Eis é como a placa de madeira acabada se parece:
Agora chega de conversa ... Divirta-se com o tutorial ...
Passo 1: Criando a prancha de madeira
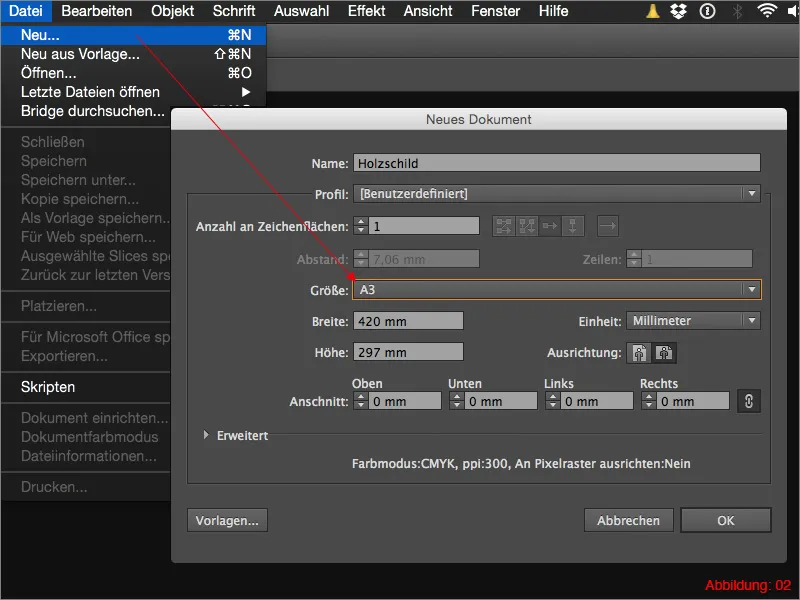
Antes de começarmos, você precisa criar uma nova superfície de trabalho. Para fazer isso, vá em Arquivo>Novo no menu superior. Quem já leu algum tutorial meu, saberá que eu gosto de trabalhar com o formato paisagem DIN A3, quando não há outra especificação. Portanto, escolha DIN A3 na próxima janela e confirme com OK.
Agora podemos começar imediatamente.
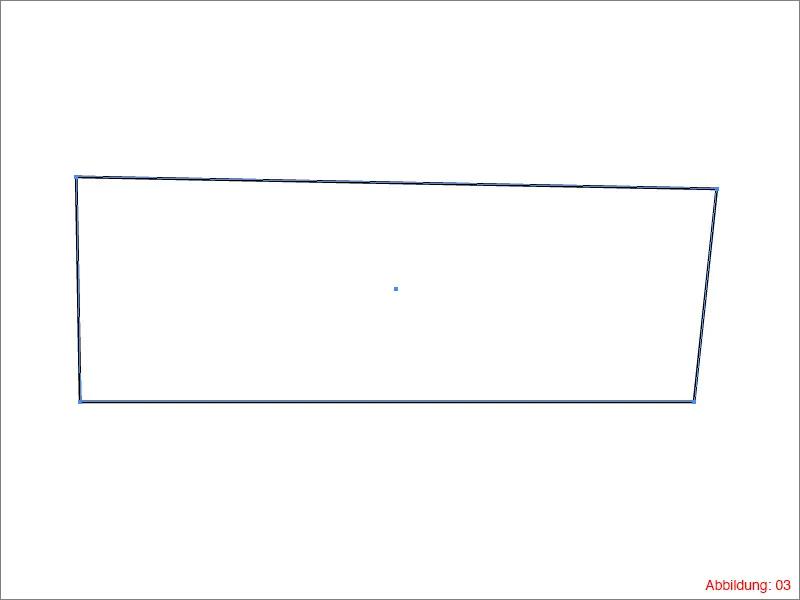
Pegue a Ferramenta de Caneta na Caixa de Ferramentas e desenhe à mão livre a forma de uma prancha de madeira. Aqui você não tem limites. Você pode optar por algo muito simples, usando apenas quatro pontos (Ilustração 03).
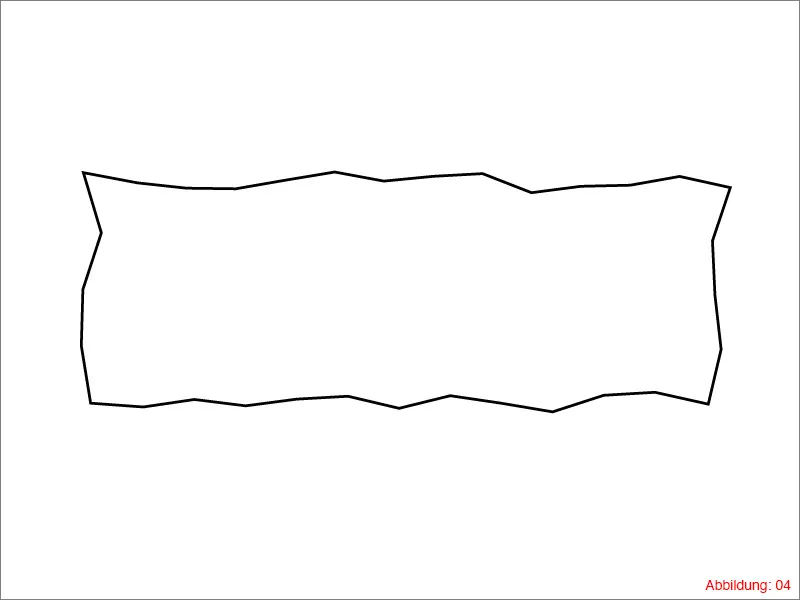
Ou então, você pode caprichar um pouco mais e dar acabamento irregular às bordas da sua prancha (Ilustração 04).
A decisão sobre qual opção escolher no final fica a seu critério.
Em seguida, você precisa colorir sua prancha de madeira com um tom de marrom. Como uma prancha de madeira geralmente não tem a mesma tonalidade em todos os lugares, vamos trabalhar com um degradê linear.
