Um design de capa impressionante é criado através da combinação de elementos criativos, como linhas onduladas dinâmicas, sinedots futuristas e um modelo perfeitamente recortado. Com o Photoshop , pode implementar estes elementos de forma rápida e eficiente para criar uma capa moderna e apelativa. Neste tutorial, vou mostrar-lhe como criar linhas onduladas e sinedots e cortar um modelo com apenas alguns cliques para criar um design impressionante. Vamos começar e dar largas à sua criatividade!
Passo 1:
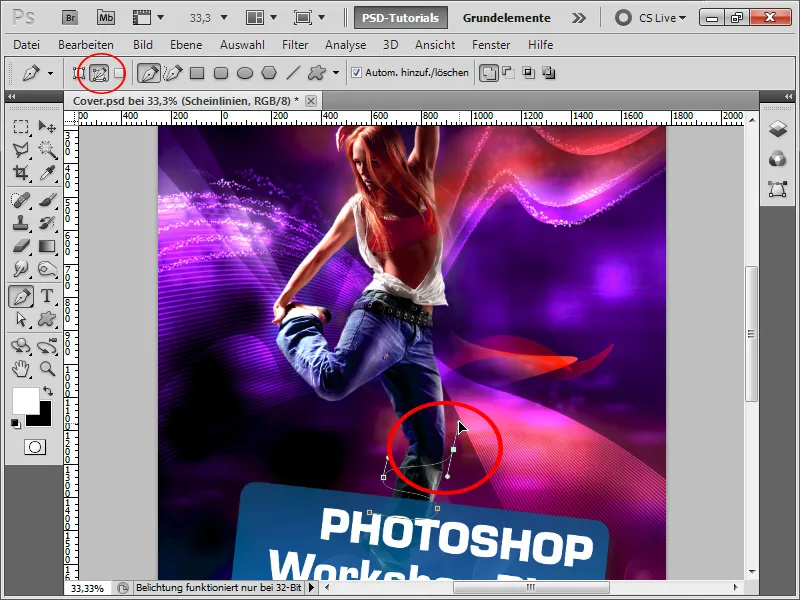
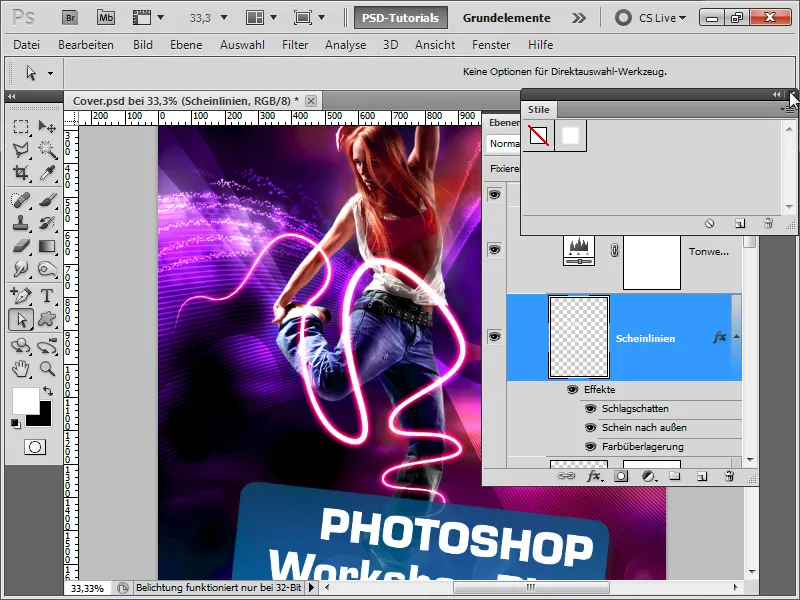
Agora, basta abrir a capa acabada, ocultar a linha brilhante e criar uma nova camada por cima. Agora, pego na ferramenta caneta e crio um novo caminho de trabalho. Para o fazer, é importante que a opção Paths (Caminhos ) esteja selecionada no painel de controlo. Agora, crio um ponto na parte inferior esquerda da perna. Depois, clico novamente um pouco para a direita, desta vez sem soltar o botão do rato. Agora posso ajustar a curva arrastando-a com o botão esquerdo do rato enquanto o mantenho premido.

Passo 2:
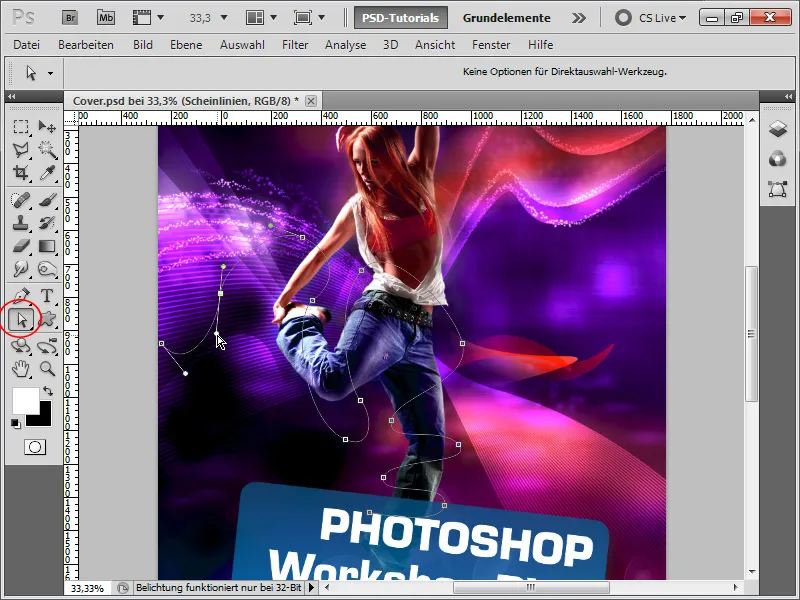
Posso utilizar a ferramenta de seleção direta para influenciar posteriormente as curvas e as posições dos pontos de ancoragem. Também posso usar a ferramenta adicionar ponto de ancoragem para criar novos pontos de ancoragem no caminho existente.
Passo 3:
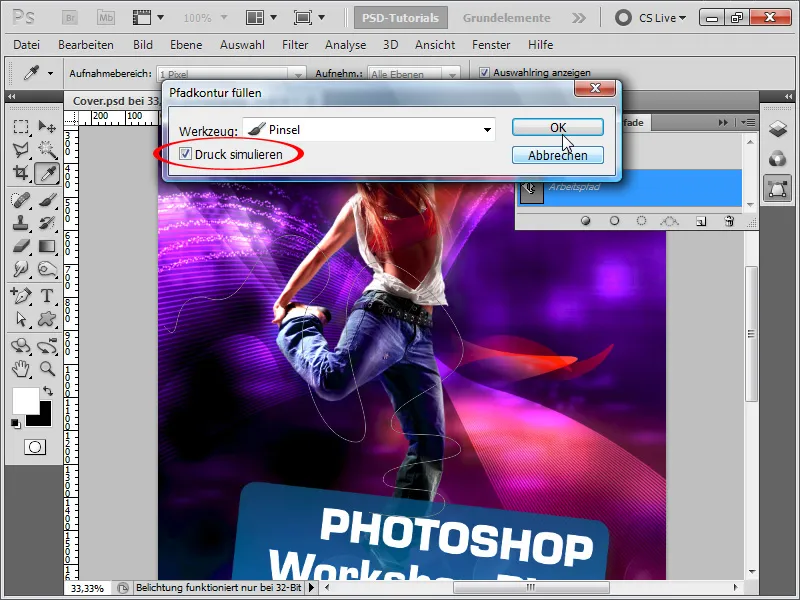
Depois, pego num pincel redondo com dureza total e cor branca. Agora, vou ao painel Caminhos e clico com o botão direito do rato no meu caminho de trabalho e selecciono Preencher contorno. É importante que marque a caixa Simular pressão, pois esta é a única forma de preencher a ponta do caminho de forma fina e o meio de forma espessa.
Passo 4:
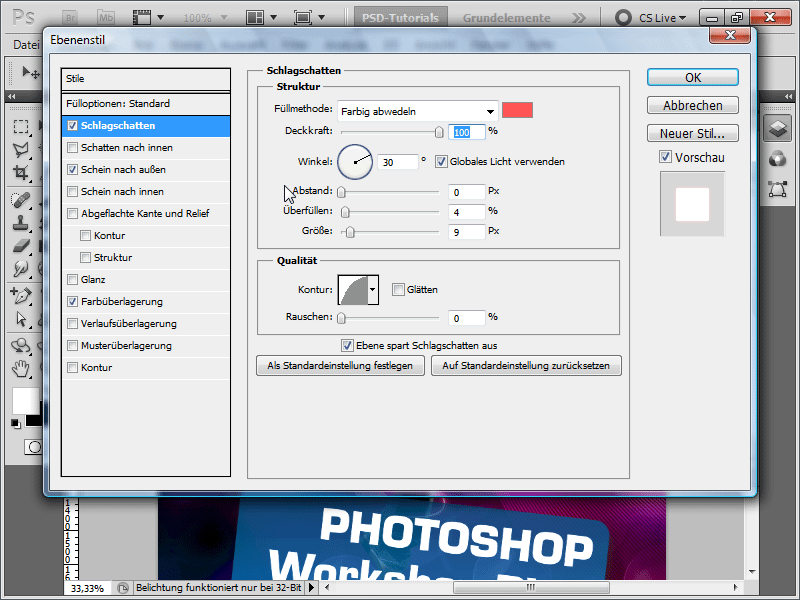
Depois, ativo mais algumas opções de preenchimento para que a linha brilhe bem.
Passo 5:
Basicamente, só a sombra projetada é importante:
Passo 6:
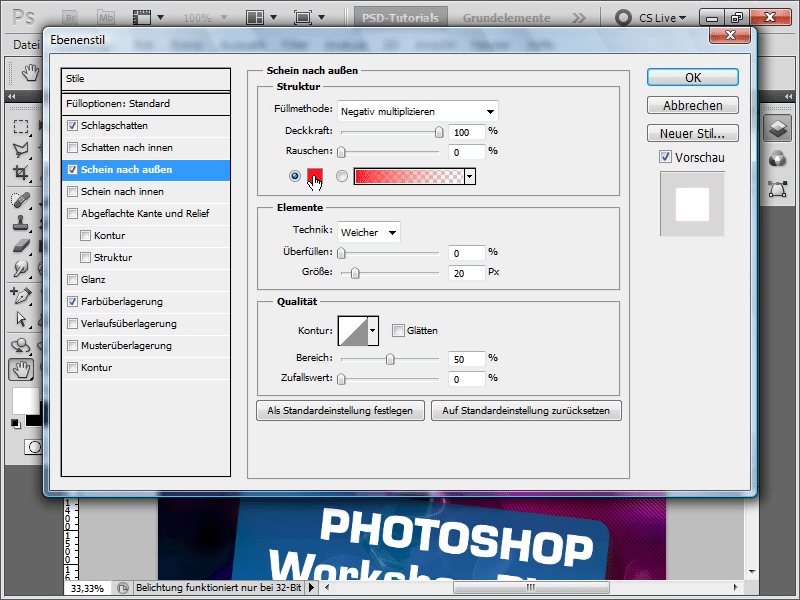
Ebrilhar para fora (a sobreposição de cores não é importante, a não ser que a cor da linha não seja branca, caso em que ainda pode corrigir isso rapidamente com ela):
Passo 7:
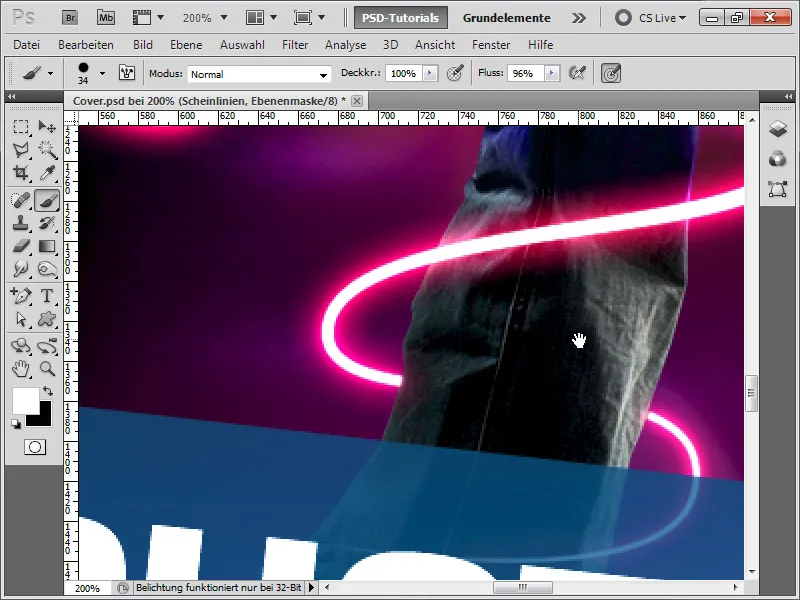
Agora, adiciono uma máscara de camada à minha camada e esbate algumas áreas com um pincel para criar o efeito da linha que contorna o corpo.
Passo 8:
O melhor de tudo é que tudo o que tenho de fazer é mudar a cor da sombra projetada+sombra para fora, de vermelho para azul, e o resultado fica assim:
Passo 9:
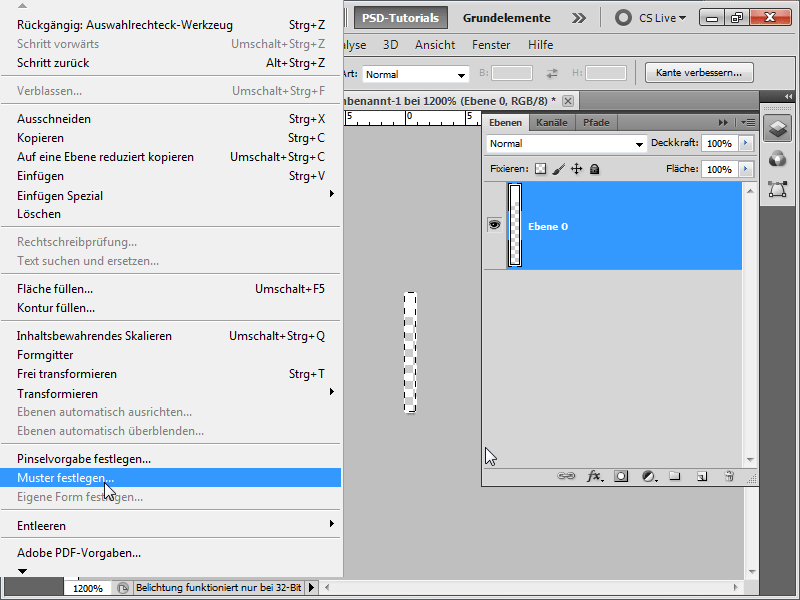
No passo seguinte, quero mostrar como foram criados os sinedots (linhas tracejadas). Para o fazer, crio um novo documento com 1x10 pixels, converto a camada de fundo numa camada normal e deixo apenas os dois pixels superiores preenchidos a branco. Depois, carrego em Ctrl+A e guardo isto como um padrão.
Passo 10:
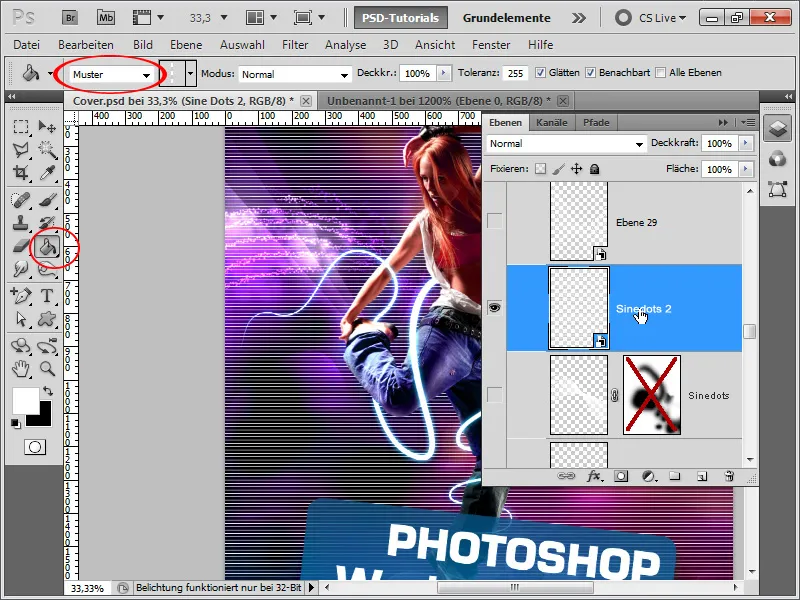
Agora volto ao meu documento e aplico o meu padrão numa nova camada com a ferramenta de preenchimento. Converto a camada num objeto inteligente.
Passo 11:
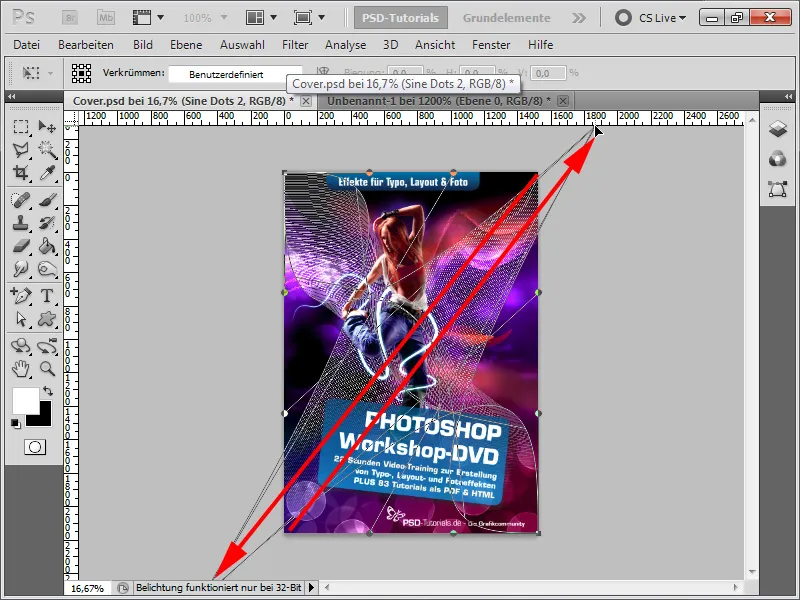
Agora carrego em Ctrl+T e no botão direito do rato>Dobrar. Depois, arrasto o ponto superior direito para o canto inferior esquerdo e o canto inferior esquerdo para o canto superior direito.
Passo 12:
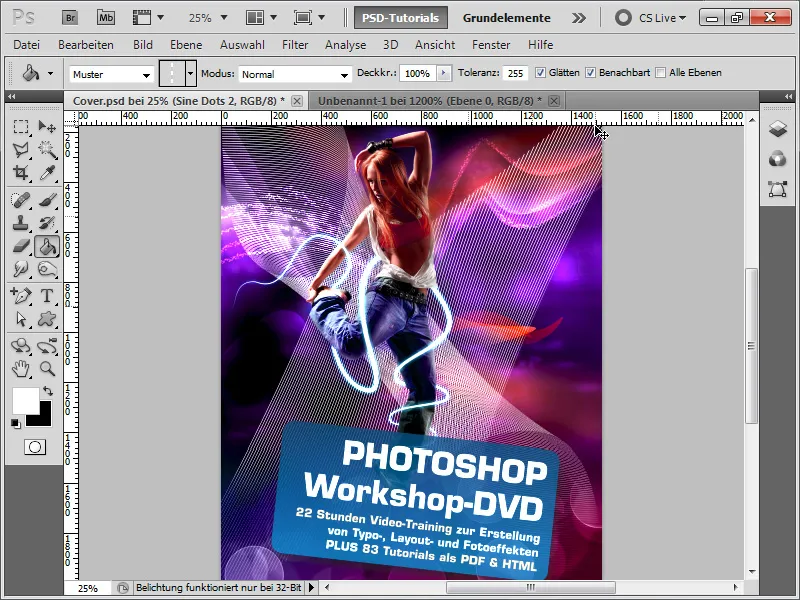
O resultado já não é mau.
Passo 13:
No entanto, defino o modo de mistura para Sobrepor para que as cores correspondam ao fundo. Também duplico a camada, giro-a um pouco, reduzo um pouco a opacidade, adiciono uma máscara de camada e oculto algumas áreas. O resultado é o seguinte:
Passo 14:
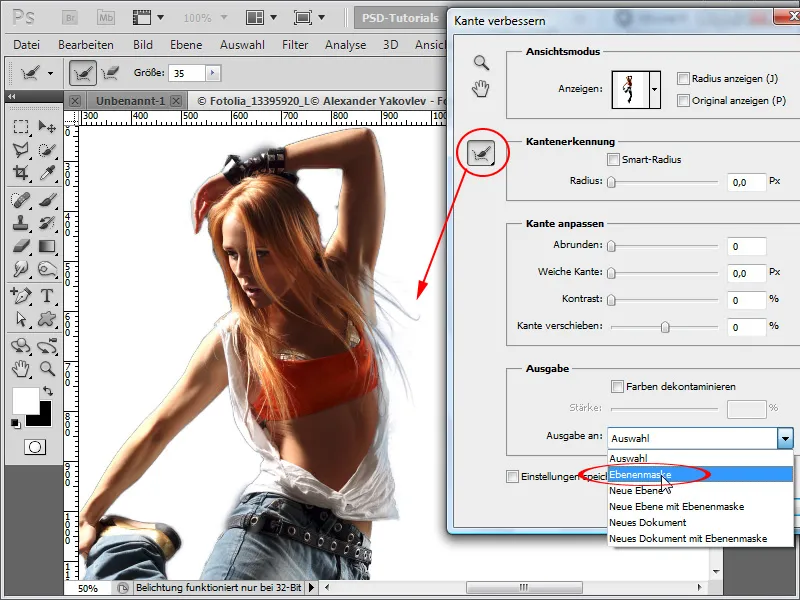
No último passo, gostaria de vos dar algumas dicas sobre como cortar o modelo: Selecciono-a com a ferramenta de seleção rápida e, em seguida, clico em Enhance Edge (Melhorar contorno).
Passo 15:
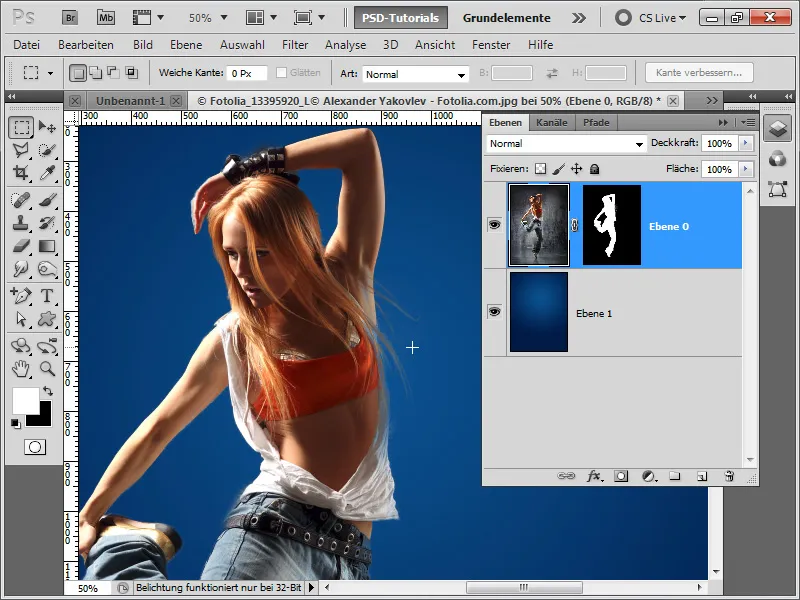
Isto permite-me aperfeiçoar a seleção. Tenho todos os tipos de controlos deslizantes à minha disposição. Para recortar melhor o cabelo, utilizo a ferramenta Melhorar raio e simplesmente pinto a área que contém o cabelo. Depois, quando tiver terminado, selecciono Output: Máscara de camada.
Passo 16:
O resultado é impressionante para os poucos segundos que investi:
Passo 17:
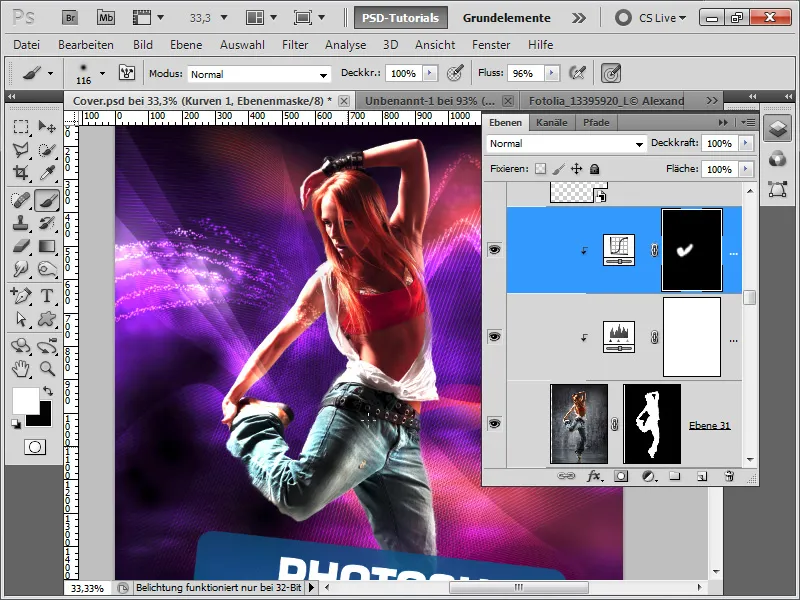
A minha dica no final do tutorial: utilizo sempre camadas de ajuste e pressiono Ctrl+Alt+G para criar uma máscara de recorte a partir delas, de modo a que a camada de ajuste afecte apenas a camada abaixo dela. Isto permite-me melhorar rapidamente a minha imagem utilizando a correção de tom como uma camada de ajuste sem alterar também o fundo. Também posso, por exemplo, escurecer/clarear apenas determinadas áreas na curva de gradação como uma camada de ajuste, utilizando a máscara de camada que é inserida automaticamente.