Os botões CTA, ou botões "call to action", são cruciais para o sucesso da sua presença em linha. São responsáveis pela forma como os visitantes interagem com o seu sítio e pelas acções que realizam. Se pretende despertar o interesse e levar o seu grupo-alvo a realizar uma ação desejada, o design e a personalização destes botões são fundamentais. Aqui pode descobrir como editar eficazmente os botões de CTA para aumentar a sua taxa de conversão.
Informações importantes
- Os botões de CTA são elementos centrais para controlar as acções dos utilizadores num sítio Web.
- Um design apelativo pode aumentar significativamente a taxa de interação.
- As diferentes opções de personalização, como a cor, o tamanho, o texto e as animações, permitem-lhe adaptar os botões às suas necessidades.
Guia passo-a-passo
1. Começar a editar botões de CTA
Em primeiro lugar, é necessário abrir a interface de utilizador na qual os botões de CTA são editados. Normalmente, pode encontrá-la no backend do seu sítio Web ou no editor que está a utilizar. Deverá ver o botão que pretende personalizar.

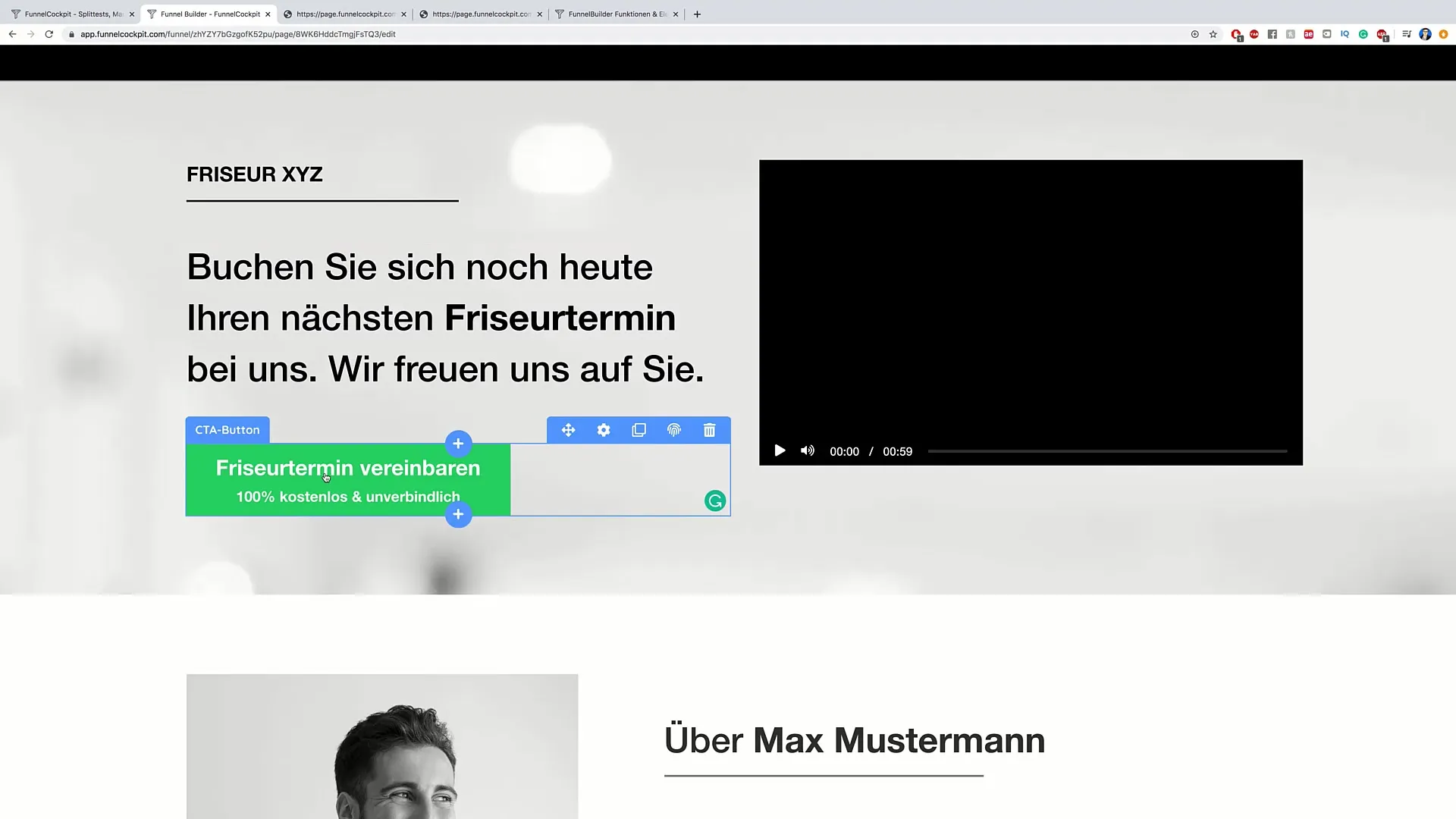
2. Escolher o botão de CTA correto
Identifique o botão que pretende personalizar. No nosso exemplo, queremos otimizar um botão para marcar uma ida ao cabeleireiro. Clique uma vez no botão para abrir as opções de edição.
3. Personalização do alvo
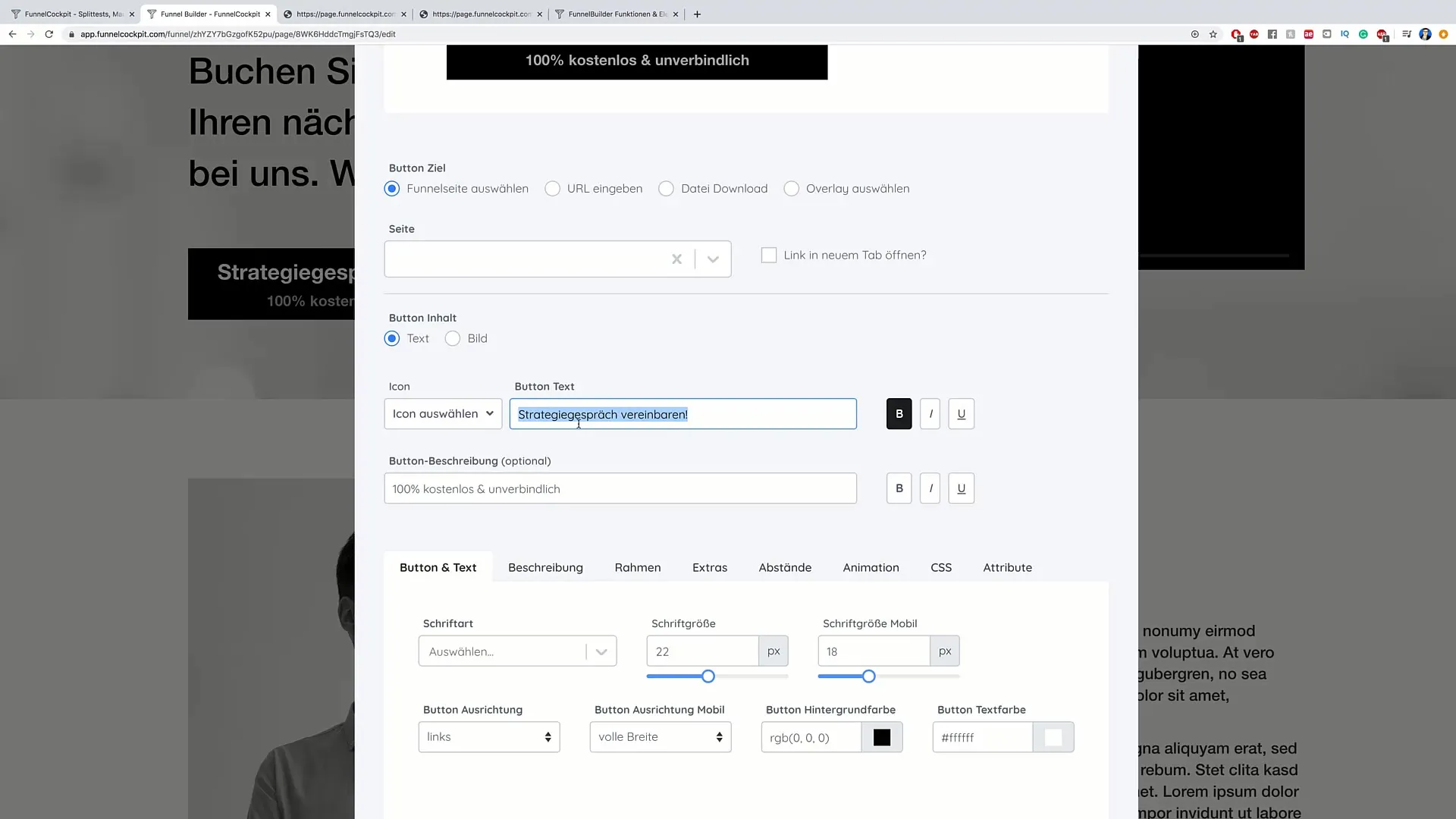
Depois de ter selecionado o botão, pode especificar para onde os utilizadores são levados quando clicam nele. Existem opções como a ligação a uma página específica ou o acionamento de um download. Escolha o que melhor se adequa ao seu objetivo.

4. Editar o conteúdo do botão
O texto do seu botão é um dos factores mais decisivos para a sua eficácia. Clique no texto do botão e altere-o para uma mensagem que seja clara e motivadora. Por exemplo: "Marcar uma consulta no cabeleireiro" poderia ser mais bem embalado.

5. personalizar o design do botão
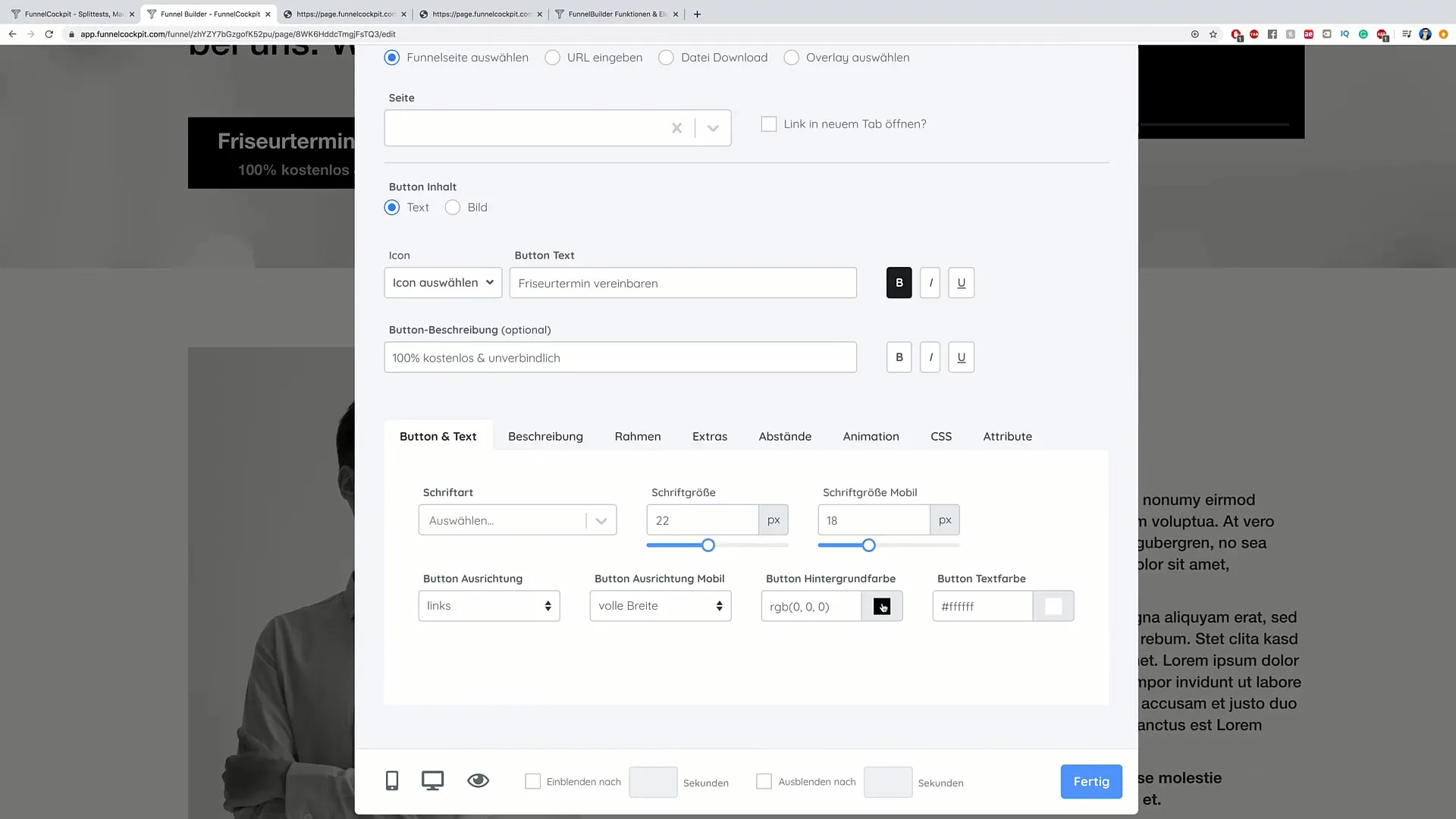
Agora pode alterar o design visual do botão. Pense nas cores e tipos de letra que são apelativos para o seu grupo-alvo. Uma cor apelativa pode ajudar a atrair a atenção, enquanto o tipo de letra deve ser claro e legível. Pode alterar o tipo de letra, o tamanho da letra e até o estilo.

6. editar a cor do botão
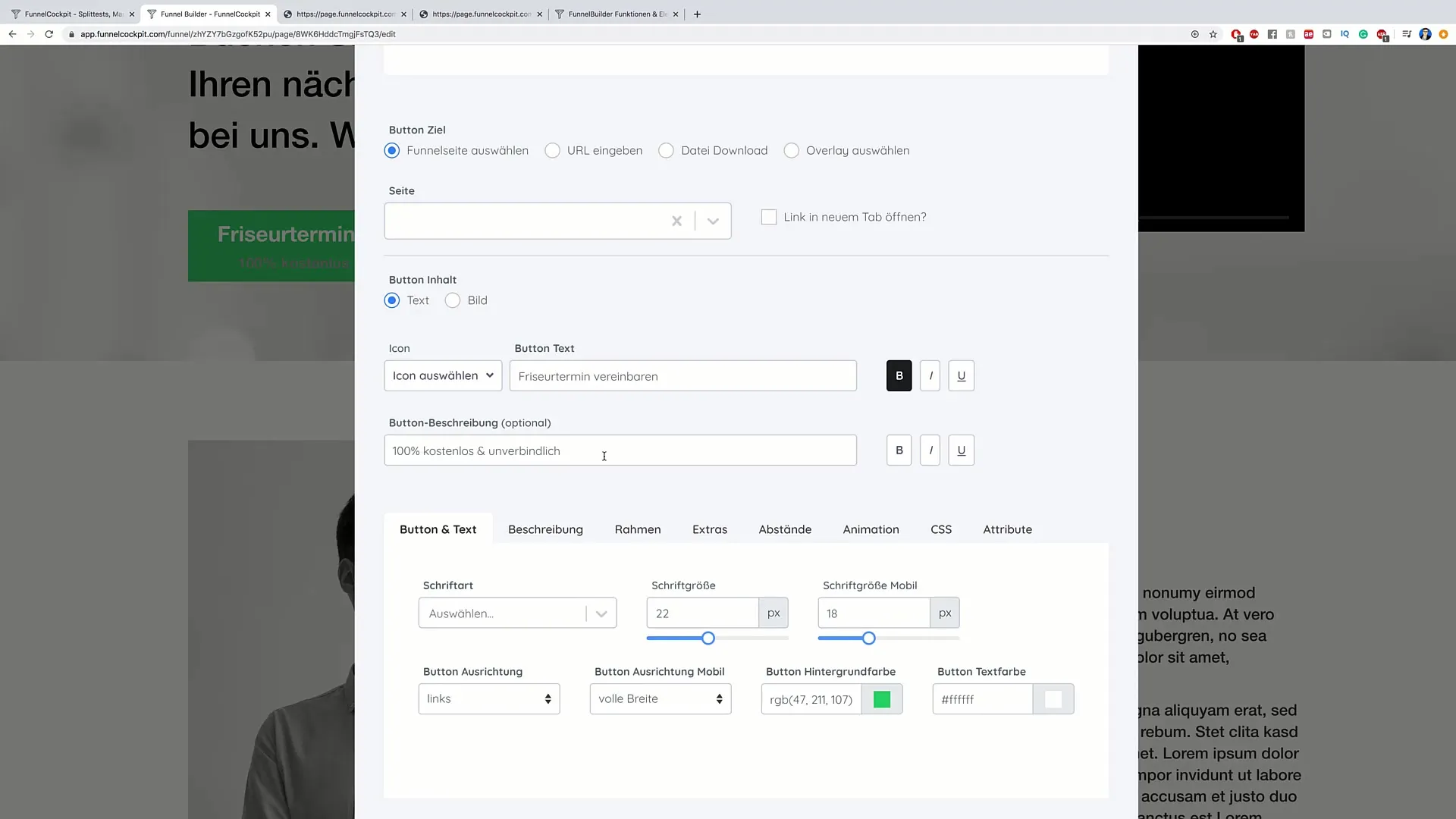
A cor do seu botão desempenha um papel importante na forma como este chama a atenção. Clique nas opções de cor para ajustar a cor do botão. Uma cor verde vibrante pode ser uma boa escolha para fazer sobressair o botão.

7. Composição da moldura
Uma moldura pode ajudar o botão a destacar-se melhor dos outros conteúdos. Pode escolher a espessura e o estilo do contorno - por exemplo, um contorno tracejado ou sólido.
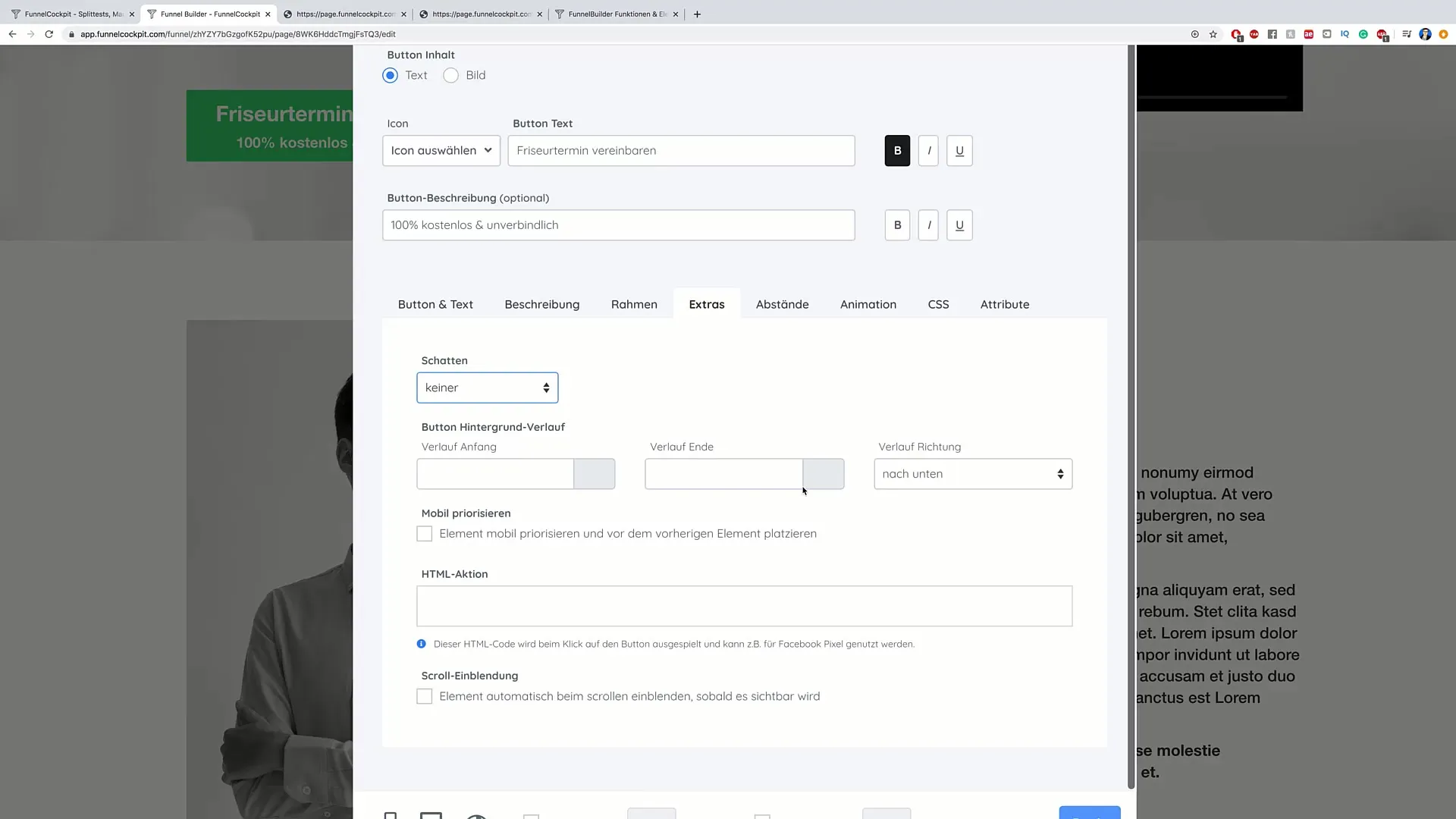
8. Adicionar sombras e efeitos
Pode dar profundidade ao seu botão adicionando efeitos de sombra. Estes pequenos detalhes podem melhorar a experiência do utilizador. Certifique-se de que a sombra não é demasiado dominante para não prejudicar a legibilidade do botão.

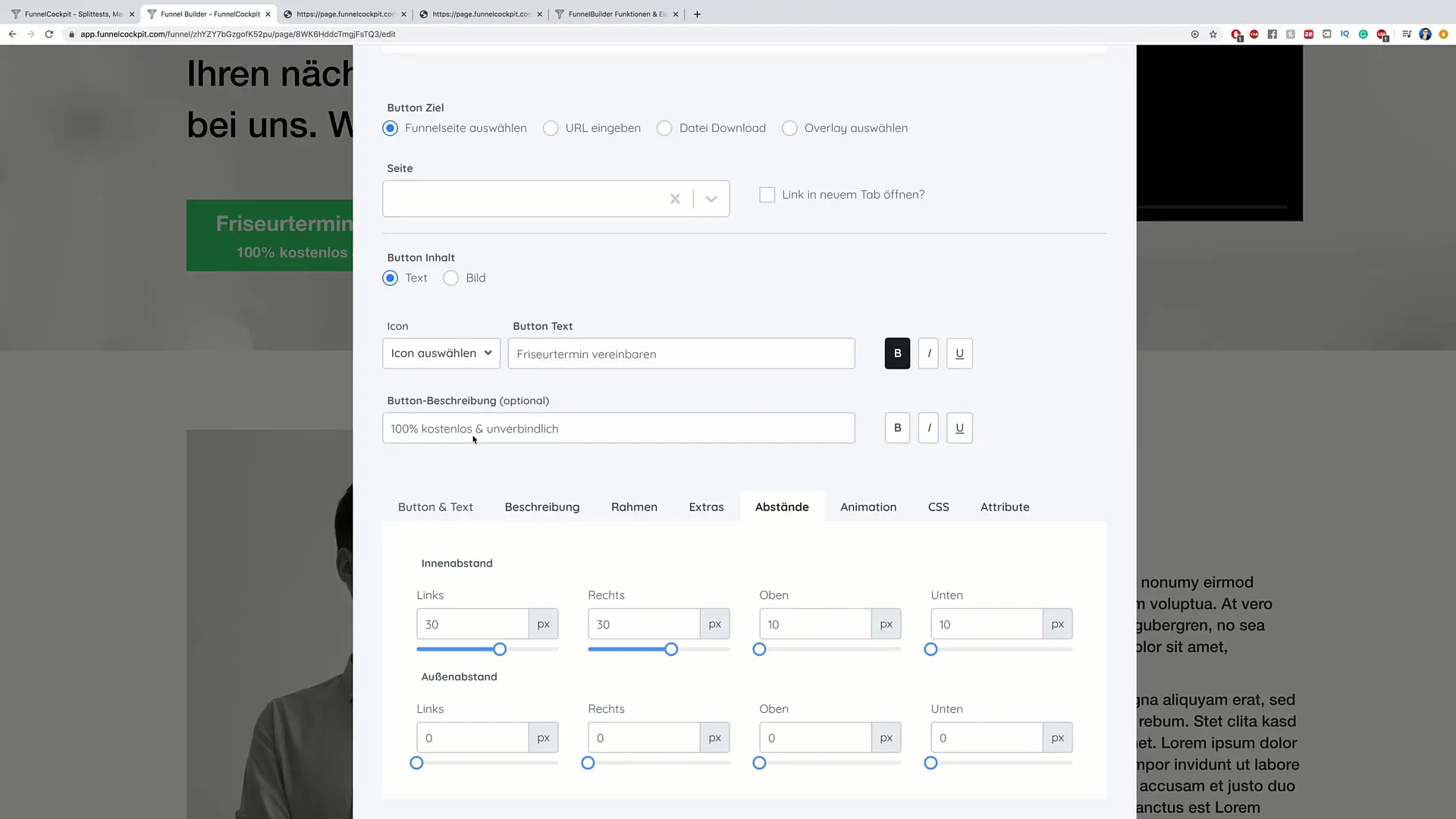
9. Ajustar o espaçamento e a disposição
A posição do botão e a distância em relação a outros conteúdos também são importantes. Pode ajustar facilmente o espaçamento para garantir que o botão não fica demasiado próximo de outros elementos e permanece claramente visível.

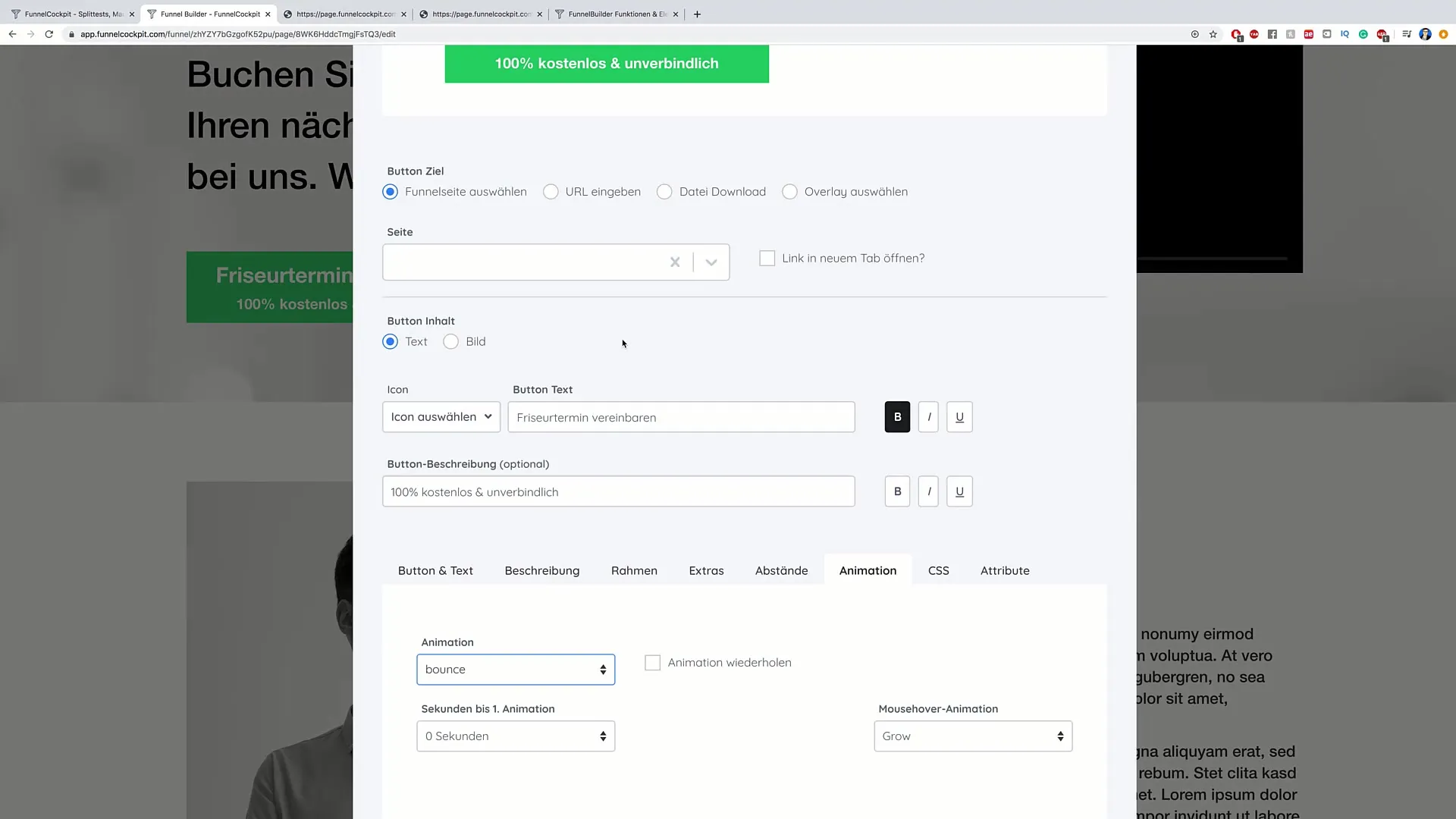
10. adicionar animações
As animações podem ajudar a aumentar o envolvimento do utilizador. Considere a possibilidade de adicionar uma animação simples de ressalto ou de balanço para tornar o botão mais animado e apelativo. Basta ir às definições de animação e selecionar a sua opção preferida.

11. Rever e guardar as alterações
Depois de ter efectuado todos os ajustes, clique em "Concluído" e guarde as alterações. Agora, pode ver o botão atualizado no seu sítio Web e verificar se corresponde às suas expectativas.

12. testar a funcionalidade
Depois de guardar as alterações, é boa ideia clicar no botão e verificar se ele redirecciona os utilizadores para a página correta. Este passo garante que tudo funciona como planeado.

Resumir
A edição dos botões de CTA é uma forma simples mas eficaz de aumentar a interação dos utilizadores no seu sítio Web. Ao personalizar o conteúdo, o design e a funcionalidade, pode garantir que os seus botões não só têm bom aspeto, como também funcionam eficientemente. Experimente diferentes estilos e funções para descobrir o que melhor se adequa ao seu grupo-alvo.


