Os efeitos de pintura de aguarela dão às suas imagens um toque suave e artístico que faz lembrar a arte de aguarela pintada à mão. Com o Photoshop, pode recriar este aspeto digitalmente, combinando pincéis, texturas e ajustes de cor. Quer se trate de retratos, paisagens ou desenhos abstractos, o efeito aguarela confere uma estética suave e vibrante aos seus projectos. Neste tutorial, vou mostrar-lhe passo a passo como criar efeitos realistas de pintura de aguarela e dar às suas imagens um aspeto artístico e fluido. Vamos começar e transformar os seus projectos em obras de arte de aguarela!
Exemplo 1: Paisagem
Passo 1 - Abrir a imagem, criar uma camada de ajuste de padrão
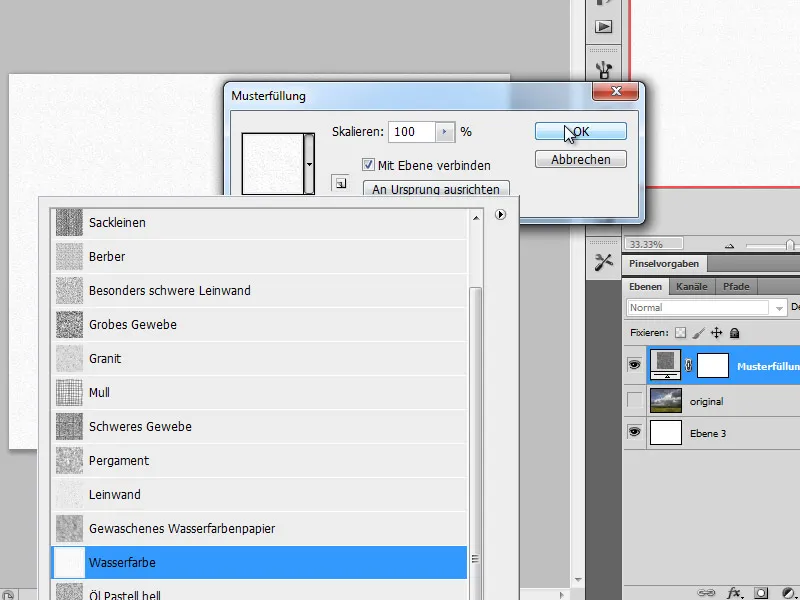
Abrimos a nossa imagem para ser editada. De seguida, vou criar uma camada de ajuste Preenchimento de padrão com o padrão Aguarela sobre a minha imagem original. Alteramos o modo de camada desta camada para Queima Linear.
Passo 2 - Duplicar a imagem e aplicar o filtro
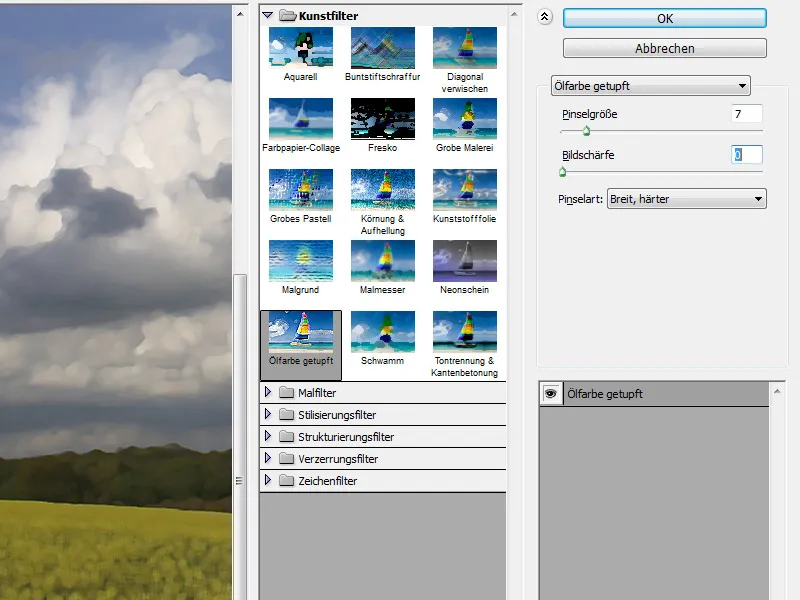
De seguida, duplico a minha camada original e aplico-lhe o filtro de arte de cor de óleo.
Depois de aplicar o filtro, reduzo a opacidade da camada para cerca de 70 por cento.
Passo 3 - Duplique a camada filtrada e desfoque-a
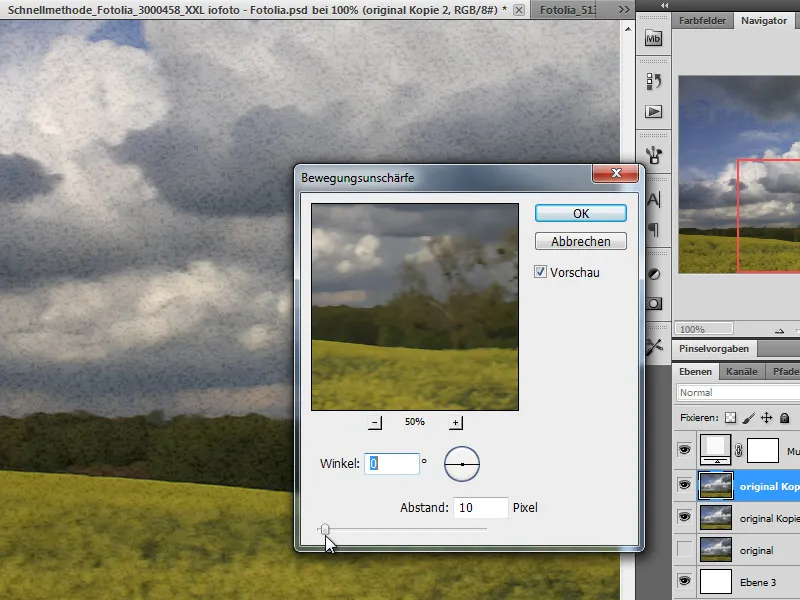
Duplico a camada da paisagem que acabei de editar premindo Ctrl+J. Aplico um filtro de desfocagem Motion Blur a esta camada para desfocar as estruturas na imagem. Para ver melhor o efeito, a opacidade da camada pode ser temporariamente definida para 100 por cento.
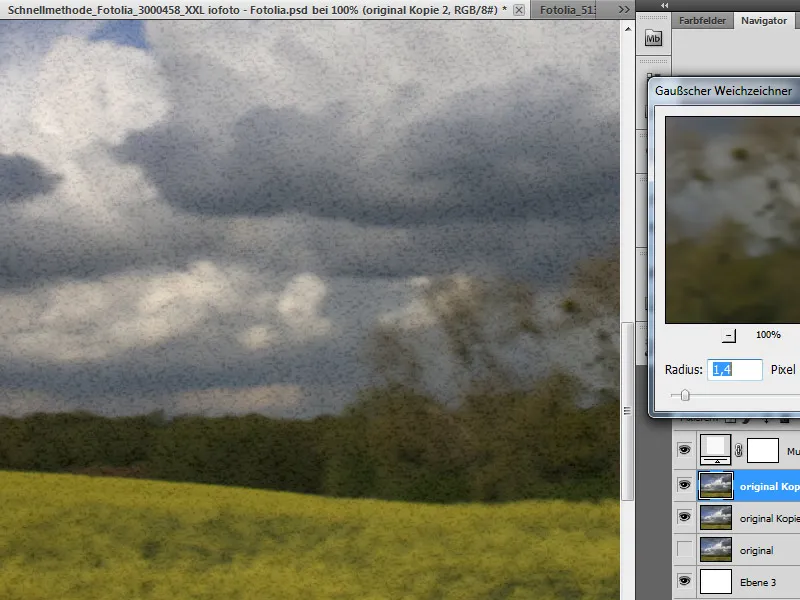
Imediatamente a seguir e na mesma camada, é aplicada uma segunda desfocagem utilizando o filtro de desfocagem gaussiana. O raio é deixado em alguns pixéis. O modo de camada é predefinido para Queima Linear. A opacidade desta camada é reduzida para cerca de 70 por cento.
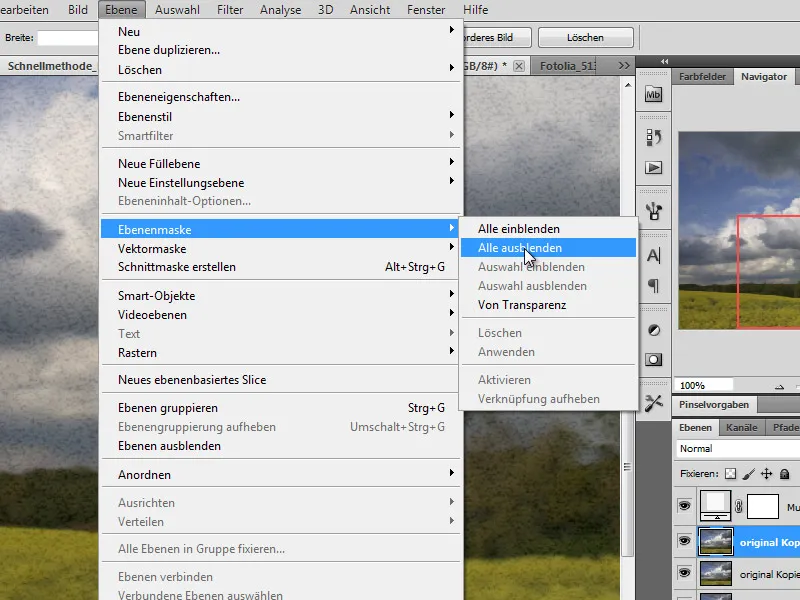
Passo 4 - Criar máscaras de camada
Ambas as camadas da paisagem recebem uma máscara de camada. Chamo-a através do menu Layer>Layer mask>Hide all.
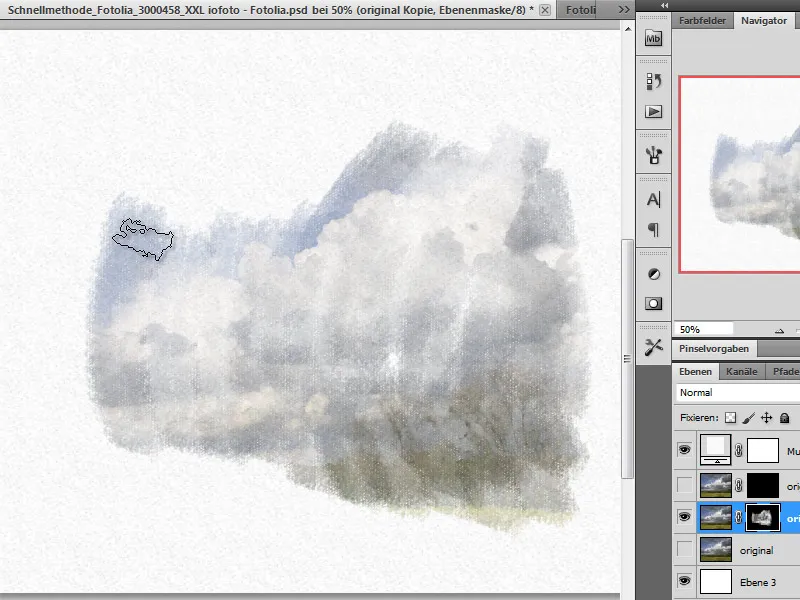
Passo 5 - Pintar sobre a máscara de camada
Primeiro, oculto temporariamente a camada superior do filtro e desenho na camada inferior com um pincel do conjunto de pincéis para cores secas (em alternativa, também aguarelas).
Escolho um pincel grande e grosso e mudo a cor do primeiro plano para branco, para poder misturar as áreas da máscara. Começo por desenhar partes da imagem com uma opacidade reduzida.
Ao desenhar, certifico-me de alternar as pinceladas para criar traços mais naturais. Se preferir outros pincéis, pode ajustar a sua ferramenta de pintura durante o processo de desenho.
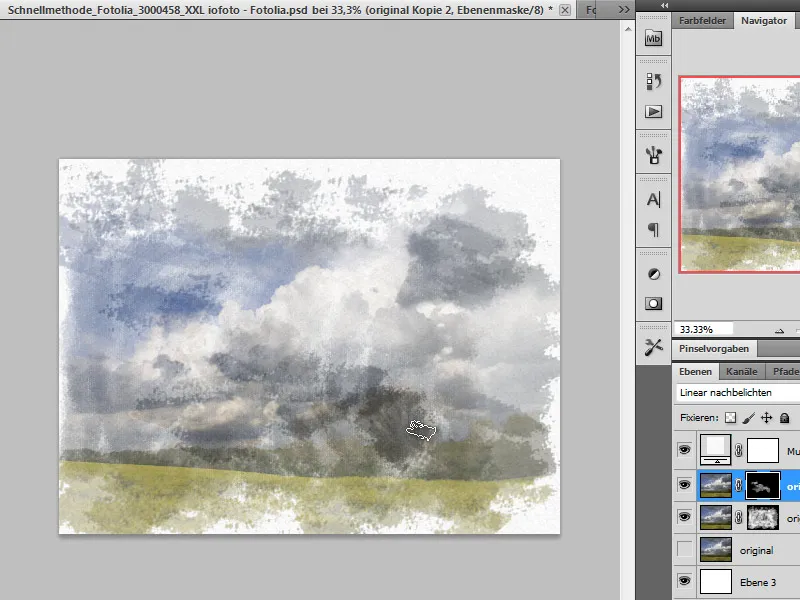
Vou agora ativar a camada acima e também desenhar as áreas da imagem na máscara.
Ao variar os pincéis, posso criar diferentes texturas.
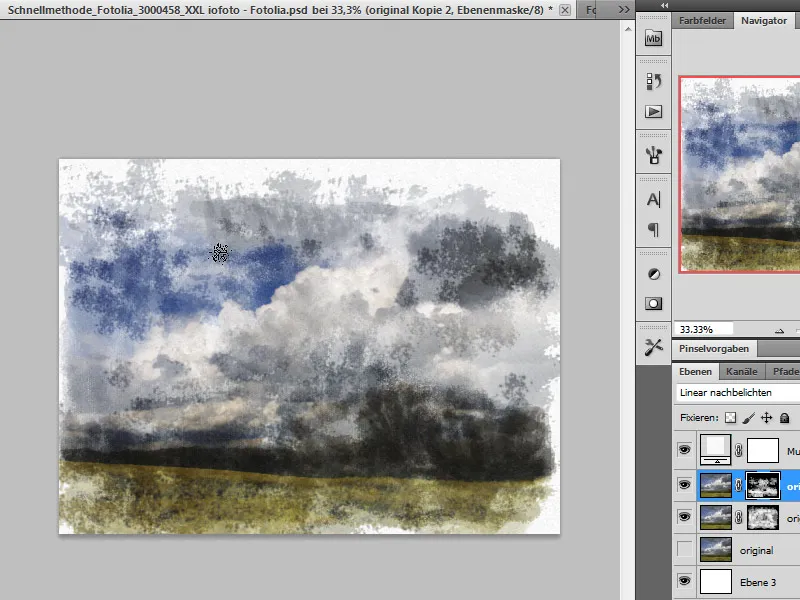
Passo 6 - Criar um conjunto de camadas e uma máscara de camada
De seguida, crio um conjunto de camadas. Para o fazer, clico no ícone da pasta na paleta de camadas . Movo as minhas camadas para esta pasta e atribuo-lhe uma máscara de camada. Agora, desenho sobre a minha máscara de camada, de forma a ocultar generosamente as partes. Depois, mudo a cor para branco e misturo novamente a imagem a partir do interior.
