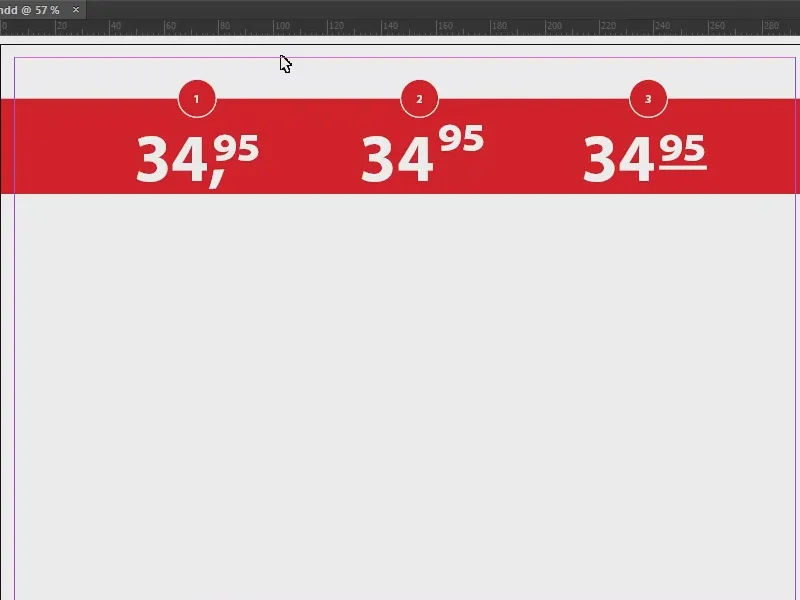
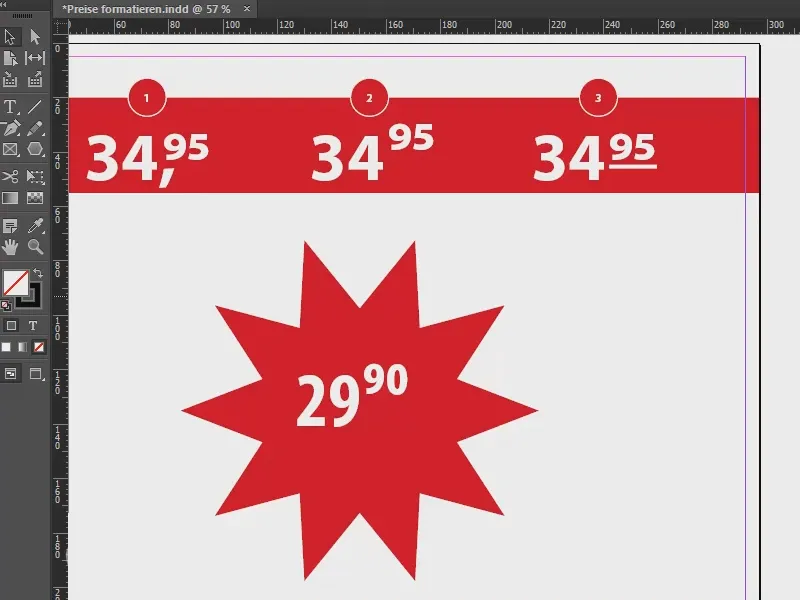
Neste treinamento, trata-se de formatar corretamente o preço. Vocês conhecem os avisos de preços, que nos sorriem de forma encantadora, mas é claro que esses preços também precisam ser formatados. E como fazer isso no InDesign, de modo que se obtenha diferentes tipos de representação, como nos meus três exemplos aqui, eu vou mostrar para vocês. Isso pode ser feito de maneira muito elegante através dos formatos de parágrafo e de caractere, ou seja, não precisamos formatar manualmente aqui, mas sim estabelecemos algumas regras e, em seguida, tudo funciona automaticamente.
Preparar etiqueta de preço
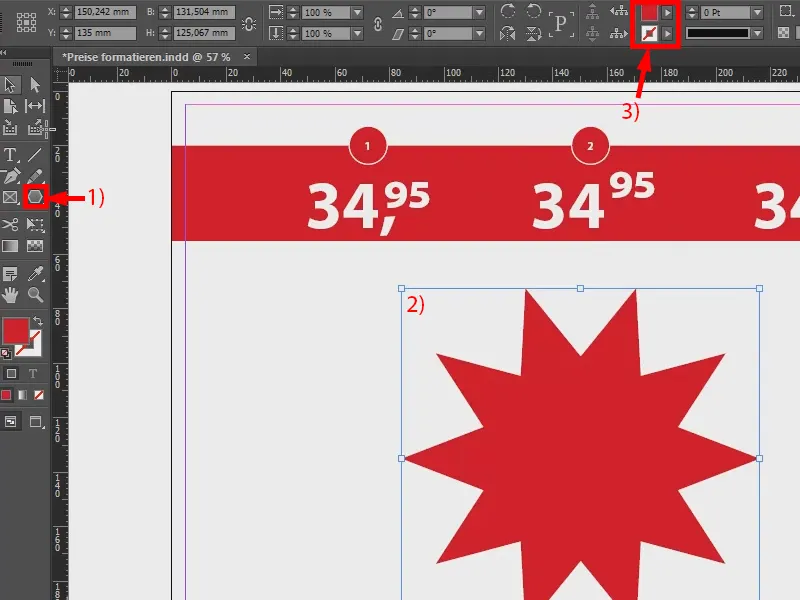
Em primeiro lugar, desenho uma estrela (1) com a Ferramenta Polígono (2), sem contorno e na cor vermelha (3).
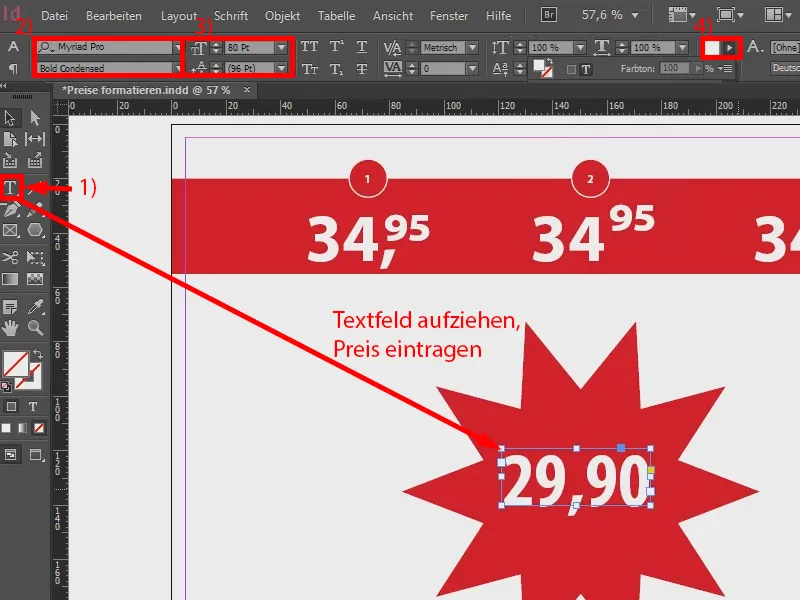
No próximo passo, utilizo a Ferramenta de Texto (1) para definir um preço, digamos 29,90. E formato tudo novamente na minha fonte favorita, a Myriad Pro, e aqui em Negrito Condensado (2). Defino o tamanho da fonte como 80 Pt (3) e a cor como branca (4). É assim que fica quando inserido de forma comum.
Variante 1
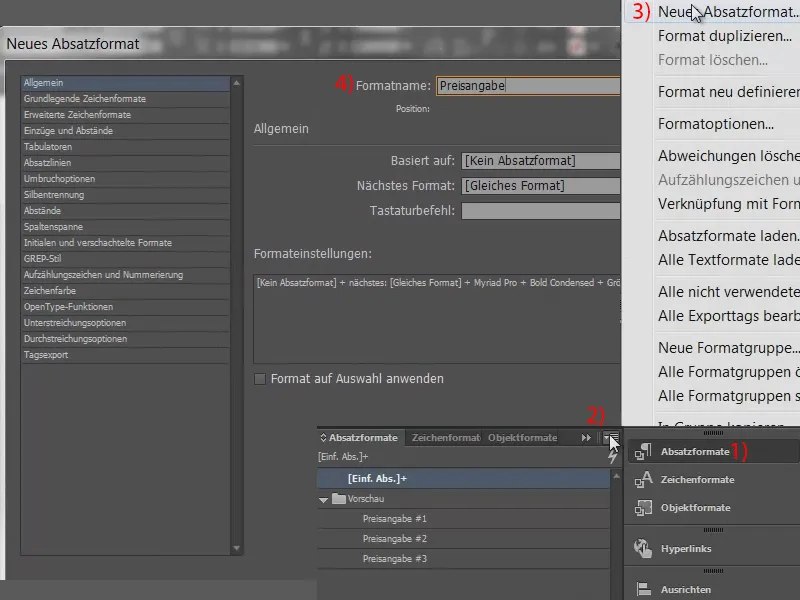
Agora, sobre a formatação: seleciono o campo de texto e vou até os Formatos de Parágrafo (1 e 2), em seguida, seleciono Novo Formato de Parágrafo... (3). Dou o nome de "Indicação de Preço" (4) e confirmo.
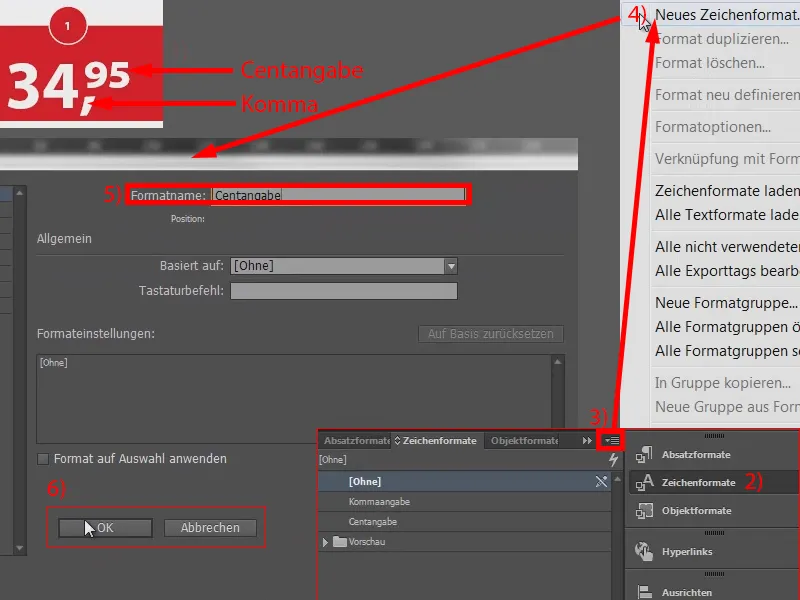
Agora precisamos de Formatos de Caractere: O que muda no preço? Serão necessários exatamente dois formatos que, no final, terão seu efeito, que são a vírgula e a indicação de centavos sobrescrita (1). Então, crio dois novos formatos de caractere (2, 3, 4, na 5, insiro os nomes, e confirmo com 6): Um chamado "Indicação de Centavos" e o outro chamado "Indicação de Vírgula."
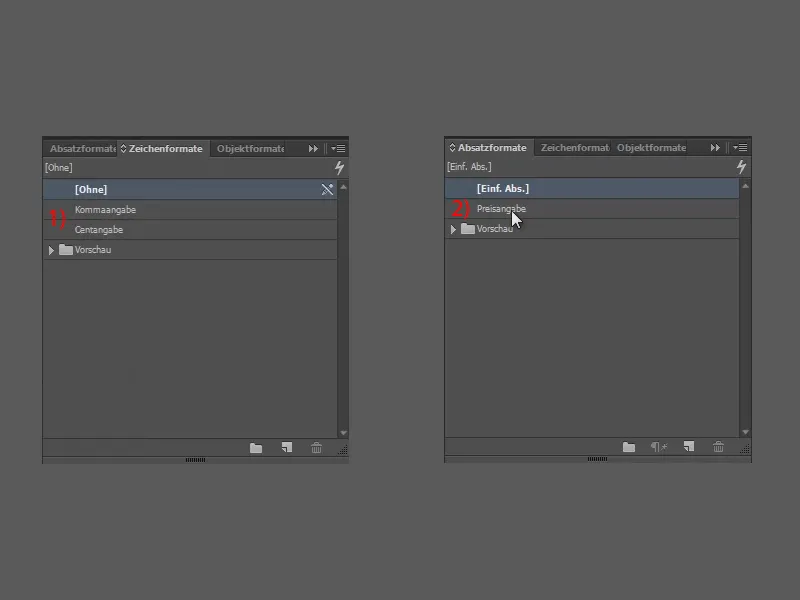
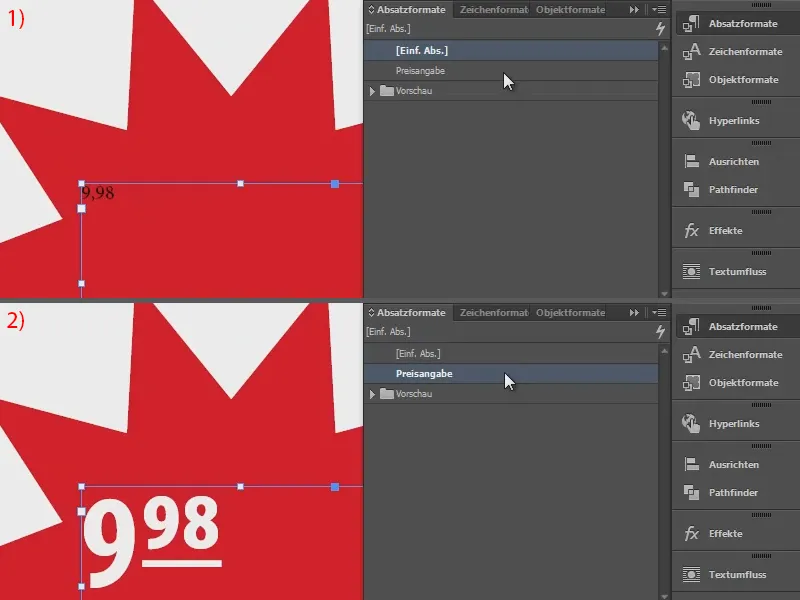
Agora tenho dois formatos de caractere (1) e um formato de parágrafo (2). Embora eu ainda não tenha definido nenhum parâmetro, é importante agora que construamos esses formatos em sequência. Então eu volto para o meu "Indicação de Preço" (clico duas vezes).
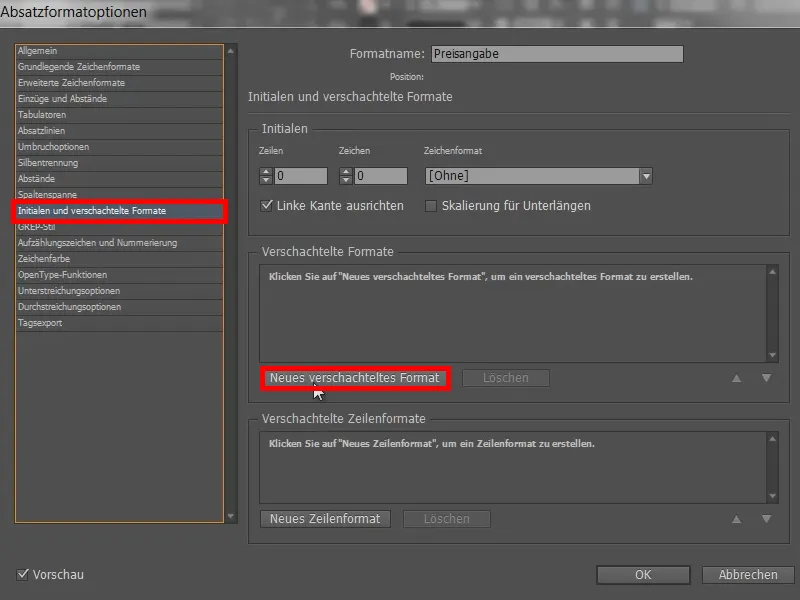
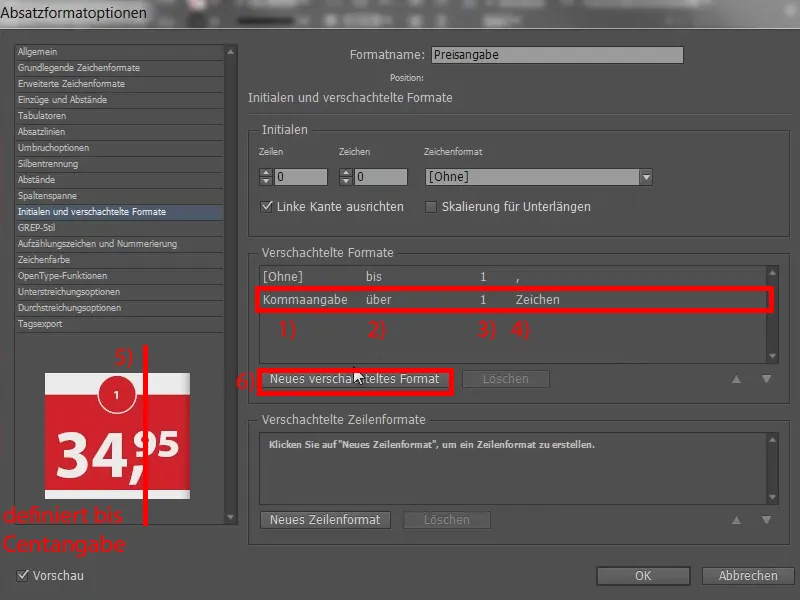
Agora eu crio uma estrutura sob a guia Iniciais e formatos aninhados. Então, crio um novo formato aninhado.
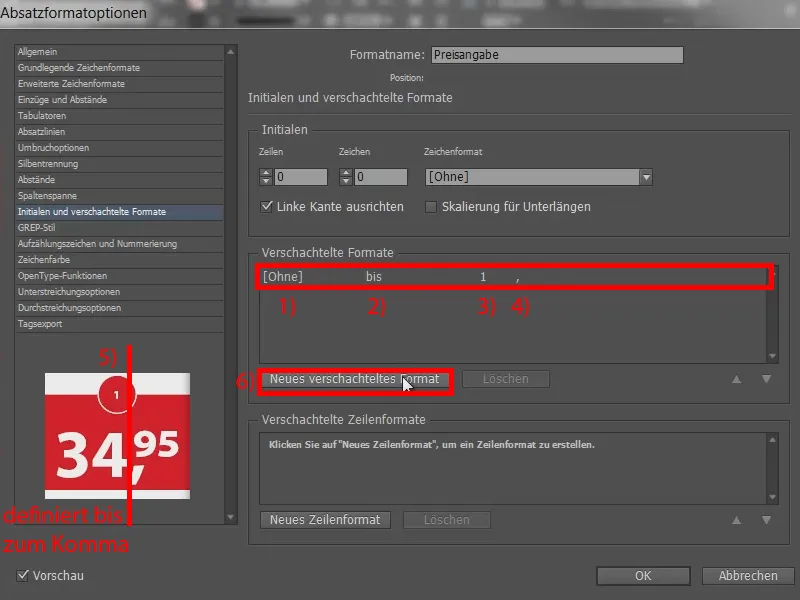
Aqui, eu ainda não defino nenhum formato de caractere (1), mas seleciono inicialmente até (2), o número "1" (3) e, é claro, a vírgula (3).
Agora, o que importa é o seguinte: Com essa linha, estamos definindo que o "34" neste exemplo permanece intacto à frente (5). Simplesmente permanece inalterado. E somente a partir da vírgula algo deve acontecer. Este é o propósito deste formato aninhado.
Próximo passo: Precisamos definir um formato de caractere. Então, clicamos em Novo formato de caractere aninhado (6).
Primeiramente, tratamos da vírgula, então selecionamos nosso "Indicação de Vírgula" (1), sobre está ok (2), "1" também está ok (3), mas a vírgula não é uma palavra, é um caractere. Portanto, escolho aqui o caractere (4). Assim, definimos tudo até após a vírgula (5). E continuamos com mais um formato aninhado (6).
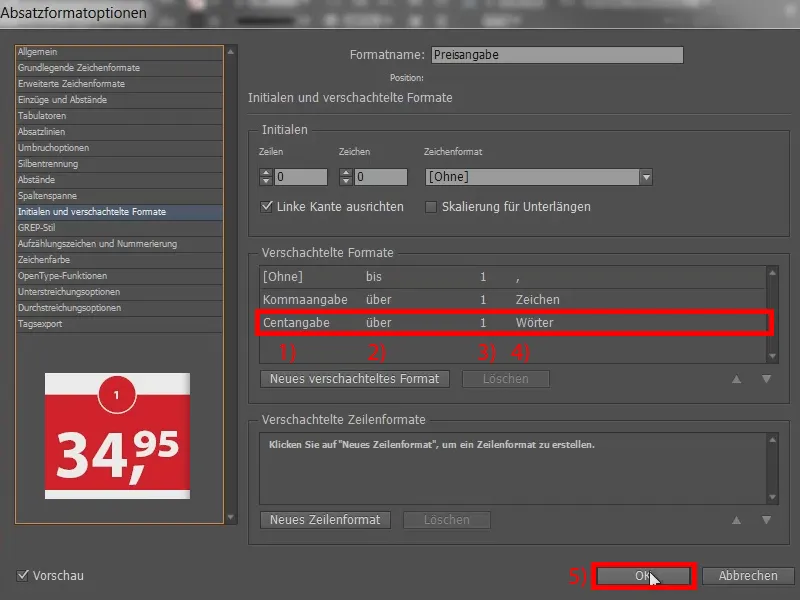
Pegamos a "Indicação de Centavos" (1), novamente sobre (2) e também "1" (3), mas desta vez são palavras (4).
Essa estrutura é necessária para que o InDesign identifique quando cada formato deve ser aplicado. Confirmo com OK (5).
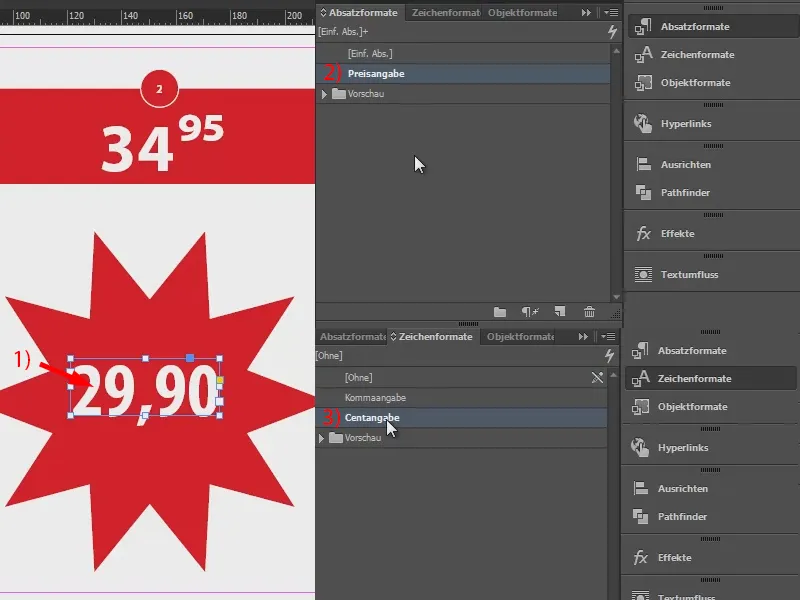
A caixa de texto marcada (1) agora é definida com o "Indicação de Preço" (2). Nada deve acontecer ainda. E agora fazemos ajustes nos formatos de caractere. Primeiramente, vamos reproduzir o primeiro exemplo: então entro no "Indicação de Centavos" (dou dois cliques no 3) …
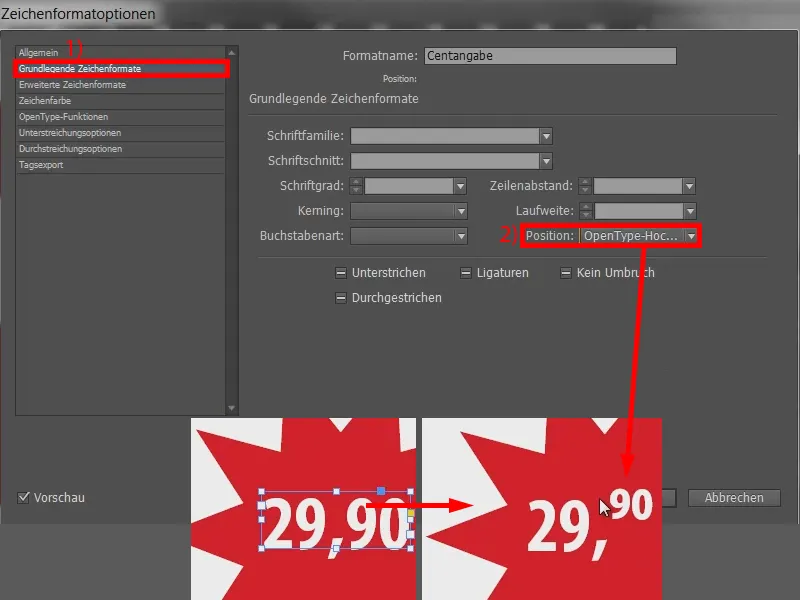
… e vou em Formatos de Caractere Básicos (1). Selecionei a Posição Superior OpenType (2). Aí já acontece algo.
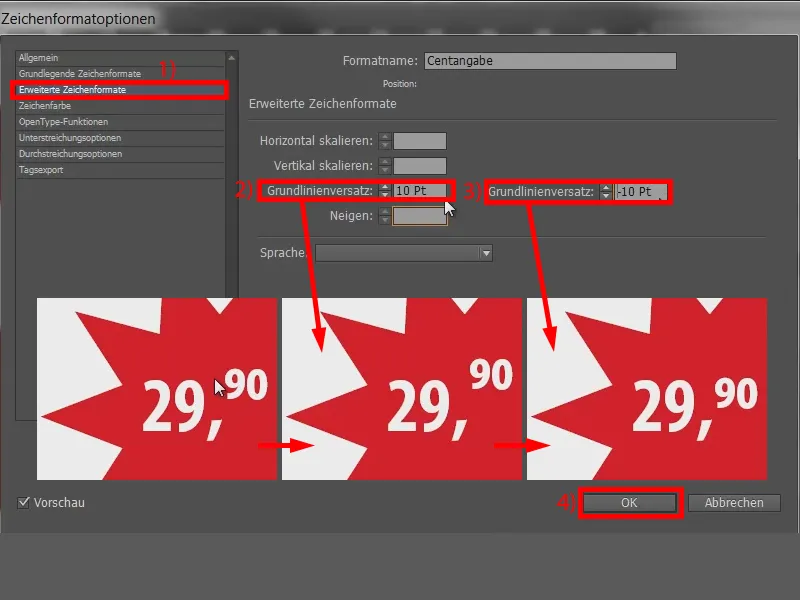
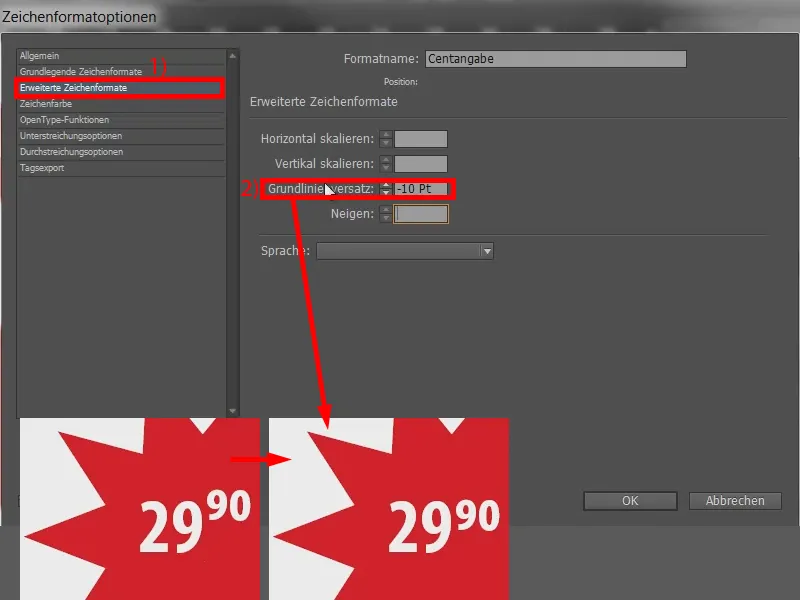
O "90" no entanto sobressai um pouco, então ajustamos mais um parâmetro em Formatos de Caractere Avançados (1). Aqui ajustamos o deslocamento de linha base. Com 10 Pt, o "90" sobe ... (2) Direção errada. Portanto, diminuo o valor (com Shift e a seta para baixo) para -10 Pt (3). E isso é aproximadamente a altura que desejo. Claro que pode-se ajustar mais finamente, mas para minhas necessidades está ok e confirmo (4).
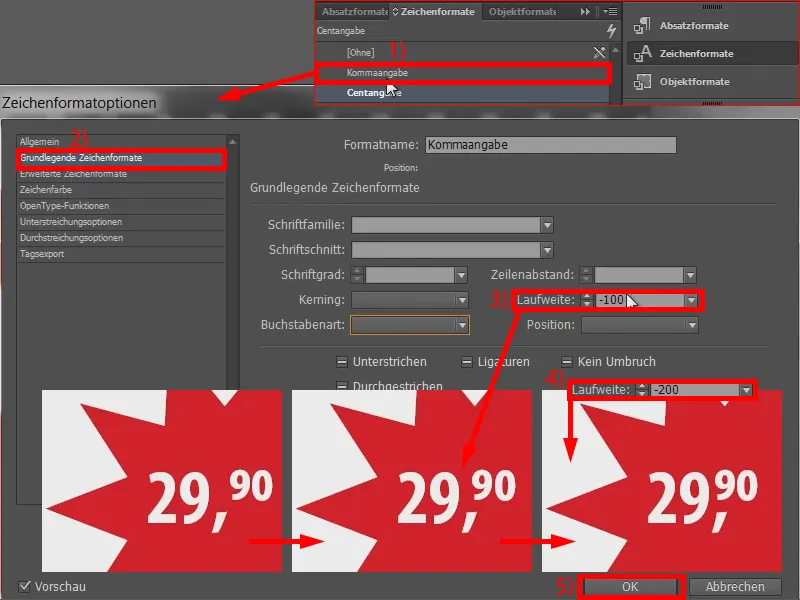
Agora vamos abordar a parte do meio: como é que o "90" vai parar na vírgula? Muito simples: vão até à "indicação de vírgula" (duplo clique no 1) e fazem um ajuste na largura de caráter. Para isso, vão a Formatos de Caráter Básicos (2) e inserem um valor na Largura de Caráter. Com -100 fica assim (3): o texto aproxima-se um pouco. O -100 aqui é insuficiente, por isso eu coloco -200 (4) e agora temos o preço exatamente como queríamos. Pronto (5).
Variante 2
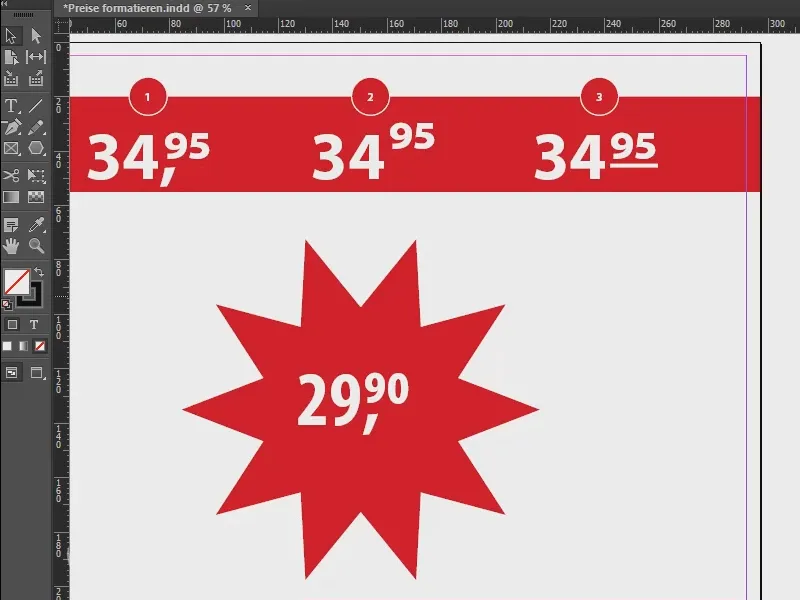
Agora para o segundo exemplo: Aqui a vírgula desaparece e o "95" sobe um pouco.
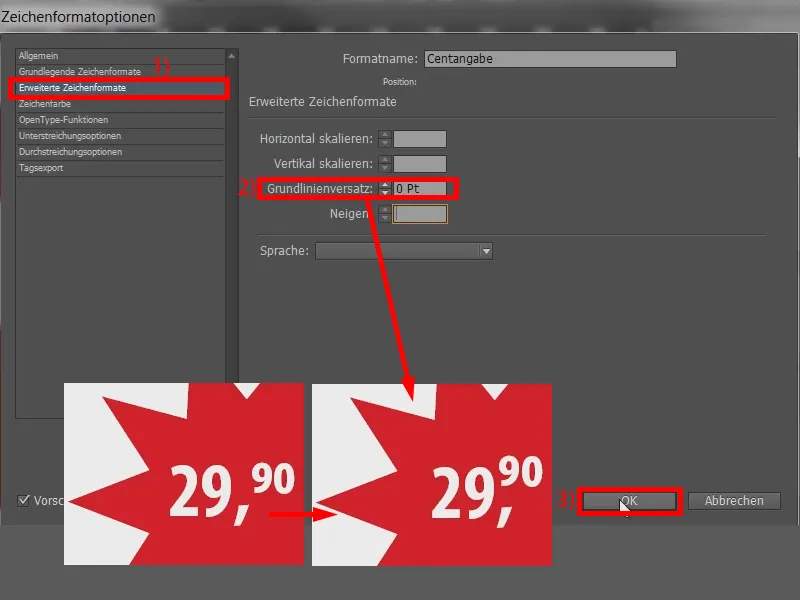
Para isso, abrimos novamente a "indicação dos centavos". Em Formatos de Caráter Avançados (1) removemos o Deslocamento da Linha-base (2). Então o "90" sobe. Confirmamos (3).
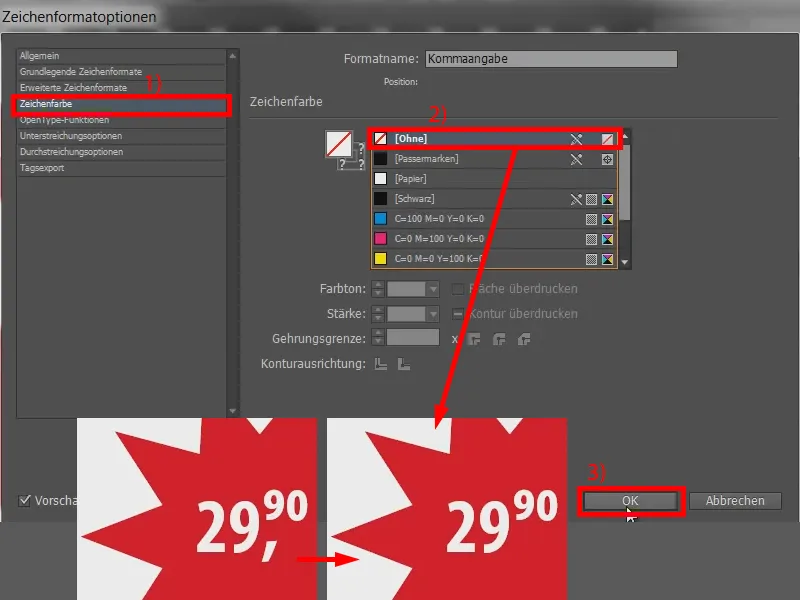
E agora focamos na vírgula e chamamos a "indicação de vírgula". Aqui alteramos a Cor do Caráter (1) simplesmente de Branco para [Sem] (2). Confirmamos (3). E pronto, desapareceu.
Variante 3
Agora o terceiro exemplo com um sublinhado...
Voltamos à "indicação dos centavos", e incluímos novamente o Deslocamento da Linha-base de -10 (1 e 2), para que o texto desça um nível novamente.
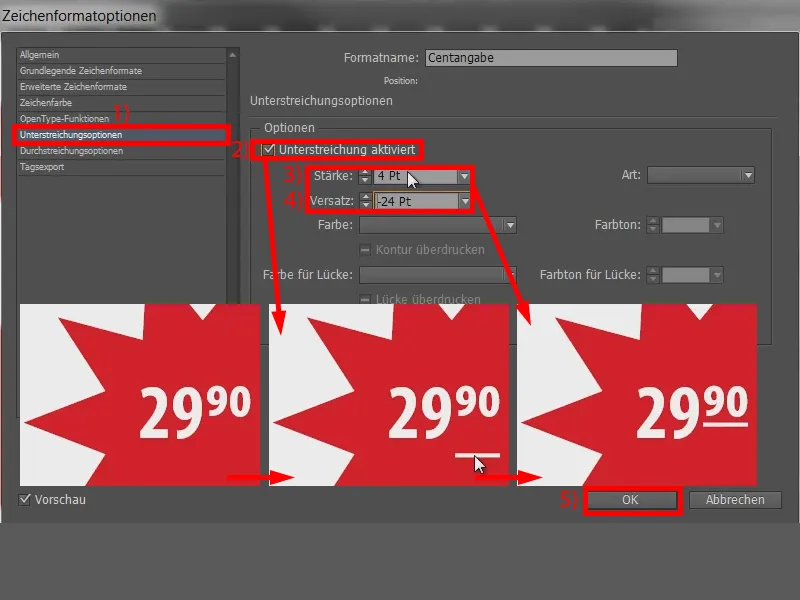
E agora chamamos as Opções de Sublinhado (1). Aqui ativamos a caixa de seleção (2), então a linha já está ligada à base da linha. Então ajustamos a Espessura para 4 Pt (3) e movemos a linha sobre o Deslocamento em direção ao "90", por exemplo, com -24 Pt (4). Pronto (5).
Resumo
Muito simples, então, podem experimentar à vontade. Se eu agora criar uma nova caixa de texto sem formatação e inserir um valor (1), então posso selecionar confortavelmente essa caixa de texto e aplicar a "indicação de preço" (2). O texto está pronto.
É tão simples assim. Espero que possam aplicar isso para vocês - realmente não é nenhum bicho de sete cabeças e super fácil de replicar.
Seu Stefan


