O tutorial de hoje é, por enquanto, o último da minha pequena série sobre o Illustrator. Mas quem sabe... Talvez venha mais alguma coisa no futuro.
Um pequeno aviso para todos os profissionais do Illustrator que talvez estejam lendo. Eu estruturei este tutorial de forma que até os iniciantes possam se beneficiar. Portanto, não estranhem se eu tiver escrito de forma muito detalhada em alguns pontos.
Parte 1: Trabalhando com uma Área de Trabalho (Visão Geral)
O que é exatamente uma Área de Trabalho? Quando se fala de uma Área de Trabalho em um programa de computador, certamente não se refere ao espaço em que o computador está montado.
Com a Área de Trabalho, o que se quer dizer é a área onde tudo acontece. Ou seja, resumidamente, os botões e a tela de desenho necessários para trabalhar de forma eficaz com o Illustrator. Muito bem, mas por que abordar isso em um tutorial? A pergunta é facilmente respondida. Se você trabalha, por exemplo, com o Word, não tem outra escolha a não ser usar o layout do programa fornecido.
No entanto, ao trabalhar com um software como o Adobe Illustrator, o usuário pode decidir livremente como organizar os botões em seu monitor. Isso tem a vantagem de poder posicionar diretamente os comandos mais usados ao alcance das mãos, enquanto pode reduzir ou ocultar os botões que raramente ou nunca são usados.
Vamos observar isso um pouco mais de perto na prática:
Quando você abre o Illustrator pela primeira vez, provavelmente parecerá assim para você (Ilustração 01):
Este layout básico não é ruim para começar. Na verdade, está tudo lá:
• 1. Barra de Ferramentas
• 2. Paleta de Camadas
• 3. Paleta de Aparência
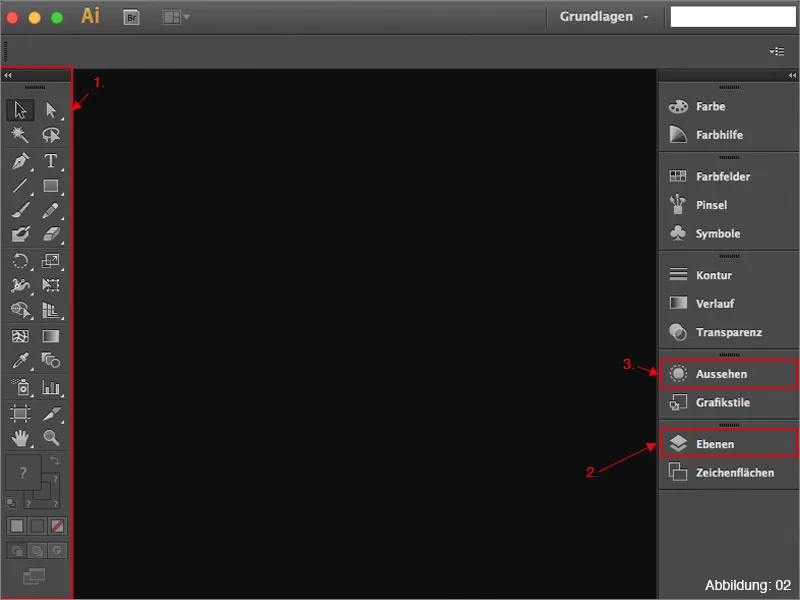
e alguns outros botões úteis com certeza (veja Ilustração 02):
No canto superior direito do Illustrator (seja no Windows ou no Mac OS X), há um botão bastante discreto com a inscrição Princípios (veja Ilustração 03):
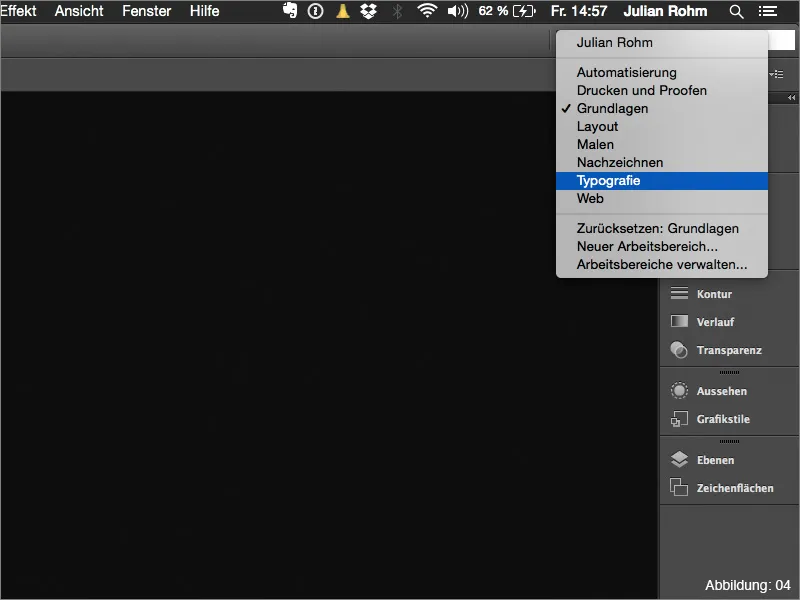
Atrás deste botão, há um menu suspenso, onde estão armazenadas várias Áreas de Trabalho pré-configuradas pela Adobe. Se você trabalha muito com fontes e tipografia, é recomendável alternar da Área de Trabalho de Princípios para Tipografia (veja Ilustração 04):
Isso tem a grande vantagem de que agora todas as ferramentas necessárias para edição de tipografia estão visíveis (veja Ilustração 05):
Além da Área de Trabalho Princípios e Tipografia, há naturalmente várias outras disposições predefinidas. Vocês devem simplesmente acessar uma por uma para ver o que está por trás delas.
Áreas de Trabalho Personalizadas?
Já que a Adobe pensou que nunca se pode agradar totalmente aos profissionais de verdade, vocês também têm a opção de construir sua própria Área de Trabalho e salvá-la em seguida, para que tenham sempre visíveis apenas os elementos que realmente precisam.
Aqueles de vocês que já moveram uma Paleta de Ferramentas no Illustrator devem ter notado que, após reiniciar o software, ela permanece exatamente no mesmo lugar.
Por que então criar sua própria Área de Trabalho, se o Illustrator já lembra a posição das Paletas de Ferramentas?
Essa pergunta também pode ser respondida facilmente. Especialmente no dia a dia de uma agência, é comum ter que compartilhar o computador com outro colega de vez em quando.
No entanto, esse colega geralmente trabalha com um fluxo de trabalho diferente e posiciona todas as suas Paletas de Ferramentas de maneira diferente.
Para evitar conflitos entre os colegas nesse sentido, é vantajoso que cada usuário crie sua própria Área de Trabalho. Depois, basta selecionar sua Área de Trabalho antes de começar a trabalhar, e tudo estará como você está acostumado.
Como deve ser uma Área de Trabalho decente?
A pergunta de como deve ser uma Área de Trabalho não pode ser respondida de forma geral, já que cada usuário tem suas próprias preferências. Isso começa com a escolha entre ser destro ou canhoto...
Para que vocês vejam como uma Área de Trabalho PODE ser, aqui está minha própria Área de Trabalho (veja Ilustração 06). (Devido ao tamanho da captura de tela, pode parecer um pouco apertado, mas dá para trabalhar bem em um monitor de 13 polegadas).
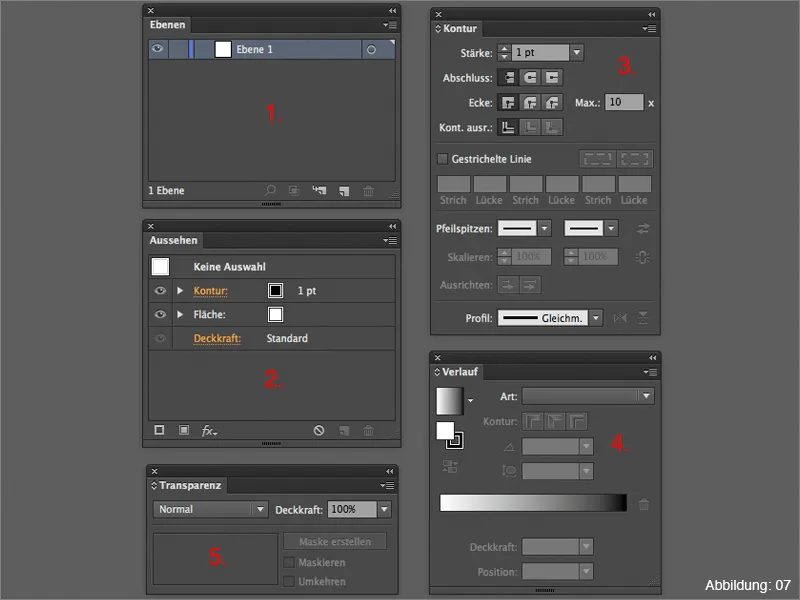
Nesta lista a seguir, gostaria de recomendar brevemente quais Paletas de Ferramentas considero essenciais e que devem fazer parte do layout básico de uma Área de Trabalho personalizada.
• 1. Paleta de Camadas – onde tudo o que você cria no Illustrator é organizado
• 2. Paleta de Aparência – Importante ao trabalhar com efeitos
• 3. Paleta de Contorno – Todas as propriedades de um contorno podem ser ajustadas aqui
• 4. Paleta de Gradiente – Controle de gradientes
• 5. Paleta de Transparência – Aqui podem ser usadas máscaras, transparências e métodos de preenchimento.
(Ilustração 07):
Como salvar sua própria área de trabalho?
Depois de ter configurado sua própria área de trabalho conforme sua satisfação, você certamente desejará salvá-la. Para fazer isso, você precisa acessar o menu suspenso no canto superior direito do Illustrator. Lá embaixo, você poderá clicar em Nova área de trabalho (Figura 08):
Em seguida, você pode atribuir um nome próprio à sua área de trabalho (Figura 09):
A nova área de trabalho estará disponível no menu suspenso a partir de agora (consulte a Figura 10):
Parte 2: Meus Favoritos
Agora que você obteve uma visão geral sobre o tema áreas de trabalho no Illustrator, gostaria de apresentar na Parte 2 deste tutorial os meus dois favoritos absolutos de paletas de ferramentas e falar um pouco mais sobre eles.
A Paleta de Atributos
A quase imperceptível Paleta de Atributos tem mais a oferecer do que se pensa à primeira vista. Gostaria de explicar rapidamente, com um pequeno exemplo prático, para quais finalidades mais comumente utilizo essa paleta.
Suponhamos que tenhamos um cartão de saudação vermelho (consulte a Figura 11) e que, posteriormente, desejamos imprimi-lo com uma escrita branca. Bem ... Normalmente, isso não seria possível, já que uma impressora comum só pode imprimir nas cores ciano, magenta, amarelo e preto. Como imprimir algo branco em um fundo vermelho?
Algumas gráficas possuem máquinas de impressão digital especiais, que podem imprimir em uma quinta cor especial, como o branco. No entanto, essas máquinas não conseguem determinar automaticamente quando, como e onde devem imprimir a tinta branca, então precisamos definir isso no arquivo. É aqui que entra a Paleta de Atributos.
Por exemplo, se quisermos imprimir a frase "Saudações" em branco no nosso cartão de saudação vermelho (consulte a Figura 12), é crucial que criemos uma chamada cor de destaque.
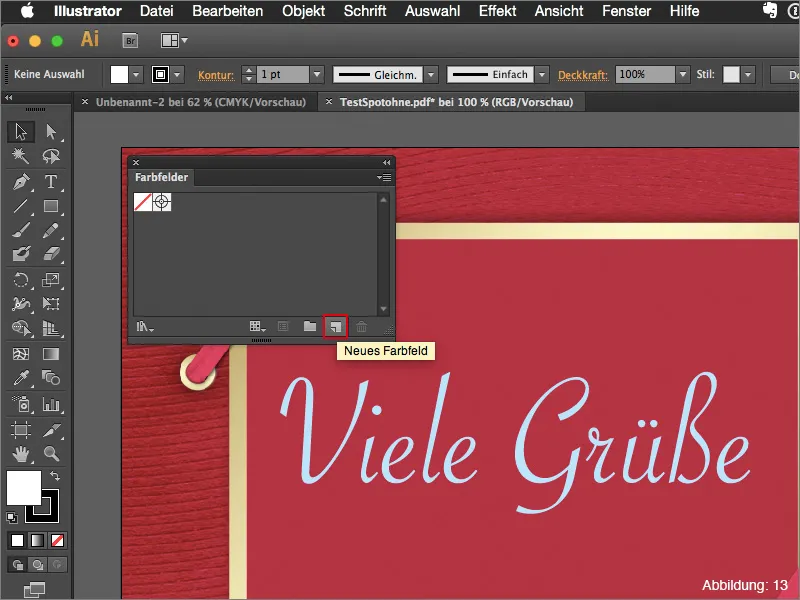
Para fazer isso, primeiro você precisa criar um novo campo de cor na Paleta de Cores (Figura 13):
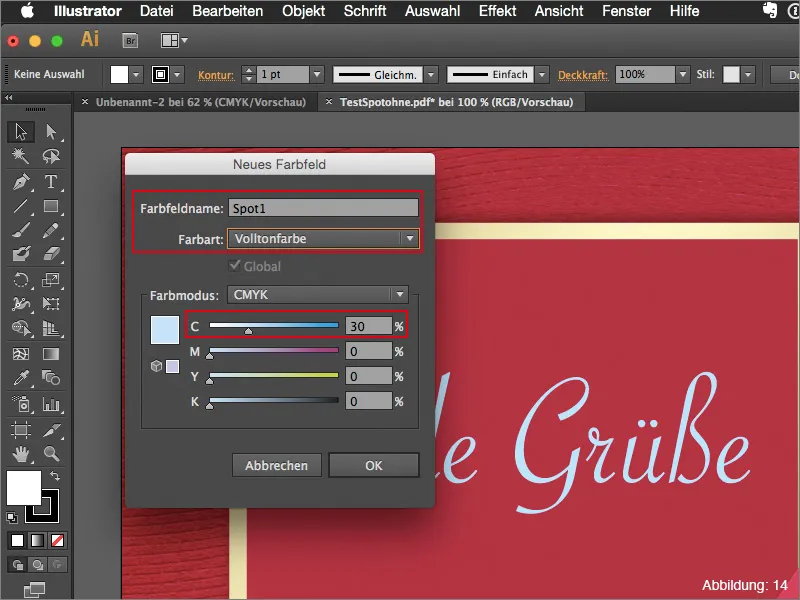
A cor em si não importa muito. Geralmente, escolho um valor de 30% ciano e deixo o restante em 0%.
Contudo, é importante alterar o tipo de cor de cor de processo para cor sólida.
Sempre nomeie o campo de cor como "Destaque1" (no entanto, é aconselhável consultar a gráfica, já que nem todas as máquinas de impressão respondem da mesma forma a esse nome) (Figura 14):
Se você salvar o arquivo com a cor sólida criada, a máquina de impressão ainda não saberá onde imprimir o branco.
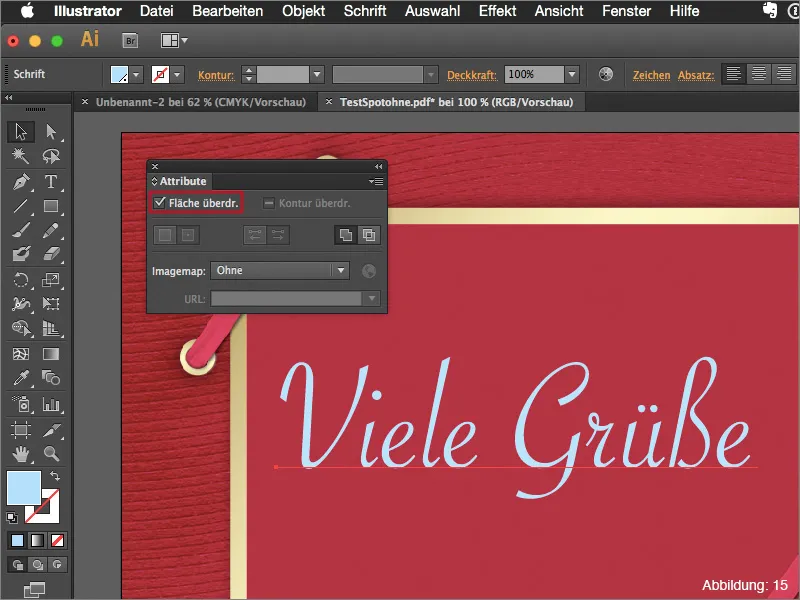
Antes disso, é necessário marcar a opção Sobrepor área na Paleta de Atributos. Somente então sua escrita será reconhecida como cor de destaque (consulte a Figura 15):
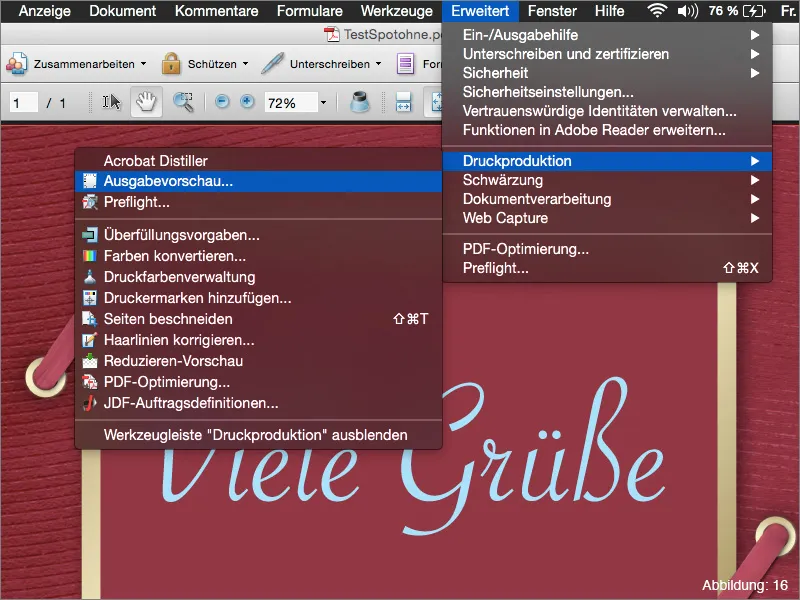
Você pode verificar isso posteriormente no Adobe Acrobat, abrindo seu PDF de impressão e acessando a Visualização de saída através de Avançado>Produção de impressão>Visualização de saída ....
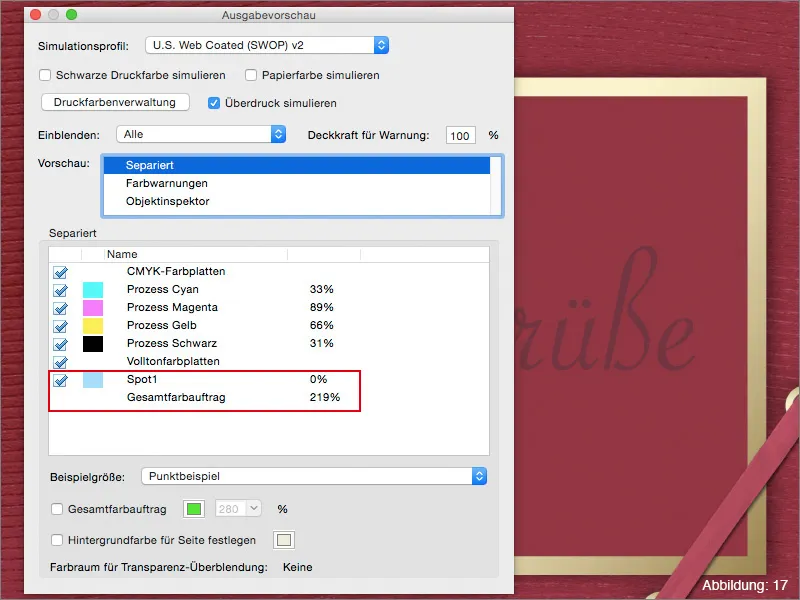
Nesse ponto, deverá aparecer uma quinta cor chamada "Destaque1" (consulte a Figura 17):
Portanto, se você algum dia se deparar com a necessidade de criar uma cor de destaque, lembre-se de que você precisa da Paleta de Atributos para que tudo funcione perfeitamente.
A Paleta de Aparência
Outro favorito absoluto meu no Illustrator é a Paleta de Aparência. Esta paleta se torna interessante quando você começa a trabalhar com efeitos.
Como exemplo prático, criei aqui uma escrita (consulte a Figura 18):
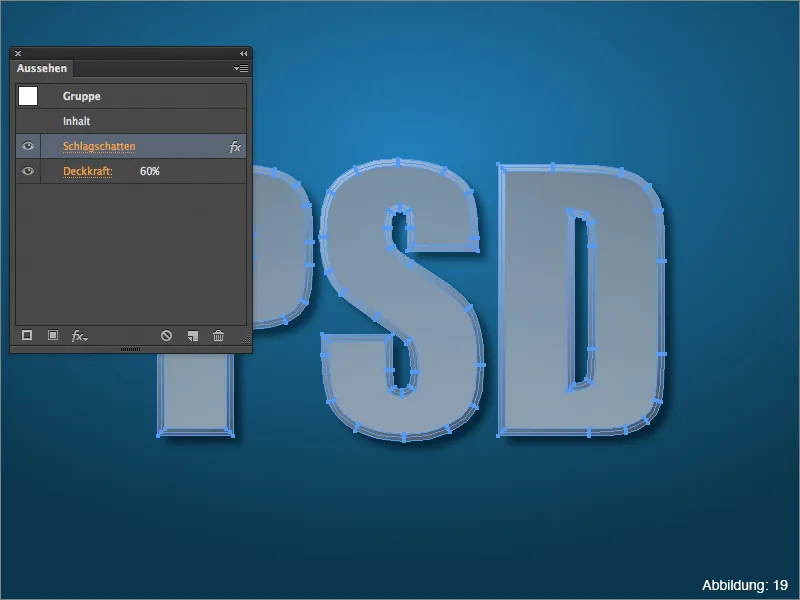
Se você atribuir uma sombra para essa escrita em Efeito>Filtro de Estilização>Sombra ... (Figura 19), esse efeito aparecerá na Paleta de Aparência.
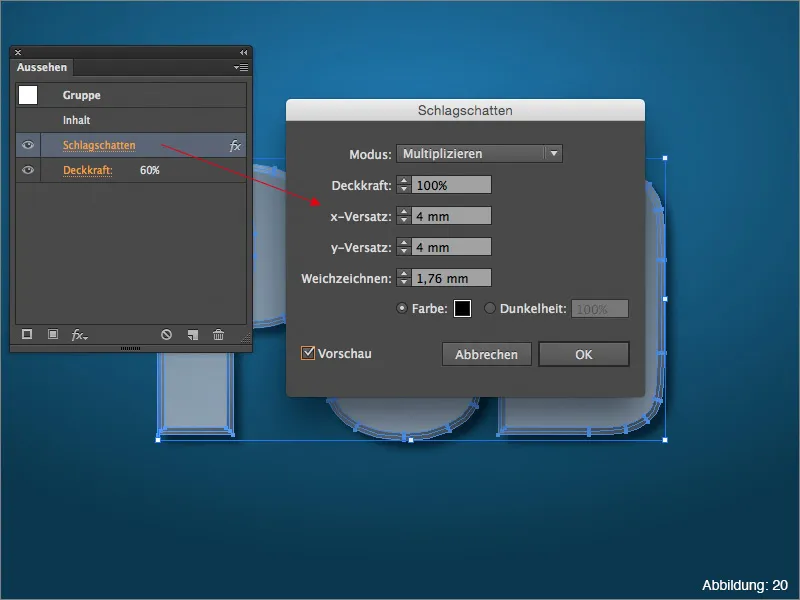
Se, mais adiante em seu trabalho, perceber que a sombra precisa ser ajustada, você pode facilmente fazer isso novamente através da Paleta de Aparência (consulte a Figura 20):
Isso também vale para todos os efeitos oferecidos pelo Illustrator.
Se quiser ver a Paleta de Aparência em ação, recomendo meu tutorial A Potência da Paleta de Aparência, que também pode ser encontrado aqui em PSD-Tutorials.de.
Últimas palavras:
Agora chegamos ao fim deste tutorial. Espero que tenham se divertido e tenham conseguido captar algumas dicas.
Se tiverem alguma dúvida sobre este tema, fiquem à vontade para escrever nos comentários abaixo deste tutorial. Farei o possível para respondê-las o mais breve possível.
Ah, sim... Nos arquivos de trabalho anexados, vocês encontrarão minha própria área de trabalho do Illustrator. Quem quiser dar uma olhada e usar, sinta-se à vontade.
Por fim...
Fiquem criativos
Seu Julian :-)


