Um efeito de logótipo de linhas escalonadas é uma forma elegante de dar ao seu design um aspeto moderno e profissional. Este fundo é perfeito para folhetos, cartazes ou apresentações digitais. Com o Photoshop, pode criar facilmente este efeito, combinando padrões de linhas e elementos de logótipo e dispondo-os ligeiramente deslocados. Neste tutorial, vou mostrar-lhe, passo a passo, como criar este efeito impressionante e dar um toque sofisticado aos seus designs. Vamos lá começar!
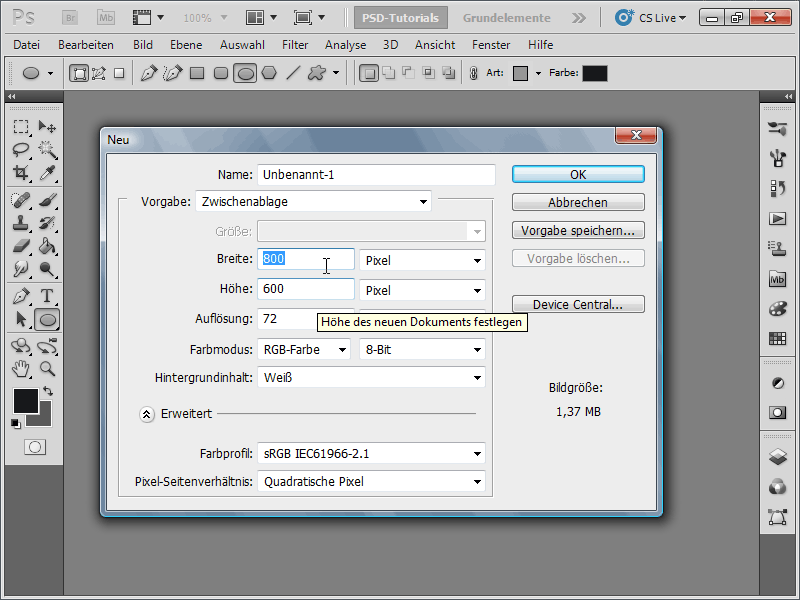
Passo 1:
Crio um documento com o tamanho de 800x600 pixéis, embora o tamanho não seja realmente interessante.

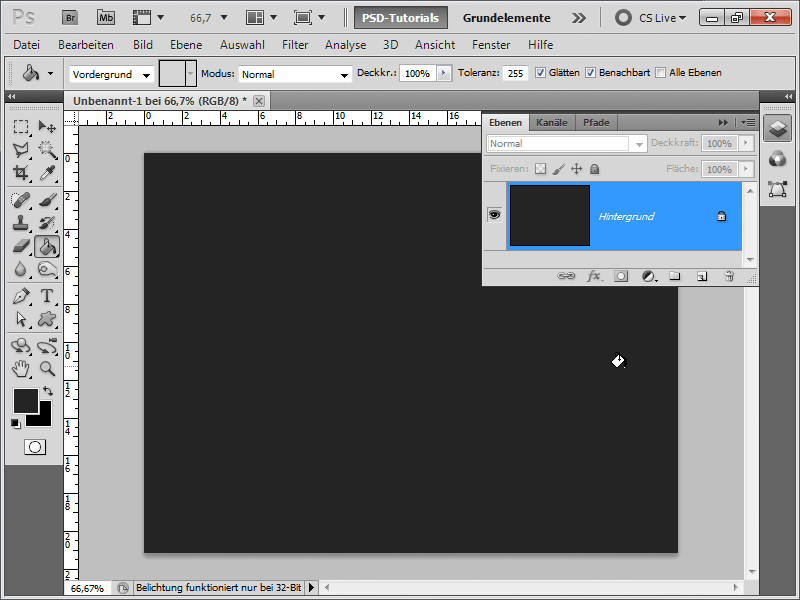
Passo 2:
A seguir, coloro a camada de fundo com um cinzento muito escuro (não preto).
