Flutuar é um dos conceitos CSS mais importantes. Sem entender este princípio, não é possível criar páginas web com base em CSS. Pode-se traduzir "Floaten" como "flutuar", o que resume bem a questão. Na verdade, flutuar significa simplesmente que um elemento se alinha à esquerda ou à direita de outro elemento. (Normalmente, o elemento estaria abaixo de outro).
Um primeiro exemplo irá esclarecer este aspecto.
<p><img src="bild.jpg" /> Neste conjunto, há 12 formas próprias que podem ser usadas em seus folhetos, fundos, etc. As formas são divididas em 18, 21 e 24 faixas, bem como várias larguras de raios. Estes presets são uma boa base para belos efeitos em seus layouts e imagens.</p>
Aqui foi definido um parágrafo. Dentro dele, há uma imagem e texto normal.

Um olhar sobre o resultado mostra que a imagem está no fluxo de texto.
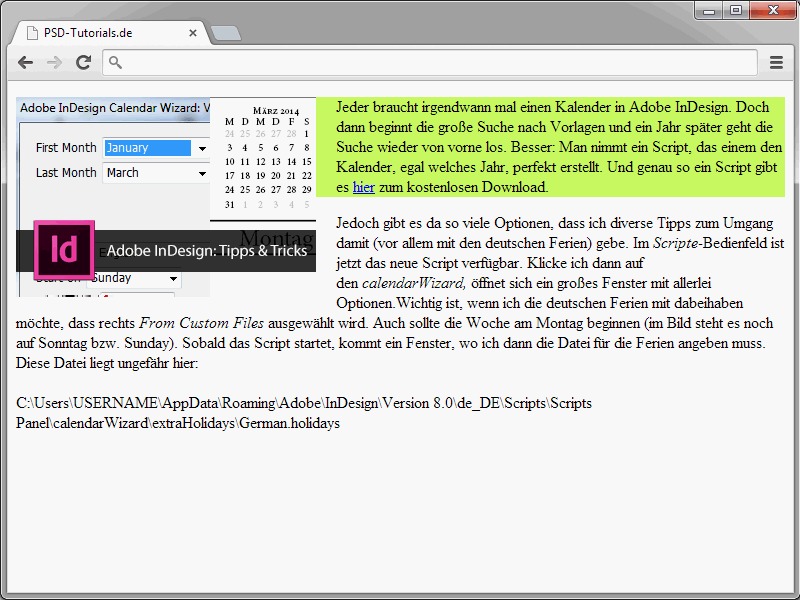
Agora entra em cena a propriedade float.
img { float: left;}
Aqui também, olhamos para o resultado.
Aqui a imagem foi "flutuada". O texto flui ao redor da imagem assim.
À propriedade float pode ser atribuído os valores left e right para permitir que o elemento flutue para a esquerda (float: left) ou direita (float: right).
Você também pode aplicar float: right diretamente na imagem.
Neste caso, três coisas acontecem:
• A imagem é removida do fluxo normal.
• Ela se move para o topo do elemento p.
• É exibida o mais à direita possível.
Uma análise dos resultados até agora mostram que não parece muito bonito. Na verdade, faltam espaços entre a imagem e o texto ao redor. Ajuste a sintaxe da seguinte forma:
img {
float: left;
margin-right: 20px;
}
Foi atribuída uma margem direita de 20 pixels à imagem. Isso resulta na seguinte aparência:
Experimente um pouco com as margens aqui.
Encerrando a Flutuação
Mais uma vez voltando ao exemplo da imagem. Vou expandir a sintaxe com um parágrafo de texto adicional.
<p><img src="bild.jpg" />Neste conjunto, há 12 formas próprias que podem ser usadas em seus folhetos, fundos etc. As formas são divididas em 18, 21 e 24 faixas, bem como várias larguras de raios. Estes presets são uma boa base para belos efeitos em seus layouts e imagens.</p> <p>Neste conjunto, há 12 formas próprias que podem ser usadas em seus folhetos, fundos etc. As formas são divididas em 18, 21 e 24 faixas, bem como várias larguras de raios. Estes presets são uma boa base para belos efeitos em seus layouts e imagens.</p>
O resultado é o seguinte:
De fato, não só o primeiro parágrafo flutua em torno da imagem. O mesmo ocorre também com o segundo parágrafo. Isso acontece simplesmente porque a imagem se estende para baixo do primeiro parágrafo. Para uma melhor compreensão, eu simplesmente atribuirei uma cor de fundo ao parágrafo que contém a imagem.
Ao observar o resultado, torna-se evidente que a imagem realmente se estende para baixo do parágrafo. Isso nem sempre é desejável. Neste ponto, a propriedade clear se torna interessante. Através dela, a flutuação pode ser terminada. clear faz com que um elemento subsequente comece realmente abaixo de um elemento flutuante, e não ao lado dele. A propriedade clear conhece os seguintes valores:
• left – encerra o float: left
• right – encerra o float: right
• both – encerra tanto o float: right quanto o float: left
No exemplo a seguir, atribuo a clear: left ao segundo parágrafo para encerrar a flutuação.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
img {
float: left;
margin-right: 20px;
}
</style>
</head>
<body>
<p style="background-color:#CCFF66;"><img src="bild.jpg" />Neste conjunto, há 12 formas próprias que podem ser usadas em seus folhetos, fundos etc. As formas são divididas em 18, 21 e 24 faixas, bem como várias larguras de raios. Estes presets são uma boa base para belos efeitos em seus layouts e imagens.</p>
<p style="clear:left;">Neste conjunto, há 12 formas próprias que podem ser usadas em seus folhetos, fundos etc. As formas são divididas em 18, 21 e 24 faixas, bem como várias larguras de raios. Estes presets são uma boa base para belos efeitos em seus layouts e imagens.</p>
</body>
</html>
A sintaxe mostrada agora faz com que o segundo parágrafo seja exibido realmente abaixo da imagem.
Na maioria dos casos, ao invés de usar clear: left ou clear: right, é melhor utilizar clear: both. Portanto, é recomendado criar uma classe correspondente em sua folha de estilos, que pode ser chamada quando necessário.
.clearing {
clear: both;
}
Você pode usar essa classe sempre que quiser encerrar o float de um elemento.
<p class="clearing">Conteúdo ...</p>
Para que serve o float
Claro que o float não é necessário apenas para o fluxo de texto em relação às imagens. Na verdade, ele é o conceito fundamental das páginas web baseadas em CSS. Graças ao float, é possível implementar layouts de várias colunas de forma simples. Veja o exemplo a seguir:
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
#navi {
float:left;
width:12em;
background-color:#99FFFF;
}
#inhalt {
margin-left: 14em;
background-color: #FF3333;
}
</style>
</head>
<body>
<div id="navi">
<ul>
<li>Página Inicial</li>
<li>Contato</li>
<li>Créditos</li>
</ul>
</div>
<div id="inhalt">
Aqui está o conteúdo do site.
</div>
</body>
</html>Aqui está sendo construído um layout de duas colunas. O especial é que as colunas estão lado a lado.
E é justamente esta disposição lado a lado que é realizada através do conceito de floating. Informações detalhadas sobre a construção de sites baseados em floating serão apresentadas mais adiante nesta série.


