O efeito typoportrait é uma técnica criativa que funde texto e retrato para criar um design único e impressionante. Este efeito é perfeito para cartazes, capas de livros ou trabalhos artísticos digitais. Com o Photoshop, pode criar facilmente este aspeto combinando máscaras de camada, elementos de texto e ajustes. Neste tutorial, vou mostrar-lhe passo a passo como criar um retrato tipográfico que combina harmoniosamente texto e imagem. Vamos começar e levar os seus designs para o próximo nível!
1. criar um retrato a partir de linhas de texto
Observação preliminar: Um pré-requisito para o sucesso de um retrato de linhas de texto apelativo é um contraste elevado na imagem. Nem todas as imagens são adequadas para o efeito de retrato tipográfico. Mas em muitos casos, o contraste pode ser ajustado antecipadamente para alcançar o resultado desejado. O aumento do contraste também deve ser acompanhado pela correção de preto e branco. A melhor maneira de o fazer é através do misturador de canais, que permite que a imagem seja reproduzida em monocromático com o aumento simultâneo do contraste através dos selectores.

Passo 1: Melhoria do contraste através da camada de ajuste
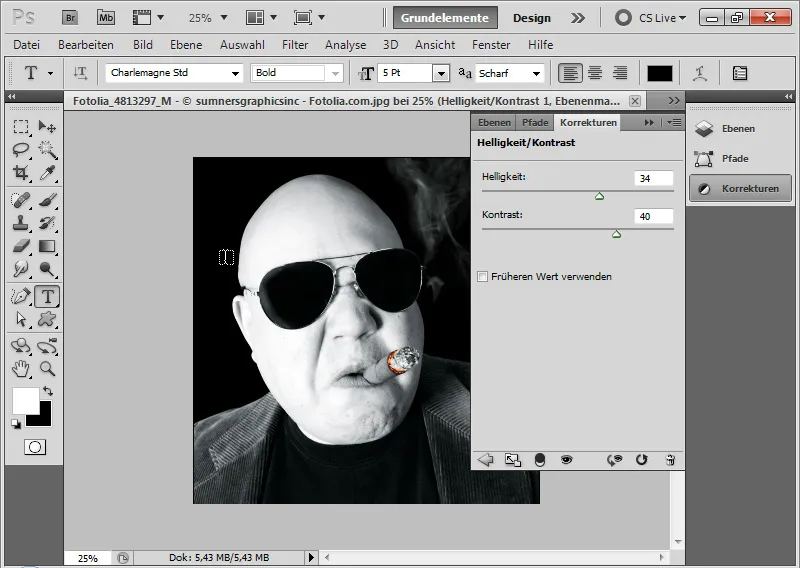
O primeiro passo seria normalmente converter a imagem a cores para escala de cinzentos utilizando um misturador de canais ou uma camada de ajuste a preto e branco. Como a minha imagem (fonte da imagem: sumnersgraphicsinc - Fotolia.com) já está quase completamente em tons de cinzento, posso começar a aumentar o contraste de imediato. Chamo a camada de ajuste Brilho/Contraste e aumento o brilho para
- o brilho para 34
- o contraste para 40
A imagem tem agora contrastes mais fortes e os destaques nas áreas da pele parecem parcialmente apagados.
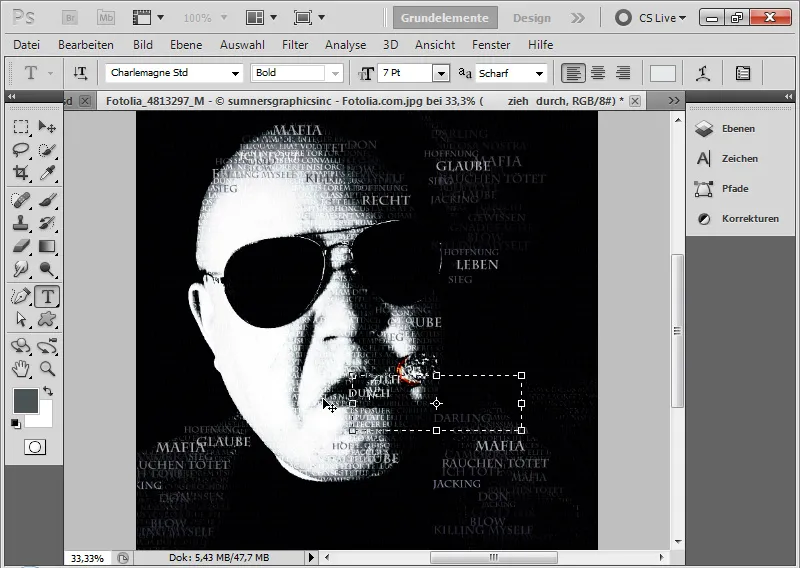
Passo 2: Colocar o texto
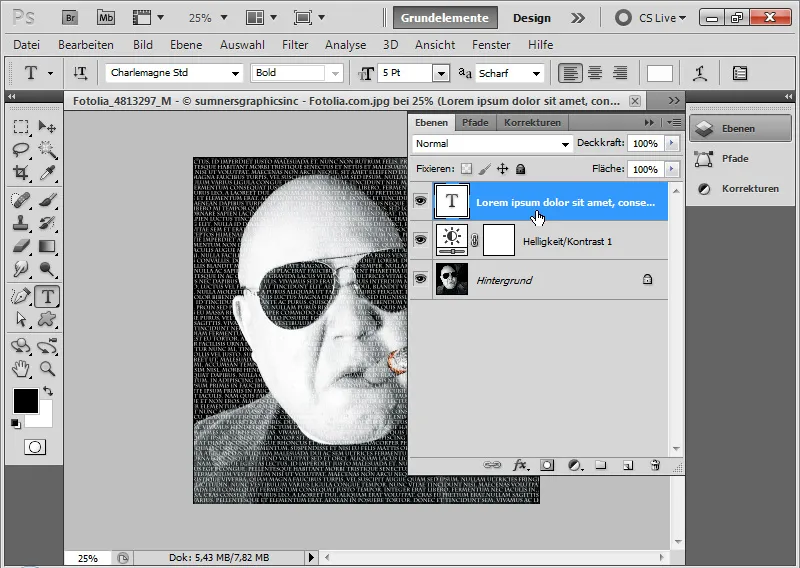
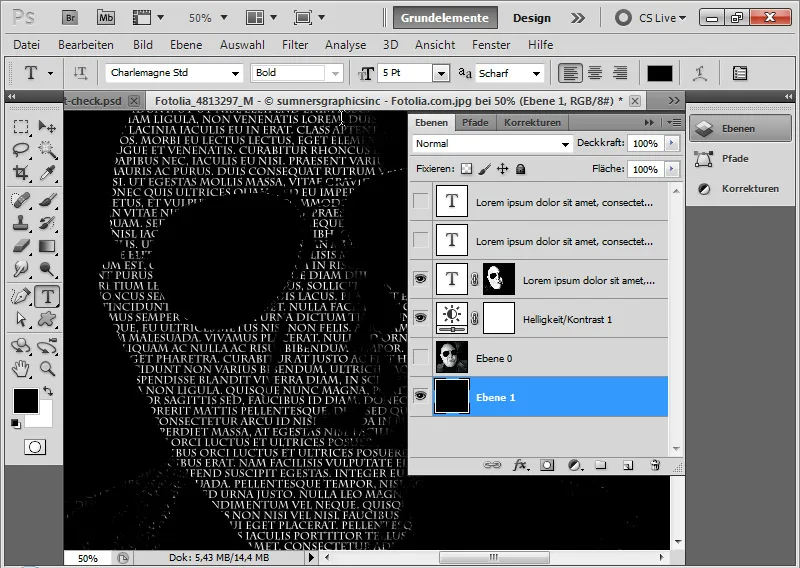
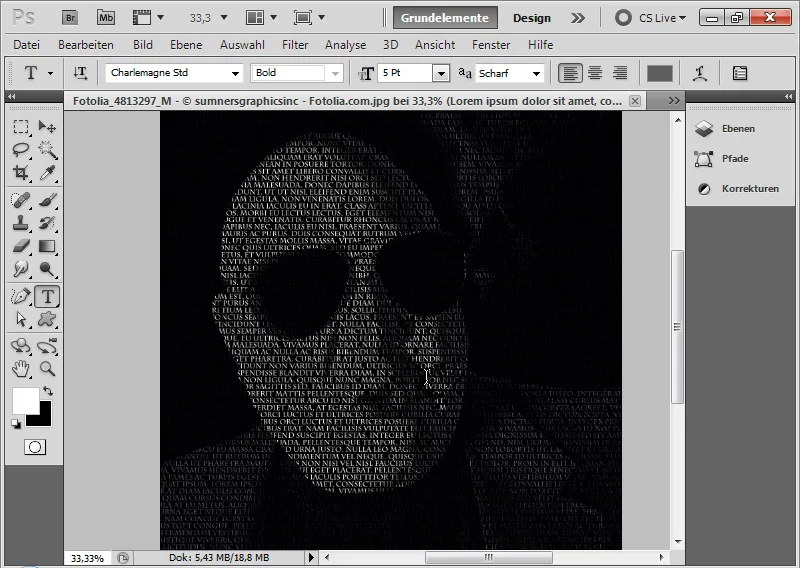
Desenho uma moldura de texto sobre todo o documento utilizando a ferramenta de texto. Preencho a moldura de texto com qualquer texto utilizando um padrão Charlemagne de 5 pontos. A cor do texto é branca. O espaçamento entre linhas também é de 5 pt.
Posso utilizar um gerador de Lorem Ipsum para obter apoio: http://www.loremipsum.de/.
É importante que o texto seja um texto contínuo, sem parágrafos. Por conseguinte, os parágrafos devem ser retirados da moldura do texto! Para os tipos de letra, basta experimentar o que é opaco e não é completamente inadequado para o motivo.
Passo 3: Duplicar e ocultar a camada de texto
Duplico a camada de texto duas vezes com o atalho Ctrl+J. De seguida, oculto as três camadas de texto.
