Que bom que vocês estão de volta hoje. Aqui está o resultado direto:
Mas chega de conversa. Vamos começar...
Passo 1: Criar o logotipo
No Illustrator, o primeiro passo é criar uma nova Área de Desenho. Para isso, vá até a barra de menu superior em Arquivo>Novo. Escolha um formato A3 no modo paisagem e confirme em OK. (Imagem 02).
Em seguida, selecione a Ferramenta de Texto na Barra de Ferramentas e clique na sua Área de Desenho. Agora você pode digitar o logotipo desejado. No meu caso, estou escrevendo a palavra RASEN em letras maiúsculas com a fonte Myriad Pro em negrito. Utilizo o tamanho de fonte 160pt (Imagem 03).
Dica:
Recomendo usar uma fonte relativamente grossa e estável para este efeito de grama, para que a grama realmente se destaque posteriormente. Fontes finas e delicadas como a "Zapfino" não são adequadas para isso.
Depois de criar o logotipo, é necessário transformar o texto em Curvas. Para fazer isso, vá até a barra de menu superior em Texto>Criar Curvas ou use o atalho Command+Shift+O (Imagem 04).
Passo 2: Trabalhar com Efeitos
Selecione o logotipo e vá em Objeto>Desagrupar. Alternativamente, você pode usar o atalho Command+Shift+G (no PC: Ctrl+Shift+G).
Desagrupar permitirá selecionar individualmente cada letra da palavra (além disso, as letras individuais também serão exibidas na Paleta de Camadas).
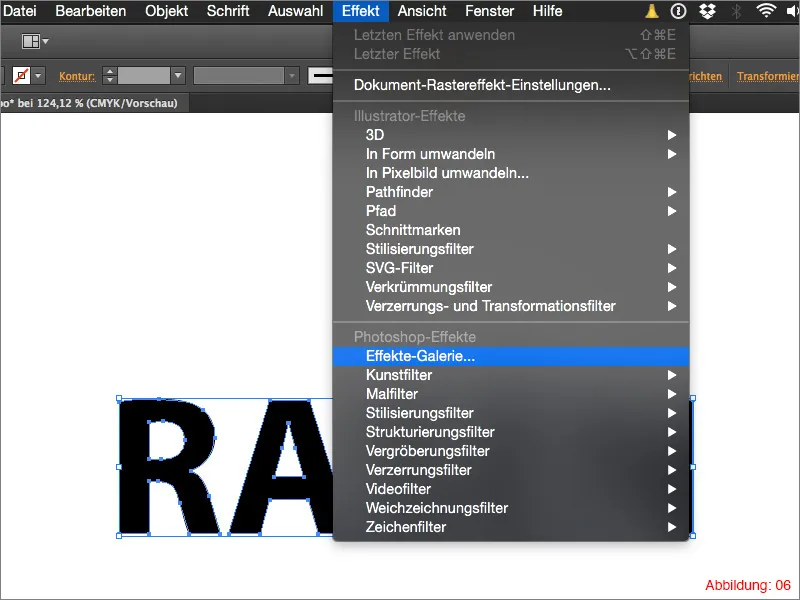
Com Command+A (no PC: Ctrl+A) selecione tudo e vá até a barra de menu superior em Efeito>Galeria de Efeitos… (Imagem 06).
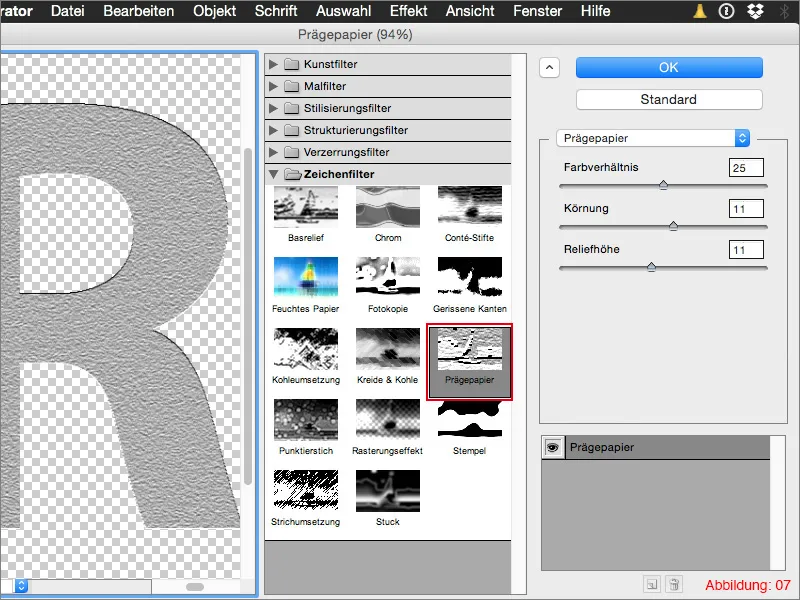
No grupo Filtros de Desenho, você encontrará o efeito Papel em Relevo. Seleciona-o e confirme em OK. (Você pode deixar os valores padrão deste filtro como estão).
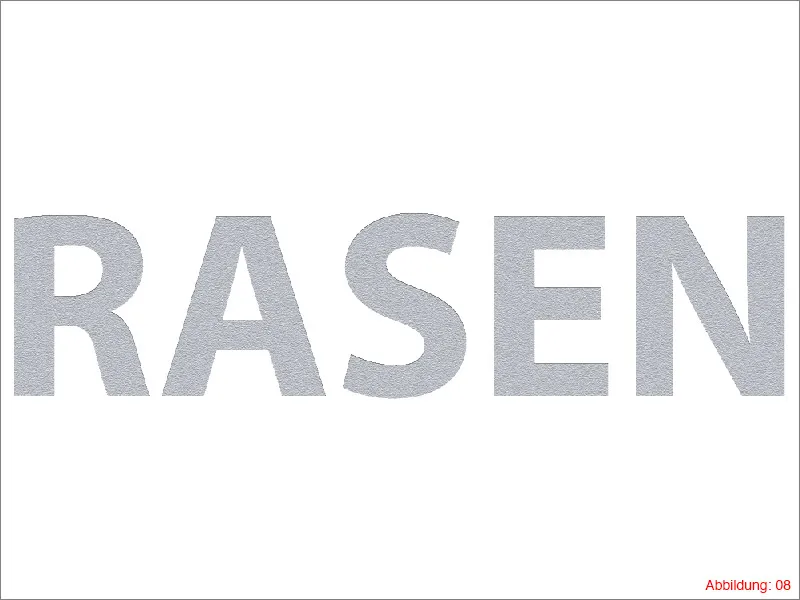
Agora seu trabalho deverá se parecer com a imagem (Imagem 08).
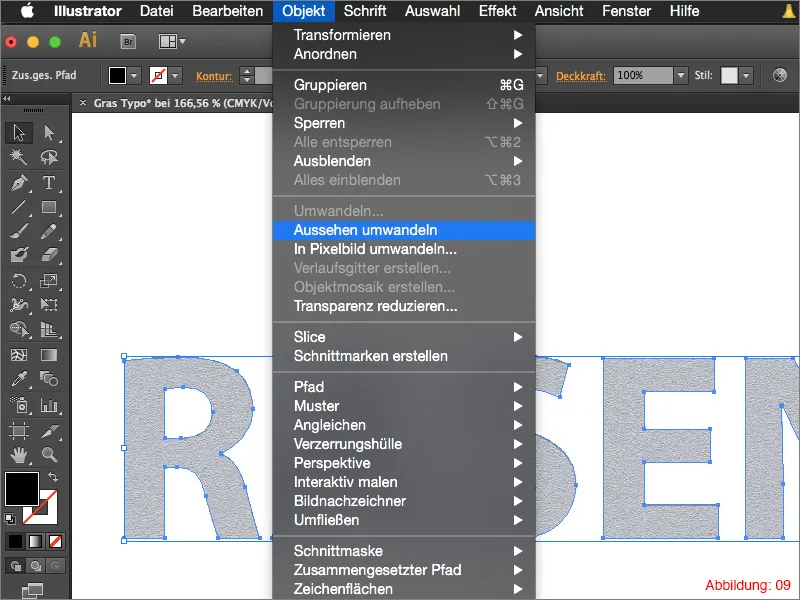
Novamente, selecione tudo com Command+A (no PC: Ctrl+A) e clique em Objeto>Expandir Aparência. Se for solicitado, confirme com OK.
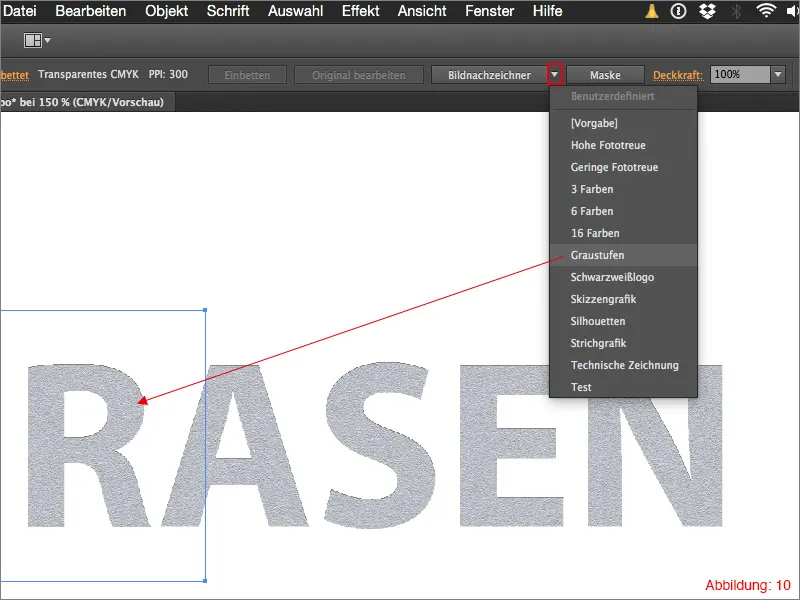
Selecione a primeira letra do seu logo e clique na seta ao lado do Traçado Automático. Uma pequena janela será aberta, onde você deve clicar em Escala de cinza.
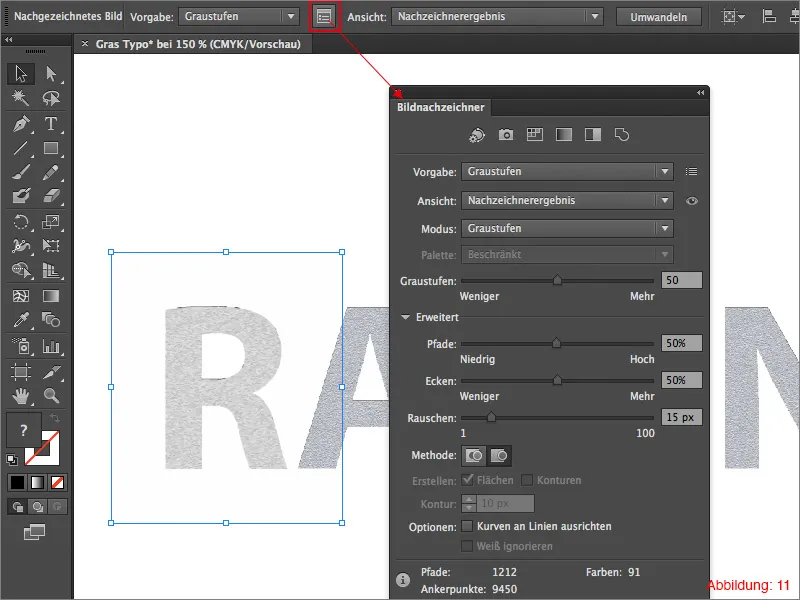
Como essa configuração ainda não é a ideal, clique no ícone pequeno (veja imagem 11) para acessar as configurações do Traçado Automático.
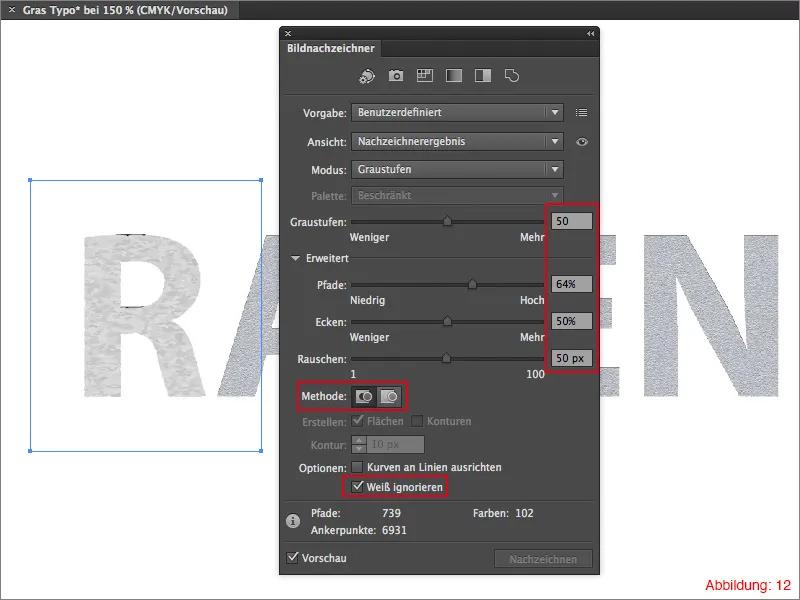
As configurações exatas que escolhi podem ser vistas na imagem 12. O mais importante nessas configurações é marcar a opção Ignorar branco. Se não fizer isso, áreas brancas ou transparentes também serão traçadas e preenchidas com branco.
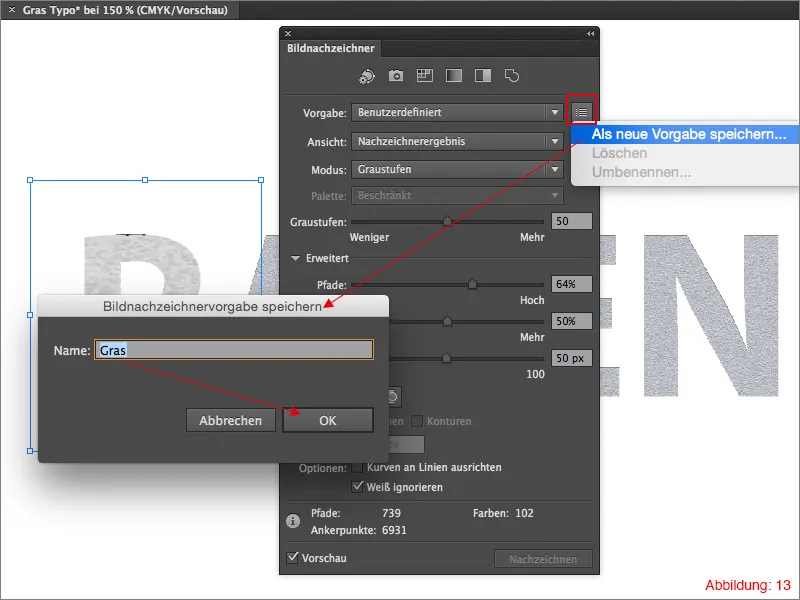
Depois de definir todas as configurações, você pode criar um novo pré-ajuste para o Traçado Automático clicando no ícone pequeno (veja imagem 13). Dê a esse pré-ajuste um nome significativo, como "Grama", para que você saiba para que serviu daqui a meio ano.
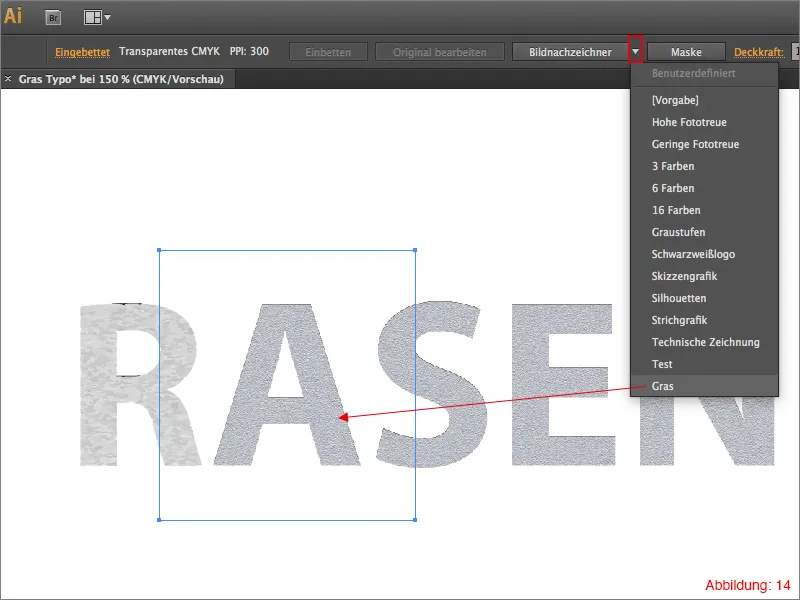
Depois de salvar este ajuste, selecione a próxima letra do seu logo e clique na seta ao lado do botão do Traçado Automático. Desta vez, não clique em Escala de cinza, mas selecione diretamente o pré-ajuste que você salvou (Imagem 14).
Faça isso com todas as outras letras do seu logo. (Você precisa selecionar cada letra individualmente, pois o Traçado Automático só pode trabalhar com um único objeto de cada vez).
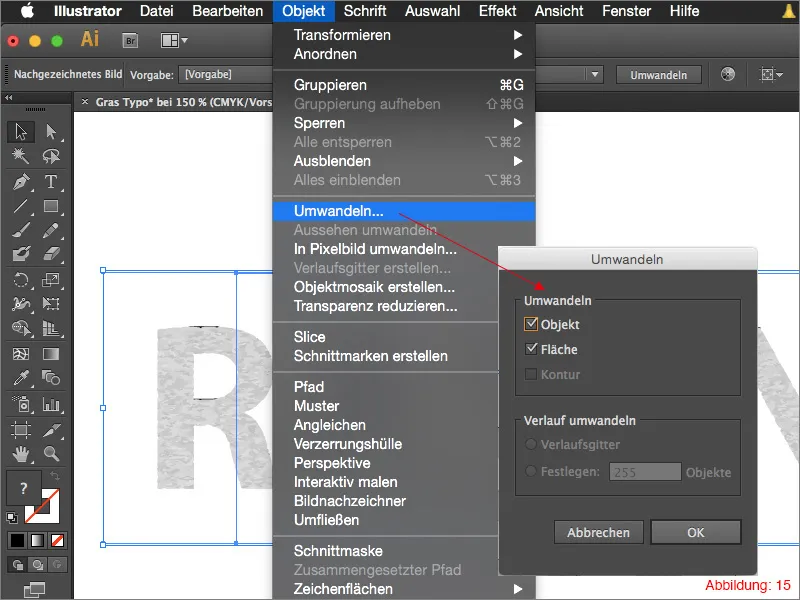
Depois de aplicar o Traçado Automático a cada letra, selecione tudo novamente (Command+A ou Ctrl+A). Em seguida, vá até a barra de menu em Objeto>Expandir … Confirme o diálogo que aparecer com OK.
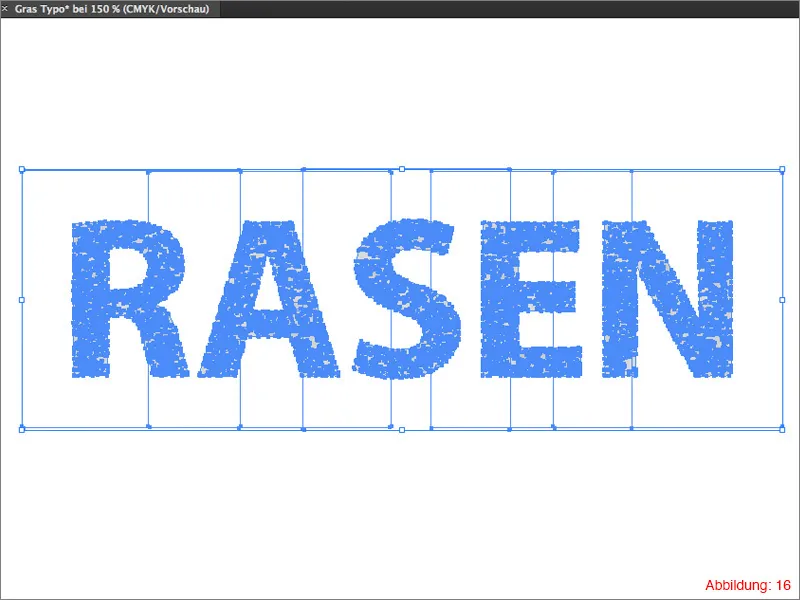
Depois de converter, o resultado final deverá parecer algo assim para vocês (Figura 16):
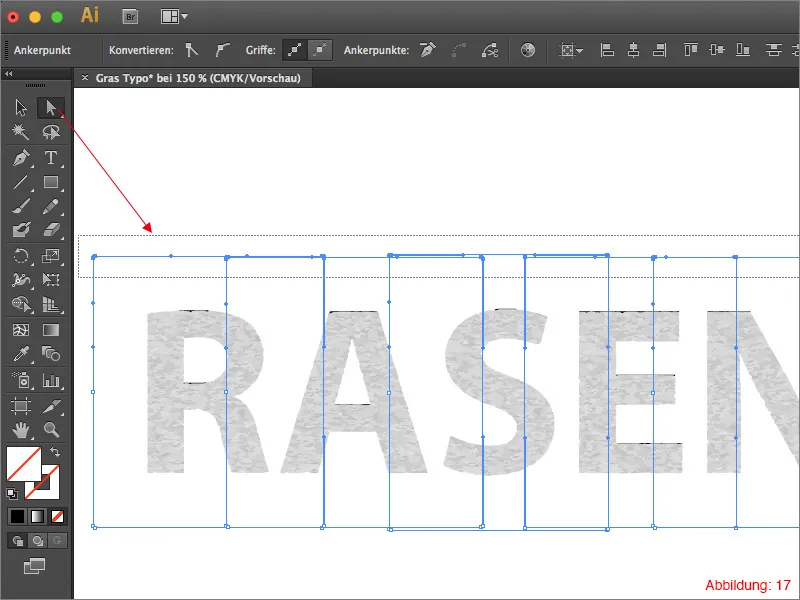
Agora pegue a Ferramenta de Seleção Direta (o cursor branco) e selecione um retângulo de seleção sobre os retângulos que ainda estão aparecendo, que foram criados pela conversão (Figura 17).
Apague-os pressionando a tecla do Delete no seu teclado (provavelmente você terá que pressionar duas vezes). Após isso, apenas o texto deverá estar visível (Figura 18).
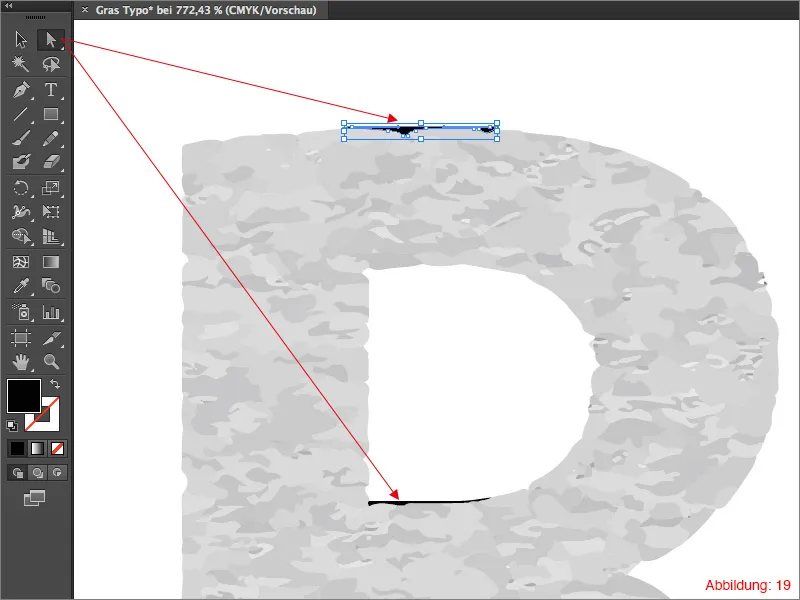
Provavelmente haverá pequenas bordas pretas restantes, como na Figura 19, que agora precisam ser removidas. Para isso, pegue a Ferramenta de Seleção Direta, clique uma vez nas áreas pretas e remova-as.
Depois de remover as áreas pretas, é hora de atribuir um degradê ao texto.
Para fazer isso, você precisará da Paleta de Gradientes. Se ela ainda não estiver aparecendo, você pode encontrá-la em Janela>Gradiente ou pelo atalho Command+F9.
Clique no gradiente padrão na Paleta de Gradientes.
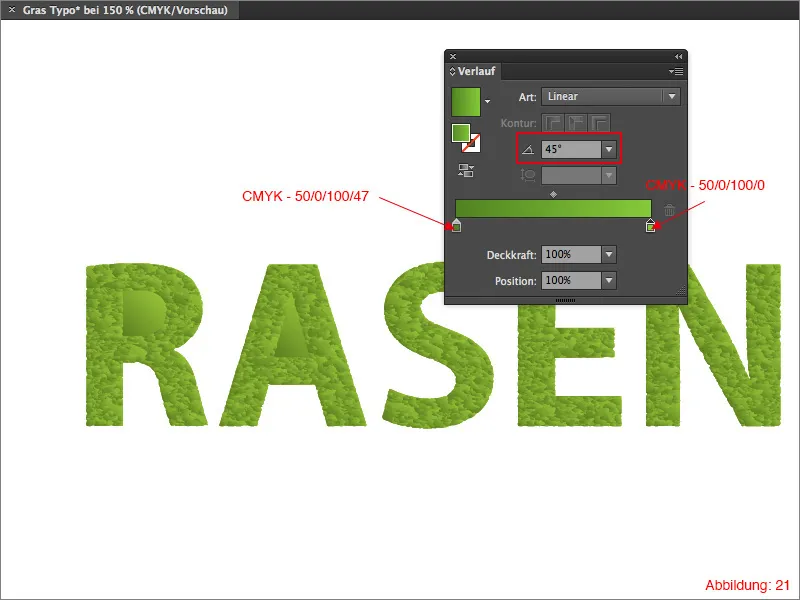
Como esse gradiente é preto/branco por padrão, você ainda precisa ajustar essas duas cores. Clique duas vezes em um campo de cor na Paleta de Gradientes e defina uma cor em cada. Para nosso texto de grama, escolha um verde escuro e um verde mais claro.
Eu escolhi os seguintes valores CMYK:
• verde escuro – CMYK - 50/0/100/47
• verde claro – CMYK - 50/0/100/0
Em seguida, gire esse gradiente em 45°.
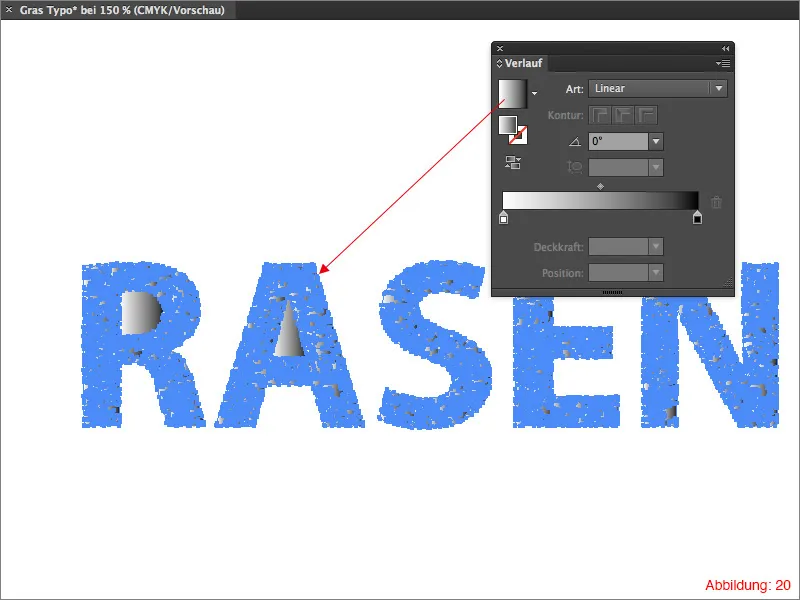
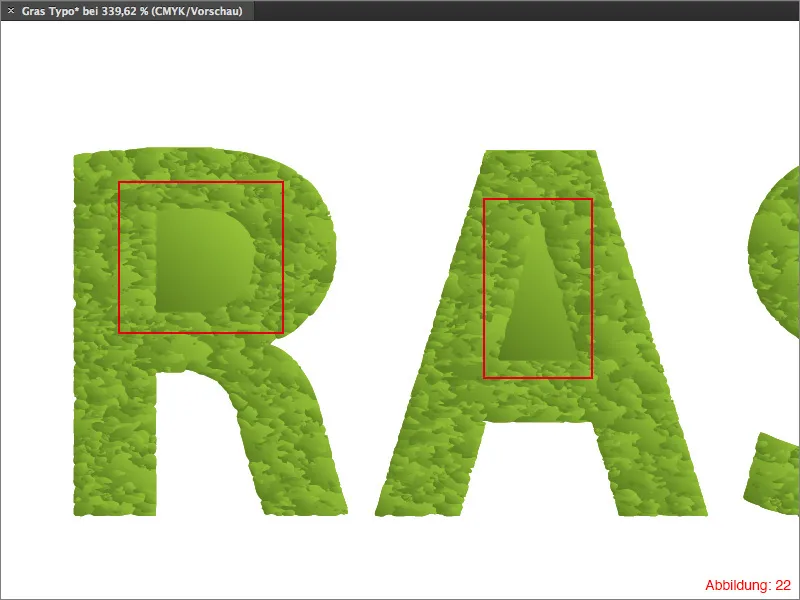
As letras com espaços vazios costumam ser exibidas incorretamente na maioria dos casos (Figura 22).
Para resolver esse problema, pegue a Ferramenta de Seleção Direta e selecione e remova os espaços vazios com um clique.
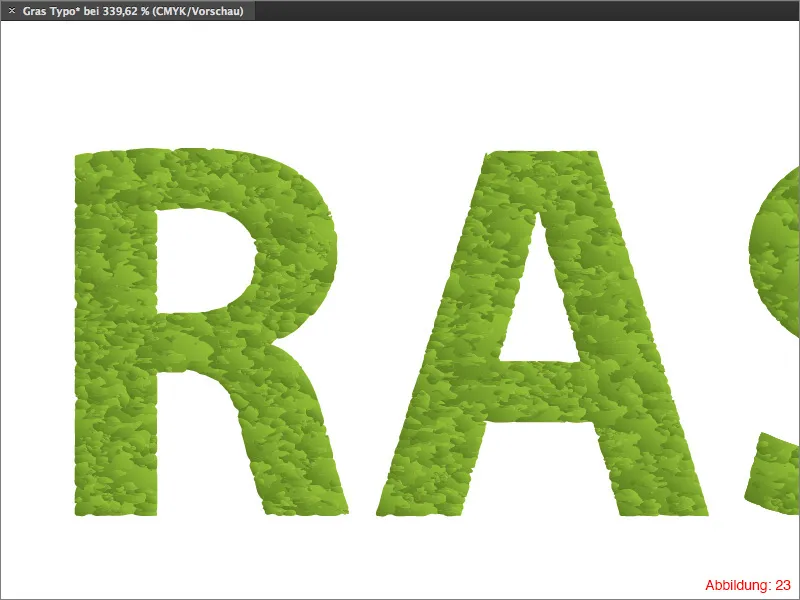
Depois disso, seu texto deverá voltar ao normal (Figura 23).
Agora estamos quase lá no objetivo final.
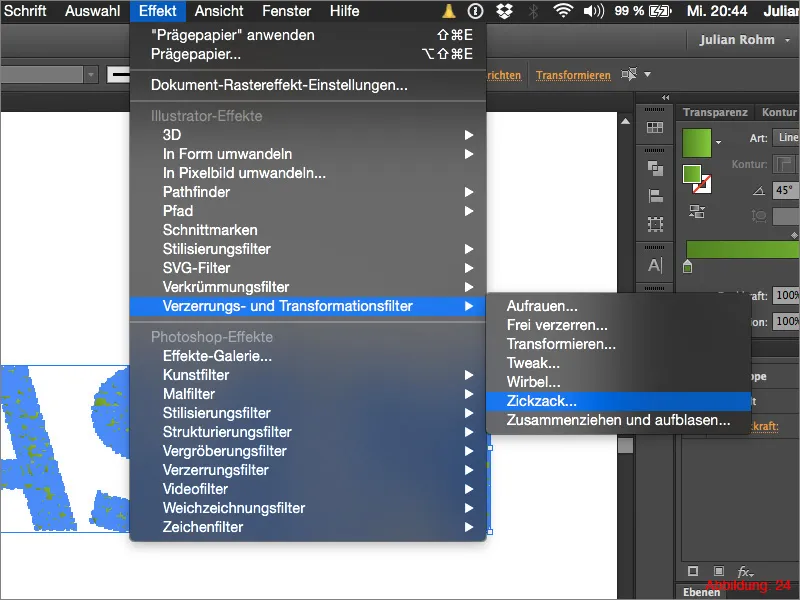
Selecione seu texto e vá ao menu em Efeito>Filtro de Distorção e Transformação>Ziguezague ...
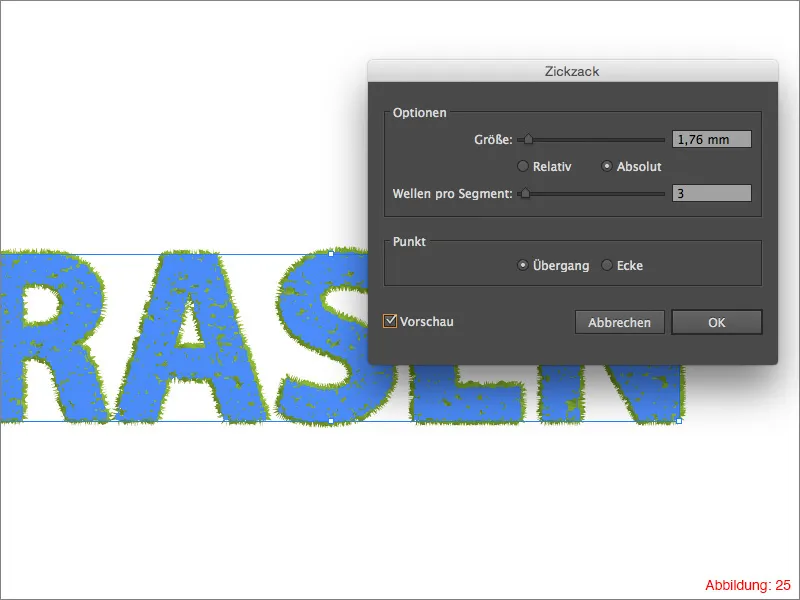
No próximo quadro, você poderá fazer várias configurações. Para o Tamanho, recomendo um valor de 1,76mm. Para as Ondas por Segmento, escolha 3 e para a configuração Ponto, clique em Transição. Confirme tudo clicando em OK.
Dica rápida:
O filtro Ziguezague é útil para criar uma linha ondulada ou mesmo uma linha em ziguezague no Illustrator. Recomendo que experimente um pouco com as configurações.
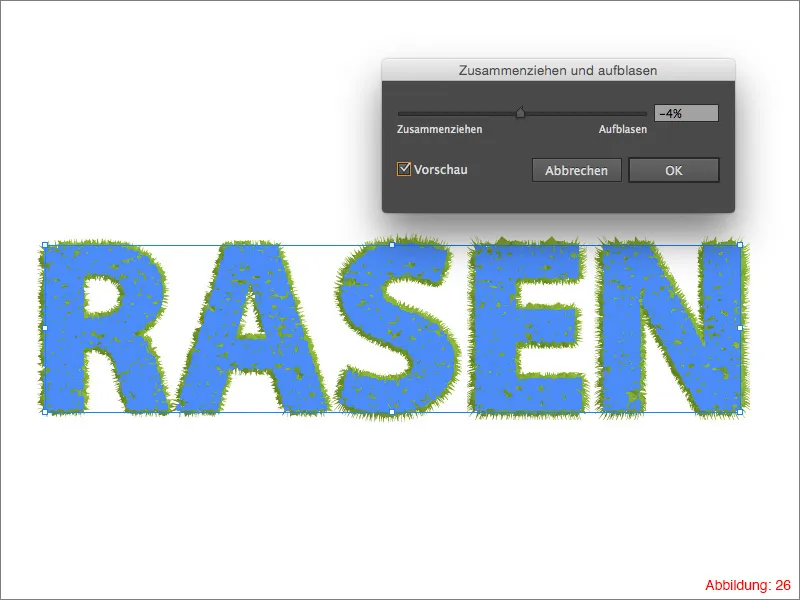
Em seguida, vá novamente em Efeito>Filtro de Distorção e Transformação e escolha não Ziguezague, mas sim Encolher e Inflar.
Aqui escolha um valor de -4% e confirme a caixa de diálogo com OK.
Sua tipografia de grama está pronta.
Com certeza este efeito não se compara ao visual realista da grama, sendo mais recomendado o uso de Photoshop e texturas reais de grama nesse caso. No entanto, acho este efeito bastante interessante quando se precisa de um título chamativo rapidamente e deseja criá-lo inteiramente com vetores. Especialmente se você precisa de um título para um artigo sobre jardinagem ou plantas na primavera ou no verão, esses efeitos podem ser muito úteis.
Se a tipografia de grama pura parecer um pouco entediante, aqui estão algumas dicas e truques para melhorar ainda mais tudo com os recursos do Illustrator.
Passo 3: Toque Final
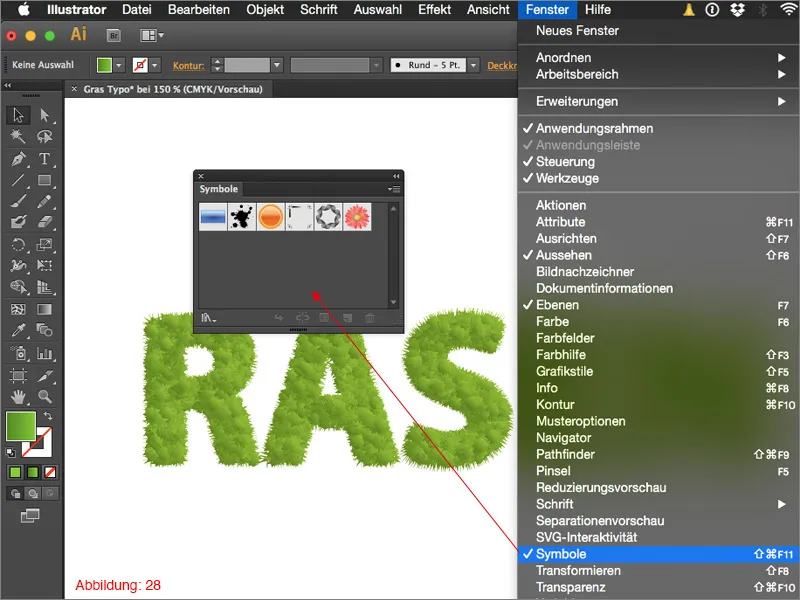
Muitos usuários do Illustrator sabem que existe a Paleta de Símbolos, porém poucos sabem o quão versátil ela pode ser. (Você pode encontrar a Paleta Aparências em Janela>Símbolos) (Figura 28).
Por padrão, você encontrará seis símbolos diferentes nesta paleta.
Tudo bem e bom, mas isso não nos ajuda muito para nossa tipografia de grama. Agora vem o truque desta história. Clique na seta pequena no canto superior direito da Paleta de Símbolos para abrir um menu suspenso.
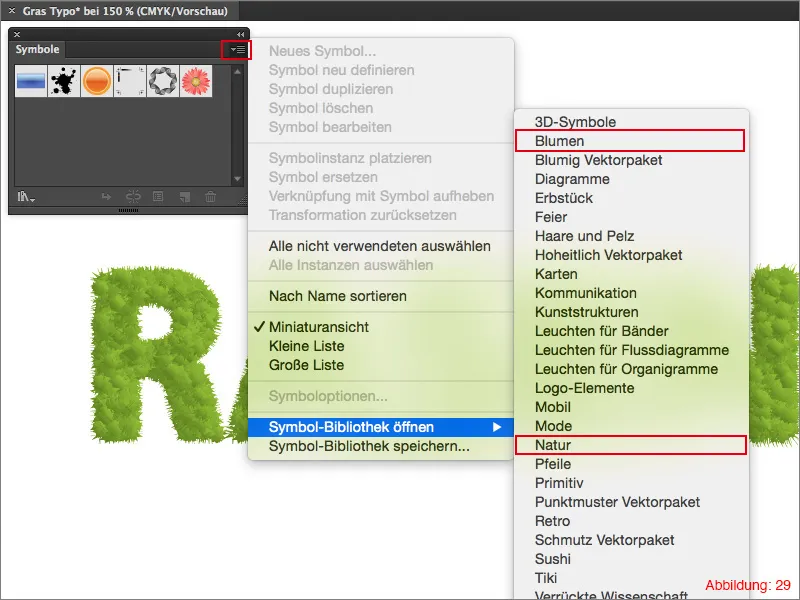
No canto inferior, você tem a opção de ativar muitos outros símbolos no Illustrator clicando em Abrir Biblioteca de Símbolos. Para nossa tipografia de grama, é melhor escolher flores e elementos naturais (Figura 29).
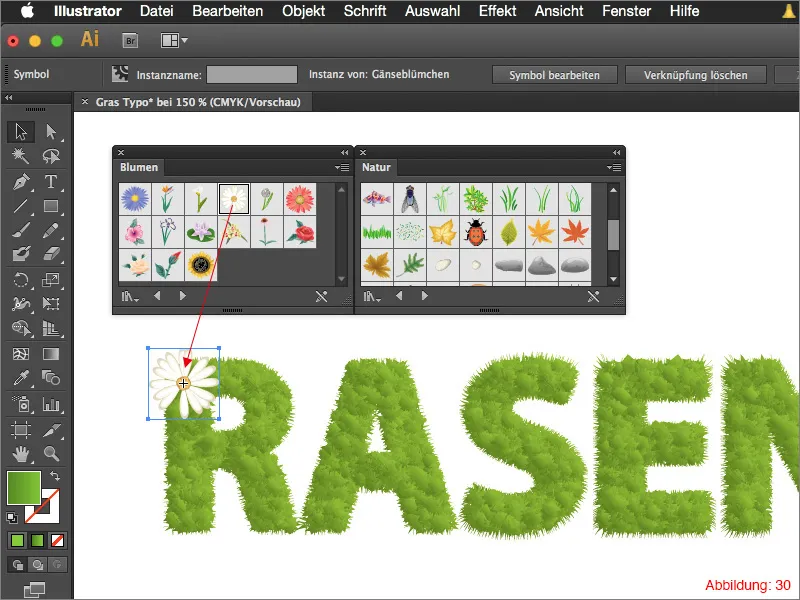
Nestes dois pacotes de símbolos, agora você encontrará flores, insetos, gramíneas e outras coisas para embelezar sua obra de arte. Para usar um símbolo, basta arrastá-lo da paleta de símbolos para a sua área de trabalho (Figura 30).
Agora é a hora da sua criatividade. Cubra sua obra de arte com flores, joaninhas, folhas, galhos, etc. ...
Aqui você tem a oportunidade de tornar sua obra de arte o mais pessoal possível.
Conclusão:
Espero que tenham se divertido com o tutorial de hoje e que também tenham aprendido algo novo. Se tiverem alguma dúvida sobre este assunto, fiquem à vontade para deixá-la nos comentários abaixo deste tutorial. Farei o possível para responder o mais rápido possível.
Agora, desejo a todos muita diversão experimentando.
Fiquem criativos ...
Seu Julian


