Eu admito que justificar o texto não parece emocionante à primeira vista. Mas o diabo está nos detalhes. Este tutorial pretende fornecer uma visão das possibilidades e fundamentos da justificação, para que você possa criar layouts tipograficamente atraentes com a sua ajuda. Então vamos começar juntos:
A justificação é uma das formas de alinhamento de texto mais utilizadas. Na justificação, todas as linhas dentro de um campo de texto têm o mesmo comprimento. Elas começam alinhadas à esquerda e terminam igualmente à direita. Frequentemente encontramos essa variante em livros, revistas, jornais diários ou outras obras de referência.
Dado que a justificação cria uma aparência calma, harmoniosa e até mesmo estática, é importante sempre considerar onde aplicá-la. Com poucas linhas (como em um poema de três versos, por exemplo), rapidamente se percebe que a justificação não parece tão bonita. Em vez disso, seria melhor recorrer à justificação do lado direito. Assim, a justificação é ideal para passagens de texto mais longas e gosta de se apresentar em colunas largas o suficiente.
O problema e a razão deste tutorial
Recentemente, encontramos no Commag - nosso magazine online de edição de imagem, design web e afins - uma representação desagradável. Tratava-se da apresentação do nosso novo treinamento Contao com o respectivo instrutor. Para resumir: O texto justificado em uma linha é muito estreito. Existem grandes lacunas e muitas divisões silábicas que dificultam a leitura. Poderíamos também considerar mudar a posição do DVD para um lugar completamente diferente. Então vamos lá, com certeza podemos fazer melhor do que isso.
Ajustando a justificação
Mas antes de abordar a correção do problema, gostaria de dar alguns passos de volta até o cerne deste tutorial. Portanto, se todas as linhas devem ter o mesmo comprimento na justificação, como o InDesign pode preencher o comprimento de uma linha sem adicionar um amontoado de palavras fictícias?
A partir dessa pergunta, surgem três variáveis que precisam ser trabalhadas.
• Alteramos os espaços entre as palavras
• Alteramos os espaços entre os caracteres
• Alteramos a largura dos caracteres
Vamos dar um pequeno salto no tempo: Nos dias do metal móvel, na justificação eram inseridas manualmente muitas peças entre as letras para obter esse efeito. Hoje em dia, nosso software de editoração eletrônica faz isso automaticamente, mas isso não dispensa o compositor experiente de revisar criticamente seu texto após a edição.
Portanto, temos três maneiras de ajustar a justificação. Vamos abordar cada ponto individualmente (em ordem reversa).
O que é a largura dos caracteres?
A largura dos caracteres descreve as dimensões reais de um caractere (chamada de Escalonamento de glifos no InDesign CS6). Alterar a largura dos caracteres é uma técnica que, embora listada aqui por completo, deve ser considerada questionável e crítica em termos de legibilidade ideal.
Não é recomendável alterar a largura dos caracteres, considerando que tipógrafos qualificados dedicaram um trabalho minucioso para dar a cada letra a largura ideal, a fim de criar uma interação harmônica entre todas as letras, e obter um visual de texto equilibrado possível. Claro que existem exceções, como em qualquer lugar.
O que são os espaços entre os caracteres?
Os espaços entre os caracteres representam o espaço entre as letras ou números. Ao modificar os espaços entre os caracteres, interfere-se significativamente na legibilidade de um texto. O espaço entre as letras é chamado de entrelinha. No jargão técnico, existem mais dois termos importantes: Subtrair é a redução dos espaços, enquanto expansão é o aumento dos espaços.
O que deve sempre estar em destaque é o chamado valor cinza. Este valor descreve a relação entre áreas impressas e não impressas, bem como entre áreas claras e escuras. Qualquer alteração no texto tem automaticamente um efeito sobre esse valor cinza.
O que são os espaços entre as palavras?
O termo é autoexplicativo. Trata-se dos espaços brancos entre as palavras. Portanto, se algo no visual do texto não está certo, ajustar os espaços entre as palavras é uma abordagem muito popular.
Os "aeroportos"
Essa abordagem pode sair pela culatra, como você pode ver no exemplo inferior. Quando mexemos apenas nos espaços entre as palavras, às vezes acabamos com espaços entre palavras muito grandes, que podem ser chamados carinhosamente de "aeroportos".
Ajuste no InDesign
Para intervir adequadamente nesta área, selecione o formato de parágrafo afetado no InDesign e procure na parte esquerda a guia Distâncias.
Aqui, o InDesign disponibiliza para o usuário três valores para os três procedimentos descritos: Mínimo, Ótimo e Máximo.
A solução: Para expandir uma linha, a combinação das variáveis espaçamento entre caracteres e espaçamento entre palavras deve ser a primeira e preferida técnica.
O valor Ótimo define como o espaçamento entre palavras não alterado deve parecer. Mínimo determina o quanto o espaço entre palavras pode ser reduzido pelo InDesign. Portanto, se esse valor estiver em 75%, significa que o espaço pode ser reduzido em até 25%. Máximo define o quanto o espaço entre palavras pode ser ampliado. 135% permite um espaço adicional de 35% do espaçamento entre palavras. Esse mesmo princípio se aplica aos espaçamentos entre caracteres.
A terceira linha da escala de glifos causa, como já explicado, uma alteração na largura dos caracteres. Algo que não era possível com o chumbo móvel, e muitos tipógrafos ainda veem essa possibilidade com ceticismo e imprevisibilidade.
Como orientação, sugiro inserir os seguintes valores:
• Espaçamento entre palavras 75% - 100% - 135%
• Espaçamento entre caracteres -10% - 0% - 10%
• Escala de glifos 0% - 0% - 0%.webp?tutkfid=88941)
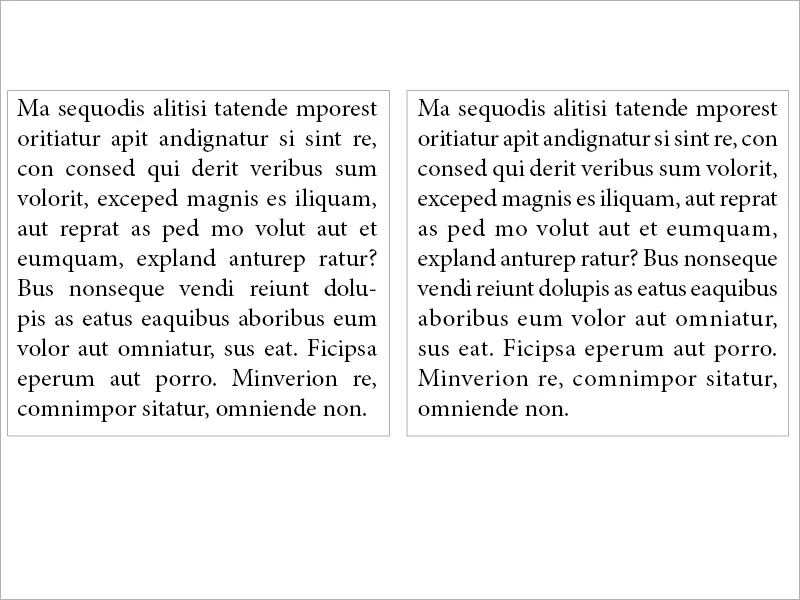
Uma Comparação
O que acontece a seguir pode ser observado com precisão na comparação direta entre os dois textos idênticos. Imediatamente percebe-se que na caixa da direita (onde fizemos a alteração) o fluxo de leitura e a aparência são muito mais atraentes, coerentes e "calmos". Na caixa da esquerda, apenas o justificado foi selecionado de forma clássica, sem ajustar os parâmetros de forma mais precisa. Os espaços vazios incomodam.
No Nosso Caso
Ao aplicarmos o mesmo princípio ao meu problema inicialmente descrito, percebemos uma diferença significativa entre esquerda e direita. Enquanto à esquerda, na imagem, temos espaços não atraentes entre as palavras, onde figurativamente um Airbus poderia pousar, à direita encontramos uma composição tipográfica quase equilibrada. Como podem ver, vale a pena conferir as configurações.
O Espaço em Branco de Equilíbrio no Justificado (todas as linhas)
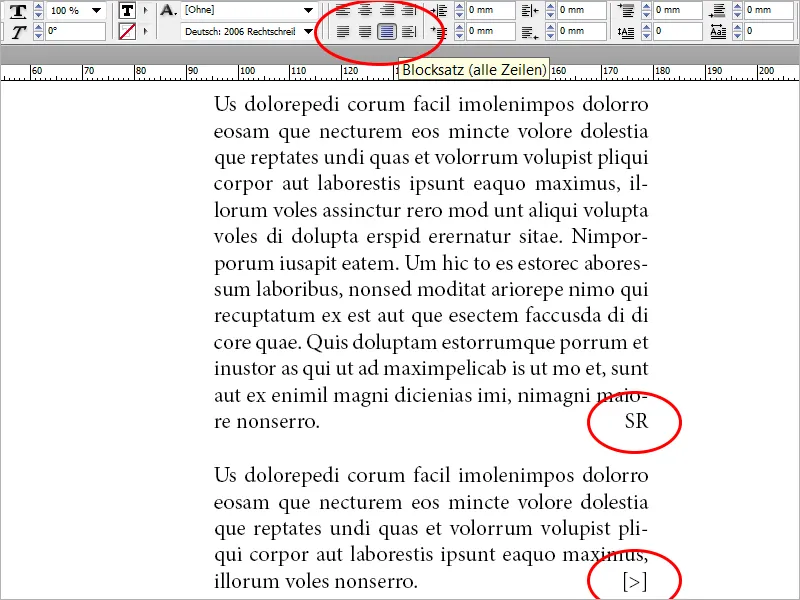
Para o justificado, o InDesign oferece um total de três opções. Justificado, última linha alinhada à esquerda, a técnica mais comum. Justificado, última linha centralizada e Justificado (todas as linhas). A última opção faz sentido apenas em circunstâncias específicas. Então: O que fazer quando se está formatando um texto justificado e deseja-se alinhar à direita, no final do texto, uma abreviatura do autor ou uma referência à página seguinte, com a premissa de que a última linha de texto permaneça alinhada à esquerda? A imagem visa visualizar o cenário:
Assim, formatamos o texto em Justificado (todas as linhas) e observamos que, em comparação com Justificado, última linha alinhada à esquerda, grandes espaços em branco surgiriam. No final do artigo, inserimos uma abreviatura do autor. Em seguida, selecionamos o espaço entre a última palavra do texto e a abreviatura do autor (ou a referência à página seguinte) e selecionamos no menu Fonte>Inserir Espaço>>Espaço de Equilíbrio. Assim, a última linha é alinhada à esquerda, enquanto nosso elemento à direita serve como um fecho agradável.
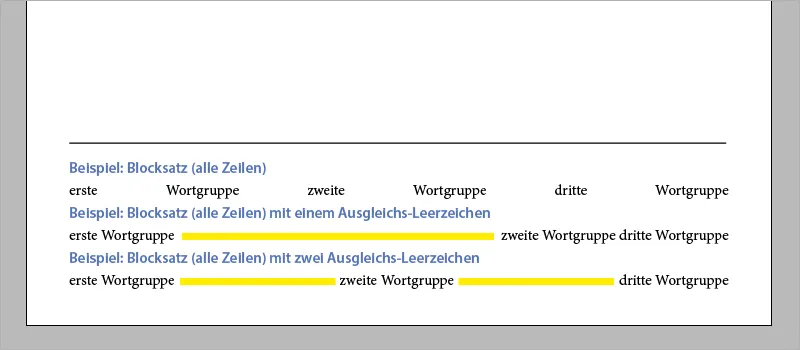
Da mesma forma, esse procedimento pode ser aplicado várias vezes dentro de uma linha. Essa técnica também é útil para rodapés em cartas. Integrei três grupos de palavras em um campo de texto e os formatei com Justificado (todas as linhas). Em seguida, inseri um espaço de equilíbrio entre os grupos de palavras (marcados em amarelo). Veja a imagem:
Por fim, uma observação. Para aqueles que desejam incluir uma abreviatura do autor ou aplicar rapidamente o exemplo número 2 do rodapé, também podem fazê-lo usando o atalho Shift+Tab.
Desejo muito sucesso no emocionante trabalho com textos, justificados e tipografia em geral.