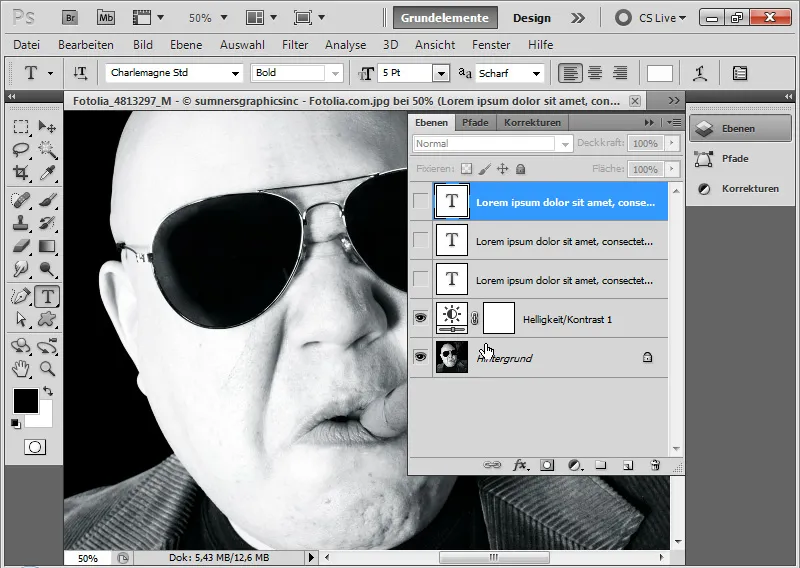
Passo 4: Defina a primeira área de texto através da seleção da gama de cores nos destaques
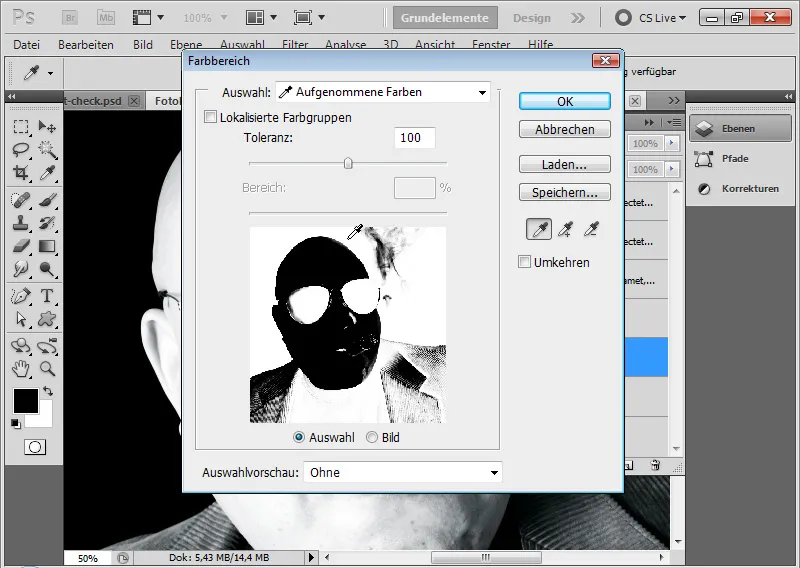
Abro a caixa de diálogo para a seleção da gama de cores através do menu Seleção>Gama de cores.
Com uma tolerância de aproximadamente 100, utilizo a ferramenta conta-gotas para selecionar primeiro a área do rosto de cor clara. Se a caixa de verificação da seleção estiver activada, já posso ver exatamente qual a área selecionada. Posso confirmar com OK.
Alternativa: Ao selecionar, escolha os destaques em vez das cores capturadas.

Utilizo a seleção como uma máscara de camada para a minha camada de texto mais baixa. Para o fazer, basta clicar no ícone Adicionar nova máscara de camada.
Neste caso, posso deixar a cor do texto branca. Por enquanto, a camada de texto está novamente oculta.
Para avaliar o efeito, posso simplesmente colocar uma camada preta na parte inferior da hierarquia de camadas e ocultar a camada de imagem.
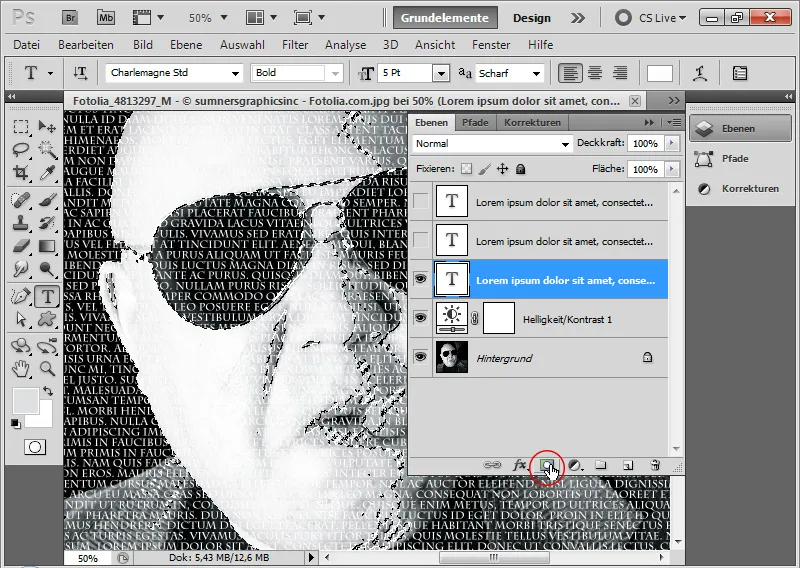
Passo 5: Definir a segunda área de texto através da seleção da gama de cores nas profundidades
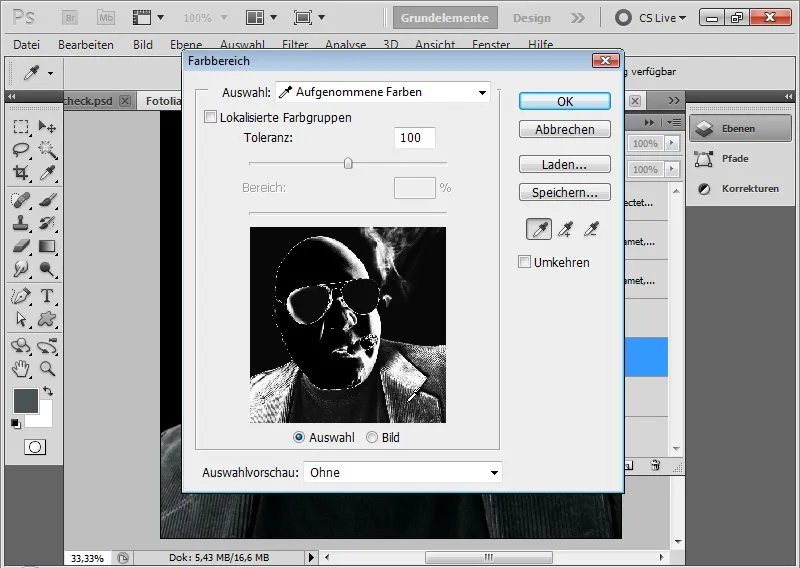
Continuo a chamar a seleção de gama de cores novamente. Desta vez, selecciono as profundidades da imagem com a ferramenta conta-gotas ou utilizando novamente a alternativa: Selecionar as profundidades em vez das cores capturadas ao selecionar.
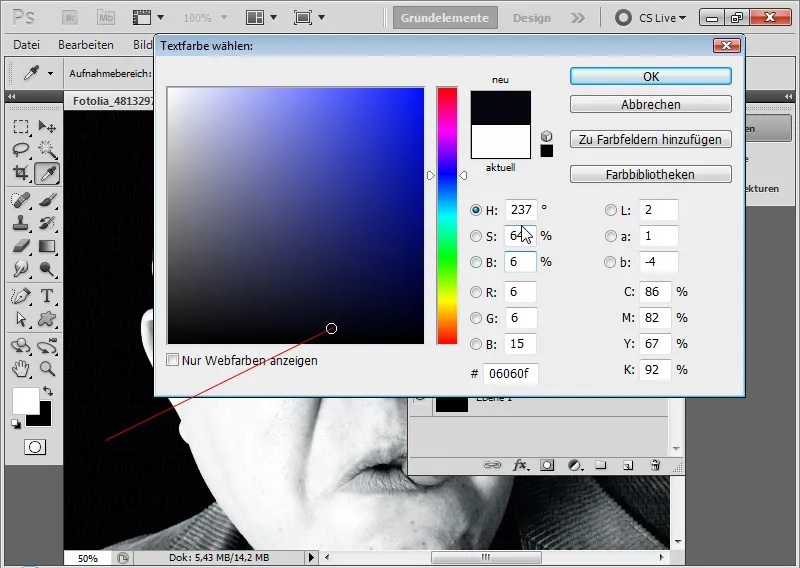
Adiciono a seleção à minha segunda camada de texto como uma máscara de camada. No entanto, agora altero a cor do texto para um cinzento escuro profundo ou, opcionalmente, um azul escuro profundo.
Passo 6: Defina a terceira área de texto utilizando a seleção da gama de cores nos tons médios
Repito os passos e, desta vez, selecciono os tons médios na seleção da gama de cores. Se não conseguir capturá-los todos de uma vez, posso adicionar mais tons médios à seleção anterior com Shift. A pipeta mostra então um pequeno sinal de mais. Aqui, também, pode selecionar alternativamente os tons médios em vez das cores capturadas.
Adiciono a seleção à minha terceira camada de texto como uma máscara de camada. Agora, altero a cor do texto para um tom cinzento escuro.
Passo 7: Dar ênfase ao charuto
O charuto só é percetível numa inspeção mais atenta. É aconselhável realçá-lo um pouco mais.
Por isso, duplico uma das três camadas de texto e elimino a máscara de camada.
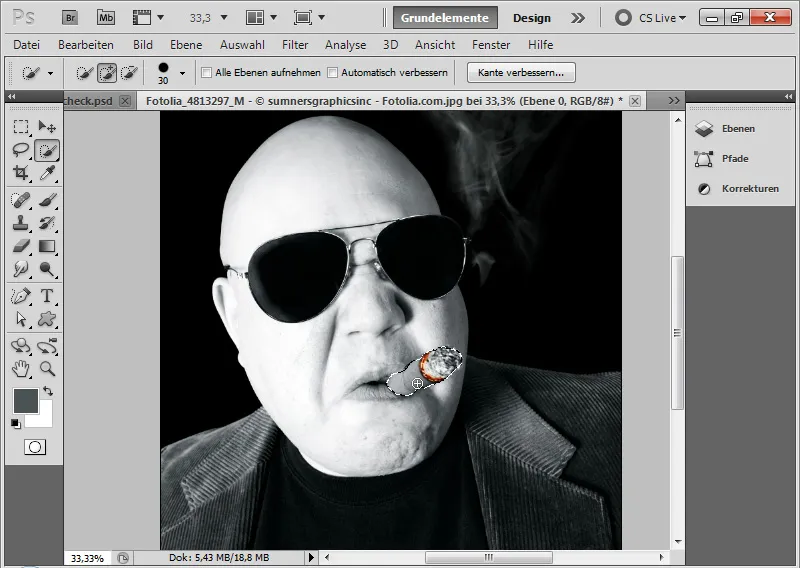
Utilizando a ferramenta de seleção rápida, selecciono o charuto na imagem principal e adiciono a seleção da camada de texto que acabei de duplicar como uma máscara de camada.
A cor do texto é um cinzento médio.
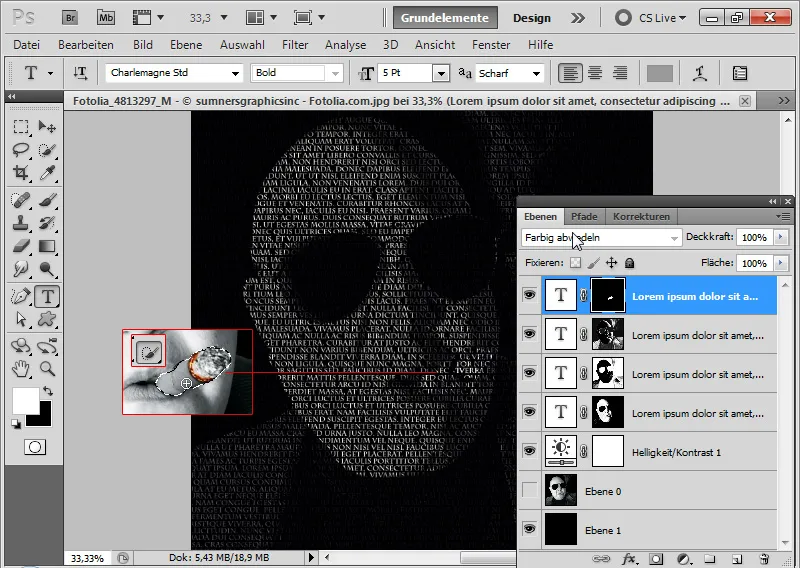
Defino o modo de camada para Subexposição de cor. O modo de subtração de cor é importante para que o charuto não fique com um cinzento uniforme, mas seja compensado pela estrutura de brilho original das camadas subjacentes, aumentando o brilho ao mesmo tempo.
Fundo: A mistura de cores como método de preenchimento reduz o contraste dos canais de cor e aumenta a saturação. As cores originais são iluminadas.
Passo 8: Acentuar o charuto a arder
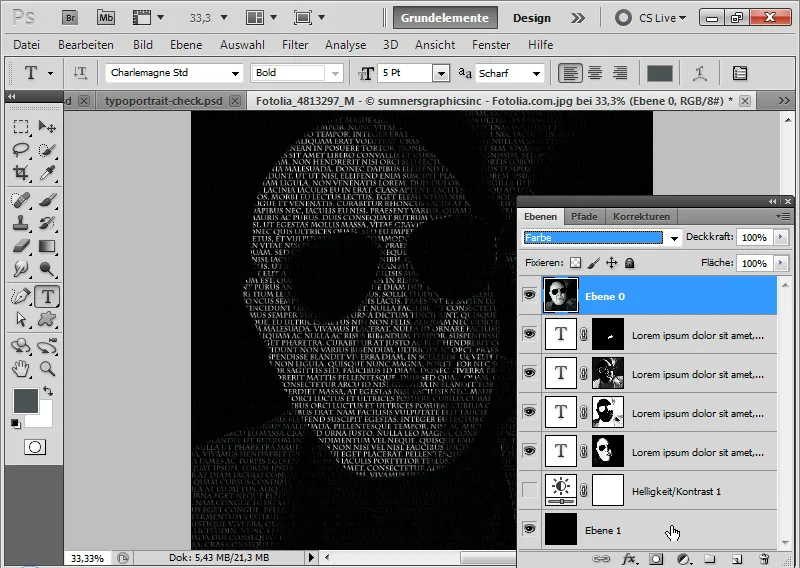
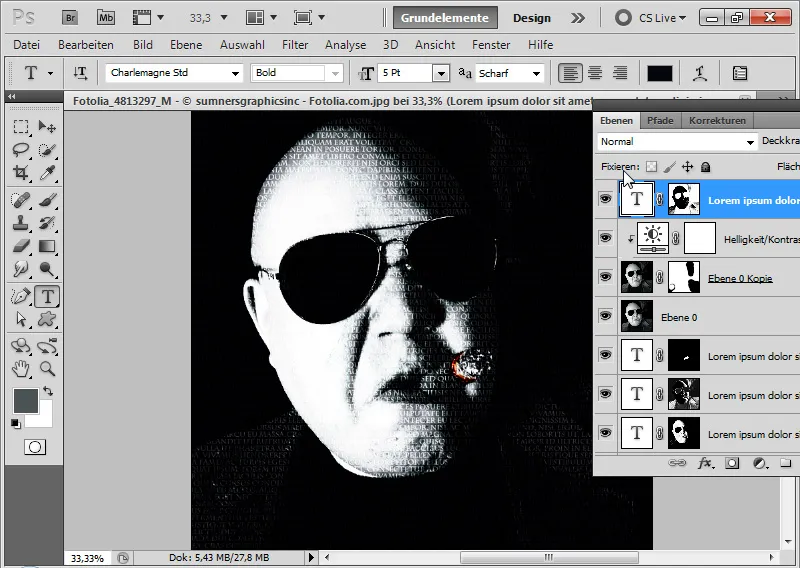
Se ocultar a camada de imagem e mostrar todas as camadas de texto, o meu efeito é visível. Se agora quiser mostrar o charuto a brilhar a cores como um pequeno chamariz, basta duplicar a camada de imagem e posicioná-la no topo do painel de controlo de camadas.
Defino o modo de camada para cor. O modo de mistura garante que o tom de cor e a saturação da camada são transferidos para a imagem. Agora, o charuto brilha no retrato tipográfico.
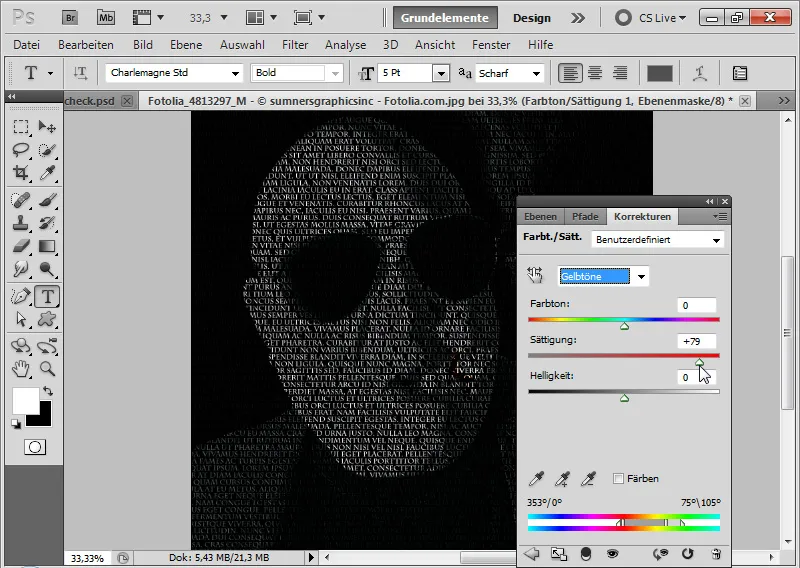
Utilizando uma camada de ajuste Matiz/Saturação como máscara de recorte, aumento a saturação da área amarela/vermelha da haste brilhante em cerca de 80 por cento.
A imagem de linha de texto simples e clássica está terminada.
2. criar um efeito de retrato tipográfico
A imagem clássica de linha de texto é um bom ponto de partida para desenvolver um pouco mais o resultado em direção a um aspeto criativo de retrato tipográfico.
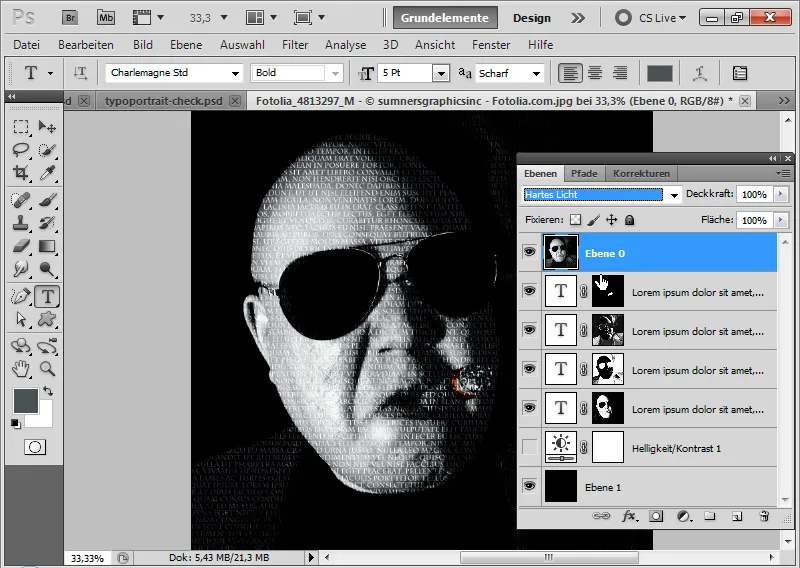
Passo 9: Definir o modo de camada para luz forte/eliminar a camada de ajuste
Posso eliminar novamente a camada de ajuste Matiz/Saturação.
Defino o modo de mistura da área superior da imagem de Cor para Luz intensa. O modo Luz forte assegura uma forte separação tonal, ou seja, um contraste consideravelmente maior. O modo de preenchimento compensa o conteúdo da imagem de forma semelhante aos modos Multiplicar e Multiplicar negativo. A fronteira entre os dois é marcada com 50% de cinzento.
Passo 10: Duplicar a camada de imagem
Duplico a camada de imagem comCtrl+J e defino-a para o modo de camada Inverter. Isto torna os realces e as sombras neste exemplo mais difíceis.
Infelizmente, os meios-tons na área direita da imagem são abafados pelas sombras. Por isso, crio uma máscara de camada e coloro a preto as áreas onde a camada não deve ser apresentada.
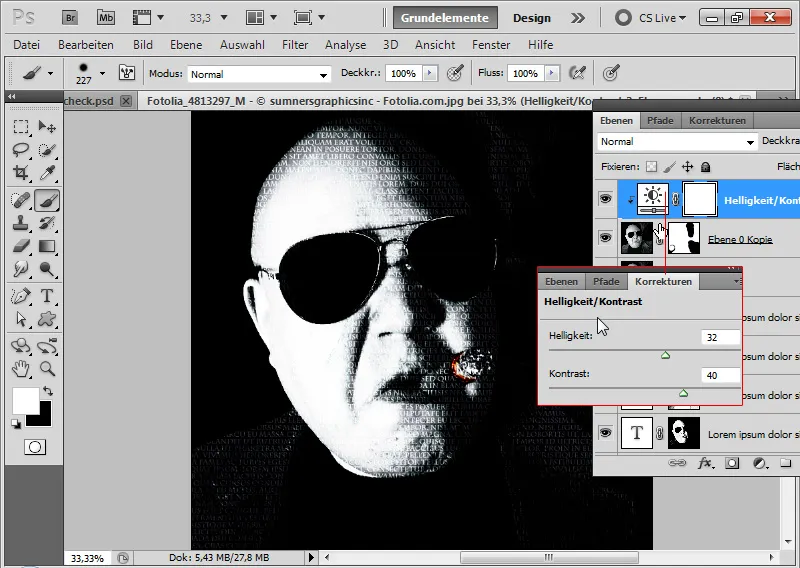
Passo 11: Camada de ajuste de brilho/contraste
Para separar as luzes e as sombras de forma ainda mais nítida em termos de contraste, crio uma camada de ajuste Brilho/Contraste como máscara de recorte para a camada superior da imagem (a que está no modo Sobrepor!).
As definições são:
- Brilho: 32
- Contraste: 40
Agora, o rosto tem um aspeto duro e arrojado, como deve ser.
Passo 12: Mova a camada de texto para cima
As áreas escuras do texto perderam-se devido ao aumento do contraste na imagem. Basta trazê-las de volta, colocando a camada de texto com o texto das profundidades no topo do painel de controlo de camadas.
Passo 13: Inserir sobreposições de texto
Os passos anteriores foram concebidos para dar à imagem uma certa dureza com contrastes elevados. Agora é altura de concentrar passagens de texto curtas e nítidas com diferentes brilhos e tamanhos em alguns locais da imagem.
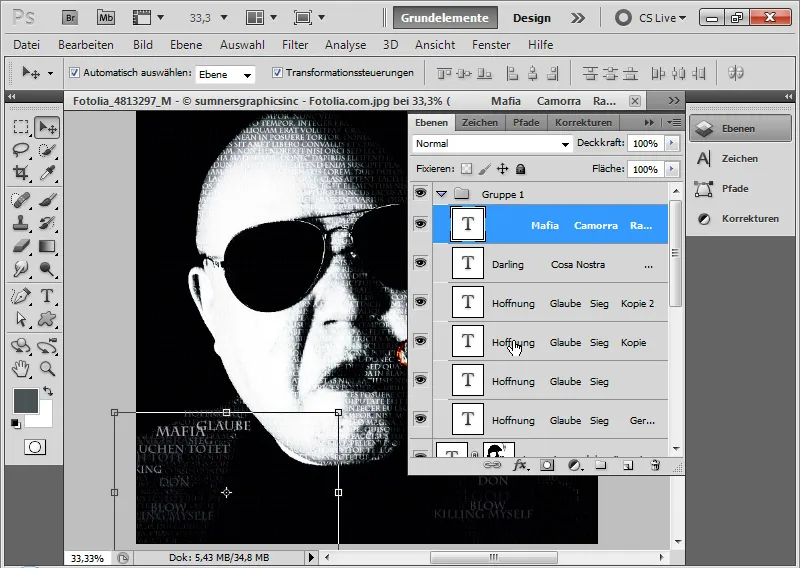
É melhor criar um grupo no qual estas sobreposições de texto são inseridas.
Devo pensar antecipadamente sobre quais os textos que melhor se adequam ao tema da imagem, para que não se produzam disparates. Porque estes textos vão chamar a atenção e, assim, realçar o efeito de gralha de uma forma criativa.
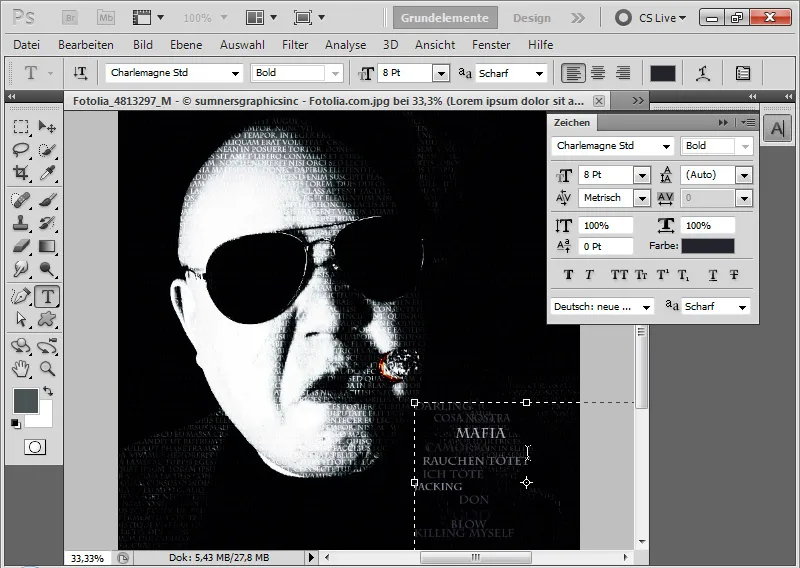
Assim, começo a colocar vários módulos de texto no lado direito do colarinho. Posso formatar o texto muito rapidamente utilizando o painel de controlo de caracteres.
Em seguida, passo para as nuvens de fumo. É importante escolher sempre diferentes tamanhos de texto, cores de texto e disposições.
Dica: Também posso simplesmente duplicar os blocos de texto existentes, premindo a tecla Alt. Isto acelera um pouco o trabalho. Se pretender alterar completamente o tamanho de um módulo de texto, basta dimensionar as camadas de texto utilizando a ferramenta Mover (Ctrl+T). Importante: Prima sempre a tecla Shift para obter uma escala proporcional.
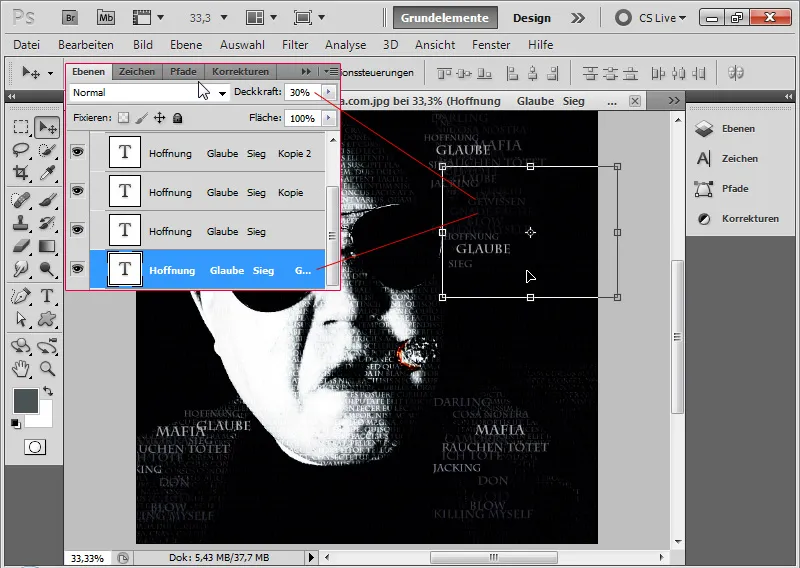
Passo 14: Subcamadas de texto
Agora posso duplicar novamente os módulos de texto existentes e colocá-los ligeiramente deslocados sob os módulos de texto existentes. Neste caso, reduzo significativamente a opacidade para cerca de 30 por cento. A camada de texto também deve estar abaixo das camadas de texto existentes no painel de controlo de camadas.
Posso então sobrepor a testa, o charuto e o queixo com blocos de texto e adicionar mais camadas de texto com baixa opacidade.
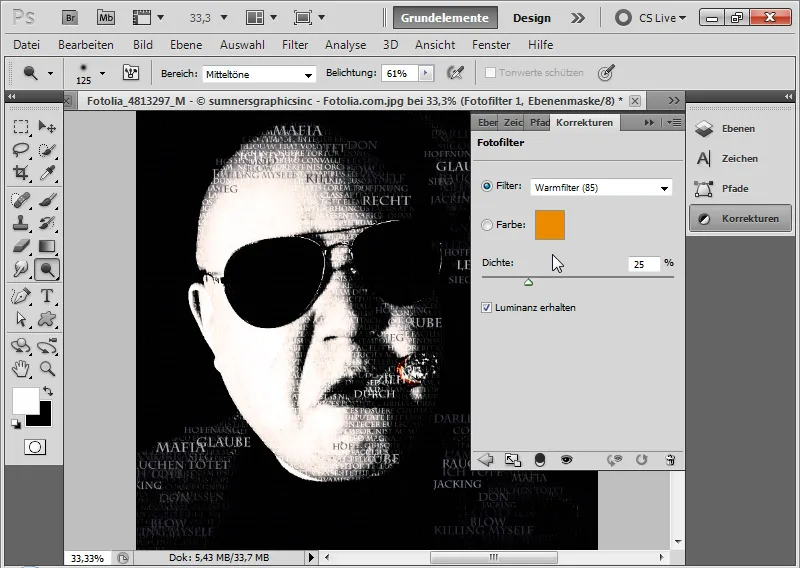
Passo 15: Inserir efeito de tonalidade
Se agora quiser adicionar um efeito de tonificação, basta criar uma camada de ajuste Filtro fotográfico e escolher qualquer filtro fotográfico para a imagem.
Tanto os filtros frios como os quentes ficam bem.
Imagem final com filtro frio:


