A aquisição de clientes é de importância fulcral no marketing digital. Um dos métodos mais recentes para a aquisição de contactos é a utilização de ferramentas de crescimento, especialmente ferramentas de crescimento de barras. Estas ferramentas permitem-lhe chegar a novos clientes através do seu sítio Web de uma forma cativante. Este guia irá mostrar-lhe como configurar eficazmente a sua própria ferramenta de crescimento de barras.
Principais conclusões
- As ferramentas de crescimento são úteis para atrair novos clientes potenciais através de sítios Web.
- Com uma ferramenta de crescimento de barras, pode colocar uma barra apelativa no topo do seu sítio Web.
- As opções de personalização da ferramenta são extensas, incluindo texto, cores e comportamento dos botões.
Guia passo-a-passo para criar uma ferramenta de crescimento de barras
Para criar uma ferramenta de crescimento de barras, siga estes passos. Vou fornecer-lhe um guia pormenorizado para que não perca nenhuma informação importante.
Primeiro passo: Acesso às ferramentas de crescimento
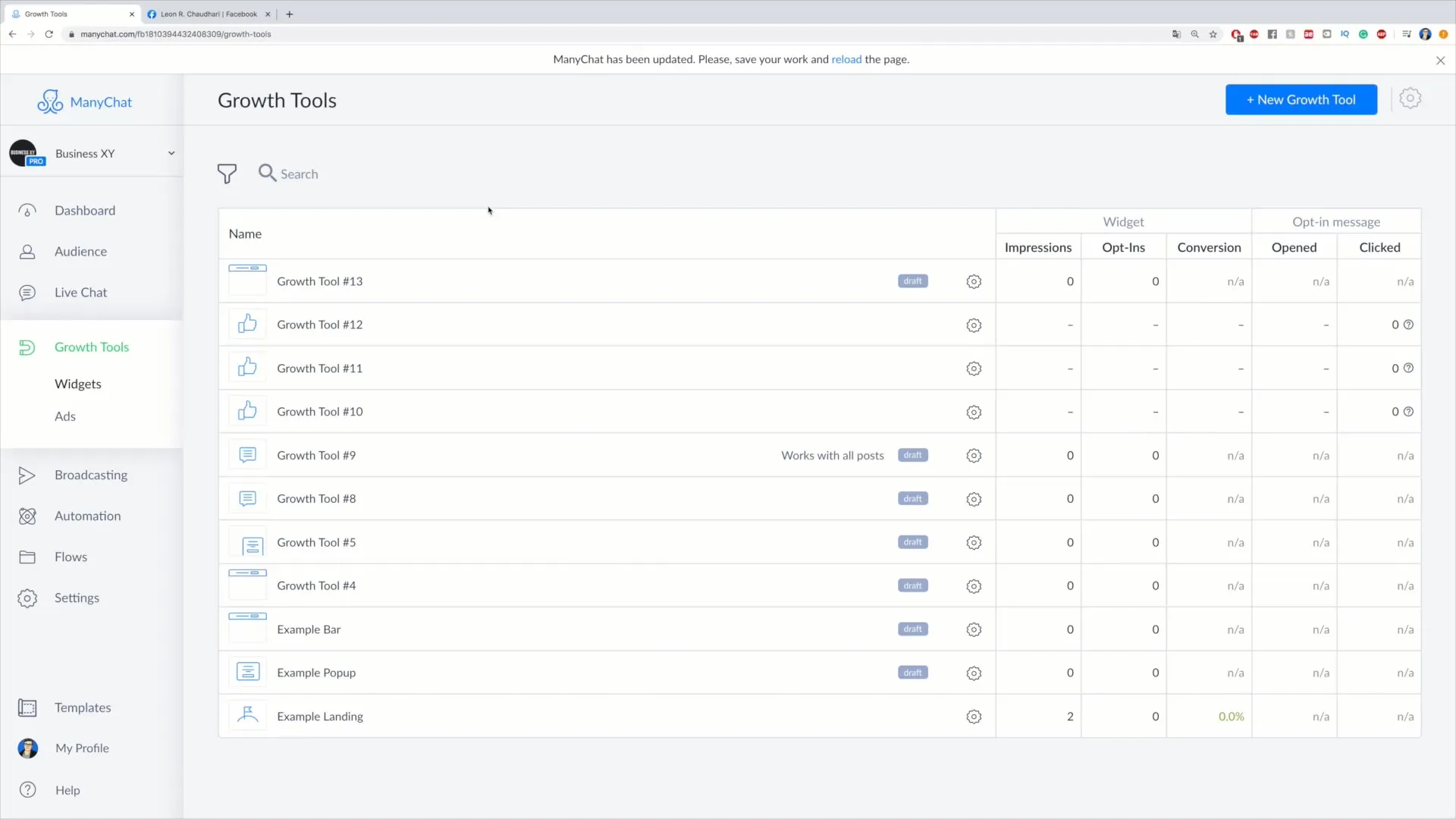
Em primeiro lugar, tem de iniciar sessão no seu painel de controlo e ir para a página Ferramentas de crescimento. Aí encontrará o menu do lado esquerdo, onde deve clicar em "Ferramentas de crescimento" e depois em "Widgets". Para criar uma nova ferramenta, clique em "Nova ferramenta de crescimento" na parte superior.

Segunda etapa: Selecionar o tipo de widget
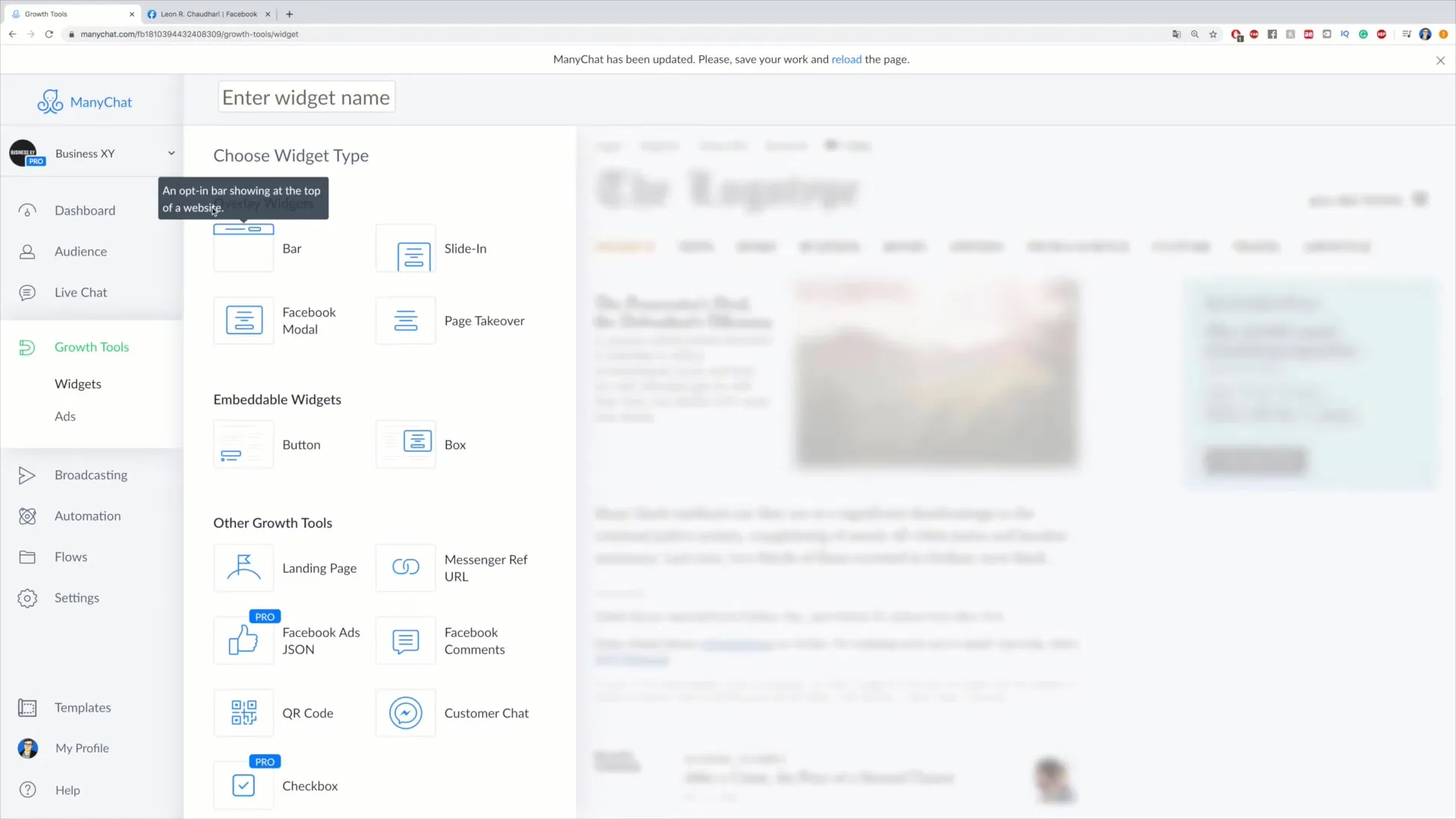
Depois de clicar em "Nova ferramenta de crescimento", tem várias opções para escolher. Aqui pode selecionar "Overlay Widgets", que são os widgets que são apresentados por cima do seu sítio Web. Também estão disponíveis "Embeddable Widgets", que podem ser integrados diretamente no código do seu sítio Web.

Terceiro passo: Criar a ferramenta de crescimento de barras
Agora selecione o widget de sobreposição, em particular a opção "Barra". Esta barra é apresentada no topo do seu sítio Web. Pense num texto apelativo que motive os utilizadores a entrarem em contacto consigo. Um exemplo poderia ser: "Escreva-me uma mensagem no Facebook". O texto claro facilita o contacto dos utilizadores.

Quarto passo: Personalizar a barra
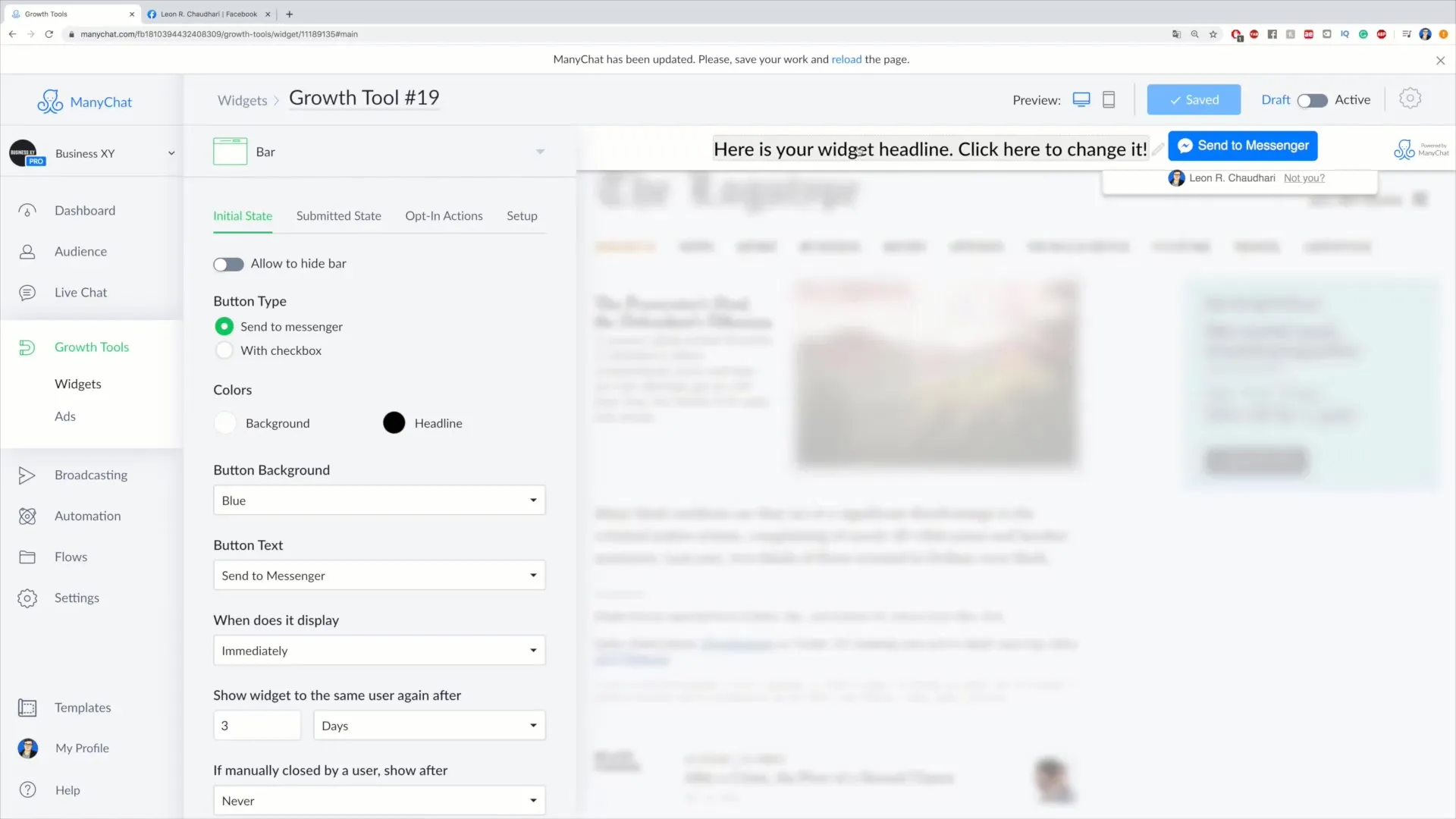
Pode personalizar o design da sua barra para garantir que corresponde ao seu sítio Web. Por exemplo, decidir se os utilizadores podem fechar a barra. Também pode escolher o tipo de botão - "Enviar para o Messenger" ou "Caixa de verificação". Os diferentes tipos de botões têm diferentes velocidades e opções de interação.
Quinto passo: Seleção da cor e texto do botão
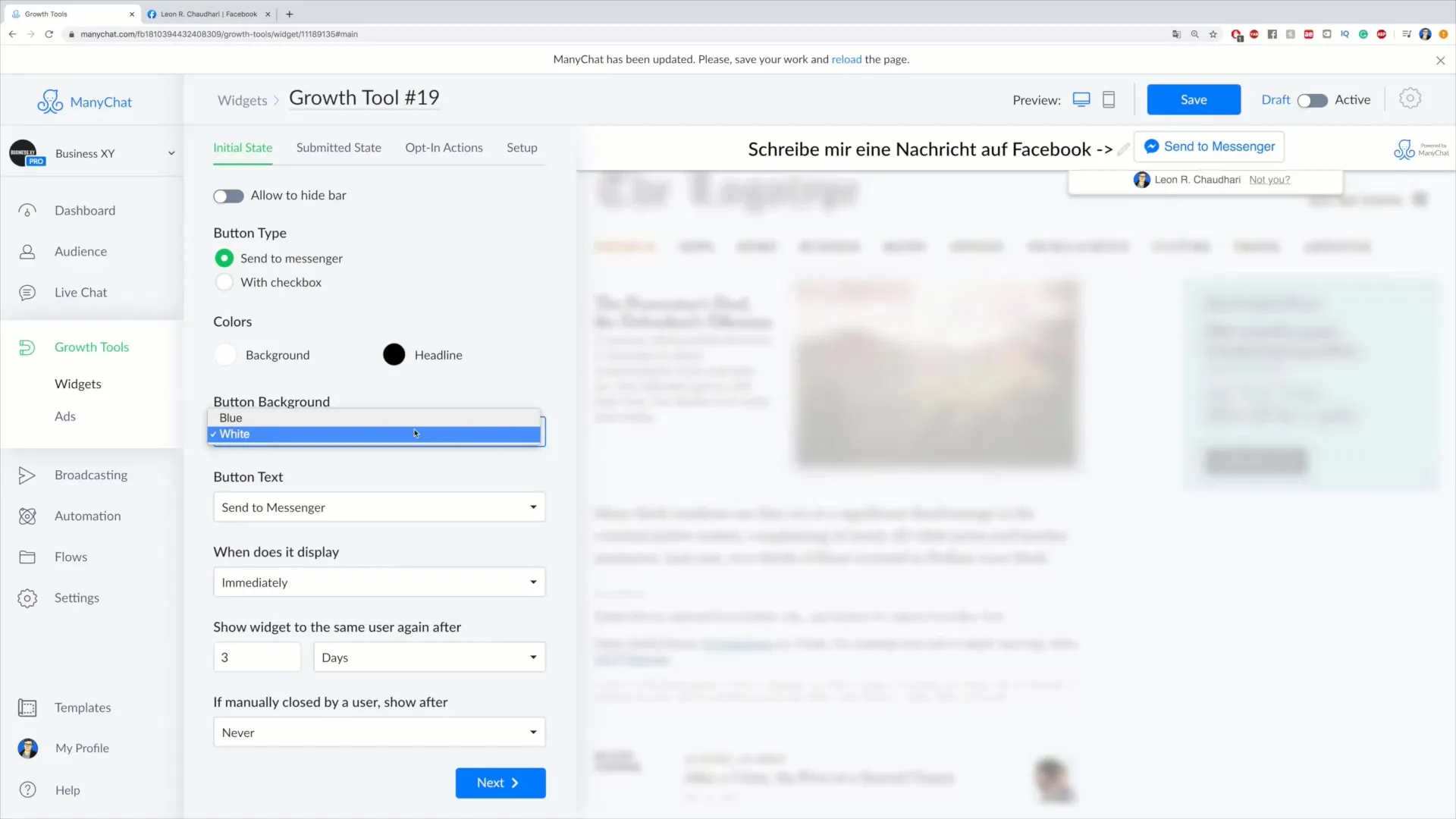
Antes de continuar, escolha uma cor apelativa para o botão. O azul é frequentemente recomendado porque chama a atenção. O texto do botão também pode ser personalizado. Termos como "Enviar para o Messenger" ou "Vamos conversar" são fáceis de compreender e convidam à interação.

Sexto passo: Definições de visualização
É importante especificar quando é que a barra deve ser apresentada. Pode determinar se aparece imediatamente ou apenas após uma determinada profundidade de deslocamento ou após um determinado período de tempo que o utilizador passa na página. Estas opções permitem-lhe dirigir-se aos seus visitantes de uma forma direcionada.
Sétimo passo: Reexibir a barra
Se for importante para si poder voltar a mostrar a barra, pode definir o período de tempo após o qual esta volta a ser mostrada depois de o utilizador a ter fechado. Desta forma, pode garantir que os utilizadores não perdem a informação, mesmo que a tenham fechado uma vez.
Oitavo passo: ajustar as cores e os textos
Para a personalização final, pode definir a cor de fundo da barra. Se escolher uma cor vermelha, por exemplo, certifique-se de que o texto continua a ser fácil de ler. Escreva um apelo à ação claro, como "Escreva-me uma mensagem no Facebook", para aumentar a probabilidade de interação.
Nono passo: Confirmar a configuração
Depois de ter efectuado todos os ajustes desejados, clique em "Seguinte" para confirmar as suas definições. Deverá agora ter a opção de conceber o endereço do utilizador, por exemplo, com um texto de agradecimento como "Obrigado por me escrever".

Décimo passo: Integrar a ferramenta de crescimento no seu sítio Web
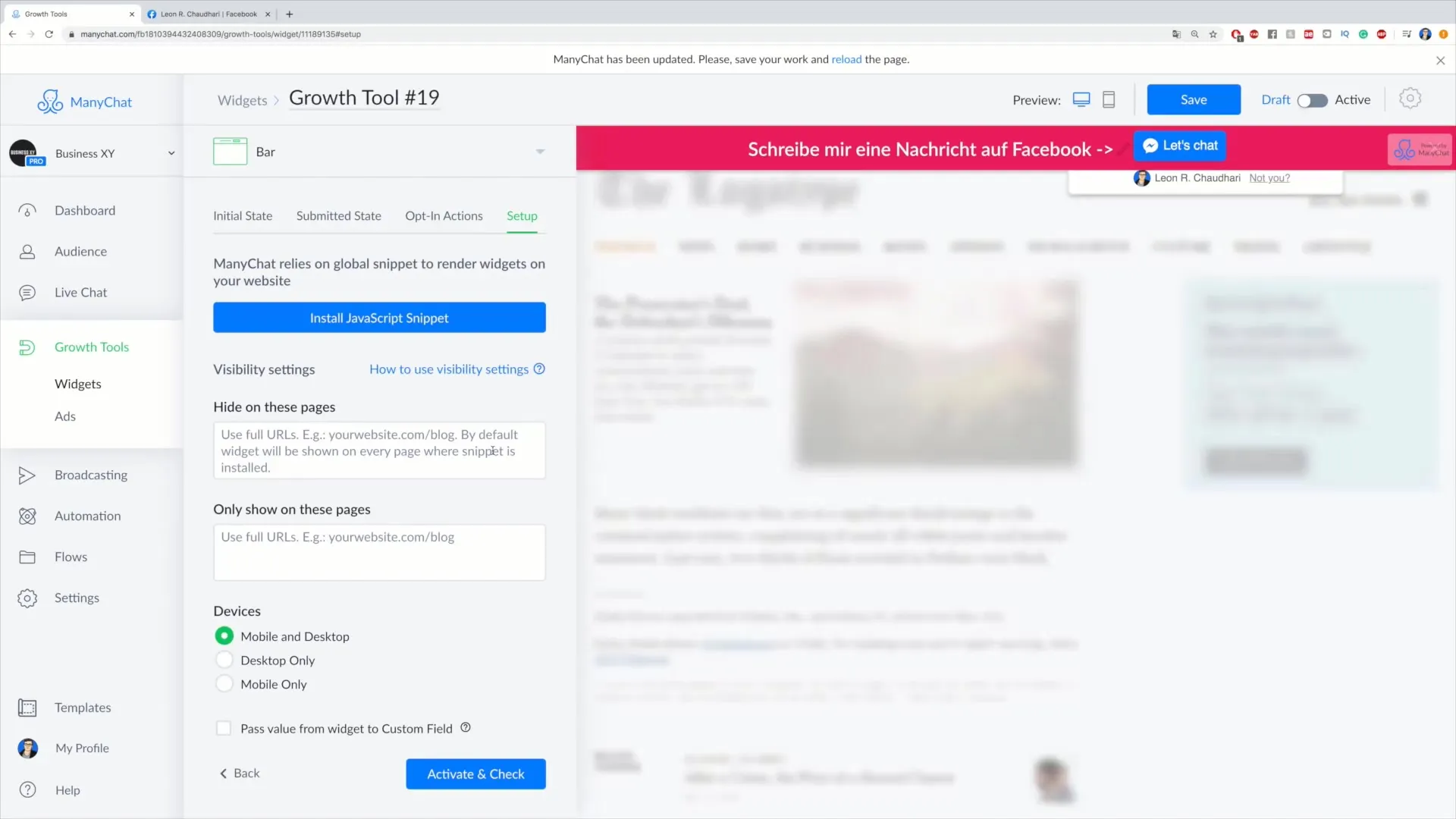
O último passo é ativar o código JavaScript para que a ferramenta de crescimento funcione no seu sítio Web. Clique em "Instalar JavaScript Snippet". Após a ativação, a ferramenta estará disponível em direto no seu sítio Web.
Resumo
Com este guia passo a passo, deve ser capaz de criar e integrar com sucesso uma ferramenta de crescimento de barras no seu sítio Web. Ao personalizar a ferramenta ao seu gosto, pode obter melhores resultados na aquisição de clientes.
Perguntas frequentes
Quanto tempo demora a configurar uma Ferramenta de Crescimento de Bares?Não deve demorar mais de 20-30 minutos quando todos os materiais estiverem prontos.
Posso editar a ferramenta em qualquer altura?Sim, pode fazer ajustes em qualquer altura para otimizar o desempenho da ferramenta.
Preciso de ter conhecimentos de programação para configurar a ferramenta?Não, a configuração é de fácil utilização e não requer conhecimentos de programação.