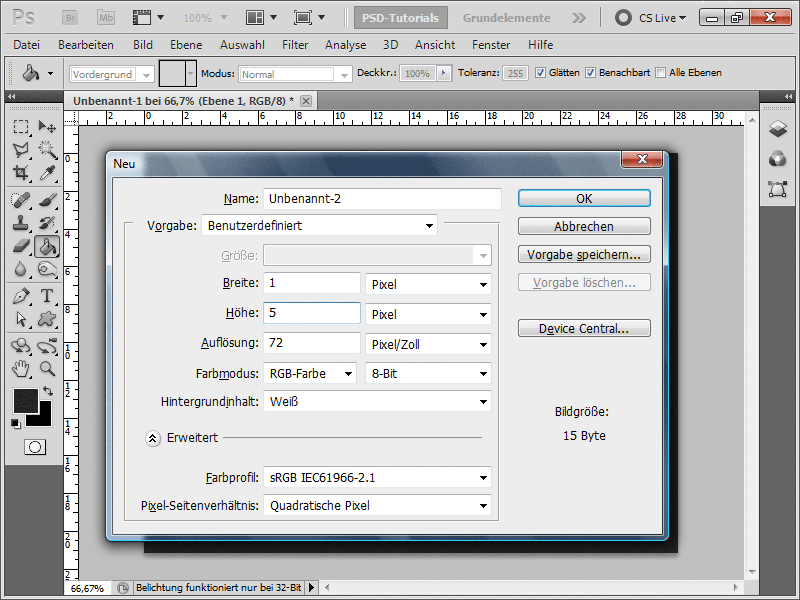
Passo 3:
Agora quero dar ao fundo um padrão de linhas. Eu próprio crio isto muito facilmente, criando um novo documento com uma largura de 1 pixel e uma altura de 5 pixels, por exemplo.
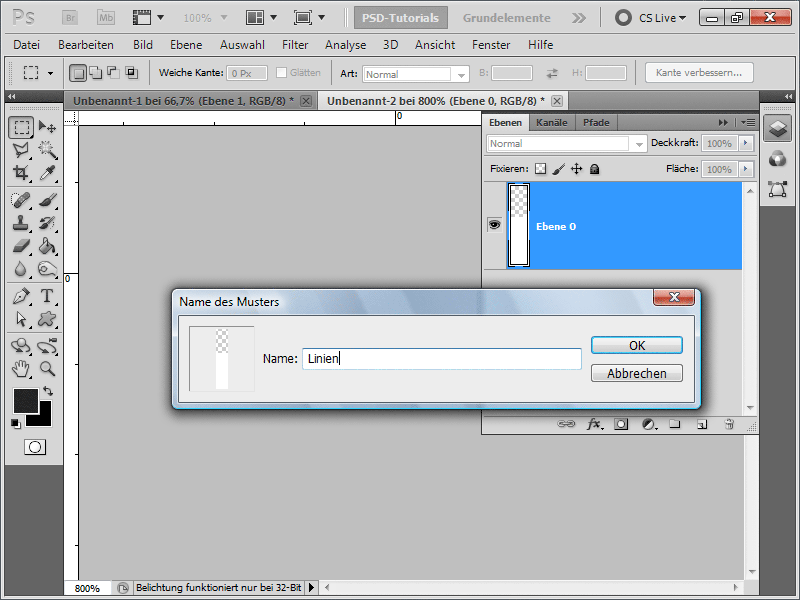
Passo 4:
Agora, faço duplo clique na camada de fundo para que se torne uma camada normal. A seguir, tenho de apagar dois pixéis para que fiquem transparentes. Depois, selecciono tudo com Ctrl+A e guardo a minha camada como um padrão em Menu>Editar>Definir padrão.
Passo 5:
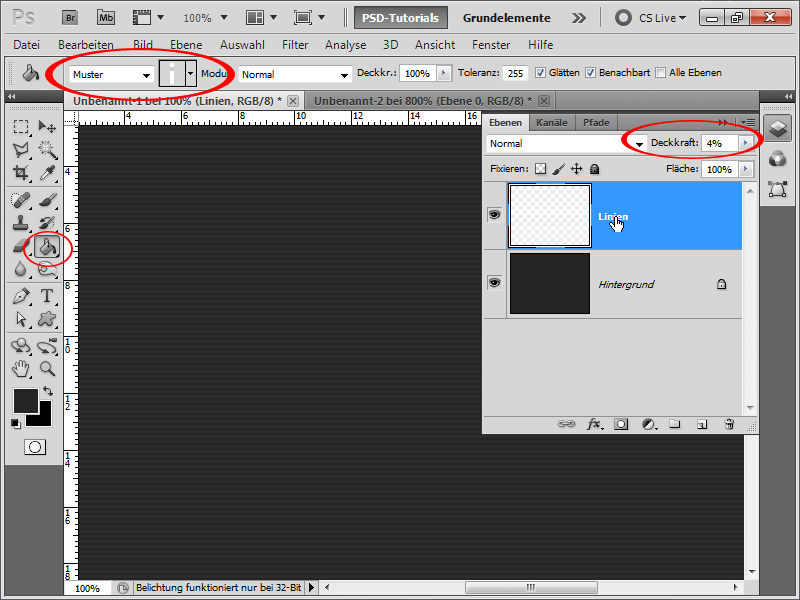
Agora que está feito, preciso de aplicar o meu padrão numa nova camada utilizando a ferramenta de preenchimento. Defino a opacidade da minha camada para 4%.
Passo 6:
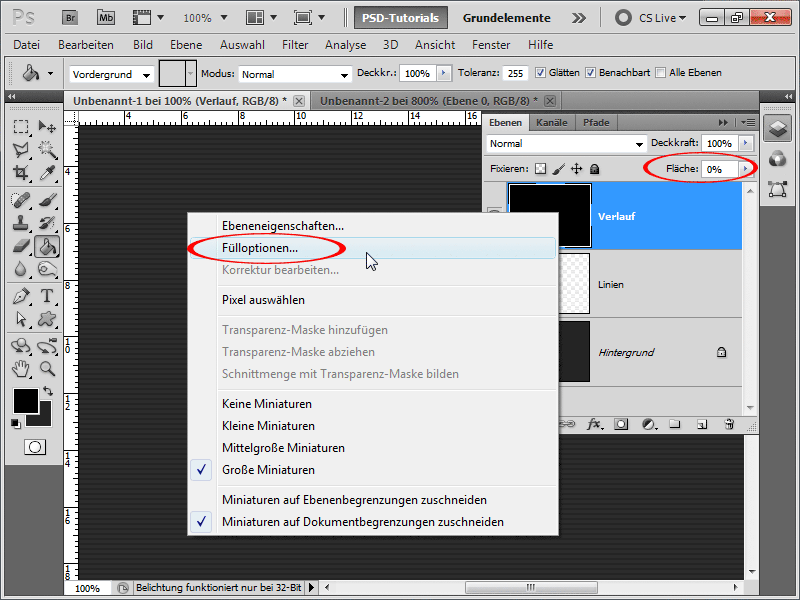
A seguir, crio uma nova camada (Ctrl+Shift+Alt+N é a forma mais rápida) e preencho-a com preto, por exemplo. A cor não importa muito, porque defini a opacidade para 0%. Agora vou para as opções de preenchimento.
Passo 7:
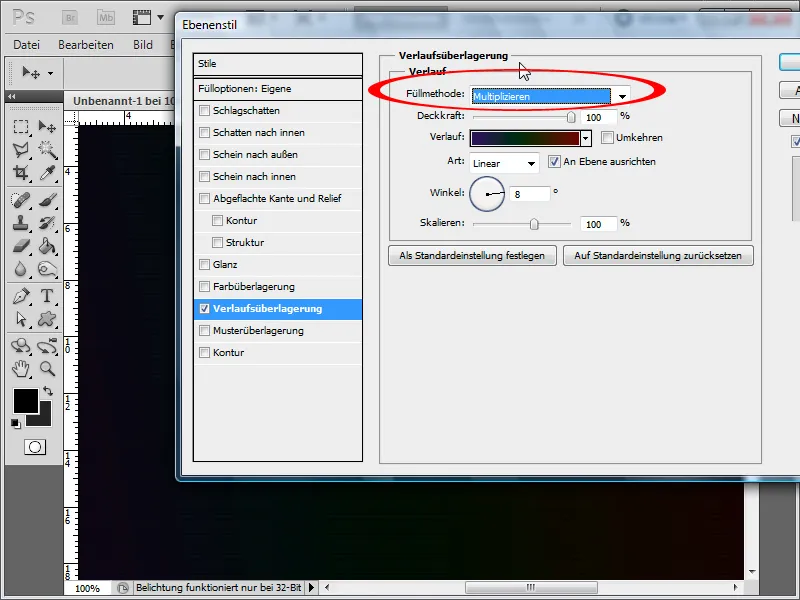
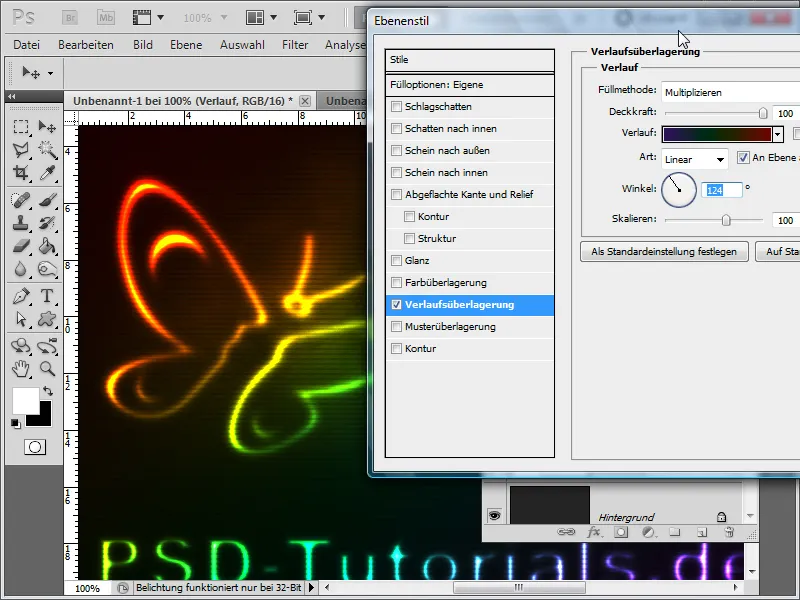
Ativo a sobreposição de gradiente, defino o modo de mistura para Multiplicar e aplico um gradiente de cor ligeiramente mais escura, que é Linear.
Passo 8:
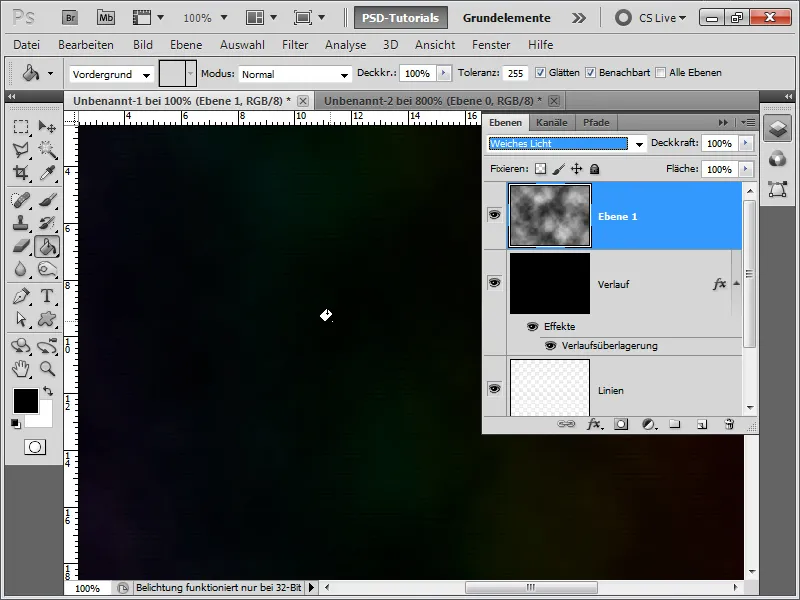
Agora, crio novamente uma nova camada, aplico-lhe o filtro de nuvens com as cores predefinidas preto/branco e defino o modo de mistura da camada para Luz suave.
Passo 9:
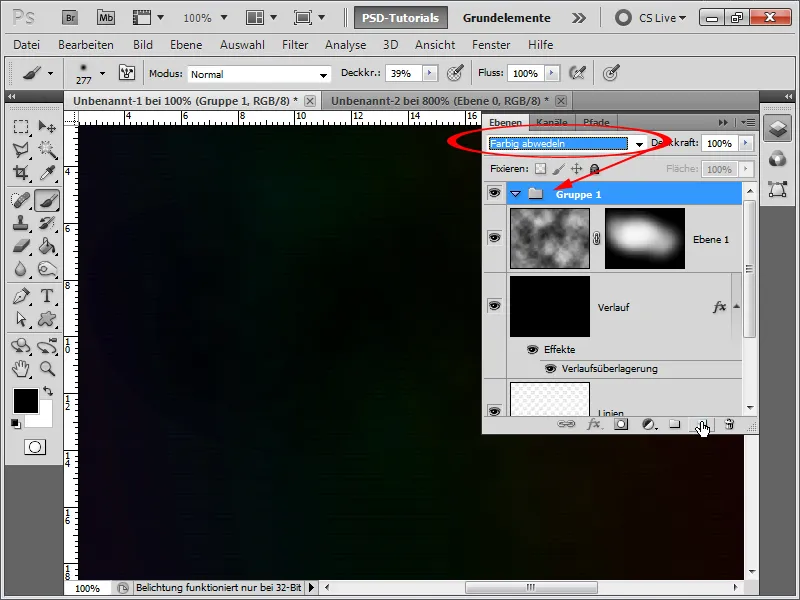
Ainda posso dar à camada das nuvens uma máscara para que as nuvens não sejam visíveis em todo o lado, mas se gosta de nuvens em todo o lado, pode passar sem a máscara. Agora é altura de criar um grupo e definir o modo de mistura para Subexposição de cores.
Passo 10:
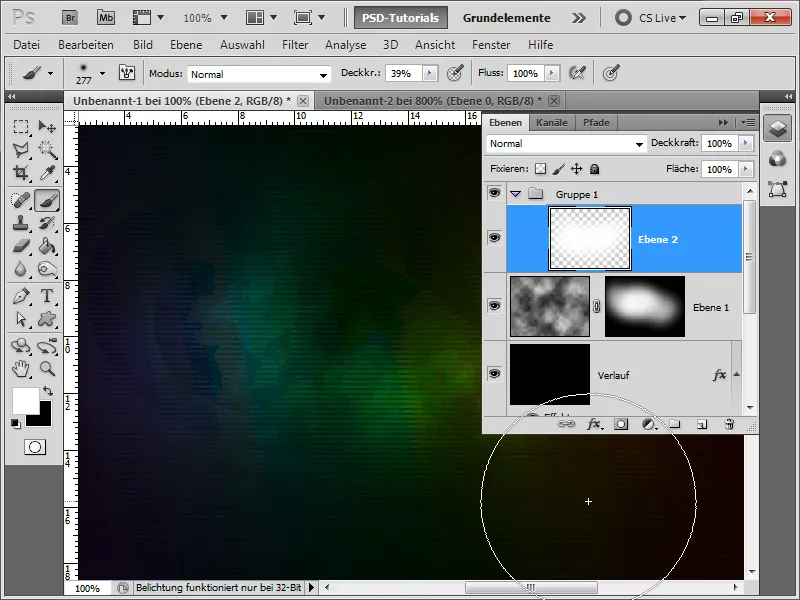
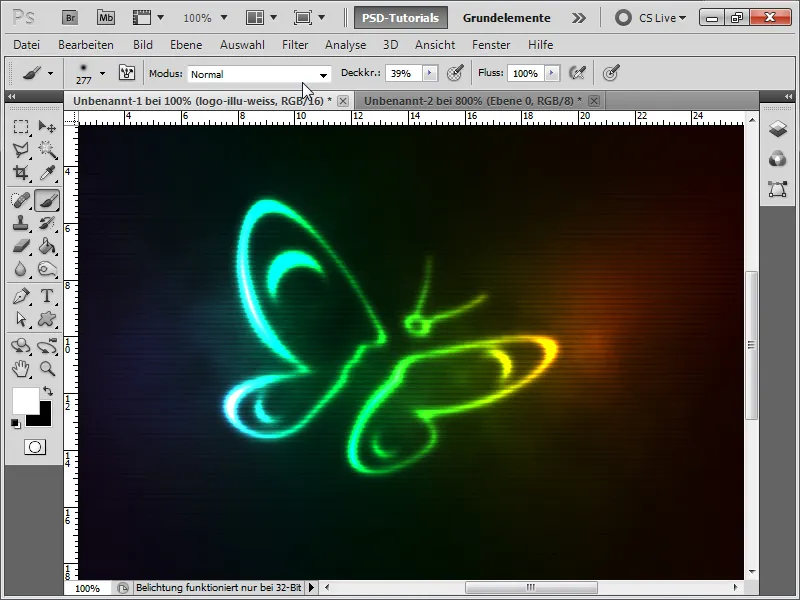
No grupo, crio uma nova camada e começo a pincelar com um pincel muito macio e grande com a cor branca algumas vezes, definindo a opacidade do pincel para cerca de 40%. Pode ver que o fundo fica melhor.
Passo 11:
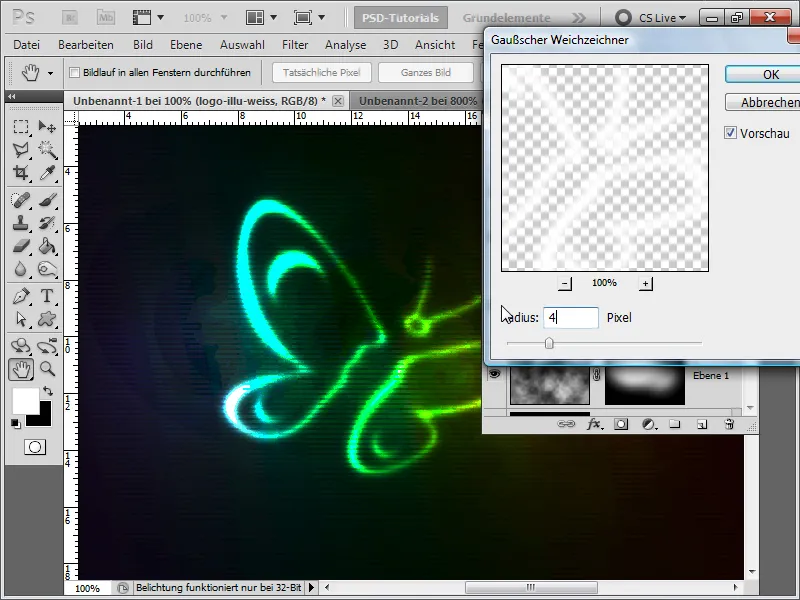
Agora adiciono o logótipo do PSD-Tutorials.de. Depois aplico a desfocagem gaussiana com um raio de cerca de 4 pixéis.
Passo 12:
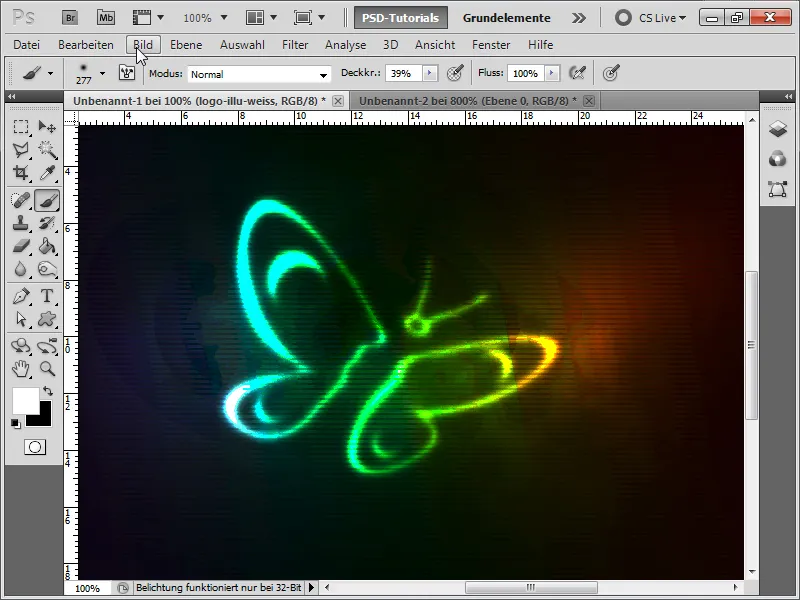
O resultado parece-me bastante bom, mas não gosto muito do gradiente de cor no fundo. Porquê? Por defeito, o Photoshop trabalha no modo de 8 bits. No entanto, não tenho muitas cores disponíveis neste modo.
Passo 13:
É por isso que agora altero a imagem em Imagem>Modo>Canal de 16 bits, e o gradiente e as cores ficam muito melhores. Infelizmente, já nem todos os filtros funcionam.
Passo 14:
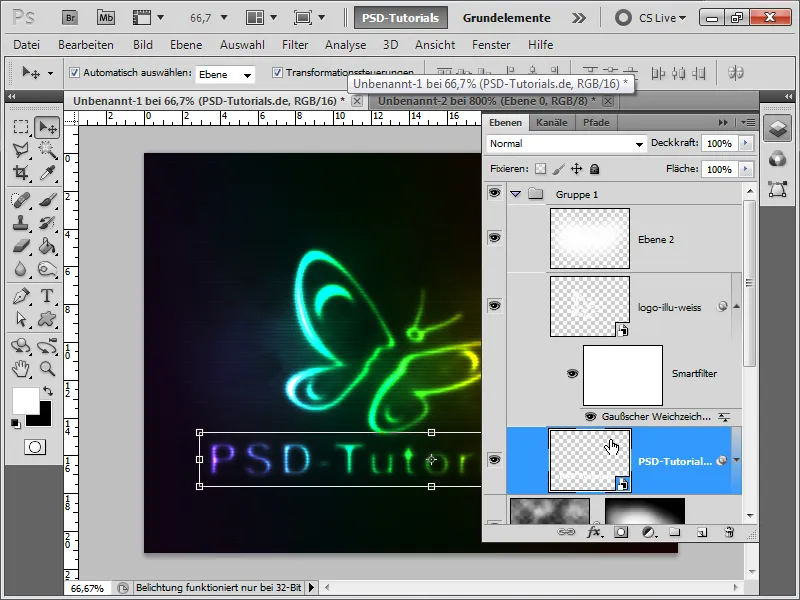
Se agora escrever um texto de cor branca, convertê-lo num objeto inteligente e depois duplicar o desfoque gaussiano da camada do logótipo mantendo premida a tecla Alt, o resultado é o seguinte:
Passo 15:
Se definir o desfoque gaussiano para, por exemplo, um raio de 2 píxeis, pode ver ainda mais do texto.
Passo 16:
O melhor de tudo é que posso alterar a sobreposição de gradiente em qualquer altura se quiser obter um resultado de cor completamente diferente.
Passo 17:
Para terminar o workshop, gostaria de explicar como alterar as linhas para que correspondam ao logótipo. Para o fazer, primeiro tenho de voltar ao modo 8-bit. Agora, vou simplesmente duplicar o meu logótipo com o botão direito do rato no painel de camadas, mas como um novo documento. Depois, coloco uma camada por baixo, preencho-a com preto e, por fim, reduzo-a como camada de fundo. Agora só preciso de guardar este documento como um ficheiro PSD.
Passo 18:
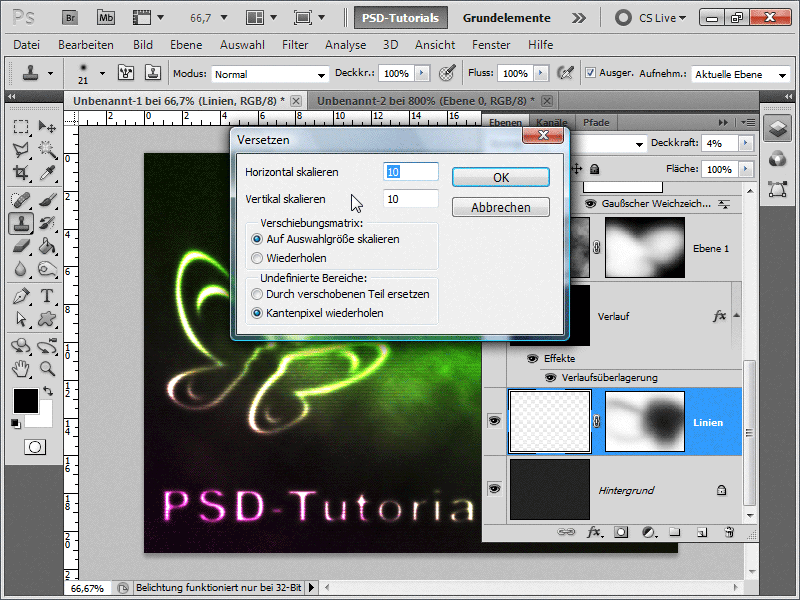
Agora vou voltar e executar o filtro Offset na minha camada de linha (localizado em Menu>Filtro>Filtro de Distorção>Offset). Depois de ter confirmado os valores, abre-se uma caixa de diálogo para abrir um ficheiro PSD. Escolho o ficheiro previamente guardado.
Passo 19:
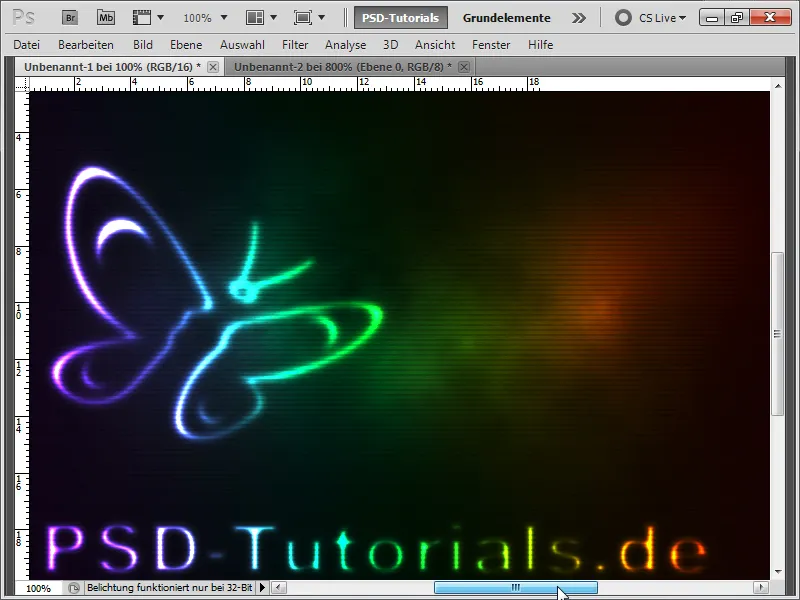
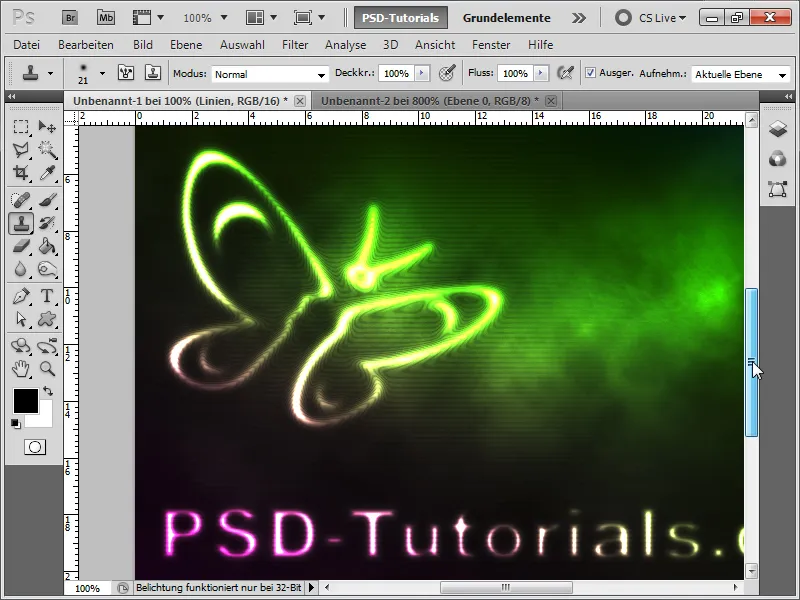
E obtenho o seguinte resultado depois de definir o modo de volta para 16 bits.
Passo 20:
Se voltar a ajustar o gradiente, o meu efeito é o seguinte:


