A conceção de faixas publicitárias oferece uma excelente oportunidade para combinar criatividade e competências de design. Os banners de arranha-céus, que são colocados nas margens dos sítios Web, são particularmente apelativos. Neste tutorial, aprenderá a criar um arranha-céus com um efeito de fusão fascinante no Photoshop que chamará a atenção de todos. Com um efeito de cor longo e moderno e os tipos de letra certos, pode criar um banner que não só tem um aspeto apelativo, como também é um ótimo anúncio.
Principais conclusões:
- As dimensões da secção do banner podem ser personalizadas de forma flexível.
- A seleção direcionada e a máscara são cruciais para o efeito.
- As sombras e os gradientes de cor dão profundidade e dimensão ao banner.
- A escolha de um tipo de letra adequado é importante para a legibilidade e o efeito.
Instruções passo a passo
Primeiro, abra o Photoshop e crie um novo ficheiro utilizando o atalho "Command + N" ou "Ctrl + N". Defina as dimensões para 480 píxeis de largura e 1800 píxeis de altura. Estas dimensões são adequadas para o arranha-céus, embora possa variá-las de acordo com as suas necessidades.

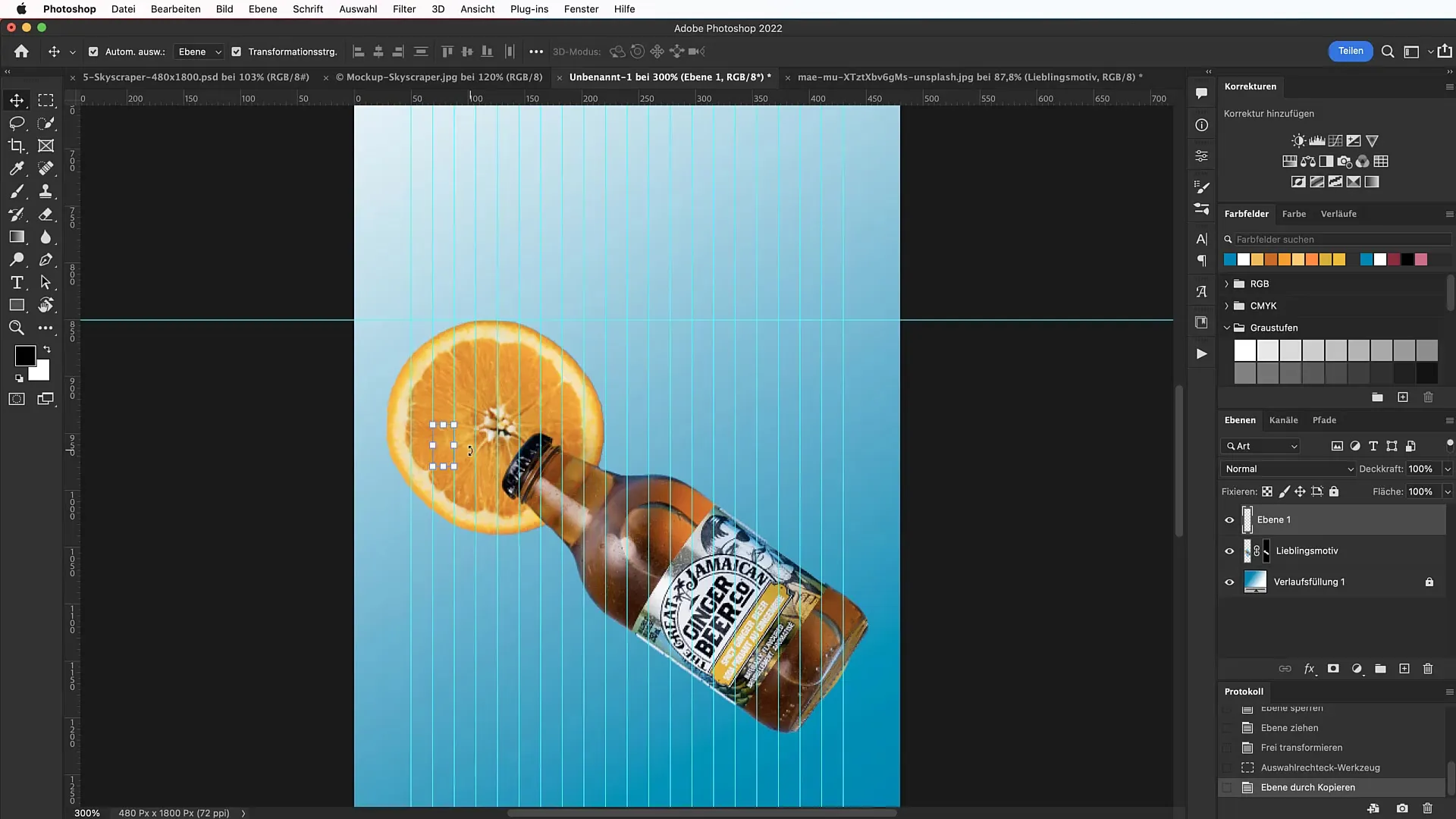
Antes de começares a desenhar, cria um esquema de guia. Vá a "Ver" e selecione "Esquema de linhas de orientação". Active as opções de margem e especifique que o topo, a esquerda e a direita devem ter 50 pixels de espaço cada. Active também 20 colunas que são calculadas a partir da margem esquerda da moldura.

