Os efeitos sonoros são elementos de design dinâmicos e modernos, ideais para folhetos de festas, faixas de eventos ou papéis de parede. Com as suas linhas rítmicas e cores brilhantes, adicionam energia e movimento aos seus designs. Neste tutorial, vou mostrar-lhe como criar efeitos de nível sonoro impressionantes no Photoshop, combinando formas, gradientes de cor e efeitos de brilho. Vamos começar e dar aos seus projectos a batida perfeita!
1. Criar níveis sonoros com um aspeto retro
Na primeira técnica, vou descrever como criar um nível de som com um aspeto retro. Um efeito semelhante já foi descrito pelo raptor31 num tutorial aqui no PSD-Tutorials.de.
A técnica é muito simples e não requer muitos cuidados aquando da criação, uma vez que as coisas mais importantes são tratadas por um filtro.

Passo 1: Criar um novo documento
Crio um novo documento (Ctrl+N) com o tamanho de 800x600 pixéis e preencho a camada de fundo com preto.
Passo 2: Pintar o contorno do equalizador
Crio uma nova camada com Ctrl+Alt+Shift+N. Utilizando um pincel redondo branco (B) com um tamanho de 5 píxeis, pinto o contorno da deflexão superior do equalizador na nova camada.
Passo 3: Duplicar e espelhar a camada
Duplico a camada com o contorno do equalizador usando o atalho Ctrl+J e espelho-a verticalmente usando Ctrl+T>Mirror Vertically. Desloco a camada para a extremidade inferior do contorno do equalizador original utilizando a ferramenta Mover.
Passo 4: Reduzir ambas as camadas para uma
Selecciono ambas as camadas de contorno no painel Camadas e reduzo-as a uma utilizando o atalho Ctrl+E.
Passo 5: Preencher a área interior
Utilizando a ferramenta de preenchimento (G), preencho as áreas interiores da camada de contorno com cor branca.
Passo 6: Rodar a imagem 90 graus
Rode todo o documento 90 graus no sentido dos ponteiros do relógio, utilizando o menu Image>Image rotation>90° no UZS. Isto é importante porque o filtro aplicado no passo seguinte só funciona para a direita ou para a esquerda, mas não para cima ou para baixo.
Passo 7: Efeito de vento do filtro de estilização para a direita
Abro a caixa de diálogo do efeito de vento através do menu Filtro>Filtro de estilização.
Selecciono a caixa de verificação Tempestade com a direção para a direita. Em seguida, confirmo com OK.
Etapa 8: Repetir o filtro
Na parte superior do menu Filtro, encontro a opção de repetir o último filtro. Clico nesta opção ou selecciono simplesmente o atalho Ctrl+F. Repito a aplicação do filtro cerca de 2-3 vezes.
O contorno familiar do equalizador aparece agora, tal como eu gostaria que estivesse na minha primeira visualização do nível de som.
Passo 9: Efeito de vento do filtro de estilização para a esquerda
Agora chamo o filtro novamente através do menu de filtros e mudo a direção para a esquerda. Mais uma vez, repito a aplicação do filtro 2-3 vezes até o efeito estar correto.
Passo 10: Rotação da imagem para trás
Volto a rodar o meu documento através do menu Imagem>Rotação da imagem>90° contra UZS.
Passo 11: Preencher o gradiente de nível
Para colorir os níveis de branco, selecciono um preenchimento gradiente como camada de preenchimento.
O gradiente vai do vermelho claro ao vermelho sangue e é refletor.
Coloco a camada de preenchimento como uma máscara de recorte com o atalho Ctrl+Alt+G.
Passo 12: Duplique a camada de deflexão de nível juntamente com a camada de preenchimento
Duplico o plano de deflexão de nível juntamente com o plano de preenchimento porque estou agora a criar a área interior da deflexão de nível.
Transformo a deflexão de nível com Ctrl+T. Utilizando os pontos laterais, reduzo simplesmente a deflexão de nível um pouco para dentro.
Ajusto a cor do preenchimento do gradiente de branco para amarelo.
Passo 13: Coloque ambas as camadas num objeto inteligente
Selecciono ambas as camadas e junto-as num objeto inteligente. Isto permite-me editar ambas as camadas uniformemente, mas ainda manter o acesso às camadas individuais.
Passo 14: Opções de preenchimento
Agora adiciono algumasopções de preenchimento ao meu objeto inteligente para acentuar um pouco mais o efeito.
- Sombra projetada:
- Opacidade: 100 por cento
- Distância: 6 píxeis
- Tamanho: 6 píxeis
- Brilho exterior:
- Cor/brilho: Branco
- Opacidade: 4 por cento
- Tamanho: 43 píxeis
Para tornar a sombra projectada percetível, criei um novo fundo com um gradiente radial de azul escuro para preto.
Passo 15: Toques finais com a vinheta
O efeito de nivelamento pode agora ser utilizado como um elemento de design em papel de parede e folhetos. No entanto, se quiser deixá-lo com esta forma e tamanho, posso apimentá-lo muito bem com uma vinheta.
Crio uma nova camada e preencho-a com uma cor à minha escolha.
Defino o seletor de área no painel de controlo da camada para 0 por cento. Isto significa que o conteúdo da camada não é apresentado. Apenas são apresentados os estilos de camada definidos. Vou agora defini-los.
Abro as opções de mistura e selecciono Brilho para dentro com as seguintes definições:
- Cor/brilho: Preto com o modo de mistura Multiplicação
- Opacidade: 75 por cento
- Tamanho: 250 píxeis
A vinheta está terminada.
Passo 16: Variação com a área do tipo
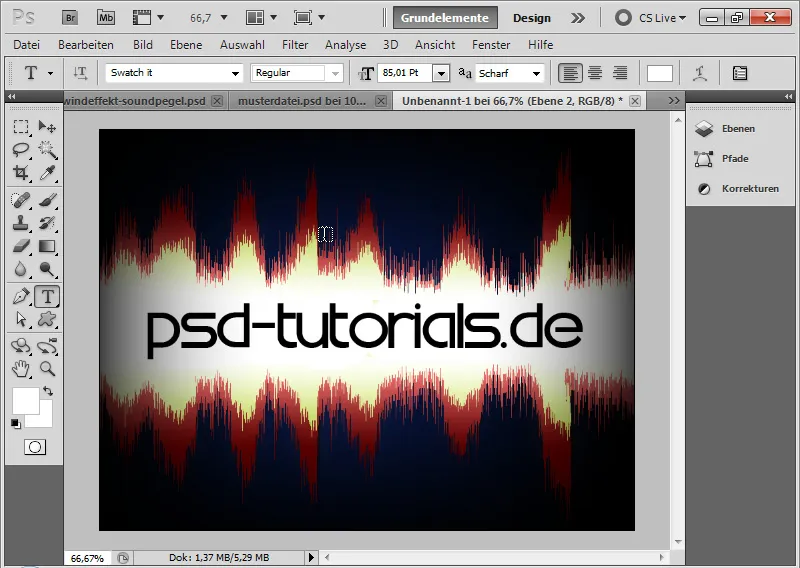
Se deixar uma área branca dentro do nível, posso utilizá-la muito bem para textos.
Utilizando a ferramenta de seleção, selecciono primeiro a área superior até ao centro no objeto inteligente, copio-a com Ctrl+C e colo-a no meu documento com Ctrl+V. Faço o mesmo com a metade inferior. Faço o mesmo com a metade inferior do meu efeito de nivelamento.
Utilizando a ferramenta Mover, movo as duas novas camadas de modo a que ainda haja espaço para o texto no centro. Depois, posso selecionar ambas as camadas e reduzi-las a uma só com Ctrl+E. Colori a área interior transparente com um pincel branco.
Passo 17: Colocar o texto
Agora posso utilizar a minha ferramenta de texto para escrever qualquer texto na área interior. Escolho o tipo de letra Swatch it e escrevo simplesmente PSD-Tutorials.de no interior. Em termos de motivo, um anúncio de uma festa techno encaixaria muito melhor.
2. criar um efeito de nível sonoro com um aspeto digital
Outra forma de criar um efeito de nível sonoro como elemento gráfico para folhetos e papéis de parede é imitar um aspeto digital.
Passo 1: Documento com fundo preto
Posso criar um novo documento com o tamanho 800x600 ou simplesmente continuar a utilizar o meu documento existente e criar um novo grupo no qual organizo estes efeitos.
Passo 2: Criar um padrão
Crio um modelo rasterizado num novo documento com o tamanho 42x42 pixels.
Para o fazer, desenho uma barra central preta verticalmente no lado direito do documento e três barras pretas e estreitas horizontalmente no lado esquerdo. A grelha de píxeis é apresentada na área de zoom elevado para me ajudar a posicionar as barras.
Utilizando a ferramenta retângulo, primeiro arrasto os três rectângulos de 4 píxeis de altura horizontalmente e depois o retângulo de 10 píxeis de largura verticalmente para o documento. Os espaços entre os rectângulos estreitos são de 10 pixels!
É importante que o fundo seja transparente ao definir o padrão. Finalmente, posso definir o meu padrão através do menu Editar>Definir padrão.
Passo 3: Criar gradiente
Crio o gradiente desejado numa nova camada com as cores que quero que o preenchimento do gradiente apareça nos meus níveis de som.
Passo 4: Criar padrão
Crio uma nova camada e preencho-a com a ferramenta de gradiente. Em vez da cor de primeiro plano, a opção Padrão é activada na barra de menus. Atribuo aí o padrão que acabei de criar. Em seguida, preencho a camada com o meu padrão.
Para o manuseamento da camada, faz sentido criar a camada do padrão como uma máscara de recorte para a camada do gradiente. Faço-o com Ctrl+Alt+G ou com Alt e clico entre as duas camadas no painel de controlo de camadas.
Passo 5: Desenhe as deflexões de nível na máscara de camada
Adiciono uma máscara de camada à camada de gradiente. Agora posso colorir as áreas que não pertencem às minhas deflexões de nível. Posso fazer isto facilmente com um pincel preto. Em alternativa, pode simplesmente selecionar as áreas com a ferramenta de seleção e preenchê-las com preto na máscara de camada. A cor do primeiro plano pode ser preenchida utilizando o atalho Alt+Reset.
Passo 6: Criar objeto inteligente
Selecciono a camada do gradiente e a camada do padrão e guardo ambas num objeto inteligente (clique com o botão direito do rato>Converter para objeto inteligente). Agora é melhor se ambos estiverem no objeto inteligente e forem editados em conjunto, pois posso simplesmente mover o objeto inteligente mais para cima no documento.
Passo 7: Duplicar e espelhar o objeto inteligente
Duplico o meu objeto inteligente com Ctrl+J.
Com Ctrl+T>Espelhar Vertical, posso - surpresa, surpresa - espelhar o meu duplicado verticalmente.
Utilizo a ferramenta Mover para o arrastar um pouco para baixo, de modo a que os dois "fundos" dos níveis estejam quase a tocar-se. Agora, reduzo a opacidade para 40 por cento.
Passo 8: Reflexo esbatido
Para dar ao reflexo um efeito que se desvanece na pele escura, basta adicionar uma máscara de camada ao objeto inteligente.
Utilizando um gradiente preto e branco, arrasto de baixo para cima para que a área inferior se torne transparente à medida que se desvanece.
Passo 9: Transformação
Selecciono ambos os objectos inteligentes e posso transformá-los como uma unidade utilizando Ctrl+T. Faz sentido transformar e distorcer um pouco o efeito em perspetiva. Isto acrescenta um pouco de dinamismo ao efeito. E já está. O efeito de nível de som fornece um bom elemento gráfico para panfletos e papéis de parede.
Passo 10: Variação
É prático poder alterar as cores do gradiente em qualquer altura. Basta fazer duplo clique no objeto inteligente na vista de nível superior. Sou agora levado para o documento PSB no qual as minhas duas camadas originais foram armazenadas.
Aí posso alterar a cor do gradiente conforme necessário.
Se pretender fazer uma variação adicional, posso fazer saltar os picos de nível. Isto realça o efeito gráfico de uma forma especial.
Para o fazer, coloro o segundo nível individual de cada pico de nível na máscara de camada. Isto desaparece na visualização.
Quando o documento PSB é guardado, as alterações são aplicadas ao ficheiro PSD.
O que é que se nota? As variações também foram incorporadas no espelhamento. Fixe! No entanto, isto não é nenhuma grande magia, mas simplesmente porque os duplicados de Objectos Inteligentes definem uma instância para o Objeto Inteligente original através do painel de controlo de camadas ou com o atalho Ctrl+J. Assim, as alterações também são "herdadas" do original.
Como um aparte: Se não quiser esta alteração, duplico copiando através do menu Layer>Smart Objects>New Smart Object.


