O efeito de descolagem de página ou de inversão de imagem é uma óptima técnica para adicionar dinamismo e emoção aos seus designs. Quer pretenda dobrar um canto realista, criar um efeito 3D dramático ou uma interpretação criativa, as possibilidades são infinitas com o Photoshop. Neste tutorial, vou mostrar-lhe três variações do efeito de descolamento de página que são perfeitas para cartazes, websites ou apresentações digitais. Vamos começar e melhorar os seus designs com este efeito fascinante!
Passo 1:
Primeiro, crio um novo documento; o tamanho é indiferente. Escolho um tamanho muito pequeno de 800x600 pixéis. Se quiser imprimir este efeito, deve alterar a unidade de pixéis para cm e a resolução de 72 para 300 pixéis/polegada. Também posso carregar diretamente a fotografia que vai receber o efeito de "page peel". No entanto, para este workshop, utilizo deliberadamente uma resolução mais pequena para que o efeito possa ser visto melhor nas capturas de ecrã.

Passo 2:
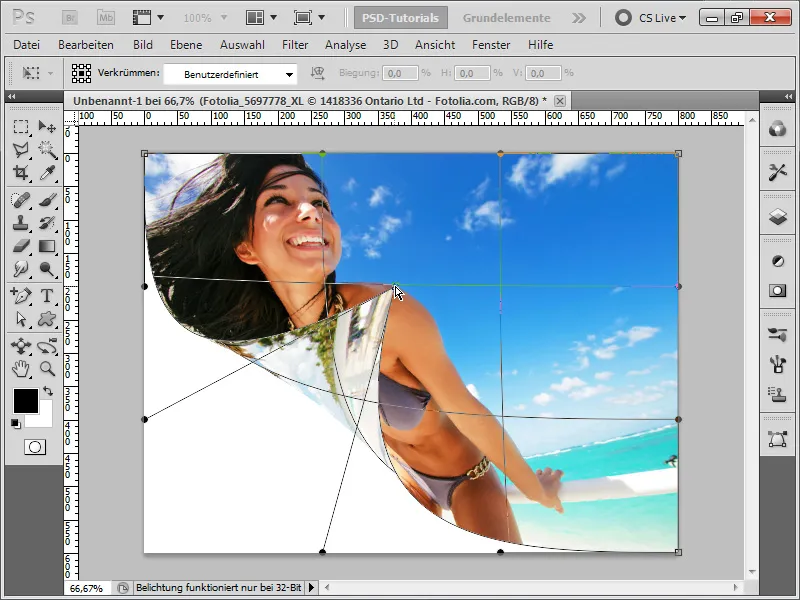
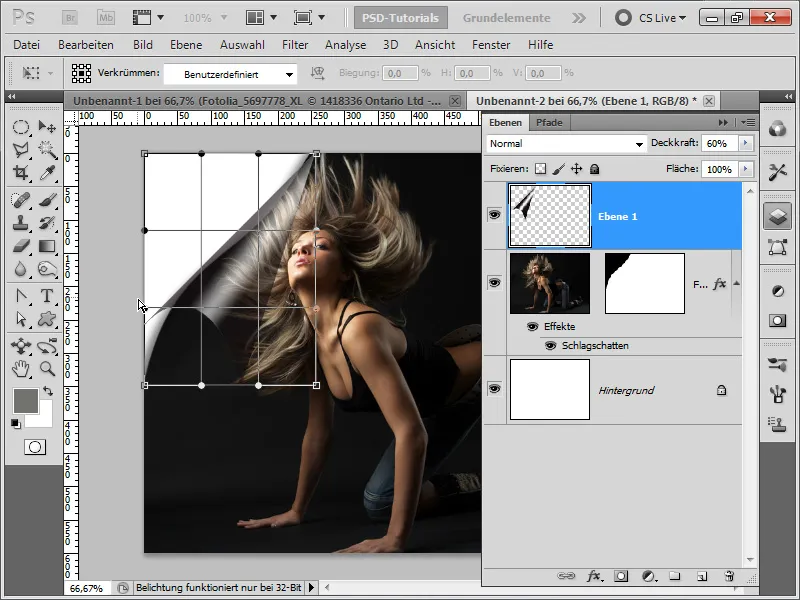
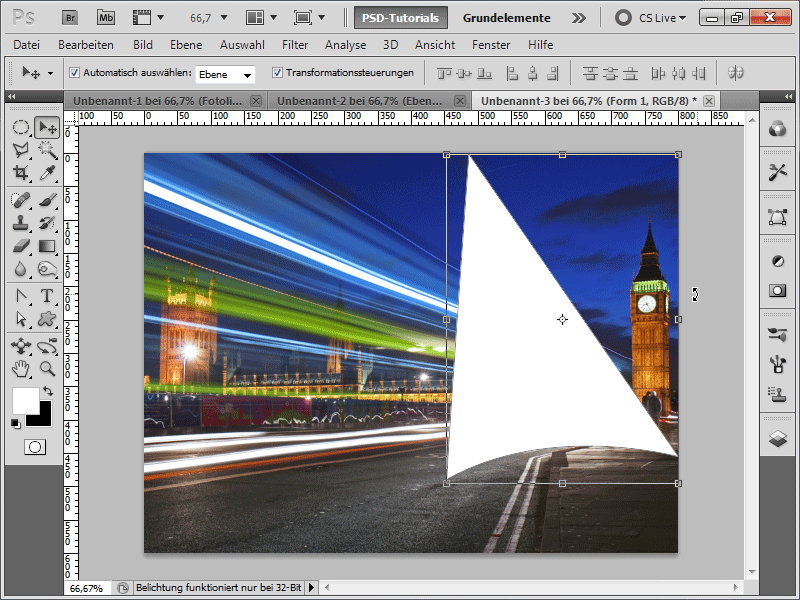
Se carregar agora a minha fotografia ou utilizar uma fotografia existente, posso transformá-la com Ctrl+T na minha camada de fotografia. (Se carregar uma fotografia diretamente, certifique-se de que converte a camada de fundo numa camada normal fazendo duplo clique no painel de controlo das camadas ). Agora, clico em Deformar com o botão direito do rato. Depois, posso arrastar e largar um ponto do canto inferior esquerdo diretamente para cima, utilizando o botão esquerdo do rato. Agora parece que está a virar a página da fotografia.
Passo 3:
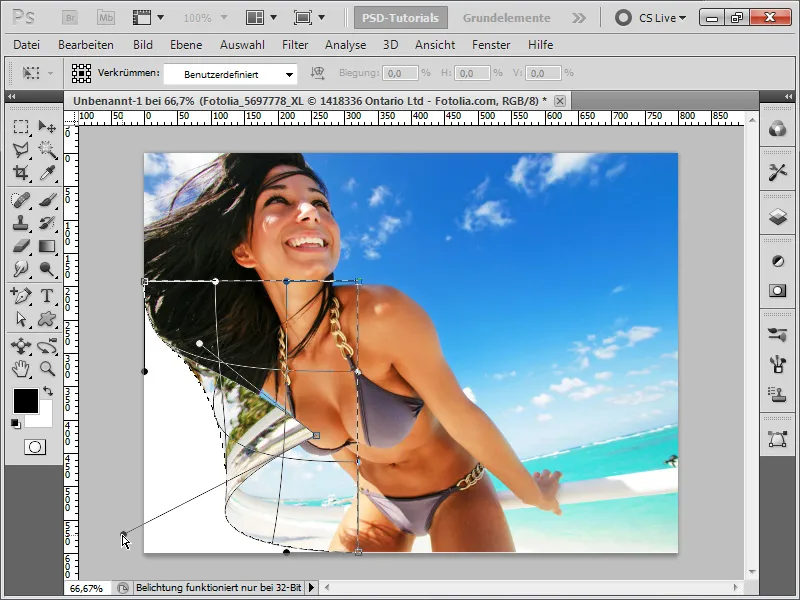
Se não quiser sacrificar tanta área para obter o efeito de virar a página, basta desenhar uma seleção com a ferramenta de seleção de rectângulos e depois deformar esta área.
Passo 4:
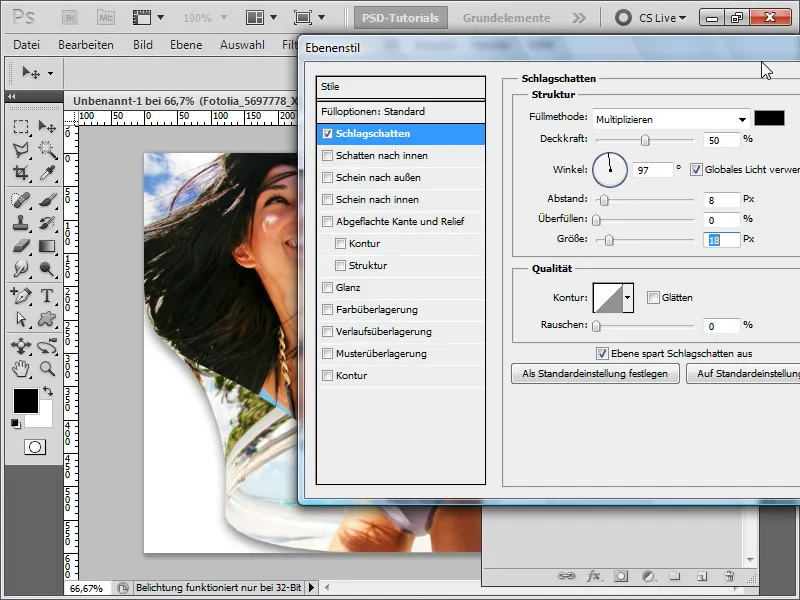
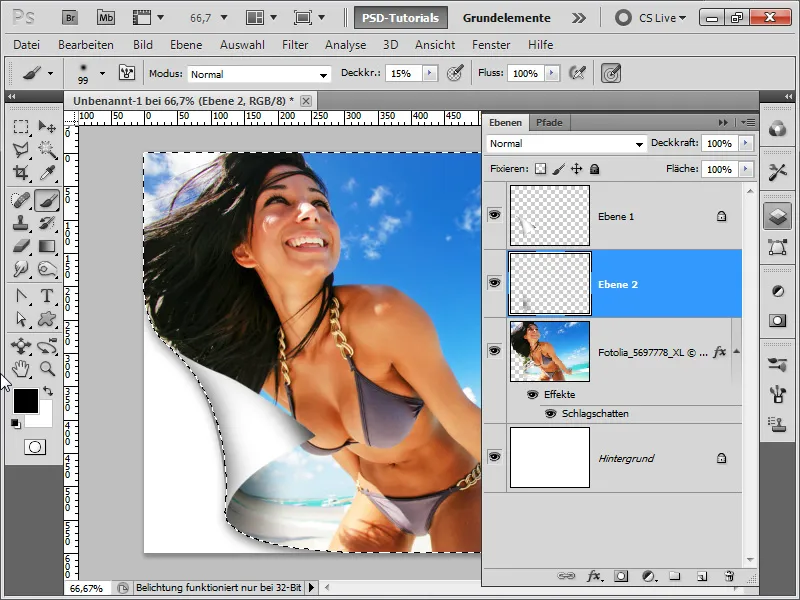
Agora vou adicionar uma sombra projetada nas opções de preenchimento.
Passo 5:
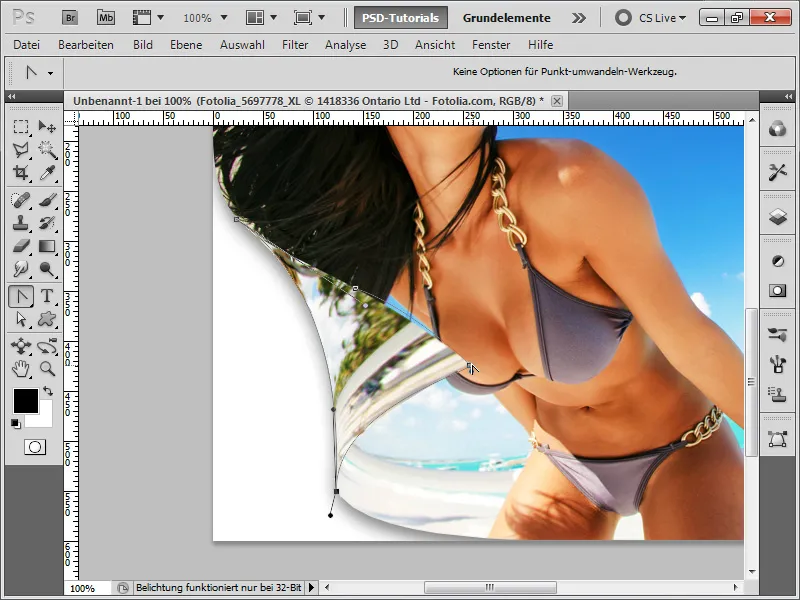
Como também não vejo um fundo quando viro uma fotografia, quero que a área desenhada fique branca. Para isso, utilizo a ferramenta caneta para desenhar a área como um caminho e tento obter as curvas exatamente com a forma correta utilizando as alças.
Passo 6:
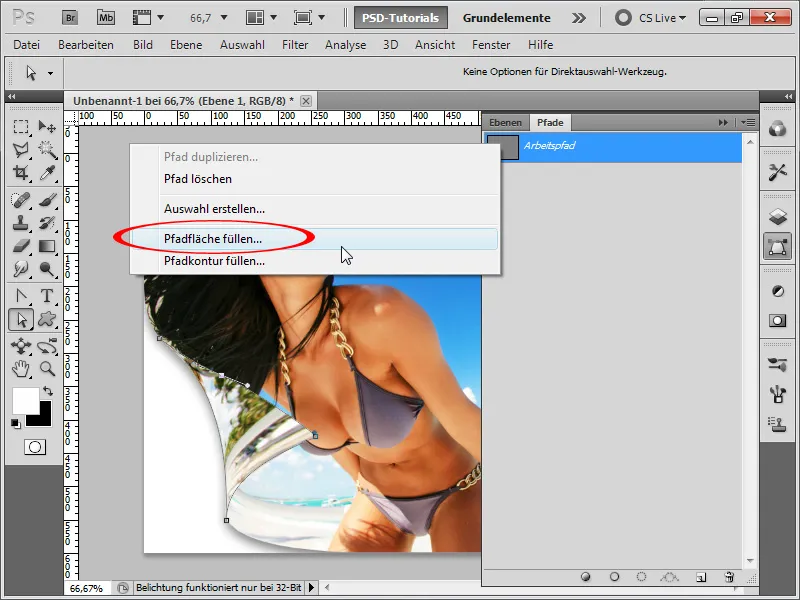
Agora, crio uma nova camada e, em seguida, clico com o botão direito do rato em Preencher área do caminho no painel Caminhos no meu caminho de trabalho .
Passo 7:
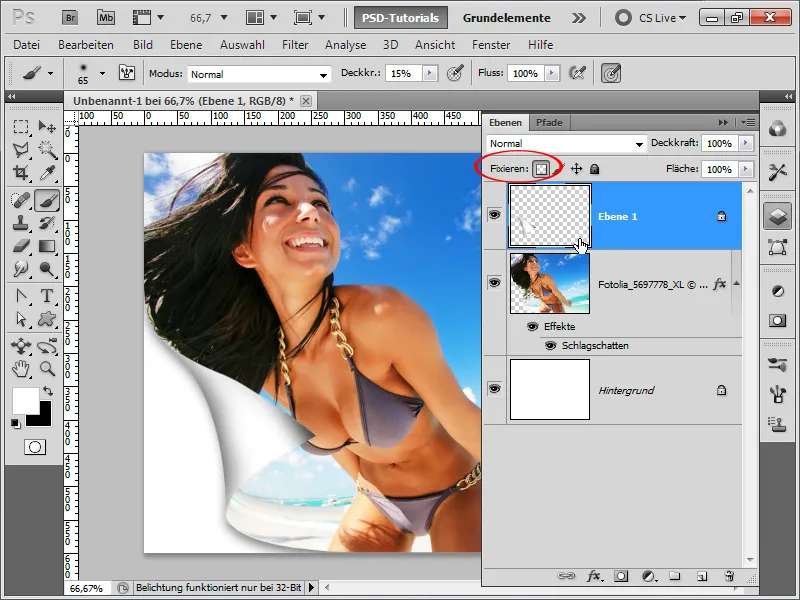
Depois corrijo as áreas transparentes da minha nova camada e posso agora pintar as sombras usando um pincel preto com cerca de 15% de opacidade.
Passo 8:
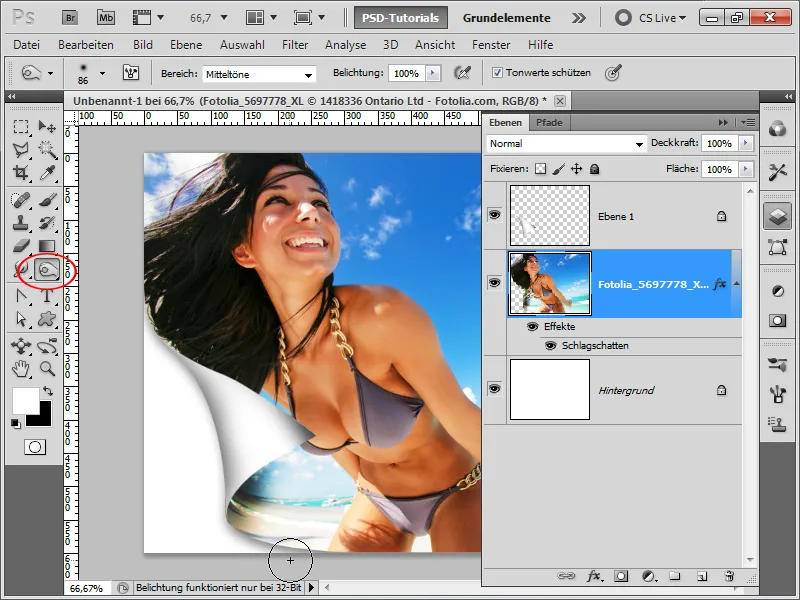
Posso usar a pós-exposição para refinar ainda mais as sombras da minha fotografia no vinco. Infelizmente, este método é destrutivo e as áreas são alteradas para sempre.
Passo 9:
Melhor, crio uma nova camada e utilizo a tecla Ctrl para criar uma seleção da fotografia, de modo a pintar apenas as sombras dentro da fotografia. Agora posso adicionar a sombra com um pincel preto suave com 15% de opacidade.
Passo 10:
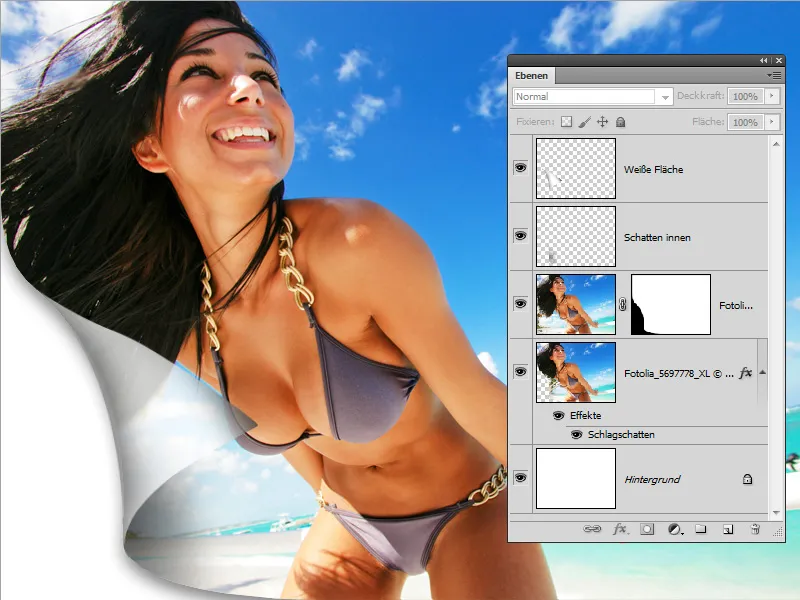
O resultado é impressionante:
Passo 11:
E se reduzir um pouco a opacidade da minha camada branca, o efeito de virar a página parece uma folha de alumínio, desde que me tenha lembrado de duplicar a minha fotografia logo no início antes de a alterar com a distorção e, em seguida, colocar uma máscara.
Passo 12:
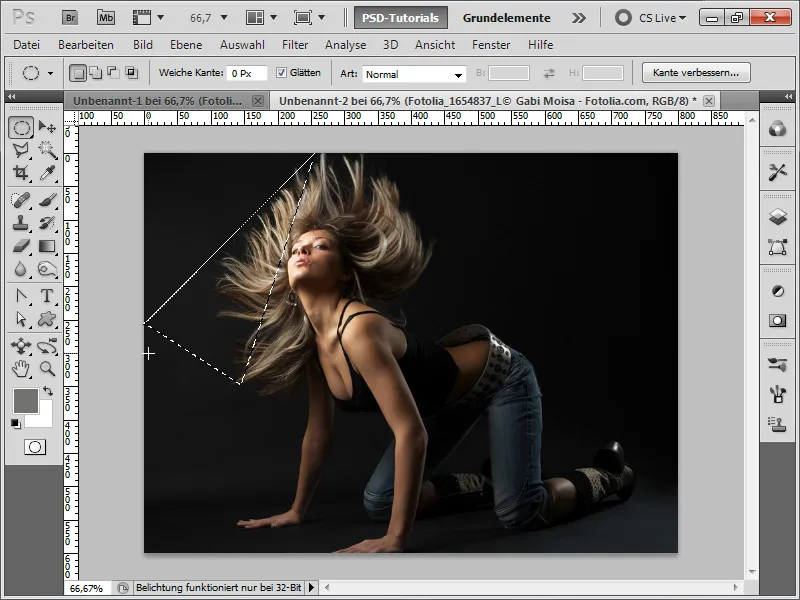
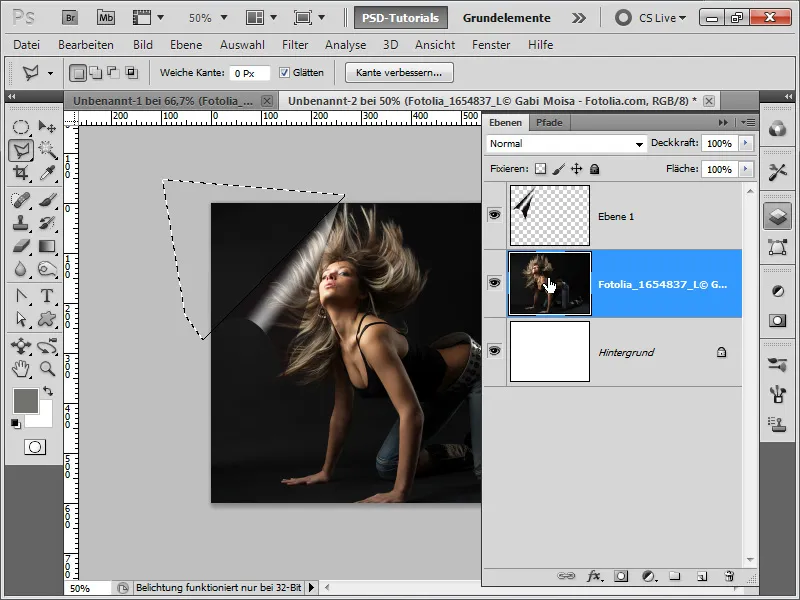
E aqui quero mostrar o segundo método para criar uma folha de página. Primeiro, abro a fotografia, converto a camada de fundo numa camada normal e coloco outra camada com uma cor branca no fundo. Depois, pego na ferramenta de laço de polígono e desenho um triângulo, em que dois pontos de canto devem estar exatamente na borda.
Passo 13:
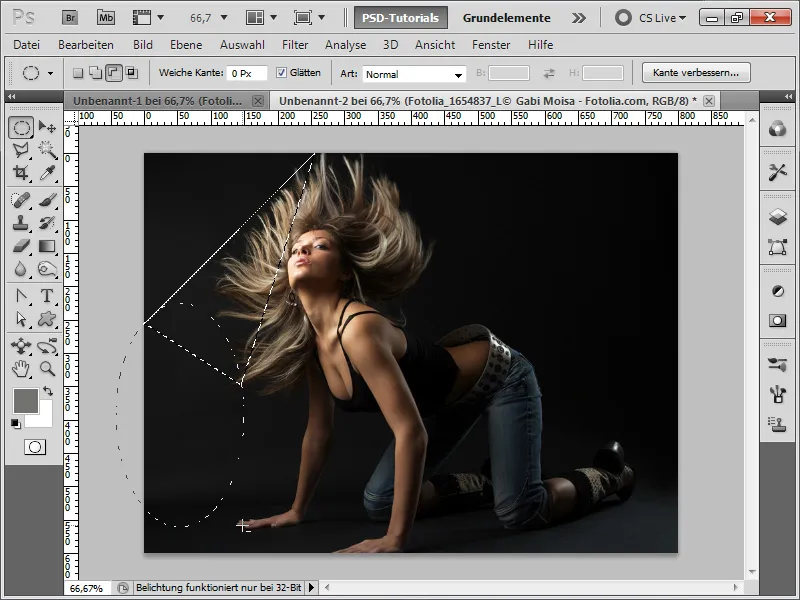
A seguir, pego na ferramenta de elipse de seleção e, mantendo premida a tecla Alt e a barra de espaço, coloco o círculo exatamente de forma a subtrair uma área em forma de crescente da minha seleção.
Estritamente falando, a área deve ser preenchida com preto, pois é aqui que aparece a "parte de trás" da imagem. Não o fiz aqui - isto cria uma espécie de efeito de folha nos passos seguintes, como no exemplo anterior.
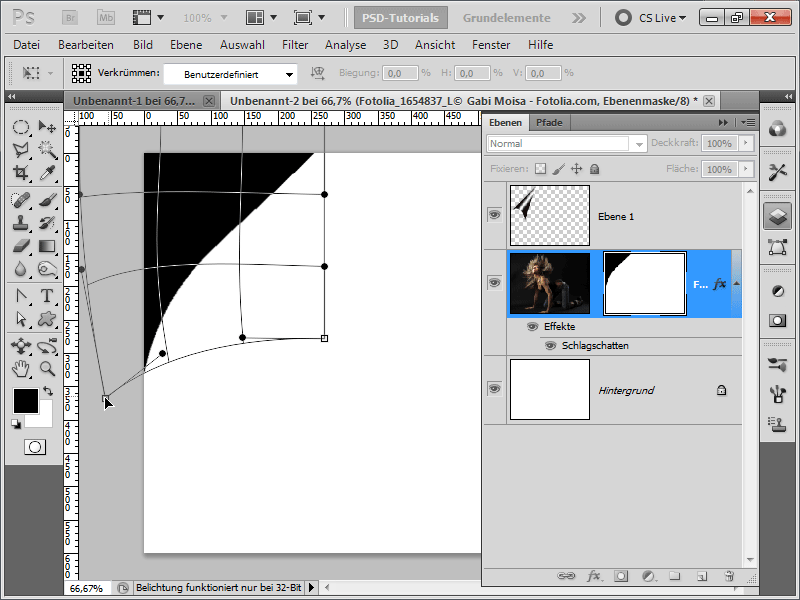
Passo 14:
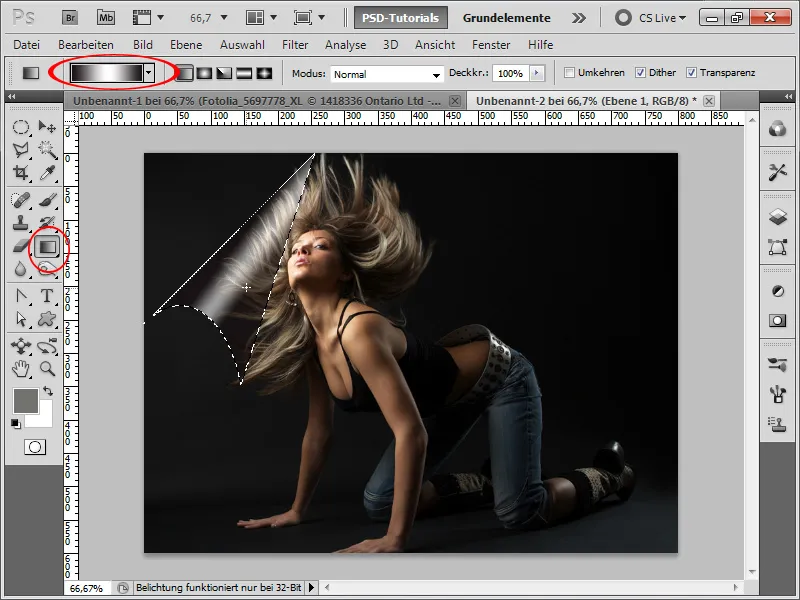
Agora crio uma nova camada e defino a opacidade para cerca de 60%. Depois, pego na ferramenta de gradiente e aplico um gradiente preto-branco-preto da seguinte forma:
Passo 15:
Crio uma seleção rápida (posso utilizar a varinha mágica ou a ferramenta de laço poligonal) e crio uma máscara para a minha fotografia.
Passo 16:
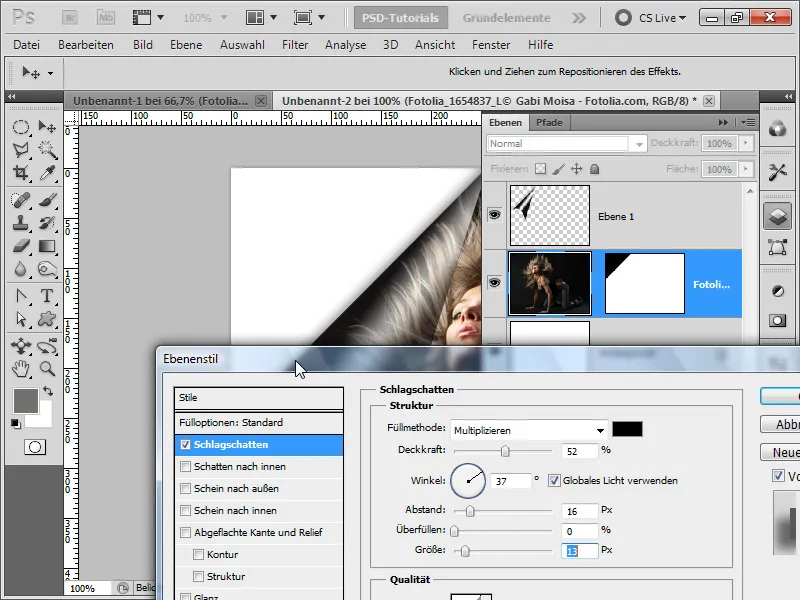
Nas opções de preenchimento da minha fotografia, defino outra sombra projetada.
Passo 17:
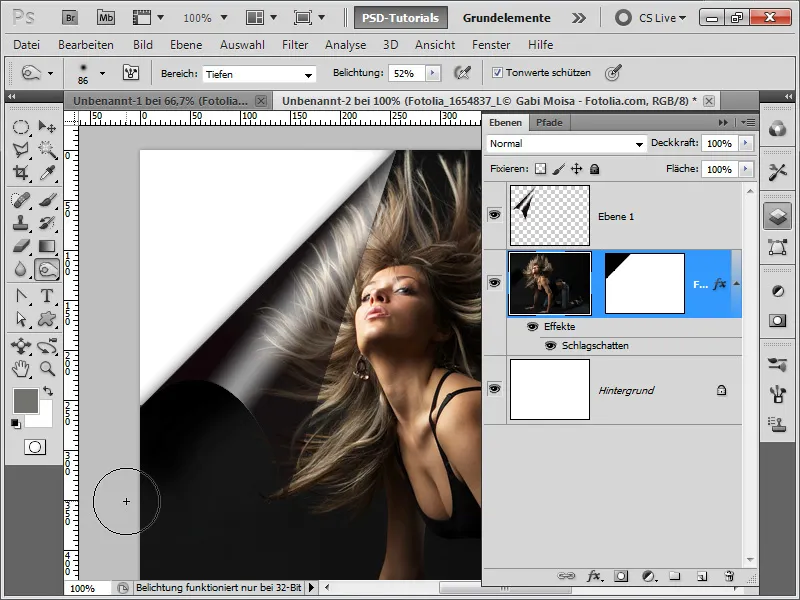
Agora também posso adicionar mais sombras com a ferramenta de pós-exposição. No entanto, quase não se consegue vê-las agora com o fundo muito escuro.
Passo 18:
Se quiser adicionar mais dinâmica, também posso ir diretamente à máscara, clicando com a tecla Alt e deformando-a com Ctrl+T e o botão direito do rato.
Passo 19:
Agora só tenho que deformar minha camada superior com a sombra/luz de acordo.
Passo 20:
E é assim que o resultado se parece:
Passo 21:
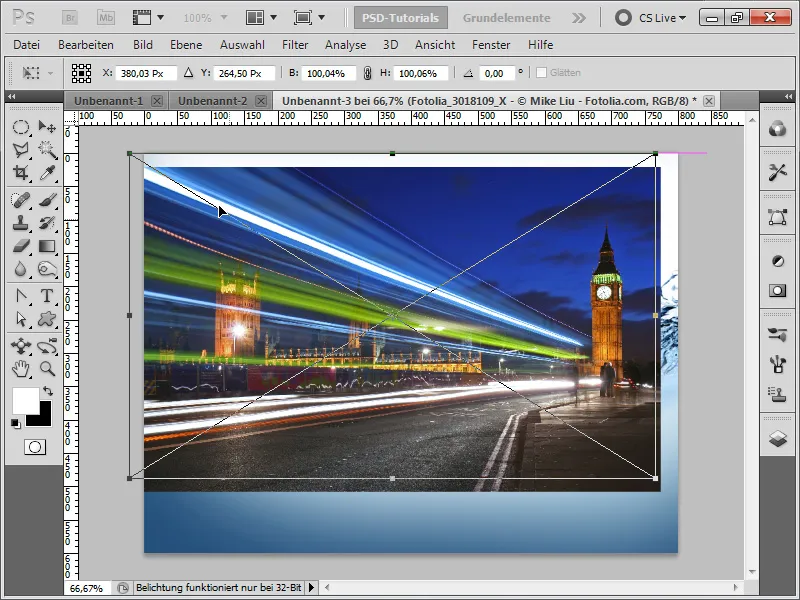
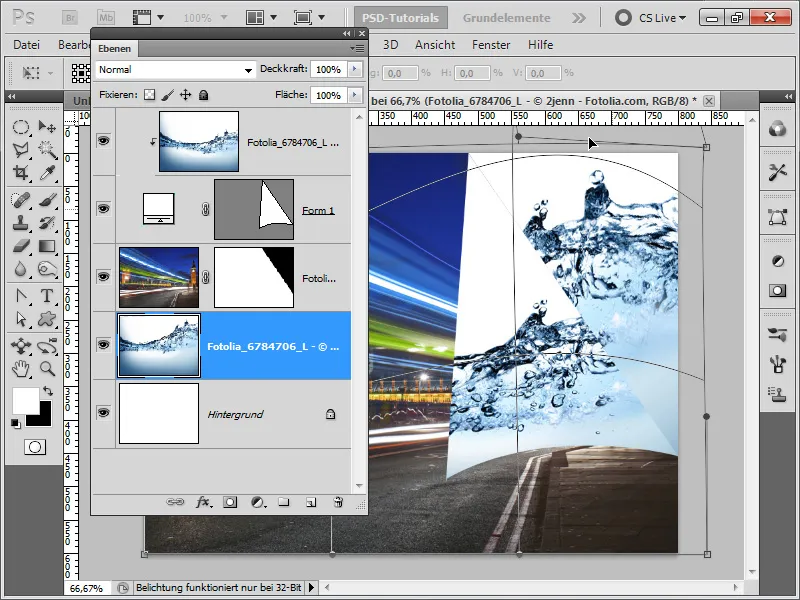
Agora é altura da terceira variante, para criar uma casca de página. Para o fazer, arrasto e largo duas imagens no meu documento.
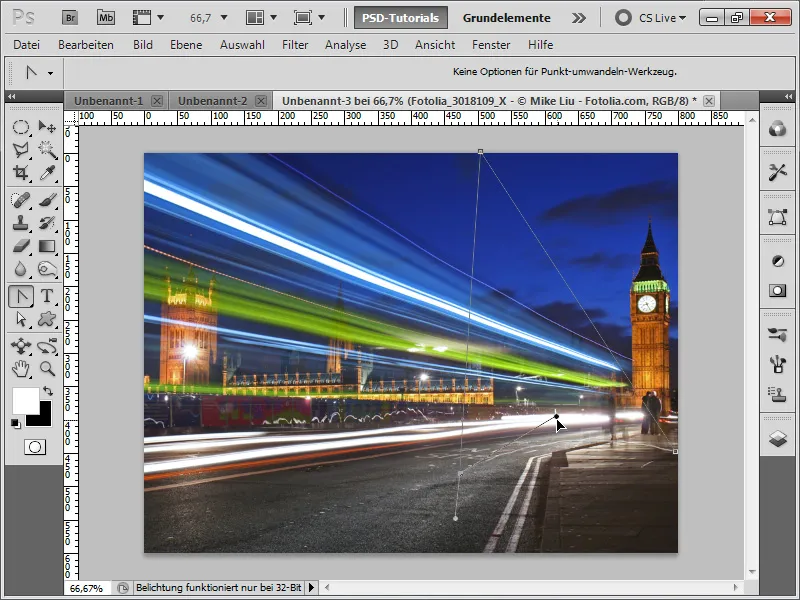
Passo 22:
Depois, utilizo a ferramenta caneta para desenhar um triângulo como um caminho, com a parte interior um pouco curvada.
Passo 23:
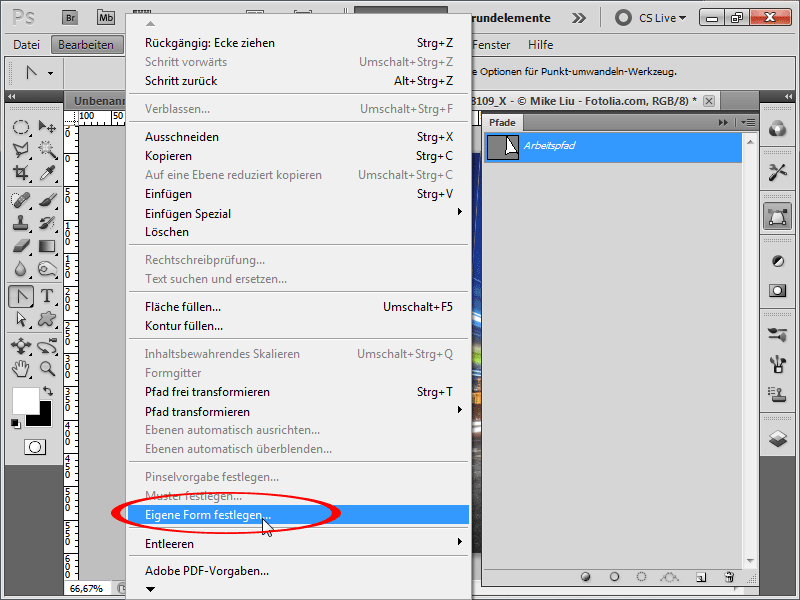
Depois vou ao menu e guardo o caminho como uma forma personalizada.
Passo 24:
O que é bom neste processo: Agora posso arrastar a forma para qualquer tamanho e ela mantém a sua qualidade porque é uma forma vetorial.
Passo 25:
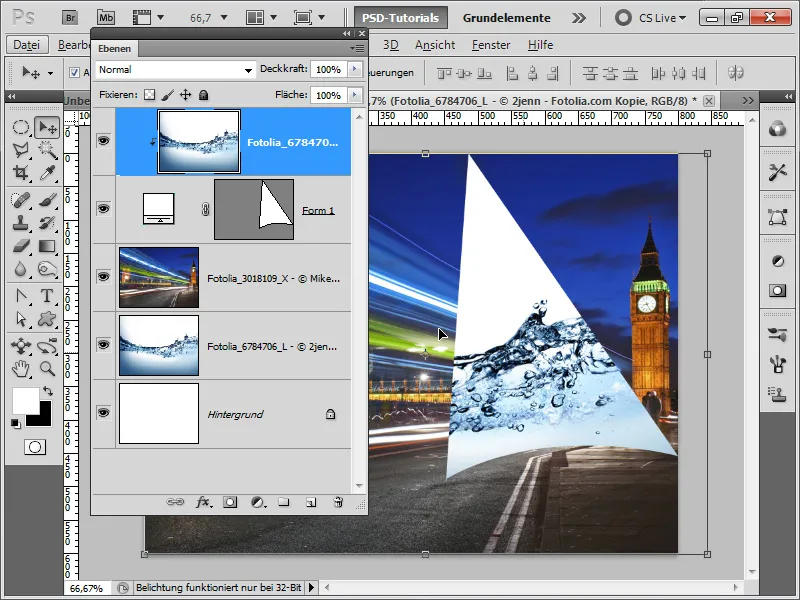
Depois, duplico a imagem da água, arrasto a cópia para o topo e clico com a tecla Alt entre a minha forma vetorial e a imagem da água para criar uma máscara de recorte, de modo a que a água só seja visível na minha forma.
Passo 26:
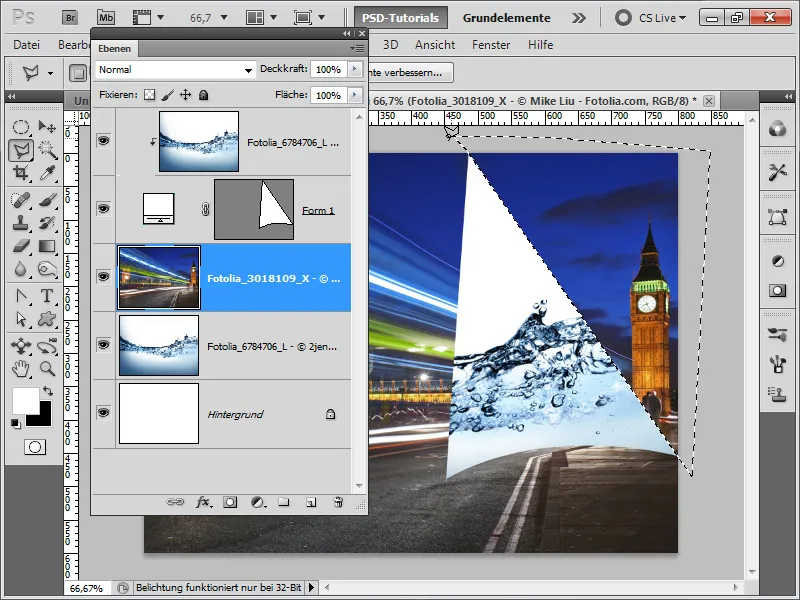
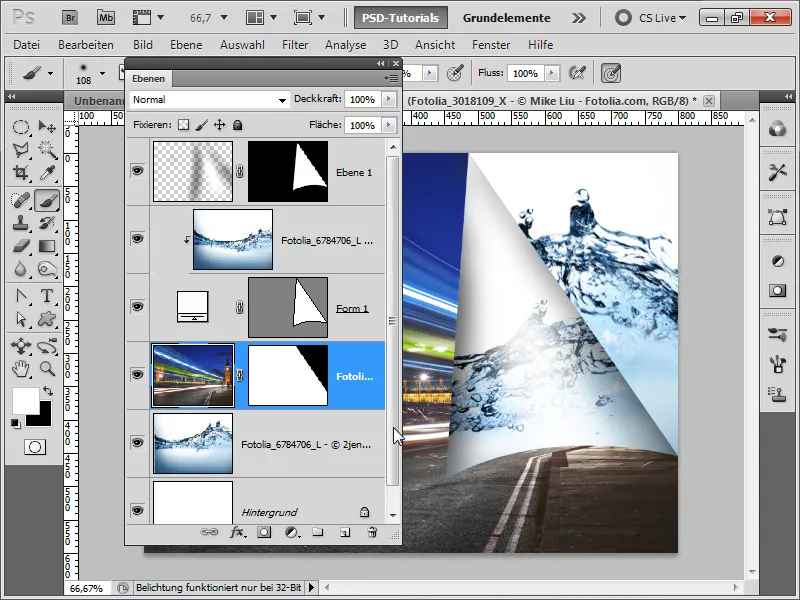
Agora, desenho outra seleção, que guardo imediatamente como uma máscara.
Passo 27:
Assim, depois de criar a seleção como máscara na minha fotografia, distorço um pouco a imagem da água de baixo para que fique um pouco diferente da imagem da água de cima.
Passo 28:
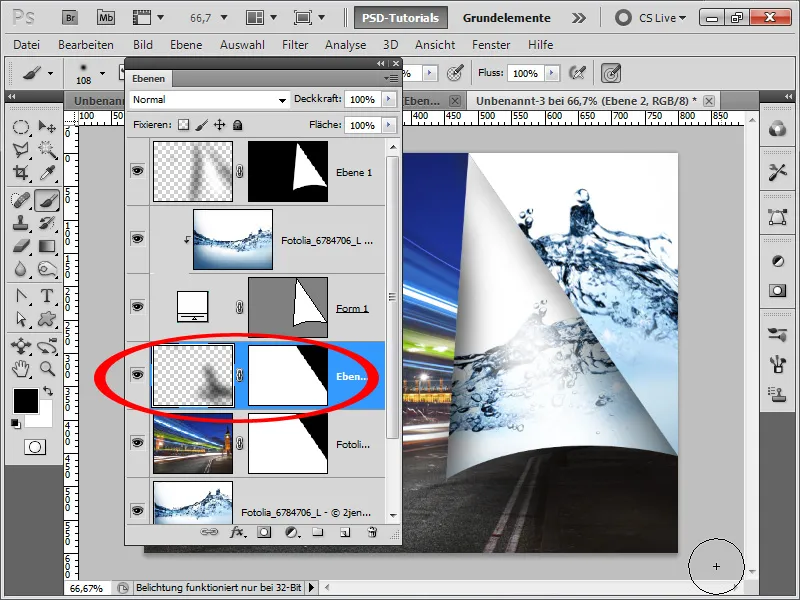
Agora, crio uma nova camada, mantenho premida a tecla Ctrl e faço uma seleção da minha forma vetorial e, em seguida, carrego no ícone da máscara. Agora, simulo a sombra com um pincel grande que tem pouca opacidade e é agradável e suave. Utilizo branco para pintar no centro da página desdobrada.
Passo 29:
Agora, crio uma camada final e pinto a sombra da parte inferior da minha imagem com a cor preta e pouca opacidade, utilizando o meu pincel.
Passo 30:
A imagem final tem este aspeto:
Sugestão: Também temos uma ação em www.psd-tutorials.de que cria um efeito de virar a página com o toque de um botão. Basta introduzir "page turn effect" na pesquisa.


