Eis é como a espiral tridimensional se parece quando enrolada em torno de um objeto (ver Figura 01). Mas agora chega de conversa. Divirta-se com o tutorial ... :-.
Parte 1: Espiral 2D
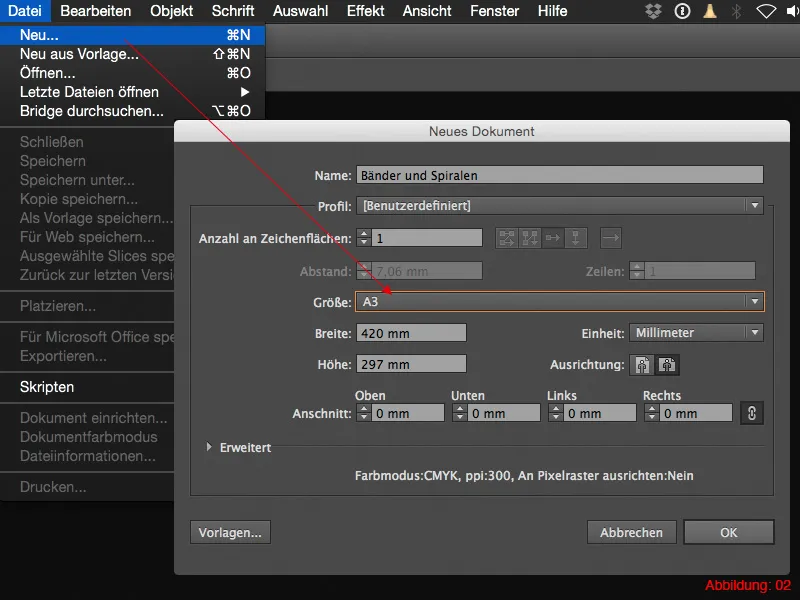
Antes de começarmos diretamente, você deve criar uma nova área de trabalho no Illustrator. Para fazer isso, vá em Arquivo>Novo e escolha um formato DIN A3 no modo paisagem. Em seguida, confirme com OK. (Figura 02).
Depois de criar uma nova área de trabalho, a primeira coisa a fazer é criar um pilar retangular. É em torno desse pilar que a espiral 2D será envolvida.
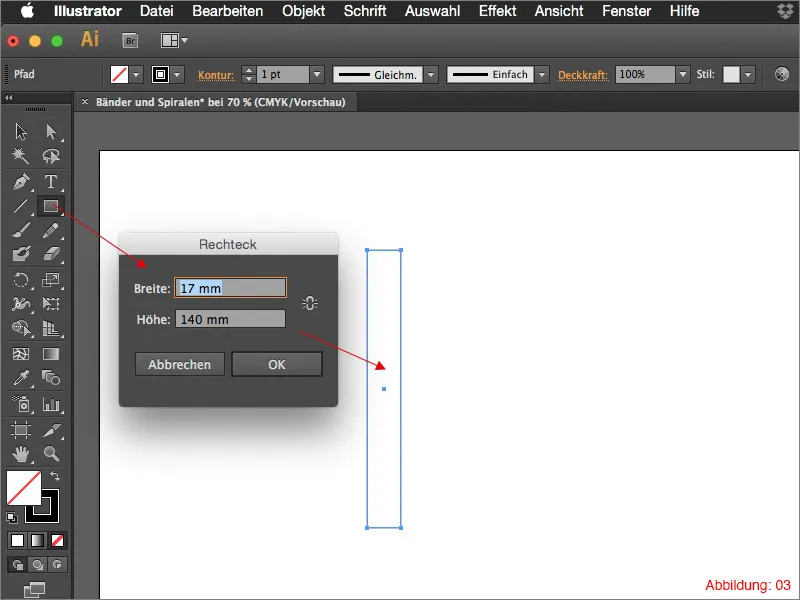
Pegue a Ferramenta Retângulo e clique em qualquer lugar da área de trabalho. Em seguida, abrirá uma janela onde você pode inserir o tamanho do seu retângulo. Escolha um tamanho de 17x140mm e confirme com OK. (Figura 03).
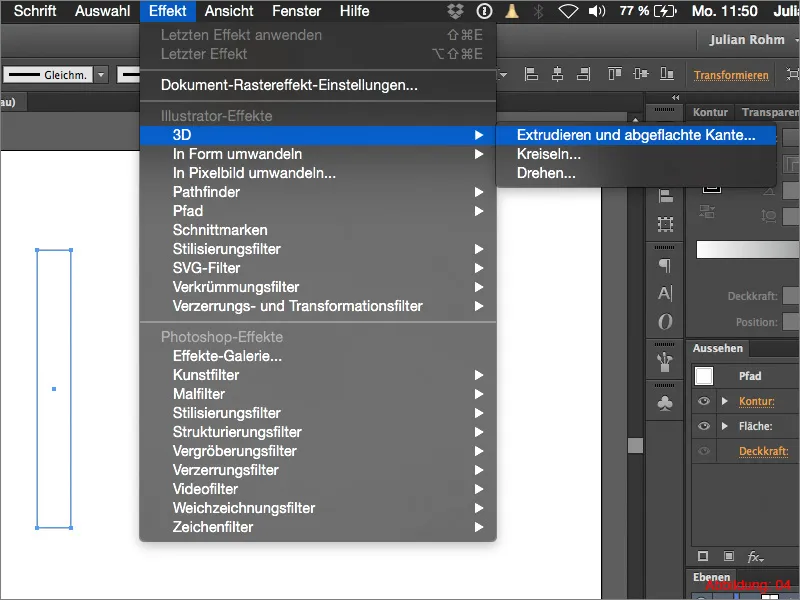
Para transformar este retângulo em um objeto tridimensional, você precisa aplicar o comando de Extrusão nele. Para isso, vá em Efeito>3D>Extrudir e Biselar... (Figura 04).
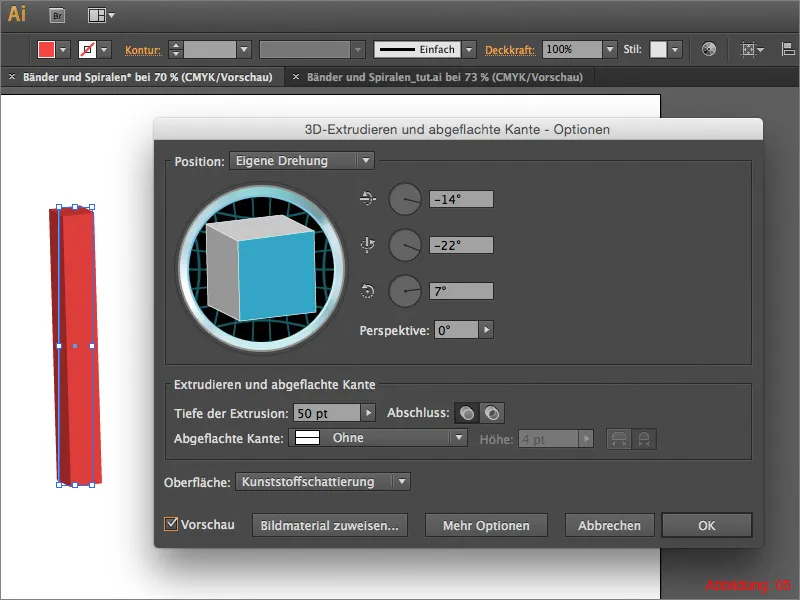
No diálogo a seguir, você pode ajustar todas as configurações para a representação 3D. O mais importante aqui é a Profundidade da Extrusão. Defina um valor mínimo de 50pt aqui. O ângulo pode ser escolhido relativamente livremente. Apenas certifique-se de que o pilar ainda esteja mais ou menos reto para cima.
Em seguida, você pode confirmar com um clique em OK.
O pilar 3D que acabou de ser criado pode ser ocultado na Paleta de Camadas por enquanto ou simplesmente movido para o lado. Agora vamos nos concentrar no elemento principal da espiral 2D.
Como precisamos trabalhar com precisão no próximo passo para garantir que a espiral seja realmente ajustada, você deve usar uma ferramenta que muitos usuários do Illustrator nem conhecem ou simplesmente evitam, pois isso torna a área de trabalho muito confusa. Estou falando do chamado Grade. Você pode ativar a Grade clicando em Visualizar>Mostrar Grade. Alternativamente, você também pode usar o atalho Command+< (no PC: Control+<).
Em seguida, sua área de trabalho deve parecer com isso (ver Figura 07):
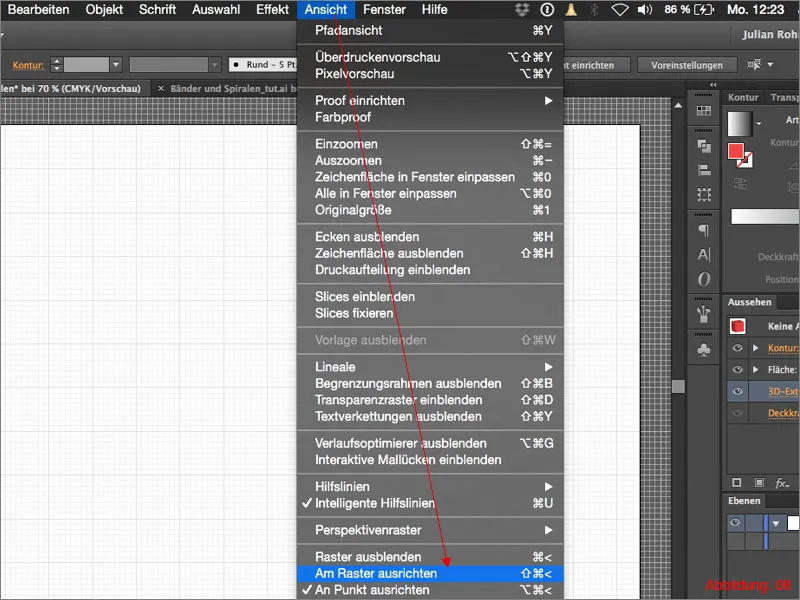
Para aumentar ainda mais a precisão ao trabalhar com a Grade, você deve ativar a função de Alinhar na Grade. Você pode fazer isso facilmente em Visualizar>Alinhar na Grade. (Figura 08).
Com este comando, cada subdivisão na Grade é percebida como um objeto separado e o cursor se encaixa automaticamente lá, similarmente às Linhas-Guia Inteligentes.
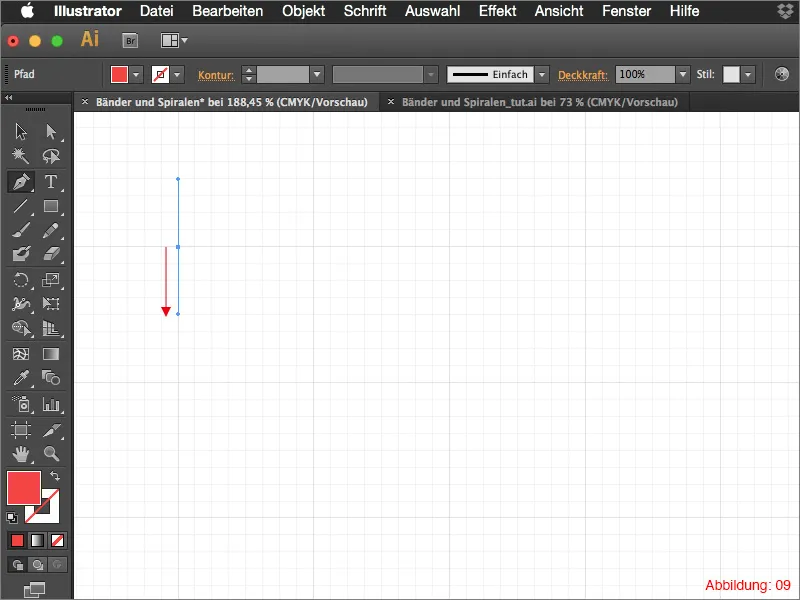
Clique com a Ferramenta Caneta em um ponto de canto (canto superior esquerdo) de uma grande telha na Grade e, mantendo o botão do mouse pressionado, desenhe uma tangente vertical que equivale a quatro pequenas caixas (veja Figura 09).
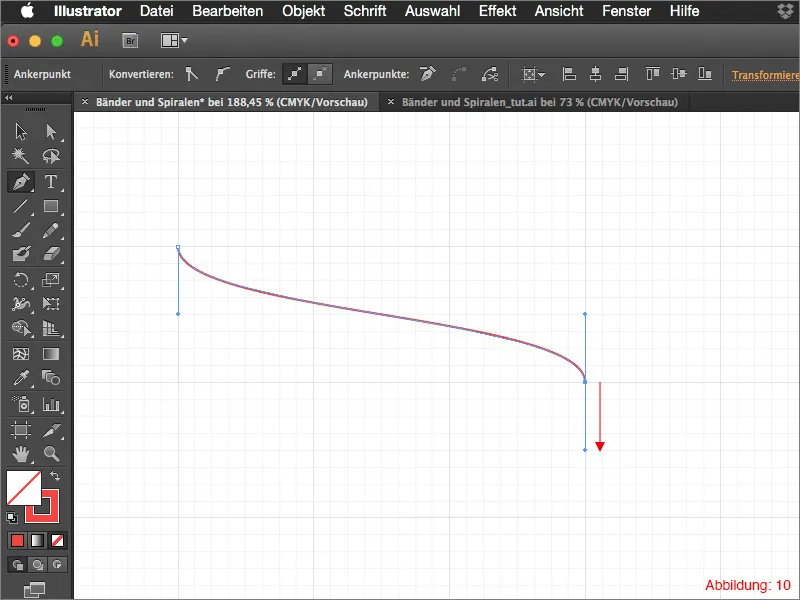
Em seguida, vá três grandes caixas para a direita e desenhe outra tangente que seja de quatro pequenas caixas (desta vez na extremidade inferior direita). Em seguida, deve ficar assim para você (veja Figura 10):
Agora, pegue a Ferramenta de Seleção (cursor preto) na Barra de Ferramentas e clique enquanto mantém pressionada a tecla Alt no Caminho recém-criado.
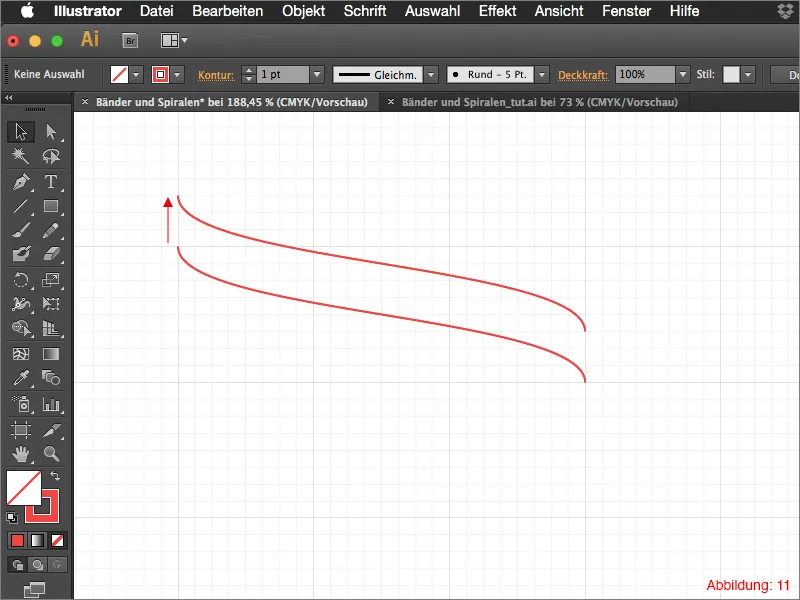
Arraste este Caminho exatamente três pequenas caixas para cima e solte o mouse. Como você manteve pressionada a tecla Alt, uma cópia foi criada, enquanto o Caminho original não foi alterado. Deve ficar mais ou menos assim para você agora (veja Figura 11):
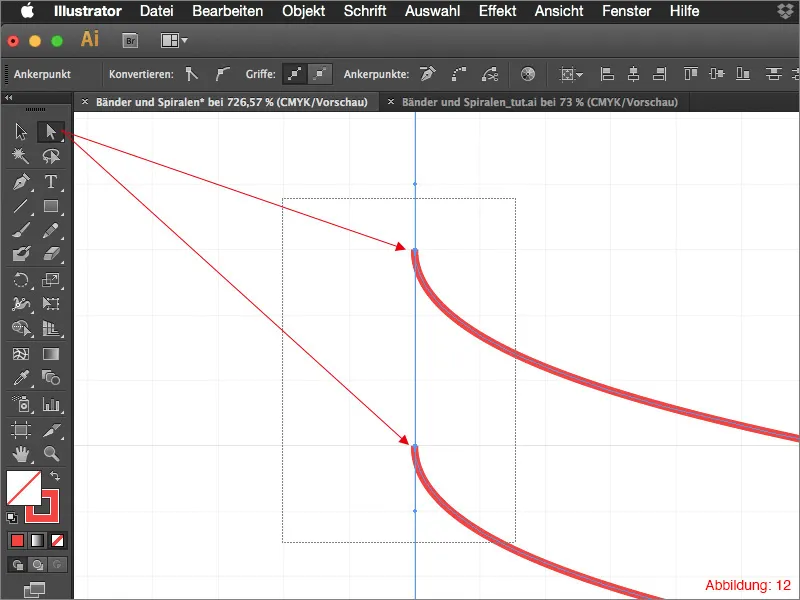
Agora você precisa da Ferramenta de Seleção Direta. Marque com ela os dois pontos do caminho marcados na Figura 12.
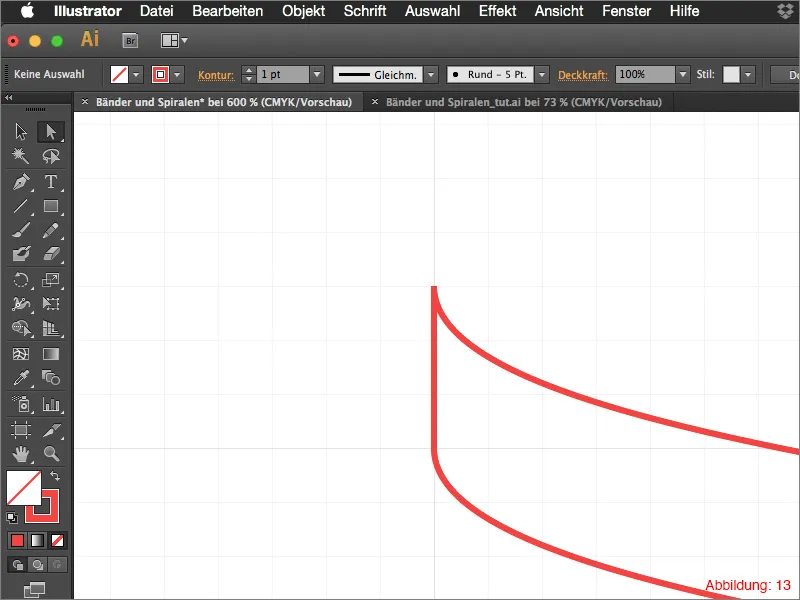
Em seguida, basta usar o atalho Command+J (no PC: Control+J) para conectar esses dois pontos do caminho (Figura 13).
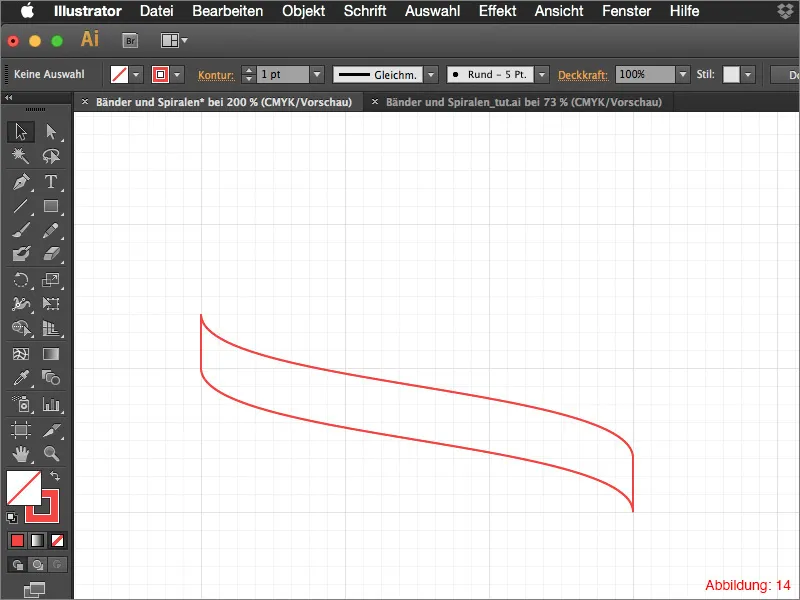
Você também precisa fazer o mesmo com os outros dois pontos do caminho. Após isso, você deve ter um Caminho completamente fechado (veja Figura 14).
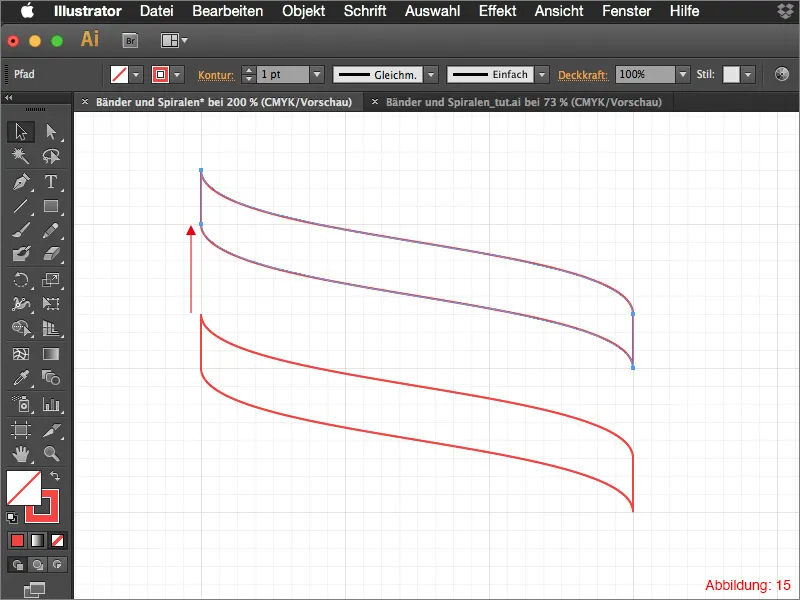
Selecionem o caminho recém-criado e movam-no para cima cinco pequenos quadrados mantendo pressionada a tecla Alt (para criar uma cópia) (consulte a Figura 15).
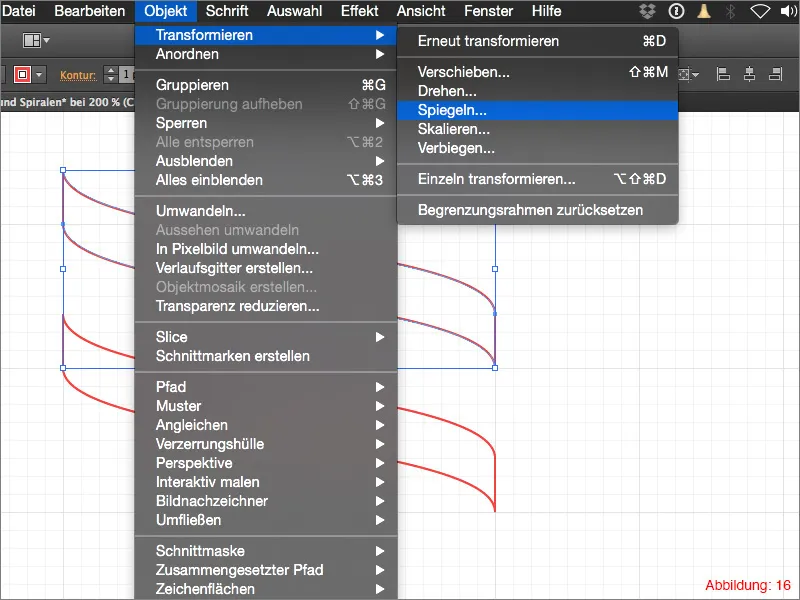
Para transformar isso finalmente numa espiral reconhecível, só precisam espelhar o vosso elemento superior mais uma vez. Vão para Objeto>Transformar>Espelhar... Escolham Vertical na janela seguinte e confirmem com OK.
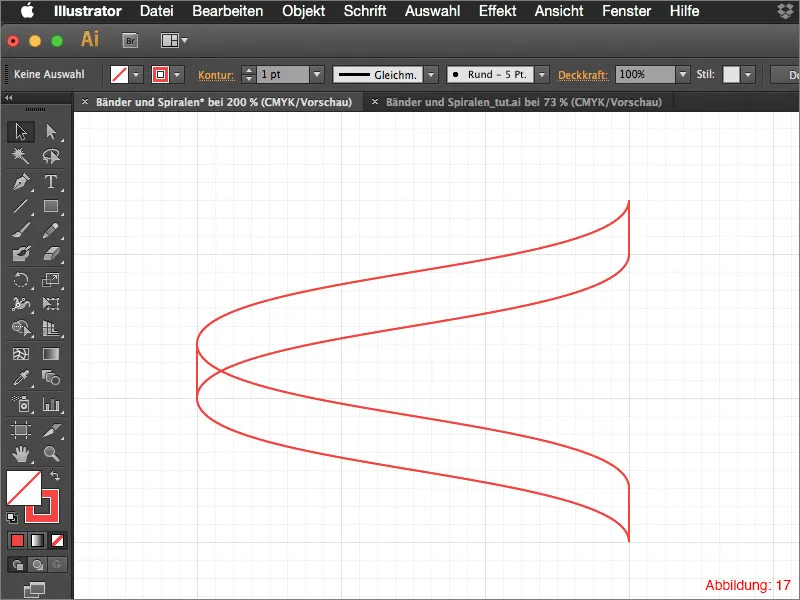
Agora deverá ter este aspeto (Figura 17):
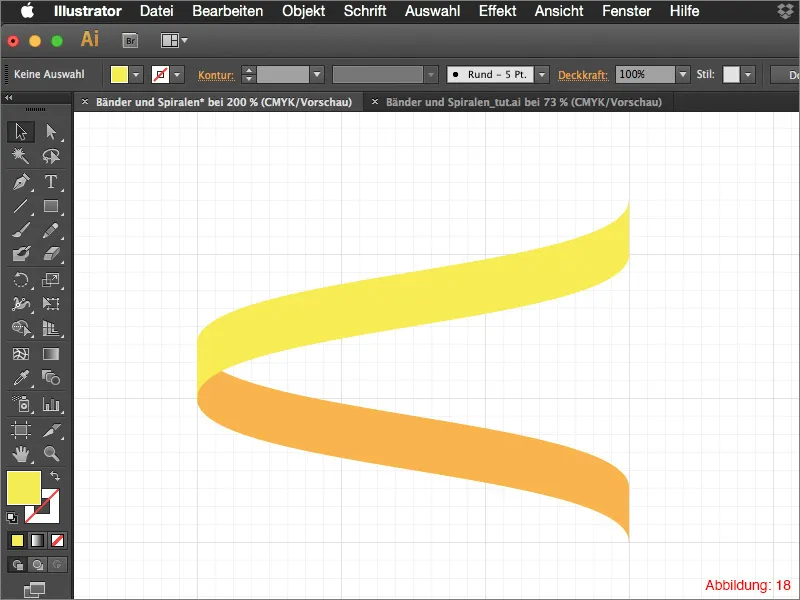
Agora é hora de adicionar um pouco de cor para realçar ainda mais o caráter 3D. Para este tutorial, preparei dois valores CMYK.
• Amarelo: CMYK - 5/0/90/0
• Laranja: CMYK - 0/35/85/0
Coloram o vosso elemento espiral inferior no laranja e o superior no tom amarelo (consulte a Figura 18). Essa diferença de cor dará mais profundidade ao conjunto.
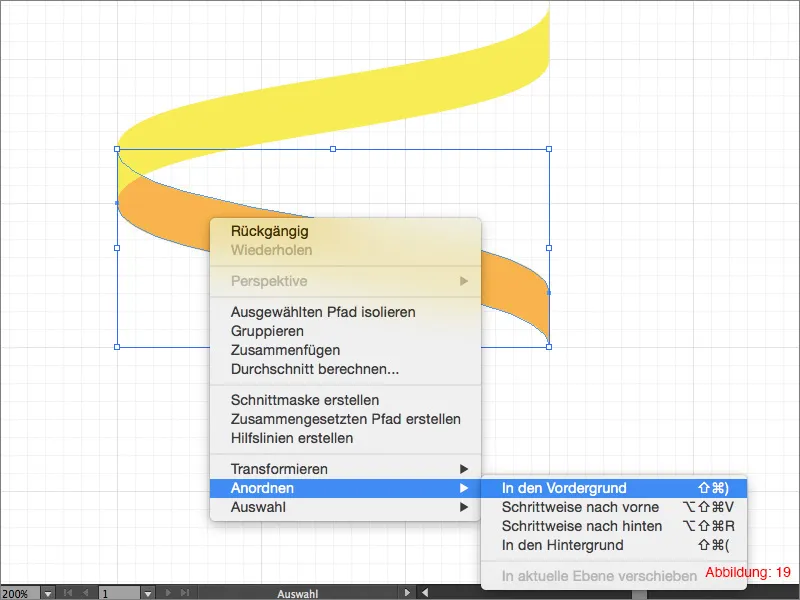
Como o elemento laranja provavelmente está no fundo agora, devem trazê-lo para o primeiro plano. A melhor forma de fazer isso é clicando com o botão direito no elemento laranja e selecionando Organizar>Para Primeiro Plano. (Figura 19).
Depois, devem agrupar ambos os elementos com Comando/Ctrl+G.
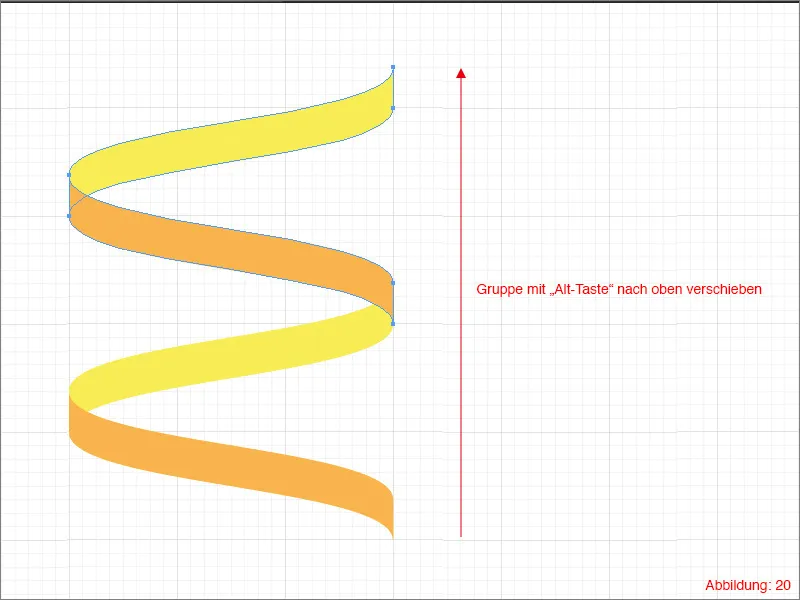
Em seguida, movam todo o grupo para cima com a Ferramenta de Seleção. Novamente, mantenham pressionada a tecla Alt para criar uma cópia do grupo. Movam até que ambos os grupos se completem perfeitamente. Os elementos devem encaixar-se na grade, então isso não deve representar problema.
A seguir, deverá ter este aspeto (Figura 20):
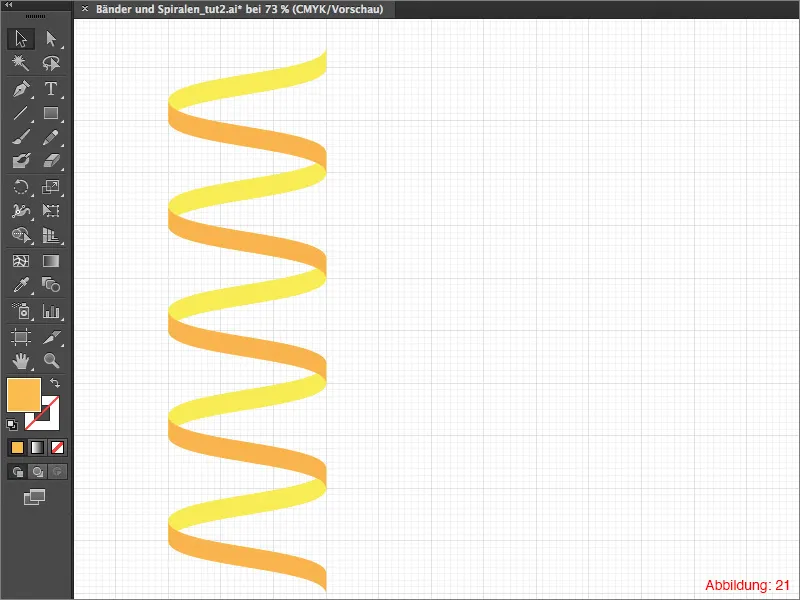
Com o atalho Comando/Ctrl+D, podem repetir todo o processo mais três vezes (Figura 21).
A vossa espiral está pronta.
Agora é hora de trazer de volta o pilar que criaram anteriormente.
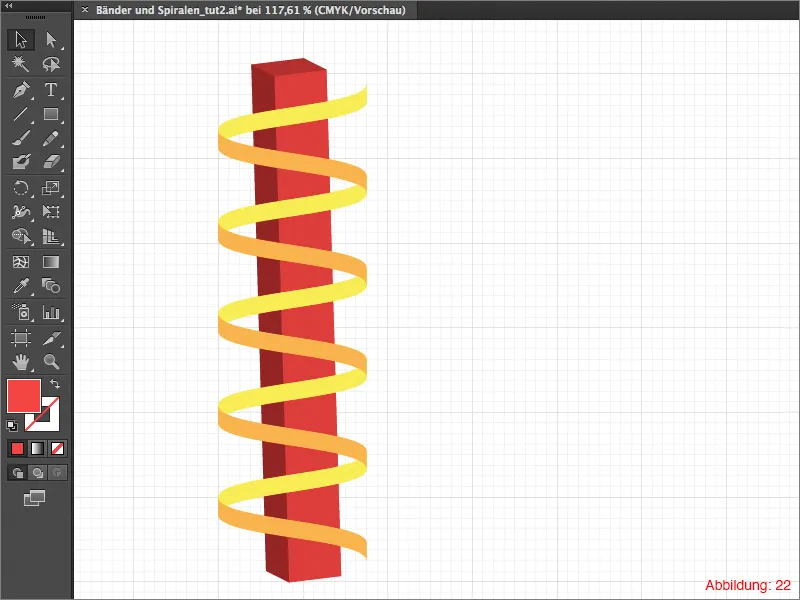
Coloquem-no mais ou menos no centro da vossa espiral (Figura 22). Podem redimensionar a espiral conforme desejarem.
Mas como colocar este pilar dentro da espiral?
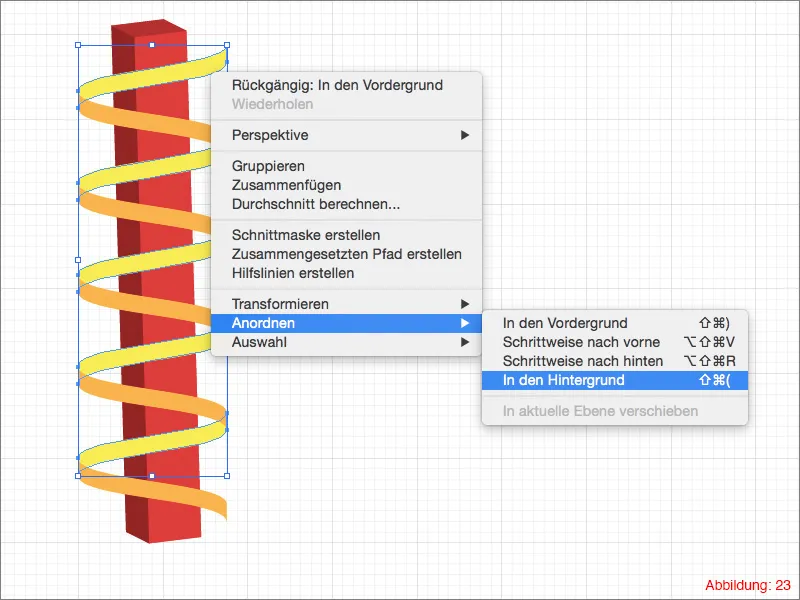
Isso na verdade não é difícil... Primeiro, selecionem toda a espiral e desagrupem todas as grupos com Comando/Ctrl+Shift+G. Por fim, selecionem todos os elementos amarelos mantendo pressionada a tecla Shift e coloquem-nos para atrás através de Objeto>Organizar>Para Trás.
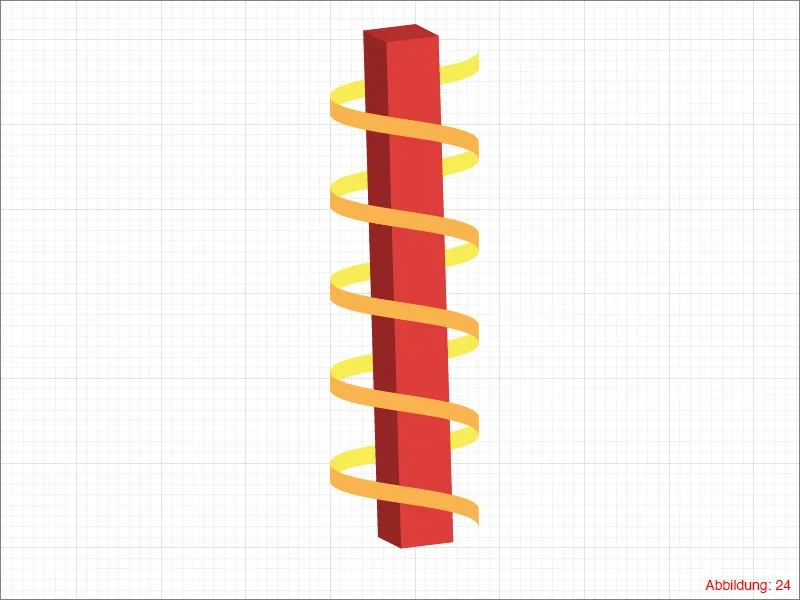
E lá está, o vosso pilar está dentro da espiral (Figura 24).
Parte 2: Variação 3D
Depois de termos construído uma espiral com efeito tridimensional a partir de elementos 2D na primeira parte do tutorial, gostaria de vos mostrar agora, na Parte 2, outro efeito usando as funções 3D do Illustrator. Não precisam de criar uma nova área de trabalho específica para isso. Basta criarem uma nova camada no Illustrator.
Peguem na Ferramenta de Retângulo e criem um retângulo que seja três quadrados grandes de largura e dois de altura (Presumo que ainda tenham a grade da Parte 1 visível). (Consultem a Figura 25).
Devem agora copiar este retângulo quatro vezes e empilhá-los uns sobre os outros com um espaçamento de dois pequenos quadrados (Ver Figura 26).
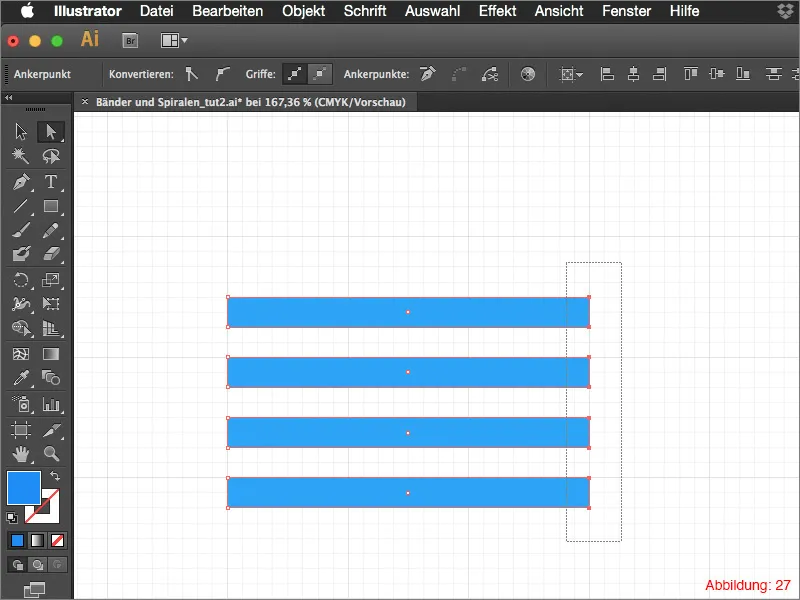
A seguir, precisam da Ferramenta de Seleção Direta. Seleccionem todos os pontos do caminho do lado direito (Ver Figura 27).
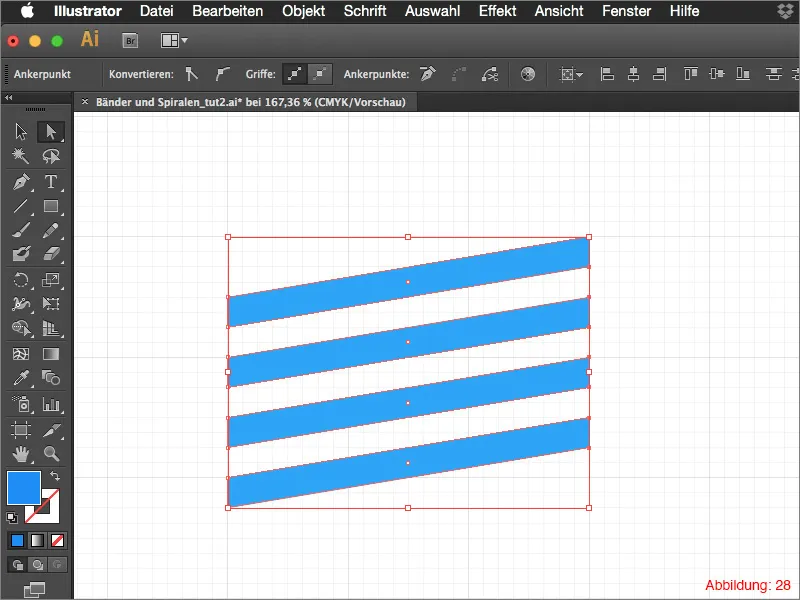
Movam estes pontos do caminho para cima quatro pequenos quadrados (Ver Figura 28).
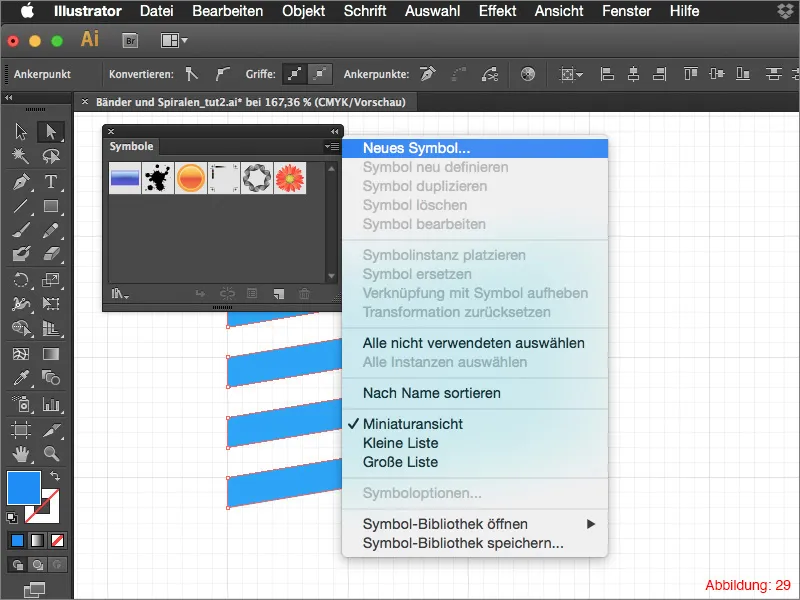
Para trabalhar com esta construção toda, temos de guardá-la como um símbolo. Para isso, ativem a paleta de símbolos em Janela>Símbolos.
Cliquem no pequeno ícone no canto superior direito e escolham Novo Símbolo... (Figura 29).
Atribuam um nome e confirmem com OK.
Agora peguem na Ferramenta de Elipse e criem uma elipse do tamanho de quatro quadrados grandes (Figura 30).
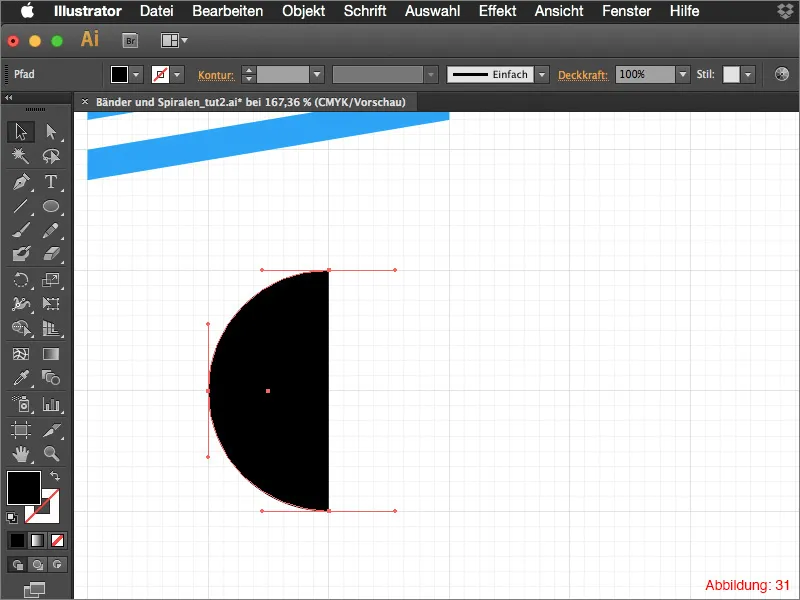
Apague o ponto de caminho direito com a Ferramenta de Seleção Direta, deixando apenas meia elipse (Figura 31).
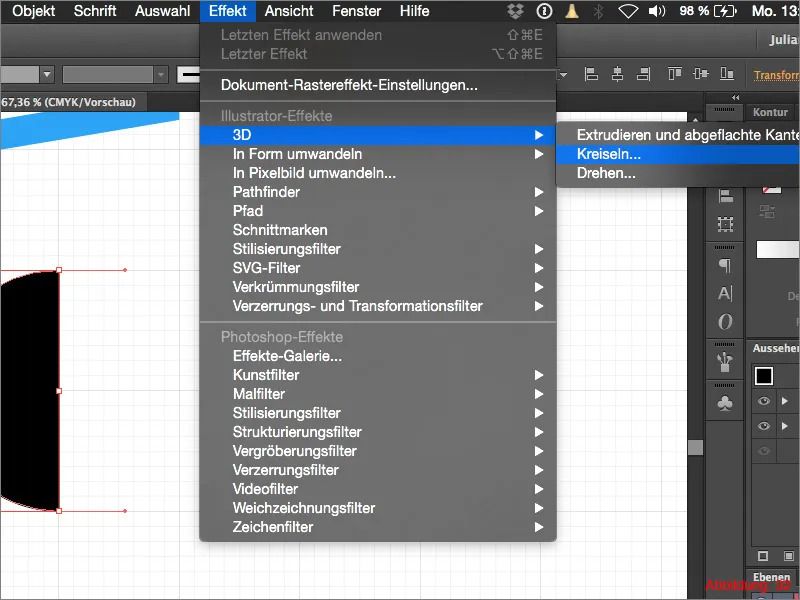
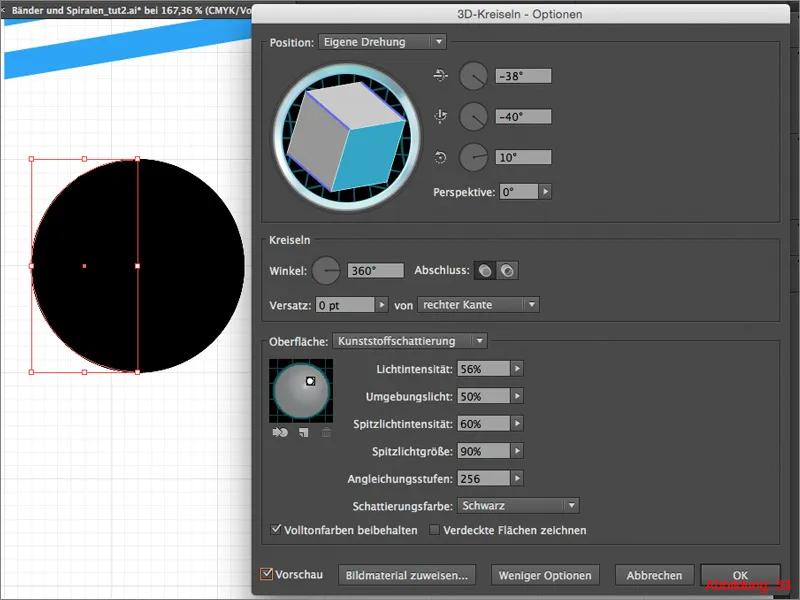
Em seguida, vá para Efeito>3D>Girar …
Vocês podem adotar as configurações de iluminação diretamente da Figura 33 ou ajustá-las como preferirem.
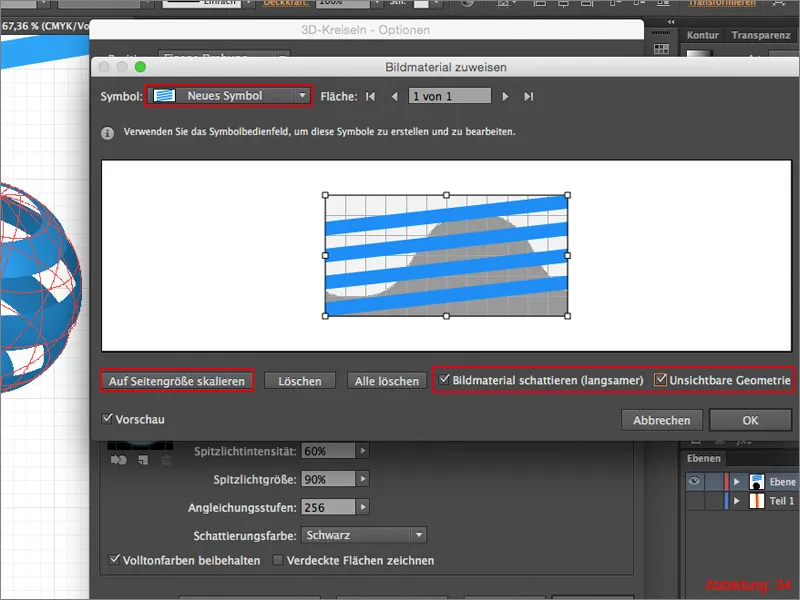
Agora é importante pressionar o botão Atribuir Material de Imagem. Na janela seguinte, escolham o símbolo previamente salvo e dimensionem para o tamanho da página. O mais importante é marcar as opções de Sombreamento de Material de Imagem e Geometria Invisível (Figura 34).
Depois, cliquem em OK.
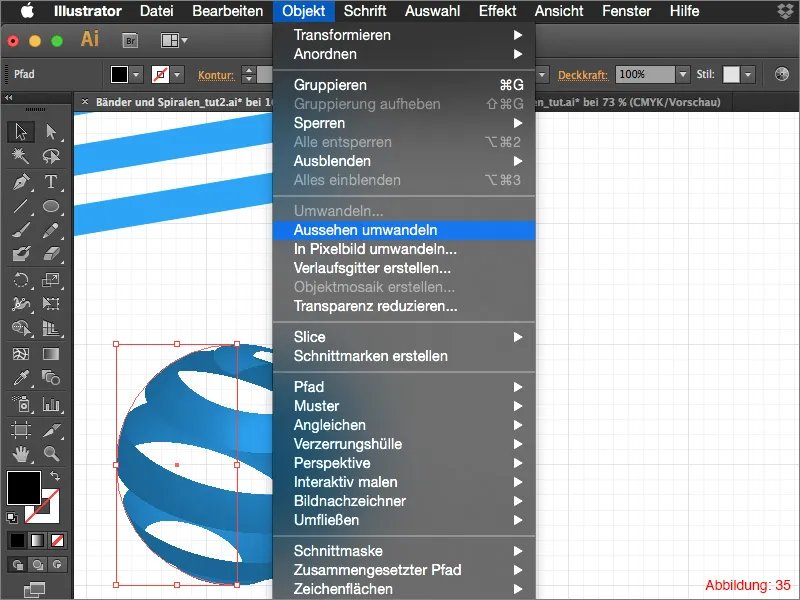
Antes de podermos inserir um objeto nesta "legal" esfera espiral, precisamos converter este objeto 3D. Isso é feito através de Objeto>Expandir Aparência.
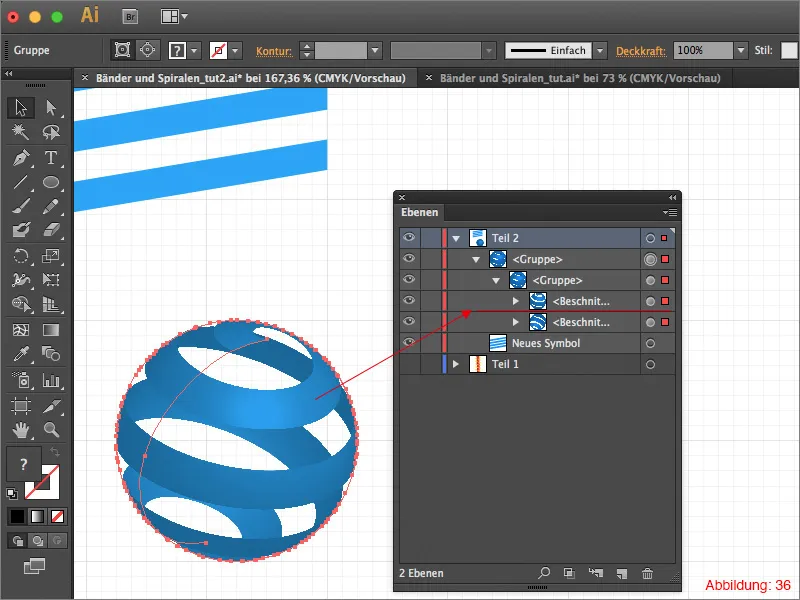
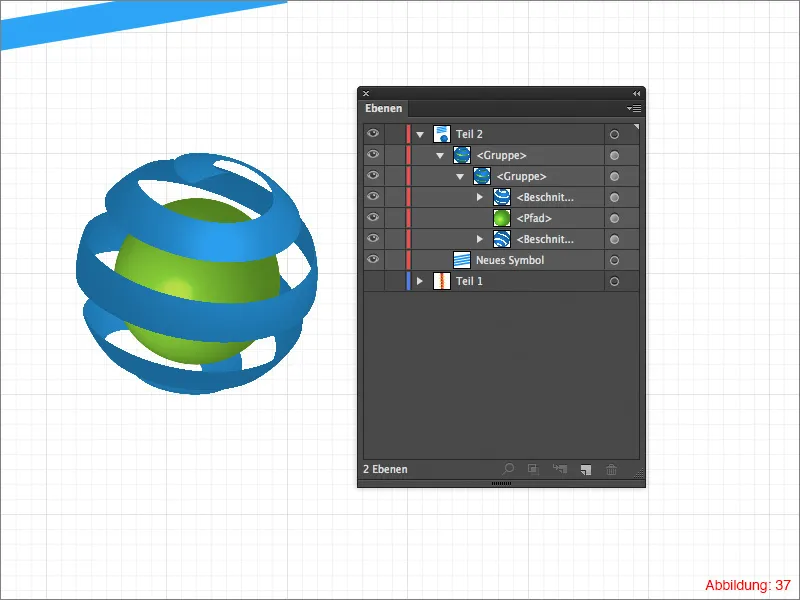
Na Paleta de Camadas agora vocês encontrarão um grupo com os elementos da esfera espiral. Se desejarem colocar um objeto lá, basta arrastá-lo para esse local (veja Figura 36) na Paleta de Camadas.
Não preciso mais explicar como criar uma esfera dessa forma (Figura 37) ... basta usar novamente o efeito Girar 3D.
Conclusão:
Chegamos ao fim deste tutorial. Espero que tenham se divertido e pego algumas dicas úteis.
Se tiverem mais alguma dúvida sobre este tema, fiquem à vontade para escrever nos comentários abaixo deste tutorial. Farei o possível para responder o mais rápido possível.
Até logo e mantenham-se criativos.
Julian