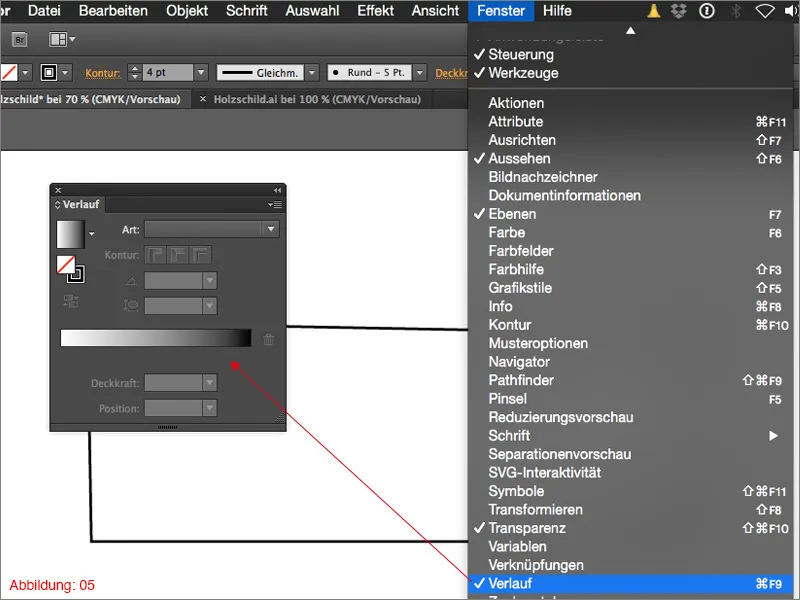
Para criar um degradê no Illustrator, você precisa da Paleta de Degradê. Você pode acessá-la em Janela>Degradê (Ilustração 05).
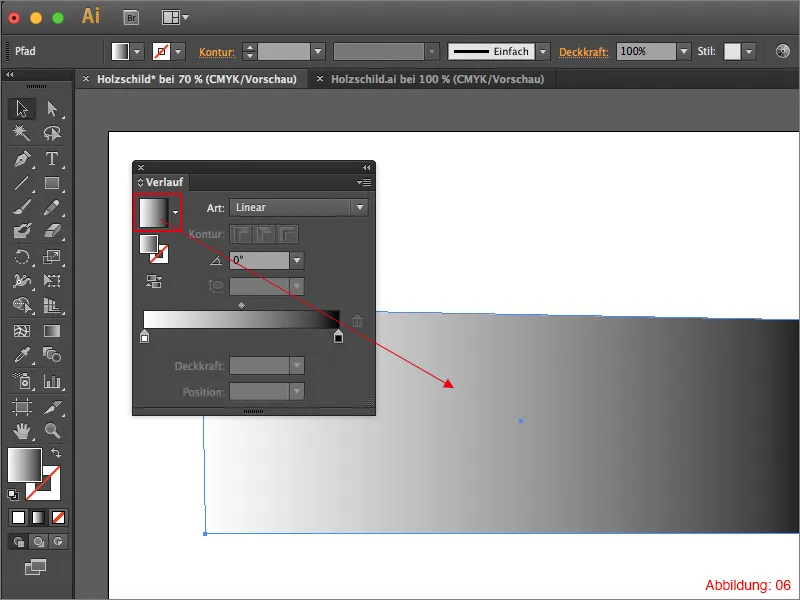
Assim que tiver a Paleta de Degradê aberta, clique no campo com o degradê padrão preto/branco (Ilustração 06).
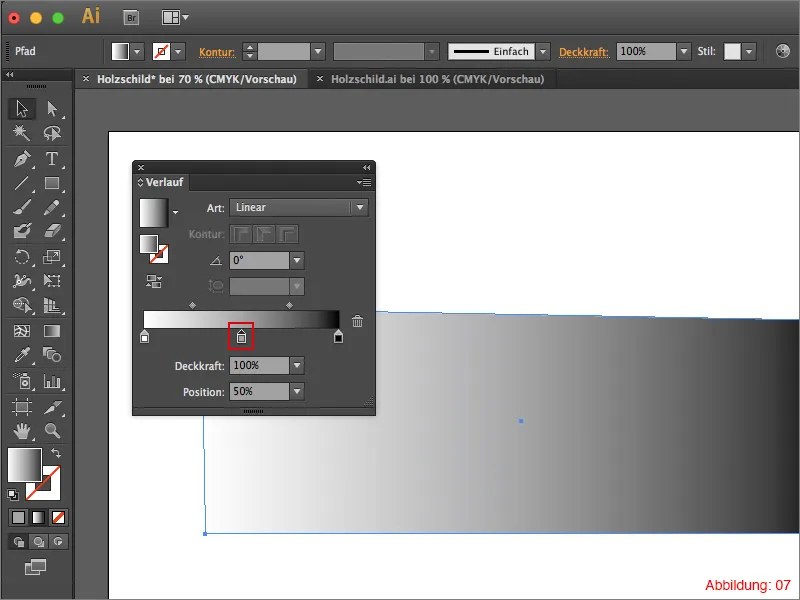
Em seguida, você precisa atribuir uma terceira cor ao degradê. Para fazer isso, clique aproximadamente no meio abaixo do campo de degradê (veja a marcação na Ilustração 07).
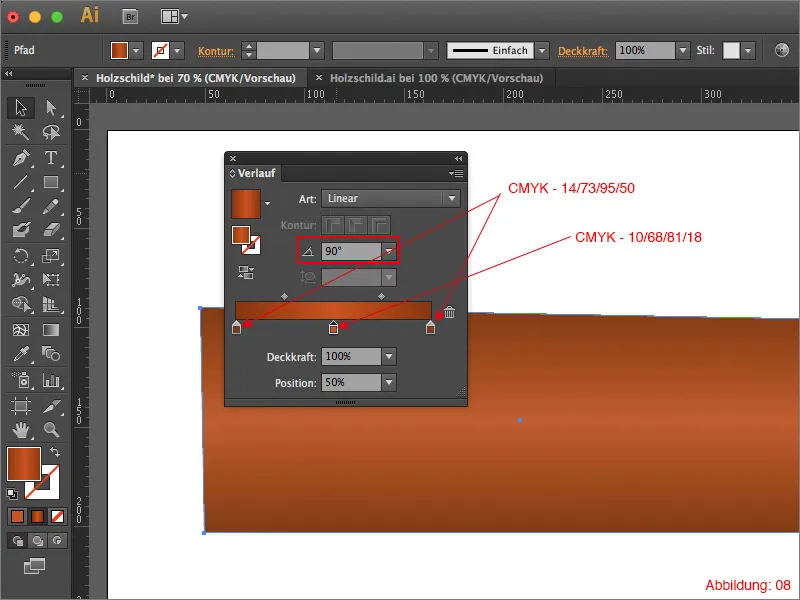
Agora é hora de introduzir a cor. Para o degradê, você precisará de um tom de marrom mais escuro e um tom de marrom mais claro. Claro, como sempre, você pode experimentar suas próprias variações de cores. Para aqueles que desejam usar as mesmas cores que neste tutorial, aqui estão os valores CMYK correspondentes ...
• marrom mais escuro: CMYK - 14/73/95/50
• marrom mais claro: CMYK - 10/68/81/18
Clicando duas vezes na cor de degradê respectiva, você pode agora atribuir esses valores de cor.
Já que o degradê deve ser vertical, digite 90° no ângulo (Ilustração 08).
A seguir, o resultado deve se parecer mais ou menos assim para você (Ilustração 09):
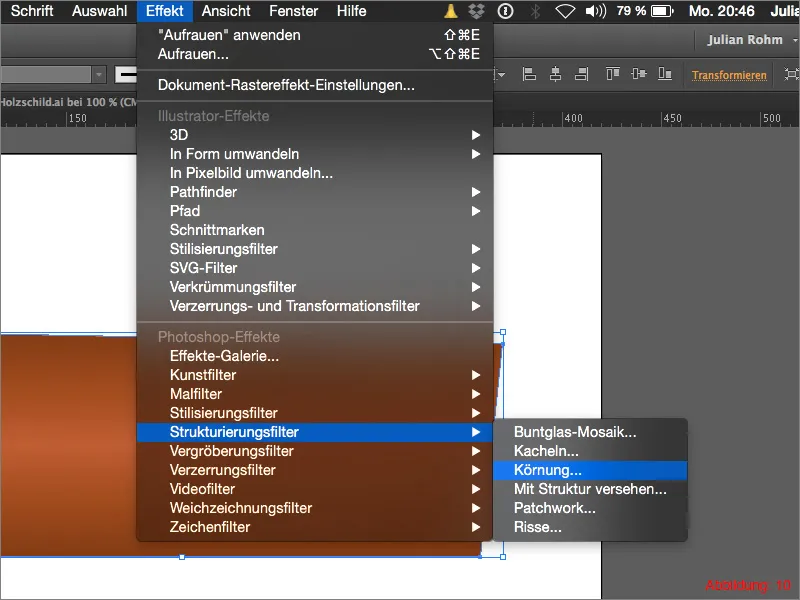
Como uma prancha de madeira geralmente tem veios, nossa prancha ainda não parece de fato como madeira. Por esse motivo, vá em Efeito>Filtro>Texturização>Granulação ... no menu superior (Ilustração 10).
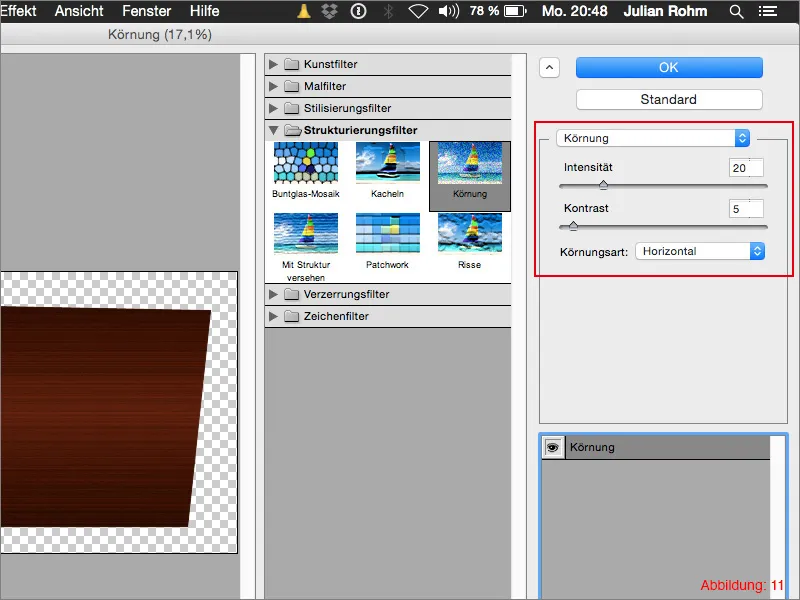
Na janela seguinte, defina um valor de 20 para a Intensidade. Configure o Contraste para 5.
É importante escolher a opção Horizontal para a Estilo de Granulação, para que os veios realmente sigam da esquerda para a direita (veja Ilustração 11).
Em seguida, confirme com OK.
Para dar um toque final, copie sua prancha de madeira com Command+C e cole no mesmo local com Command+F (no PC, use Ctrl+C e Ctrl+F).
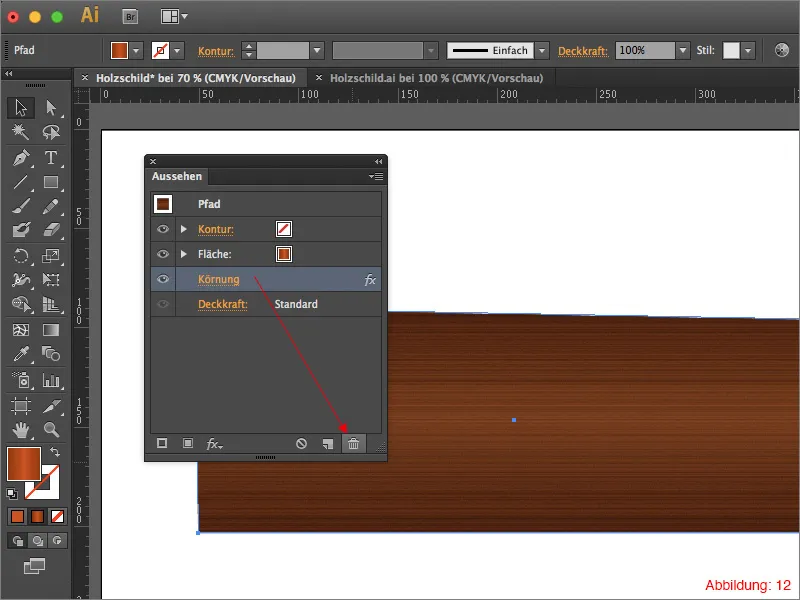
Já que não precisamos do efeito de granulação nesta cópia, você pode removê-lo facilmente pela Paleta de Aparência (Ilustração 12).
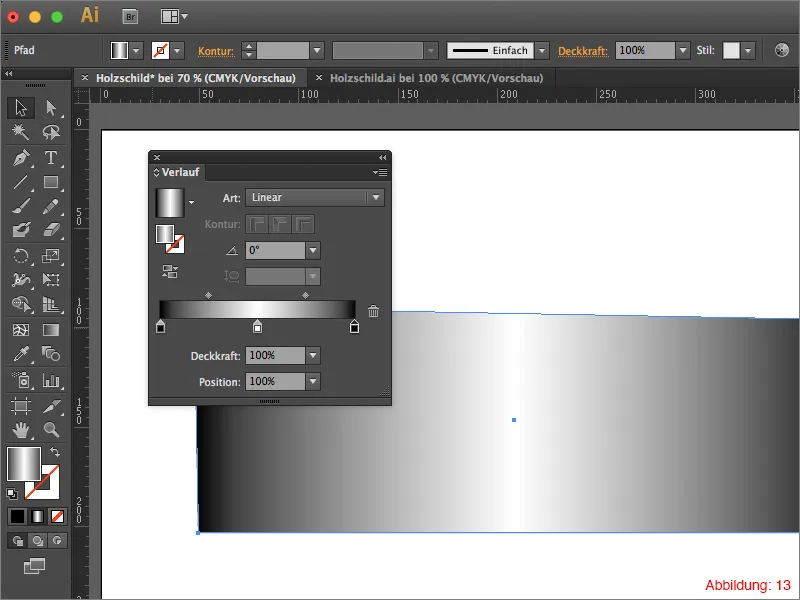
Reverta o ângulo do degradê para 0° e altere as cores do degradê de volta para Preto/Branco/Preto (Ilustração 13).
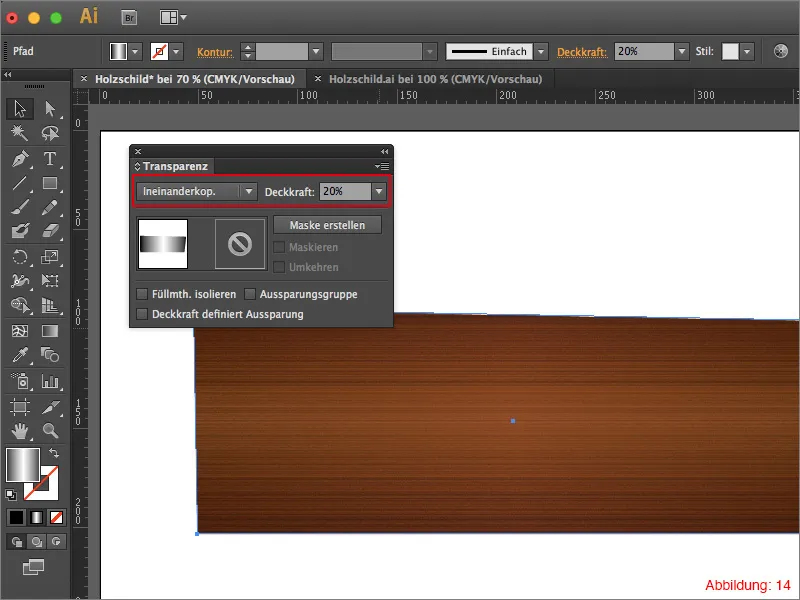
Em seguida, você precisará da Paleta de Transparência. Se ainda não a tiver aberta, você pode encontrá-la em Janela>Transparência.
Defina seu degradê Preto/Branco/Preto para o modo de preenchimento Intersecção e diminua a Opacidade para 20%. Isso fará com que as bordas do seu sinal de madeira escureçam um pouco e o centro seja iluminado. O resultado é um efeito de luz sutil.
Passo 2: Adicionando buracos de galho
Para tornar sua prancha de madeira ainda mais personalizada, recomenda-se adicionar alguns buracos de galho.
Pegue a Ferramenta Elipse e crie uma Elipse com dimensões de 20x20mm.
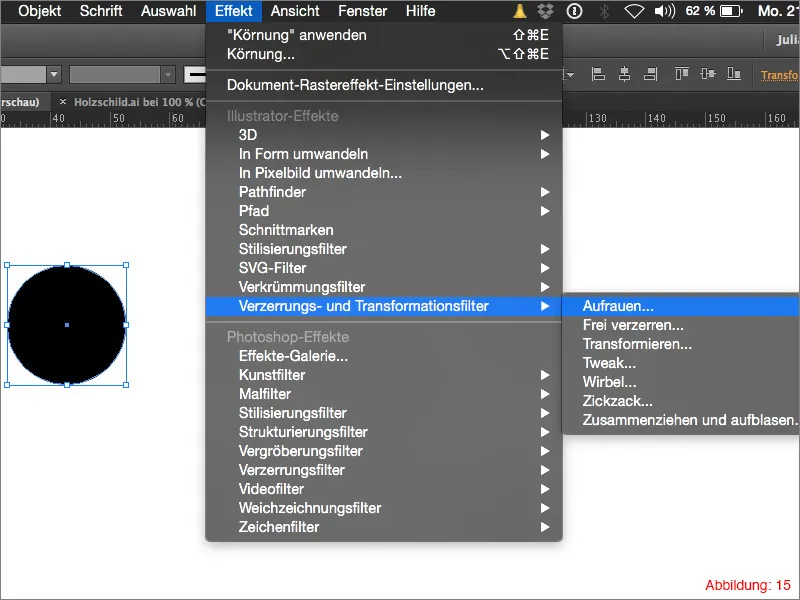
Em seguida, vá em Efeito>Filtro de Distorção e Transformação>Aperfeiçoar ... (Ilustração 15).
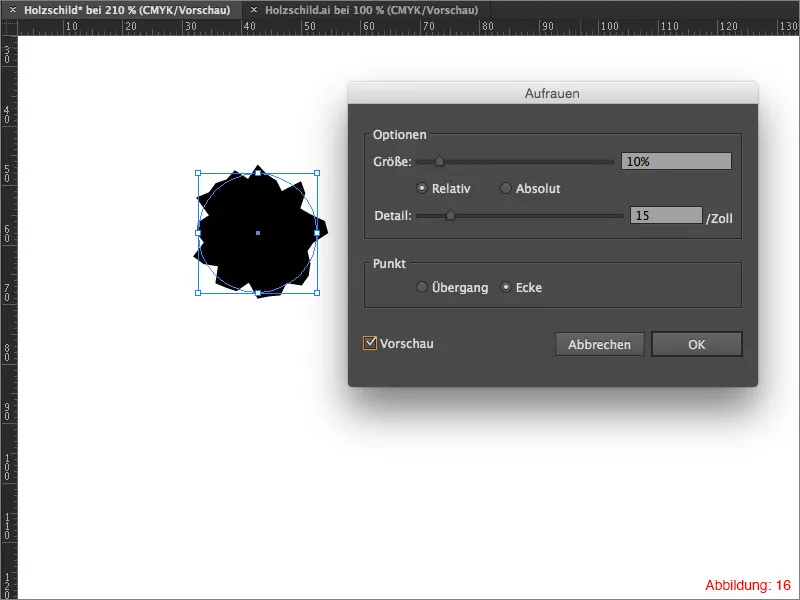
Na janela a seguir, você pode ajustar o quanto deseja que sua elipse seja tornada áspera. Neste caso, escolha um valor de 10 para o tamanho e um valor de 15 para os detalhes. Confirme com OK.
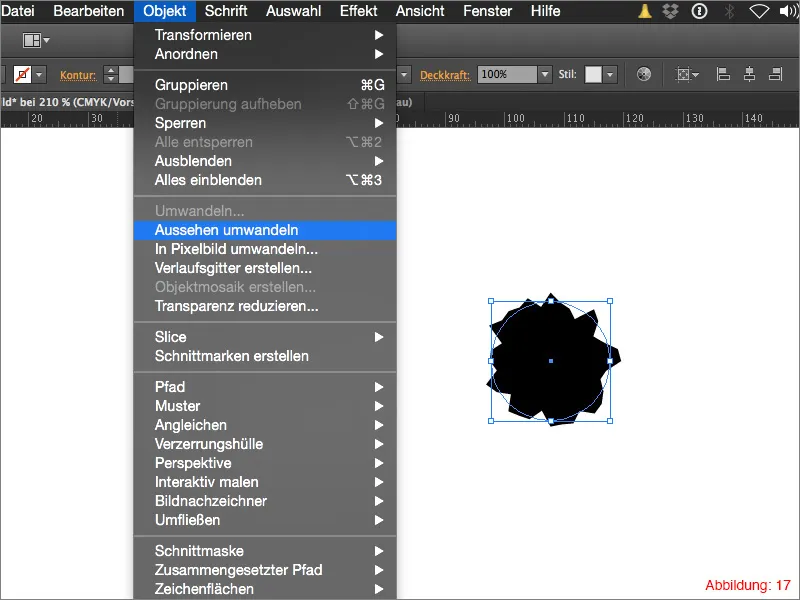
Como o elipse áspero ainda precisa de algumas alterações, você precisa transformar esse efeito em um caminho. Para isso, vá para Objeto>Aparência transformar.
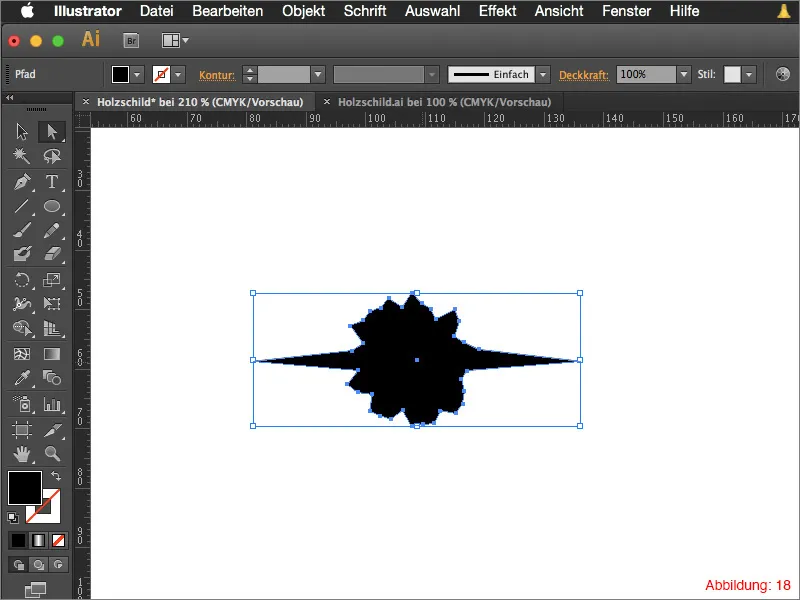
Agora, pegue a Ferramenta de seleção direta e arraste os dois pontos de caminho externos para fora, conforme mostrado na Figura 18.
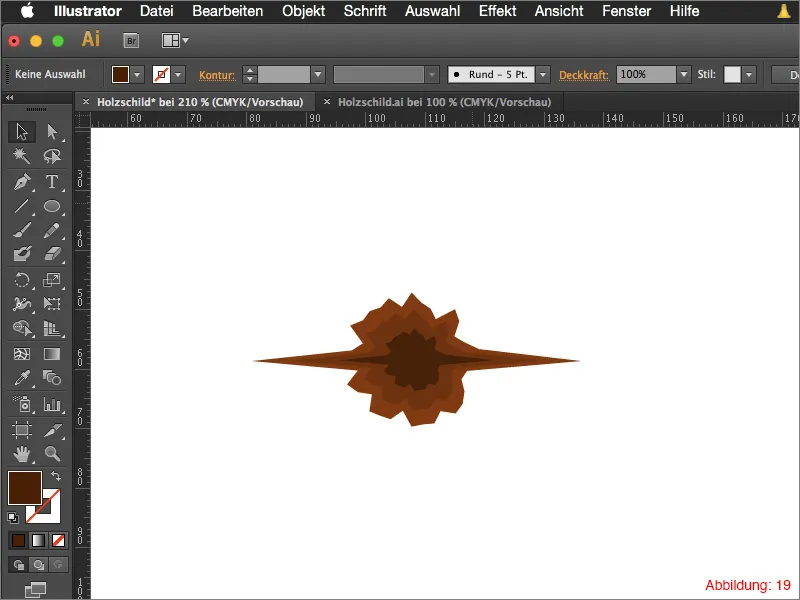
Preencha seu buraco de galho com um marrom claro: CMYK - 15/73/96/50. Crie uma cópia disso e cole novamente no mesmo local. (Command+C e Command+F). Reduza um pouco essa cópia e preencha com um marrom um pouco mais escuro: CMYK - 21/74/94/59.
Repita o processo mais uma vez e preencha a última cópia com um marrom escuro: CMYK - 39/75/89/73.
Depois disso, seu buraco de galho deve parecer mais ou menos como na Figura 19:
Agora, selecione as três cópias de seu buraco de galho e agrupe-as usando o atalho Command+G ou Ctrl+G.
Para dar uma certa profundidade ao seu buraco de galho, vá para Efeito>Filtro de estilização>Sombra para dentro ...
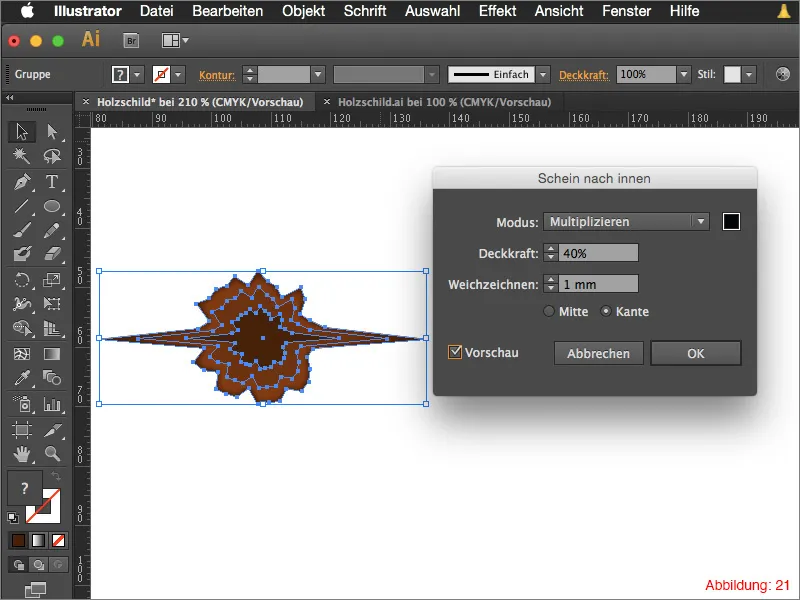
No seguinte janela, ajuste o método de preenchimento para Multiplicar e defina a cor como preto.
Você pode escolher um valor de cerca de 40% para a opacidade. Para o ajuste de desfoque, defina um valor entre 0,5 - 1mm. Confirme em seguida com OK.
Agora você pode copiar esse buraco de galho quantas vezes quiser e em diferentes tamanhos para colocar em sua prancha de madeira. Para combinar melhor, ajuste o método de preenchimento na Paleta de transparência para Luminosidade e diminua a opacidade para 80%.
Seguindo esses passos, sua tábua de madeira estará pronta (Figura 22).
Passo 3: Adicionando tipografia
Já que a placa de madeira vai servir como um sinal, agora precisamos adicionar a tipografia apropriada ou a inscrição para isso.
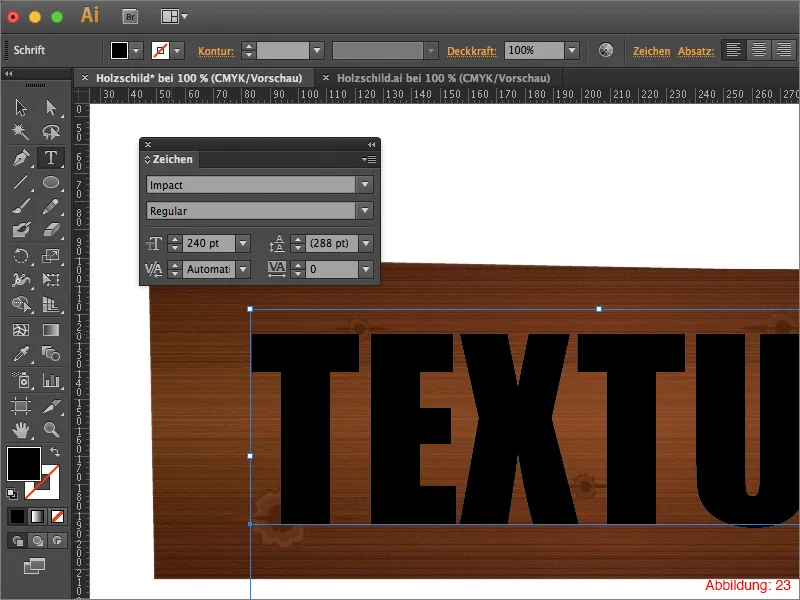
Pegue a Ferramenta de texto da Paleta de ferramentas e clique uma vez em sua área de trabalho. Digite uma palavra de sua escolha. No meu caso, estou escrevendo a palavra "Textura" na fonte Impact com um tamanho de 240pt (Figura 23).
Dica rápida:
Para a inscrição da placa de madeira, recomendo uma fonte um pouco mais grossa e estável, pois os efeitos seguintes que aplicaremos não ficariam tão bons em uma fonte mais fina e delicada.
Depois de criar seu texto, vá para Efeito>Filtro de distorção e transformação>Rugosidade ...
No janela a seguir, escolha um valor de 3% para o tamanho e 2 polegadas para os detalhes. Confirme em seguida com OK.
Dica rápida:
Você não precisa converter seu texto em trajetórias para aplicar efeitos a ele. Isso permite que você altere o texto livremente no decorrer de seu trabalho.
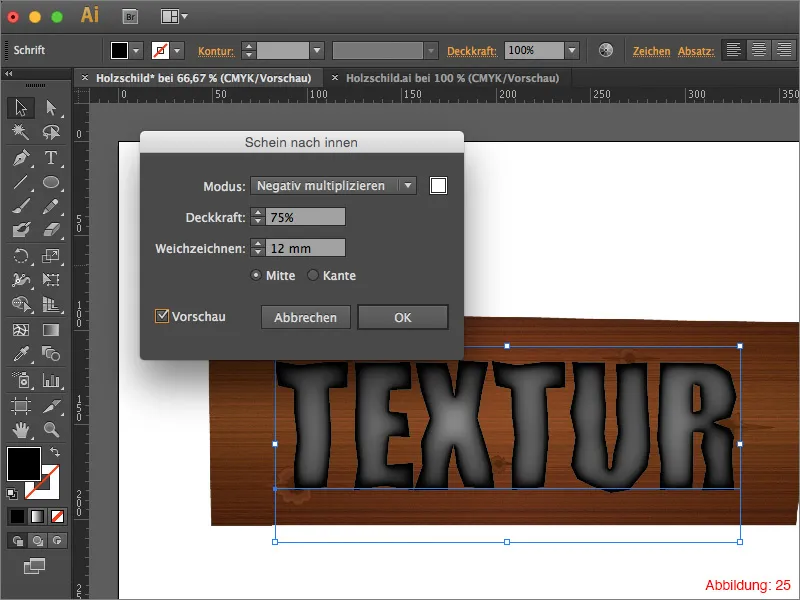
Em seguida, vá para Efeito>Filtro de estilização>Sombra para dentro ...
No janela a seguir, você pode manter as configurações padrão e simplesmente confirmar com OK (Figura 25).
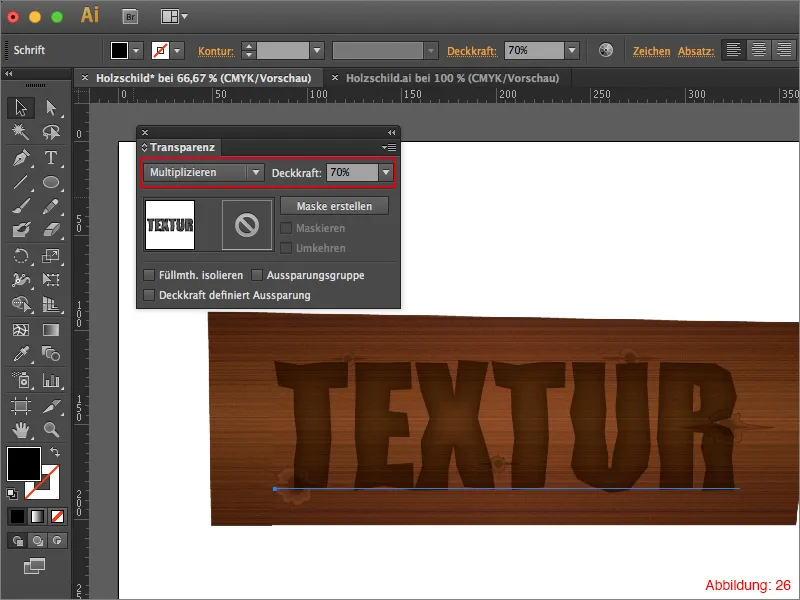
Por fim, basta alterar o método de preenchimento para Multiplicar e reduzir a opacidade para 70%. Sua inscrição estará pronta (Figura 26).
Passo 4: Construindo a fixação para a placa de madeira
Até agora, você equipou a placa de madeira com buracos de galho e uma inscrição. Tudo muito bem, no entanto, é necessário fixar esse sinal de alguma forma em uma parede ou algo parecido. Portanto, no último passo, vamos criar alguns parafusos para que nosso sinal não caia :-).
Primeiro, pegue a Ferramenta de elipse da Paleta de ferramentas e clique uma vez em sua área de trabalho. Dê a essa elipse um tamanho de 11x11mm e confirme com OK.
Agora, você precisa atribuir um degradê a essa elipse novamente. No entanto, desta vez, não faremos o uso de um degradê linear como de costume, mas sim de um degradê radial.
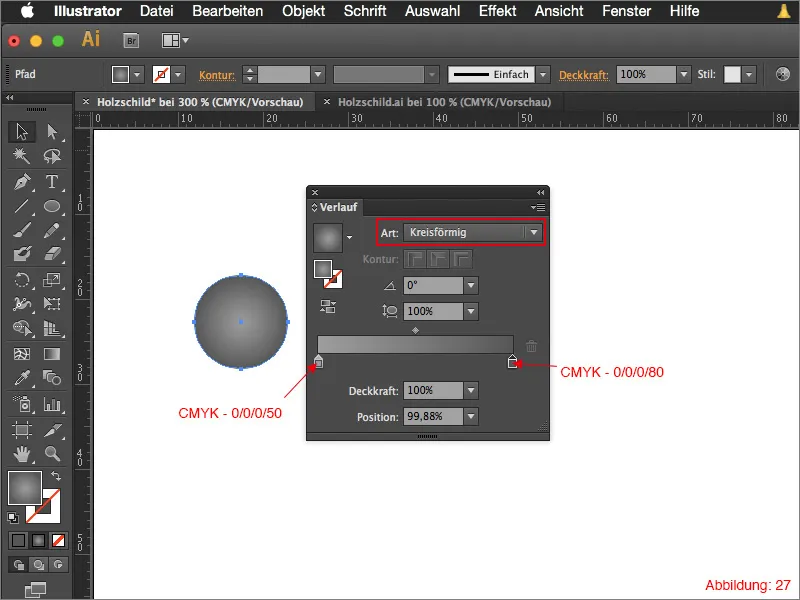
Para isso, vá para a Paleta de degradê e escolha a opção Circular em Tipo de degradê.
Para as cores do degradê, selecionei dois tons de cinza diferentes.
• Cinza claro: CMYK - 0/0/0/50
• Cinza escuro: CMYK - 0/0/0/80
Veja a Figura 27:
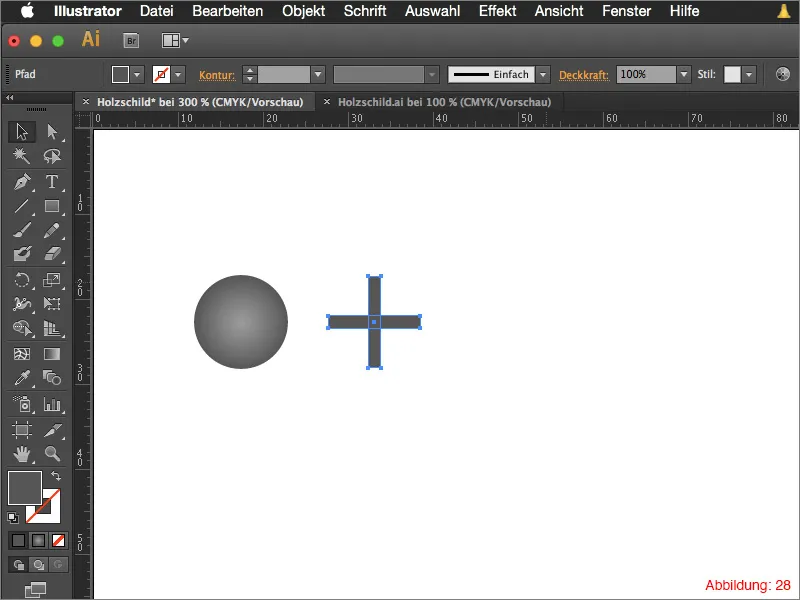
Em seguida, você precisará criar dois retângulos com dimensões de 10,8x1,5mm usando a Ferramenta Retângulo. Posicione os dois de modo que se cruzem exatamente no centro. Preencha esses dois retângulos com um cinza escuro: CMYK - 0/0/0/80 (veja a Figura 28).
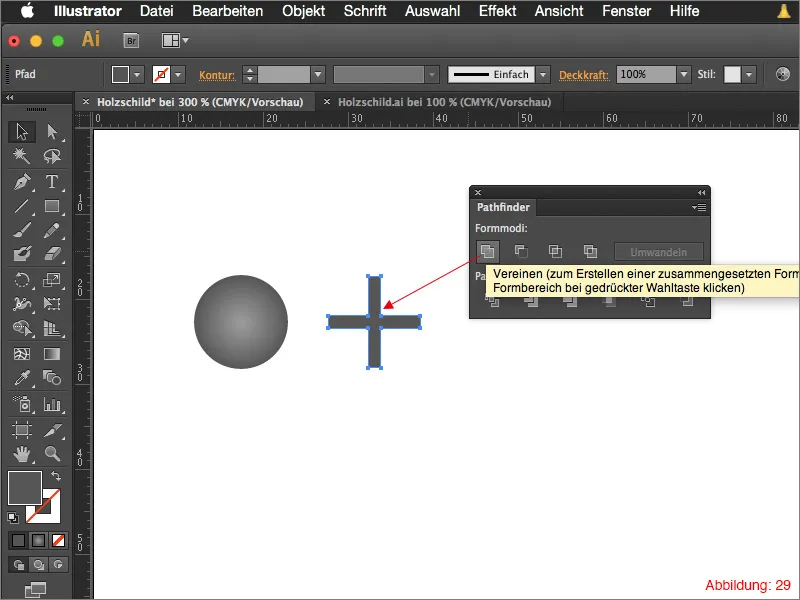
Selecione ambos os retângulos e una-os com o Pathfinder (Figura 29).
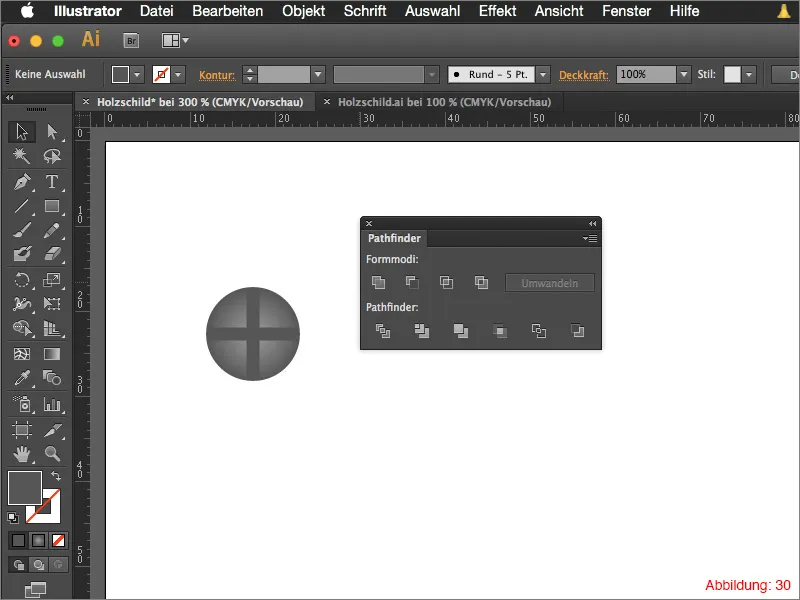
Coloque esse cruzamento no centro da elipse previamente criada e agrupe tudo com Command+G ou Ctrl+G.
A sua rosca está pronta.
Copie essa rosca quatro vezes e coloque-as nos cantos da sua placa de madeira.
Para obter mais variações nas roscas, você pode simplesmente girá-las em direções diferentes para que pareçam mais aleatórias (Figura 31).
A sua placa de madeira está pronta.
Palavras Finais:
E assim chegamos ao fim deste tutorial. Espero que tenham gostado e aprendido algo com ele. Caso surjam mais perguntas sobre este tema, fiquem à vontade para postá-las como comentário abaixo deste tutorial. Tentarei responder o mais rápido possível.
Mantenham-se criativos...
Julian


