Neste Quick-Tip, gostaria de apresentar uma expressão prática que permite fazer loops de animação. Com isso, você pode repetir animações e também editá-las de forma flexível.
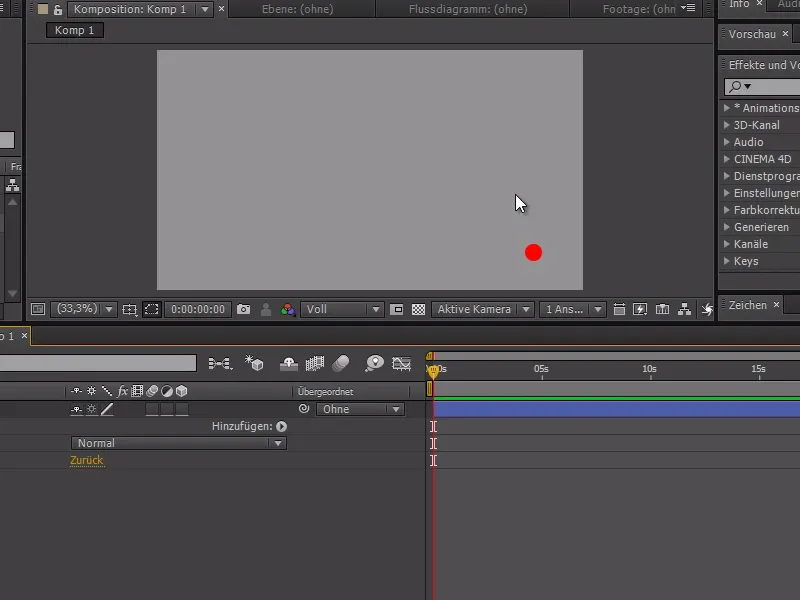
Como exemplo, usarei o pequeno ponto de gravação vermelho. Podemos facilmente criá-lo com uma camada de forma, sem contorno, e depois vamos fazê-lo piscar, como se estivesse gravando algo.
Primeiro, vamos preparar a animação:
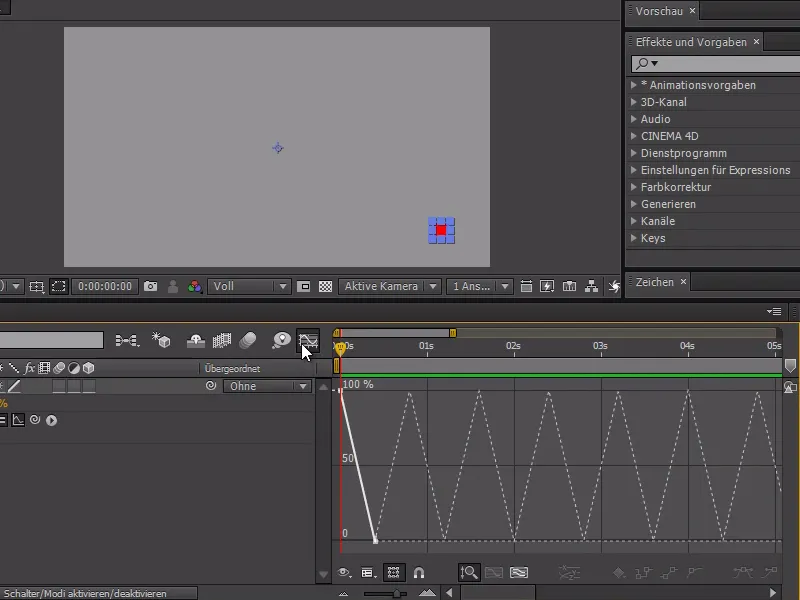
Vou ajustar a opacidade do botão vermelho e ativar o relógio nas 100%. Em seguida, posso clicar com o botão direito no ponto na linha do tempo e ativar a interpolação suave.
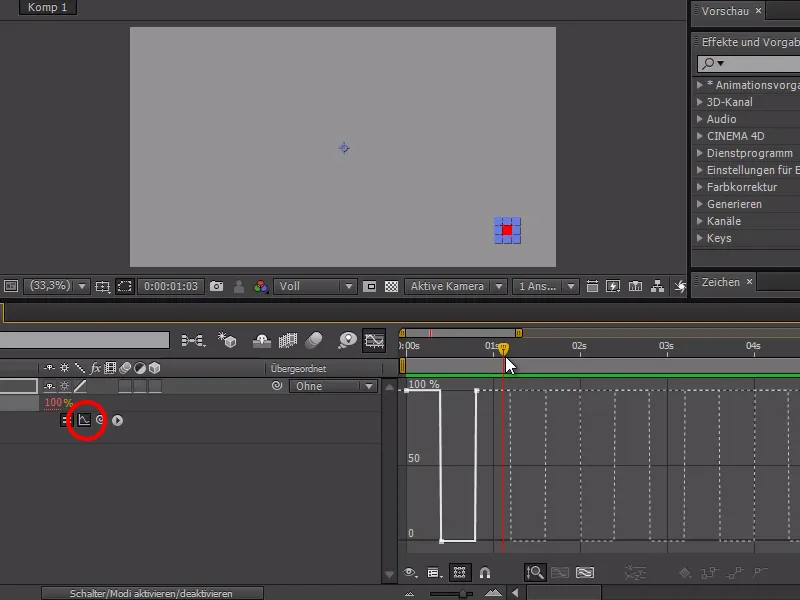
Com essa configuração, teremos apenas valores inteiros e nenhum valor intermediário. Avançamos um pouco mais com o cursor de tempo e ajustamos a opacidade para 0% e, por fim, retornamos a 100%.
.webp?tutkfid=85138)
Para que o piscar ocorra ao longo de 3 horas de material de vídeo, poderíamos copiar e colar repetidamente. No entanto, isso é muito inflexível caso queiramos fazer alterações, como modificar o intervalo entre os piscar ou alcançar um piscar irregular.
Portanto, é melhor escrever uma expressão para facilitar as coisas:
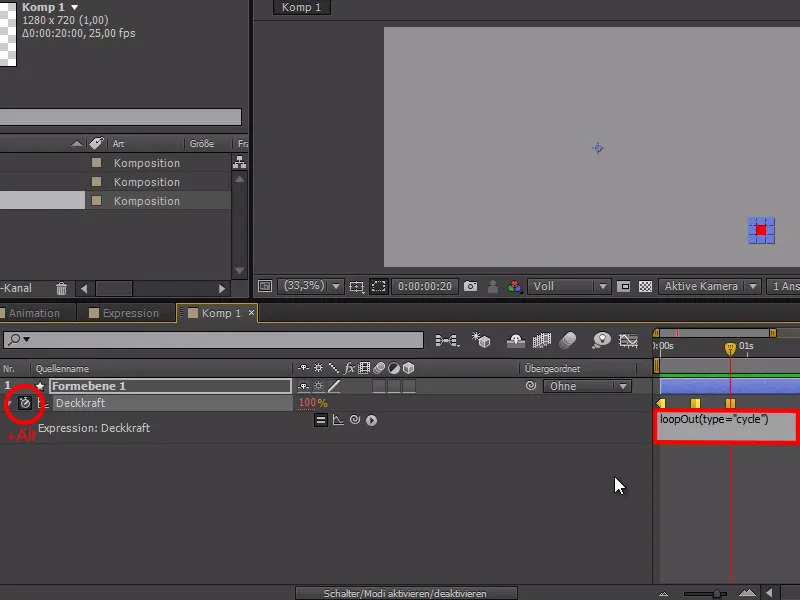
Com a tecla Alt pressionada, vou até o relógio e escrevo na expressão: loopOut(type="cycle")
Ao ativar a curva de expressão, podemos ver a animação se repetindo continuamente. Além disso, podemos ajustar flexivelmente a duração e a expressão de loop se adapta constantemente a isso.
Assim, já teríamos alcançado nosso objetivo - mas há outras funções úteis para isso.
Ao alterar a expressão para: loopOut(type="pingpong") e desativar a interpolação suave novamente, podemos ver um "jogo" entre os dois pontos de 100% e 0% alternando constantemente.
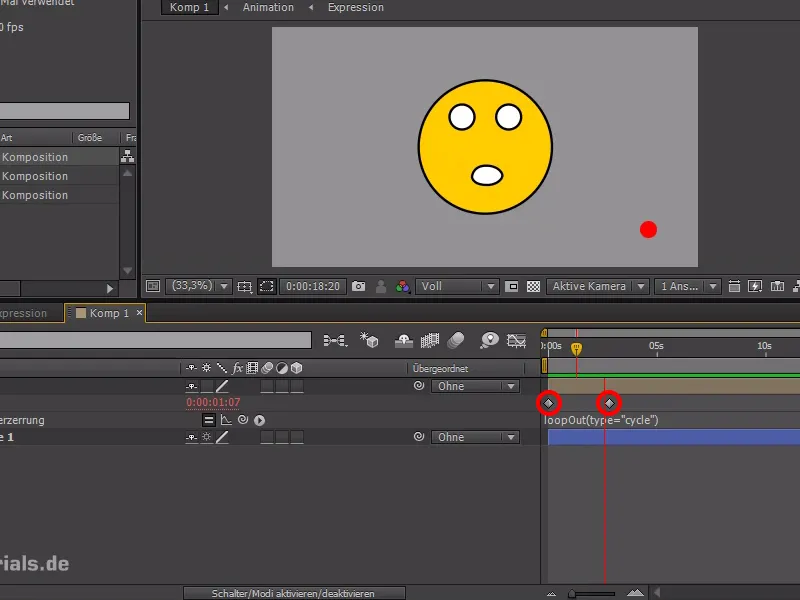
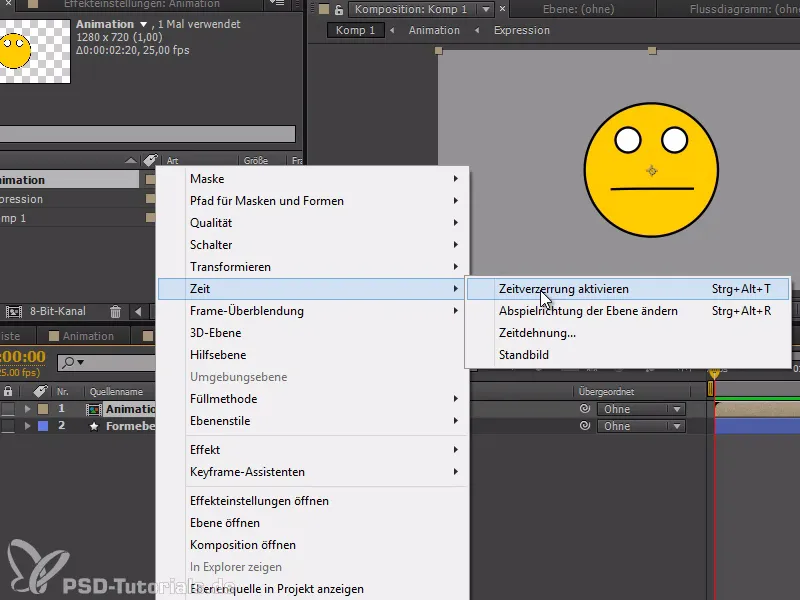
Outro exemplo disso seria um Walk-Cycle em animações mais complexas. Aqui tenho um smile animado com uma grande animação que desejo repetir constantemente.
Para isso, primeiro preciso fazer um loop nele - e isso é feito através de Ativar>Distorcer Tempo.
Agora posso definir dois keyframes na animação, marcando o início e o fim da mesma.
Também posso inserir a expressão loopOut(type="cycle") novamente, para que essa passagem se repita. No Walk-Cycle, devemos garantir que o keyframe seja definido no penúltimo frame e o último seja excluído, pois o último está vazio.
Espero ter ajudado com essa dica.