Neste Quick-Tip, vamos falar sobre o ponteiro do mouse. Hoje, quero mostrar a vocês como animar o ponteiro do mouse.
O mais difícil na animação do ponteiro do mouse são esses movimentos intuitivos que fazemos naturalmente enquanto navegamos por um site. Na verdade, poderíamos fazer algo como a captura do mouse. Estou movendo o mouse - então, deve ser totalmente possível animar esse movimento instantaneamente, certo? Nós conseguimos fazer isso.
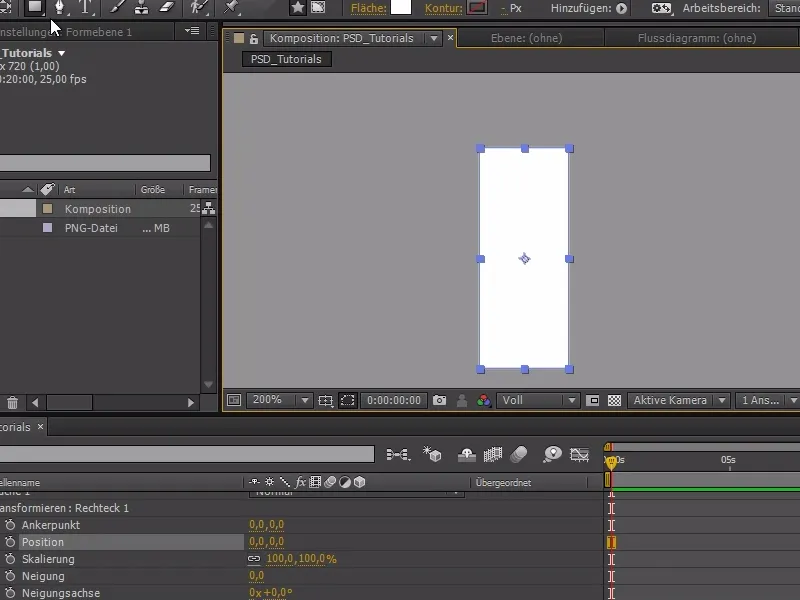
No início, criamos um ponteiro do mouse no After Effects. Para isso, primeiro me certifico de que nenhuma camada está selecionada e crio um retângulo branco com a ferramenta de forma.
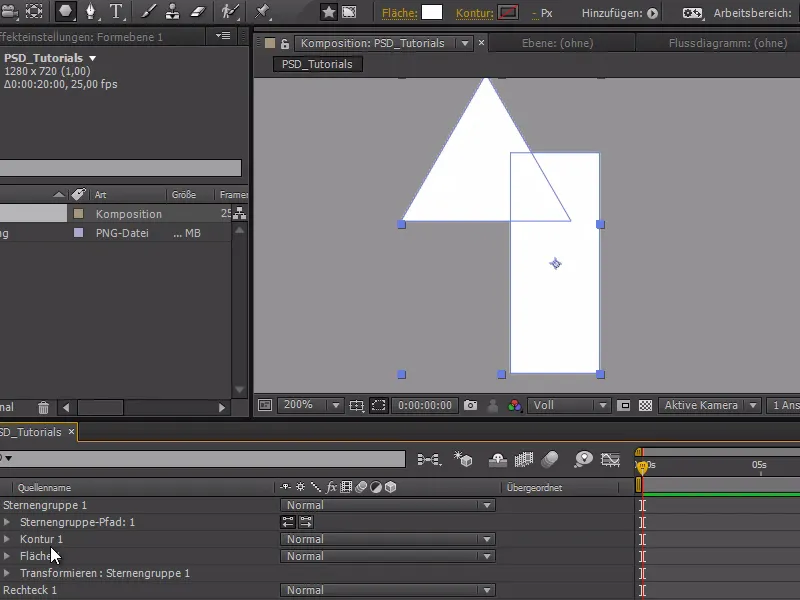
Em seguida, adicionamos um polígono. O polígono tem 5 lados - mas podemos alterar isso ao modificar as pontas para 3 no grupo de estrelas.

E, ao invés de adicionar novamente com contorno e preenchimento, simplesmente adiciono diretamente ao caminho do retângulo.
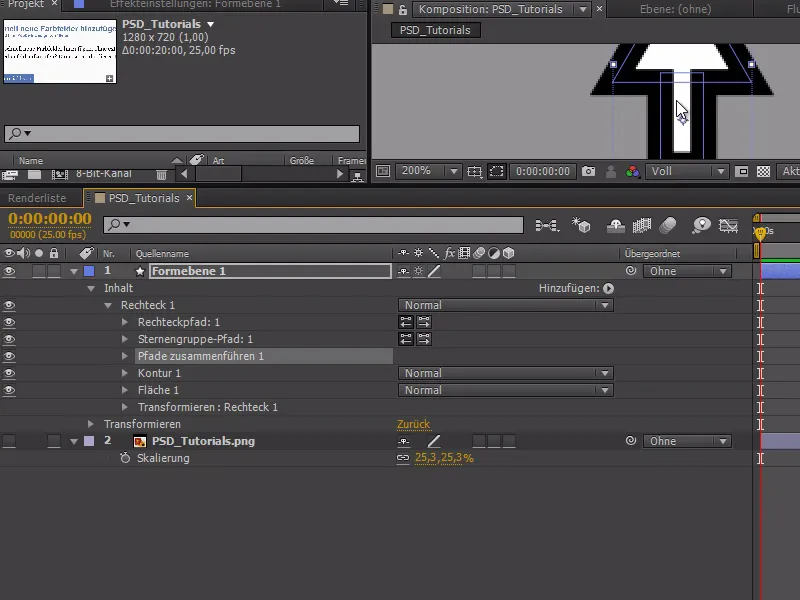
Agora temos ambos em um grupo e eles serão tratados com um contorno e um preenchimento, e podemos mover o caminho do grupo de estrelas para cima.
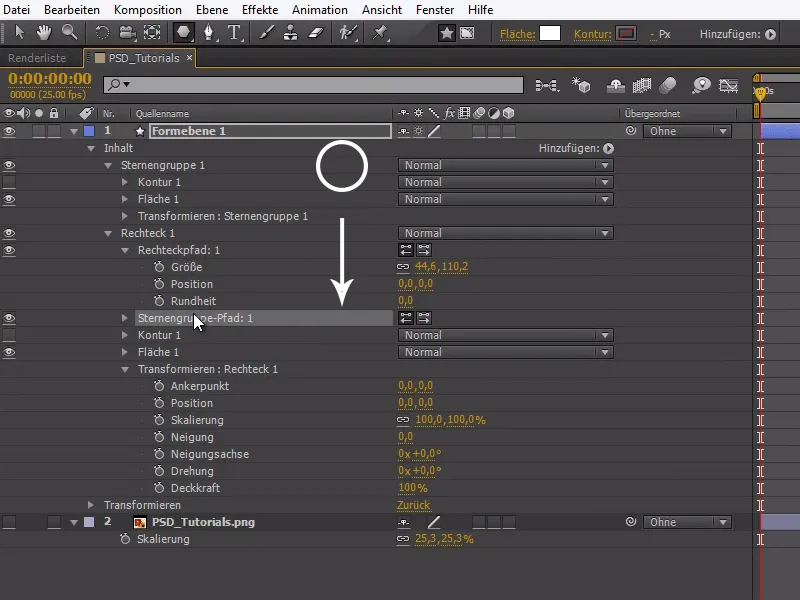
Agora podemos personalizar ainda mais nosso ponteiro do mouse. Quando estivermos satisfeitos com o mouse, podemos adicionar os contornos agora. Para evitar adicionar um contorno separado para cada forma, precisamos realizar uma modificação e adicionar um caminho composto. Esse caminho é criado entre o grupo de estrelas e o contorno, como mostrado na captura de tela.
O ponteiro do mouse ainda não está perfeito aqui - mas para mostrar o truque principal, está ótimo. Rotacionamos o mouse em sua inclinação típica, -22,5°.
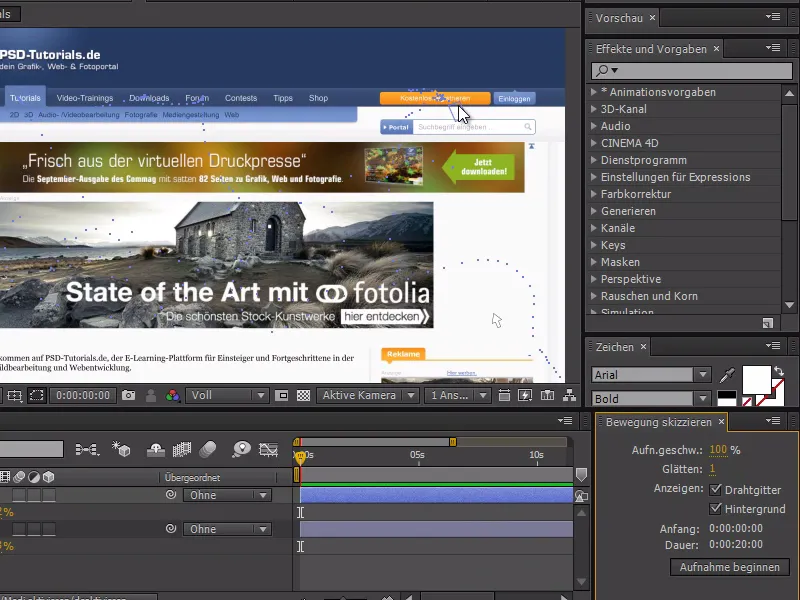
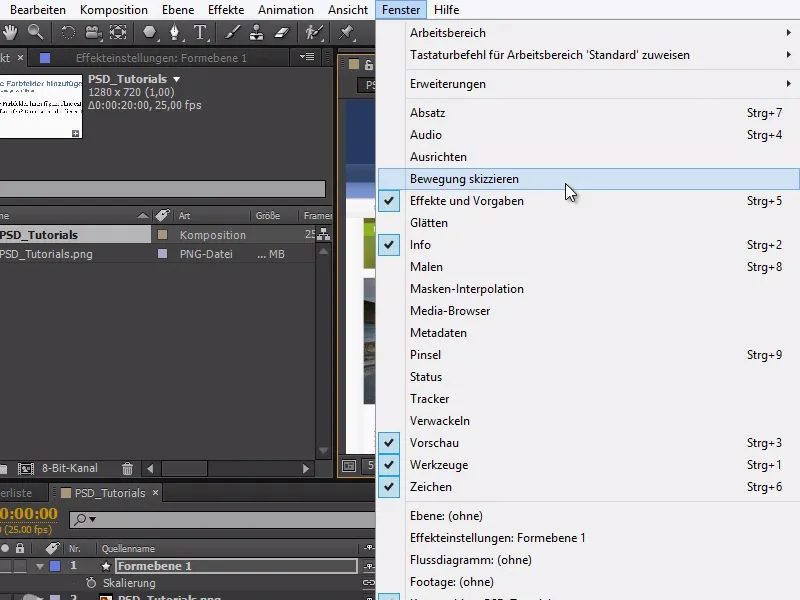
Vamos agora para a animação: abrimos a captura de tela do site e selecionamos Esboço de movimento no menu Janela.
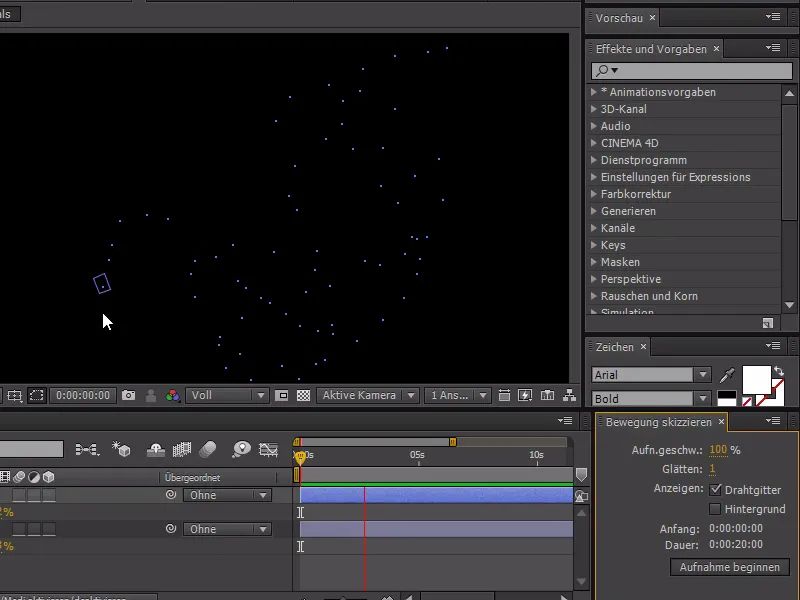
Com Esboço de movimento, podemos gravar movimentos sem precisar animar tudo e tudo o que fazemos com o mouse é gravado.
Ao clicar em Iniciar gravação, o cursor muda e podemos gravar os movimentos feitos com o mouse.
Para conseguirmos ver o fundo, ativamos o fundo no menu Esboço de movimento. Além disso, podemos mudar o ponto de ancoragem do mouse para a ponta pressionando Y.
Agora estamos prontos para capturar um movimento de mouse autêntico. Quaisquer interações, como cliques do mouse, precisam ser posteriormente animadas separadamente - este tutorial trata apenas do movimento do mouse.