Criar quebra-cabeça
Introdução:
Olá querida comunidade do PSD-Tutorials.de. Fico feliz em poder recebê-los novamente para um dos meus tutoriais aqui no PSD-Tutorials.de. No tutorial de hoje, vocês aprenderão como criar um quebra-cabeça no Illustrator. (Figura 01). Durante este processo, vocês irão aprender a usar a Ferramenta de Grade Retangular. Mas agora, vamos parar de falar. Vamos começar imediatamente.
Passo 1: Criar grade base
Antes de começarmos, vocês precisam criar uma nova área de trabalho. Para isso, vão em Arquivo>Novo e escolham o formato paisagem em A3.
Para criar a grade básica do nosso quebra-cabeça, precisamos da chamada Ferramenta de Grade Retangular.
Isso não existe? Sim, de fato existe. Esta ferramenta está escondida sob a Ferramenta de Segmento de Linha e pode ser acessada clicando nela por um longo período. (Figura 03).
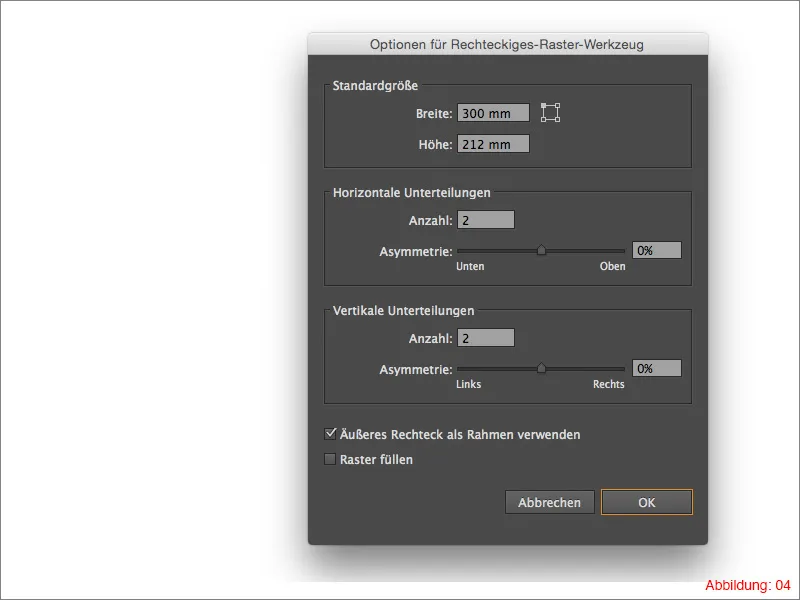
Cliquem uma vez em qualquer lugar da área de trabalho com esta ferramenta. Em seguida, abrirá uma janela na qual vocês podem controlar as configurações para a grade a ser criada.
Na Dimensão padrão, escolham um formato de 300x212mm. Para as Subdivisões Horizontais e Verticais, devem selecionar um Número de dois. Deixem a Assimetria em 0%. (Figura 04).
Informação adicional:
Vocês podem aumentar o Número de Subdivisões, no entanto, isso resultará em mais trabalho e o seu quebra-cabeça ficará mais complexo. Portanto, ao planejar seu quebra-cabeça, pensem em quantas Subdivisões vocês precisam.
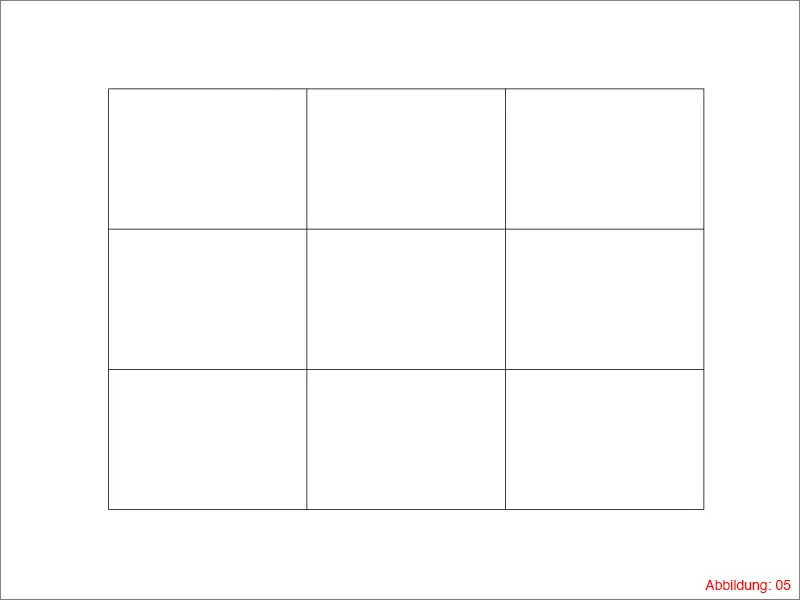
Depois de clicarem em OK, o resultado deve ficar mais ou menos assim para vocês (vejam a Figura 05):
Passo 2: Preparar peças do quebra-cabeça
Em seguida, cliquem uma vez na Ferramenta de Seleção Direta e logo em seguida escolham a Ferramenta Caneta. Isso ocorre pelo simples motivo de que vocês precisarão de ambas as ferramentas no próximo passo. No Illustrator, ao pressionar a tecla Command- ou Ctrl, a ferramenta anterior será ativada. Neste caso, então, a Ferramenta de Seleção Direta será ativada como desejado.
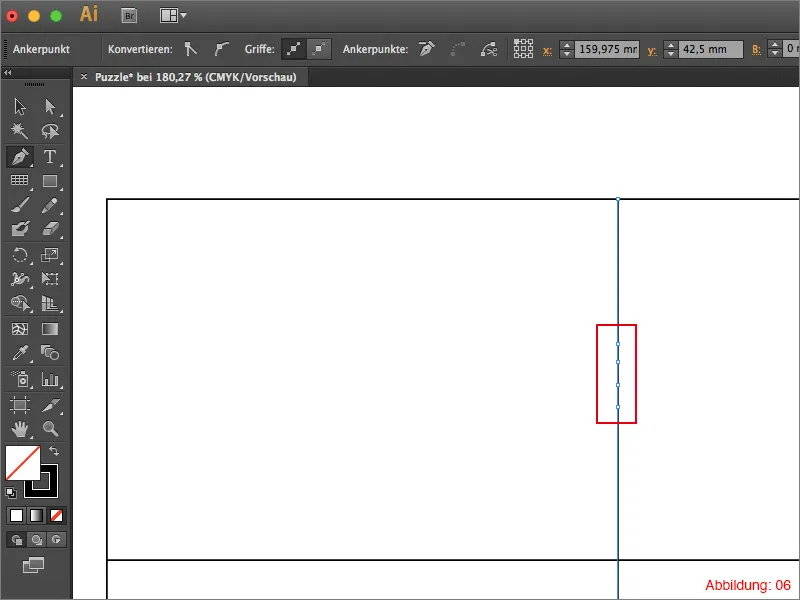
Com a Ferramenta de Seleção Direta, selecionem uma linha interna da sua grade e criem quatro novos pontos de caminho com a Ferramenta Caneta. Esses pontos devem estar mais ou menos no meio da sua peça do quebra-cabeça. (Veja a Figura 06).
Informação adicional:
Se moverem o cursor com a Ferramenta Caneta sobre um Caminho ativado, surgirá um pequeno "+" ao lado do ícone da Ferramenta de Caneta. Isso significa que vocês podem inserir um novo ponto de caminho nesse local se clicarem nele.
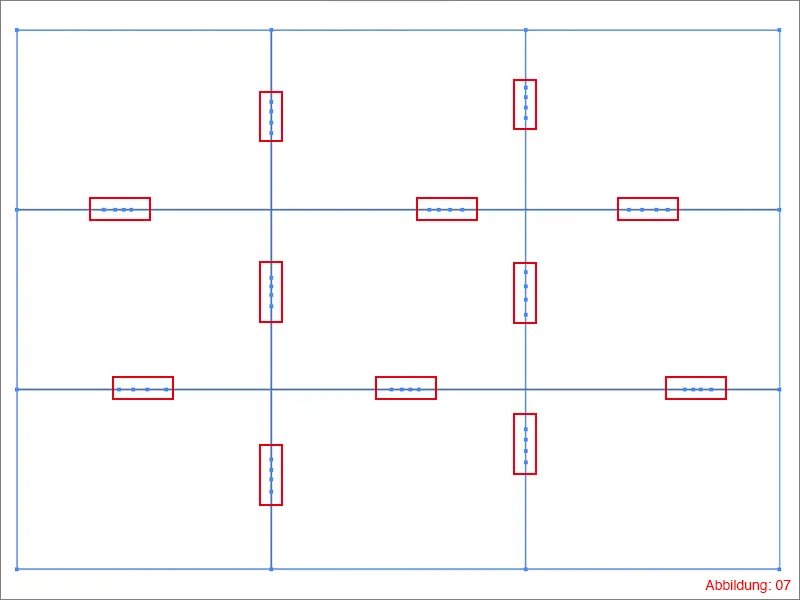
Agora é hora de um trabalho árduo, pois agora vocês precisam criar esses quatro pontos de caminho em cada célula da grade. No final, o resultado deve ser mais ou menos assim para vocês (vejam a Figura 07):
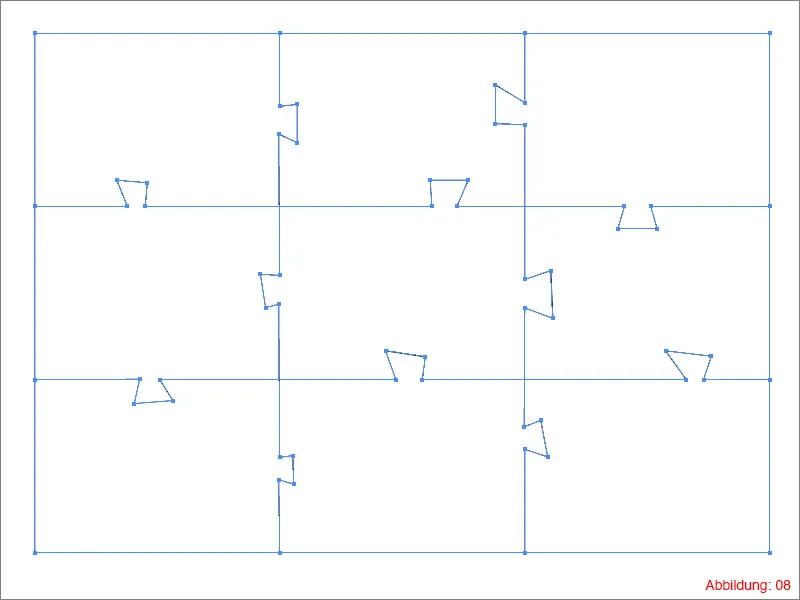
Depois de criarem todos os pontos de caminho, peguem novamente a Ferramenta de Seleção Direta e movam os pontos de caminho recém-criados de forma que pareçam uma protuberância ou entalhe. (Figura 08).
Neste ponto, não é necessário trabalhar com precisão, porque certamente terão que corrigir ou melhorar algo posteriormente.
Informação adicional:
Ao mover os pontos de caminho, certifiquem-se de que não fiquem todos iguais. Variem o tamanho, a posição e a direção enquanto criam as protuberâncias ou entalhes.
Passo 3: Otimizar peças do quebra-cabeça
Agora tudo está pronto para otimizarmos as peças do quebra-cabeça, de forma a visualizar o típico visual de quebra-cabeça.
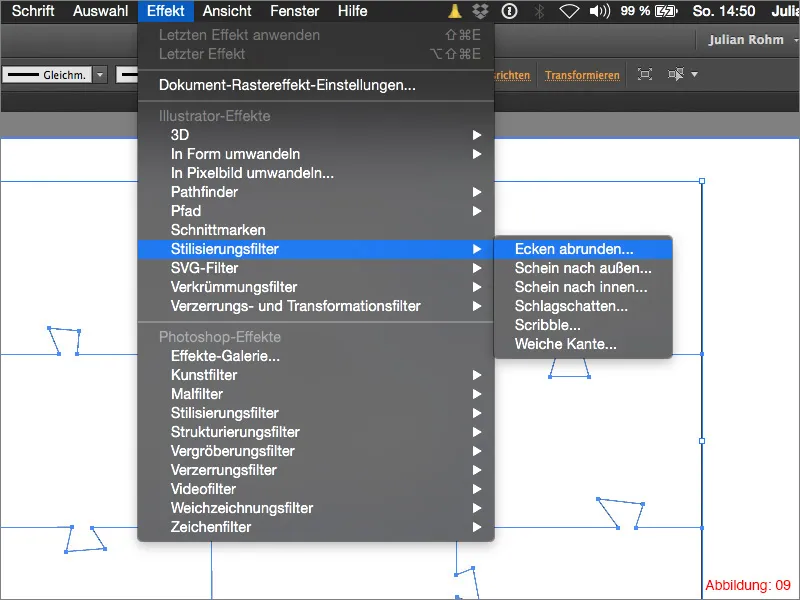
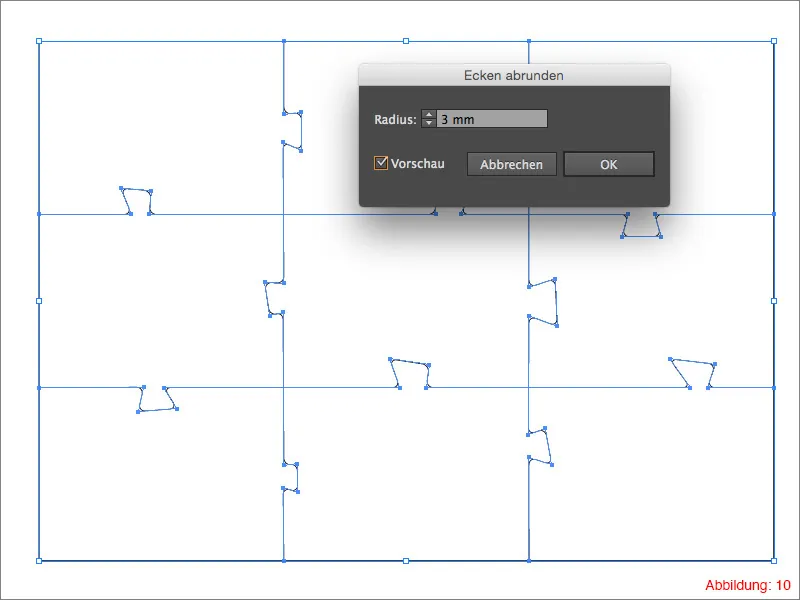
Com a Ferramenta de Seleção Direta, selecionem os caminhos internos (a moldura externa não deve estar selecionada) e vão em Efeito>Filtro Estilizar>Cantos arredondados…
No próximo menu, escolham uma Raio de 3mm e confirmem com OK.
Agora que vocês podem ver o efeito dos cantos arredondados, têm todas as possibilidades de mover os pontos de caminho para criar belas protuberâncias ou entalhes típicos de um quebra-cabeça.
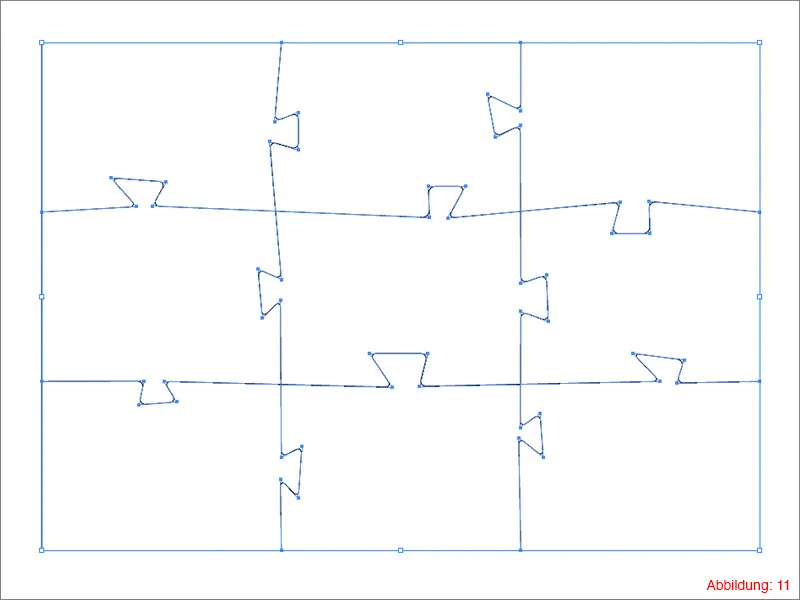
No final, o resultado deve ser mais ou menos assim para vocês (vejam a Figura 11):
Aqui também entra a vossa própria criatividade.
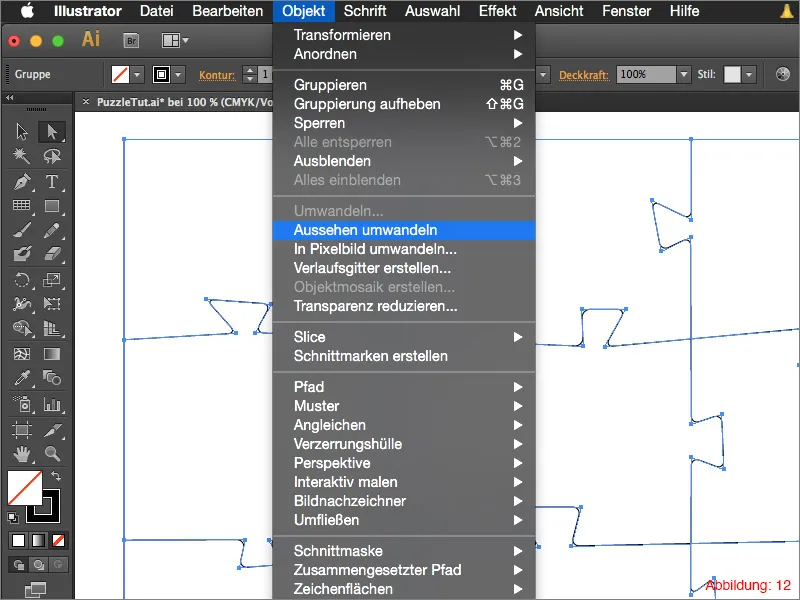
Em seguida, selecione tudo com Command+A ou Strg+A e vá para Objeto>Expandir Aparência.
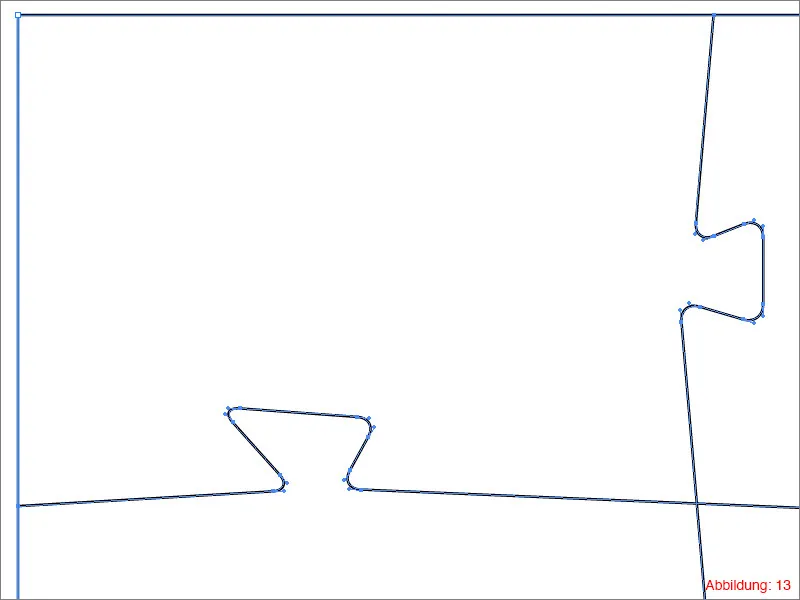
Neste caso, o efeito Arredondar Cantos é aplicado ao Caminho. Novos pontos de caminho são criados. (Figura 13).
Agora você precisa do Pathfinder. Se você ainda não o exibiu, pode encontrá-lo em Janela>Pathfinder. (Consulte a Figura 14).
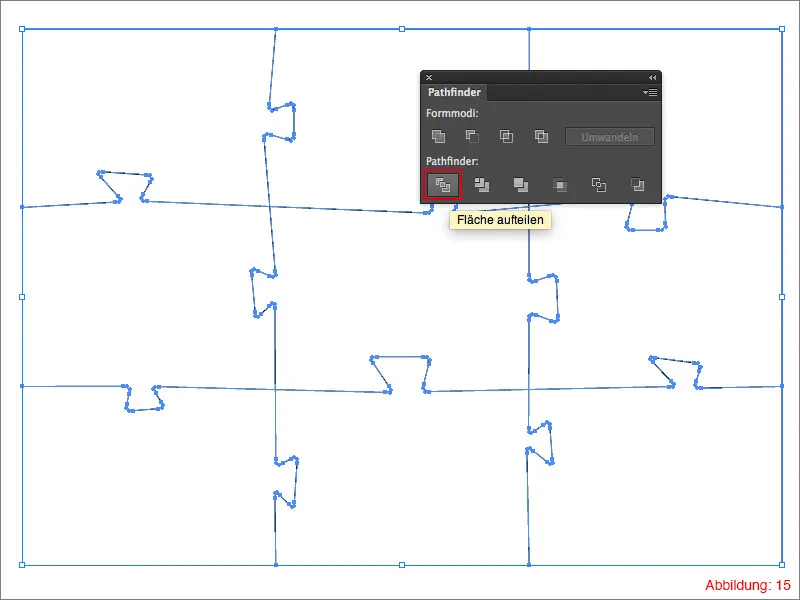
Selecione tudo novamente com Command ou Strg+A e clique em Dividir no Pathfinder. (Figura 15).
Como o Illustrator agrupa automaticamente todos os objetos, você precisa desagrupar pressionando Command+Shift+G (no PC - Strg+Shift+G).
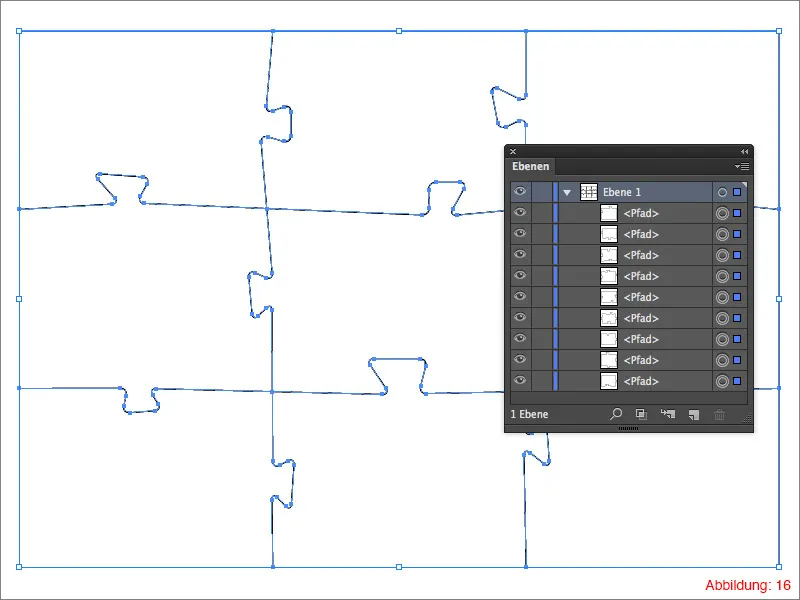
Na Paleta de Camadas, deverão aparecer nove Caminhos diferentes. (Consulte a Figura 16).
Passo 4: Salvar e arquivar o quebra-cabeça como símbolo
Neste ponto, quero deixar brevemente o tema atual de lado para abordar também um tema muito importante.
Especialmente em projetos como o quebra-cabeça, ou em outras situações, pode acontecer de você querer usá-los novamente em projetos futuros. Portanto, é vantajoso ter um modelo salvo para que você não precise começar do zero. Por isso, recomendo sempre trabalhar com Símbolos no Illustrator. Isso permite que você acesse o modelo a qualquer momento, pois ele está centralizado em seu computador e o Illustrator pode acessá-lo sem problemas.
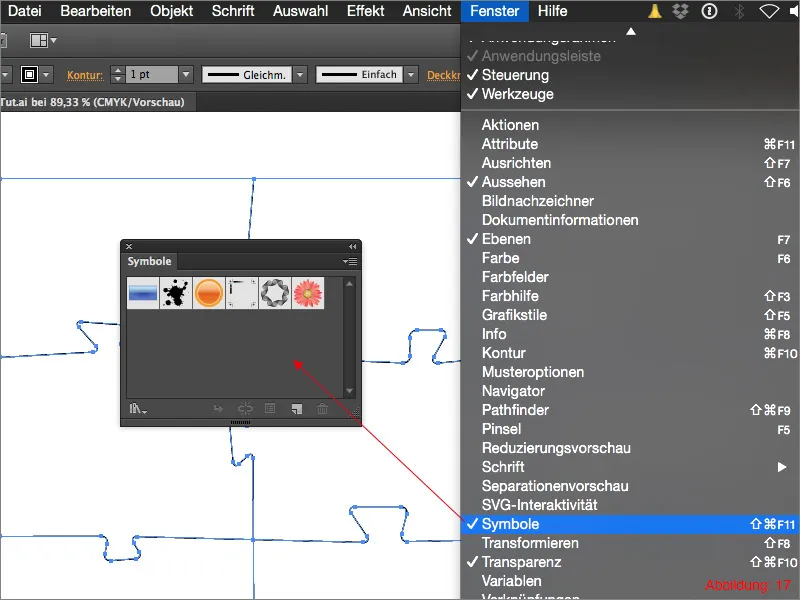
Para criar seus próprios Símbolos, você primeiro precisa da Paleta de Símbolos. Você encontrará isso em Janela>Símbolos.
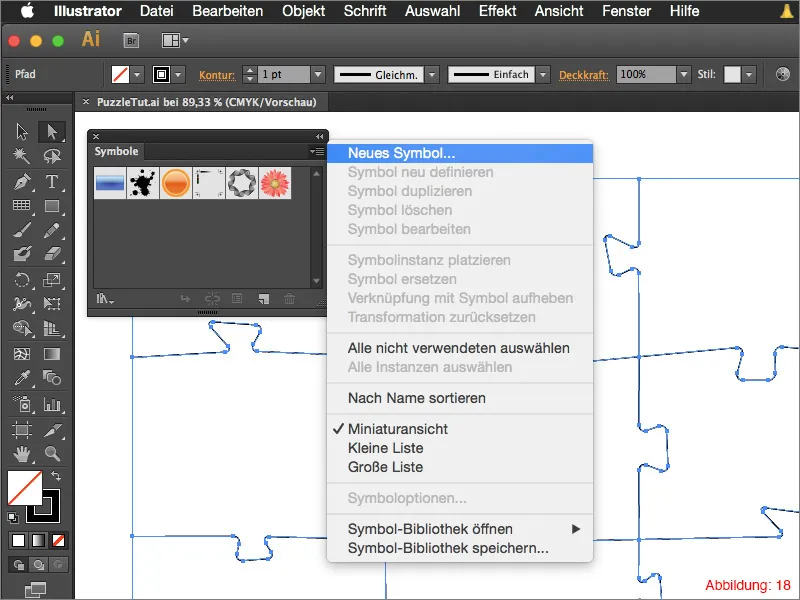
Em seguida, selecione o objeto que deseja salvar como um Símbolo (neste caso, o estado atual do seu quebra-cabeça) e clique na seta na parte superior direita da Paleta de Símbolos. (Consulte a Figura 18).
Aqui você terá a opção de clicar em Novo Símbolo ...
Em seguida, você pode dar um nome apropriado para o seu Símbolo e confirmar com OK.
Antes de salvar sua própria Biblioteca de Símbolos, recomendo excluir os Símbolos padrão do Illustrator. Você pode fazer isso facilmente clicando neles enquanto mantém pressionada a tecla Shift.
Depois de selecionar todos, clique no lixo na parte inferior direita. (Figura 19).
Depois, apenas o seu objeto personalizado deve estar na Paleta de Símbolos. (Consulte a Figura 20).
Clique na seta na Paleta de Símbolos e depois em Salvar Biblioteca de Símbolos ... Aqui você pode escolher um nome adequado para a biblioteca e confirmar com OK.
Para reabrir esta biblioteca em um momento posterior (por exemplo, em outro arquivo), basta clicar na seta na Paleta de Símbolos e selecionar Abrir Biblioteca de Símbolos. Aqui você encontrará a Biblioteca de Símbolos que acabou de salvar. (Figura 22).
Passo 5: Texturizar o quebra-cabeça
Depois de salvar o seu estado atual do quebra-cabeça como um Símbolo, agora podemos começar a adicionar uma imagem sobre as peças do quebra-cabeça. Nos arquivos de trabalho incluídos neste tutorial, há um arquivo chamado "Motiv.pdf". Abra-o no Illustrator e insira seu arquivo do quebra-cabeça.
Em seguida, diminua a opacidade para cerca de 50%, para poder ver as peças do quebra-cabeça através dela. (Figura 23).
Mova sua imagem para que ela fique exatamente no centro do seu quebra-cabeça. Em seguida, retorne a opacidade para 100%.
No próximo passo, você precisará criar uma cópia da sua imagem para cada peça do quebra-cabeça. No meu caso, tenho nove peças e, portanto, preciso de nove cópias.
Garanta que as cópias da sua imagem estejam abaixo das peças do quebra-cabeça na Paleta de Camadas. (Consulte a Figura 24).
Agora abra o grupo de peças do quebra-cabeça e arraste-o para sua camada principal, para que ele não seja mais agrupado.
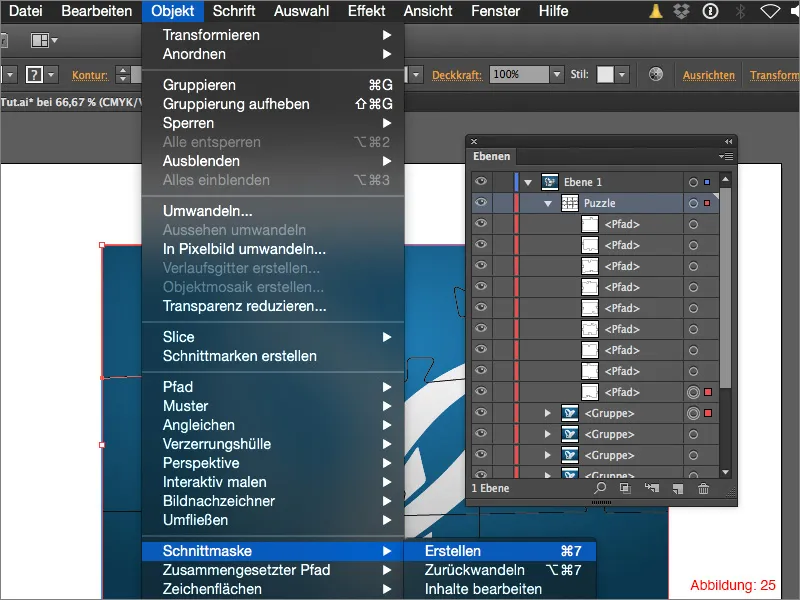
Agora selecione a primeira peça do quebra-cabeça e uma cópia da imagem, mantendo pressionada a tecla Shift, e vá em Objeto>Sobrepor>Máscara de Corte.
O mesmo procedimento deve ser seguido com todas as outras peças do quebra-cabeça. Escolham sempre uma peça e um motivo e criem uma máscara de corte.
Deverá ficar assim (Figura 26):
Passo 6: Detalhes finais
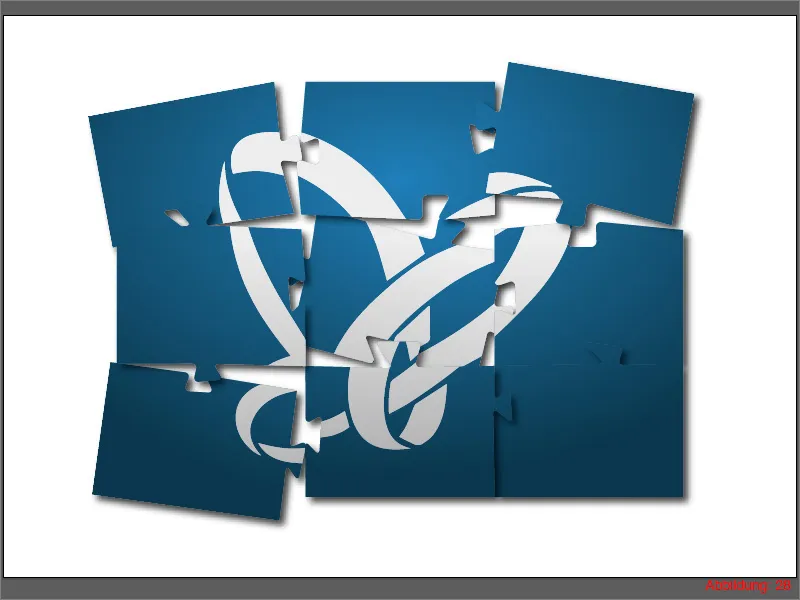
Depois de criarem uma máscara de corte para cada peça do quebra-cabeça, vocês basicamente já terão terminado o seu quebra-cabeça. Porém, como um quebra-cabeça completo geralmente parece um pouco monótono, eu recomendaria que movam algumas peças e talvez até as rotacionem, para que se veja que se trata realmente de um quebra-cabeça com várias peças diferentes (Figura 27).
No estado atual, é difícil distinguir as peças que estão sobrepostas umas das outras, então agora vamos adicionar uma sombra ao quebra-cabeça todo. Selecione tudo com Command ou Ctrl+A e vá em Efeito>Filtro de Estilização>Sombra. Confirme a janela subsequente com OK.
Seu quebra-cabeça está completo. (Figura 28).
Considerações finais:
Agora chegamos ao fim deste tutorial. Espero que tenham se divertido e agora consigam criar um belo quebra-cabeça. Se ainda houver algo que não está claro, por favor me escrevam nos comentários abaixo deste tutorial. Eu tentarei responder a essas perguntas o mais breve possível. Caso contrário, ficaria muito feliz com um feedback geral.
Continuem criativos …
Julian


