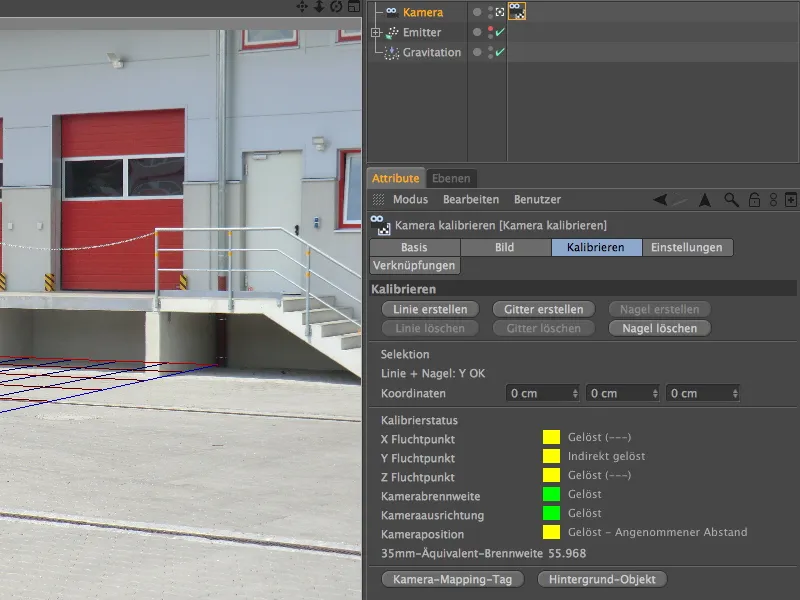
Pegamos o prego com o mouse e o colocamos no ponto inferior da linha verde do eixo Y. Este será o ponto zero dos eixos da cena para esta câmera.
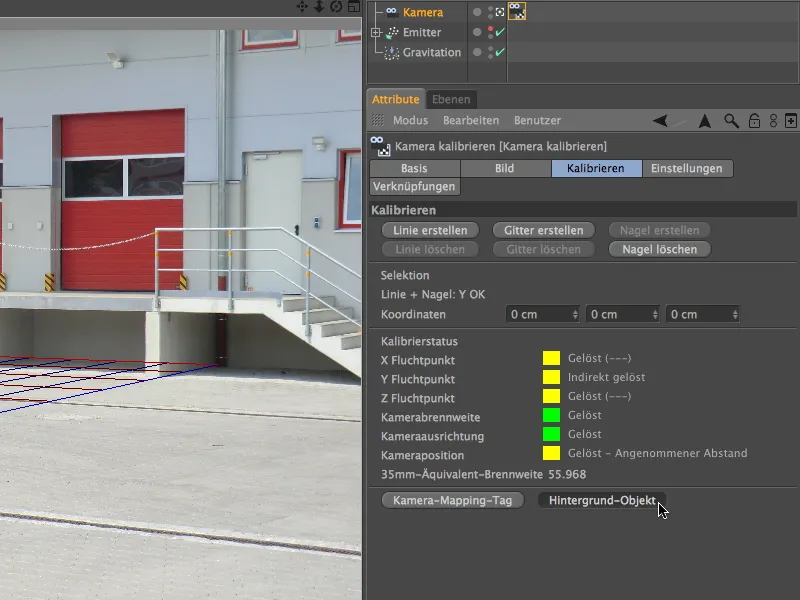
Revisamos o diálogo de configurações da Etiqueta de Calibração de Câmera e constatamos que a posição da câmera foi calculada com base nas informações dos pontos de fuga e dos eixos fornecidos por nós. Mais dicas serão obtidas com linhas de pontos de fuga adicionais.
Configurando a Cena
Nossa câmera está agora calibrada com o material de imagem que fornecemos. Agora precisamos equipar a cena com todos os objetos necessários para nossa animação.
Felizmente, a Etiqueta de Calibração de Câmera nos oferece um mecanismo automático para criar um fundo. Clicando no botão criar fundo, geramos um objeto de fundo com a textura de fundo já mapeada com base no material da nossa câmera.
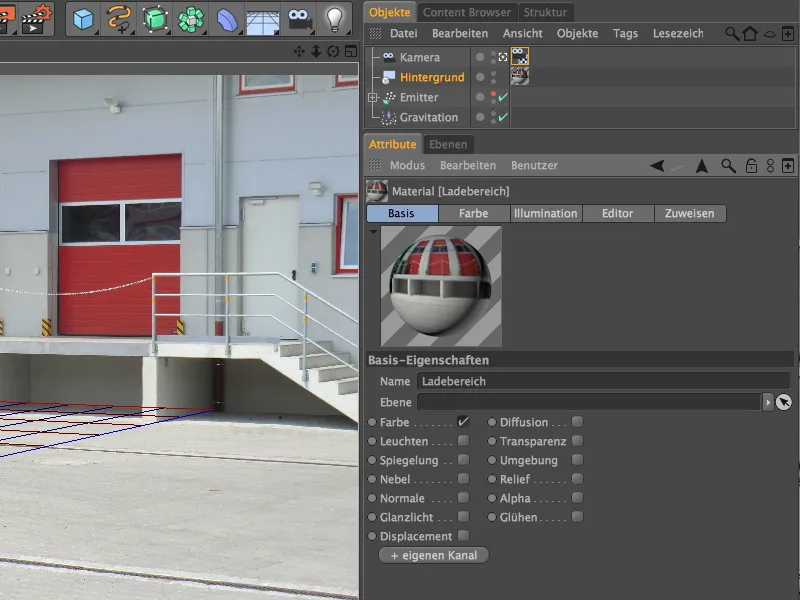
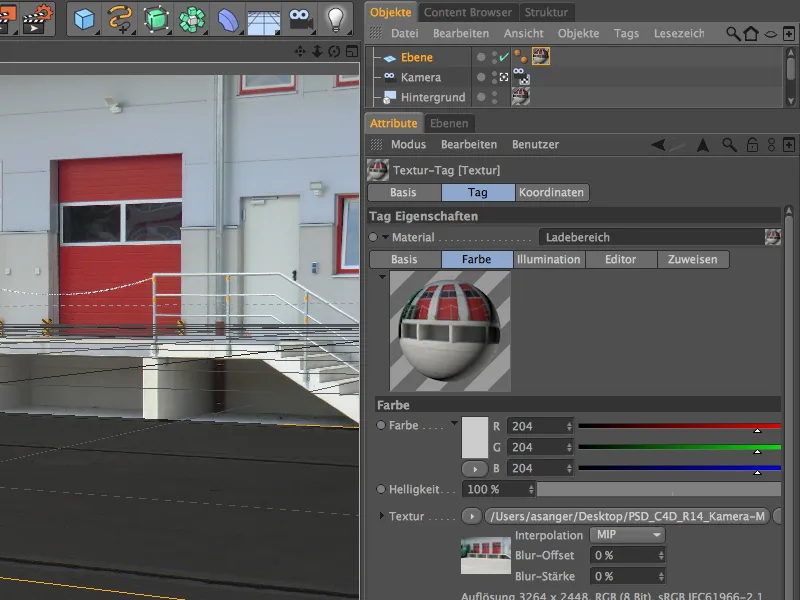
Para isso, um material foi criado e aplicado ao objeto de textura do plano de fundo. Uma olhada na página Básica do material revela que apenas o canal de cor está em uso aqui.
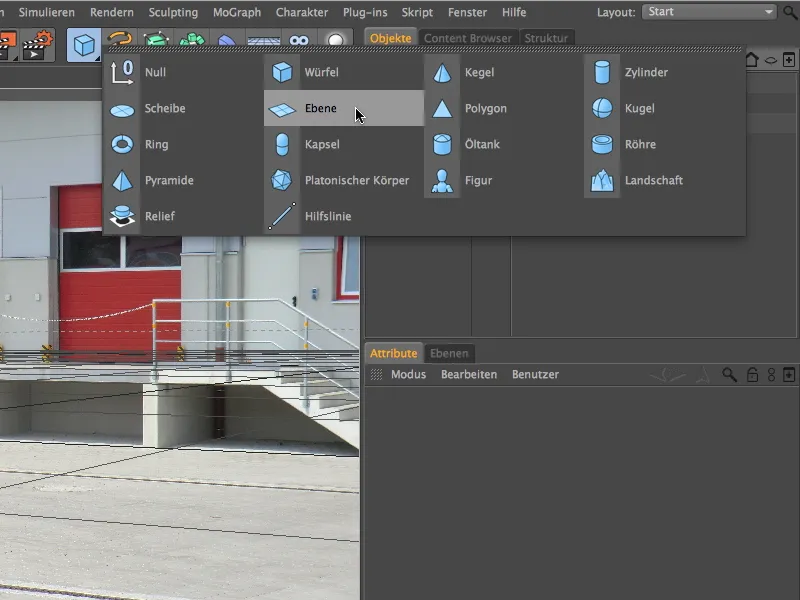
Para que as bolas expelidas pelo sistema de partículas tenham uma superfície de impacto na forma de um piso, adicionamos um objeto de plano da paleta de objetos primitivos à cena. O conhecido objeto de chão não serve para nossos propósitos, pois é infinitamente extenso e causaria problemas com a projeção de sombras corretas.
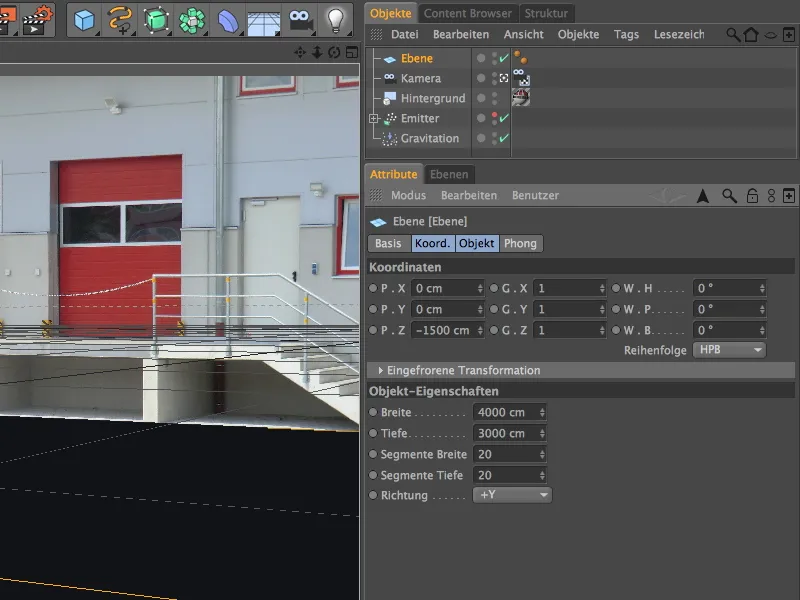
No diálogo de configurações do objeto de plano, vocês podem ver a largura e profundidade que estabeleci para o objeto, juntamente com um deslocamento de -1500 cm na direção Z sobre as coordenadas.
Desejamos que as bolas caindo criem sombras apenas na área livre do pátio (qualquer outra coisa iria destruir o efeito tridimensional), então o plano deve se estender apenas até pouco atrás da borda da rampa de carregamento. Se necessário, corrija isso simplesmente arrastando a alça de parâmetros do objeto de plano.
Este objeto recém-integrado à cena também precisa de uma textura adequada. Para isso, temporariamente navegamos até o diálogo de configurações da Etiqueta de Calibração de Câmera e usamos a automação para gerar uma Etiqueta de Mapeamento de Câmera.
Ao contrário do objeto de fundo, para a correta texturização do objeto de plano, precisamos da técnica de projeção Mapeamento de Câmera, que podemos obter exatamente através deste botão.
Transferimos a nova tag de textura criada no objeto de câmera para a posição correta no Gerenciador de Objetos, obviamente para o objeto de plano.
Ao criar a nova tag de textura, também foi criado um novo material com a textura da área de carregamento. No entanto, para nossos propósitos, este material não é adequado, pois a textura está no canal de emissão e suprimiria as sombras das esferas no chão.
Podemos corrigir isso facilmente, basta usar o material já existente (não a tag de textura!) do objeto de fundo para a texturização do objeto de plano. Para isso, arrastamos o material diretamente sobre a tag de textura no Gerenciador de Objetos ou para o campo Material da tag de textura no Gerenciador de Atributos.
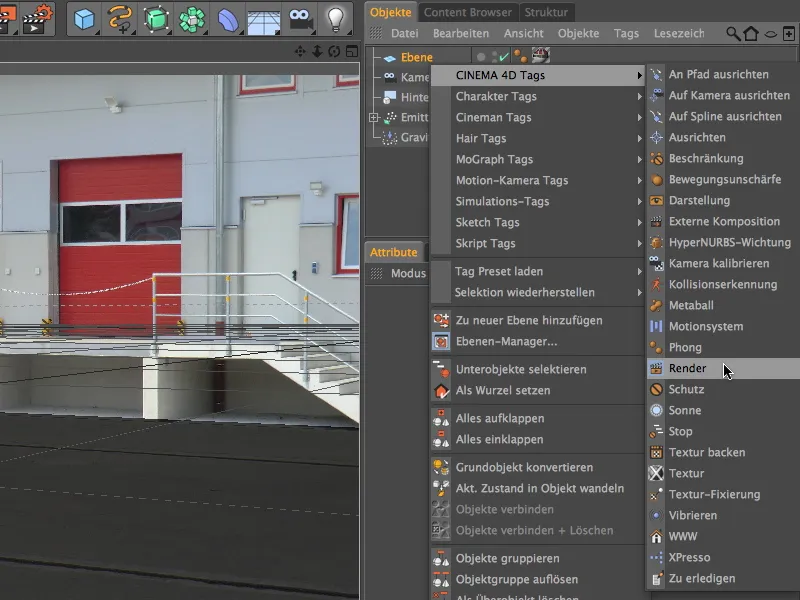
Para que o objeto de plano texturizado não tenha áreas de ombreamento escuro quando a luz incide posteriormente, aplicamos a ele uma tag de renderização através do menu de contexto com o botão direito do mouse ou pelo menu Tags>CINEMA 4D Tags no Gerenciador de Objetos, ...
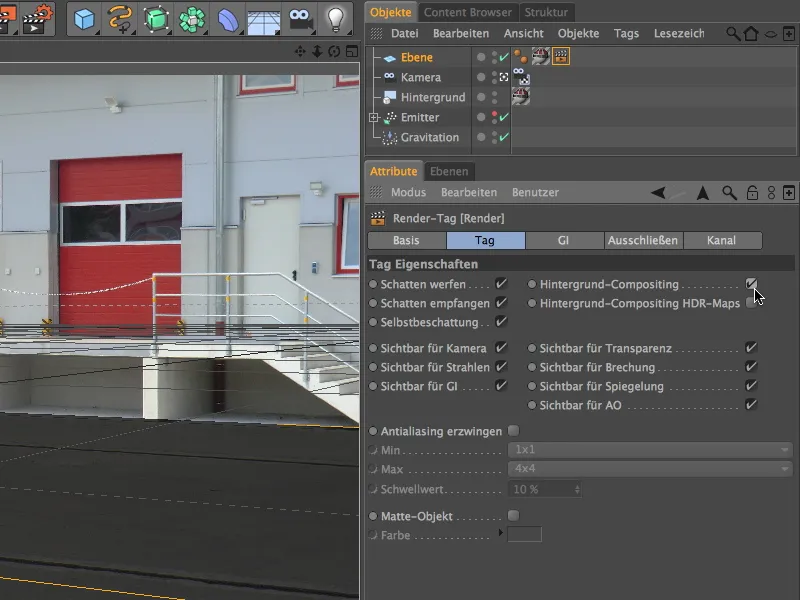
... em cuja caixa de diálogo de configurações ativamos a opção Composição de Fundo. Agora o objeto de plano está integrado perfeitamente à cena e se comporta como um elemento da imagem real.
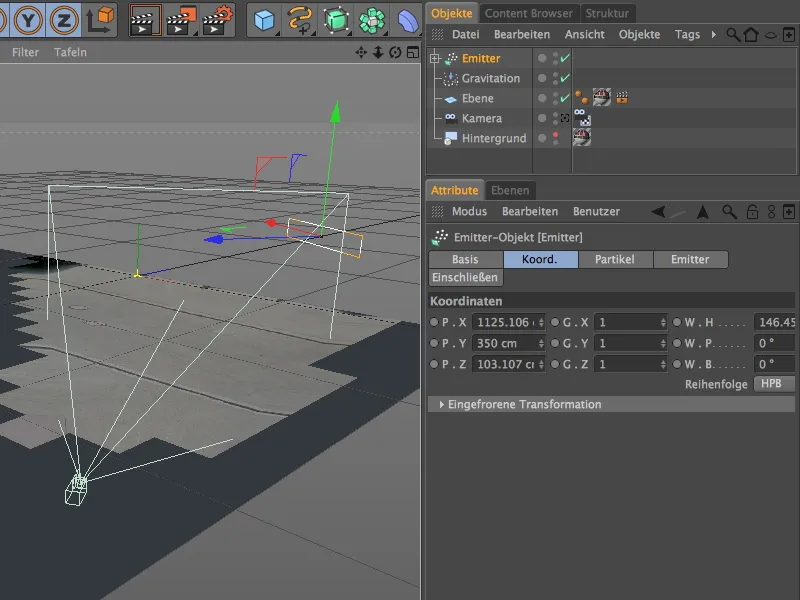
Para integrar o sistema de partículas à cena, ativamos o emissor no Gerenciador de Objetos através do interruptor de semáforo em visível e desativamos temporariamente a câmera configurada e calibrada por nós. Isso pode ser feito rapidamente clicando no ícone de câmera no Gerenciador de Objetos ou através do menu Câmeras na Visualização do Editor.
Dessa perspectiva, vemos pela primeira vez a câmera calibrada como um elemento da cena e - muito útil para nós - a parte do plano texturizada pelo mapeamento de câmera. Agora, ajuste o emissor usando os manipuladores de eixo ou os valores fornecidos no Gerenciador de Atributos para fazer as esferas saltarem diagonalmente pela área da imagem.
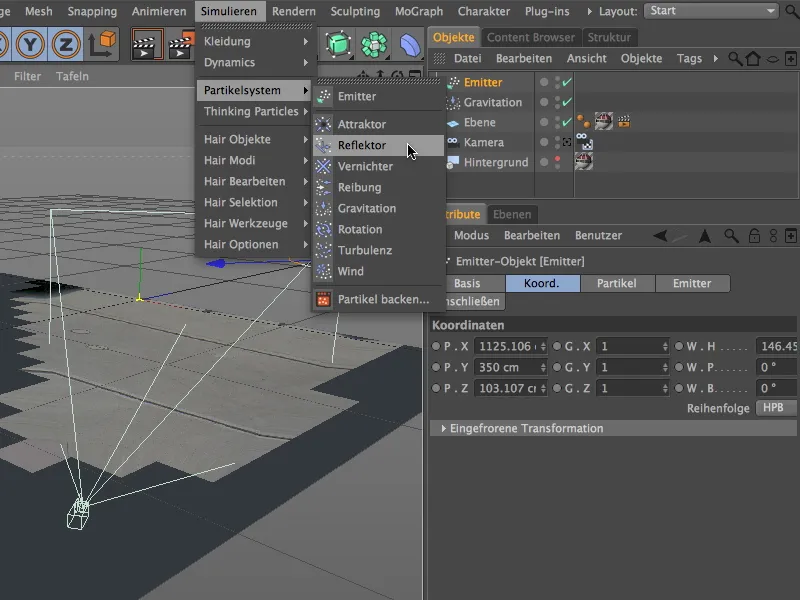
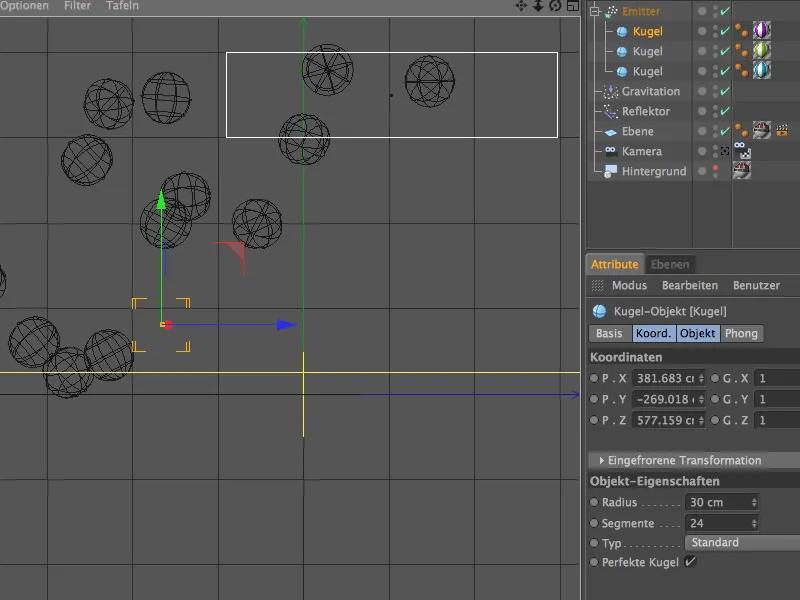
Para evitar que as esferas emitidas passem pelo plano, em vez disso, rebatem e continuam saltando, além da gravidade, adicionamos um refletor. Você encontrará este modificador no menu Simular>Sistema de Partículas.
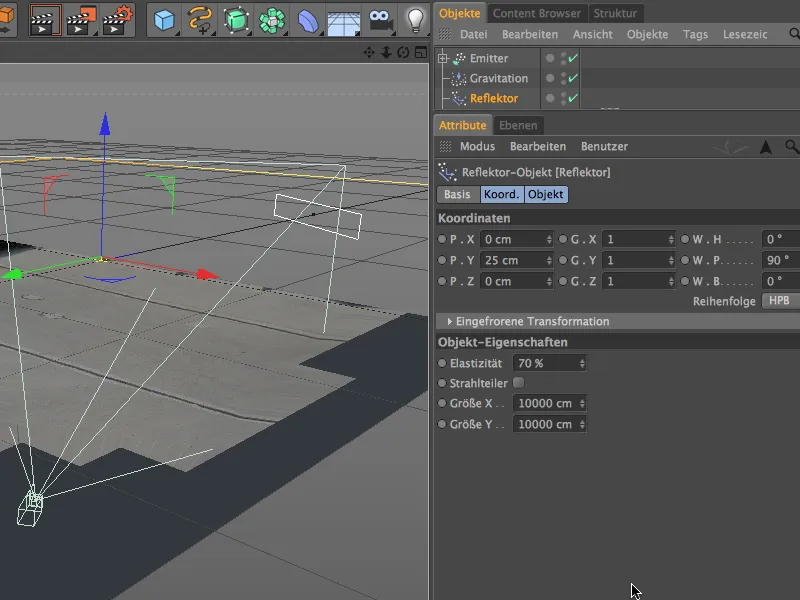
No diálogo de configurações do objeto refletor, definimos a elasticidade para 70%, fazendo com que as esferas sejam rebatidas de volta a mais de dois terços da altura de queda após o impacto. Um tamanho de 10000 cm nas direções X e Y deve ser suficiente para manter todas as esferas emitidas no chão durante a animação.
Como pode ser visto na coordenada Y do refletor, o plano do refletor fica levemente acima do objeto de plano. Para o nosso simples sistema de partículas, o ponto central do objeto de partículas (raio da esfera = 30 cm) é crucial, portanto, precisamos desse deslocamento. Ah, e eu subtraí 5 cm para permitir que as esferas afundem ligeiramente na superfície.
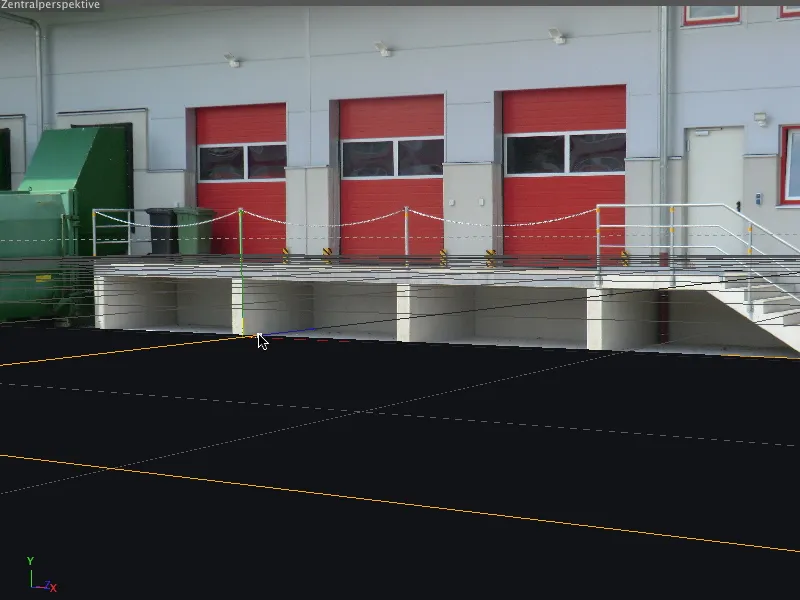
Visto de frente, é possível ver como as esferas emitidas caem até a linha do refletor amarelo e então rebatem para cima.
Iluminação da Cena
Depois de calibrar a câmera e integrar os objetos 3D na forma do sistema de partículas à cena, ainda precisamos lidar com uma iluminação adequada.
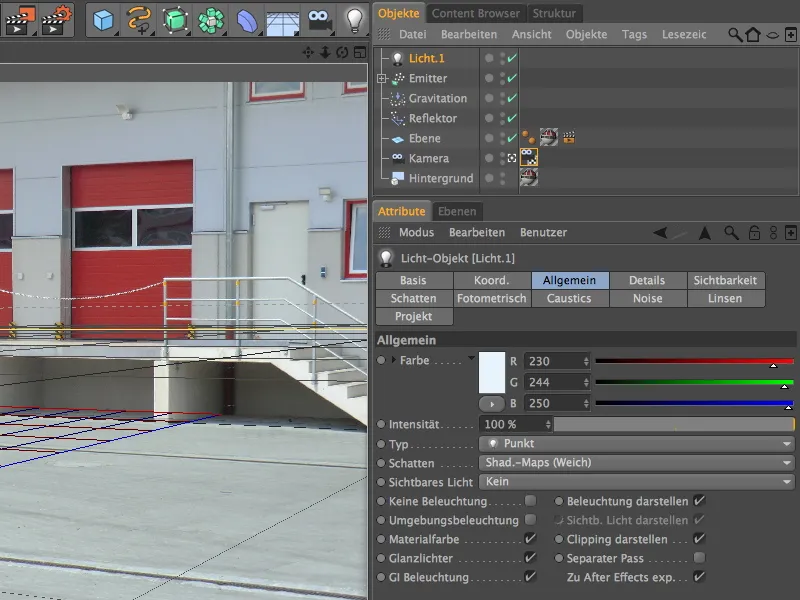
Criamos uma fonte de luz para as sombras da cena, à qual atribuímos uma tonalidade levemente azulada na parte geral da caixa de diálogo de configurações. Isso visa trazer o tom azulado do céu que se reflete no prédio e no chão também para as esferas.
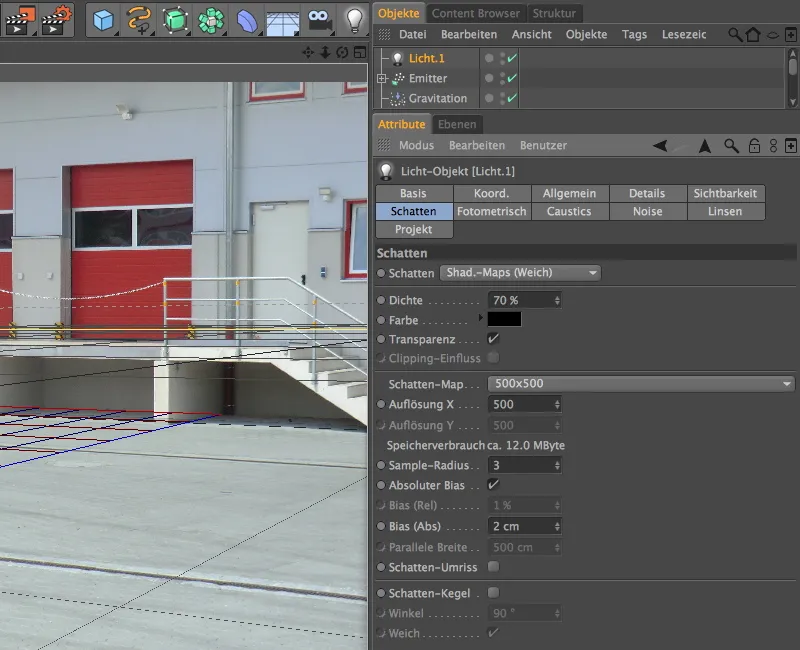
Também ativamos uma sombra suave ou, se preferir, uma sombra plana para a principal luz da cena.
No lado das sombras da caixa de diálogo de configurações, reduzi a densidade para 70% e escolhi um mapa de sombras de 500x500 para minha sombra suave. Isso torna a sombra mais natural, imitando seu clareamento devido à luz indireta.
Para posicionar esta fonte de luz principal, vale a pena mudar temporariamente para a câmera padrão para garantir que a fonte de luz esteja bem acima da área iluminada. Afinal, a luz do sol deve ser simulada de forma coerente. Posicione a fonte de luz de modo que nossa luz principal incida perpendicularmente nos objetos ou no chão - isso também corresponde à incidência de luz em nossa imagem real.
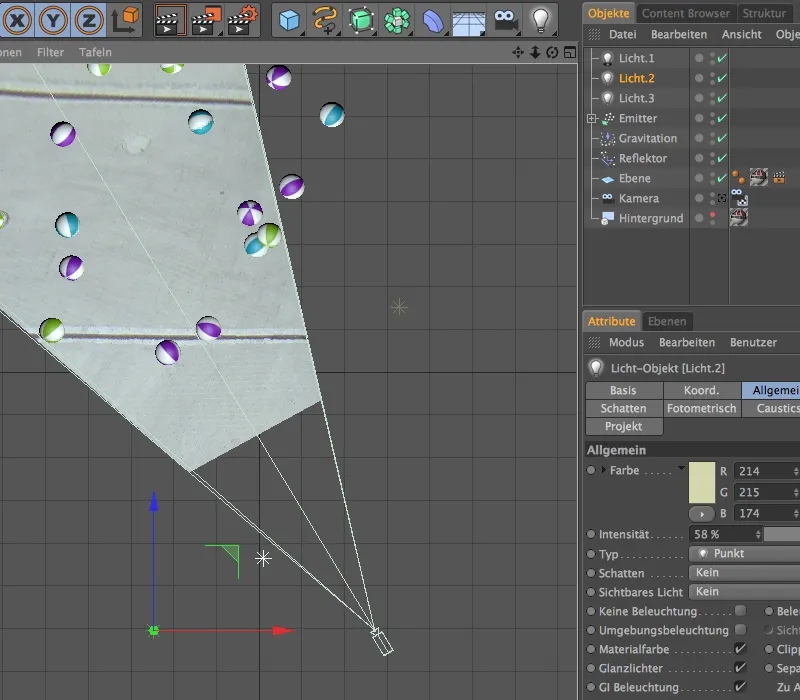
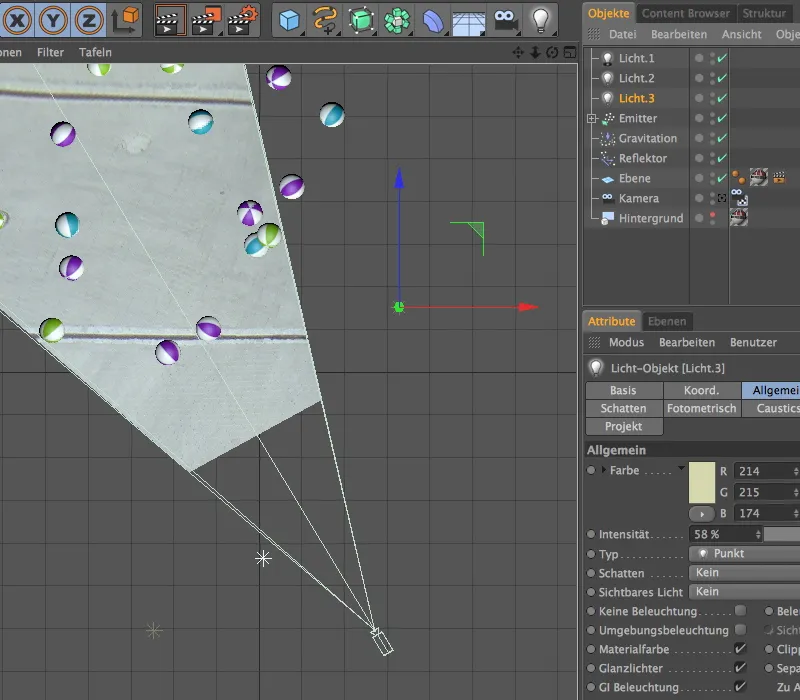
Já que as bolas emitidas até agora estão sendo iluminadas apenas de cima, precisamos de mais fontes de luz para simular a iluminação indireta na direção da câmera. Para isso, criamos duas fontes de luz pontual idênticas, ligeiramente amareladas, e reduzimos sua intensidade para cerca de 58%, para que essas fontes de luz não sejam muito dominantes.
A primeira dessas duas chamadas luzes de preenchimento é posicionada à esquerda da câmera. Na direção Y, ela pode permanecer ao nível do chão, pois estamos apenas simulando a iluminação indireta do lado e do chão.
A segunda luz de preenchimento é posicionada do lado oposto à primeira luz de preenchimento. Se não tiverem certeza se a iluminação está alcançando adequadamente as bolas, basta iniciar rapidamente a animação e ativar o sombreamento Gouraud também nas vistas ortogonais.
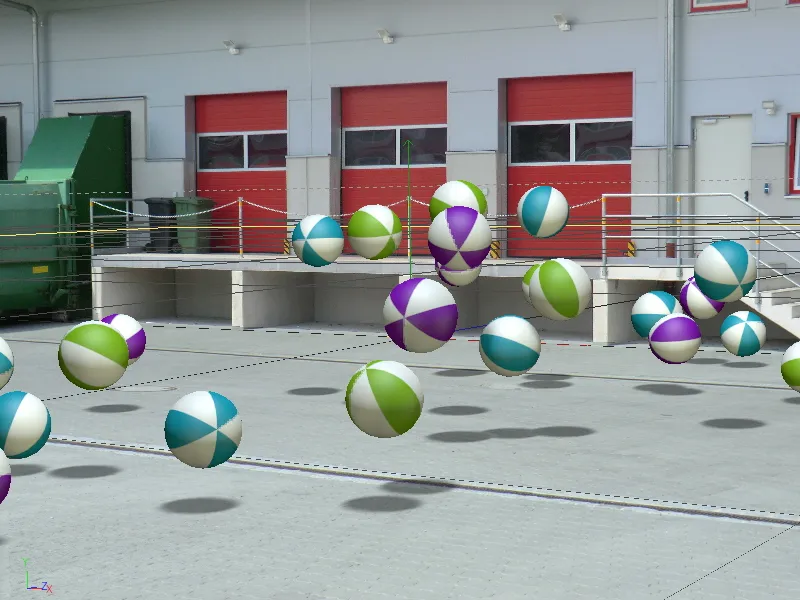
Com o OpenGL avançado ativado na vista do editor incluindo a pré-visualização de sombras, a cena pode ser avaliada muito bem. Não apenas as sombras parecem coerentes, mas a iluminação indireta simulada garante que as partes inferiores das bolas não fiquem no escuro.
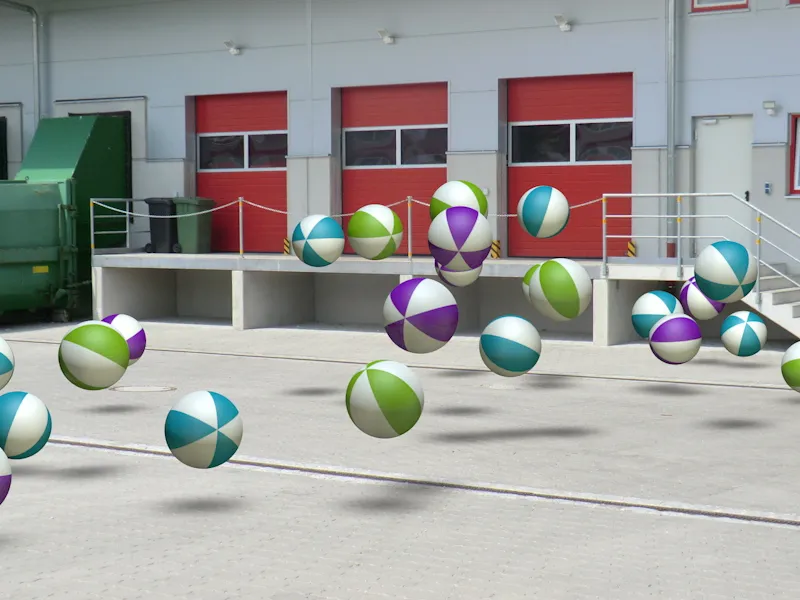
Aqui está a comparação do resultado renderizado do nosso tutorial finalizado. Nossos objetos 3D estão integrados de forma coerente na cena, que na verdade consiste apenas de uma simples foto.