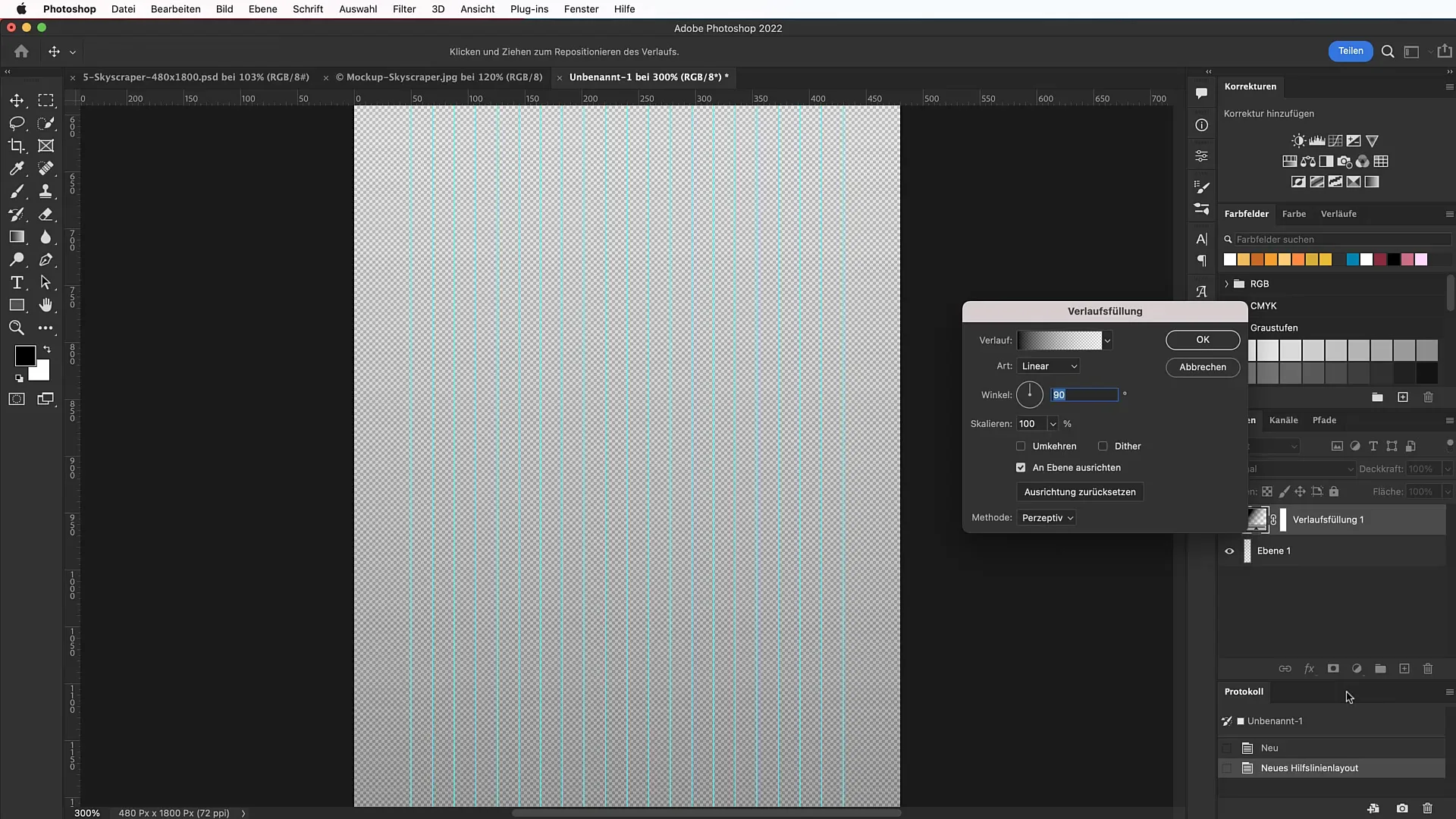
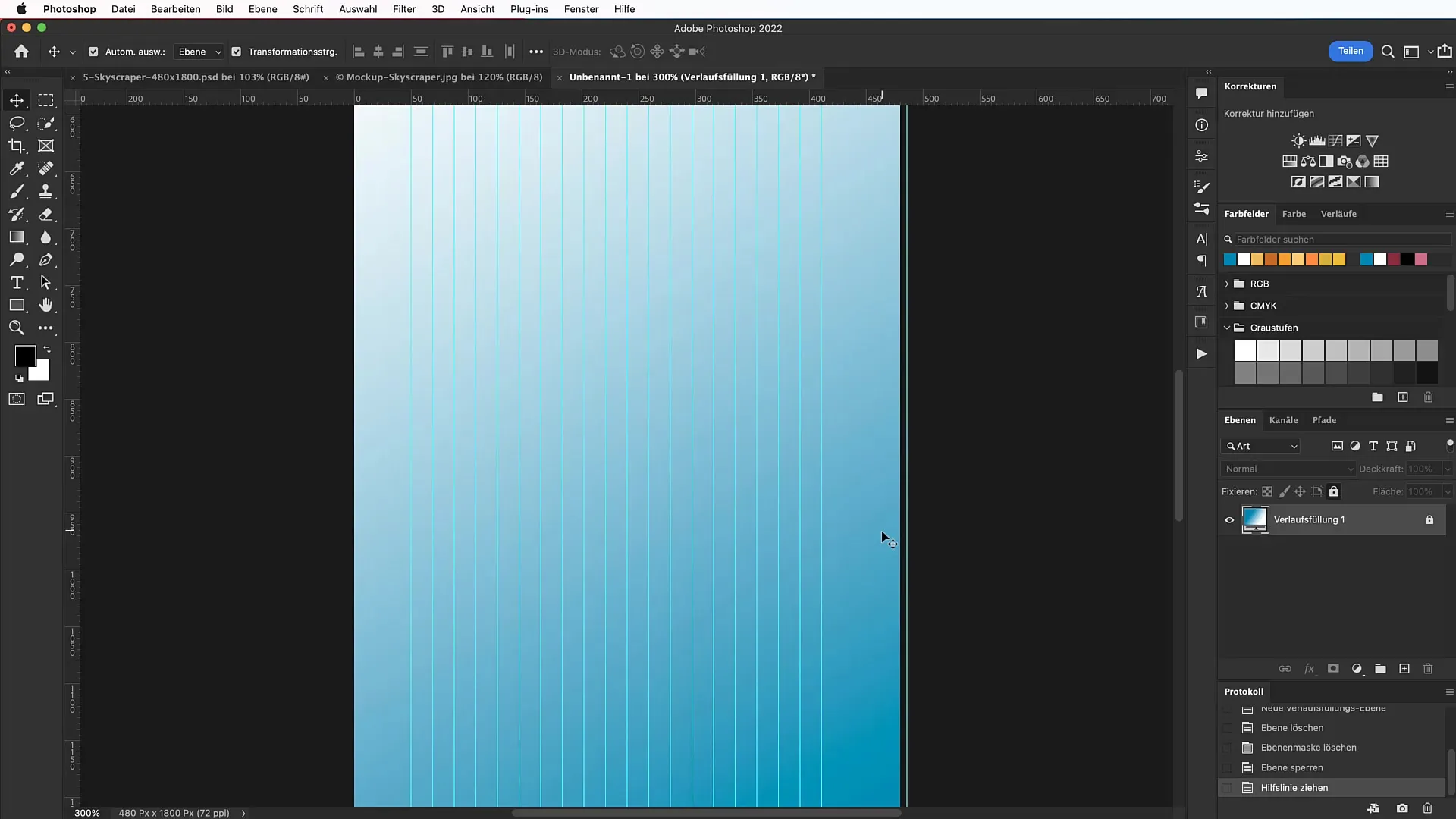
Agora, crie um gradiente de cor para dar mais dimensão ao seu fundo. Abra o painel de controlo do gradiente e selecione o código de cor 0885b1 para um azul suave à esquerda e um branco puro à direita. Defina o ângulo do gradiente para 120° para criar um aspeto interessante.

Para evitar que as guias sejam movidas acidentalmente, vá a "Ver" e active a função "Bloquear guias". Isto ajudá-lo-á a evitar situações frustrantes durante o desenho.

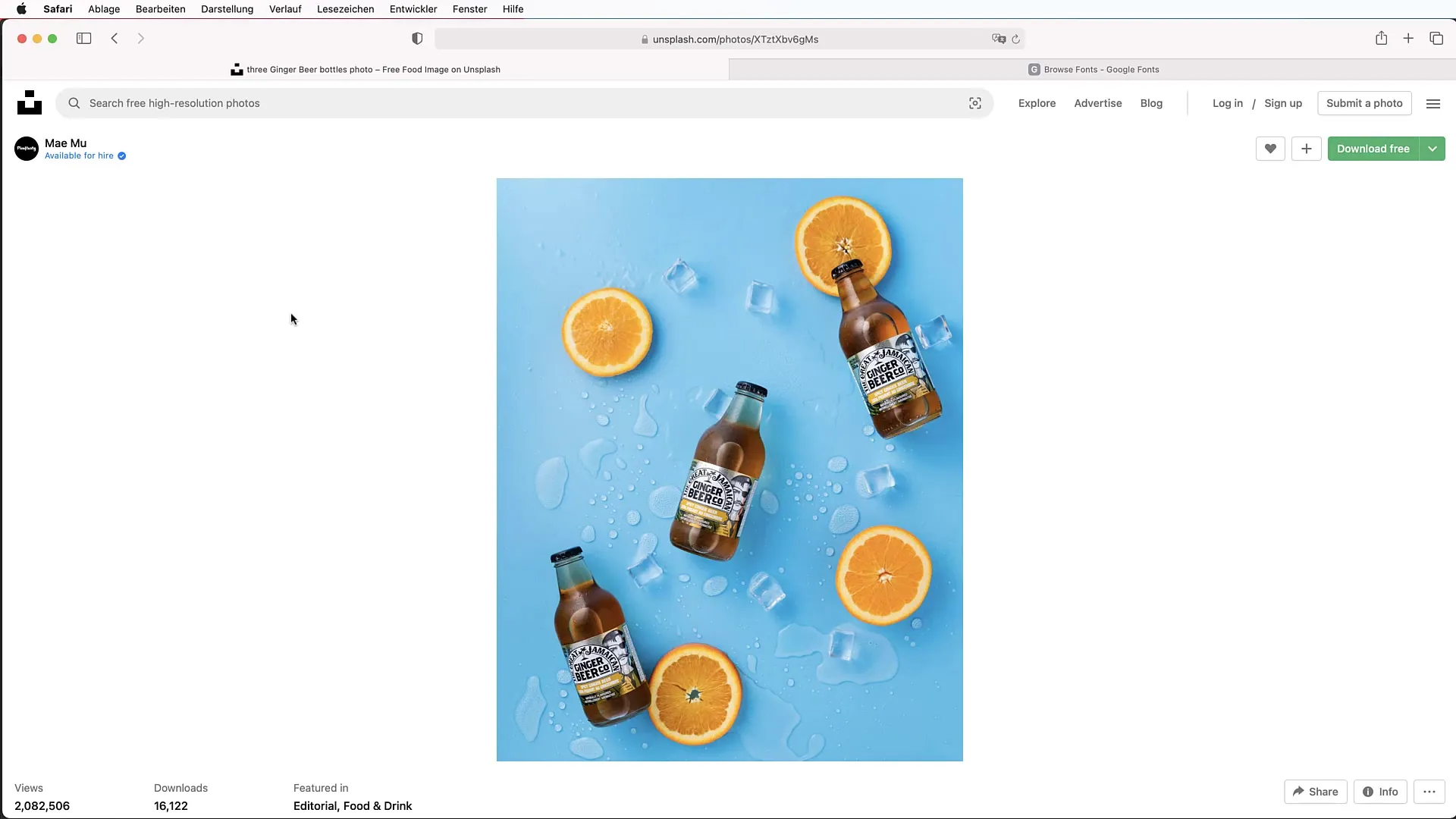
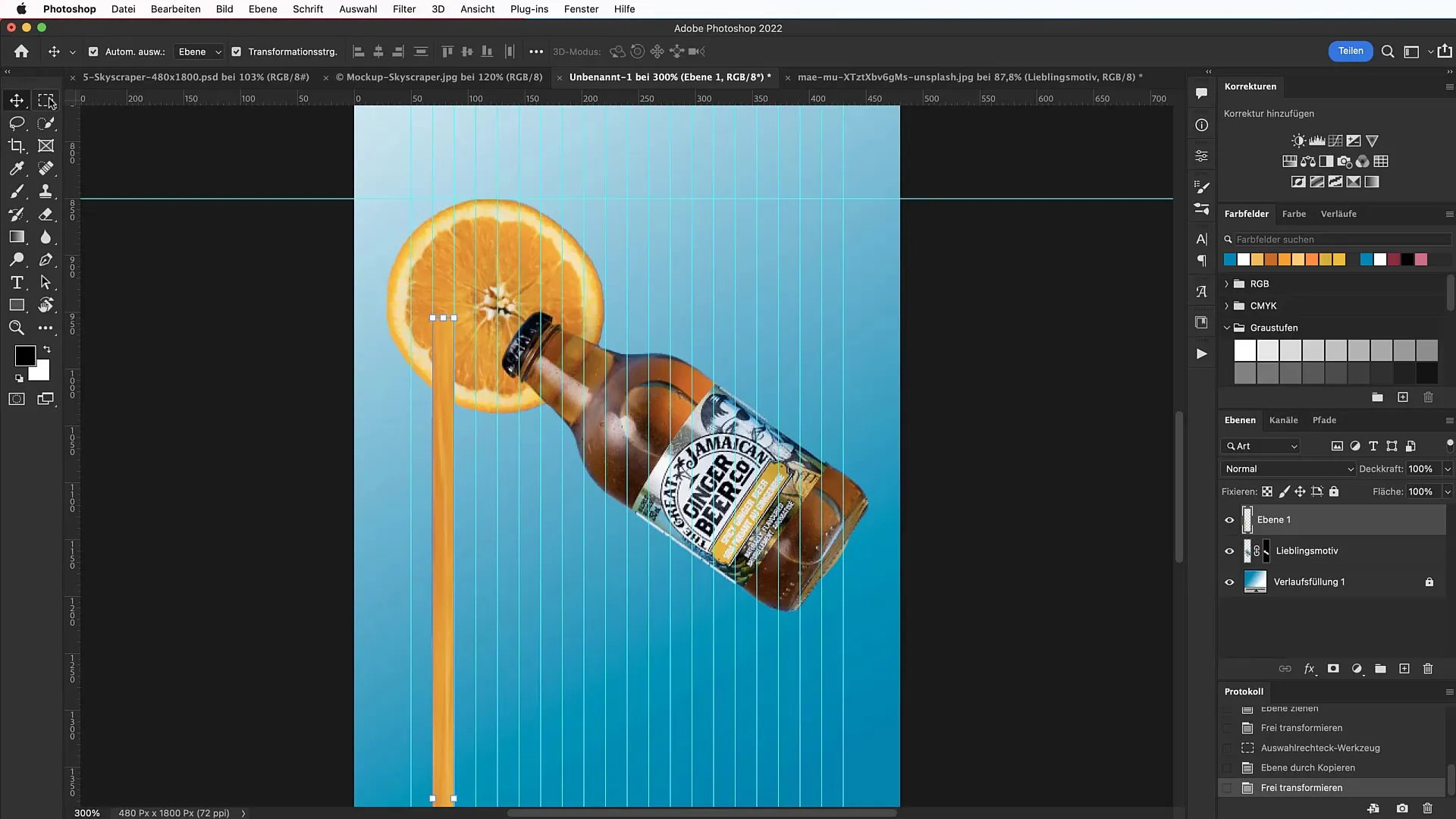
Agora precisa de um motivo apelativo. Procure uma imagem apelativa em unsplash.com ou noutra plataforma. Descarregue a imagem e abra-a no Photoshop. Utilize a ferramenta de seleção rápida para selecionar o objeto pretendido. Escolha uma garrafa ou outro objeto que se enquadre bem no seu arranha-céus.

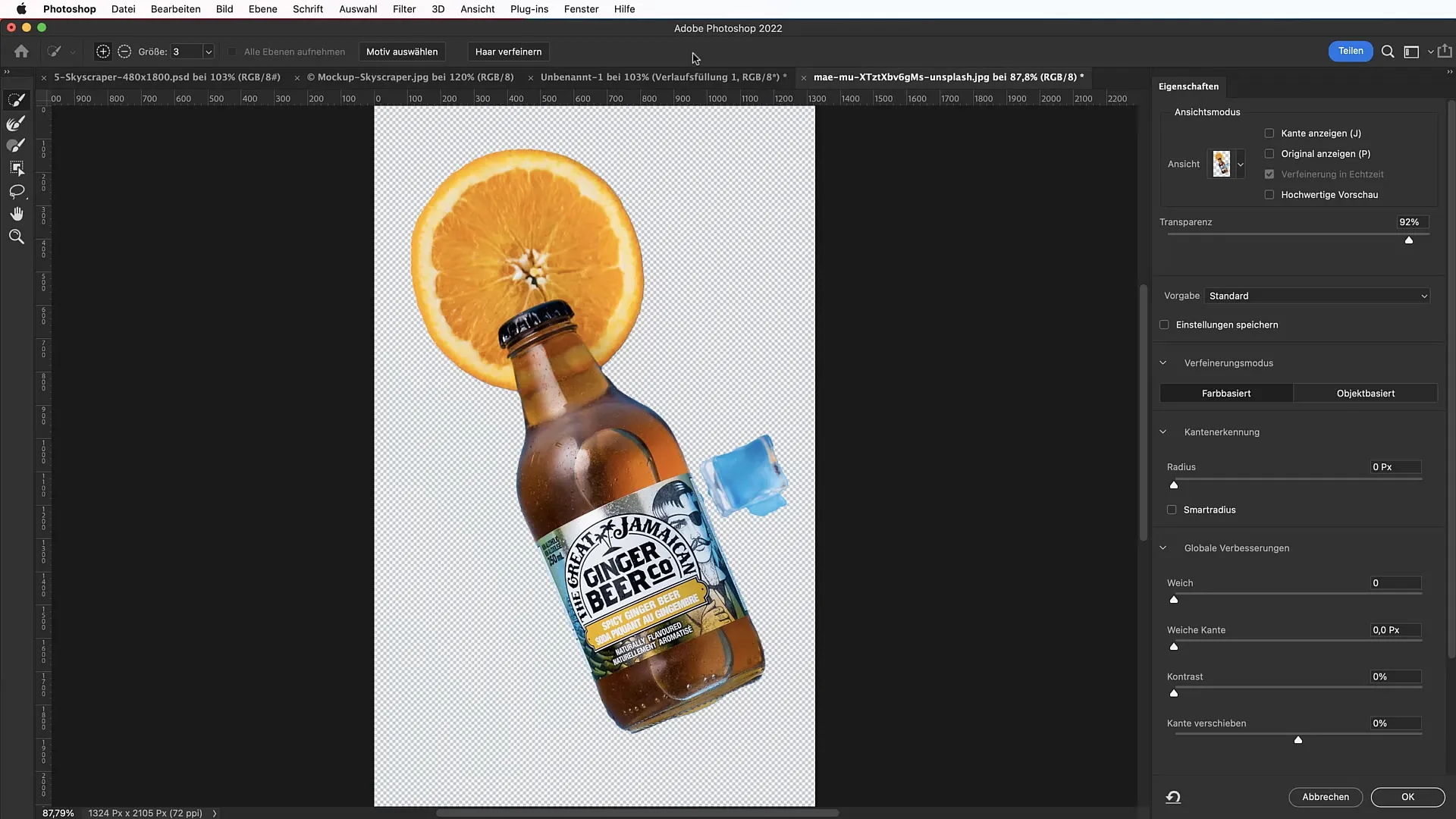
Depois de utilizar a ferramenta de seleção, vá a "Selecionar e Mascarar" para refinar a seleção. Remova as partes indesejadas selecionando o ícone de menos e passando o cursor sobre a área que não pretende. Para otimizar as margens, defina a suavidade e o contraste para cerca de 10%.

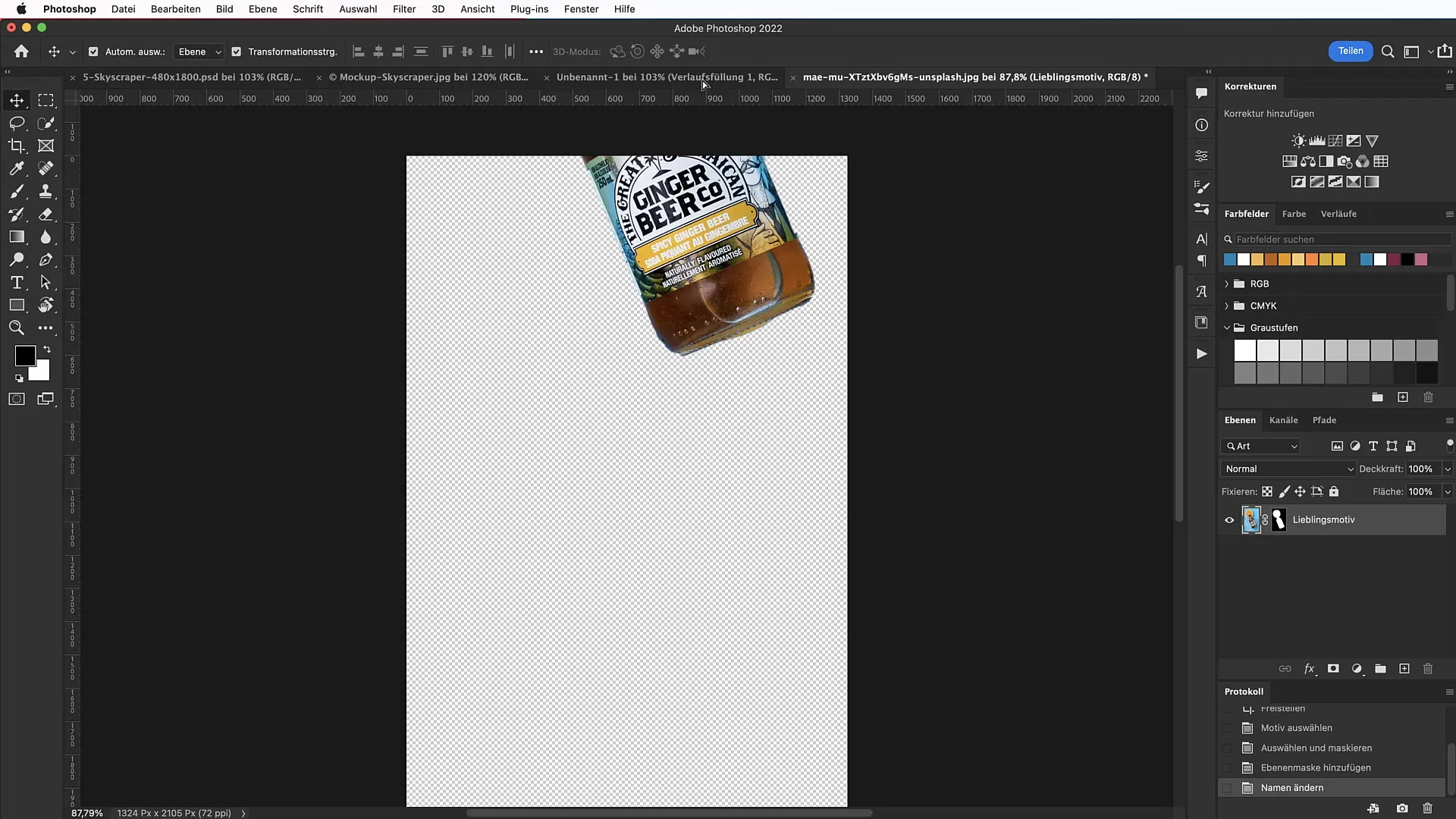
Quando estiver satisfeito com a seleção, clique em "Máscara de camada" e arraste o motivo recortado para a sua nova área de trabalho. Mantenha premida a tecla Option e a tecla Shift para dimensionar o motivo proporcionalmente. Posicione-o de forma a que fique apelativo e haja sobreposição suficiente com as linhas-guia.

Agora vai criar o efeito de fusão caraterístico. Selecione a ferramenta retângulo de seleção e desenhe um retângulo sobre o motivo. Utilize a função de cópia "Command + J" para mover esta área para uma nova camada. Utilize a ferramenta Mover para arrastar a extremidade inferior do retângulo para baixo, de modo a criar o gradiente de fusão.

Para refinar o efeito, desenhe selecções de cores diferentes e direitos de seleção diferentes. Defina sempre os mesmos passos num ritmo para garantir transições consistentes. A adição de várias camadas umas em cima das outras irá melhorar o aspeto rico.

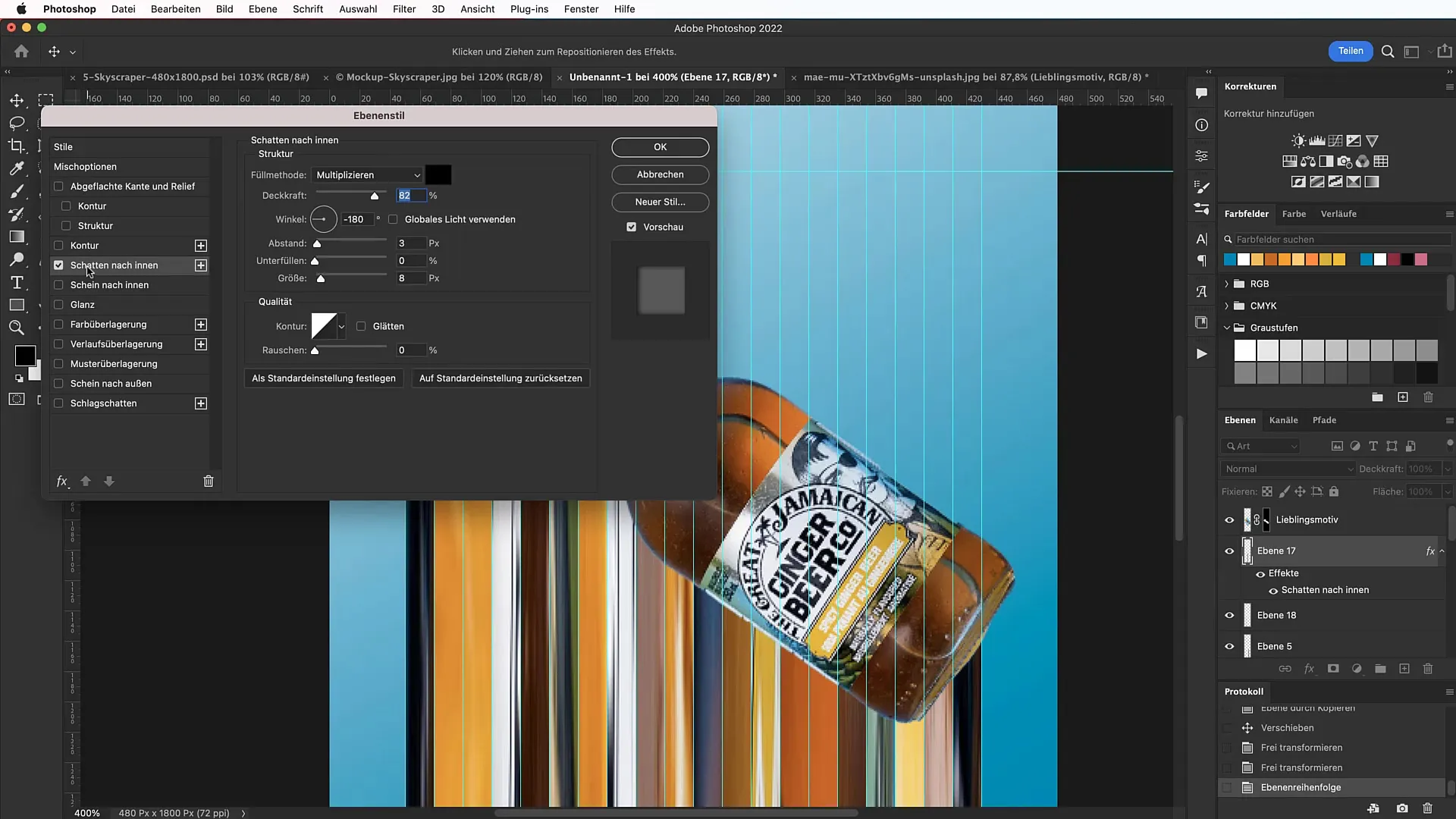
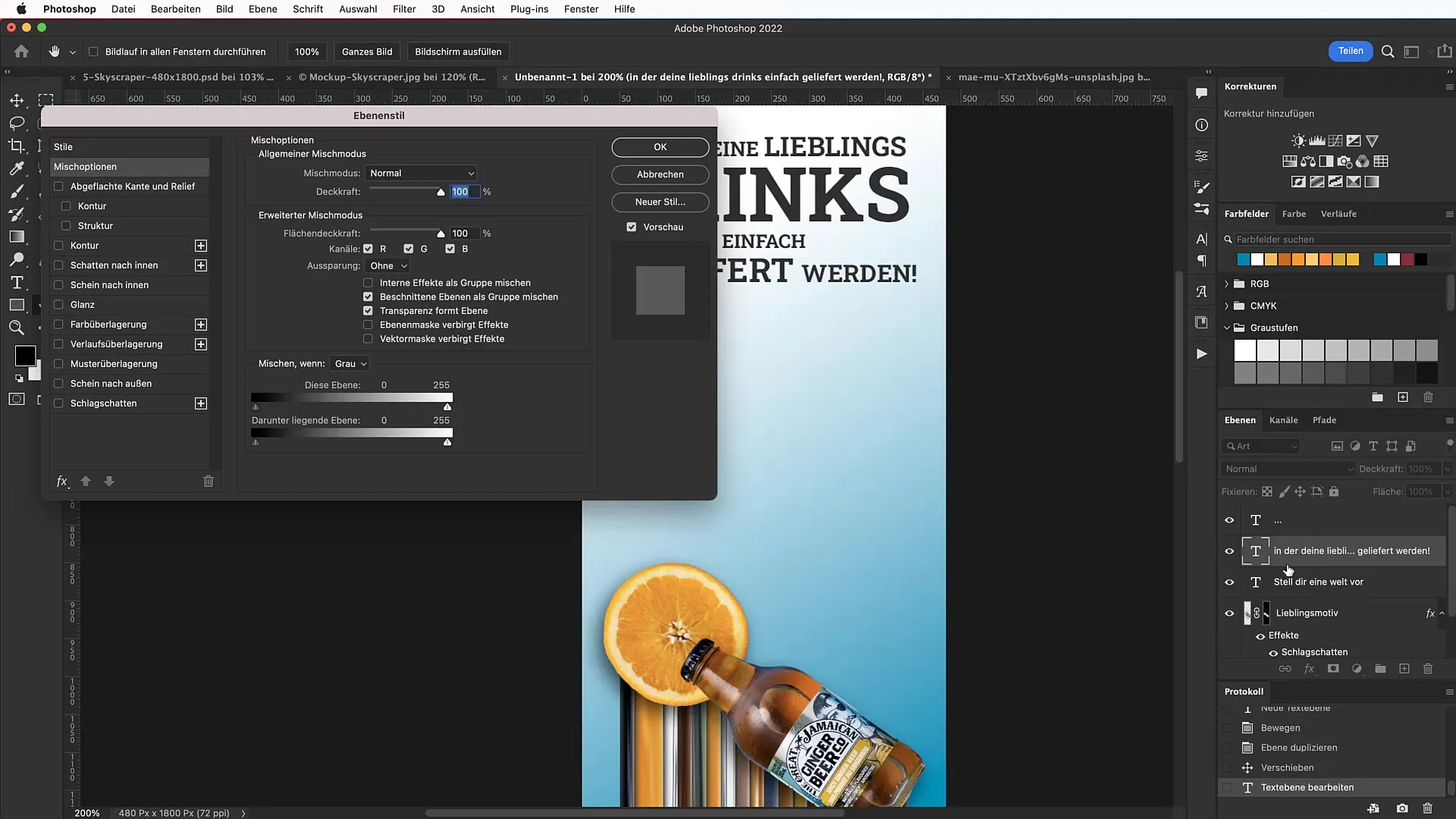
Quando estiver satisfeito com a imagem, pode ajustar as sombras e as opções de preenchimento. Para tal, vá às opções de preenchimento da sua camada superior e active a profundidade das sombras interior e exterior. Optimize os valores de modo a obter o efeito pretendido e a que o seu banner pareça mais vívido.

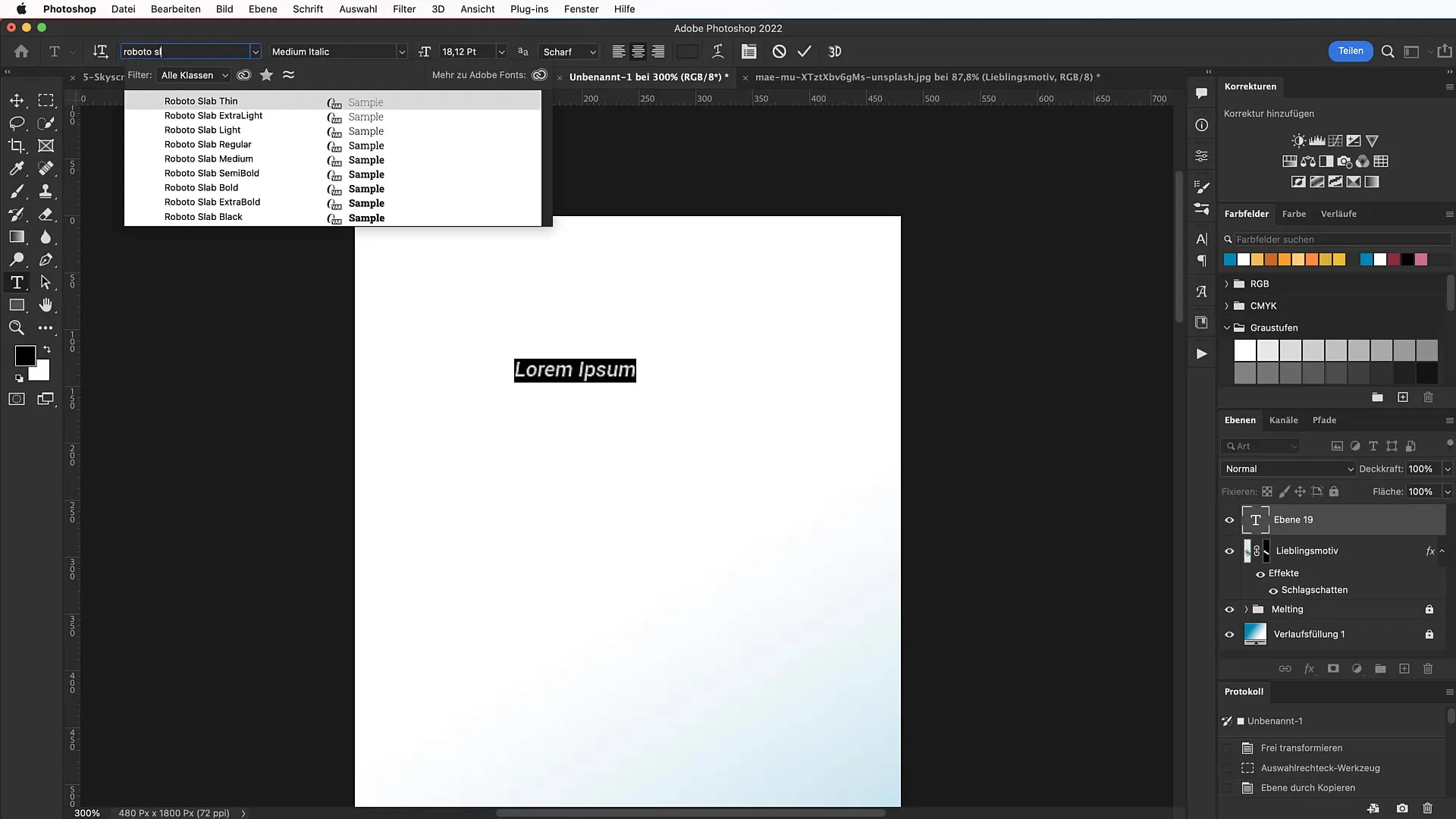
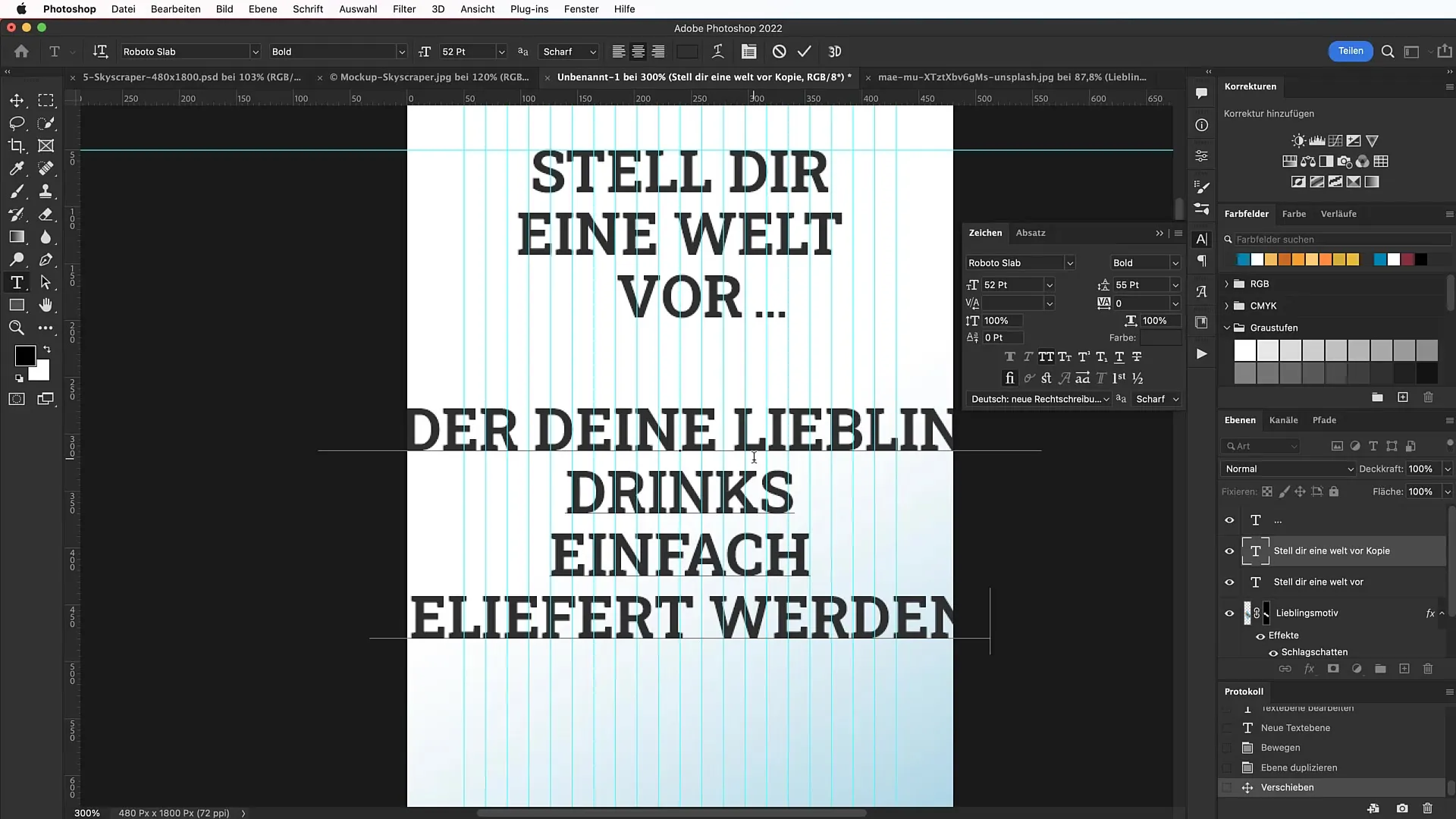
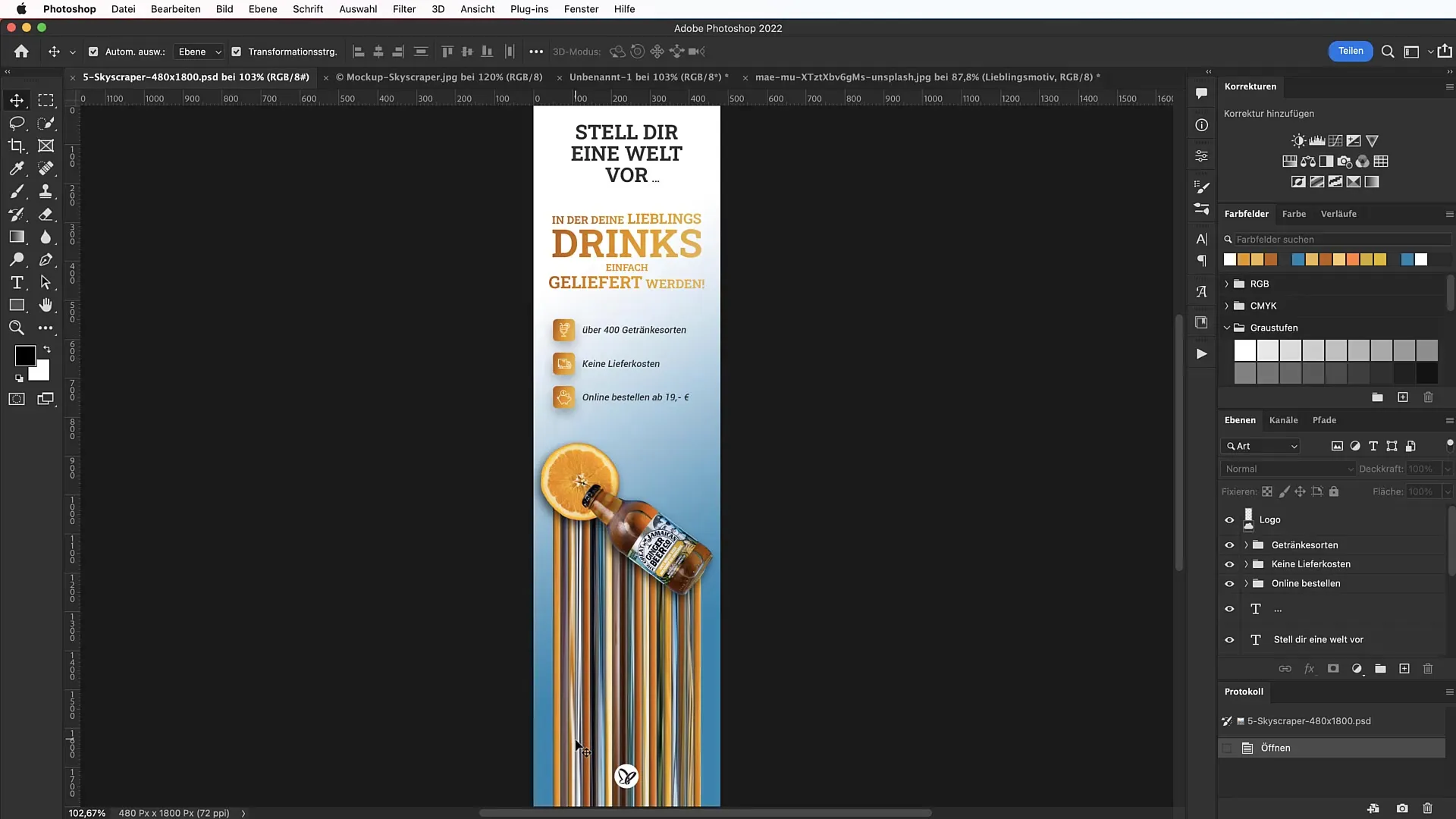
O texto entra em ação no passo seguinte. Utilize o tipo de letra Roboto Slab, que pode encontrar no Google Fonts. Utilize a ferramenta de texto para clicar na área que pretende desenhar e selecionar o tipo de letra e o tamanho. Certifique-se de que o tamanho do tipo de letra corresponde à legibilidade e ao aspeto geral do banner.

Para tornar o design um pouco mais animado, adicione diferentes tipos de texto. Adicionar um slogan apelativo ou um apelo à ação pode melhorar significativamente a eficácia do seu banner.

Lembre-se de que as cores do texto devem estar em harmonia com as cores do seu motivo. Um bom gradiente de cor no texto pode fazer com que este se destaque e pareça dinâmico.

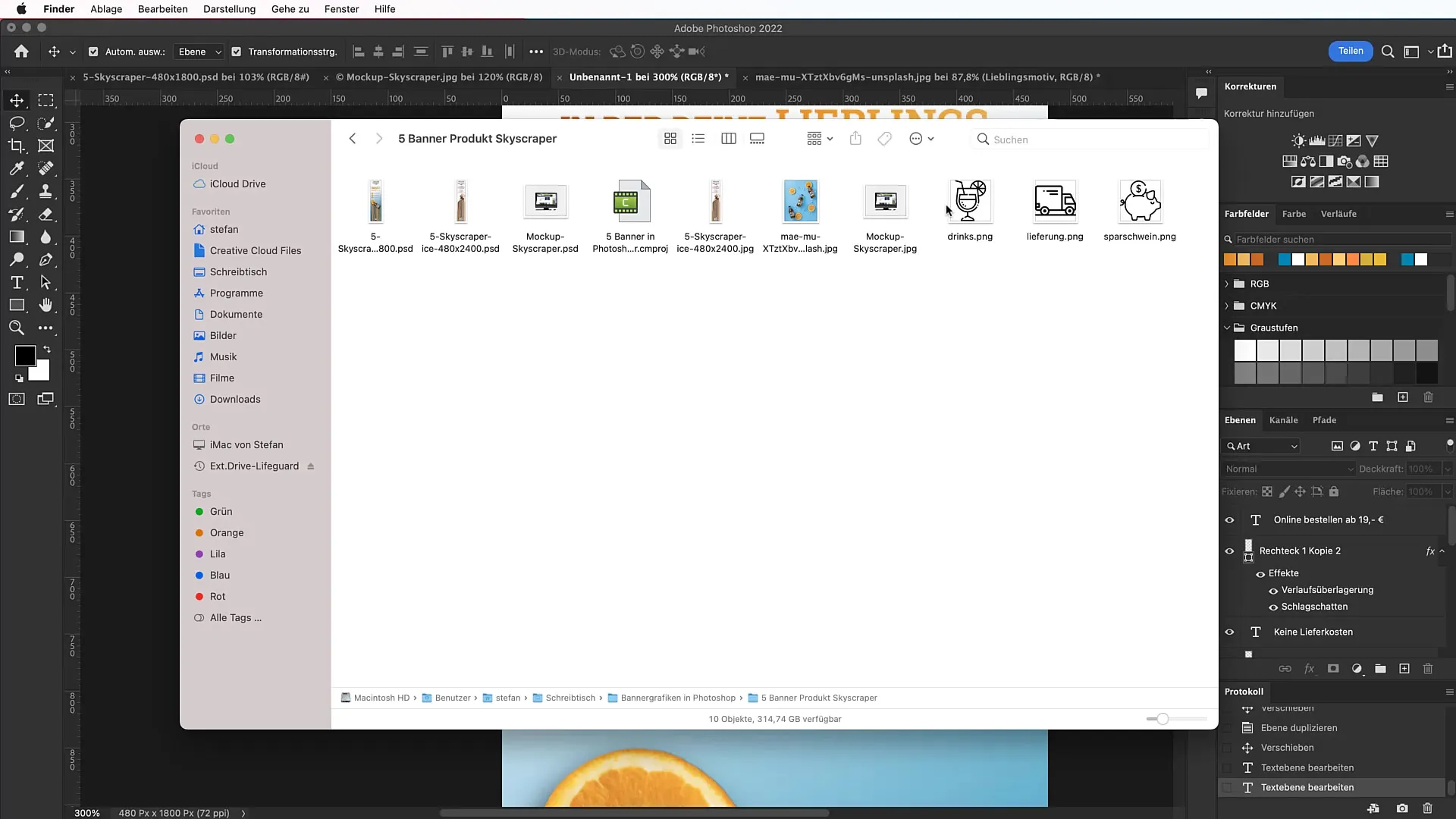
Os toques finais incluem os ícones. Utilize sítios Web como tutkit.com ou flaticon.com para encontrar ícones adequados. Descarregue-os, dimensione-os e coloque-os estrategicamente à volta do seu texto para reforçar a mensagem.

Resumo
Com estes passos, aprendeu a criar um impressionante banner de arranha-céus com um efeito especial de fusão. Lembre-se de adaptar o seu pensamento criativo aos princípios do design para obter o melhor resultado possível.

Perguntas mais frequentes
Como posso ajustar o tamanho do banner?Pode ajustar a largura e a altura do ficheiro do banner em qualquer altura, desde que se certifique de que o produto está bem integrado no design.
Onde posso encontrar imagens gratuitas para o meu banner? Sítios Web como unsplash.com oferecem imagens gratuitas que pode utilizar para fins comerciais.
Como aplico a sombra ao meu texto?Selecione a camada com o texto, vá para as opções de preenchimento e active a sombra. Ajuste a opacidade e o tamanho conforme necessário.
Que tipo de letra é recomendado para banners? O tipo de letra Roboto Slab é uma boa escolha, uma vez que é apelativo e fácil de ler.
Como posso combinar texto e ícones de forma harmoniosa? Certifique-se de que as cores do seu texto e dos seus ícones se harmonizam entre si e não projectam sombras para que o design permaneça estruturado.


