O texto em vidro 3D é um efeito impressionante que acrescenta profundidade, transparência e elegância aos seus projectos. Perfeito para logótipos, cartazes ou arte digital, este aspeto combina reflexos de vidro, refracções de luz e efeitos esculturais. Com o Photoshop, pode realizar facilmente este estilo utilizando estilos de camada, gradientes e efeitos de iluminação. Neste tutorial, vou mostrar-lhe passo a passo como criar um texto realista em vidro 3D que fará com que a sua tipografia se destaque. Vamos começar e fazer o seu texto brilhar!
1. Novo documento
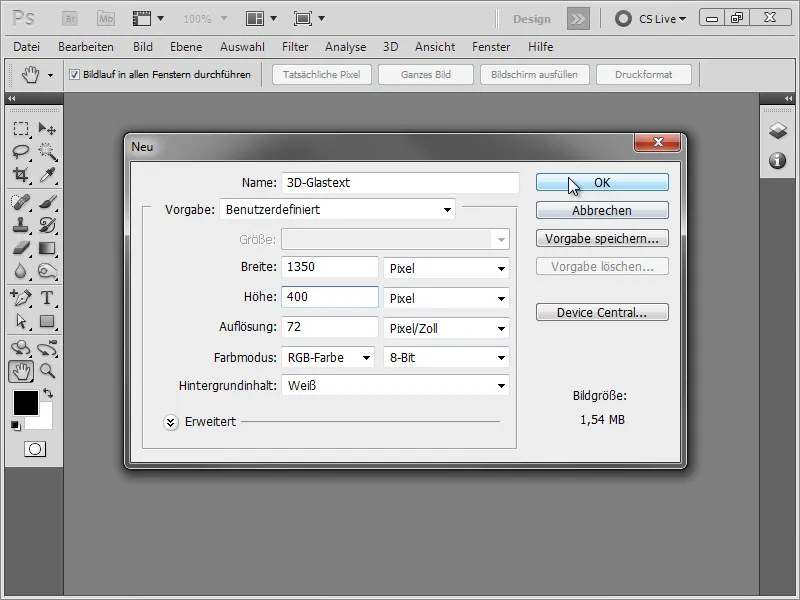
Vamos começar por criar um novo documento com as dimensões 2090 Px x 1000 Px.

Depois, vamos a www.sxc.hu para encontrar a nossa imagem de fundo. Basta introduzir o seguinte número de imagem na máscara de pesquisa: 28415.
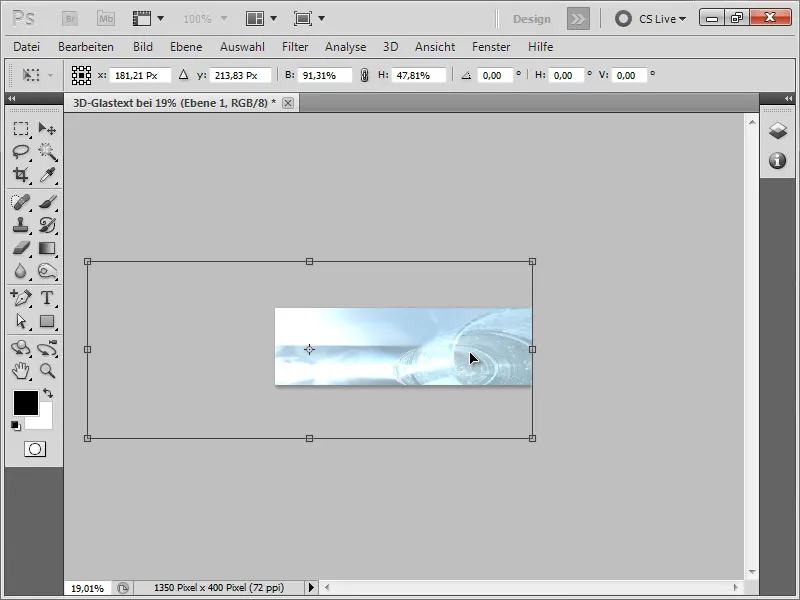
Em seguida, clicamos na imagem e arrastamo-la para o nosso documento do Photoshop.
Poderá ser necessário ampliar um pouco a imagem (Ctrl+T) para que caiba no nosso espaço de trabalho. Não importa se distorcemos a imagem, pois ela serve apenas como estrutura de fundo.
2. escurecer o fundo
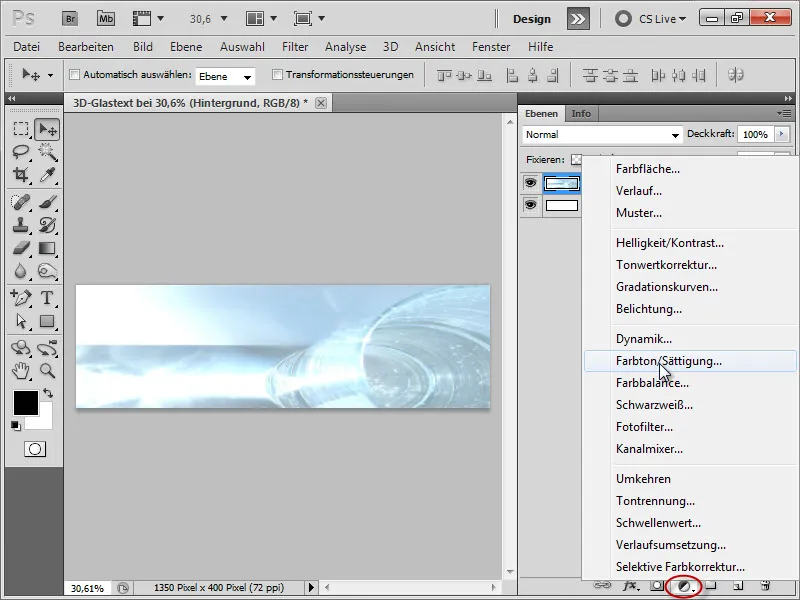
Vamos otimizar um pouco o fundo para que não pareça tão dominante. Para o fazer, vamos criar duas camadas de ajuste. Em primeiro lugar, o tom/saturação da cor.
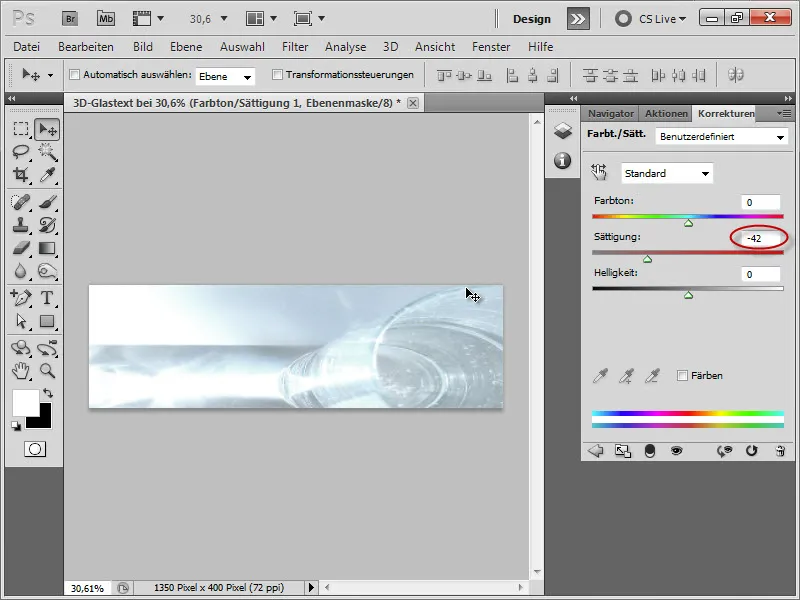
Definimos a saturação para -42.
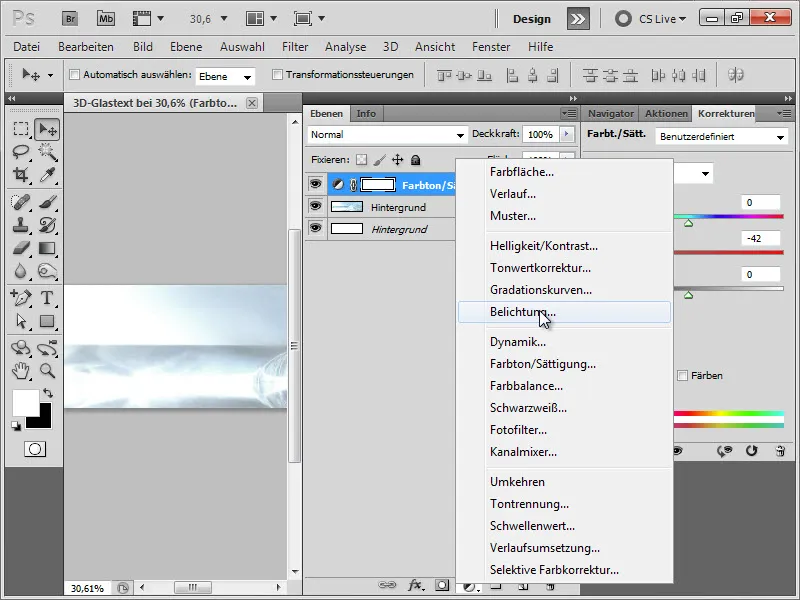
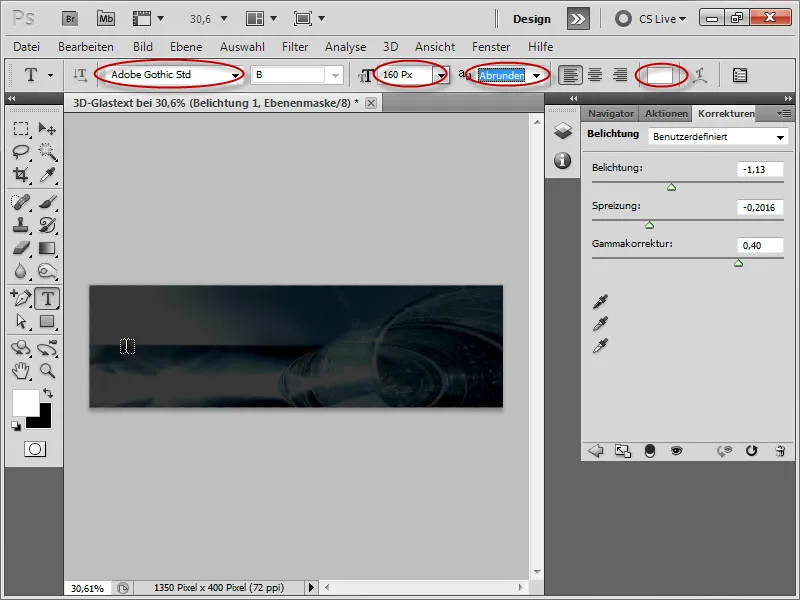
De seguida, criamos outra camada de ajuste com a exposição.
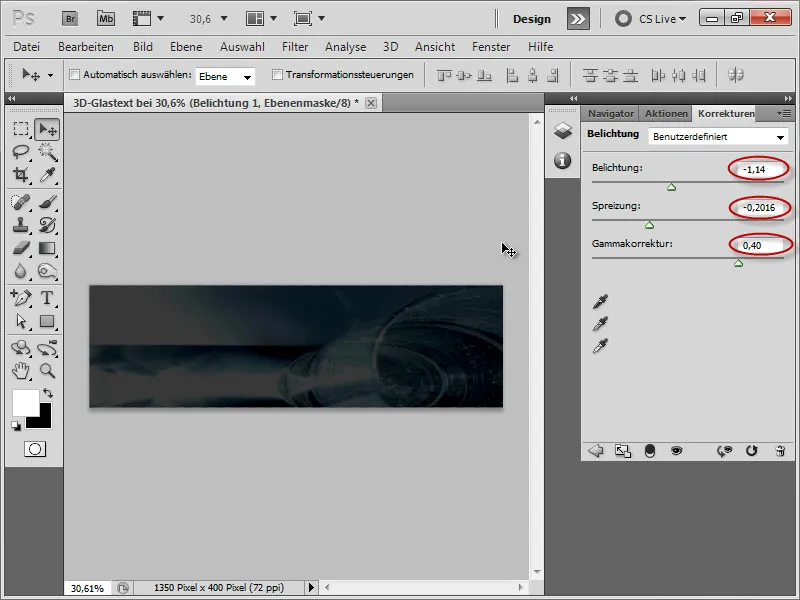
Introduzimos os seguintes valores:
- Exposição: -1,14
- Espalhamento: -0,2016
- Correção gama: 0,40
3. Criar texto
Agora seleccionamos a ferramenta de texto e escolhemos uma fonte adequada a negrito. Neste caso, é "Adobe Gothic Std" com tamanho de 160 px, anti-aliasing para redondo e cor branca.
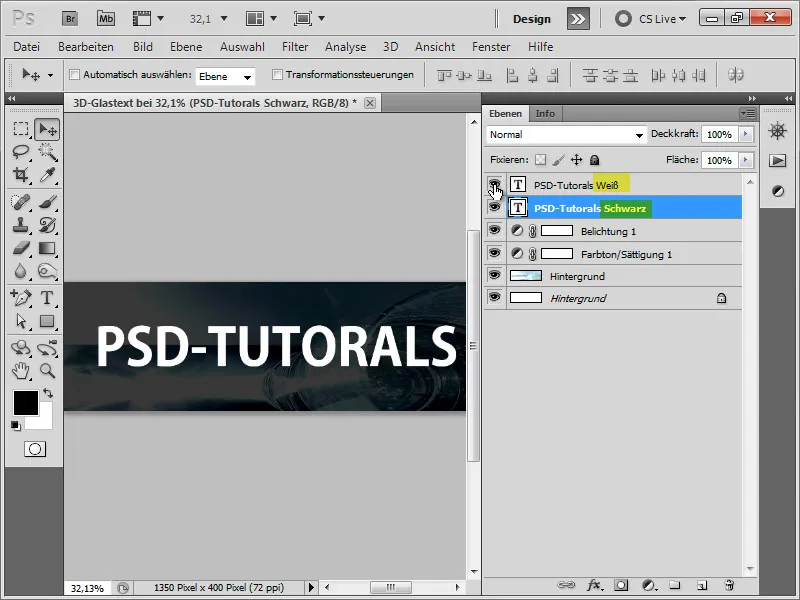
De seguida, vamos ao painel de camadas e duplicamos a camada de texto com Ctrl+J. De seguida, renomeamos esta camada para "Branco" e a camada inferior para "Preto". Agora, precisamos de definir a camada de texto inferior para preto.
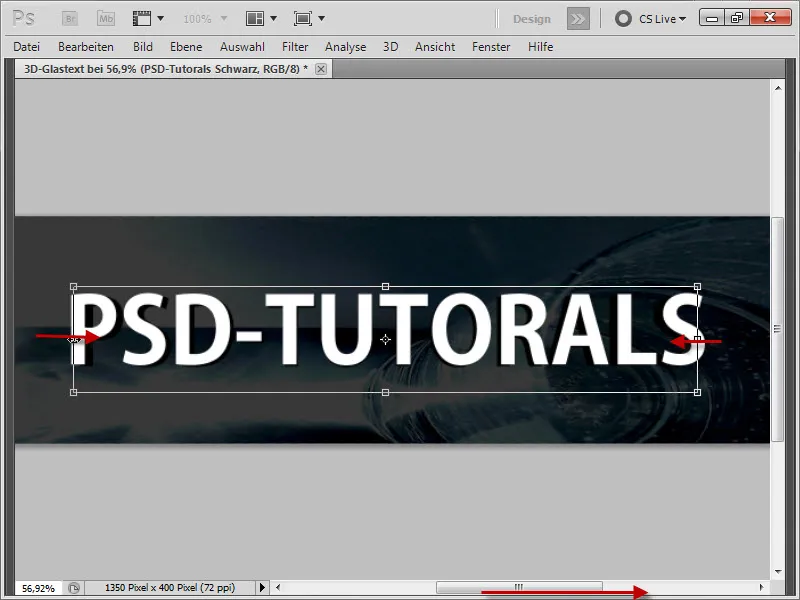
Depois, prima Ctrl+T na camada de texto preto e distorça o texto ligeiramente para dentro, para que as margens pretas apareçam.
4. Adicionar efeitos de camada à camada de texto branco
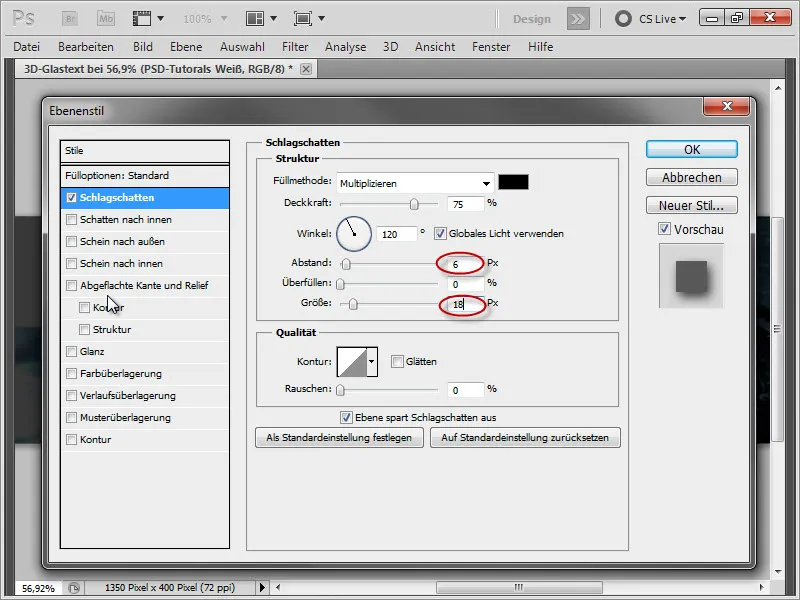
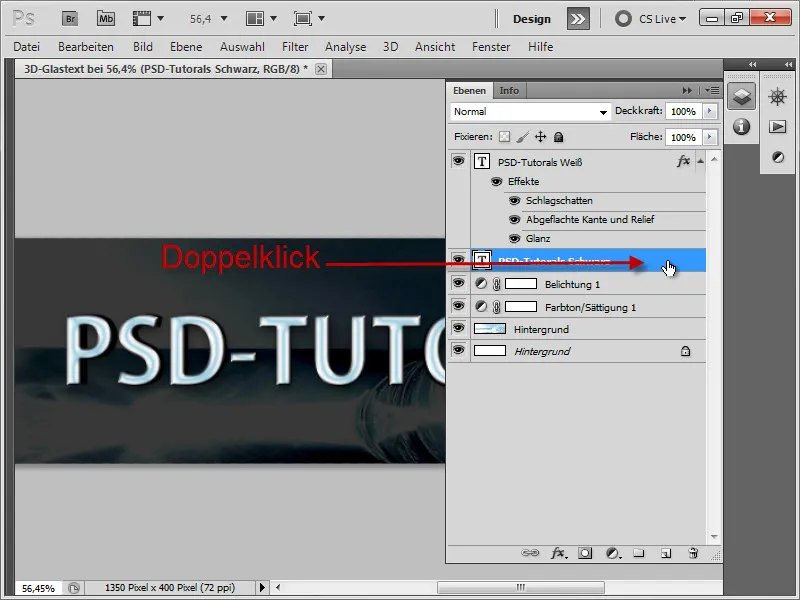
Depois, faça duplo clique na camada de texto branco para adicionar os seguintes efeitos de estilo de camada:
Sombra projetada:
- Distância: 6 Px
- Tamanho: 18 Px
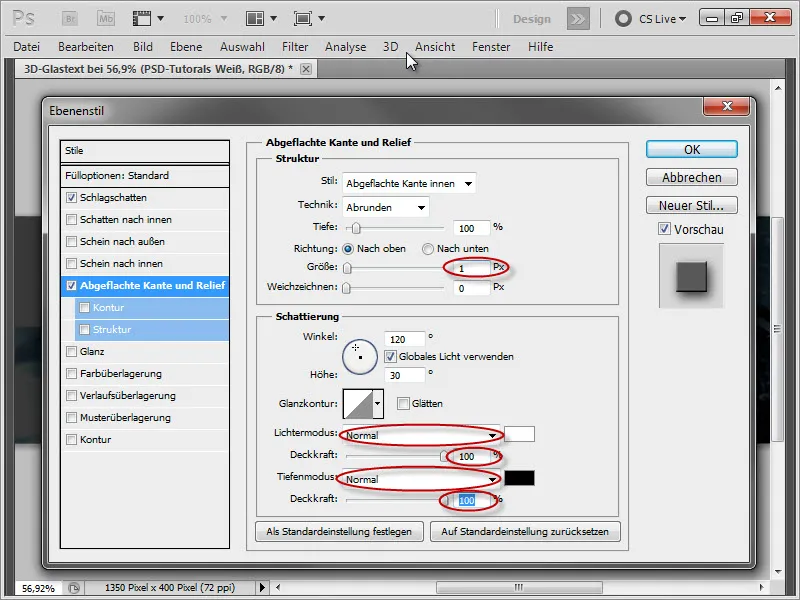
Borda achatada e relevo:
- Tamanho: 1 Px
- Modo de luz: Normal, 100% de opacidade
- Modo de profundidade: Normal, 100% de opacidade
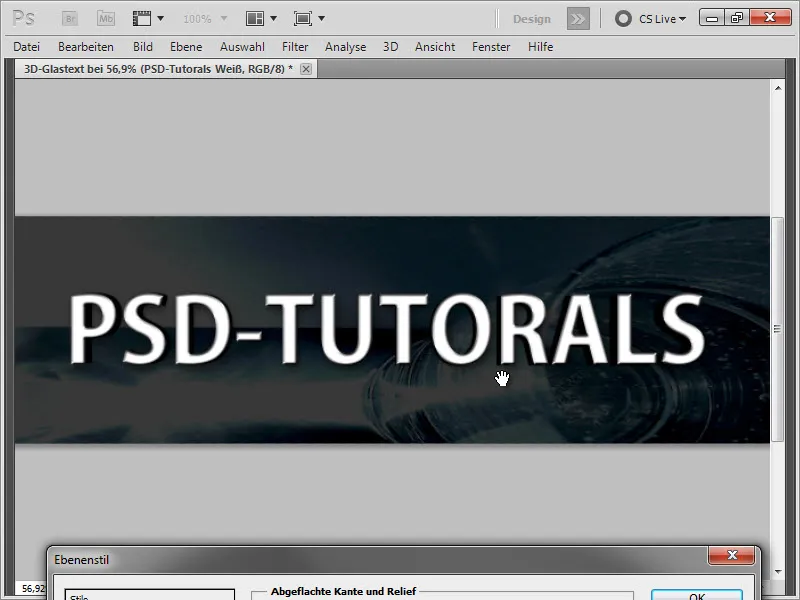
Resultado intermédio:
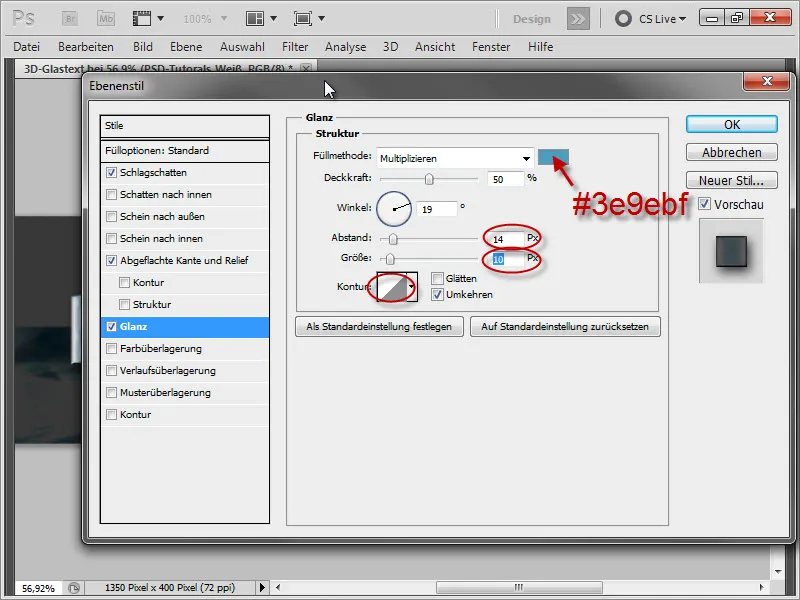
Brilho:
- Cor: #3e9ebf
- Espaçamento: 14 Px
- Tamanho: 10 Px
- Suave: Assinalar a caixa
- Contorno: ver ilustração
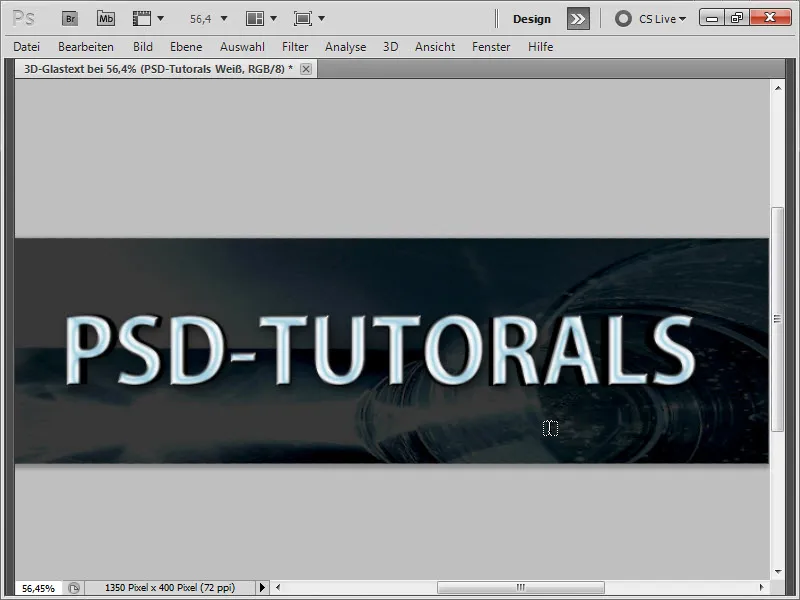
Resultado intermédio:
5. Adicionar efeitos de camada à camada de texto preto
Em seguida, fazemos duplo clique na camada de texto preto para lhe adicionar estilos de camada.
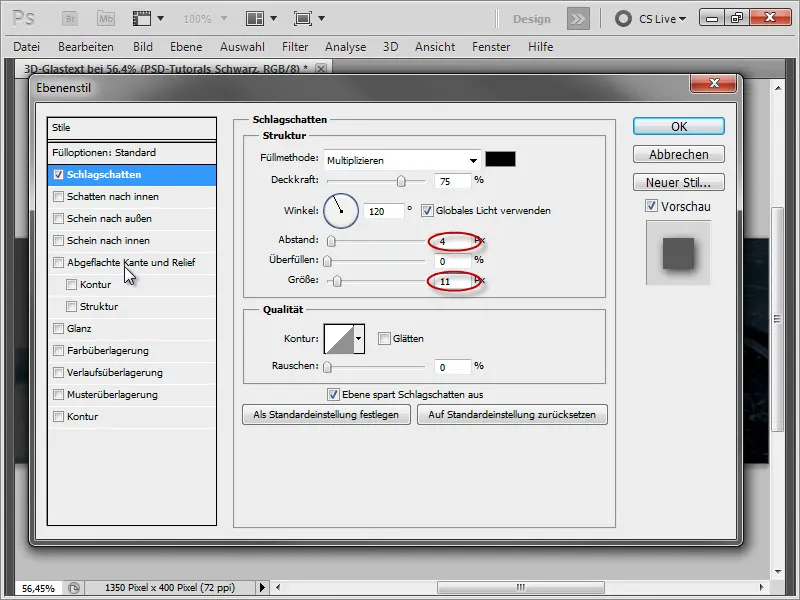
Sombra projetada:
- Distância: 4 Px
- Tamanho: 11 Px
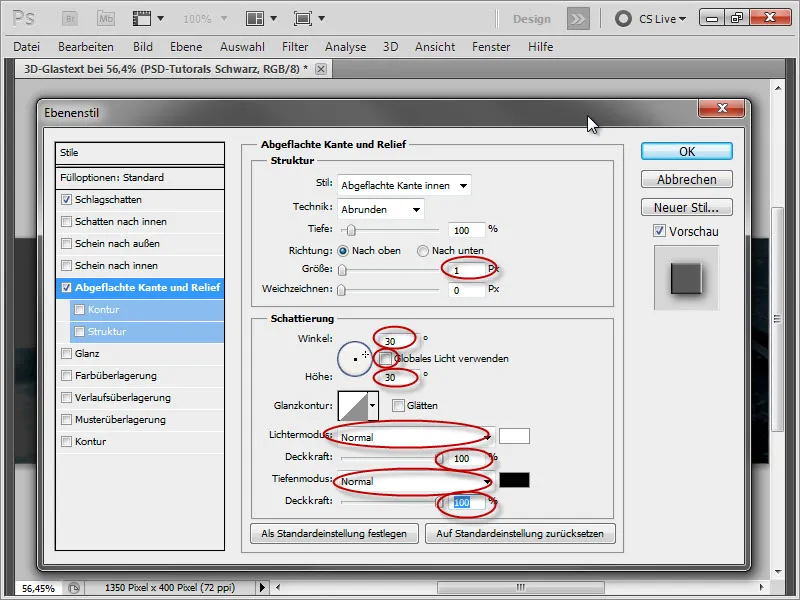
Borda achatada e relevo:
- Tamanho: 1 Px
- Ângulo: 30°, desativar luz global
- Altura: 30°
- Modo de luz: Normal, 100% de opacidade
- Modo de profundidade: Normal, 100% de opacidade
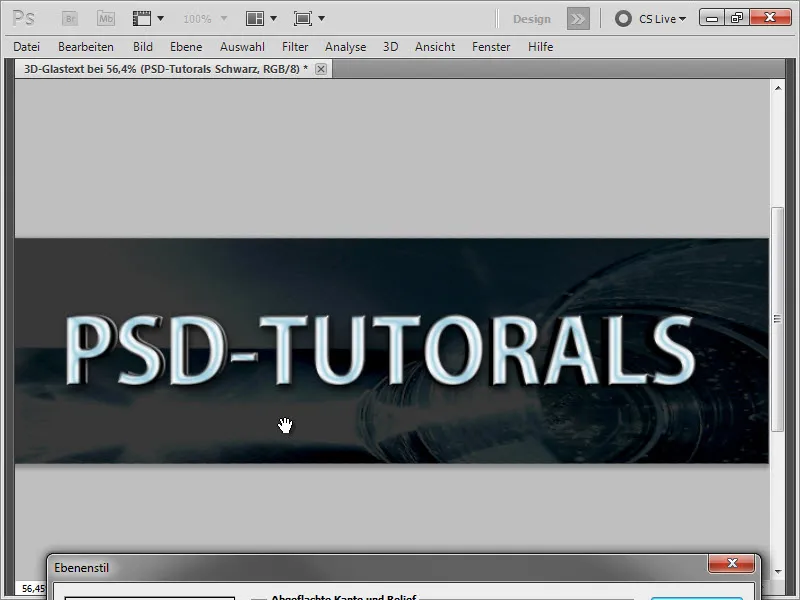
Resultado intermédio:
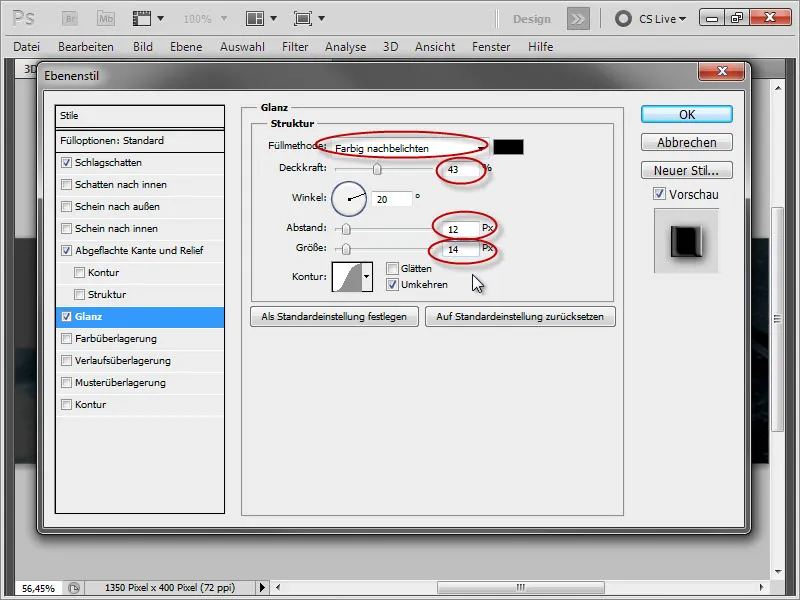
Brilho:
- Modo de preenchimento: Cor pós-exposição, - Opacidade: 43
- Ângulo: 20°
- Distância: 12 Px
- Tamanho: 14 Px
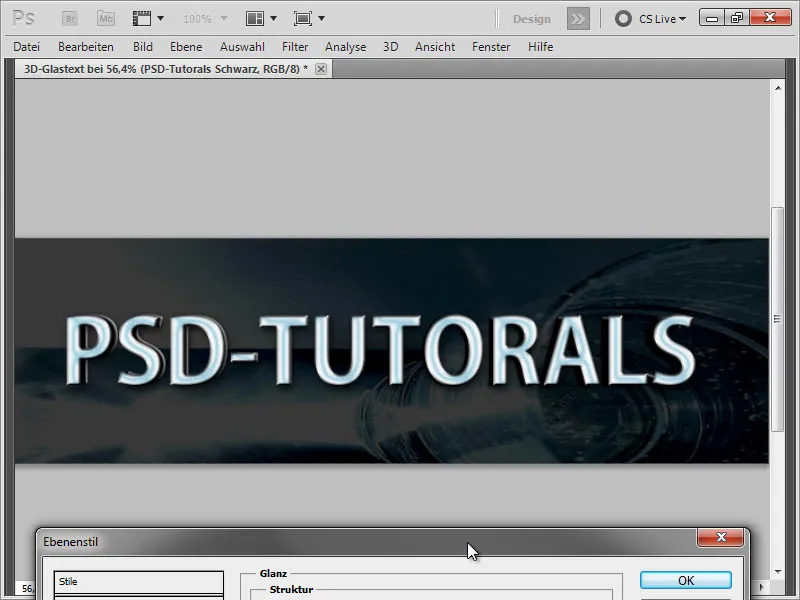
Resultado intermédio:
Pode ver que não há muitas alterações em comparação com o resultado intermédio anterior. No entanto, isto só se torna realmente efetivo quando passamos para a sobreposição de cores, uma vez que é aqui que o nosso método de preenchimento anterior tem realmente efeito.
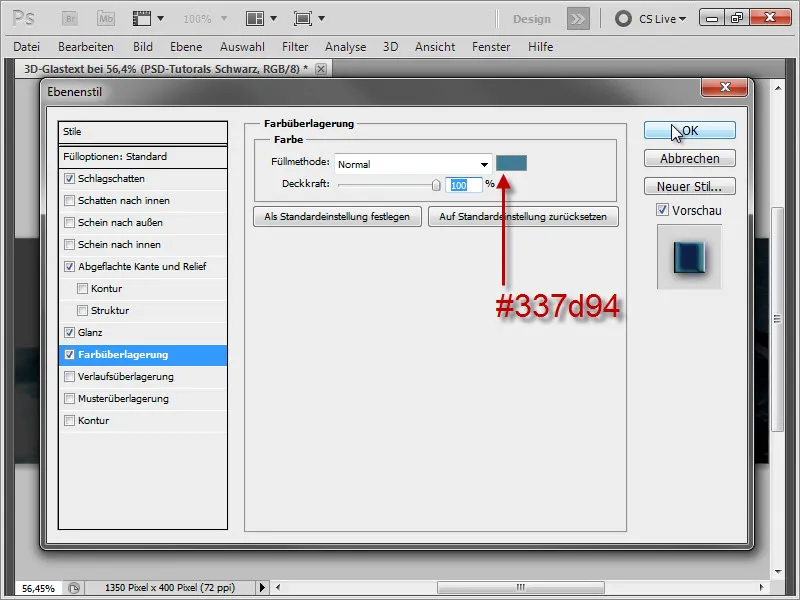
Sobreposição de cores:
- Cor: #337d94
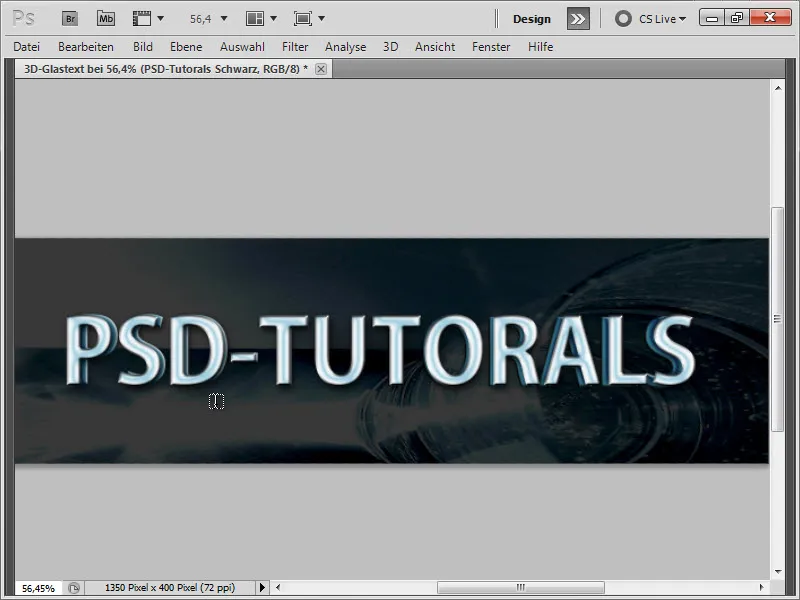
Resultado intermédio:
Resultado intermédio ampliado:
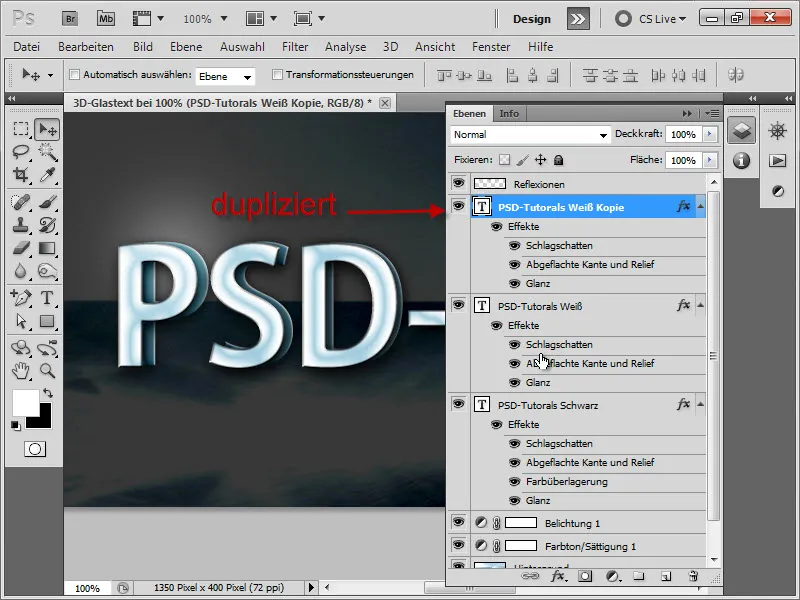
6 Desenhar reflexos
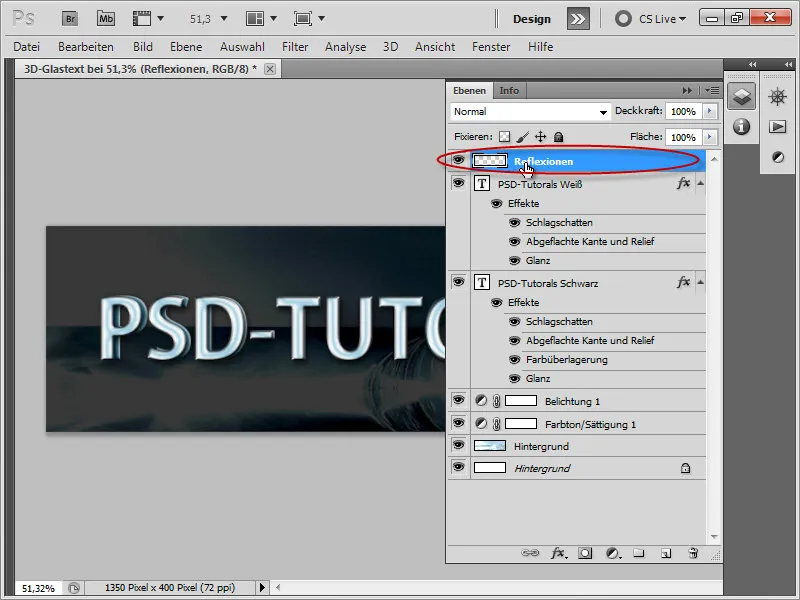
De seguida, queremos desenhar alguns reflexos. Para o fazer, criamos uma nova camada e mudamos o nome para "Reflexos".
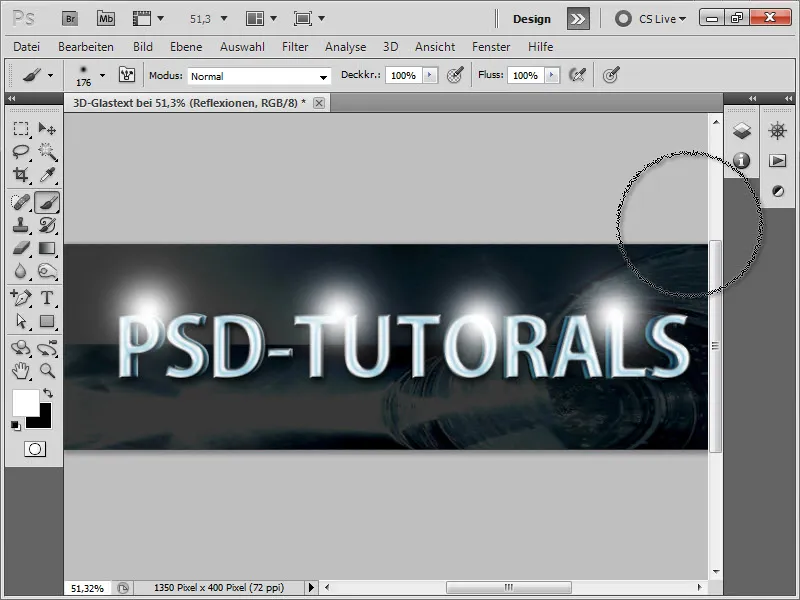
Agora, pegamos na ferramenta Pincel e seleccionamos um pincel macio de 200 px. Isto irá criar alguns reflexos. Aqui, pintamos ou clicamos uma vez sobre as áreas mostradas.
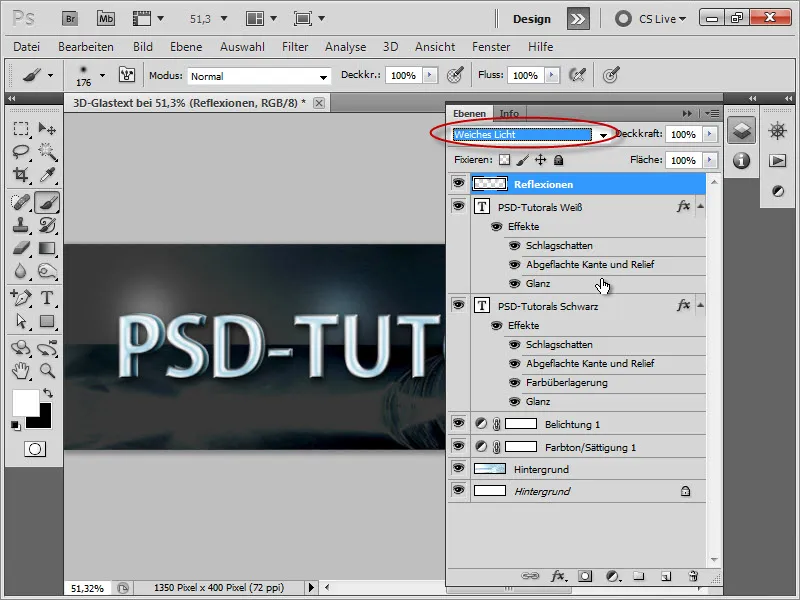
Defina a camada como Luz suave.
7 Mais reflexos
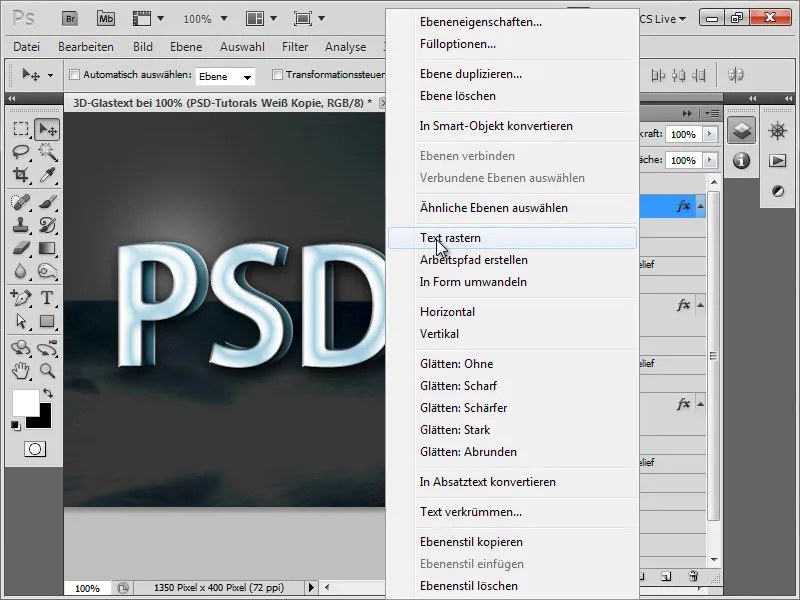
A seguir, vamos rasterizar a camada do retângulo, por isso, primeiro duplicamo-la...
Depois, clique com o botão direito do rato na cópia e selecione Rasterizar camada.
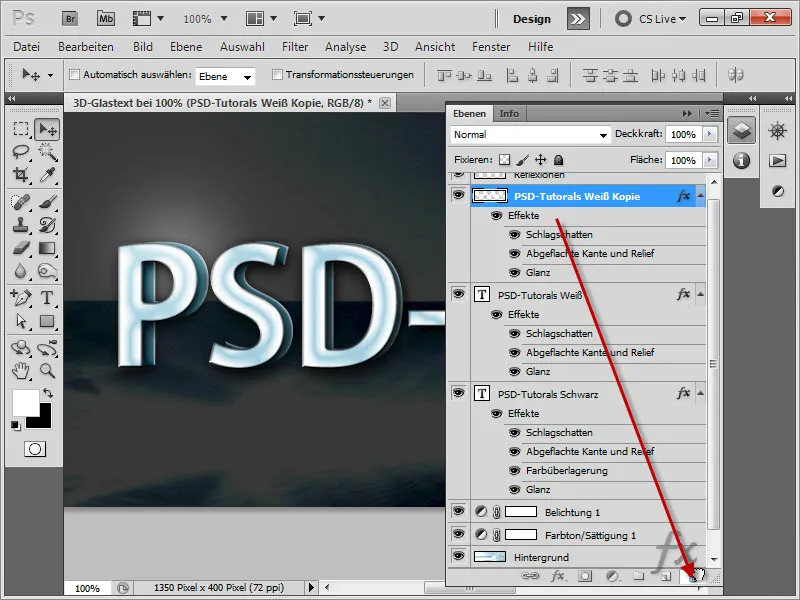
Depois, eliminamos os estilos de camada da camada rasterizada, clicando na linha "Effects" e arrastando-a para o caixote do lixo.
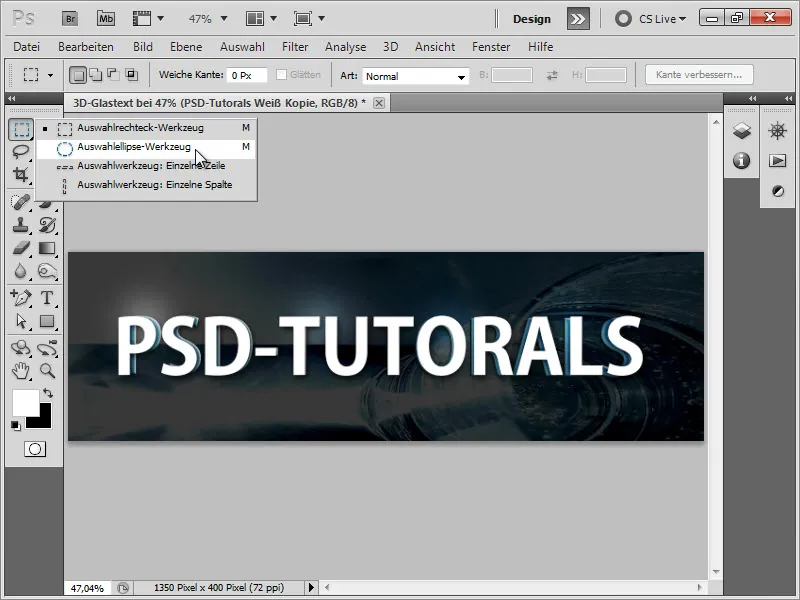
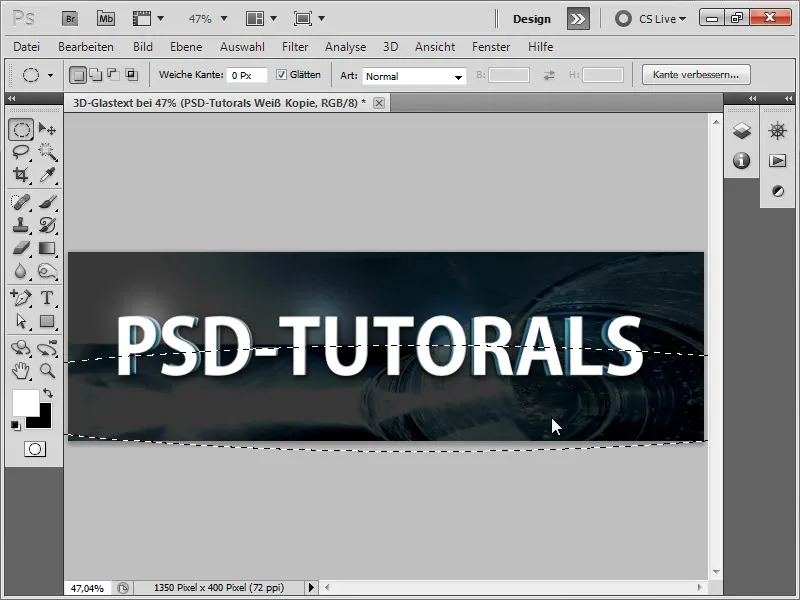
Isto dá-nos novamente a nossa camada de texto branco normal. Agora, seleccionamos a ferramenta de elipse de seleção...
e arrastamos uma seleção para a metade inferior da camada de texto, como mostrado abaixo. Depois, prima a tecla Delete para remover a parte inferior.
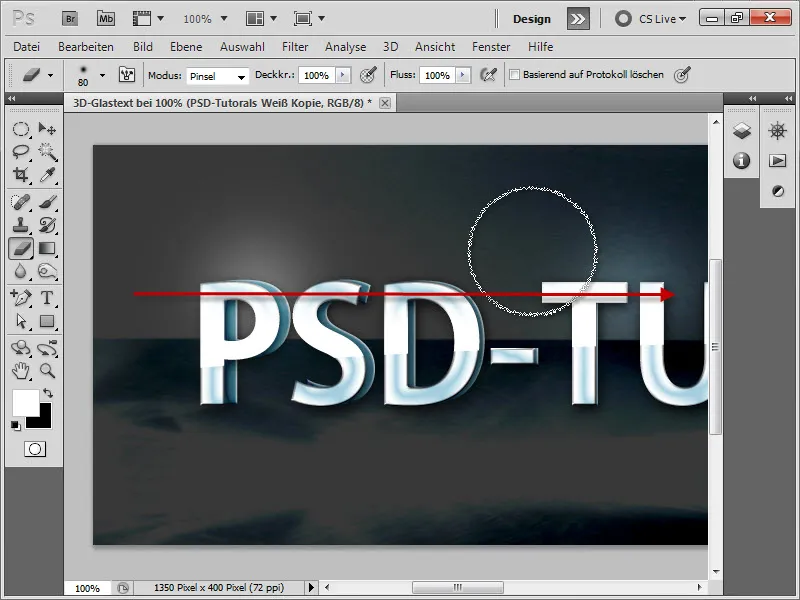
Agora, pegamos na ferramenta borracha com uma extremidade suave e apagamos a extremidade superior para criar uma transição leve e suave.
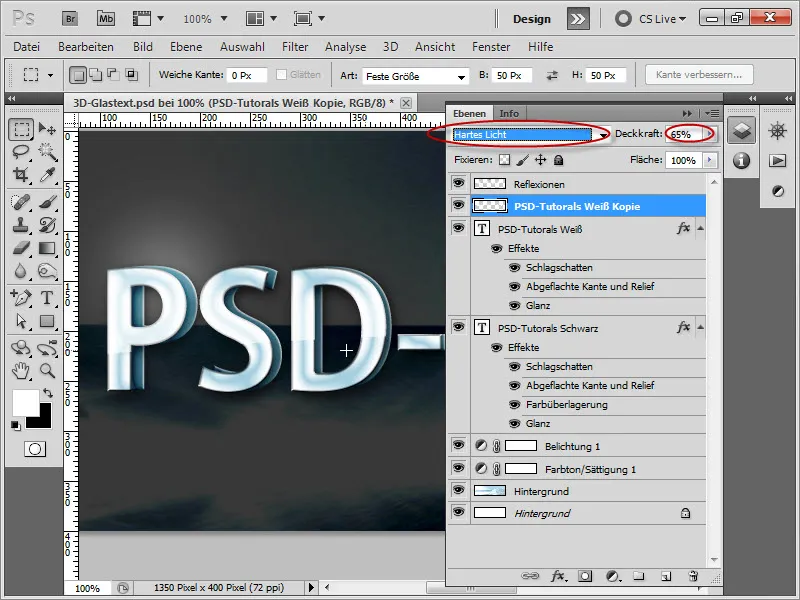
Em seguida, defina o modo de mistura para Luz forte e altere a opacidade para 65%, para que o reflexo pareça um pouco mais suave.
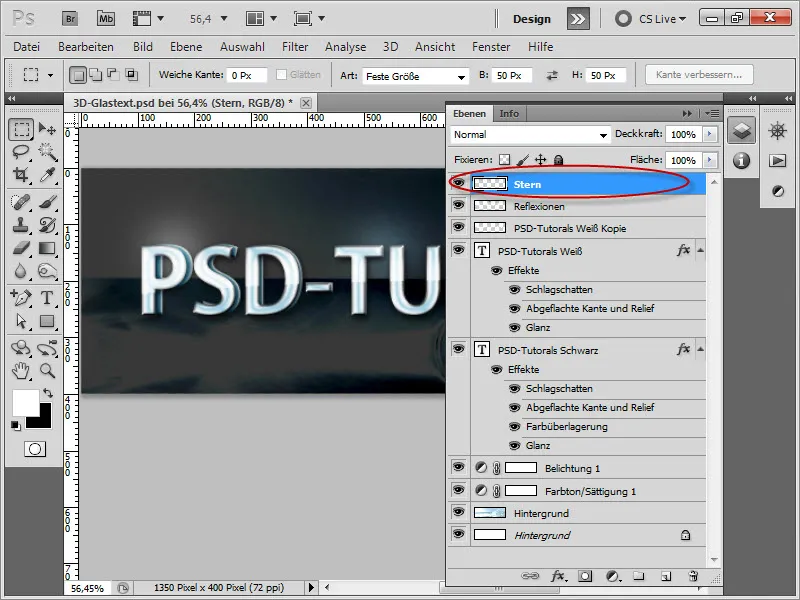
7. desenhar estrelas brilhantes
Em seguida, criamos uma nova camada e mudamos o nome para "Estrela".
Depois, pegamos num pincel macio e clicamos uma vez na imagem.
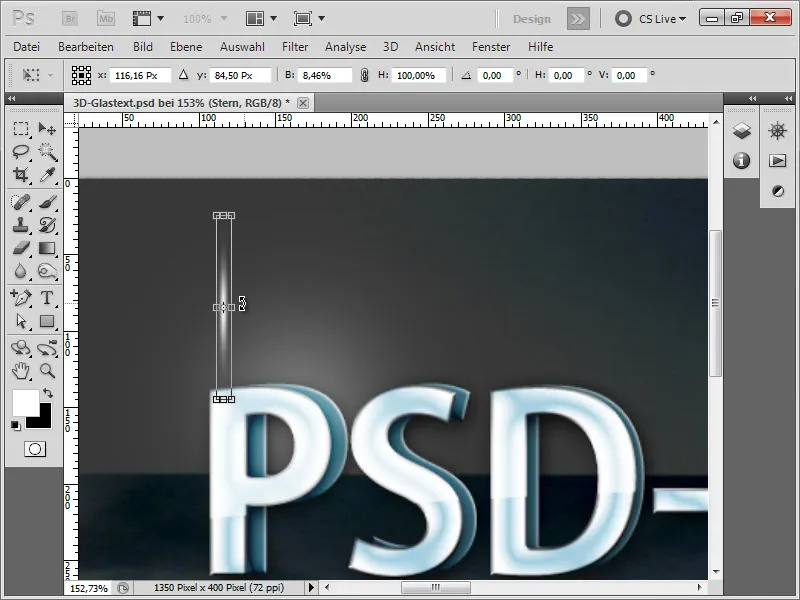
Depois, prima Ctrl+T para tornar esta camada mais estreita.
Depois, mantemos premida a tecla Shift para rodar a camada exatamente 45°.
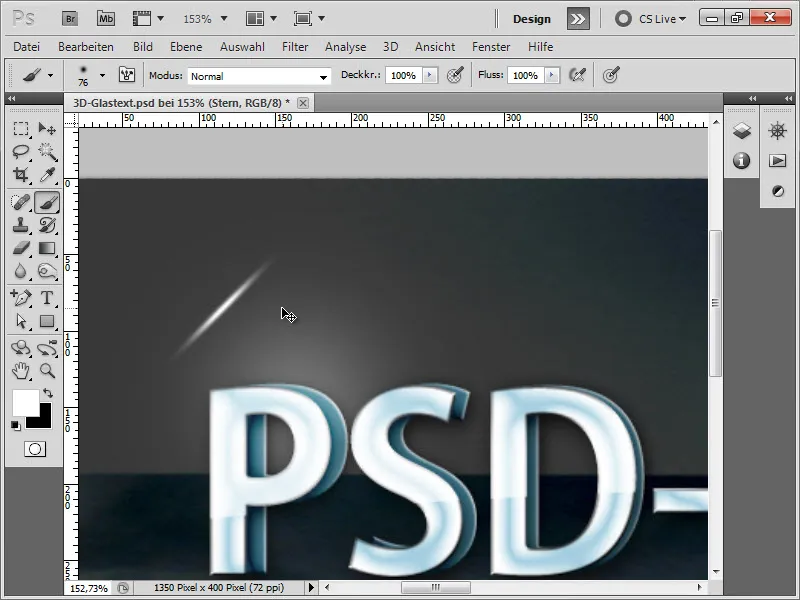
A seguir, prima Ctrl+J para duplicar a camada. Depois, prima novamente Ctrl+T e, mantendo premida a tecla Shift, rode o reflexo na outra direção.
Agora, prima Ctrl+E para juntar estas duas camadas. Se quisermos, podemos criar outra estrela que não seja tão estreita.
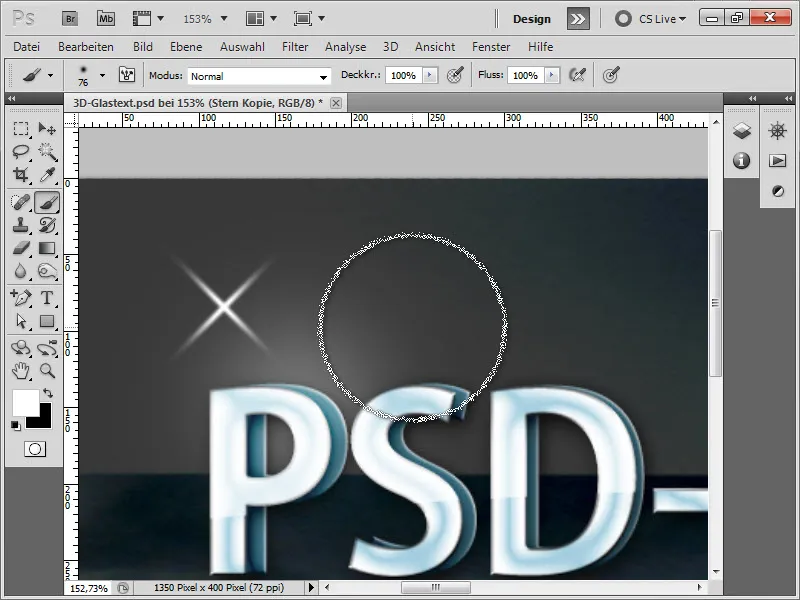
Depois, podemos duplicar as estrelas as vezes que quisermos e distribuí-las pelo texto. Também podemos variar o tamanho para que não pareça tão uniforme.
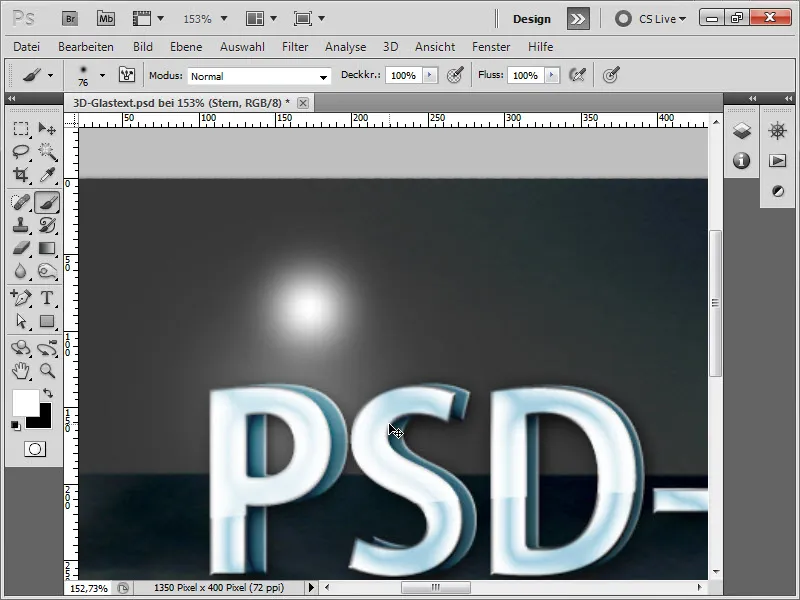
Este é o resultado final!