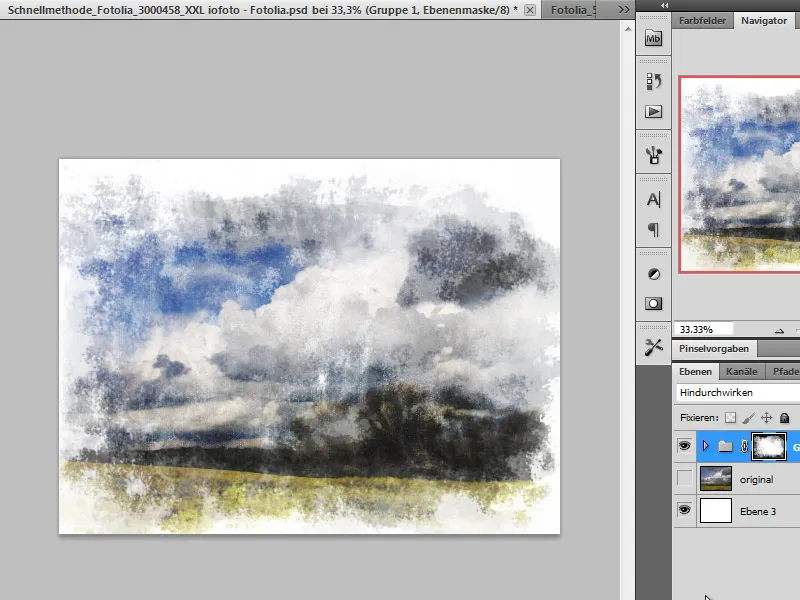
A nossa primeira aguarela está agora completa.
O resultado final:
Exemplo 2: Retrato
O exemplo seguinte é ainda mais extenso do que o que acabámos de ver e também requer mais tempo para ser realizado.
Passo 1 - Abrir a fotografia
Primeiro, abrimos a fotografia de retrato que vai ser editada.
Passo 2 - Preencher a área
Preciso agora de uma nova camada, que vou preencher com um cinzento claro e amarelado.
Passo 3 - Duplicar o retrato - aplicar o filtro
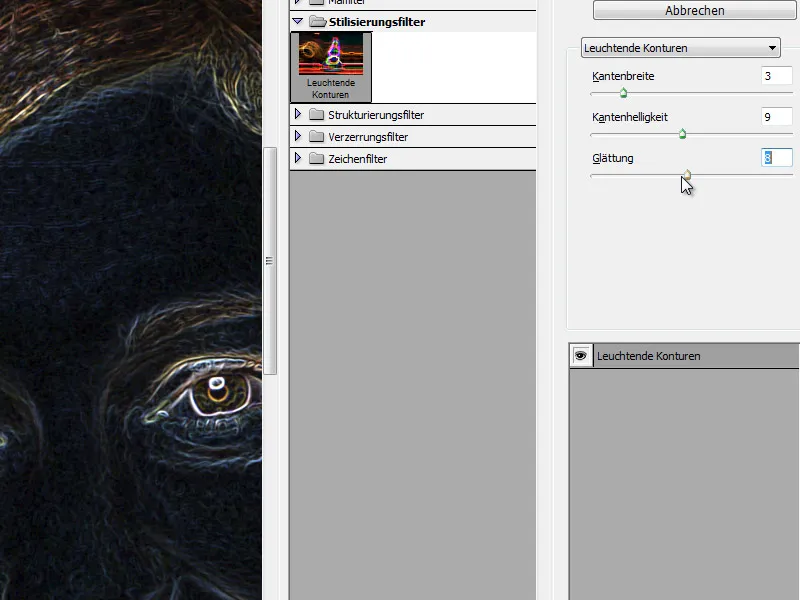
A seguir, duplico o retrato e coloco-o sobre a camada cinzenta que acabei de criar. Atribuo o filtro Contornos luminosos a esta cópia. Este pode ser encontrado nos filtros de estilização no menu Filtro.
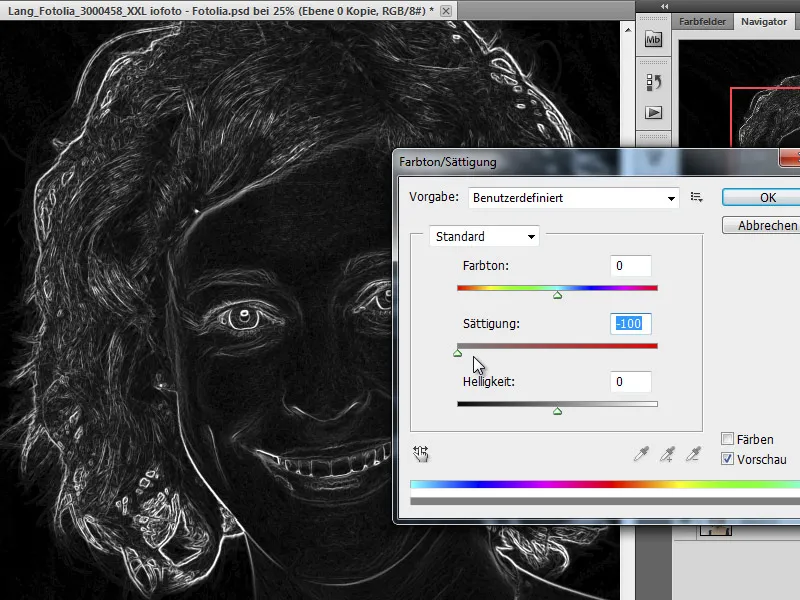
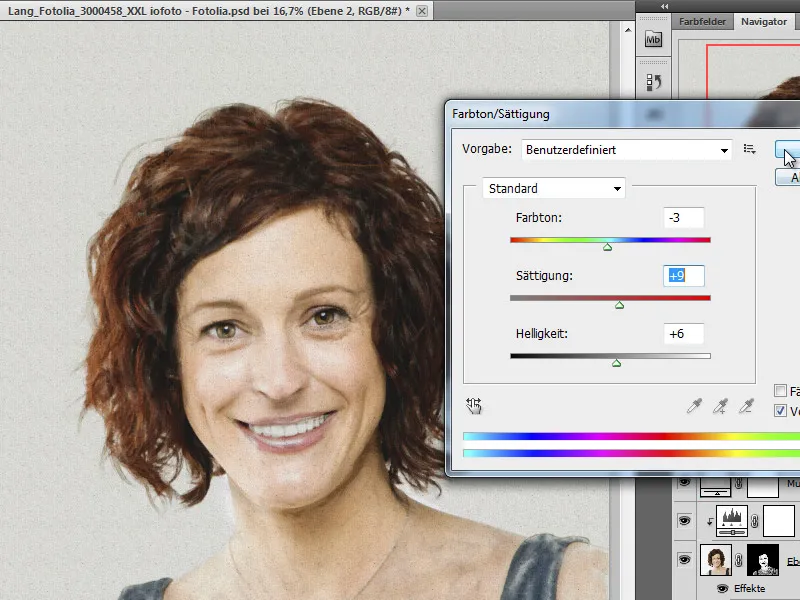
Passo 4 - Reduzir a saturação
A imagem que acabei de editar tem agora um aspeto bastante colorido e agora reduzo as cores removendo a saturação. Posso fazer isto através do menu Imagem>Correcções>Azul/Saturação.
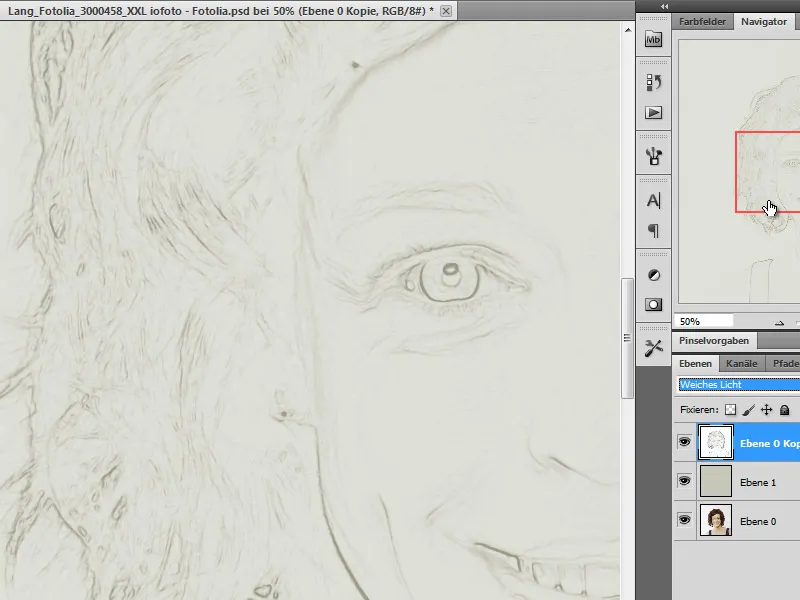
Passo 5 - Inverter a imagem e alterar o modo de camada
A imagem dessaturada é agora invertida premindo Ctrl+I. O modo de camada também é alterado para Luz suave. Como resultado, a nossa cópia funde-se com o fundo cinzento-amarelado e já parece um desenho a lápis.
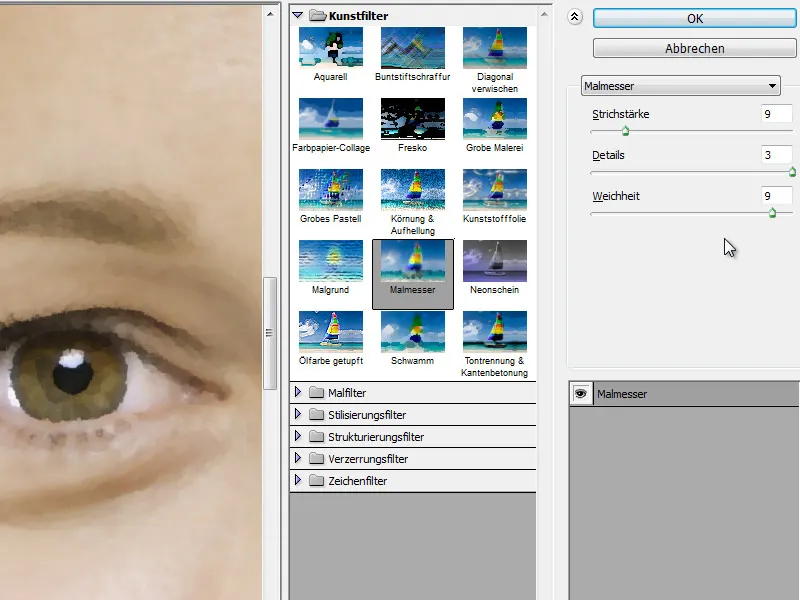
Passo 6 - Copie a camada de origem do retrato - aplique a faca de pintura
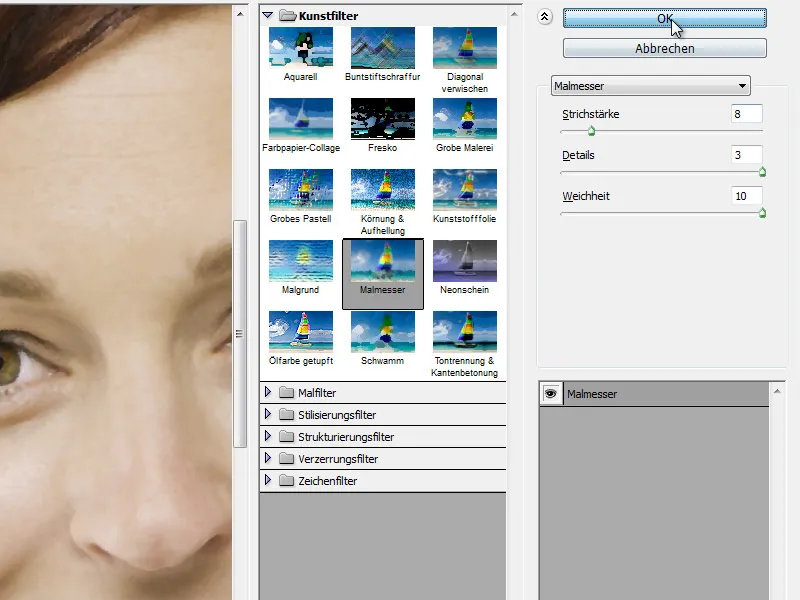
Agora copio a camada do retrato e movo-a para o topo da pilha de camadas. Também utilizo o filtro Filter>Art filter>Painting knife.
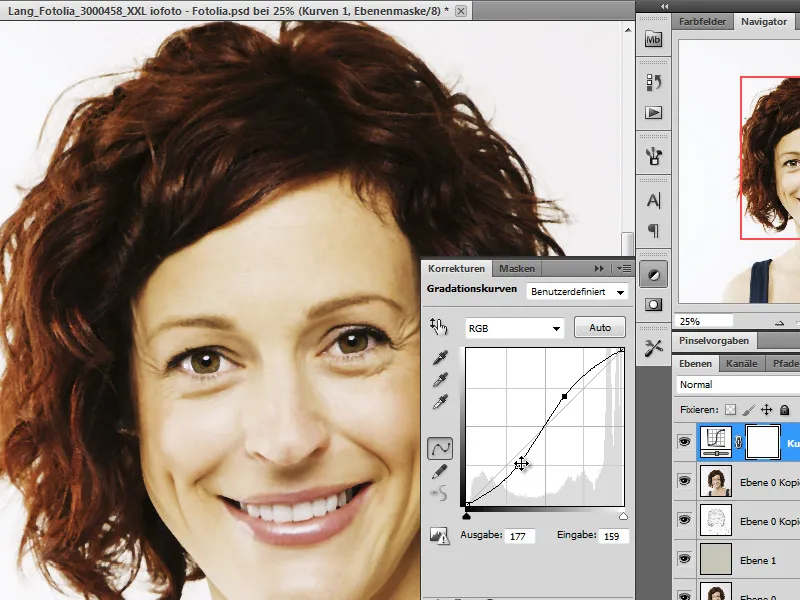
Passo 7 - Camada de ajuste das curvas de gradação
Para obter mais contraste da imagem, faz sentido aplicar-lhe uma camada de ajuste.
Por isso, utilizo a camada de ajuste Curvas de gradação e reformulo-a num ligeiro S. Para garantir que só afecta a camada imediatamente abaixo, mantenho premida a tecla Alt e clico entre a camada de ajuste e a camada de retrato na paleta de camadas.
