Normalmente, crio os gráficos de fundo no Photoshop , coloco-os num documento do InDesign e faço o layout do folheto no InDesign até à exportação para PDF. Os folhetos criados em estilo vetorial podem, por vezes, ser criados completamente no InDesign sem qualquer trabalho preliminar no Photoshop ou no Illustrator. Como nem toda a gente tem o InDesign, vou mostrar-lhe como editá-los exclusivamente no Photoshop - mesmo que este não seja sempre o método preferido.
Criar um novo documento
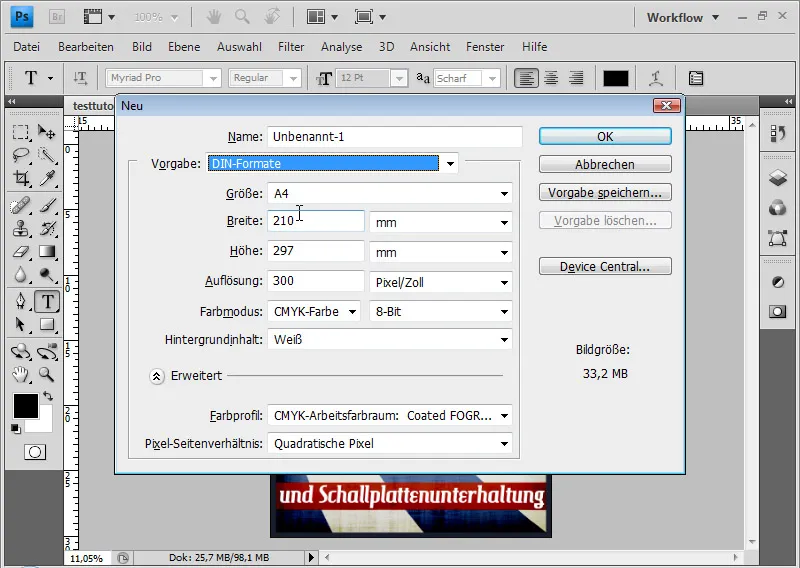
Em primeiro lugar, crio um novo documento. Como se trata de um folheto A4, posso escolher imediatamente o formato DIN A4.

Regra geral, as tipografias querem uma sangria de 2-3 mm para que o flyer possa ser cortado corretamente sem deixar resíduos de papel branco.
Assim, adiciono 2 mm a cada lado do tamanho padrão de 210 x 297 mm e defino o seguinte tamanho: 214 x 301 mm. Se rodar a roda do rato, posso alterar os valores em incrementos de zero pontos. Se mantiver premida a tecla Shift ao mesmo tempo, os valores podem ser ajustados em passos inteiros.
A resolução é de 300 píxeis/polegada. Importante: O modo de cor é o modo CMYK.
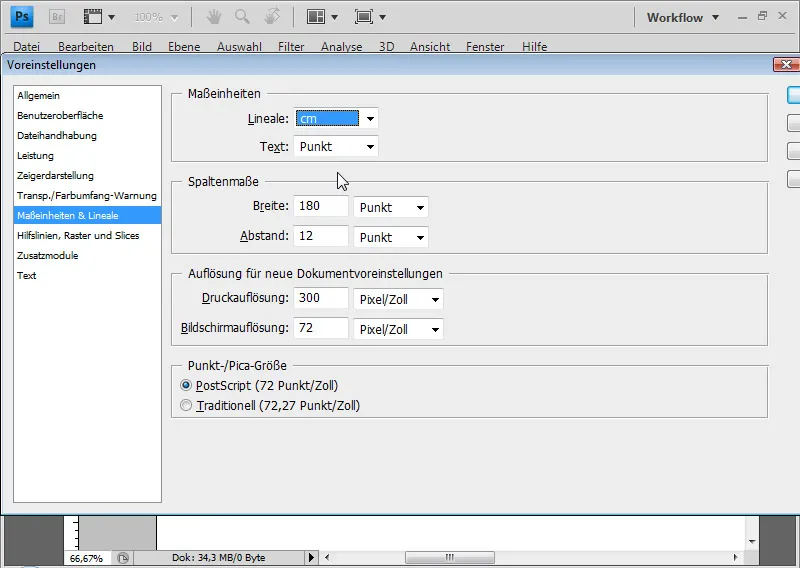
A régua está definida para cm. Se preferir uma definição em mm, posso defini-la nas predefinições. Para o fazer, selecciono Ctrl+K e Ctrl+7.
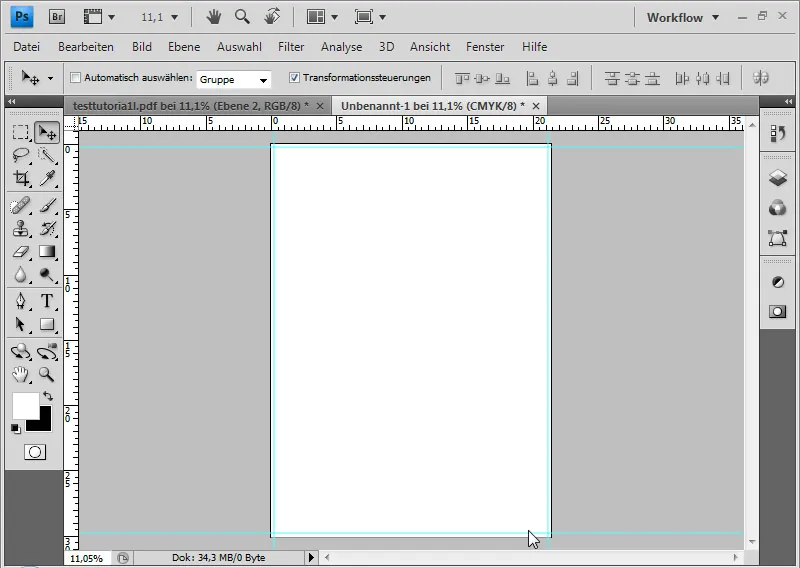
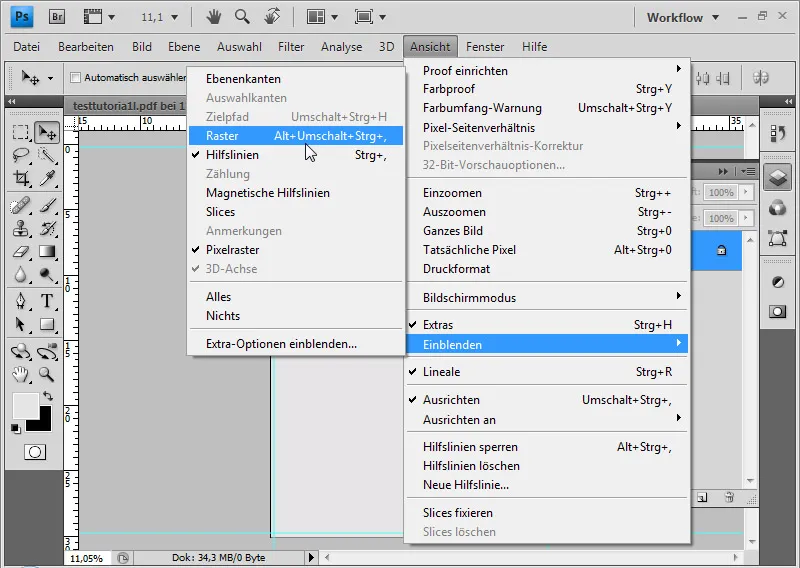
Agora, defino a área de sangria na régua utilizando linhas de guia para que possa avaliar facilmente o aspeto do meu folheto nas margens em qualquer altura.
Se a régua não estiver visível, posso mostrá-la premindo Ctrl+R. Agora, utilizo o rato para desenhar uma linha de guia a partir da régua, que coloco a uma distância de 2 mm da borda. Mantendo premida a tecla Shift, posso colocar a linha de guia com muita precisão em incrementos de mm. Faço isto para todas as páginas.
Se as linhas-guia interferirem com a avaliação do folheto, posso ocultá-las premindo Ctrl+H. No entanto, os controlos de transformação, as selecções, etc., também ficam ocultos.
Criar um gráfico de fundo
Utilizo um cinzento com 90 por cento de brilho como cor de fundo: e5e5e5. Com Alt+Ctrl, posso preencher a camada de fundo com a cor de primeiro plano selecionada no seletor de cores .
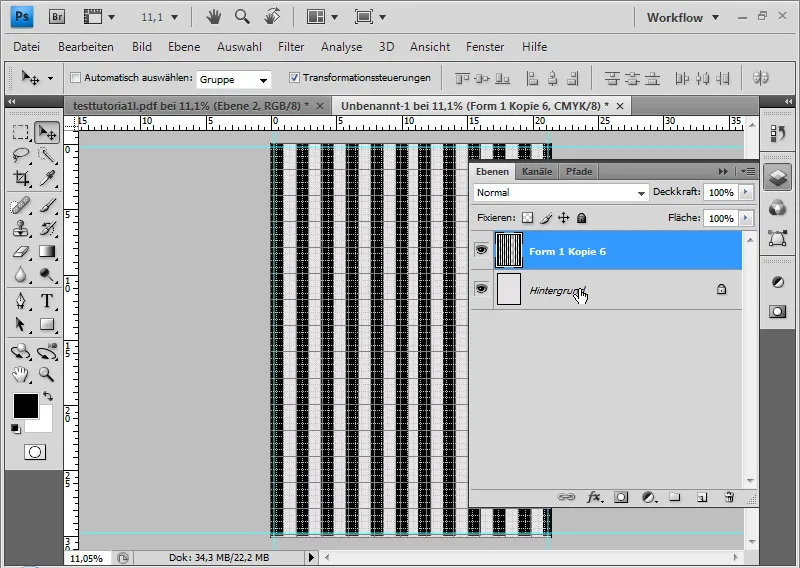
Mostro a grelha e utilizo a ferramenta retângulo para desenhar tiras rectangulares estreitas de cima para baixo. Se a imagem estiver coberta por faixas rectangulares, posso reduzi-las a uma camada.
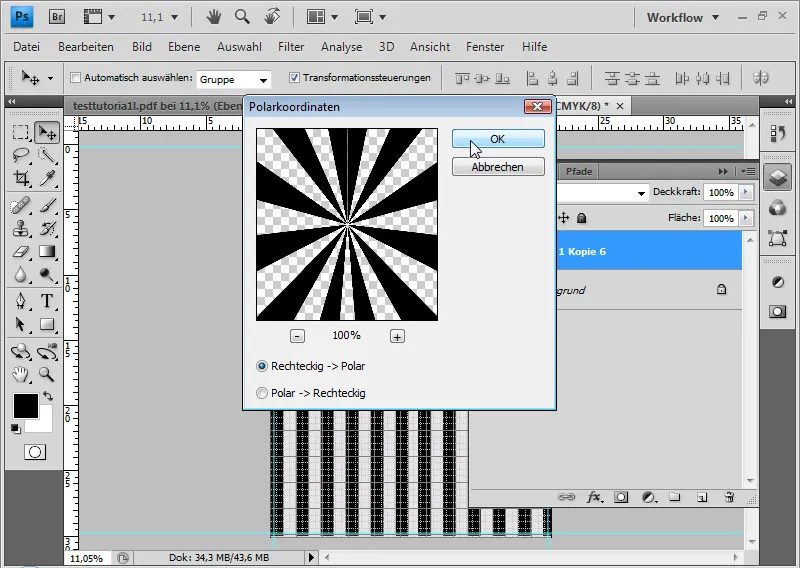
Para o fazer, selecciono as camadas relevantes e introduzo o comando Ctrl+E . Agora selecciono o filtro de distorção de coordenadas polares na definição Rectangle>Polar. As riscas transformam-se em raios que correm em direção uns aos outros.
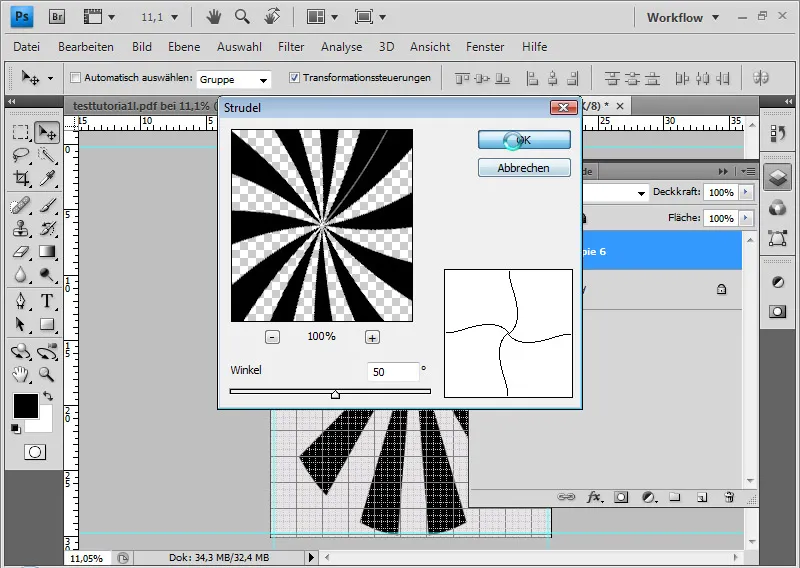
Quero que os raios sejam ligeiramente curvos, por isso selecciono o filtro de distorção redemoinho para a camada e rodo os raios em 50 graus.
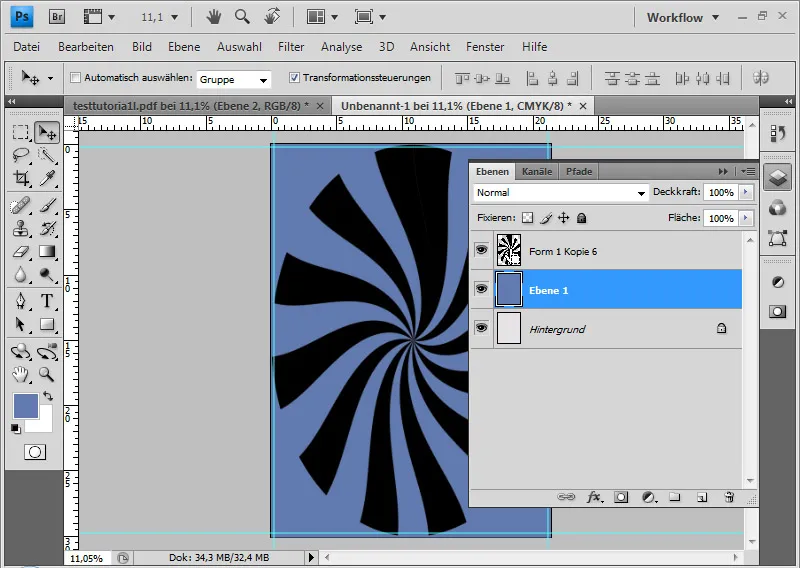
Crio uma nova camada e preencho-a com a cor azul: 627aaf.
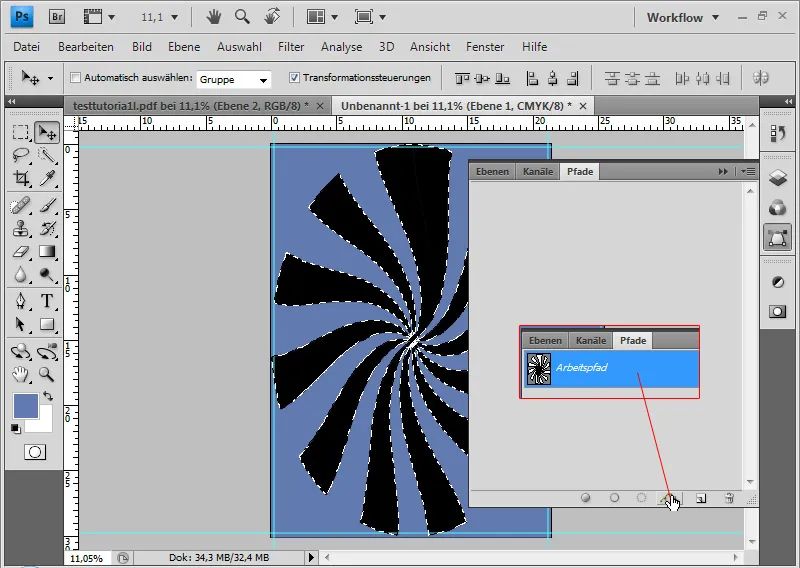
Clique e prima Ctrl na miniatura da camada dos raios para selecionar os pixels da camada. No painel Paths (Caminhos ), crio um caminho de trabalho a partir da seleção.
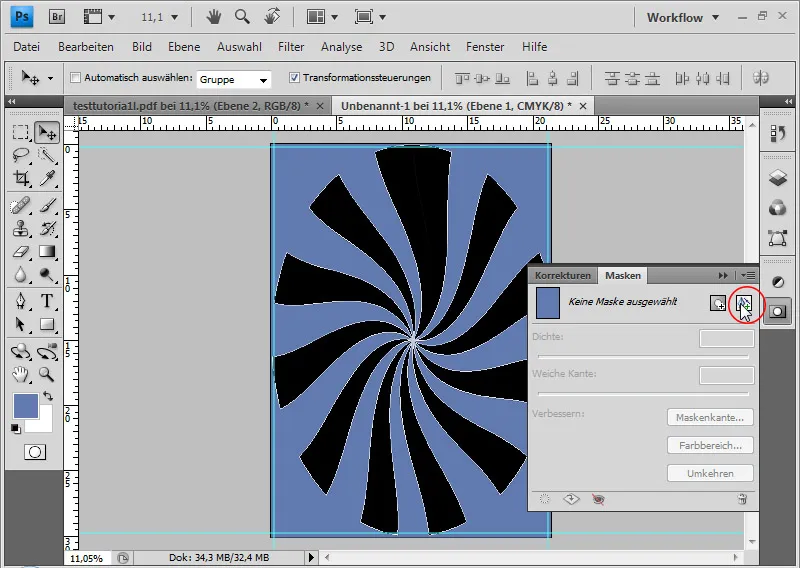
Agora posso gerar uma máscara de vetor para a camada azul a partir do caminho de trabalho no painel de máscaras. Assim, criei uma forma personalizada.
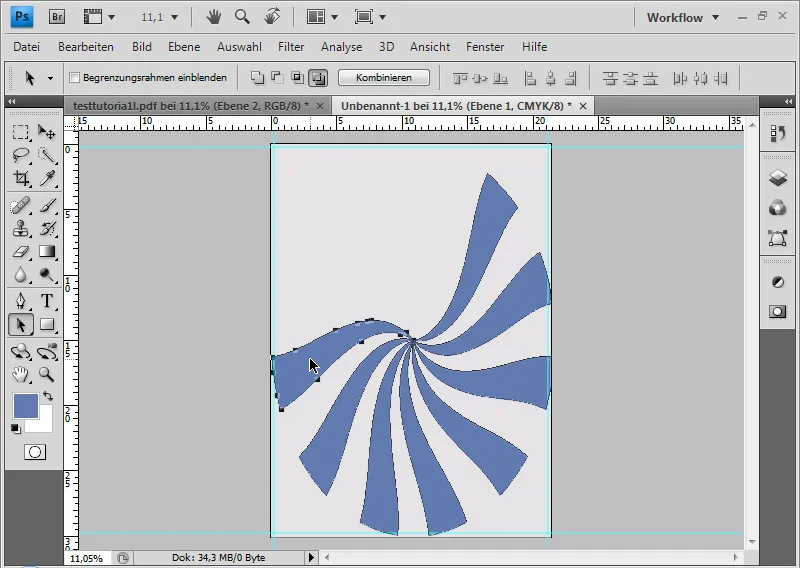
Utilizo a ferramenta de seleção de caminho para eliminar os raios superiores porque não preciso deles.
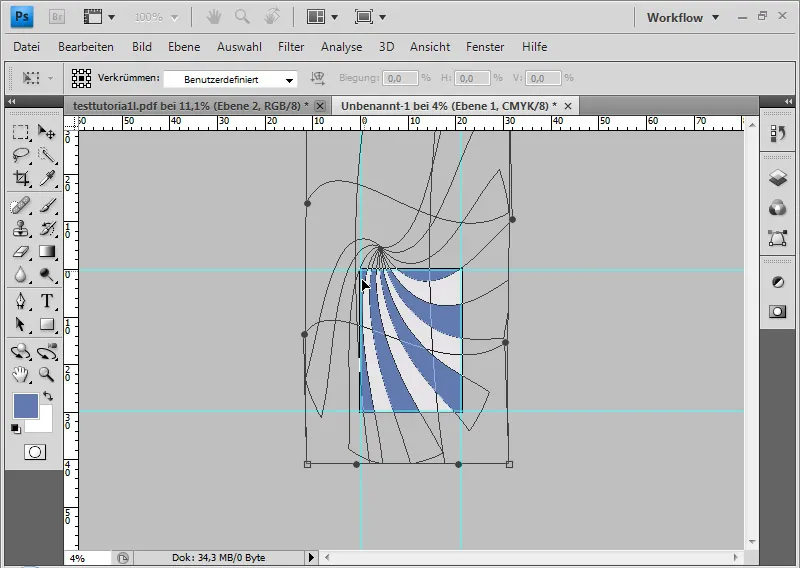
Posso transformar a minha máscara vetorial com Ctrl+T. Arrasto os restantes raios para cima, de modo a que o centro original fique no canto superior esquerdo do documento e quatro a cinco raios se curvem do canto superior esquerdo para o canto inferior direito do documento. Também posso dobrar a máscara de vetor premindo Ctrl+T para dar um pouco mais de impulso.
Sugestão: Se utilizar frequentemente este tipo de forma, deve guardá-la como uma predefinição de forma personalizada. Para o fazer, basta clicar na máscara de vetor e guardar a forma através do menu Editar>Guardar forma personalizada. A predefinição guardada fica então disponível para aplicações posteriores nas predefinições da ferramenta de forma personalizada.
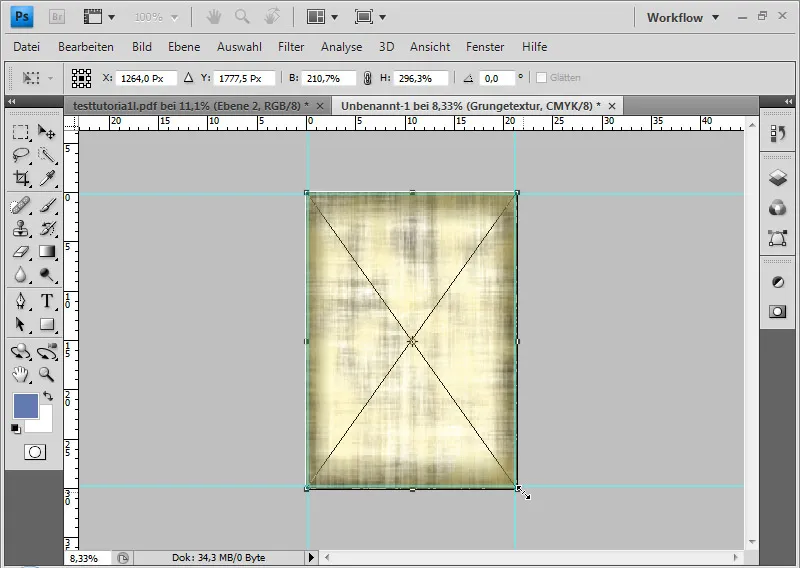
Para criar um efeito de sujidade na imagem, coloco uma textura adequada através do menu Ficheiro > Colocar.
A textura pode ser descarregada aqui: http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
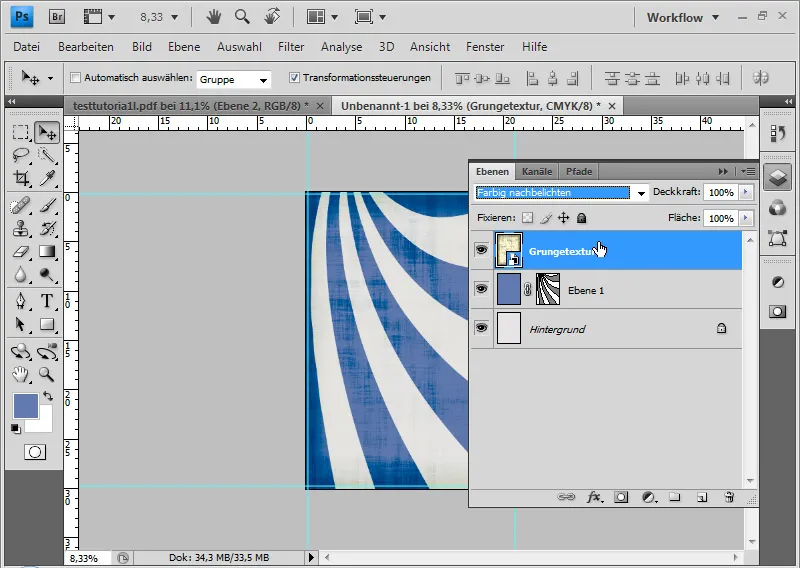
Defino o modo de camada para Cor pós-exposição. A pós-exposição de cor aumenta o contraste dos canais de cor e aumenta a saturação. As cores originais são escurecidas. A cor branca não tem qualquer efeito.
Outros métodos de preenchimento também são adequados, por exemplo, Interlace e Soft light.
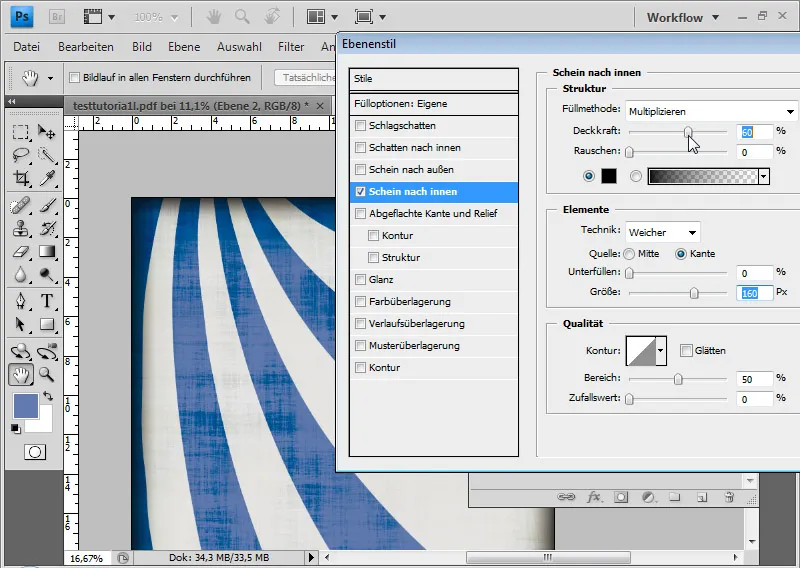
Para obter um sombreado na borda, selecciono a opção de preenchimento Brilhar para dentro com uma cor escura no modo Multiplicar a uma distância de cerca de 160 px. A opacidade é de cerca de 60 por cento.
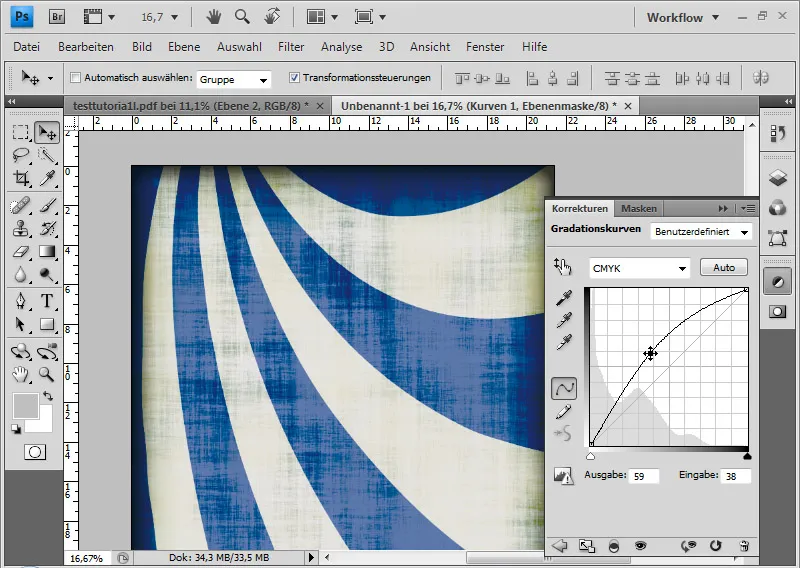
Uma camada de ajuste da curva de gradação como máscara de recorte aumenta ainda mais o contraste. Arrasto a curva do centro um pouco para o canto superior esquerdo.
O fundo do folheto está terminado.
Colocar os elementos do primeiro plano
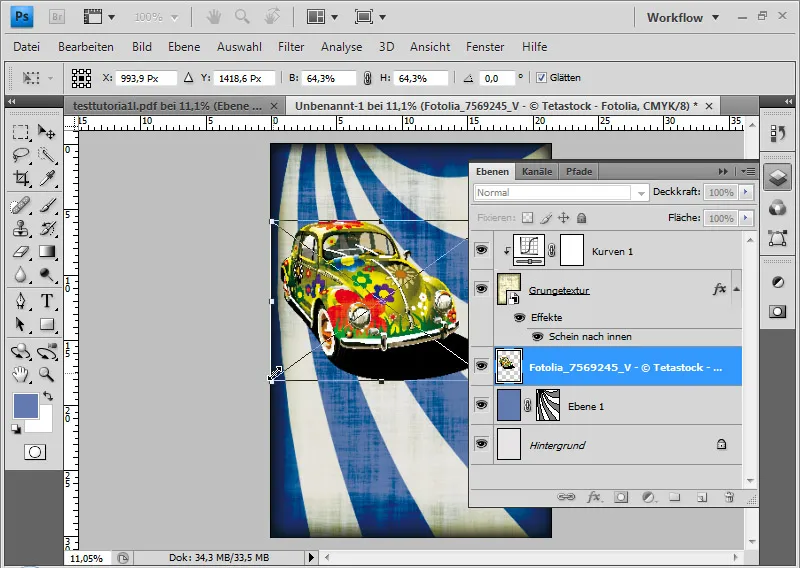
Ainda falta um elemento que chame a atenção para visualizar do que se trata. Adiciono um ficheiro vetorial ao documento através do menu Ficheiro>Colocar. Mostra um VW beetle flower power. O carocha é reduzido um pouco e depois colocado à esquerda. Fonte da imagem: VW Beetle: Tetastock - Fotolia.com.
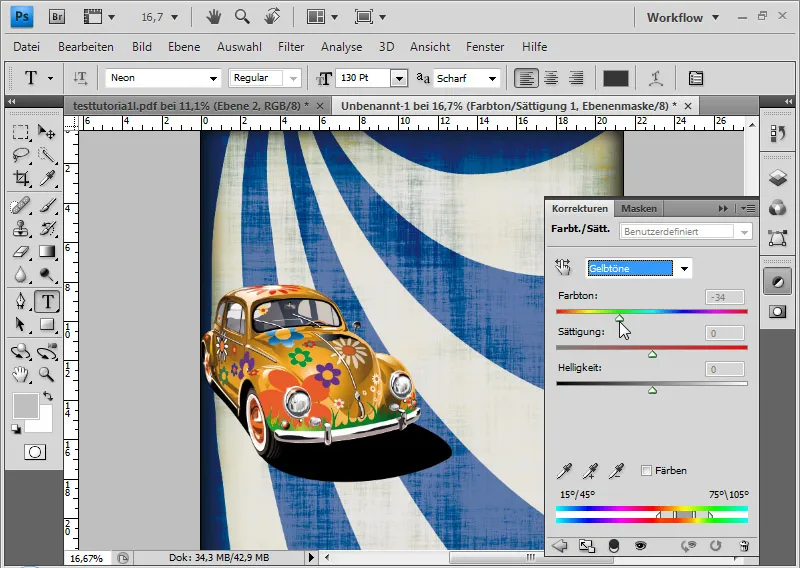
A cor amarela do carocha ainda demora algum tempo a habituar-se. Podia ajustá-la utilizando o objeto inteligente original no Adobe Illustrator, mas também posso seguir todos os passos no Photoshop. Para isso, crio uma camada de ajuste de matiz/saturação como máscara de recorte e, com os tons amarelos activados, deslizo o seletor de matiz para a esquerda até obter um tom alaranjado.
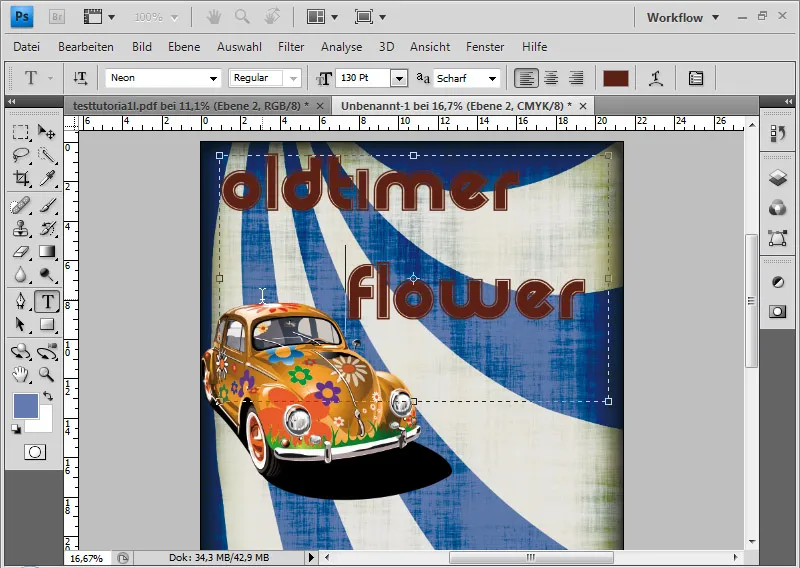
Agora, vêm os textos - neste folheto, apenas como exemplo! Em primeiro lugar, crio um título nítido. Utilizando a ferramenta de texto , desenho uma moldura e escrevo nela em tamanho de letra 130: Oldtimer Flower. O tipo de letra chama-se Neon. A cor do tipo de letra é castanho-marrom: 5d1f12.
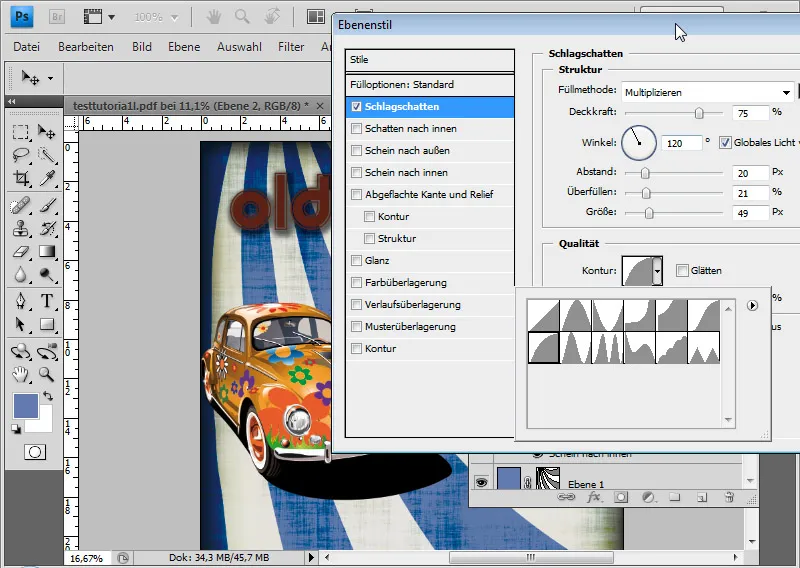
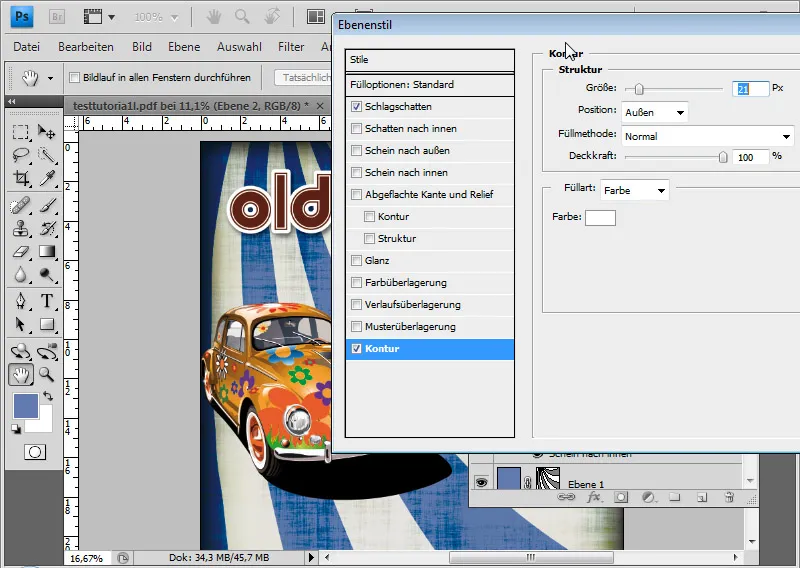
Nas opções de preenchimento , defino o seguinte para acentuar o título:
Sombra projet ada com 75 por cento de opacidade no modo de multiplicação com espaçamento de 20 px, trapping 20 %, tamanho 50 px. O contorno da sombra projetada é curvo, da parte inferior esquerda para a parte superior direita.
Contorno: Cor branca com 20 píxeis de tamanho.
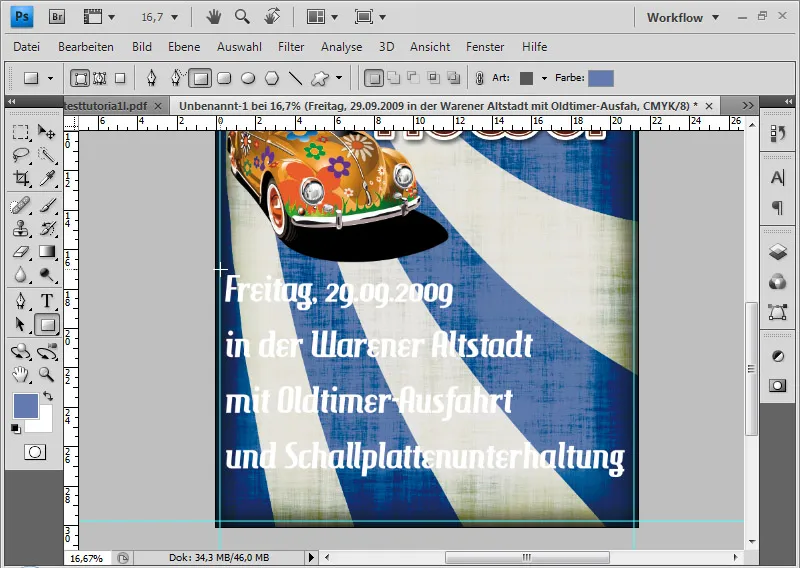
Coloco mais tipos de letra de folheto por baixo do gráfico do escaravelho. Volto a desenhar uma moldura de texto e utilizo o tipo de letra HamburgerHeaven para escrever algumas caraterísticas da reunião flower power vintage. O tamanho do tipo de letra é de 52 pt e o espaçamento entre linhas é de 80 pt.
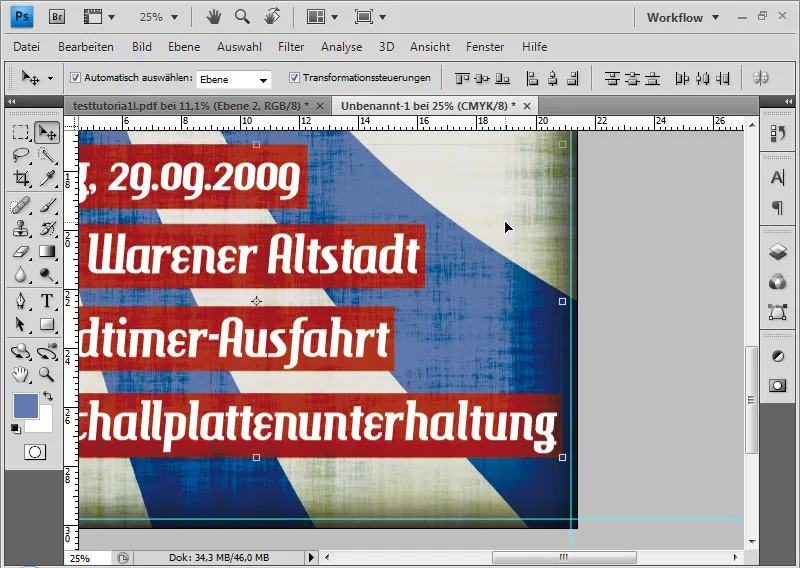
Com uma cor de letra branca, o texto em si é, naturalmente, bastante difícil de ler. Por isso, coloco rectângulos coloridos atrás do texto - e rodeados pela textura grunge.
Utilizando a ferramenta retângulo , desenho um retângulo de cor avermelhada junto à linha: b03434. Ajusto-o exatamente às proporções do texto; depois, posso duplicá-lo com Ctrl+J e colocar os duplicados atrás da respectiva linha. Mantendo premida a tecla Shift enquanto me movo, mantenho-me exatamente na margem esquerda.
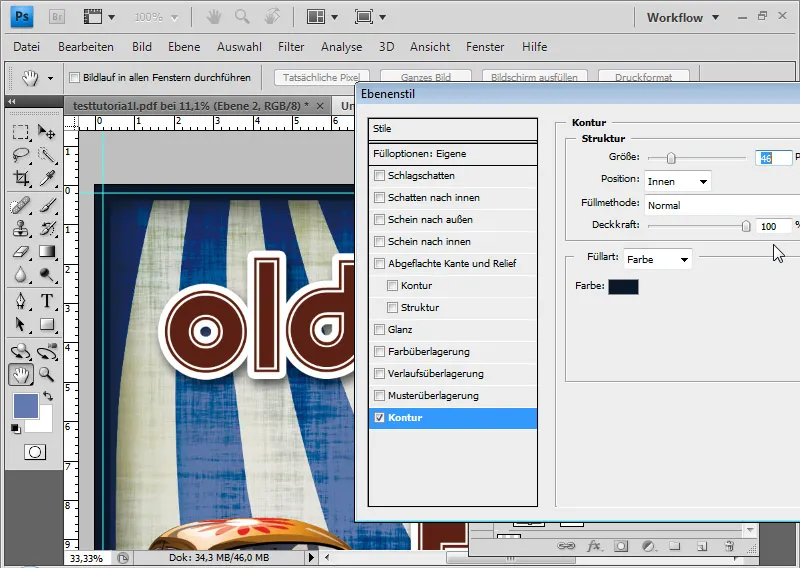
No último passo, crio outra camada, que coloco no topo, preencho-a com qualquer cor e adiciono um contorno escuro de aproximadamente 45 px utilizando as opções de preenchimento . Reduzo o seletor de área para 0 por cento para que apenas os estilos de camada sejam visíveis.
O contorno é extra largo para que se estenda até à área de corte. Após o corte, terei um contorno fino e escuro no folheto que enquadra muito bem o conteúdo.
Preparar para impressão
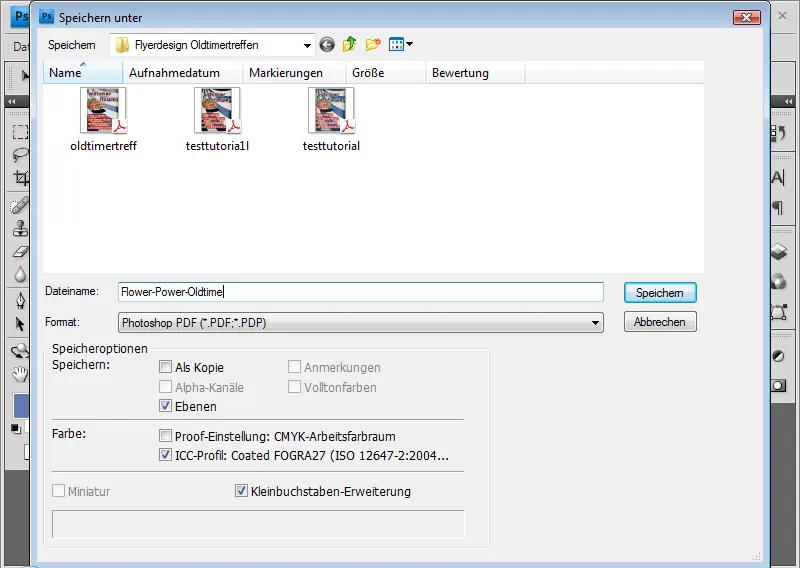
Agora, vou a Guardar como, selecciono o formato PDF e dou um nome ao ficheiro.
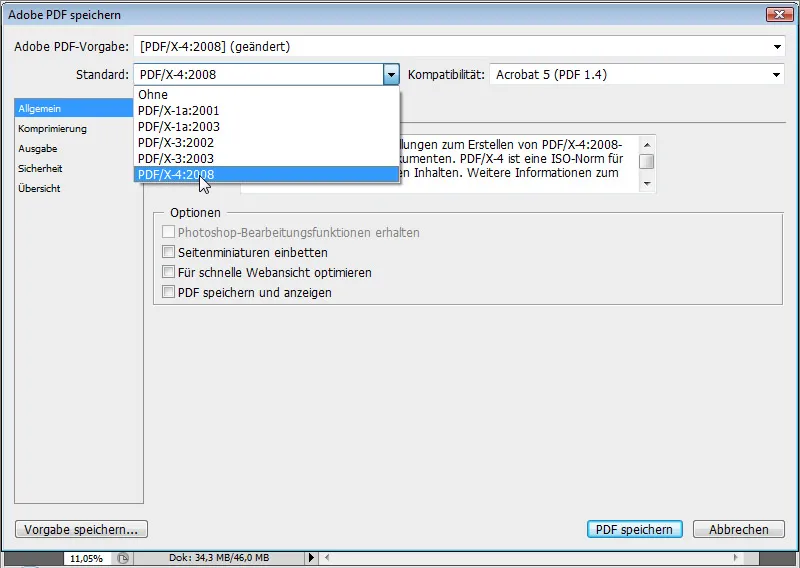
Para a impressão, faz sentido exportar o ficheiro como PDF na norma PDF/X-4.
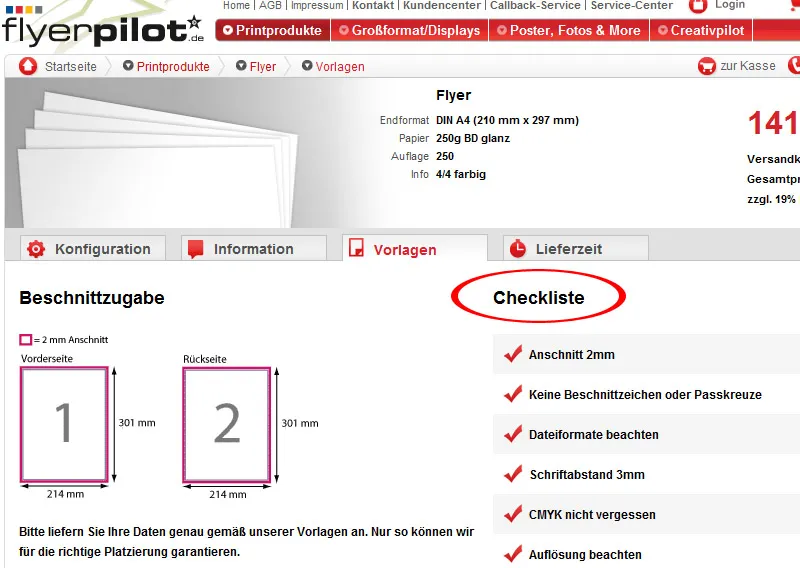
Muitas lojas de impressão também fornecem informações sobre o que deve ser observado nos ficheiros de impressão. Por exemplo, a Flyerpilot.de, uma empresa de impressão online, fornece uma visão geral como uma lista de verificação do que deve ser observado aquando da exportação:
Faz sentido perguntar se a loja de impressão tem problemas com transparências. Isto é particularmente importante para gráficos vectoriais e fontes com efeitos (drop shadows).
A vantagem das lojas de impressão online, como a Flyerpilot.de, é que tenho um cálculo em tempo real com entradas variáveis (papel/número, etc.). As opções de pagamento incluem até o PayPal!
Também posso pedir uma prova do ficheiro para ter a certeza de que tudo está em ordem.
Agora posso levar o meu ficheiro à minha impressora favorita ou, melhor ainda, carregá-lo no Flyerpilot.de a partir de casa.


