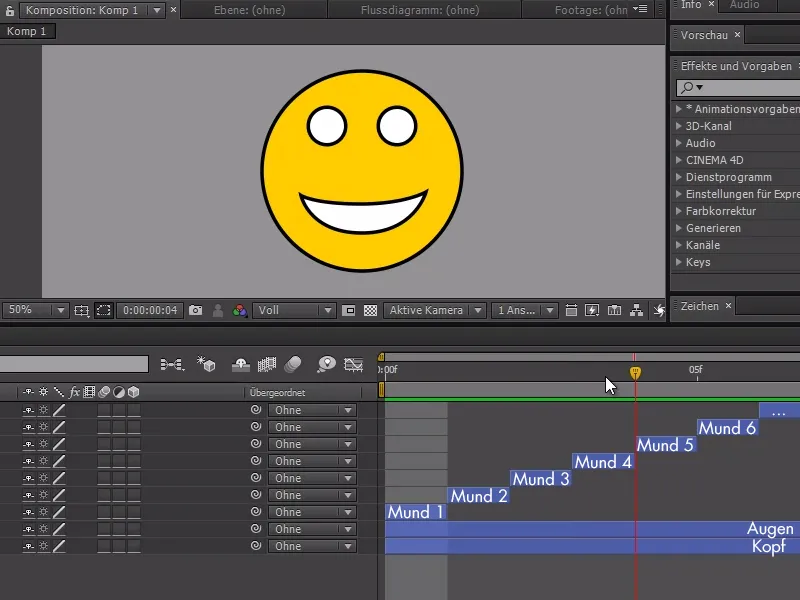
No dica de hoje, gostaria de explicar com vocês alguns métodos para animação de sprite - com animação de sprite, refiro-me ao que nos permite animar com várias imagens individuais. No exemplo, criei um smiley com dois olhos abertos e algumas expressões de boca.
Dividi tudo em várias camadas: enquanto as camadas da cabeça e dos olhos são visíveis o tempo todo, as camadas da boca foram divididas para que possam ser facilmente substituídas. No total, a composição tem 7 frames, com uma nova expressão de boca visível a cada frame.
Agora podemos carregar a composição do smiley em uma nova composição e, com um clique direito na Composição>Tempo>Frame-chave, planejar nossa animação para que em um determinado momento uma determinada camada de boca na composição do smiley seja exibida.
Também podemos agora estender a composição do smiley livremente - no exemplo, estendo a nova composição para 20 segundos.

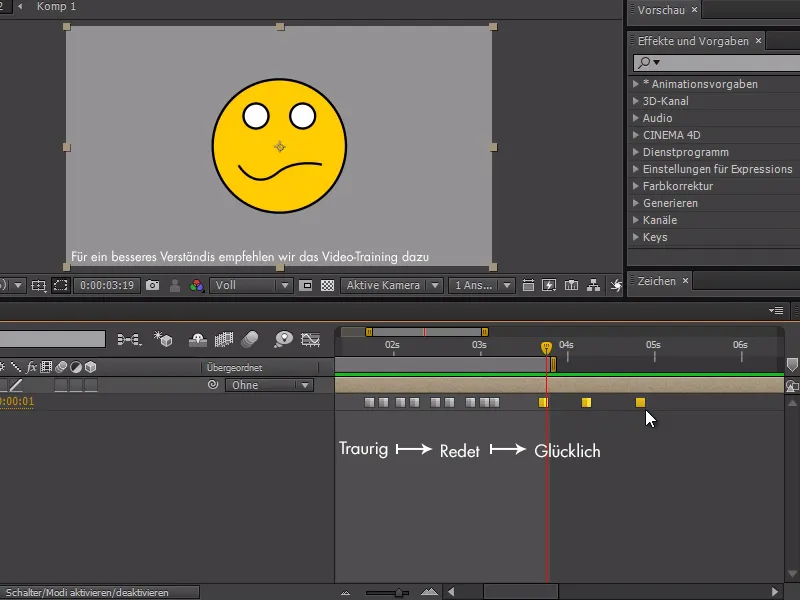
Agora podemos ativar o cronômetro no início da movimentação da boca e escolher o frame desejado.
Ao avançar com o Cursor de Tempo, temos a possibilidade de escolher mais movimentos de boca, simplesmente definindo um novo frame-chave e ajustando o tempo da composição.
No exemplo, fazemos nosso smiley parecer triste inicialmente, depois ele fala algo e, por fim, fica feliz. Poderíamos duplicar várias vezes a composição do smiley e a animação seria herdada.
Já podemos animar bastante com isso, mas infelizmente não temos tantas opções com o método de distorção temporal. Outro método para isso seria a solução de Expressões - no entanto, não podemos usar a composição do smiley várias vezes, como é possível no método de distorção temporal.
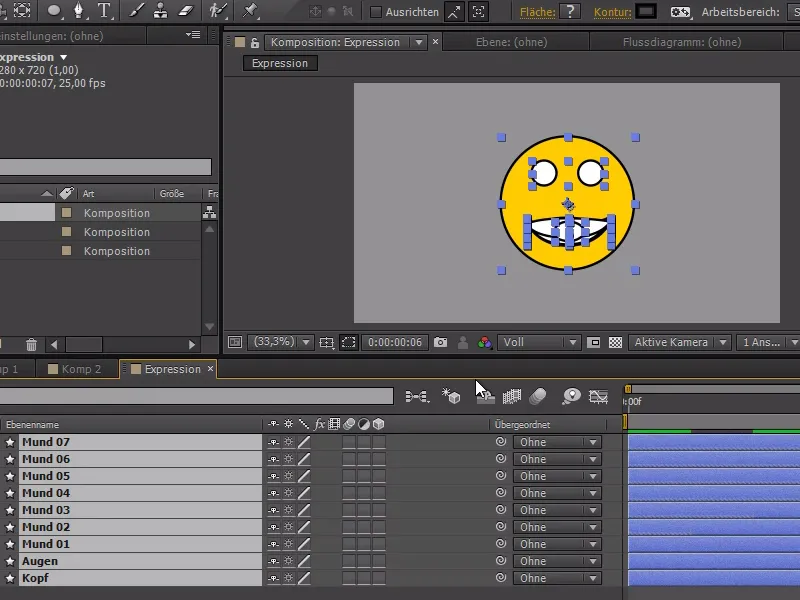
Agora, copio a composição do smiley e a nomeio de "Expressão". Em seguida, seleciono todas as camadas da composição, vou para o início com o Cursor de Tempo, pressiono Alt+Ö e depois vou para o final da animação e clico em Alt+Ä, para estender tudo.
Agora criamos uma composição 3 e inserimos a composição "Expressão" nela. Para minha expressão, agora quero criar um controle deslizante para os elementos da boca e faço isso através de Configurações de Efeitos>Configurações de Expressões>Configurações de Controle Deslizante. Vou bloquear isso por enquanto….webp?tutkfid=84739)
… e agora insiro o seguinte na Opacidade de cada objeto da boca da expressão:
sld = Math.floor***(POR FAVOR, CONECTE AO CONTROLE DE DESLIZAMENTO CRIADO);
if(sdl == index) {
100
}else{
0
}.webp?tutkfid=84740)
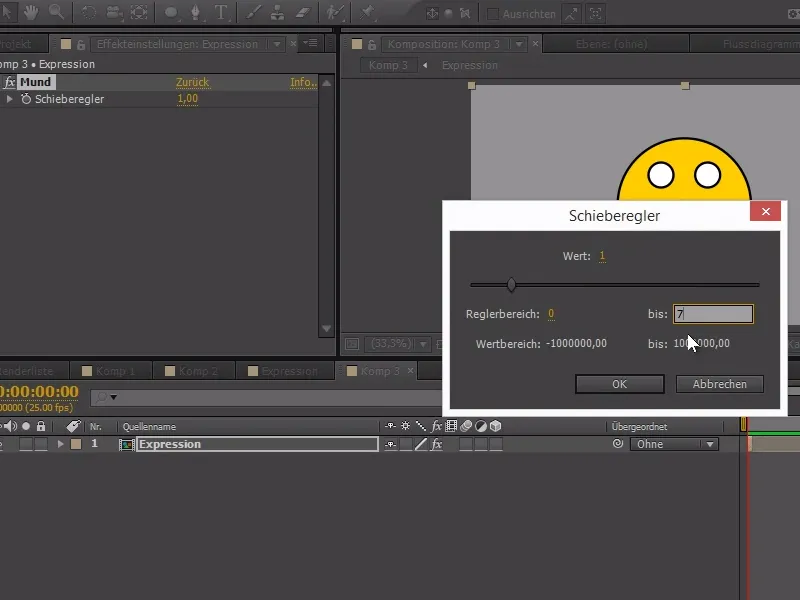
Com um clique direito no valor do controle deslizante, podemos definir o último valor como 7 (para 7 movimentos de boca diferentes).
Agora, ao mover o controle deslizante, vemos como os movimentos de boca mudam - além disso, agora é muito mais fácil capturar o valor correto.
A vantagem deste método é que é muito mais fácil combinar vários elementos. Portanto, poderíamos, por exemplo, também criar uma expressão modificada para os olhos e fazê-los piscar.
sld = Math.floor***(POR FAVOR, CONECTE AO CONTROLE DE DESLIZAMENTO DOS OLHOS+8);
if(sdl == index) {
100
}else{
0
}
Se quisermos animar apenas de 0 a 1 com o controle deslizante (0 para olhos abertos, 1 para olhos fechados), podemos adicionar 8 após a fonte com +8.
E assim, podemos controlar as Expressões facilmente com o cronômetro e animar o smiley. Esse sistema de Expressões é mais complexo, mas também muito mais flexível para animações.
A única desvantagem é que devemos ter uma composição de Expressão com o mesmo comprimento da composição final, para que funcione até o final..webp?tutkfid=84742)


