Comecemos com uma pergunta: porque é que alguns layouts são super bonitos de se ver e outros fazem-nos pensar: "O designer esteve a beber ou o que se passa?" Quero chegar ao fundo da questão, porque faz diferença se o designer do layout é uma raposa muito inteligente e trabalha com uma grelha de design ou não. E esse será o tema central deste curso de formação: a grelha de desenho.
Para começar, vou rever os fundamentos teóricos e, em seguida, vou assumir que estamos autorizados a criar uma pasta de quatro páginas em nome de um cliente. E vamos dar mais um passo em frente: desde a ideia que temos na cabeça, passando pela decisão da grelha de design que vamos utilizar, até ao passo final, em que queremos naturalmente preencher o nosso layout com a grelha de design em conformidade.
Para que haja algo interessante para veres logo no início, vou mostrar-te onde queremos chegar. Aqui está a pasta de quatro páginas, que tenho numa camada separada. A frente, o verso ...
... e duas páginas interiores para uma empresa de transportes fictícia: "transportfiktiv, we go everywhere" é o lema. É exatamente isto que queremos criar em conjunto.

Noções básicas: área de tipo, barras, grelha de base, colunas da grelha
Mas comecemos primeiro pelas teorias algo secas: Quando trabalhamos em páginas, temos sempre certos blocos de construção que inevitavelmente lhe pertencem, e isso é, naturalmente, em primeiro lugar, a nossa área de tipos, esta caixa azul aqui.
A área de tipos caracteriza a área imprimível da nossa página, ou seja, é basicamente aqui que o núcleo do nosso trabalho tem lugar, e é rodeada e circundada pelas barras individuais. Estas estão lá simplesmente para marcar os limites.
Também têm nomes: a barra da cabeça, a barra exterior, a barra dos pés e a barra da gola. A barra da cintura tem um nome apropriado, uma vez que está sempre alinhada com a cintura, e é por isso que também está virada para dentro aqui no lado esquerdo.
É preciso ter sempre um pouco de cuidado com as barras de cintura como esta: Se tiver de processar brochuras ou catálogos muito espessos, por exemplo, deve certificar-se de que a área do tipo de letra é um pouco reduzida e que a calha é um pouco alargada no caso da encadernação perfeita.
Porquê? Se tivermos uma encadernação perfeita no centro e muitas páginas forem pressionadas nela, então a folha de papel curva-se neste ponto. E para que nenhuma palavra, letra ou outro elemento seja engolido, reduzimos ligeiramente a área de impressão para que a curvatura resultante não afecte o texto que colocamos na área de impressão.
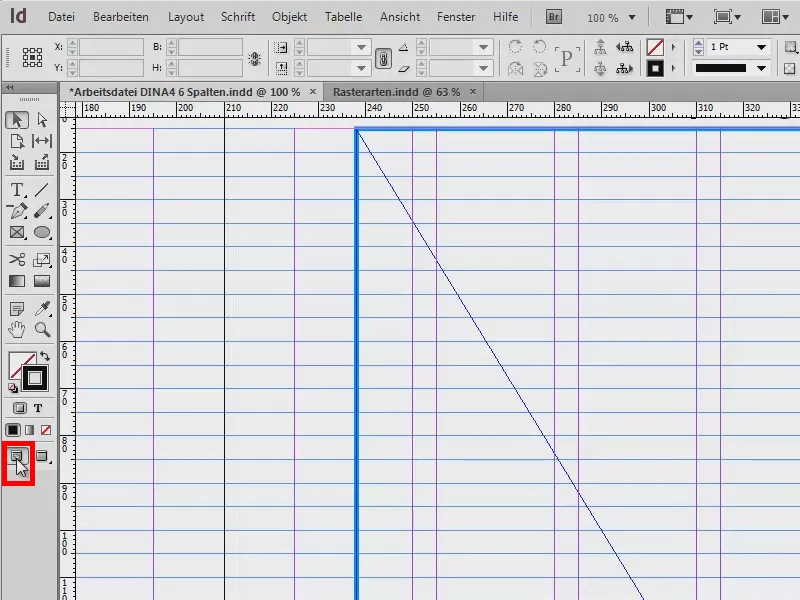
O nosso terceiro companheiro a bordo de uma apresentação limpa é a grelha de linha de base. Deixe-me mudar a vista (clique no ícone de moldura vermelha na imagem), o que também pode ser feito com o atalho W.
A grelha da linha de base refere-se às linhas horizontais que se estendem por todo o documento. E para um design limpo, este é definitivamente o primeiro componente essencial e também um componente correspondentemente importante para um bom alinhamento horizontal.
As margens superior e inferior dos textos, elementos e imagens também podem ser perfeitamente alinhadas com estas linhas. Basicamente, pode dizer-se que a grelha de base é definitivamente um componente de que não deve prescindir.
O último componente do grupo que gostaria de lhe apresentar: as colunas da grelha, que mostrarei com mais pormenor num documento separado. O exemplo não é muito bonito, mas também tem outro objetivo: gostaria de deixar claro, mais uma vez, os tipos de grelhas com que podemos trabalhar.
À esquerda, por exemplo, pode ver-se a área clássica, de uma só coluna. É frequente encontrarmos isto em romances. Aqui também temos barras muito, muito largas, o texto deve ter cerca de 50 a 70 caracteres numa linha.
No lado direito, temos uma área de tipos clássica com duas grelhas. O texto começa no canto superior esquerdo, desce, passa para o campo seguinte, sobe e desce novamente.
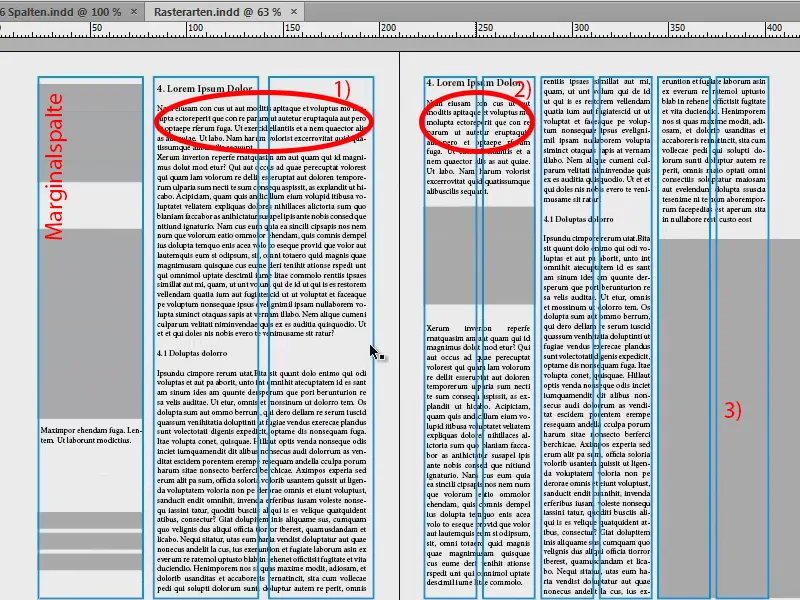
Na página seguinte: À esquerda, apresentei-lhe uma área de texto com três colunas. A diferença em relação à anterior é que temos aqui a chamada coluna de margem. Talvez já tenham ouvido falar dela: é a coluna que se encontra no exterior do livro. É a coluna que se encontra na parte exterior do livro e que permite a introdução de informações adicionais. É frequente encontrá-la em livros especializados. À direita, o texto ocupa as duas colunas (1). Como pode ver, não tem de se cingir às colunas da grelha, pode também passar para o limite seguinte. Assim, a música toca à direita, enquanto à esquerda, na coluna da margem, há a opção de colocar imagens, tabelas, caixas de factos ou notas adicionais, referências, resumos, o que quer que seja.
Na imagem de exemplo à direita, temos uma grelha de seis colunas. Também aqui reconhecemos o mesmo que na imagem da esquerda: O texto ultrapassa sempre uma vez a dimensão da coluna e ocupa duas destas colunas da grelha (2). Isto é muito prático se quiser utilizar apenas uma coluna, por exemplo, se quiser colocar imagens ou ser mais flexível com o design. Há também uma exceção a esta regra, que coloquei no canto inferior direito (3): não tem de se cingir sempre a esta grelha quando coloca imagens. Também é uma tendência arrastar as imagens para além das colunas da grelha e depois posicioná-las como uma espécie de sangria (3). É uma tendência total, tem muito bom aspeto e torna definitivamente um layout mais dinâmico, excitante e interessante.
Sugestão: Delimitar colunas com linhas
Vou ignorar a grelha por agora, coloquei-a numa segunda camada.
Talvez esteja familiarizado com isto dos jornais diários, onde há uma falta crónica de espaço e as colunas são reduzidas ao mínimo. E se este também for o seu caso, pode utilizar um pequeno truque:
Utilize a ferramenta de linha (1), desenhe uma linha (2), utilize um cinzento suave (3) e uma largura de linha de 0,5 pt para que não sobressaia tanto. Isto dá-lhe linhas de limite (4) entre as colunas que sugerem ao leitor: "Cuidado, nova coluna, novas palavras, o texto da direita não tem necessariamente nada a ver com o texto da esquerda, por isso é melhor ler de cima para baixo." Desta forma, evita-se que o leitor se desloque simplesmente para baixo na coluna.
Exceção: livro ilustrado
Outra caraterística especial das grelhas: há uma exceção em que a regra da grelha é anulada. Se estiver a trabalhar com um livro ilustrado, nunca deve cortar imagens simplesmente porque não se encaixam nesta grelha. O fotógrafo não ficará muito satisfeito quando se aperceber de que destruiu a sua grande harmonia, a sua composição, que ele criou meticulosamente, com um corte. Por isso, não corte nenhuma imagem num livro ilustrado devido aos vários formatos de fotografia (1: inserida sem corte; 2: inserida com corte, a imagem é "sujeita" ao esquema).
Novo documento: definir dimensões
Agora que já abordámos as noções básicas, vamos passar à questão da grelha a utilizar. Para responder a esta questão, tem de pensar primeiro no que pretende construir. Para isso, trouxe-vos o meu rabisco:
Desenhei o rabisco no papel, a minha ideia de como deveria ficar no final. E sabem como é: a criatividade começa na mente e é depois concretizada. Só depois de ter criado o rabisco é que me apercebi que queria utilizar uma grelha de seis colunas para ter a máxima flexibilidade dentro do documento para colocar imagens e texto de modo a que tudo ficasse simetricamente alinhado com os eixos. É isto que vamos fazer no passo seguinte.
Crie um novo documento: Para o fazer, vá a Ficheiro>Novo>Documento... Aqui defino o suporte de impressão pretendido , uma página está bem por agora, marcar página dupla é importante, formato A4, formato retrato. Para as colunas , no entanto, digo que quero seis colunas e opto por um espaçamento entre colunas de 5 mm. Este será também o mesmo espaçamento que terei entre as minhas linhas da grelha de base. Mas falaremos disso mais tarde. Estas são as definições para o novo documento - mas agora as margens ...
Na verdade, não fazemos ideia do que devemos introduzir no final. É por isso que é importante desmontar um pouco o documento, porque temos de definir as margens, aquelas linhas cor-de-rosa no fundo, de alguma forma.
Para isso, forneci um cálculo um pouco confuso, mas ainda assim eficaz. Calcular as dimensões para o InDesign:
- O DIN A4 tem uma largura de 210 mm. Tem de haver 6 colunas, cada uma com 5 mm de distância. Margem adicional e margem exterior.
- A largura da coluna é definida como 25 mm: 6 colunas x 25 mm = 150 mm.
- Mais 5 colunas com um espaçamento de 5 mm cada: 5 x 5 mm = 25 mm.
- Acréscimo: 150 mm + 25 mm = 175 mm.
- 210 mm (largura A4) - 175 mm (a soma dos nossos cálculos) = 35 mm. Estes valores podem agora ser utilizados para as barras.
- A barra do colarinho tem 15 mm e a barra exterior 20 mm.
Depois, ainda faltam a parte superior e inferior. O pequeno cálculo também nos ajuda aqui:
- O DIN A4 tem uma altura de 297 mm. A mesma divisão de 25 mm resulta numa altura de 9 células.
- 9 células com uma altura de célula de 25 mm cada resultam em 225 mm.
- Mais 8 espaçamentos entre células de 5 mm cada: 8 x 5 mm = 40 mm.
- Adição: 225 mm + 40 mm = 265 mm.
- 297 mm (altura A4) - 265 mm (a soma dos nossos cálculos) = 32 mm. Podemos agora utilizar este valor para as barras.
- A barra da cabeça tem 15 mm e a barra dos pés 17 mm.
Pareceu um pouco complicado, mas vale mesmo a pena: faça-o uma vez para uma grelha de seis colunas, talvez para uma grelha de cinco colunas, guarde tudo no final e terá criado uma boa estrutura básica para reagir de forma flexível às suas necessidades.
Assim, as margens estão definidas, agora adicionamos uma sangria de 3 mm (ver imagem na página anterior), porque queremos imprimir tudo no final. Confirme com OK - e temos um novo documento.
No topo, temos a nossa sangria de 3 mm (linha vermelha na margem do documento), que é o limite da nossa página, ou seja, o formato A4 (margem exterior preta). Aqui temos o nosso limite superior, que definimos, o cabeçalho (linha cor-de-rosa na área emoldurada a vermelho).
Mas o que é que aconteceu aqui? Não encaixa de todo: a primeira linha azul da grelha de linhas básicas está no topo e está no sítio errado. Corrigimos isto através de Editar>Preferências>Grelha...
O início está a 12,7 mm. Mas queremos utilizar os 15 mm, por isso alteramos este valor (1). Também alteramos a divisão para cada 5 mm. Quando carrego em Tab , isto é convertido em Pt, ou seja, 14,173 Pt (2). Se confirmar isto, parece-me bem (3).
Na página de exemplo (1), crio as linhas-guia. Precisamos delas para a divisão horizontal, porque até agora só temos as seis colunas da grelha.
Para o fazer, vou a Layout>Criar guias... Aqui, introduzo as nove guias que pretendemos. Carrego em Tab e temos agora um espaçamento entre colunas de 5 mm. Isto preenche todo o documento.
Se se tiver esquecido das colunas verticais ao criar o documento, também o pode fazer aqui. Podia ir para 6 e depois também as adicionaria. Mas já as tenho, por isso volto ao 0 e confirmo-o.
O meu modelo está agora completo. Guardo-o uma vez, para que fique tudo guardado e possamos aceder-lhe novamente. Ficheiro>Guardar como..., como um modelo do InDesign CS6.
Preencher o layout com conteúdo (página inicial)
Agora podemos começar a preencher o documento. Para isso, criamos novas páginas.
Para o fazer, proceda como indicado na imagem: clique 1), clique 2) e clique 3) duas vezes. Como criámos as guias na página principal (4), também as veremos em todas as outras páginas do nosso documento e não precisamos de as criar novamente.
Uma pequena dica: Vá a View e verifique se as opções Align to guides e Smart guides estão activadas em Grid and Guides. Isto dá-nos a vantagem de os elementos que são colocados automaticamente se acoplarem magneticamente a estas guias quando nos aproximamos delas.
Carrego agora em Ctrl + D, que serve para colocar imagens. Vou pegar nesta imagem apelativa aqui em cima.
Arrasto-a para a cintura. Na parte inferior, vou aumentar um pouco o campo (seta vermelha na imagem). Se fizer isto, vai reparar como a borda do campo salta para as linhas de guia, o que é super prático.
Agora, clique com o botão direito do rato na imagem e vá a Personalizar>Preencher moldura proporcionalmente.
Também incluímos a sangria no topo e à direita. Não há problema.
Depois, gostaria de ter uma espécie de base na parte inferior. Para o fazer, pego na minha ferramenta (1) e arrasto-a para (2). Vou preenchê-la com uma cor que não está atualmente armazenada aqui. Assim, crio um novo campo de cor (3, 4, 5) com um preto a 70 por cento (6). Confirmo (7).
Isto dá-me a barra no canto inferior (1). E para a parte da frente, pensei que o nome tinha mesmo de lá ir. Guardei-o na minha biblioteca (2). Basta arrastá-lo para fora (3 a 4).
Preencher o layout com conteúdo (voltar)
Lado esquerdo: Também queremos ter aqui uma imagem grande e óptima. Ctrl + D ... Começo por baixo, levo a sangria comigo ... Pronto, está colocada.
O que é ótimo nesta imagem é o gradiente. Temos tons cinzentos suaves e depois muda para branco. Isto significa que não temos quaisquer arestas duras por cima da imagem.
Também vou acrescentar o nome da empresa no canto superior esquerdo.
Também quero adicionar o endereço à esquerda e uma pequena nota à direita: "As suas vantagens num relance", para que naturalmente também tenha um apelo à ação.
Por isso, abro um campo de texto (1), pego em dois campos com ele (2) ...
... e insiro o texto. O que eu quero mostrar aqui é que o texto assenta nas linhas de base - como livros numa estante, por assim dizer (1). O espaçamento entre linhas basicamente não tem efeito direto aqui, porque cada linha assenta individualmente na linha de base, e estas têm um espaçamento de 5 mm.
Como é que se pode fazer isto? Através de Font>Paragraph e clique neste símbolo (1). Se, por outro lado, quiser que o texto não fique nas linhas de base, basta clicar aqui (2). Depois, aplica-se o espaçamento habitual, no nosso exemplo 12 pt. Reponho isto (1) e fecho a janela do parágrafo.
Por baixo, coloco agora um slogan que já preparei na biblioteca.
Ao lado, à esquerda, está um cartão. Começa na parte inferior da linha de fecho com o número de telefone.
Neste caso, não estou a seguir a grelha, porque também tem um pouco a ver com o aspeto: como a primeira linha com "transportfiktiv GmbH" não termina no topo da linha de base, mas um pouco mais abaixo, também vou alinhar a moldura do cartão mais ou menos aí.
Ctrl + D novamente , é aí que este mapa vai ficar.
Porque é que não conseguimos ver nada da imagem agora? A moldura é como uma moldura demasiado pequena para a imagem que foi colocada nela.
Quando pega na sua mão, a imagem abre-se e já pode ver que a imagem é demasiado grande (1, moldura castanha). Podemos corrigir isto facilmente clicando novamente com o botão direito do rato e, em seguida, clicando em Personalizar>Preencher a moldura proporcionalmente.
Agora, há apenas um pouco de corte à esquerda e à direita (2), mas isso é absolutamente aceitável para mim. E a margem superior da imagem também se adapta bem ao texto (3).
Agora, outro campo de texto ao lado do endereço. Copio o título "transportfiktiv GmbH", coloco-o aí, depois mudo o texto: "As suas vantagens num relance". E depois: "Vantagem 1" para "Vantagem 6" (1).
E não quero isso em semibold agora. Está ótimo para o título, mas quero as listagens individuais em regular. Por isso, selecciono-o e defino-o para Regular (2). A propósito, este é o Myriad Pro, que é um tipo de letra muito bem desenvolvido, com muitos pesos, e é por isso que gosto dele, porque se pode trabalhar de forma muito flexível com ele. Marque tudo mais uma vez e alinhe através de Object>Paragraph (3).
Claro que também pode fazer tudo isto utilizando estilos de parágrafo, mas não é esse o objetivo deste tutorial, por isso vou deixar isso de fora e fazê-lo manualmente.
A vista geral tem agora o seguinte aspeto. Reparei nisso: O segundo campo de texto está talvez um pouco perto demais, por isso vou movê-lo para a direita. E na lista de vantagens, posso acrescentar estes marcadores.
Com isto, já desenhámos a frente e o verso. Já agora - caso estejam a pensar porque é que fiz uma página dupla: Tem razão, claro. Normalmente, a primeira página deveria ser a primeira (1), mas fi-lo desta forma para efeitos de visualização, para que possa mostrar melhor onde quero chegar.
Vamos para as páginas interiores. Para o fazer, crie duas novas páginas (2) e, em seguida, prima W novamente.
Preencher a apresentação com conteúdo (página interior à esquerda)
Já tenho a minha ideia específica aqui, por isso vamos dar uma vista de olhos rápida ao meu rabisco: temos imagens, texto, uma pequena lista com pictogramas e o nosso logótipo na parte inferior. Este é o aspeto que deve ter.
Ctrl + D novamente e esta imagem. Coloco-a aqui no limite da minha coluna superior (1). Corto um pouco a imagem (ver seta na imagem), até este ponto, para manter a distância em relação a outros elementos (2).
No canto superior esquerdo, adicionamos um teaser, que também está na biblioteca.
De seguida, colocam-se as imagens. Desta vez, utilizo a ferramenta retângulo (1) e desenho três imagens. As guias verdes já me dizem: "Aha, queres desenhar algo que seja do mesmo tamanho que os outros, não é?" Por isso, crio as três imagens (3, 4, 5).
Quero ter a mesma base em baixo e em cima. Por isso, copio a da primeira página com Ctrl + C (1) e colo-a clicando com o botão direito do rato: Editar>Colar na posição original (2). Depois encaixa como uma luva lá em baixo (3).
Gostaria de ter algo semelhante na margem superior da segunda página, mas não tão espesso. Também vou incluir novamente a sangria. E aqui a cor corporativa é novamente colocada em primeiro plano para criar um pouco de contraste e também fazer justiça à pretensão do design corporativo.
Agora, voltemos às molduras que acabámos de criar: Ctrl + D. Pego no jato, no camião e no navio e clico em Abrir (1).
Agora tenho as três imagens num ponteiro do rato carregado (2). O pequeno número também me diz que existem três imagens no ponteiro do rato carregado. Se a imagem que pretendo utilizar não estiver na primeira posição, posso alternar utilizando as teclas de setas.
Quero o jato aqui, o camião aqui e o navio ali. Mais uma vez, o problema é que as imagens são demasiado grandes (1). Por isso: Selecione tudo, Ajustar>Preencher quadro proporcionalmente (2).
E vou virar o camião horizontalmente outra vez (Object>Transform>Flip Horizontal), porque não gosto quando os elementos saem do esquema - não há nada de interessante ali e também queremos dirigir o olhar do leitor. É por isso que nos certificamos de que tudo fica bem no design. A nave também é espelhada na horizontal.
No canto inferior esquerdo, adicionamos o logótipo da biblioteca (não mostrado na imagem).
Agora, defino os textos (1). Assim, desenho um campo de texto neste ponto abaixo do teaser, pego novamente no Myriad Pro e escrevo: "Todos os serviços de logística a partir de uma única fonte".
Reconhecemos que a linha não está na grelha de base (2). Por isso, selecciono tudo e alinho-o novamente através de Font>Paragraph, clicando neste símbolo (3).
Agora carrego uma vez no Enter no campo de texto. Salta uma linha (1). Isto deve-se ao facto de termos aqui um espaçamento entre linhas de 14,4 pt no topo (2) e as linhas estarem separadas por 5 mm. Isto significa que o espaçamento entre linhas é demasiado grande. Vou mostrar os caracteres ocultos (Font>Show hidden characters). Agora carrego novamente em Enter e salta uma linha (1).
Para contornar esta situação, basta reduzir o espaçamento entre linhas para 12 pt (3).
Font>Fill with placeholder text (4). E defino o cabeçalho como semibold (5). O conjunto fica bem, pois é suposto ser a descrição da carga aérea.
Copio o campo de texto (Ctrl + C) e volto a colá-lo por baixo do camião. Com a tecla Alt e a tecla Shiftpremidas, crio um duplicado e desloco-o para a direita, por baixo do navio. Como mantenho a tecla Shift premida, o campo de texto não pode deslizar.
Isto completa o lado esquerdo.
Preencher o esquema com conteúdo (interior direito)
Continuo no lado direito. De facto, o aspeto é semelhante: Mantendo premida a tecla Alt, crio novamente um duplicado do texto, movo-o para esta posição (1), não para a margem, mas para lá (2), e arrasto o campo um pouco mais para cima (3).
Aqui, as caixas de factos devem ficar na parte inferior. Desenho uma (1) e preencho-a com uma cor (2). Depois, faço novamente duas cópias (3).
Estas caixas são utilizadas, por exemplo, para descrever o crescimento, introduzindo números anuais ou números de faturação ou quantos navios foram afundados por esta companhia de navegação no ano passado... Acrescento um pouco mais de texto ao campo de texto (4).
Vou acrescentar pictogramas à direita, por isso a primeira coisa que faço é desenhar três quadros (1). Selecciono-os e desloco os duplicados para baixo, mantendo premidas as teclas Alt e Shift(2). Deixo dois campos livres no meio (3).
Utilizo Ctrl + D para obter os ficheiros AI (4). Estes são pictogramas baseados em vectores.
A diferença em relação aos gráficos de píxeis é que os gráficos vectoriais se baseiam em fórmulas matemáticas e podem, por isso, ser redimensionados para qualquer tamanho, o que não é possível com os gráficos de píxeis. Em seguida, utilizo as teclas de setas para selecionar novamente a imagem correta e colocá-la na moldura preparada (5).
Os pictogramas são novamente demasiado grandes para as molduras, pelo que selecciono todos eles e escolho Ajustar e, desta vez, ajusto o conteúdo proporcionalmente. Parece ótimo.
Estes três pictogramas parecem estar fora da apresentação (1), por isso são espelhados horizontalmente para que fiquem virados para a apresentação (2). Preste sempre atenção a isto, só tem de ter cuidado se houver texto nas imagens - este tornar-se-á ilegível quando espelhado e o espelhamento sobressairá.
Em seguida, adicionamos pequenos textos descritivos (3), utilizando sempre duas células da grelha de design.
Agora, alterei o alinhamento do texto para alinhado à direita para realçar que pertence aos pictogramas.
O resultado final é o seguinte. Temos a cor novamente no topo, as imagens estão todas no lugar, os textos também, e a base aparece novamente na parte inferior, e há também caixas de factos...
E podem ver isso: Esta é a facilidade de uma grelha de design. Foi tudo muito rápido porque simplesmente fizemos o trabalho de conceber uma grelha de design com antecedência.
Até faz com que o "transportfiktiv" pareça bem, independentemente do número de contentores que perderam na viagem da Nova Zelândia para a América. Não importa. Como se pode ver, as grelhas de desenho valem definitivamente a pena. Gostaria mesmo de as recomendar a si.
E se agora colocarmos o nosso rabisco numa nova camada e reduzirmos a opacidade no final, pode ver que estávamos muito perto do desenho final quando estávamos a fazer o brainstorming e que a grelha de desenho nos ajudou nisso.
Com isto em mente: aguardo com expetativa os vossos comentários, escrevam algo se gostarem de alguma coisa, se não gostarem de alguma coisa, elogios ou críticas - aguardo com expetativa os vossos comentários e espero que tenham conseguido levar alguma coisa convosco. Experimentem por vós próprios.
O vosso Stefan


