Neste pequeno workshop, gostaria de mostrar como criar campos de cor multicoloridos. Já viram algo assim antes? Provavelmente não, pois o InDesign realmente não oferece a opção de criar campos de cor multicoloridos. Vou mostrar como fazer isso mesmo assim.
Passo 1
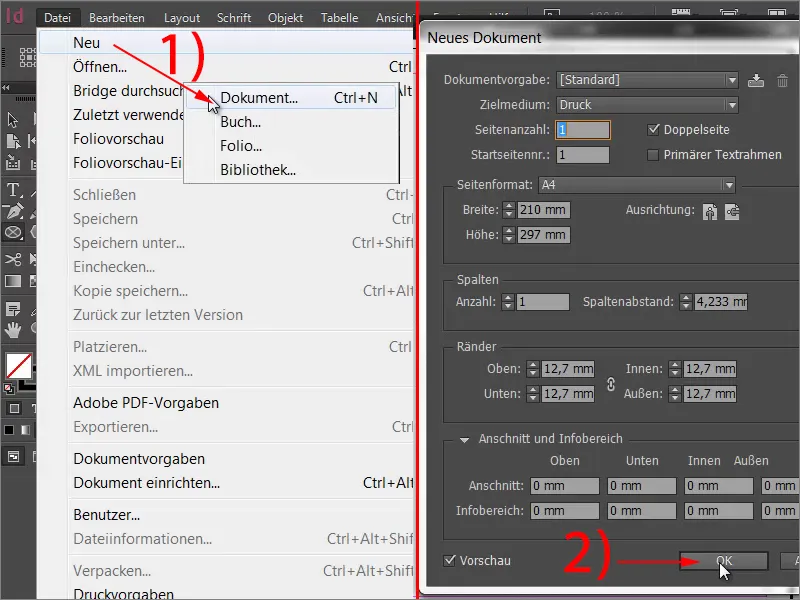
Vocês criam um novo documento em Arquivo>Novo>Documento (1) e clicam em OK na janela Novo Documento (2).

Passo 2
No próximo passo, desenham um círculo com a ferramenta Elipse.
Passo 3
Agora, façam esse círculo brilhar em duas cores. Primeiro, criem um campo de gradiente (1) e nomeiem-no como "bicolor" em Nome do Campo de Cor (2). Em seguida, definam a primeira cor. Cliquem no cursor de gradiente (3) no pequeno controle deslizante de cor à esquerda. Aqui escolho a cor amarela. Arrasto o controle deslizante para amarelo a 100%. Para definir a segunda cor, clique no outro controle deslizante no cursor de gradiente, ainda em preto, e...
Passo 4
... escolham magenta como exemplo (1). Na parte inferior, vocês verão o campo Posição. Isso indica a posição em que a cor atinge a sua saturação máxima. Atualmente está em 100%. Reduzam esse valor para 50% (2). Façam o mesmo para o amarelo, para que ambos os controles deslizantes de cor estejam em 50% (3).
Passo 5
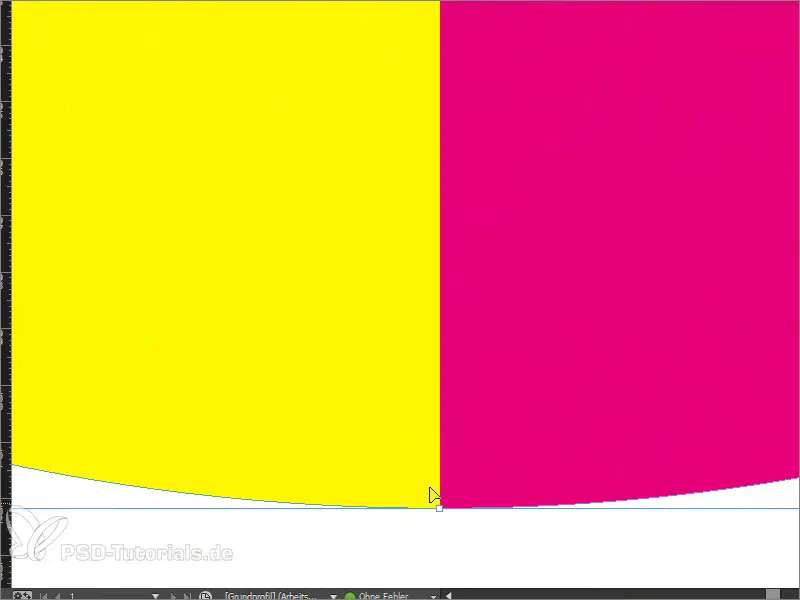
Agora vejam o que acontece. Cliquem em Adicionar e observem o círculo.
Passo 6
Vocês criaram uma forma vetorial com uma borda nítida entre as duas cores. Agora podem escalá-la para cima e para baixo que a borda permanecerá nítida.
Passo 7
Naturalmente, vocês se perguntam onde um campo de cor bicolor faz sentido. Um exemplo clássico é o sistema de avaliação, vamos recriá-lo juntos agora. Comecem traçando cinco retângulos que representarão a escala de avaliação. Pressionem a tecla Alt enquanto arrastam um retângulo para copiá-lo facilmente. Com Shift e a seta para a direita, podem movê-lo.
Passo 8
Vamos adicionar um pequeno guia, nomeando o "Questionário de Avaliação". Família da fonte: Myriad Pro, Espessura da fonte: 50 Pt.
Passo 9
No próximo passo, preencham o questionário de avaliação com as cores típicas: verde para positivo e vermelho para negativo. Criem um campo de gradiente (ver passo 3 do tutorial) com um tom de verde e outro de vermelho. Separem os dois controles deslizantes de cor no cursor de gradiente com as cores atuais, amarela e vermelha. Então definam um tom de verde (por exemplo: Ciano = 75%, Magenta = 5%, Amarelo = 100%, Preto = 0%) e um tom de vermelho (por exemplo: Ciano = 0%, Magenta = 100%, Amarelo = 100%, Preto = 0%).
Passo 10
Em seguida, determinem a Posição. Os primeiros quatro campos no questionário de avaliação devem ser verdes e o quinto campo deve ser vermelho. Podemos ver isso como um espectro de desempenho, ou seja, quatro em cinco pontos foram alcançados. Como temos um total de cinco campos, dividimos 100% por cinco, resultando em 20%. Como queremos que quatro campos sejam verdes, multiplicamos o valor por quatro, ou seja, estamos em 80%. Portanto, ajustem a Posição de ambos os controles deslizantes de cor para 80%.
Passo 11
Ao aplicarem o campo de cor a um único retângulo, verão que apenas aquele retângulo é preenchido com o campo de cor desejado. Mas o que fazer se quisermos preencher todos?
Passo 12
A solução para o problema é simples: selecionem os cinco retângulos e os combinem usando a função Adicionar no Pathfinder.
Passo 13
Se aplicarem agora o campo de gradiente, ficará assim.
É possível duplicar isso rapidamente e processar em grandes quantidades. Agora sabem como podem criar campos de cor multicoloridos com uma borda vetorial nítida.


