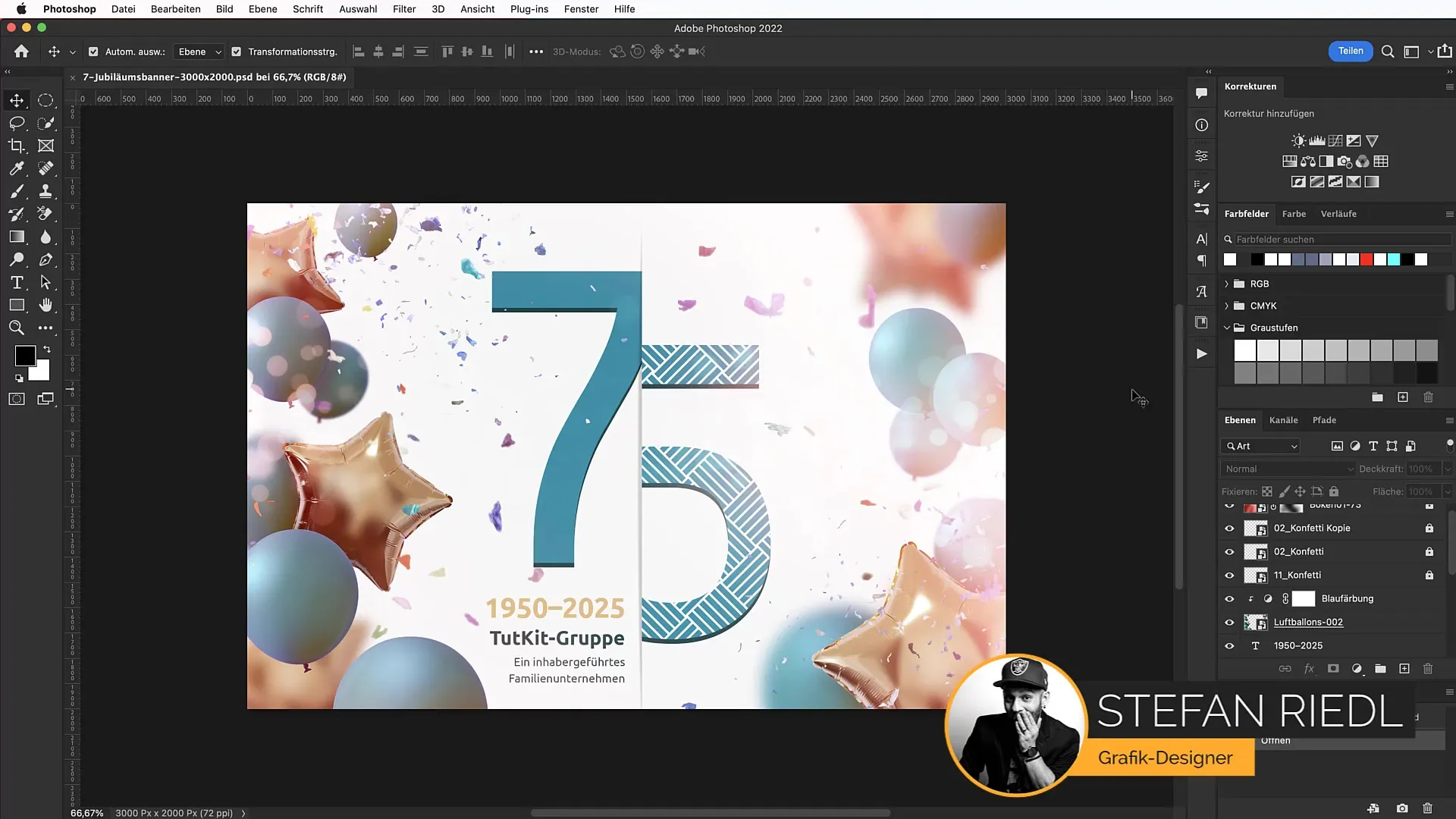
O 75º aniversário de uma empresa é uma ocasião que deve ser devidamente celebrada. Para chamar a atenção para o aniversário nas redes sociais, na intranet ou em boletins informativos, é essencial um banner publicitário apelativo. Neste tutorial, mostrarei como criar um banner desse tipo usando recursos prontos do Photoshop e do tutkit.com. Vamos começar já, pois vai ajudá-lo a poupar tempo e a ser criativo ao mesmo tempo!
Principais aprendizagens
- Aprenderá a criar uma faixa de aniversário para o 75º aniversário de uma empresa no Photoshop.
- Utilizaremos activos pré-fabricados para simplificar e acelerar o processo.
- Serão abordados os principais elementos de design necessários para uma faixa festiva.
Guia passo-a-passo
Criar um espaço de trabalho
Inicie o Photoshop e abra um novo ficheiro. Para tal, selecione Command + N (Mac) ou Ctrl + N (Windows) e introduza as dimensões de 3000 x 2000 pixels para o seu cartaz. Depois, desenhe uma linha-guia no centro da área de trabalho para que, mais tarde, tenha uma melhor orientação. Isto acontece automaticamente de forma magnética quando arrasta para 1500 píxeis.

Descarregar modelos
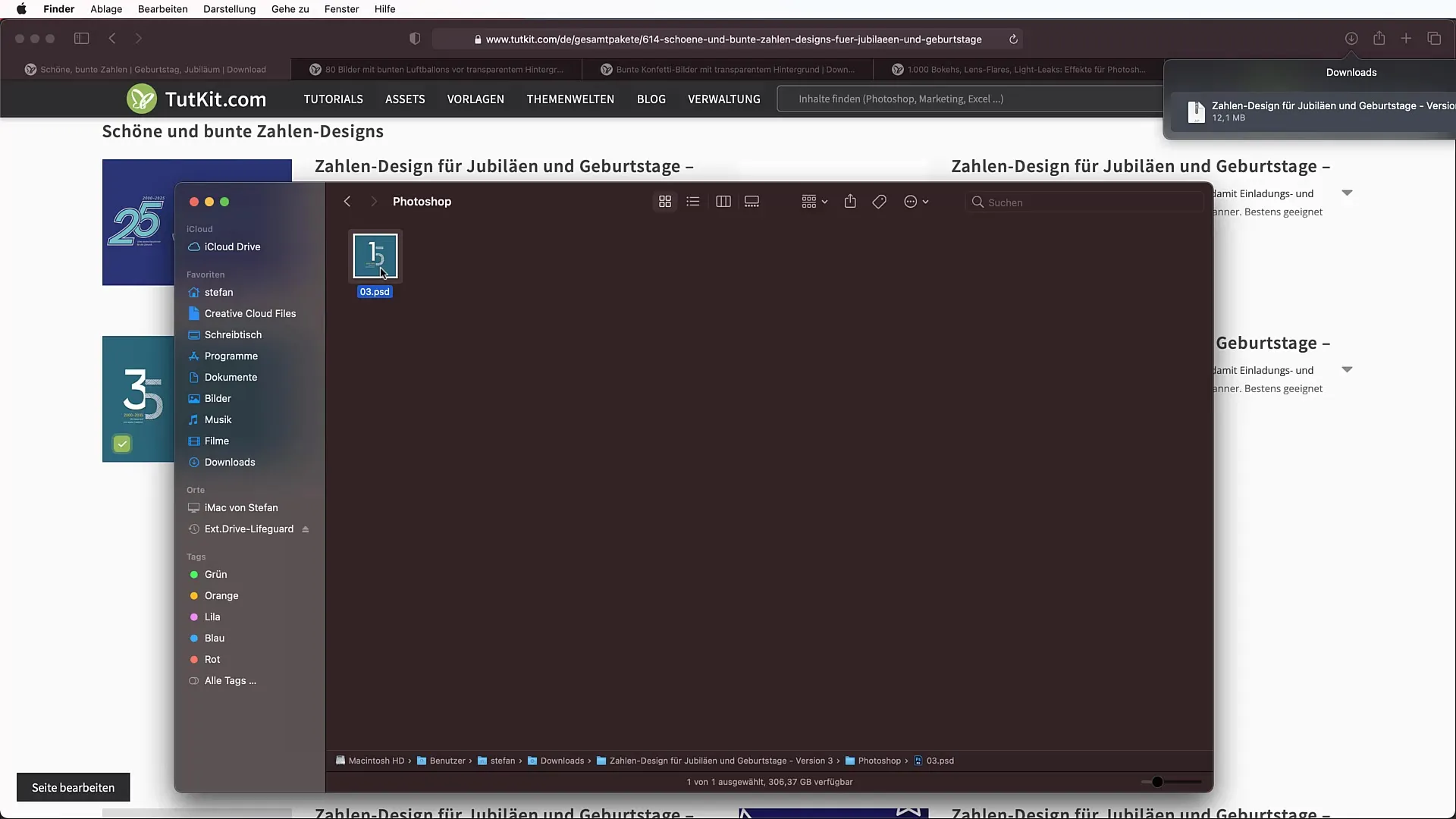
Abra o seu browser e vá ao sítio Web do tutkit. Introduza "numbers" no campo de pesquisa para encontrar os números de aniversário já preparados. Selecione o pacote com os números coloridos e transfira o ficheiro PSD. Depois, abra o ficheiro no Photoshop e misture a camada com o número 75.

Inserir números na faixa
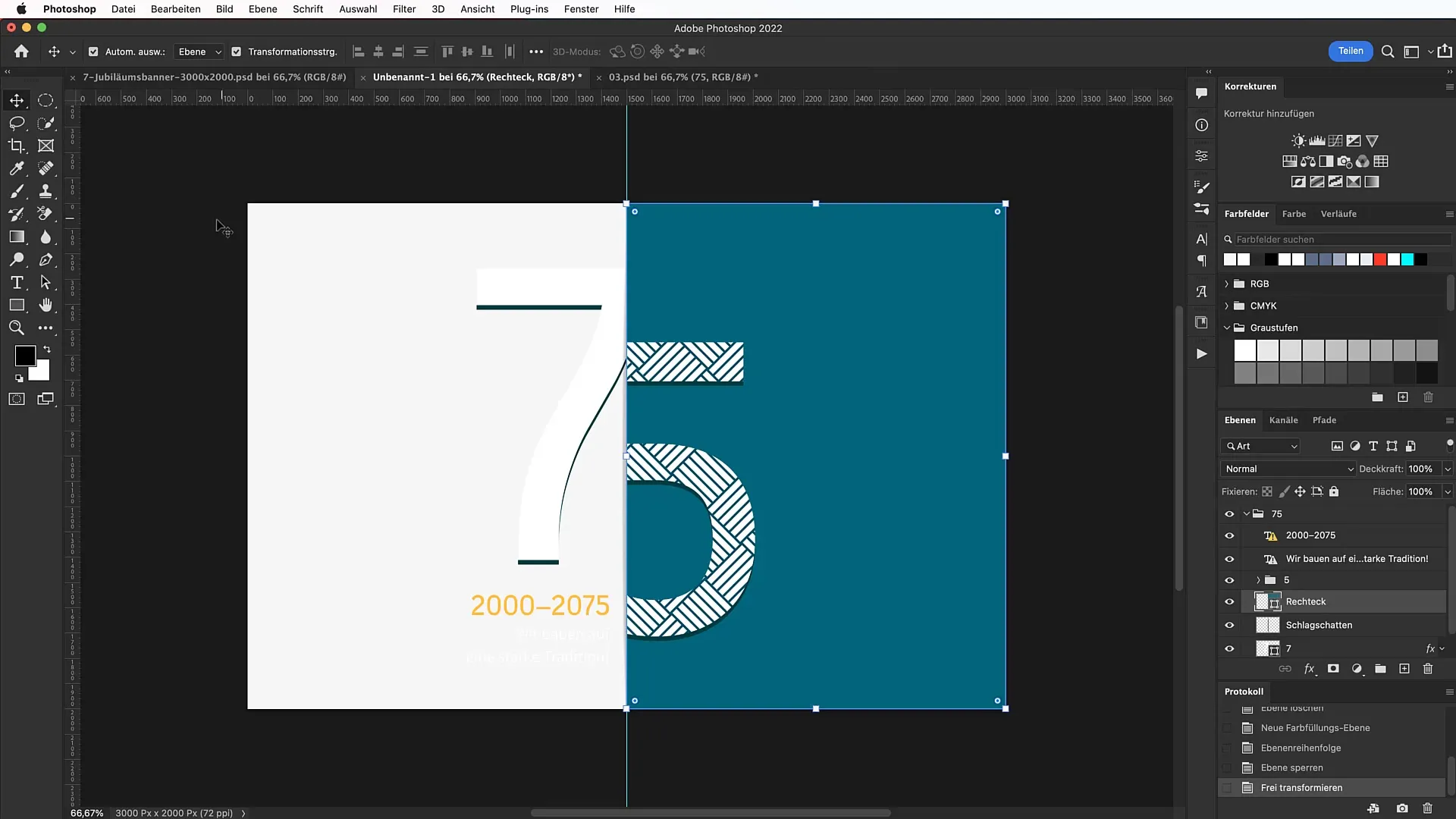
Copie o número selecionado para a área de transferência utilizando Control + C (Windows) ou Command + C (Mac). Volte ao seu documento e cole-o utilizando Command + V ou Ctrl + V. Também pode arrastar e largar o número no seu documento, o que facilita a sua utilização.

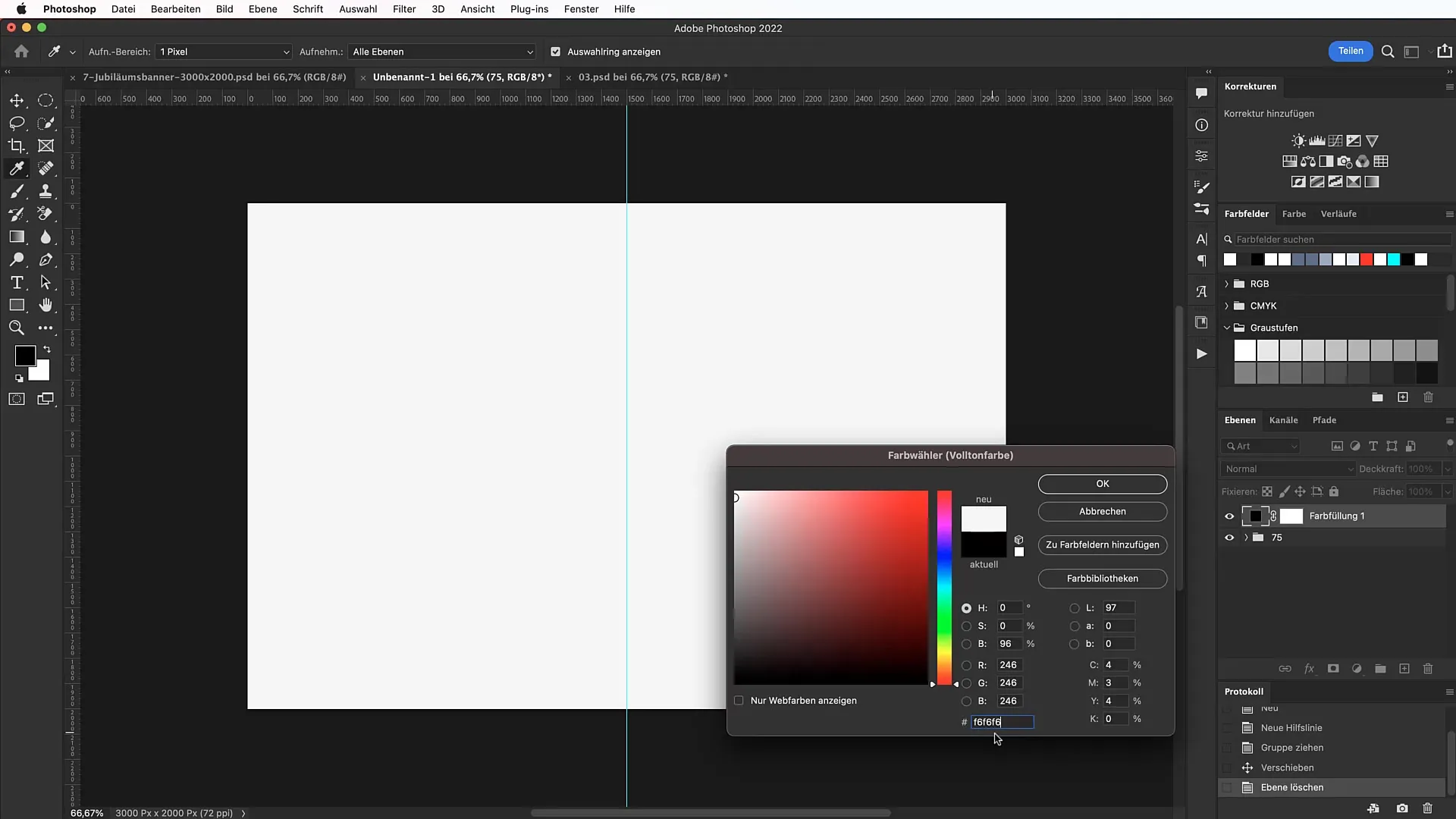
O próximo passo é criar uma cor de fundo. Crie uma nova camada de ajuste para a área de cor. Escolha um tom ligeiramente diferente de branco (por exemplo, o código hexadecimal F6F6F6) e arraste esta camada de ajustamento para baixo do número de aniversário. Bloqueie a camada para evitar alterações acidentais.

Ajustar o tom da cor
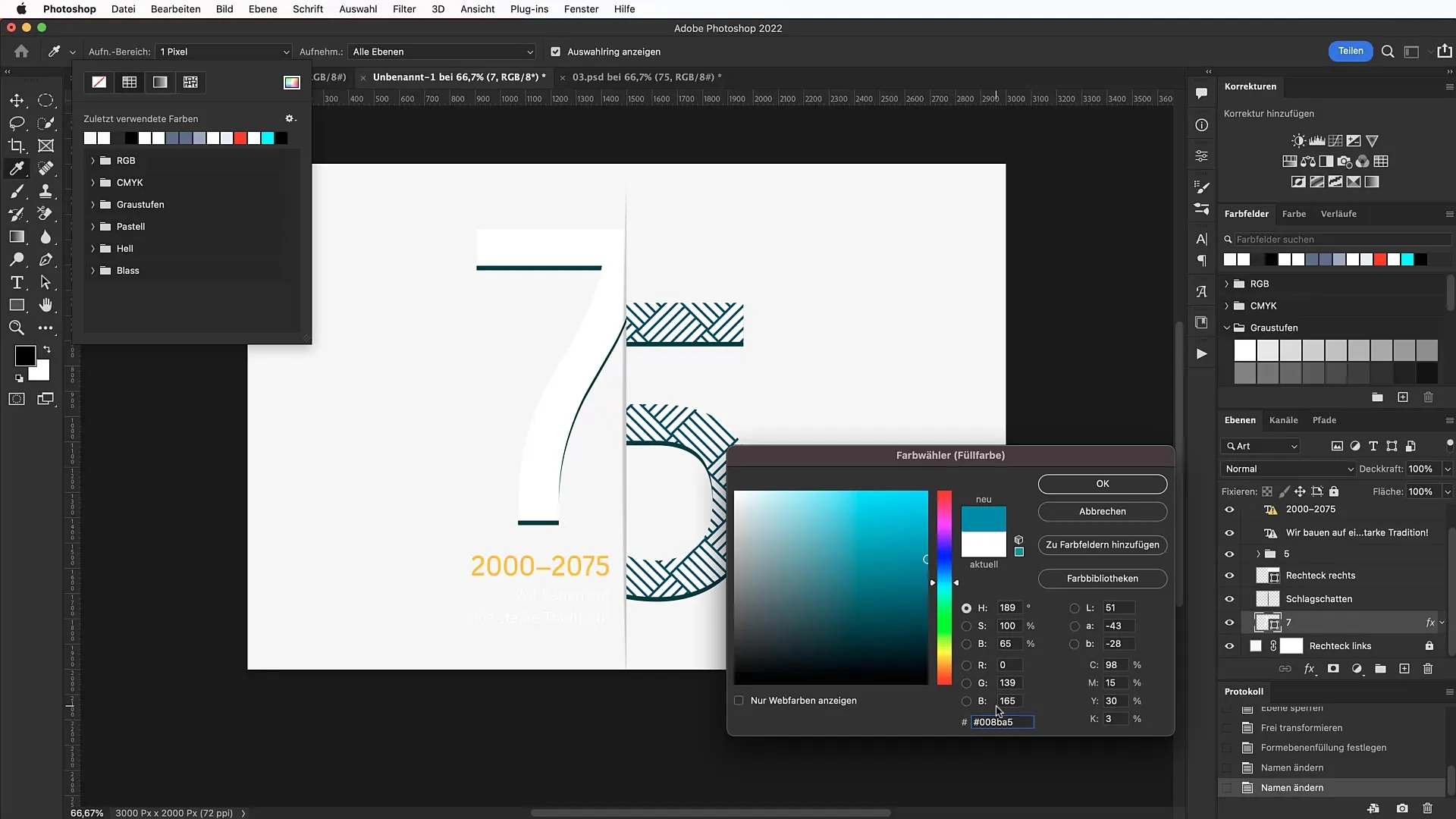
Agora chegámos à parte estética. O número de aniversário deve ser desenhado numa cor apelativa. Clique no número, selecione a ferramenta retângulo e ajuste a cor. Para o número 75, utilize o código hexadecimal 008BA5 para obter um aspeto poderoso.

Adicionar texto
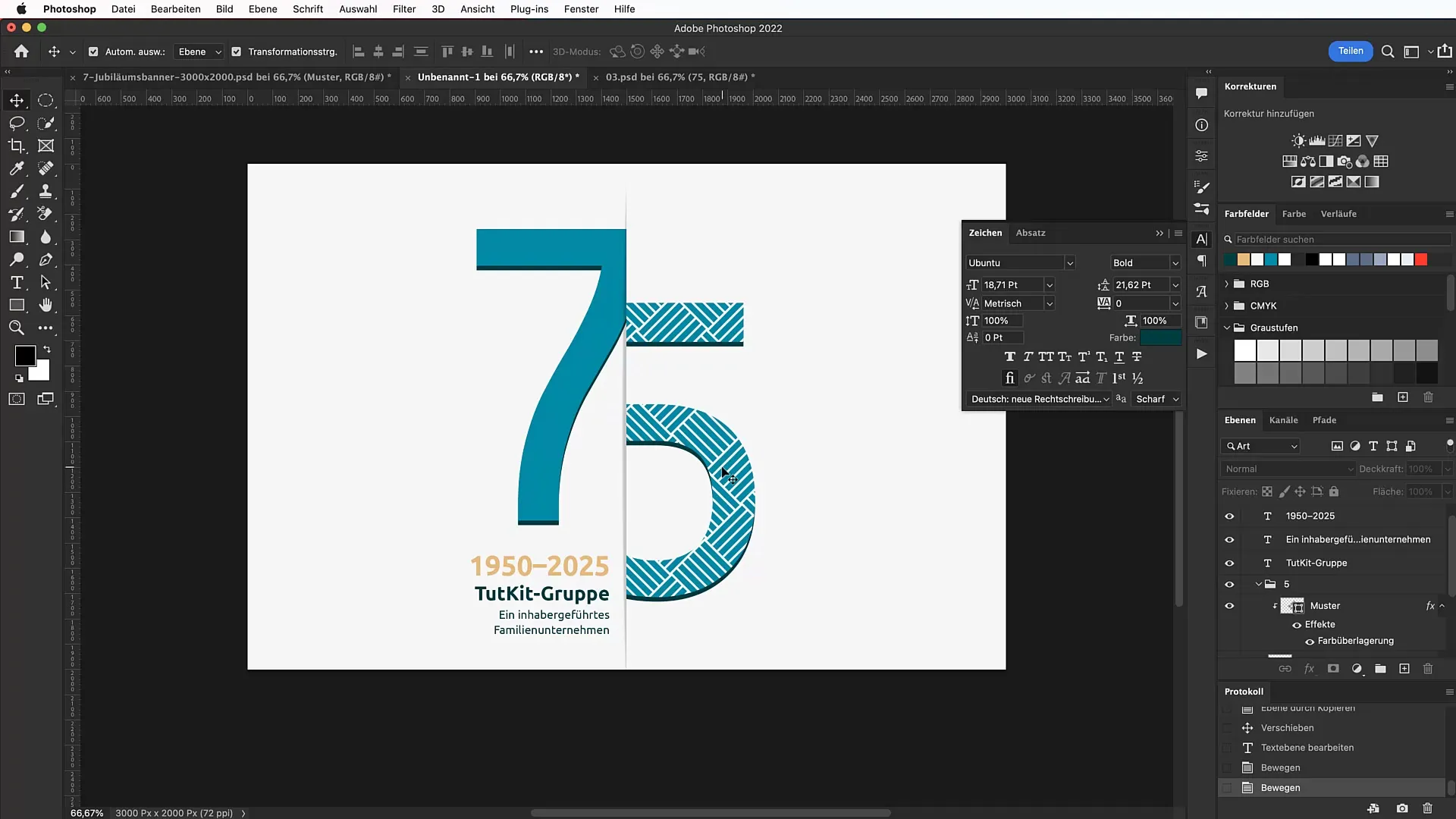
Selecione a ferramenta de texto e defina o tipo de letra. Recomendo o tipo de letra Ubuntu, que pode descarregar a partir do Google Fonts. Para o texto principal, defina o tamanho do tipo de letra para 78 pontos. Adicione o texto "Tutkit Group" e ajuste a cor para que fique em harmonia com o esquema geral.

Adicione uma linha com o texto "Owner-managed family business" na parte inferior. Defina o tamanho do tipo de letra para 46 pontos e certifique-se de que o espaçamento entre as linhas e as letras está em harmonia com os outros elementos de texto.
Inserir balões
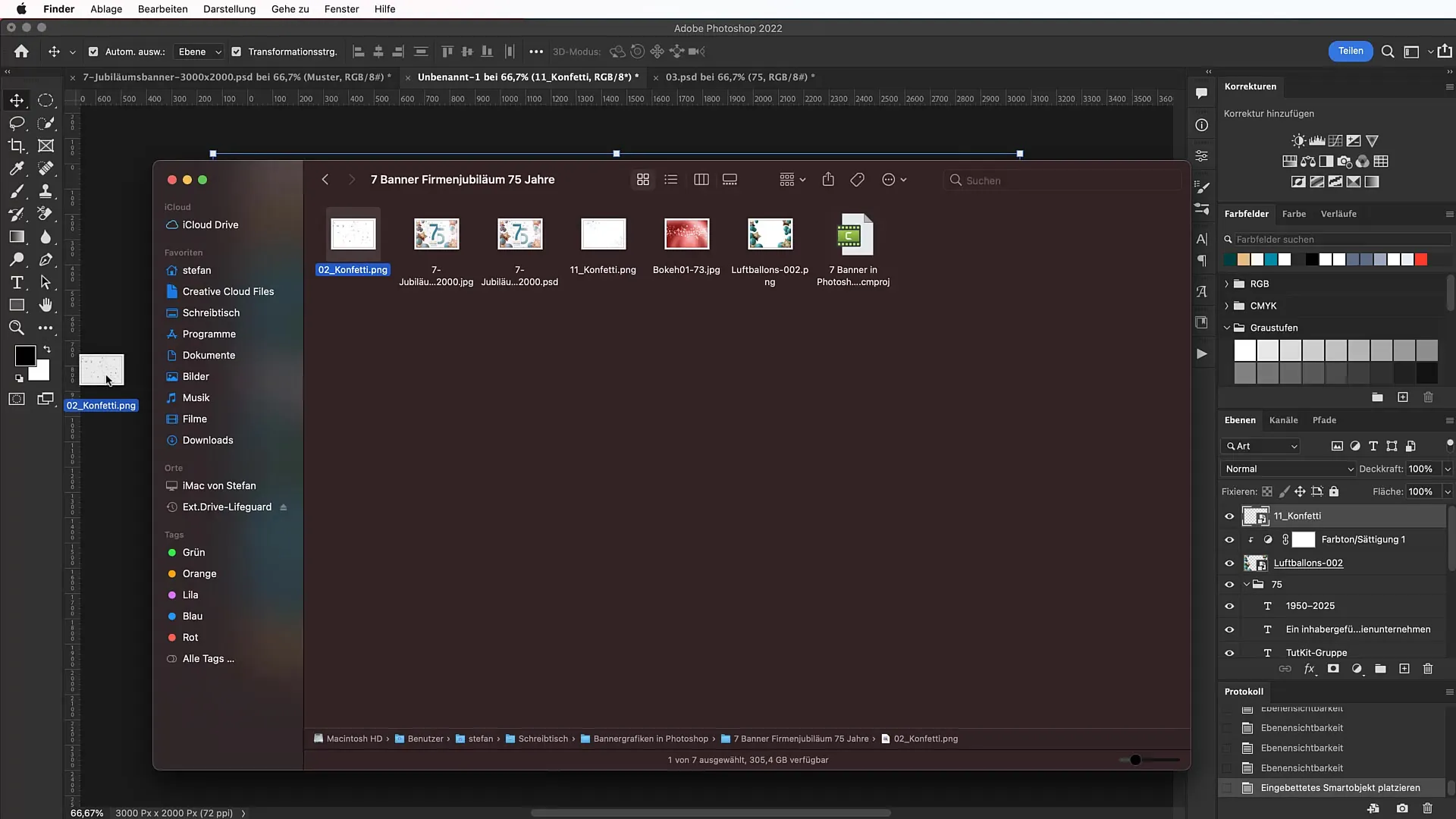
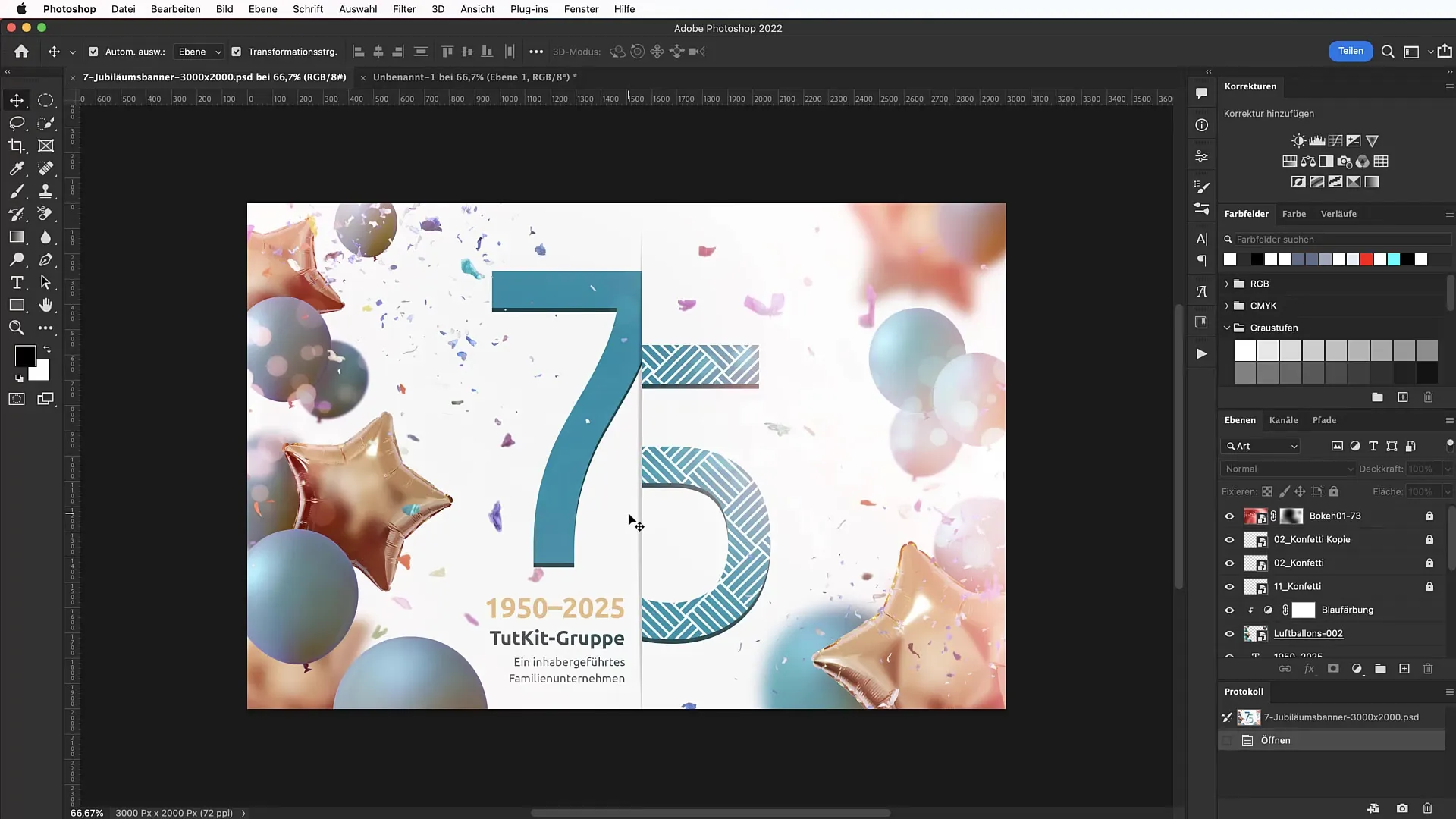
Para tornar o banner mais festivo, descarregue uma sobreposição de balões do tutkit. Depois de importar, arraste a imagem para o seu documento e ajuste o tamanho. Não se esqueça de ajustar as definições de tonalidade e saturação dos balões para corresponder ao estilo do seu design.

Para criar um ambiente ainda mais festivo, adicione uma sobreposição de confettis. Descarregue-a também do tutkit. Posicione e dimensione os confettis em conformidade.
Finalizar com sobreposições
Agora faltam os toques finais. Utilize sobreposições bokeh para obter uma impressão geral harmoniosa. Estas dão mais profundidade ao banner e tornam-no visualmente mais apelativo. Certifique-se de que o modo de mistura está definido para "Multiplicar negativo" para obter o melhor efeito.
Verificar o design
Finalmente, deve verificar novamente o seu banner. Certifique-se de que todos os elementos estão bem posicionados e que o design dá uma impressão geral harmoniosa.

Resumo
Neste tutorial, aprendeu a criar uma faixa de aniversário apelativa para o 75º aniversário de uma empresa no Photoshop. Desde a criação da tela e a transferência dos recursos necessários até à revisão final do design, os passos são fáceis de seguir.
Perguntas mais frequentes
Como transfiro os recursos de que necessito?Aceda ao sítio Web tutkit.com e procure os recursos de que necessita, tais como números, balões ou confettis.
Como posso instalar os tipos de letra? Descarregue o tipo de letra do Google Fonts e instale-o no seu sistema.
Que código hexadecimal posso utilizar para o fundo branco?Um código hexadecimal recomendado para um fundo ligeiramente esbranquiçado é F6F6F6.
Tenho de criar cada texto manualmente?Não, pode utilizar copiar e colar para poupar tempo, desde que as fontes estejam disponíveis.
Posso ajustar as cores em qualquer altura?Sim, pode ajustar as cores de cada elemento em qualquer altura para obter a correspondência pretendida.


