Neste tutorial, gostaria de criar um efeito de luz e sombra 3D para um cartão de visita utilizando apenas o Photoshop. O efeito é particularmente adequado para logótipos e iniciais de uma pessoa. A frente do cartão de visita é simples mas bonita, não demasiado divertida e, no entanto, moderna de uma forma agradável. O fundo é utilizado para os dados de contacto e endereço.
O utilizador 3D dirá o seguinte sobre este efeito: Muito simples, sem problemas. Mas este efeito deve ser criado no Photoshop. À primeira vista, pode pensar que a sombra projetada foi simplesmente criada como uma camada separada e depois transformada. No entanto, gostaria de vos mostrar uma forma de utilizar as funções 3D que também mostra a sombra de forma realista e permite muito mais ângulos de visualização. Substituir o logótipo ou alterar as iniciais será muito fácil com as funções 3D - ao contrário do que acontece com uma variante que utiliza transformações.
Um cartão de visita tem um formato padrão de 85 x 55 mm. Se não tiver a certeza, o melhor é visitar uma loja de impressão online onde pode mandar imprimir cartões de visita. Aí encontrará informações úteis sobre o tamanho, o formato, etc. Por exemplo, no Flyerpilot, em Cartões de visita>Modelos: crio um novo documento com Ctrl+N nas dimensões 89 x 59 mm. Uma margem de 2 mm é tida em conta em cada página desde o início. Para já, o modo é RGB. O efeito só pode ser criado neste espaço de cor e apenas com o Photoshop CS4 Extended Version.

A régua está definida para cm. Se preferir um ajuste em mm, posso defini-lo nas preferências. Para o fazer, selecciono Ctrl+K e Ctrl+7.
Configuro agora a área de sangria na régua utilizando linhas de guia , para que possa avaliar facilmente o aspeto do meu cartão de visita nas margens em qualquer altura. Se a régua não estiver visível, posso mostrá-la premindo Ctrl+R . Agora, utilizo o rato para desenhar uma linha de guia a partir da régua, que coloco a uma distância de 2 mm da margem. Mantendo premida a tecla Shift, posso colocar a linha de guia com muita precisão em incrementos de mm. Faço isto para todas as páginas.
Se as guias interferirem com a avaliação da apresentação, posso ocultá-las premindo Ctrl+H. No entanto, os controlos de transformação, as selecções, etc., também ficam ocultos. Crio uma nova camada e preencho-a com 50 por cento de cinzento. A forma mais rápida de o fazer é utilizar os atalhos de teclado Ctrl+Shift+N e Shift+Reset.
Coloco o logótipo pretendido, neste caso a borboleta PSD, numa nova camada. O logótipo é inserido no documento como um objeto inteligente. Aumento a borboleta de modo a preencher o espaço. Transformo a camada cinzenta e a camada do logótipo numa camada 3D. A camada relevante é selecionada e convertida numa camada 3D através da opção 3D>Novo postal 3D do menu de camadas.
As duas camadas têm agora um pequeno ícone no canto inferior direito - semelhante a um objeto inteligente.
Chamo a ferramenta de rotação de objectos 3D K. As opções de configuração 3D são activadas na barra de menu. Aí, defino a orientação do eixo x para -90. Agora, torna-se espacial. O plano cinzento torna-se o chão sobre o qual se encontra o logótipo. O cinzento está agora disposto como um chão para a vista do documento e, por isso, não é apresentado.
Só posso ver o que aconteceu espacialmente quando rodar os objectos num ângulo.
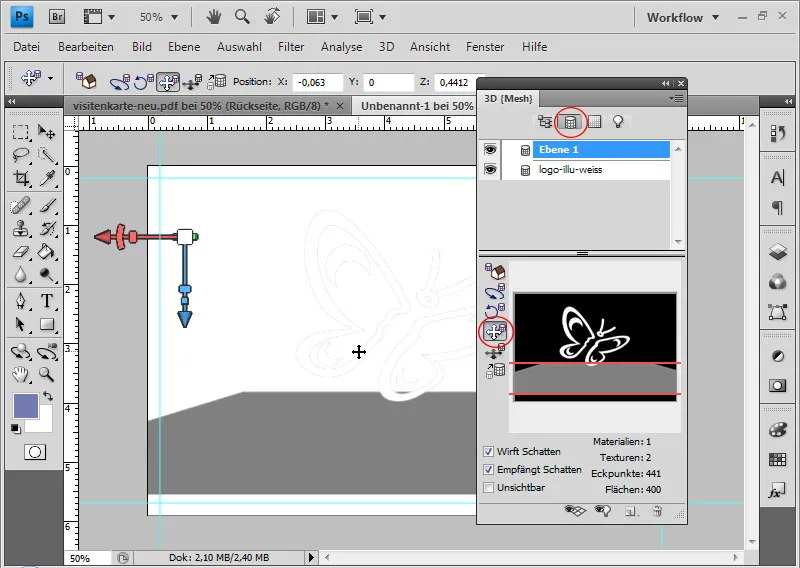
Antes de o fazer, porém, selecciono ambas as camadas 3D e reduzo-as a uma camada 3D. Ao contrário do menu Editar , faço isto através do menu 3D>Reduzir planos 3D para um plano. O conteúdo das camadas ainda pode ser editado individualmente. Selecciono a camada 3D cinzenta e chamo o painel de controlo 3D através do menu Janela . Filtro a vista para malhas e chamo a camada 3D com a superfície cinzenta. Com a ferramenta de arrastamento de malha, arrasto a camada cinzenta para baixo, de modo a colocá-la onde a borboleta termina. Como resultado, a borboleta repousa sobre a camada cinzenta ou voa mesmo por cima dela.
Se alterar agora o ângulo de visualização com a ferramenta de rotação de objectos 3D, tenho lentamente uma sensação de dimensionalidade 3D.
Posso aumentar a área cinzenta utilizando a ferramenta Escala de malha no painel de controlo 3D. Basta arrastar intuitivamente a área cinzenta para cima até deixar de o poder fazer. Isto é importante porque uma fonte de luz é colocada no passo seguinte e a luz e as sombras precisam de área suficiente para serem totalmente eficazes.
Se ainda houver áreas brancas na imagem, basta criar uma nova camada e preenchê-la com o cinzento a 50% ou preencher a camada de fundo com o cinzento.
É vantajoso colocar a borboleta agora, uma vez que deve ser colocada mais tarde na imagem. Utilizo a ferramenta de rotação de objectos 3D para rodar a borboleta para a posição correta. Utilizo a ferramenta Moverpara deslocar a borboleta para a margem direita da imagem.
Agora, filtro as fontes de luz no painel de controlo 3D. Selecciono Novo foco de luz no menu de operação.
Em seguida, ativo as fontes de luz no rodapé do painel de controlo 3D.
Agora, coloco a fonte de luz no canto superior direito, atrás da borboleta, para que a borboleta seja iluminada por trás e as sombras e a luz à esquerda sejam colocadas no chão, à frente da borboleta. Para o fazer, utilizo as três ferramentas para rodar, arrastar e mover a fonte de luz.
Se o modelo de estrutura de arame da luz mostrar o caminho correto, posso filtrar toda a cena no painel de controlo 3D. Defino Raytraced como predefinição e a luz e as sombras são renderizadas.
Agora posso afinar a incidência da luz ou adicionar outra fonte de luz à imagem.
Uma nova camada no modo de cor dá ao cartão de visita um bonito tom lilás.
Faço duplo clique na camada da borboleta dentro da camada 3D para que esta se harmonize perfeitamente com a borboleta. Abre-se um ficheiro PSB para editar o objeto inteligente original. Aí, defino uma sobreposição de cor com a cor que pretendo para a borboleta nas opções de preenchimento.
Guardar o ficheiro PSB também actualiza o ficheiro PSD.
A sombra ainda parece um pouco dura na margem esquerda. Por isso, defini 10% de suavidade no painel de controlo 3D para tornar a sombra mais realista.
No último passo para a parte da frente, crio um texto com uma cor de letra branca no tipo de letra Futura LT. O tipo de letra superior tem um tamanho de 14 e o inferior 11.
A frente - e, portanto, o efeito de luz e sombra 3D - está terminada.
A vantagem desta abordagem é que agora posso simplesmente continuar a editar o meu logótipo no ficheiro PSB . O original é automaticamente atualizado com cada alteração. Por exemplo, se eu ocultar o logótipo e criar uma camada de texto com as minhas iniciais "MP", obtenho um efeito de luz e sombra 3D no meu ficheiro.
As iniciais têm agora o efeito de luz e sombra 3D.
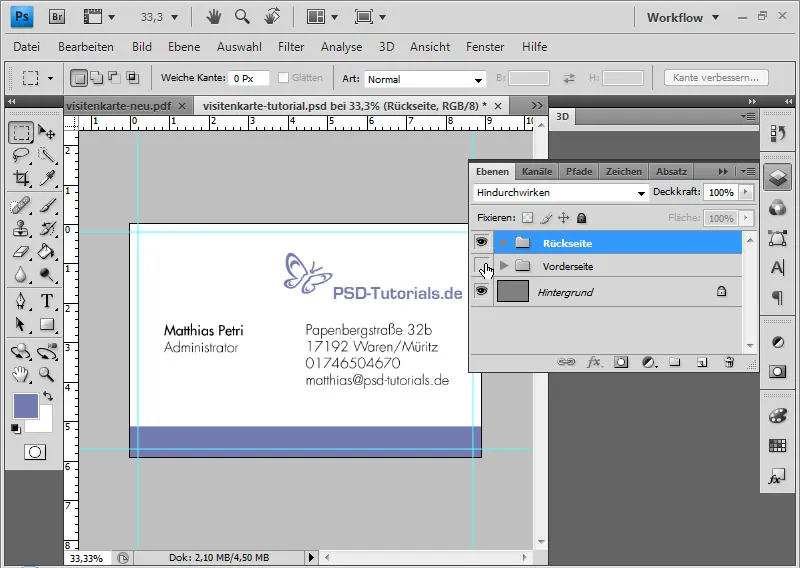
Junto todas as camadas num grupo e chamo-lhe "frente". É criado outro grupo para a parte de trás. Utilizo a ferramenta retângulo para criar uma moldura de cor lilás na parte inferior, que transporta o lilás da frente para o verso. O logótipo é colocado e também realçado nesta cor lilás. A última etapa consiste em adicionar os dados de contacto e o endereço.
Importante: Antes de converter o documento para CMYK, guarde-o como PSD para poder fazer alterações em qualquer altura, especialmente na frente. Só então converta o documento de RGB para CMYK através do menu Imagem>Modo. Em seguida, produza o documento como um ficheiro PDF. Agora, vá a Guardarcomo, selecione o formato PDF e dê um nome ao ficheiro. Para impressão, faz sentido exportar o ficheiro como PDF na norma PDF/X-4.
Muitas lojas de impressão também fornecem informações sobre o que deve ser observado nos ficheiros de impressão. Por exemplo, a Flyerpilot.de, uma empresa de impressão online, fornece uma visão geral sob a forma de uma lista de verificação para cartões de visita sobre o que deve ser observado aquando da exportação:
Faz sentido perguntar se a loja de impressão tem problemas com transparências. Isto é particularmente importante se forem utilizados gráficos vectoriais e tipos de letra com efeitos (sombras). Por exemplo, vejo na lista de controlo que a aplicação de tinta não deve exceder 280 por cento. Ao contrário do Adobe InDesign, que deveria ser o programa preferido para trabalhos de paginação, o Photoshop não consegue reter valores de cor. Se mudar de RGB para CMYK, não obtenho preto puro para o meu texto preto, mas sim um resultado de quatro cores. No Acrobat, no item de menu Advanced>Print Production>Output Preview... , posso ver que o meu preto tem uma aplicação de cor mais elevada.
Por conseguinte, faz sentido, se não estiver a fazer o layout no InDesign, definir o tipo de letra apenas após a alteração do modo de cor ou limpar os valores de cor CMY posteriormente. Para tal, basta cancelar o tipo de letra preto nos valores CMY no seletor de cores.
A vantagem de uma loja de impressão online é que tenho um cálculo em tempo real com entradas variáveis (papel/número, etc.). As opções de pagamento incluem até o PayPal!
A pedido, também posso mandar fazer uma prova do ficheiro para ter a certeza de que tudo está em ordem.
Resultado final - com sangria:


