Queridos, no meu tutorial sobre iniciais, já mostrei que há uma maneira de criar um símbolo próprio como inicial.
Neste tutorial, mencionei que gostaria de mostrar em um tutorial separado como o logotipo pode ser configurado como um símbolo. E aqui está: desta vez, estou usando um exemplo diferente.
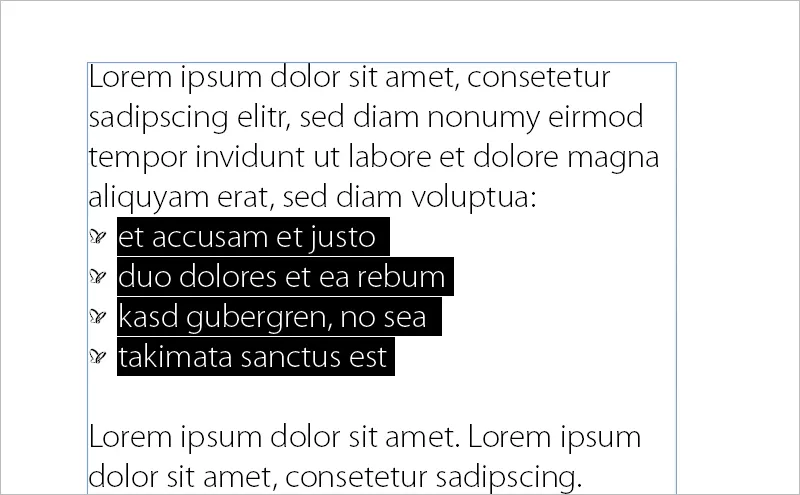
Aqui tenho um texto justificado com 4 linhas que devem ser marcadas com uma marca de lista. E eu simplesmente escolho ...
... e pronto: aqui tenho uma marca de lista em forma de nosso logotipo PSD! E como isso é feito?
Para isso, uso um script. O script se chama IndyFont. Estou usando a versão demo aqui:

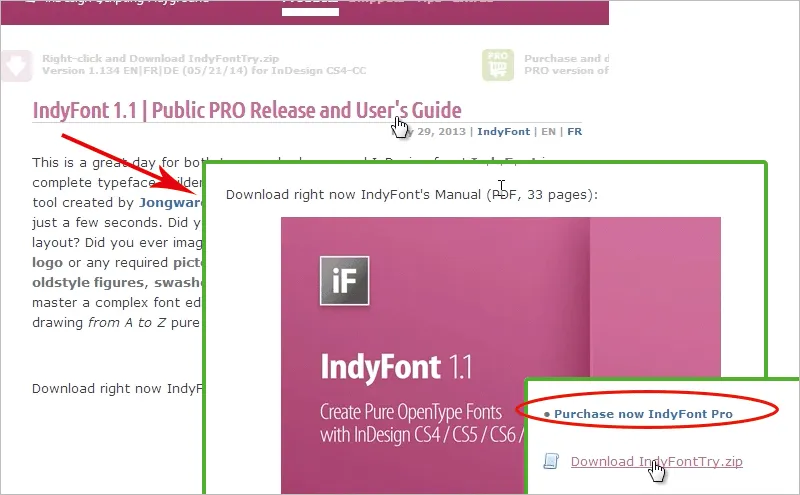
Agora, vou entrar no meu navegador e mostrar onde vocês podem obtê-lo. Vocês o encontrarão em indiscripts.com. Lá vocês encontrarão uma versão demo e com base nisso, vou mostrar como funciona. Vocês podem baixá-lo facilmente na parte inferior da página através deste link.
Entretanto, já existe uma versão Pro, na qual vocês podem conferir "Public PRO Release and User's Guide", ou seja, há até um manual de 33 páginas que mostra detalhadamente como vocês podem criar até mesmo conjuntos de tipos com versais e com diferentes cortes.
Portanto, uma história bem legal e lá vocês também encontrarão uma versão de teste.
Se vocês quiserem comprar o IndyFont como um script pronto (link no círculo vermelho), então terão que pagar 59 euros.
Se vocês tiverem dificuldades com este tutorial ou quiserem mais informações, consultem o manual mencionado anteriormente. Ou eu também gostaria de recomendar o typografie.info de Ralf Herrmann "Criar fontes no InDesign com IndyFont"; ele descreve de forma muito completa como isso funciona.
Ou também o absatzsetzer.de, que mostra, com base em uma ilustração de talheres, como é fácil criar fontes com o IndyFont.
OK. Já baixei o IndyFont e no meu Painel de Scripts também encontro o indyfont_demo e agora quero criar um script. Antes disso, inseri o texto em um novo documento e quando aplico a marcação, tenho esses típicos marcadores. Mas eu não quero eles, quero substituí-los pelo nosso logotipo. Então, primeiro, eu executo o indyfont_demo clicando no script no Painel de Scripts.
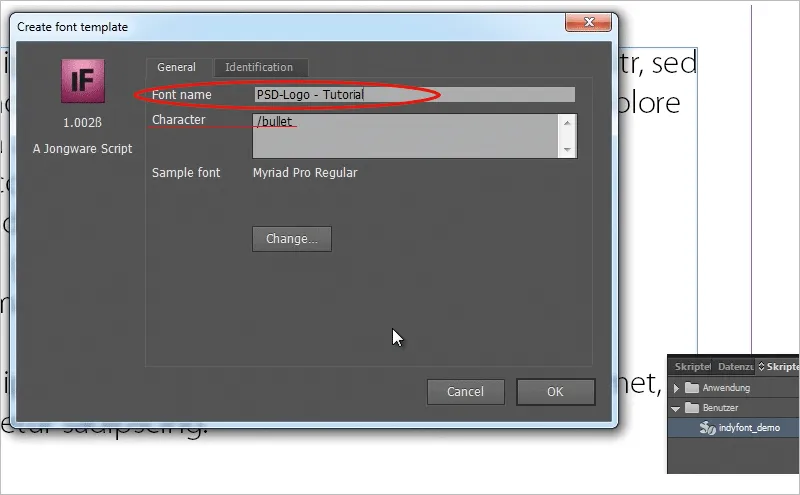
Aparece uma caixa de diálogo com Meu Próprio Caractere.
Dou a ele o nome "PSD-Logo - Tutorial", pois está sendo criado no contexto do meu tutorial.
O caractere deve ser a marca de lista. OK.
Agora um novo arquivo se abre, eu rolo até lá embaixo e posso definir meu marcador ali.
Eu observei que: se eu for simplesmente em Arquivo>Inserir, arrastar o logotipo para o marcador cinza e clicar em indyfont_demo no Painel de Scripts para executar o script, receberei uma mensagem de erro, não é tão simples assim. Não reconhece as artes nas linhas. Mesmo se eu diminuir o logotipo para encaixar exatamente nas linhas, ele ainda não o reconhece.
Vou remover o logotipo. Pois vi que há um outro caminho que funciona bem na versão demo.
Para isso, abro o logotipo no Illustrator, seleciono o logotipo inteiro, arrasto-o para o InDesign por arrastar e soltar e reduzo o logotipo até que ele se encaixe nas linhas. Mesmo assim, se eu arrastar e soltar e executar o script novamente, ele ainda não reconhece. Pois preciso fazer algo mais. Com a Ferramenta de Seleção Direta, seleciono meu logotipo para ativar os caminhos, e agora vou atribuir a cor preta - aqui está o truque.
Quando fizer isso, funcionará. Vou em indyfont_demo e ele pergunta onde o arquivo de fonte OpenType deve ser armazenado, na pasta dos tipos de letras do InDesign ou na pasta.
Escolho a segunda opção, a pasta, e coloco o arquivo na pasta desejada.
Aparece uma mensagem informando que a fonte foi criada. Agora posso abrir minha fonte (um arquivo *.otf) com um clique duplo na pasta designada por mim. Nos caracteres da fonte, é claro, vejo apenas a fonte padrão, mas a marca de lista está com o logotipo (mas não é exibido dessa forma!).
Vamos testar isso agora.
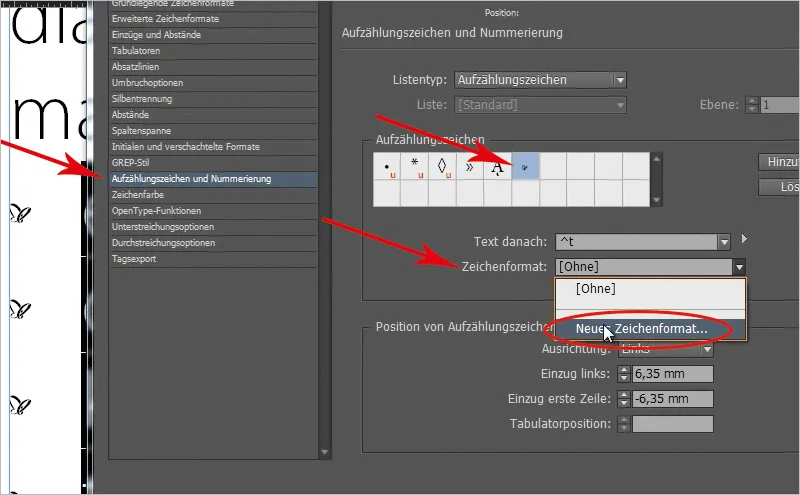
Vou até meu documento com a lista, seleciono a lista, abro um novo formato de parágrafo, vou para os marcadores e numeração. Clico em Adicionar e escolho a fonte criada por mim; ali está o meu símbolo.
Clico em OK, destaco meu ícone novamente no formato de parágrafo sob bulletpoints e confirmo também com OK.
Então no InDesign, meu logotipo é exibido como bulletpoint.
Agora isso está extremamente pequeno. Talvez eu possa dar a vocês mais uma dica com este tutorial: Como posso aumentar o tamanho dos meus bulletpoints?!
Simplesmente vou aninhar os bulletpoints com um formato de caractere. Vocês podem ter percebido que no painel de formatação de parágrafo, também posso incluir um formato de caractere para os bulletpoints.
Até agora, não incluí nenhum. Vou clicar em Novo Formato de Caractere…
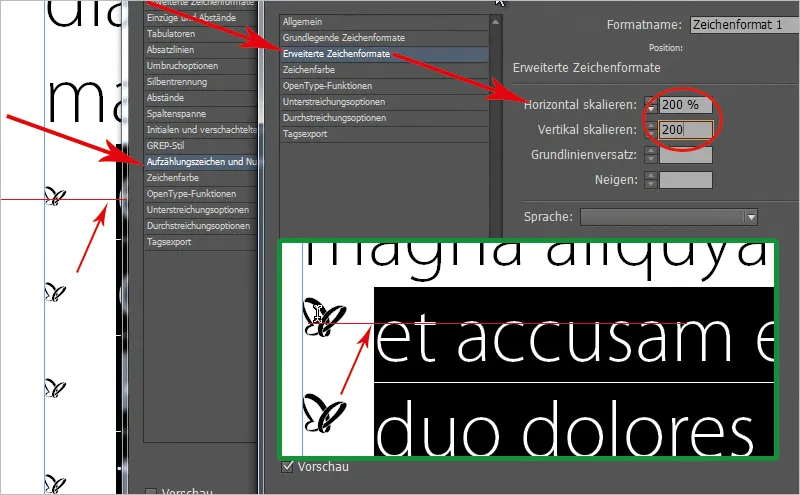
… e posso aninhar simultaneamente com ele. Poderia escolher um tamanho de fonte maior agora, mas não é tão suave. É mais bonito escolher uma escala, então vou aumentar tanto na escala horizontal quanto na vertical, 200%.
Se eu fizer isso agora, os bullet points se deslocarão para cima, mas não estarão mais centralizados em relação à fonte. Posso entrar novamente no meu formato de caractere que acabei de criar. Mas antes preciso remover a formatação de fonte!
E eu digo: Ainda quero manter o deslocamento da linha base um pouco mais baixo. Observem os bullet points enquanto ajustam o deslocamento da linha base (visualização prévia deve estar ativada). Vou começar com menos 2 e clicar na seta para baixo, até chegar a menos 4 para que o logotipo fique centralizado.
Dessa forma, posso alterar facilmente o tamanho dos meus bulletpoints. Vocês conhecem a situação, quando têm quadrados ou esses pequenos bulletpoints: Às vezes, eles são tão grandes, às vezes tão pequenos, e não combinam direito, então aninhem tudo isso com um formato de caractere e podem facilmente controlar o tamanho dos seus bullets através do formato de caractere.
Acho que o IndyFont é uma coisa legal, porque permite usar iniciais, bullets ou outras coisas diretamente no layout do seu texto, e a versão Pro é ainda muito, muito mais legal, porque pode configurar conjuntos de fontes completos de forma muito conveniente, mas mesmo assim, acho que pode colocar belos destaques no seu layout com isso.
Espero que tenham gostado do tutorial; até o próximo tutorial em PSD-Tutorials.de.


