Na segunda parte desta série, vou abordar em detalhes o recurso do gerador de códigos QR:
1. Lidando com códigos QR
Desde a versão CC, há um gerador de códigos QR a bordo. QR significa Resposta Rápida. Esses códigos são amplamente utilizados atualmente, pois sua funcionalidade e operação são simples. Ao encontrar algum código desse tipo, tudo o que é necessário é um smartphone com o software correspondente - um leitor de códigos QR, que também está disponível gratuitamente.
No segundo passo, é só posicionar a câmera embutida sobre o código impresso; os sensores capturam o quadrado e o objetivo é lido. Frequentemente, o caminho leva diretamente ao site associado. Logo, os códigos QR estabelecem uma ponte simples e conveniente entre mídias impressas e o mundo digital de hoje.
1.1 Criando e Personalizando Códigos QR
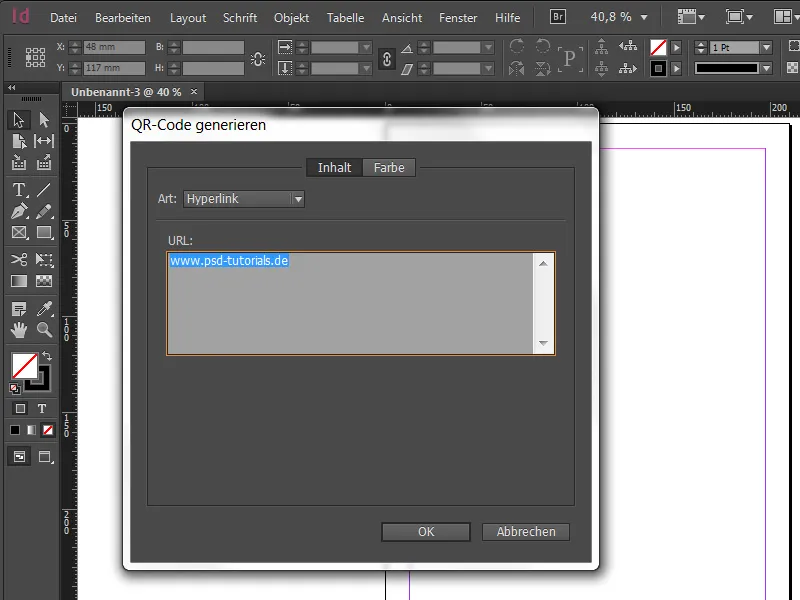
Para criar um código QR no InDesign, vamos até a barra de menu superior em Objeto>Gerar código QR. Na janela aberta, temos a opção de especificar que tipo de informação o código deve conter. Escolhemos inicialmente Hyperlink, para posteriormente podermos inserir uma URL de destino.
Em seguida, uma cor pode ser escolhida. Mas cuidado ao escolher uma cor bonita, pois um critério decisivo deve sempre ser mantido em mente - a legibilidade. Portanto, sempre observamos uma relação de contraste suficientemente forte para que uma câmera possa ler e interpretar o código corretamente. O ideal seria então preto sobre branco ou vice-versa. Nada é mais frustrante do que desejar obter mais informações, apenas para, em seguida, experimentar grande frustração por não conseguir ler o código QR imediatamente.
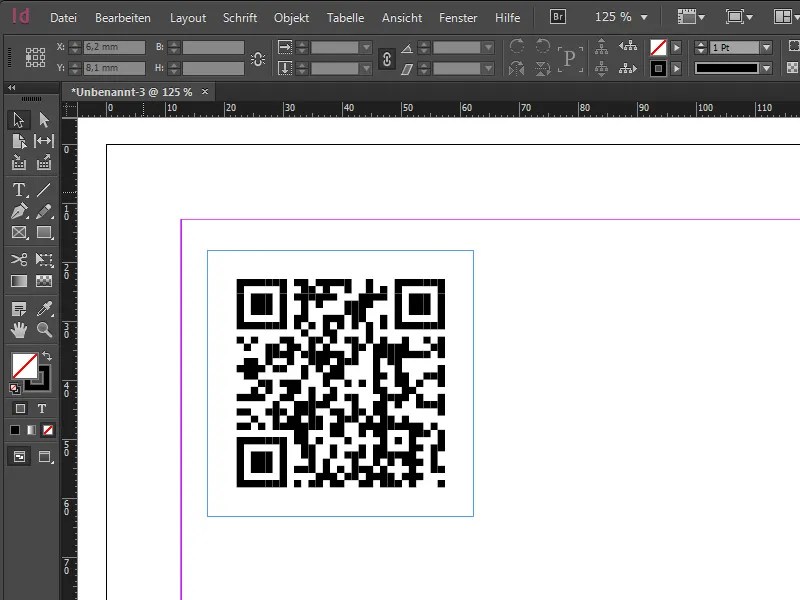
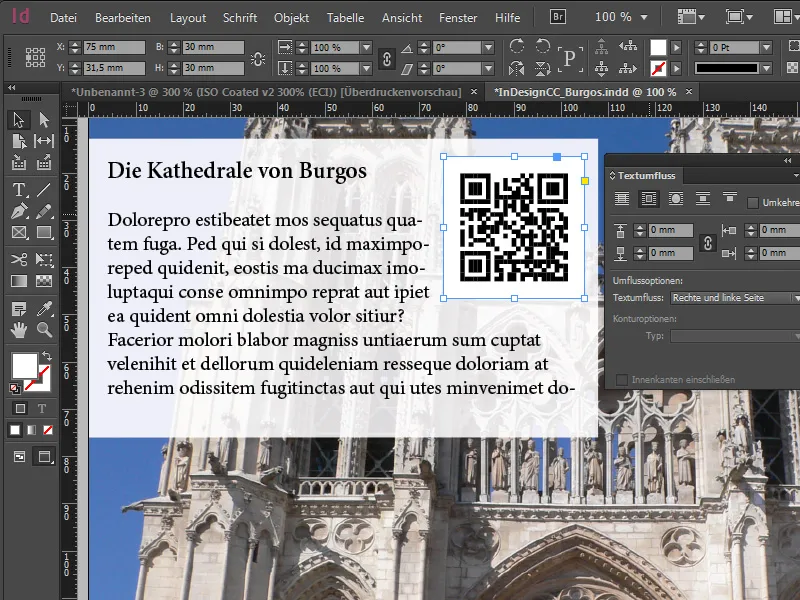
Após confirmar nossas entradas, recebemos imediatamente nosso código no cursor carregado. O Adobe o define por padrão como 30x30mm. Claro, esse valor pode ser alterado conforme necessário, devido a todos os elementos no código serem vetoriais, permitindo que a aparência geral seja dimensionada para maior ou menor sem perda de qualidade!
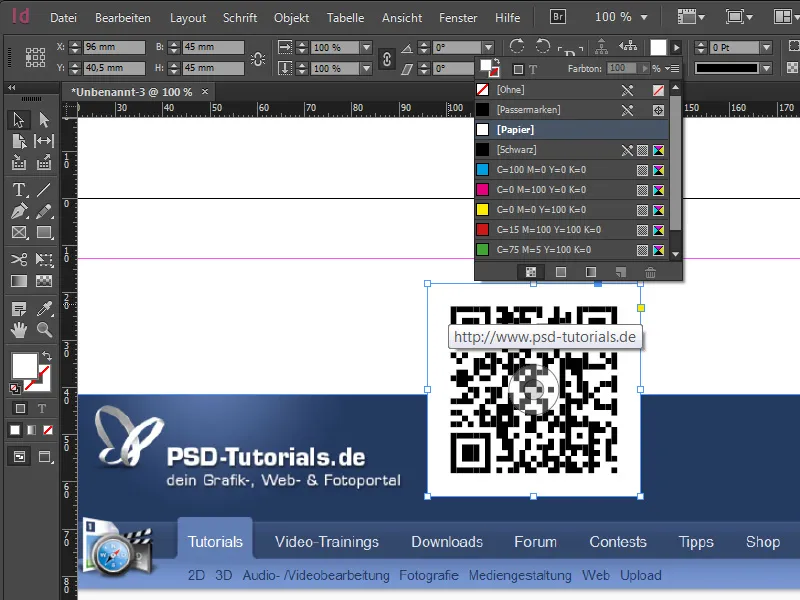
Após a colocação, podemos verificar a URL de destino novamente passando o mouse sobre ela. Com um clique direito e selecionando a opção Editar código QR... pode-se editar os parâmetros do código a qualquer momento. Naturalmente, também é possível alterar a cor de fundo do código. Desse modo, é possível colocar códigos sobrepostos a elementos e com fundo, por exemplo, branco. Para quem deseja trabalhar com transparências, é aconselhável usar um valor máximo de 80-90%, para manter a legibilidade.
1.2 Vinculando Códigos QR a Locais
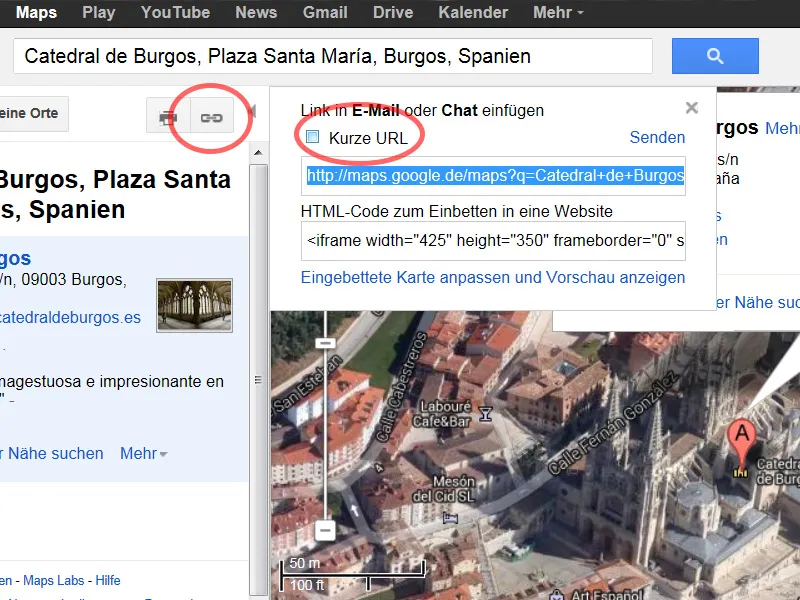
Com a ajuda dos códigos QR, é possível vincular uma variedade de outras coisas. Por exemplo, se deseja localizar uma igreja, isso também pode ser facilmente capturado por meio de um código QR. Aqui também usamos a opção Hyperlink, mas esse link leva ao local correspondente no Google Maps. Para isso, acessamos o Google Maps, inserimos o local desejado e na barra lateral esquerda, encontramos um pequeno ícone de corrente que nos fornece o link. Se selecionarmos a opção URL curta, o link também pode ser encurtado.
Com este link, alimentamos o gerador de códigos QR e pronto - já é possível visualizar o local desejado na web pelo smartphone - ou a página da Wikipedia, dependendo para onde o link foi direcionado (também interessante para locais históricos ou edifícios).
1.3 Códigos QR para Mais Informações
Normalmente, associamos o código QR a uma URL de destino, mas ele pode fazer mais. Além do hiperlink clássico, o InDesign nos propõe mais quatro opções interessantes através de uma lista suspensa:
• Apenas texto: Com esta função, é possível integrar qualquer texto no código, o que, no entanto, leva a poucas possibilidades de interação.
• Mensagem de texto: Ao escolher esta opção, após a leitura é possível enviar um SMS automático. Nesse caso, todos os dados necessários, como número de telefone e o texto pré-definido da SMS, estão inseridos no código. Isso é útil quando se coloca um anúncio impresso (por exemplo, venda de carros) e o texto da SMS contém: "Estou interessado em comprar seu veículo anunciado, por favor, entre em contato comigo!"
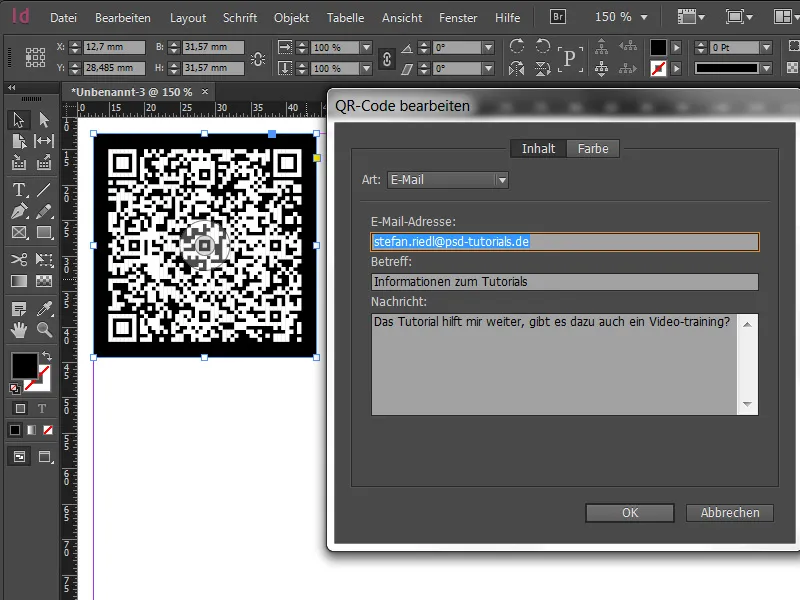
• E-mail: Aqui, temos o mesmo princípio da mensagem de texto, com a diferença de que, nos dados, há um rascunho completo de e-mail que pode ser acionado após a leitura.
• Cartão de visita: Ao escolher esta opção, é possível inserir os dados de contato de uma pessoa, um contato para um tópico específico ou empresa, que serão lidos após a digitalização. Infelizmente, não é possível importar dados; portanto, todos os dados necessários devem ser inseridos manualmente. O que chama a atenção, com toda essa riqueza de informações, é a aparência alterada do código. Ele contém mais pixels porque mais informações foram inseridas. Importante: quanto mais detalhado o código, maior ele deve ser exibido na área de impressão.
1.4 Impressão e Compatibilidade com Versões Anteriores
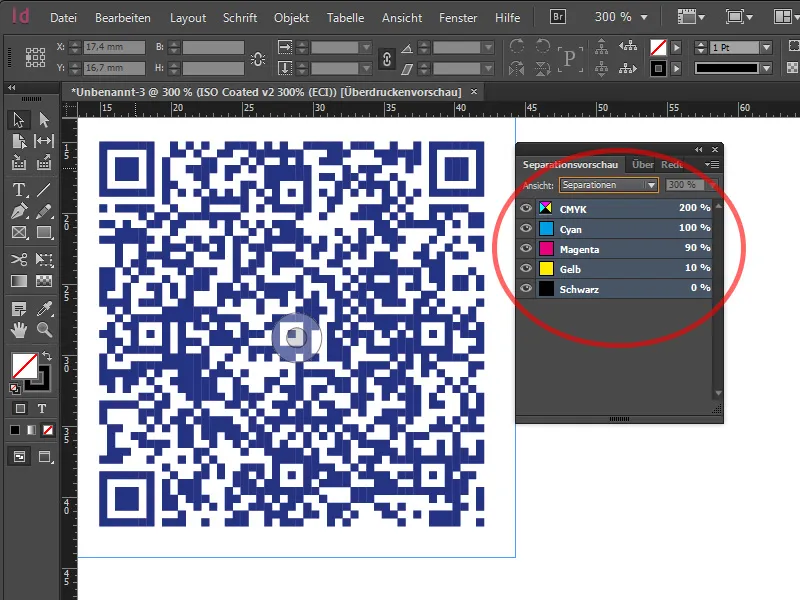
Para verificar a impressão, antes de gerar um código QR, também podemos escolher a visualização Prova de Cor. Além disso, selecionamos em Visualizar>Configurar Prova a Configuração Personalizada e escolhemos, por exemplo, o ISO Coated v2 300% como espaço de cor de saída a ser simulado. Por fim, ao escolher a visualização de separações em Janela>Saída>Visualização de Separação, podemos verificar a quantidade de tinta CMYK utilizada no código QR. Em nosso caso, a quantidade de tinta é de 200%.
Esses códigos QR são também compatíveis com versões anteriores do InDesign? Para descobrir, salvamos o documento como um arquivo IDML e o abrimos em seguida no InDesign CS6. Ao abrirmos, notamos que o código QR ainda está no documento exatamente onde estava e foi incorporado como parte do arquivo InDesign no formato EPS em Vínculos. Isso significa que este arquivo vetorial permanece e ainda pode ser ampliado ou reduzido em versões anteriores. Apenas os dados de origem não podem mais ser alterados.