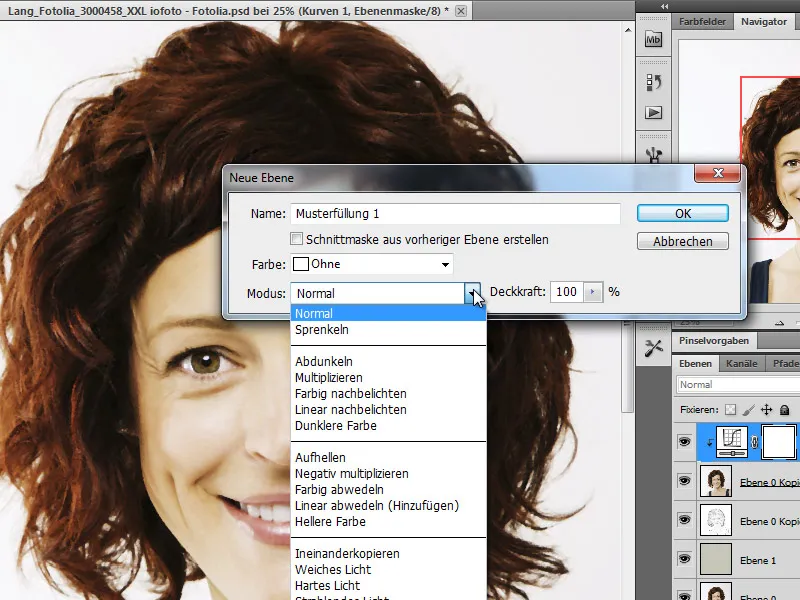
Passo 8 - Novo padrão de camada de preenchimento
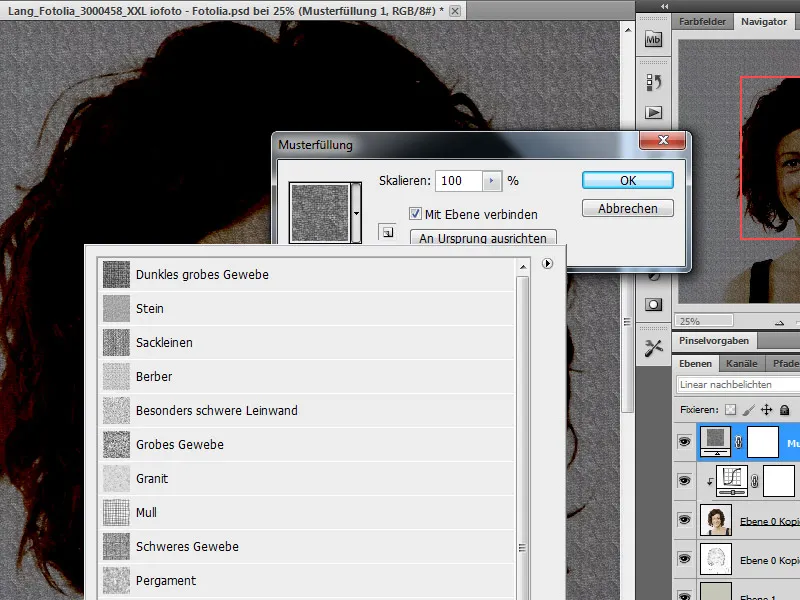
Preciso de uma nova camada com um padrão de preenchimento. O modo está predefinido para Linear Burn.
O padrão a utilizar vem do conjunto para papel de artista e selecciono a tela de padrão com uma escala de cerca de 120-150%.
Passo 9 - Editar a camada de imagem com máscara
Nesta etapa, mudo para a camada de retrato abaixo da camada de curva de gradação e crio uma máscara. Através do item de menu Camada>Máscara de camada>Ocultar tudo. Desenho nesta máscara com um pincel personalizado.
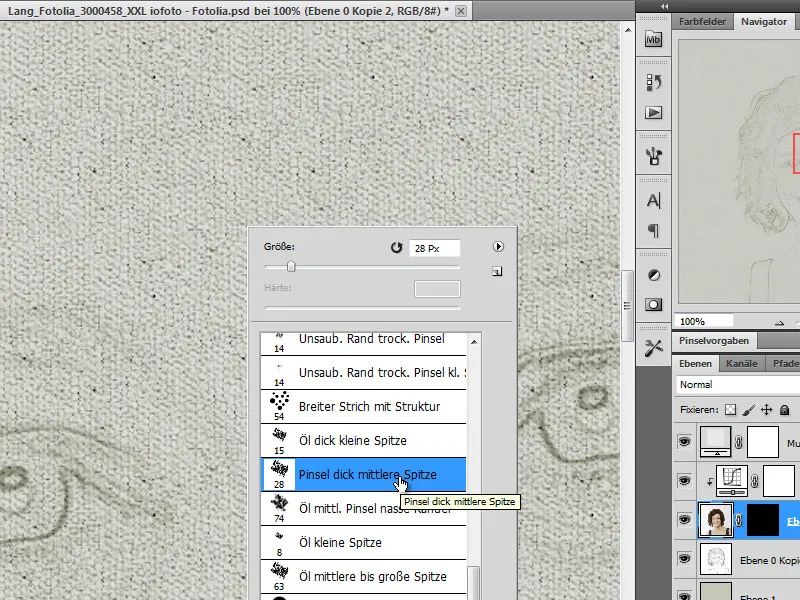
Passo 10 - Criar um pincel personalizado
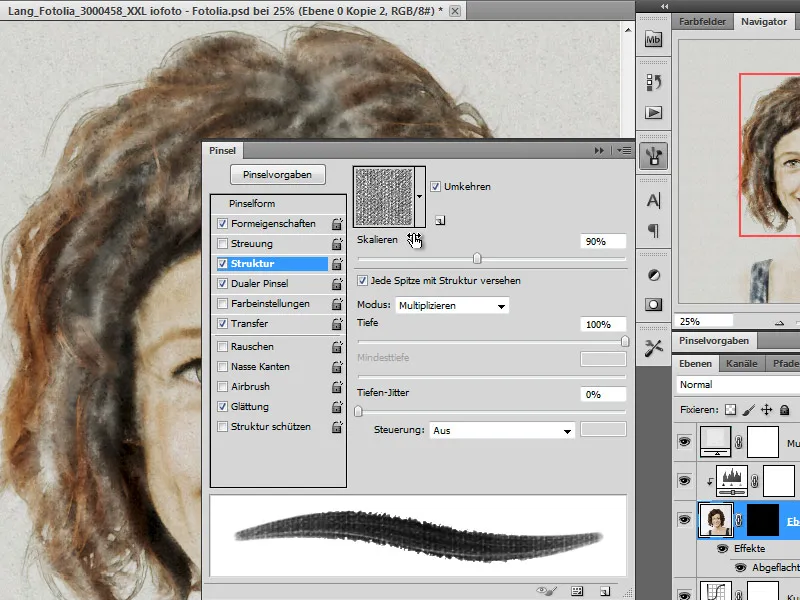
Preciso de um pincel personalizado para a próxima tarefa de desenho. Agora vou criar um. Primeiro, chamo o conjunto de cores húmidas através do menu de pincéis - também conhecidos como pincéis de aguarela nas versões superiores do Photoshop. Preciso do pincel grosso de ponta média.
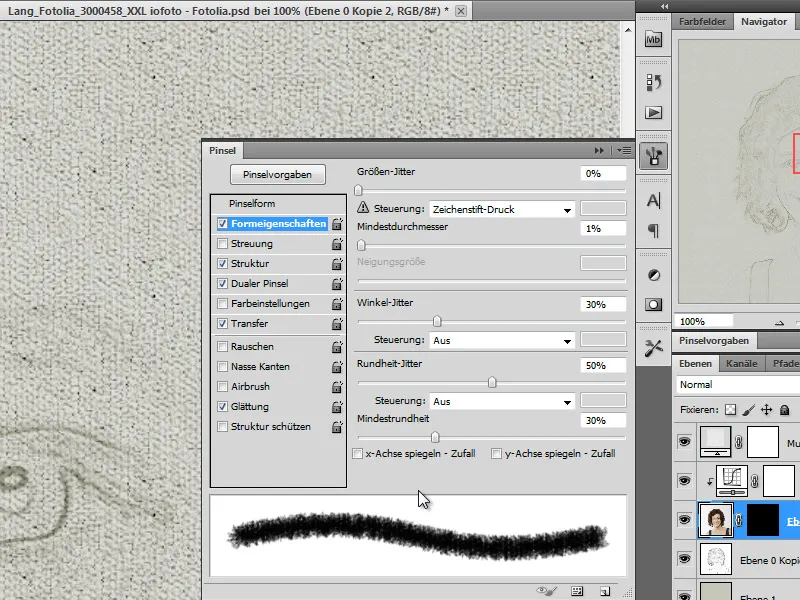
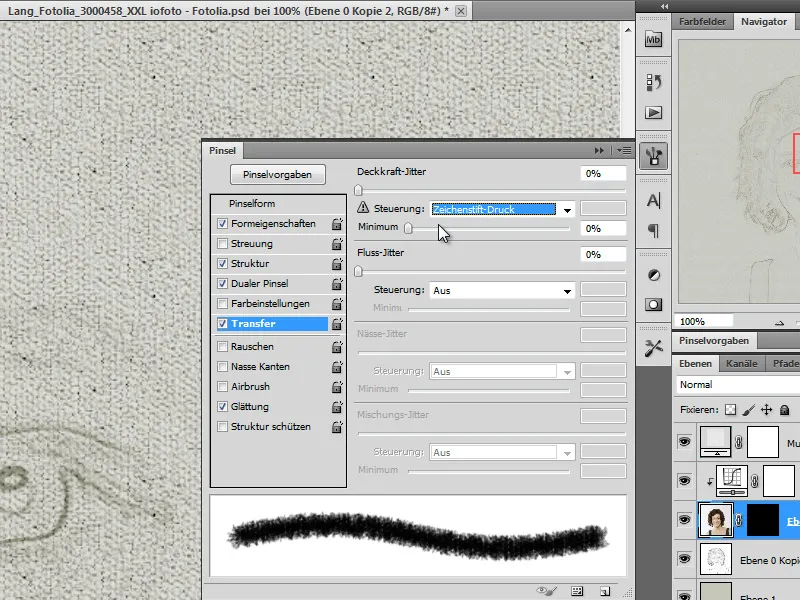
Defino algumas opções nas opções do pincel. Nas propriedades da forma, selecciono primeiro Controlo: Pressão da caneta. Também defino o desvio de ângulo para 30%, o desvio de arredondamento para 50% e o arredondamento mínimo para 30%.
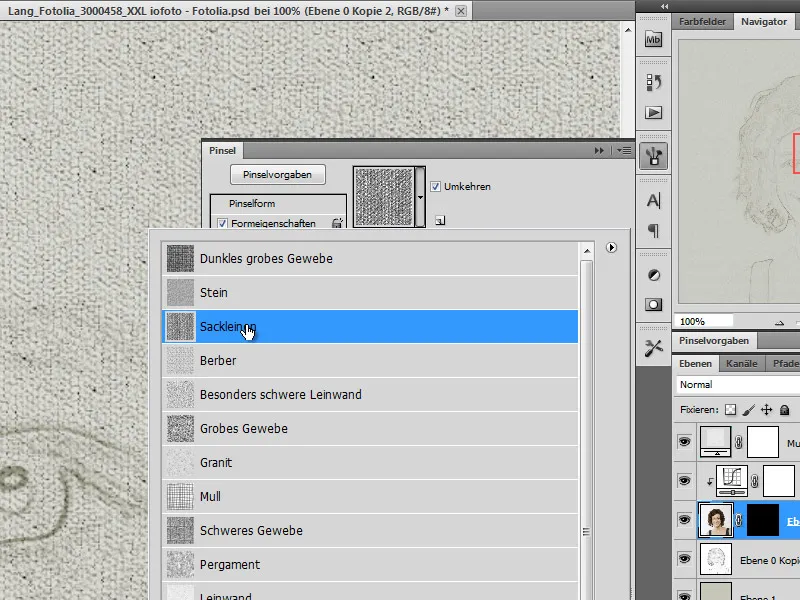
Assinalo a caixa Estrutura e selecciono a serapilheira com uma escala de 90% como estrutura.
Também altero as opções de transferência para a pressão da caneta.
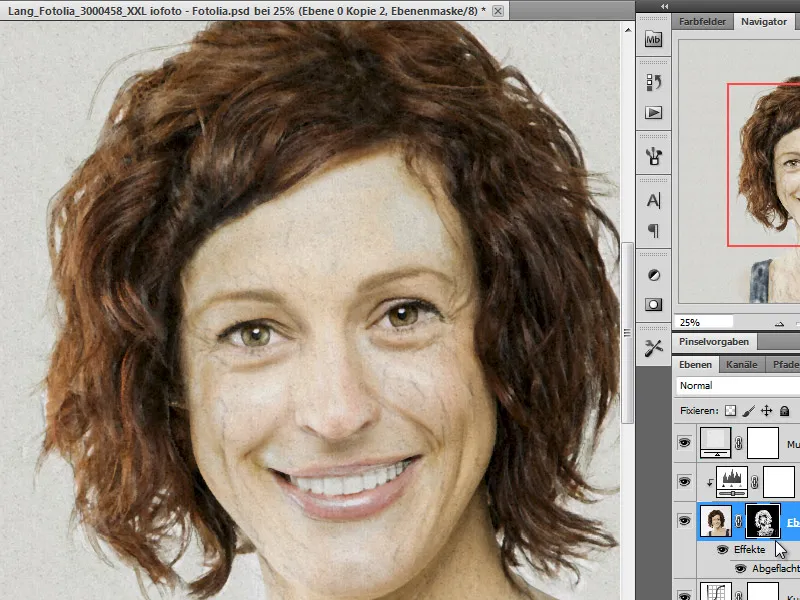
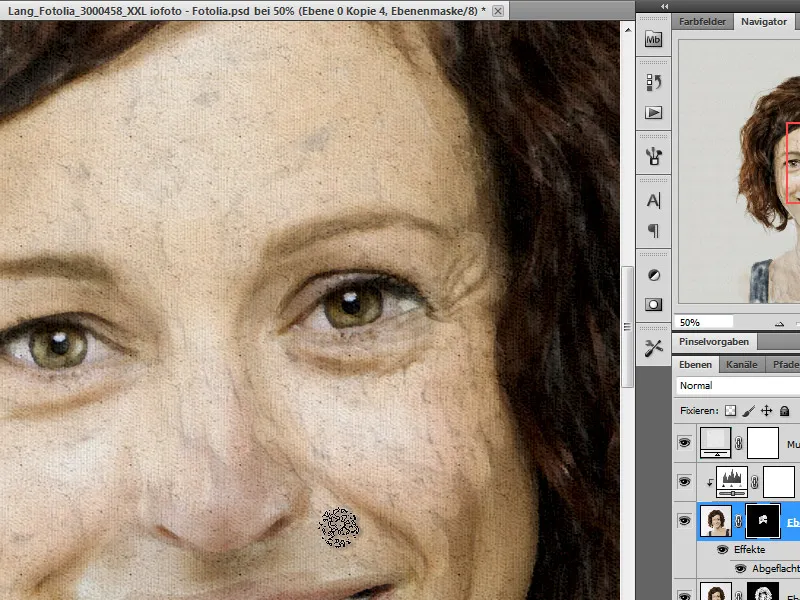
Passo 11 - Desenhar com um pincel personalizado
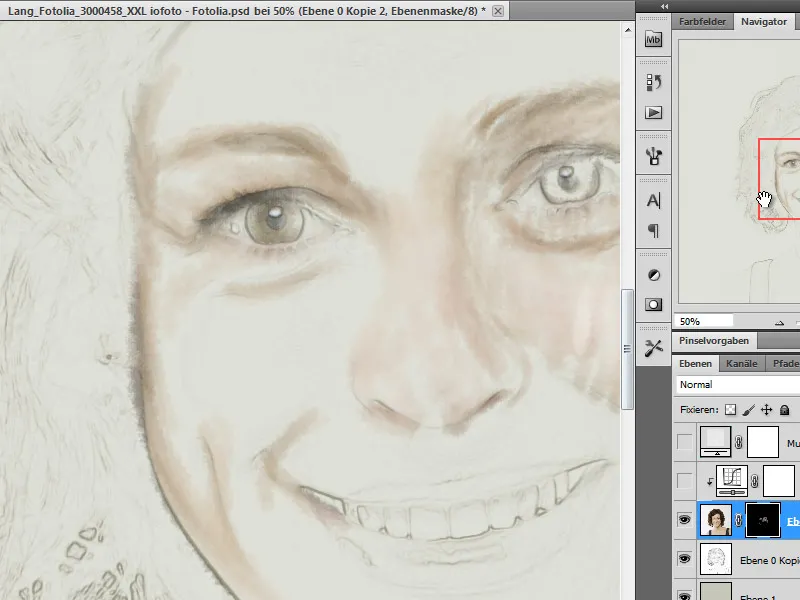
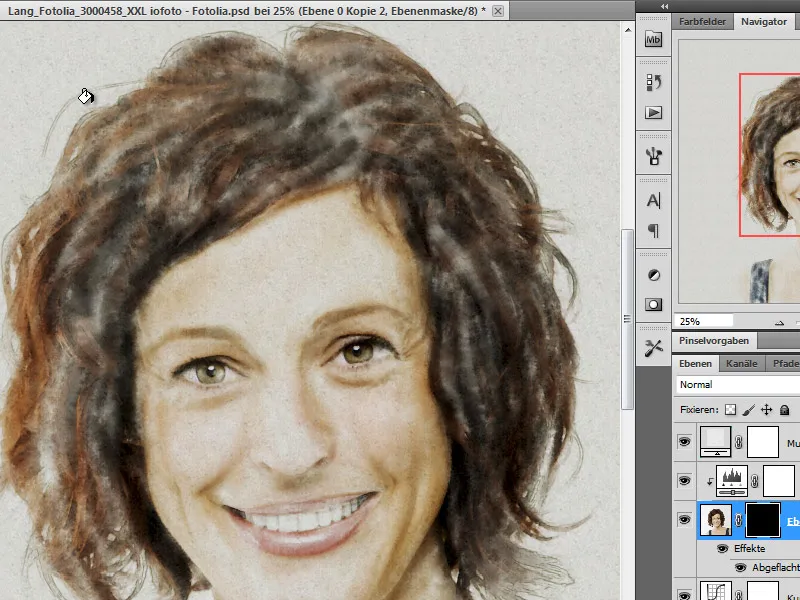
Agora é altura de desenhar com o pincel personalizado na nossa máscara de camada. Escolho um tamanho de ponta de pincel ajustado em função do tamanho do retrato , defino a opacidade para um intervalo médio e desenho nas áreas da imagem com uma cor de primeiro plano branca na máscara.
Tal como acontece com o desenho natural, certifico-me de que altero o tamanho da ponta do pincel e a direção da pintura de vez em quando. Na zona do cabelo, tento também seguir a linha do cabelo.
Quando acabo de desenhar, aplico a máscara de camada à imagem utilizando o menu de contexto (clique com o botão direito do rato na camada). No entanto, antes de o fazer, guardo a camada como cópia de segurança, premindo Ctrl+J.
Passo 12 - Duplicar a camada do retrato e aplicar o efeito de camada
Neste passo, vou aplicar um estilo de camada à minha camada de retrato. Primeiro, porém, preciso de uma cópia da camada de retrato original e movo-a para o topo da pilha de camadas. Certifico-me de que esta camada permanece abaixo da camada de preenchimento de padrão.
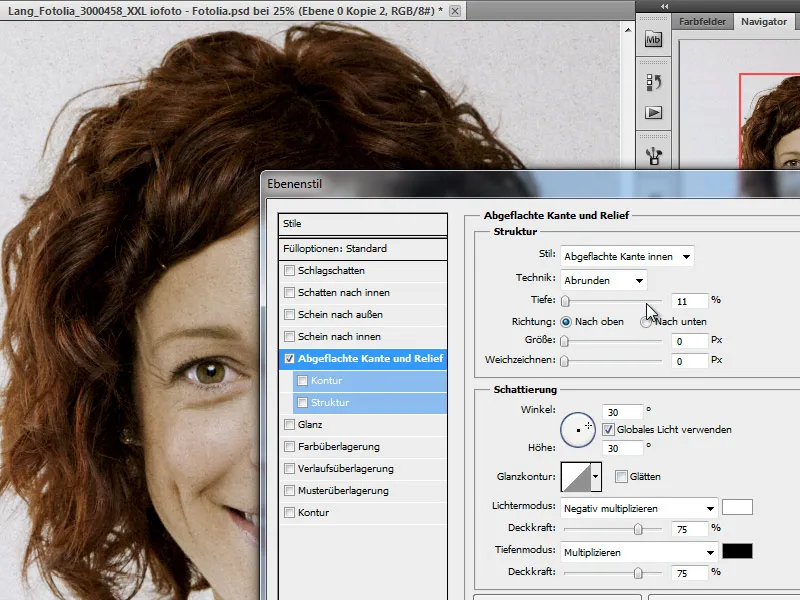
Agora aplico o efeito Bordas achatadas/relevo a esta camada.
Passo 13 - Faca de pintura
Aplico o filtro artístico Faca de pintura à camada que acabei de criar.
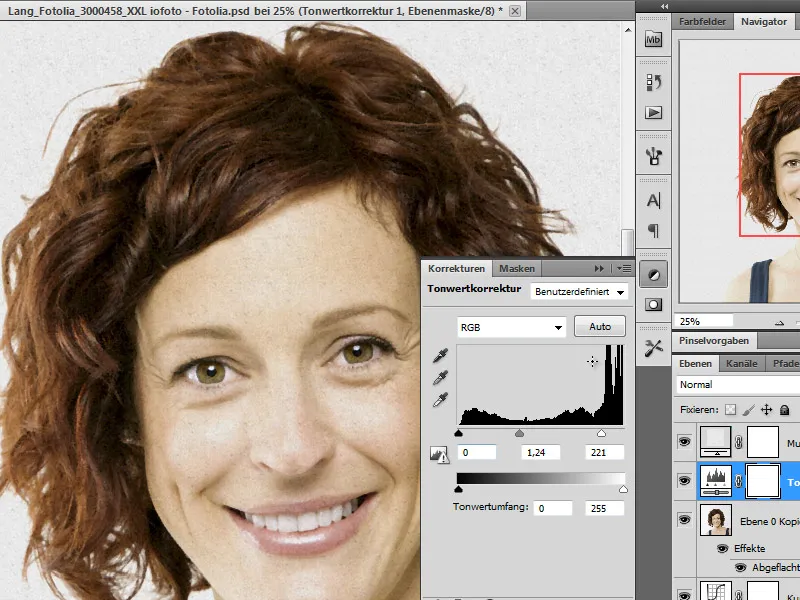
Passo 14 - Camada de ajuste de correção de tonalidade
Neste passo, gostaria de influenciar novamente o design de cores da imagem e chamar a camada de ajuste Correção de tons. As alterações só são aplicadas à camada abaixo utilizando uma máscara de recorte. Para o fazer, mantenho a tecla Alt premida e clico entre as camadas Correção de tom e Retrato na paleta de camadas.
Passo 15 - Máscara de camada na camada Retrato
Agora também crio uma máscara de camada na camada do retrato.
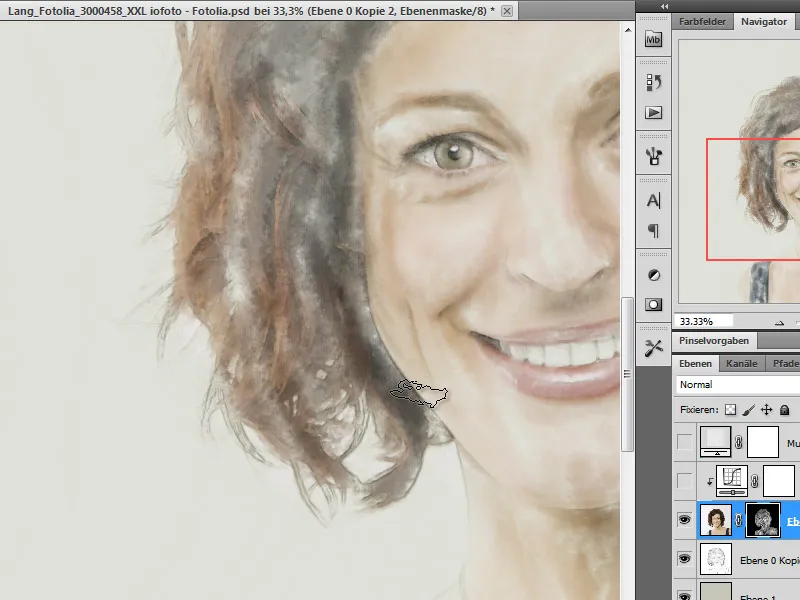
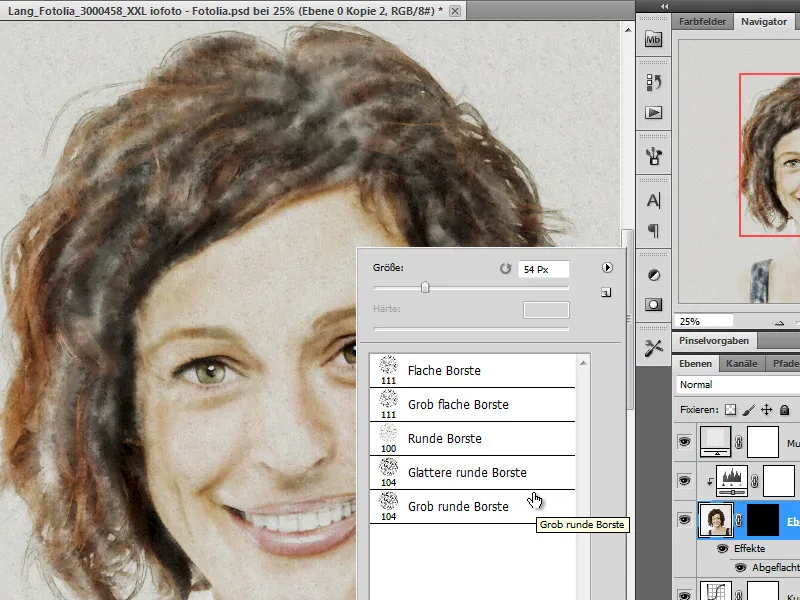
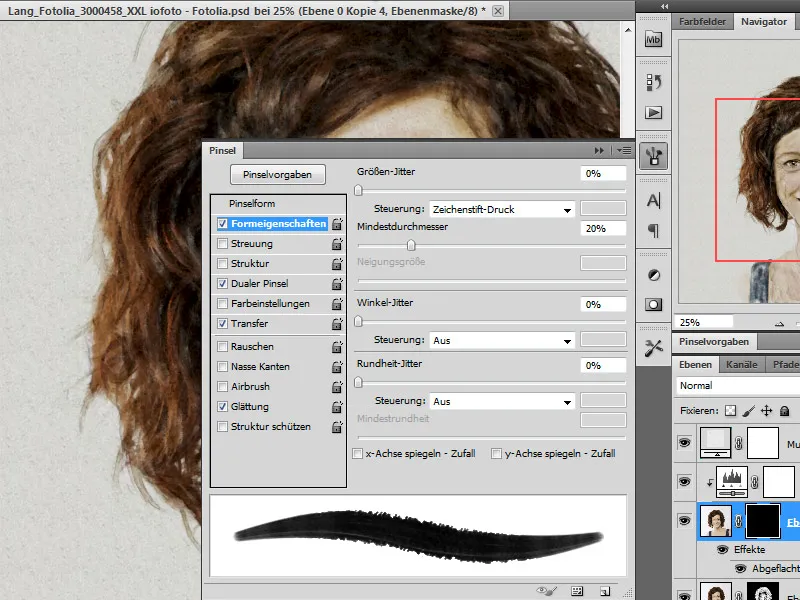
Passo 16 - Desenhar o efeito impasto com um pincel personalizado
Para simular alguma estrutura a partir da aplicação da cor na imagem, vou agora desenhar o chamado efeito impasto com uma ponta de pincel personalizada. Primeiro, crio um pincel personalizado a partir do conjunto de pincéis largos. Para o efeito, escolho o pincel de cerdas redondas grossas.
Também vou aplicar uma tela texturada a este pincel.
As áreas escuras da imagem são traçadas com uma opacidade mais elevada e as áreas claras com uma opacidade mais baixa.
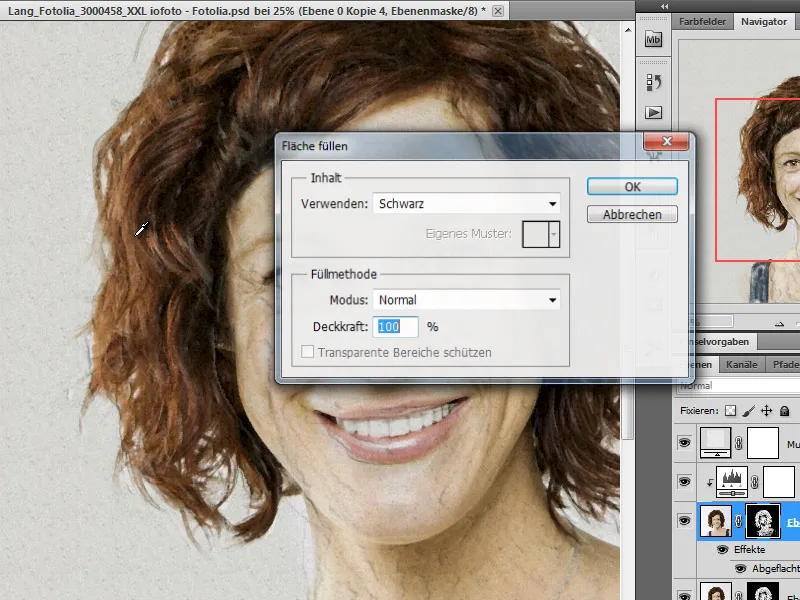
Passo 17 - Copiar o efeito impasto
Copio a camada de impasto e certifico-me de que a máscara de camada está completamente preenchida a preto. Para o fazer, selecciono a máscara de camada e vou ao item de menu Editar>Preencher área. Na caixa de diálogo, selecciono Usar: Preto na caixa de diálogo.
Passo 18 - Pintar com um pincel personalizado
O último pincel que utilizei ainda tem uma textura. Desactivei-o nas opções do pincel.
Com a opacidade reduzida e o tamanho da ponta do pincel ajustado, desenho na máscara de camada para realçar mais detalhes da imagem. Este procedimento também realça o efeito impasto.
Passo 19 - Unir camadas e correcções finais
A nossa imagem está agora basicamente terminada. Combino todas as camadas como uma nova camada utilizando Ctrl+Alt+Shift+E e, em seguida, aplico-lhe o modo de correção Matiz/Saturação.
Resultado final: É este o aspeto da nossa imagem:


