Neste treinamento, eu conto um pouco sobre nossa prática de agência. Por trás da PSD-Tutorials.de está a agência 4eck Media e fomos convidados para uma concorrência no ano passado, com uma empresa de médio porte aqui em nossa região.
E essa concorrência era em duas etapas: na primeira etapa, tratava-se de nos qualificar como agência, de avançar para a próxima fase, onde então se trata sobre o contrato real.
Handout – Visão Geral
E para esta apresentação empresarial, eu também fiz um handout, que eu queria entregar aos diretores. Como fica, mostro aqui:
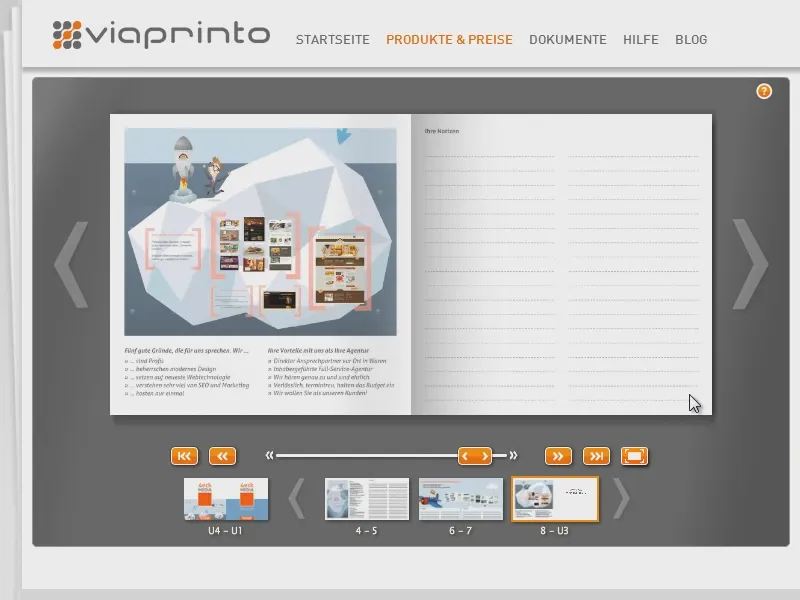
Portanto, este é realmente o handout que distribuí lá.
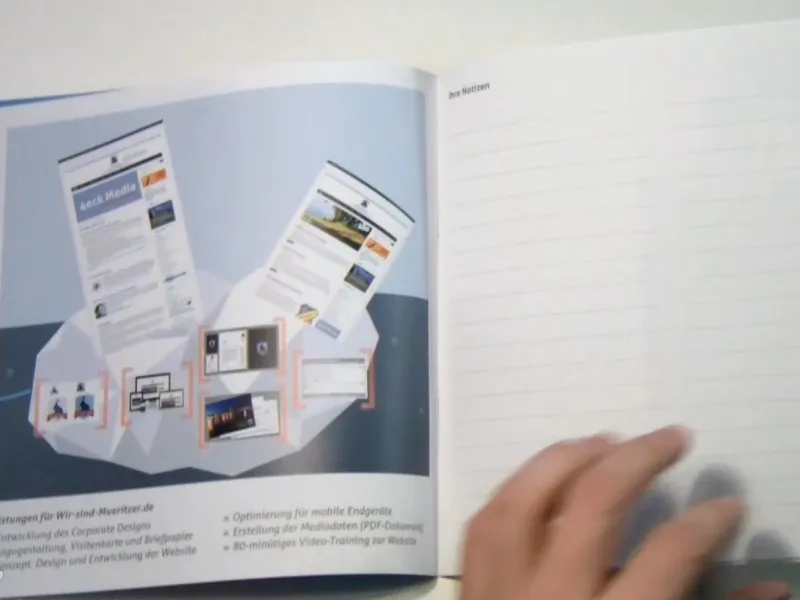
Visualizei as etapas da minha apresentação à esquerda, à direita há a possibilidade de fazer anotações.
Aqui está a visão geral de referências.
Deixei de fora algumas páginas, porque não quero mostrá-las aqui…
Na última página, uma visão geral da apresentação como um todo.
Base para o Handout: a apresentação
Para quem pensa: “Que tipo de apresentação estranha é essa?”, gostaria de mostrar como tudo isso parece. Eu criei isso com o Prezi. Vou abrir a apresentação e passá-la para que você entenda por que este handout está estruturado da maneira como está. Esta é a página inicial.
E estou usando o Prezi para a apresentação, um software que dá um zoom e um giro muito forte no foco, o que pode causar um ótimo efeito de surpresa para quem ainda não conhece…
… também pode causar um excelente efeito de “aha”. O começo foi: “Nós somos Müritzer”.
Então eu relatei algo sobre o projeto…
… o que fizemos lá, também em termos de produtos de mídia, de folhetos que criamos, de treinamentos em vídeo.
E eu embalei tudo isso em um iceberg.
Depois passei para o próximo iceberg, o da 4eck Media, onde apresentei nossa contribuição geral.
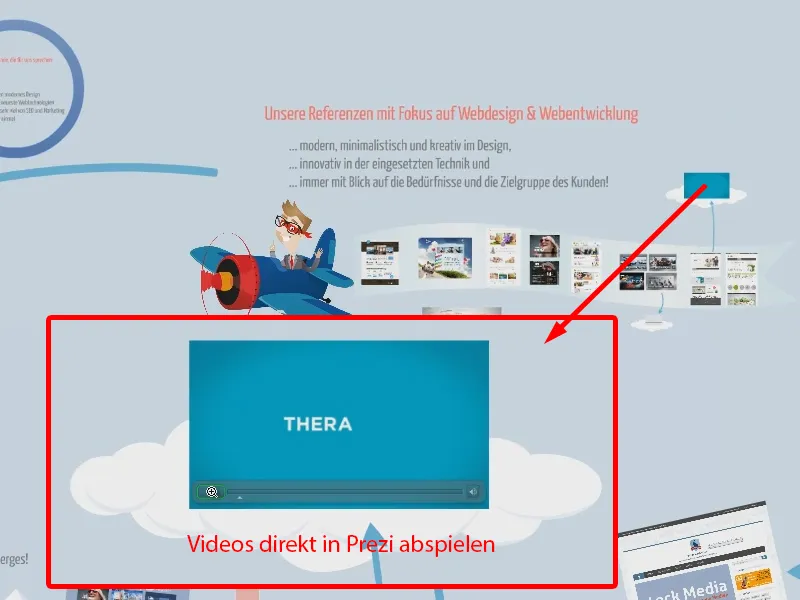
Em seguida, falei sobre as coisas que fizemos por encomenda dos clientes. Dei zoom em vários trabalhos, pude reproduzir vídeos. O Prezi é muito bom para isso, devo dizer – gostei muito e as pessoas também gostaram.
Aqui eu listei algumas razões pelas quais combinamos bem juntos.
E como um brinde adicional, uma nave espacial com o logotipo, que vai para o céu…

Impressora e requisitos para o folheto
Para criar o folheto, usei o InDesign, claro. Mas a pergunta é: como abordar isso da melhor maneira, principalmente quando também será impresso no final?
Procurei por diferentes fornecedores de impressão, que pudessem oferecer um folheto no formato que desejo. E encontrei na viaprinto.
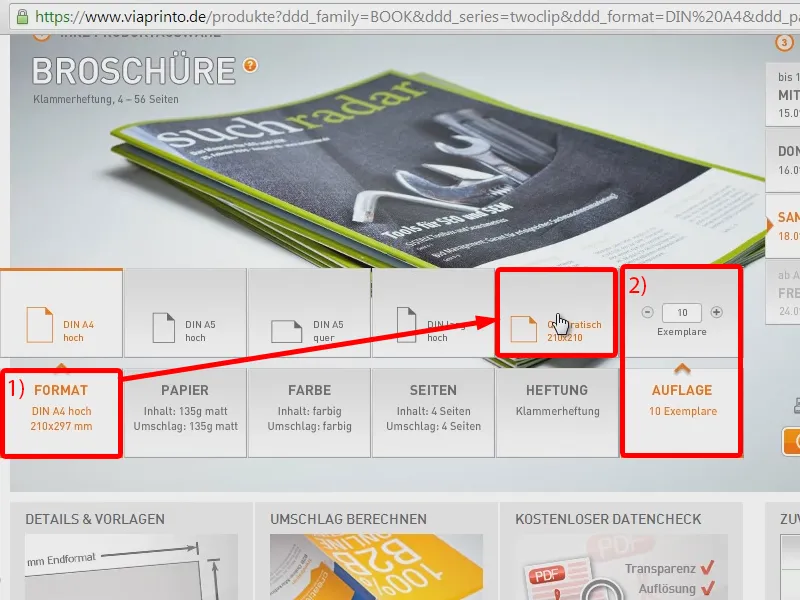
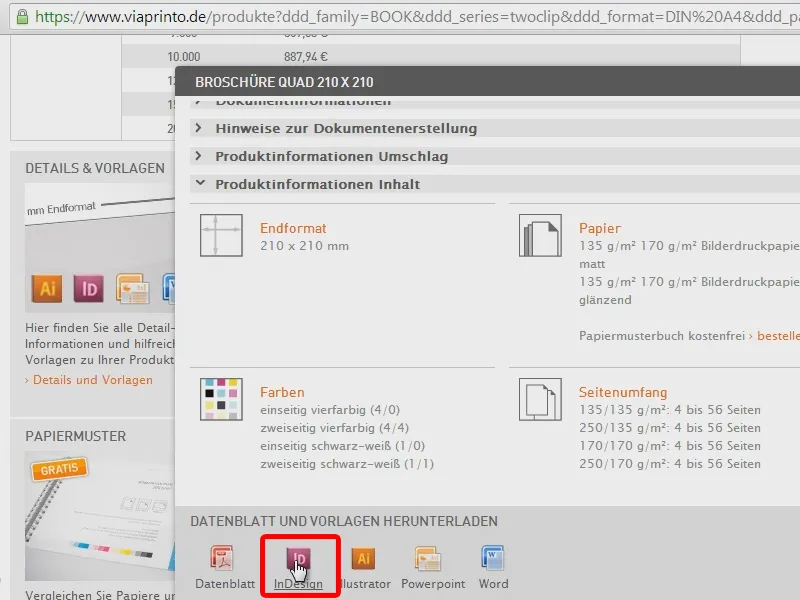
Então eu encontrei brochuras quadradas no tamanho de 21 x 21 cm (1). Eu só tinha doze páginas, por isso a encadernação de grampo foi suficiente para mim. A tiragem era um pouco menor, acho que imprimi 10 naquela época (2).
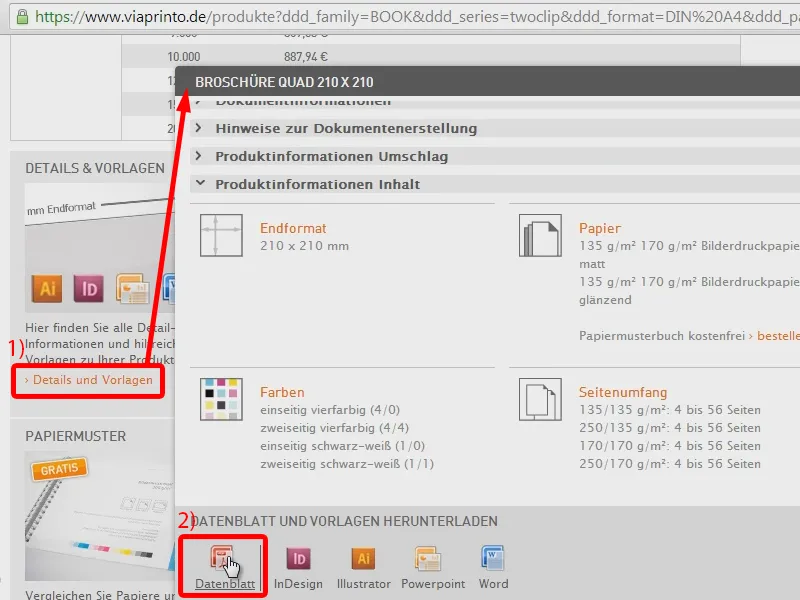
A questão sempre é: Como faço para garantir que meu documento seja impresso com segurança no final? E aqui a viaprinto já tem algumas diretrizes de impressão para mim, que posso baixar em Detalhes e Modelos (1). No conteúdo, tenho uma Ficha técnica (2).
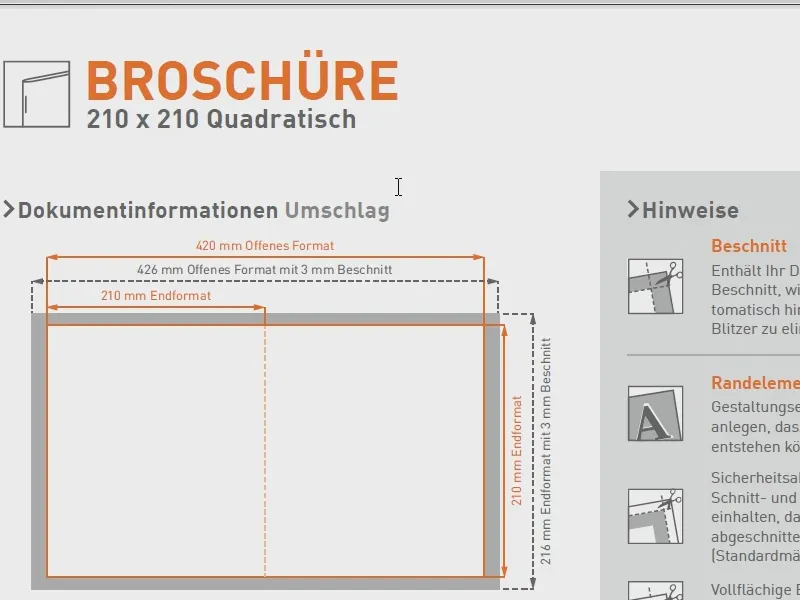
Isso já me mostra o que devo observar ao criar uma brochura quadrada, ou seja, qual sangria, quais elementos de margens, que formato as imagens devem ter, ...
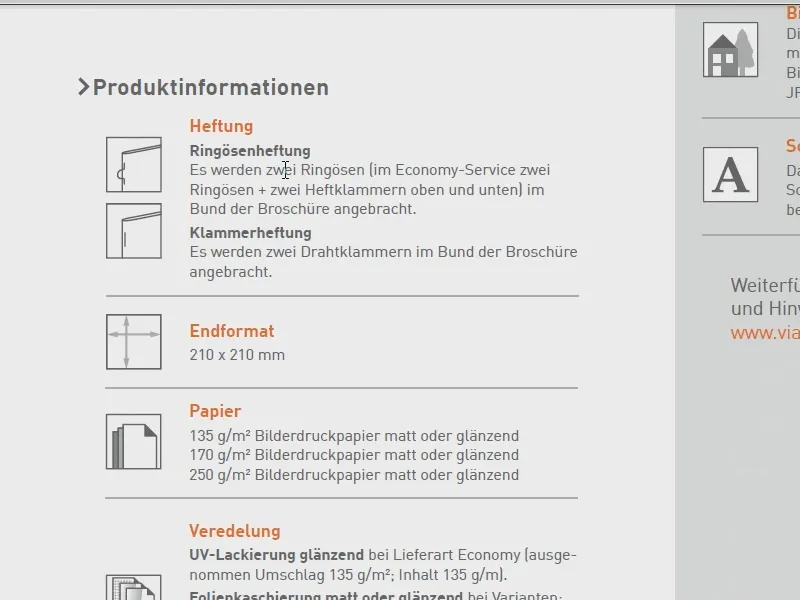
... como é feita a encadernação, quais tipos de papel tenho à disposição. Posso ler isso primeiro e depois considerar.
E então é claro que faz sentido se eu simplesmente baixar o modelo de impressão para InDesign.
Configurando o Documento
Então eu começo no meu InDesign CC. Mas estou bastante certo de que todos os passos que estou mostrando agora também podem ser seguidos no CS2 ou CS3, pois são coisas muito básicas.
Aqui eu também encontro novamente as informações importantes que a viaprinto me dá, sobre o que devo observar (1). As informações estão em uma camada bloqueada, que eu simplesmente oculto (2), pois não preciso mais delas.
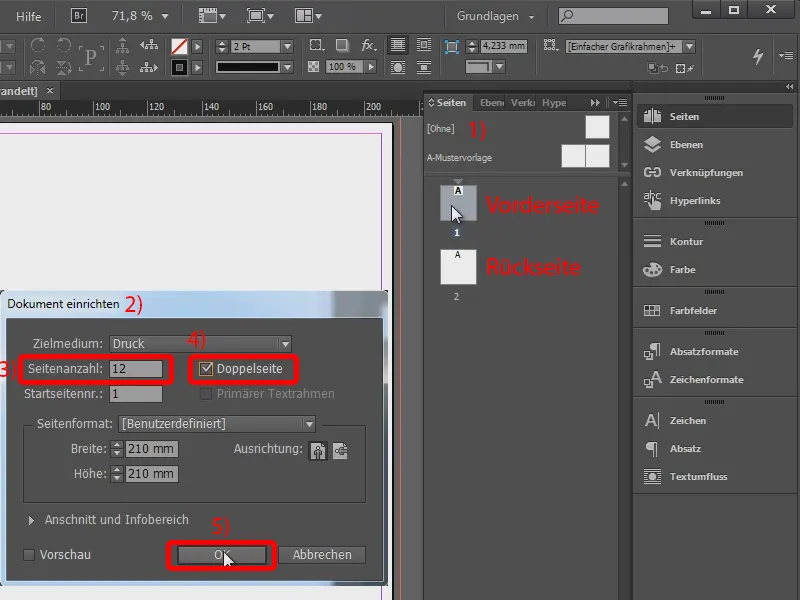
Então posso começar: Primeiro, vejo como o documento está estruturado. Esta é a parte da frente e esta é a parte de trás (1). Claro que ainda faltam algumas páginas, pois quero ter doze páginas no final.
Portanto, agora eu configuro meu documento (2 via Arquivo>Configurar Documento... ou Ctrl + Alt + P). Aqui eu coloco o número de páginas como 12 (3), e como página dupla (4), ou seja, para ser impresso em folhas duplas. Clique em OK (5).
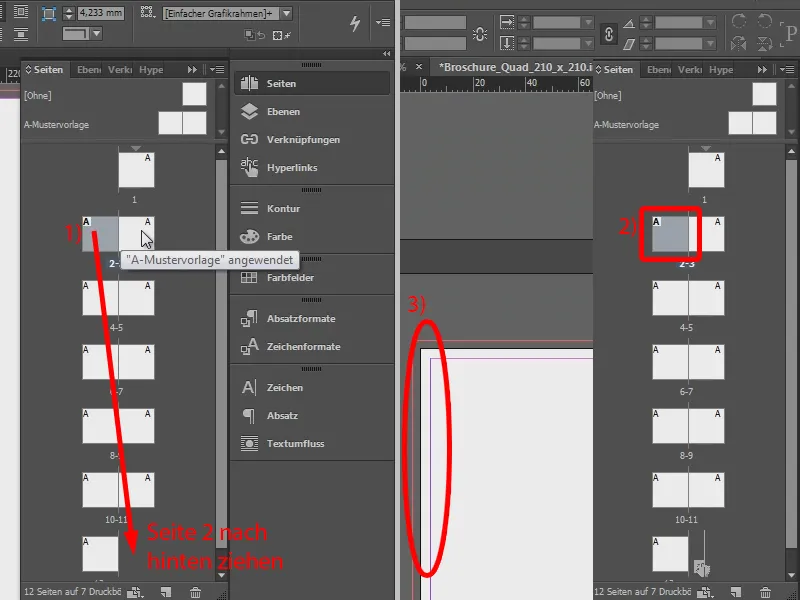
E assim tenho as páginas como as imagino. Vou levar a segunda página até o final (1). Então aqui (2 e 3) coloquei as margens de coluna na borda. A página 1 e a página 12 são exatamente as páginas que a viaprinto me deu no modelo de impressão.
Design da Capa: Gráfico
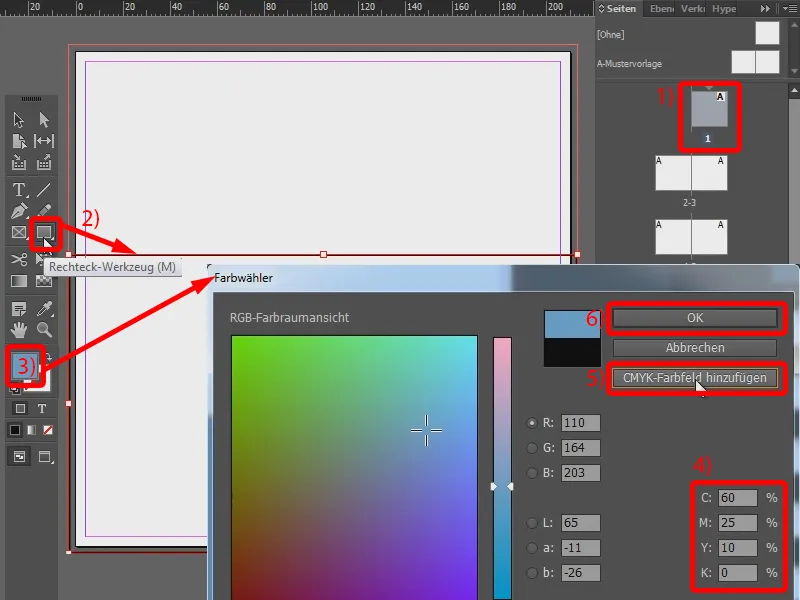
Agora começo a diagramar minha primeira página (1). Para isso, eu uso a Ferramenta Retângulo e desenho (2). Eu quero uma cor diferente (3): o ciano deve ter 60%, o magenta 25%, o amarelo 10% e o preto 0% (4). Como provavelmente vou precisar da cor com frequência, posso também salvá-la como um Campo de Cor CMYK (5). Confirme com OK (6).
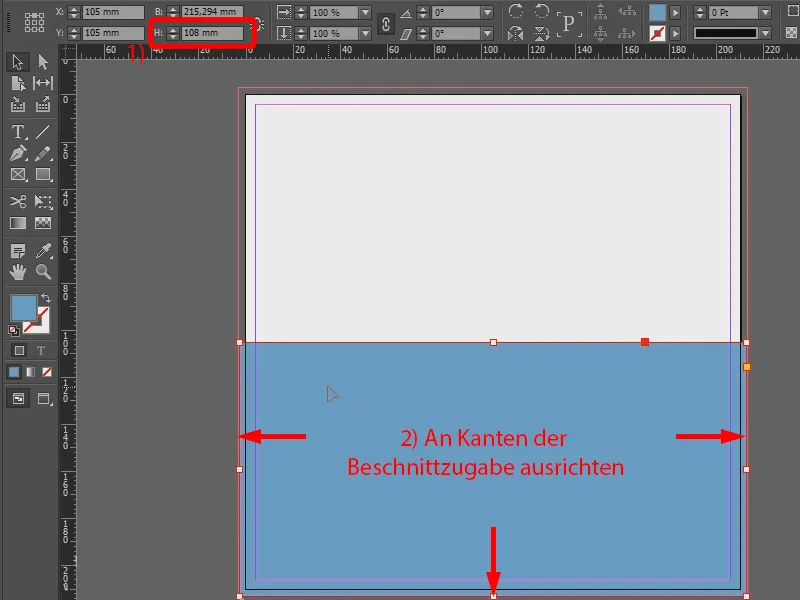
Agora eu intuitivamente desenhei o retângulo, mas sei que ele deve ter uma altura de 108 mm. Então eu ajusto a altura de acordo (1) e arrasto o retângulo para baixo até a borda. Também é importante sempre garantir que esteja nas bordas do sangramento (2). Pode até ultrapassar um pouco, teoricamente não é um problema. Esta seria minha área azul.
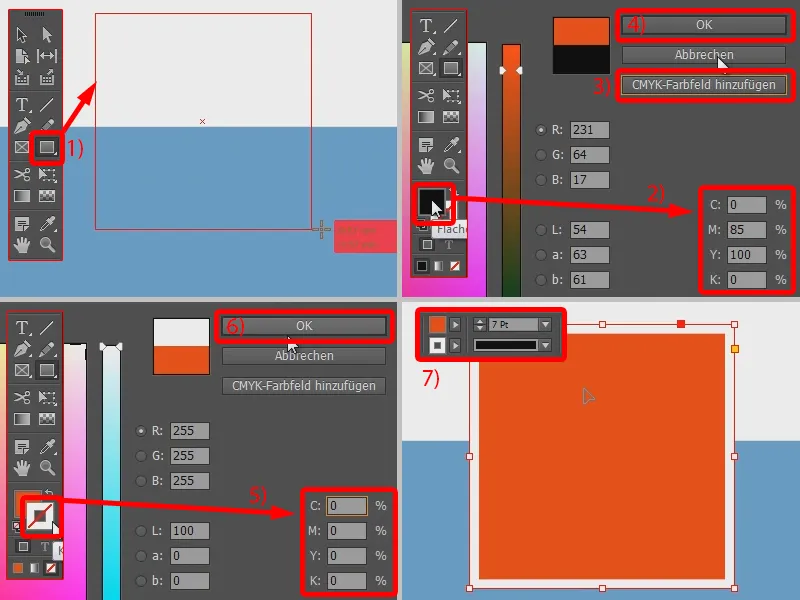
O próximo campo de cor é esse campo laranja. Eu o desenho intuitivamente. No entanto, mantenho pressionada a tecla Shift para obter um quadrado (1).
Aqui eu mudo a minha linha de contorno com o preenchimento de cor e defino os seguintes valores: o ciano está em 0%, o magenta em 85%, o amarelo em 100% e o preto em 0% (2). Também adiciono esta cor como um Campo de Cor CMYK, pois posso precisar dela novamente mais tarde (3). Confirme com OK (4).
O campo também recebe uma borda. Então eu a ativo e a defino com a cor branca (5 e 6). A espessura é definida como 7 Pt (7).
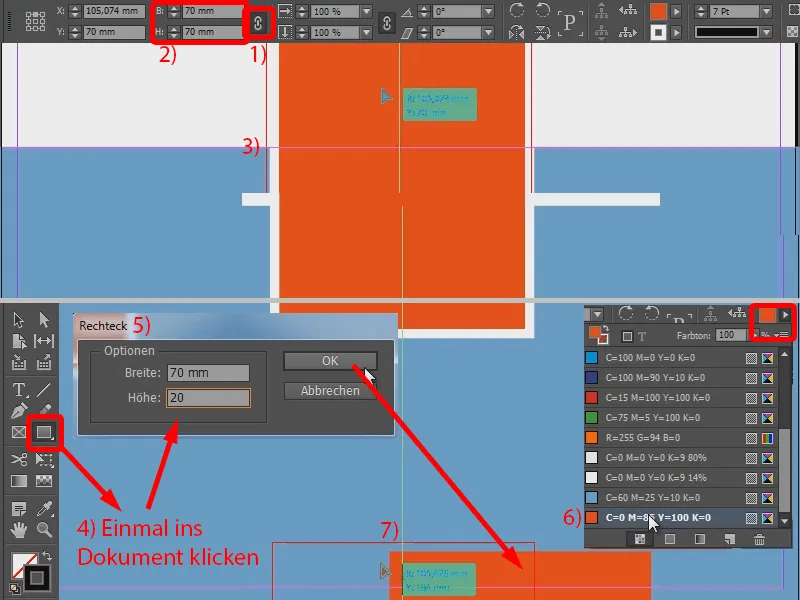
E agora ajusto novamente o tamanho de forma muito simples, neste caso, as bordas devem ter 70 mm de comprimento. Portanto, vinculo as laterais (1) e insiro o valor na Largura, que ele então usa também para a Altura (2).
E quando tento alinhar meu quadrado agora, vejo essas linhas-guia automáticas que me ajudam na posição para encontrar exatamente o centro (3).
Só preciso de mais um campo laranja embaixo, que também deve ter 70 mm de largura, mas apenas 20 mm de altura. Então pego novamente a Ferramenta Retângulo (4), clico uma vez no meu documento e insiro os valores na janela que se abre (5).
Como cor, uso meu tom de laranja, que adicionei anteriormente como Campo de Cor CMYK (6). E agora posso mover o retângulo aqui e vejo imediatamente o centro graças às linhas-guia (7).
Design da página de título: Texto
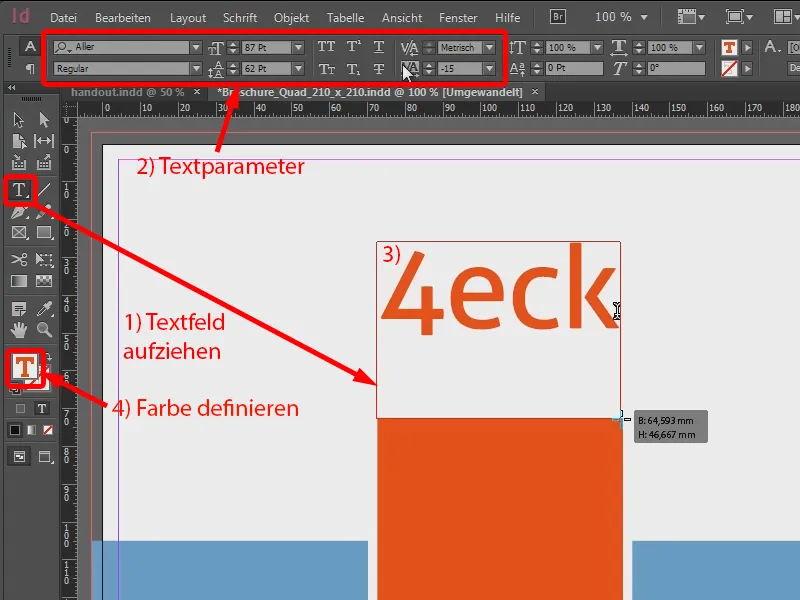
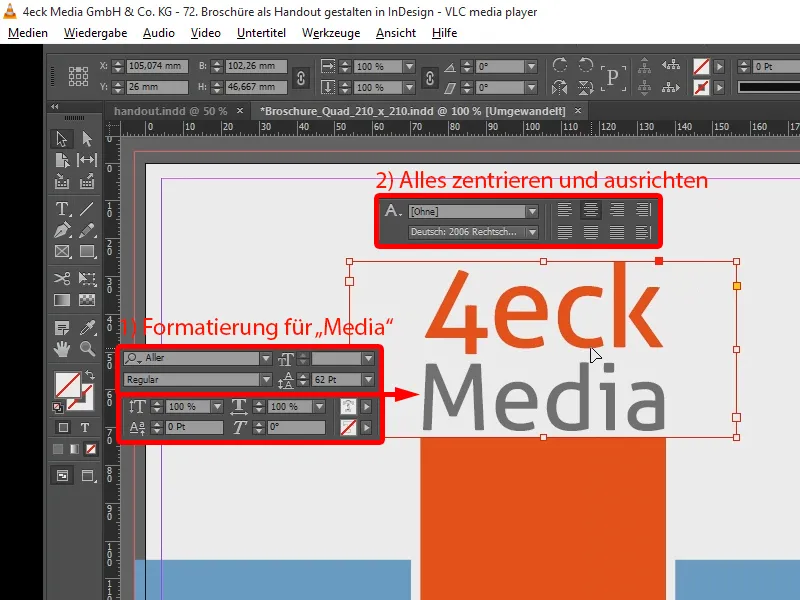
Agora falta a legenda. Para isso, eu uso a ferramenta de texto (1). Escolho a fonte Aller Regular e defino o tamanho como 87 Pt com espaço entre linhas de 62 Pt e um espaçamento entre letras de -15 (2). Então eu escrevo no campo de texto expandido "4eck" (3). Mas em vez de preto, eu quero o tom laranja então utilizo o campo de cor já definido (4).
Logo abaixo deve ter "Media". Eu troco para um cinza e mudo o tamanho da fonte para 62 Pt com um espaçamento entre letras de 0, para ajustar (1). Centralizo tudo e posiciono acima do quadrado (2).
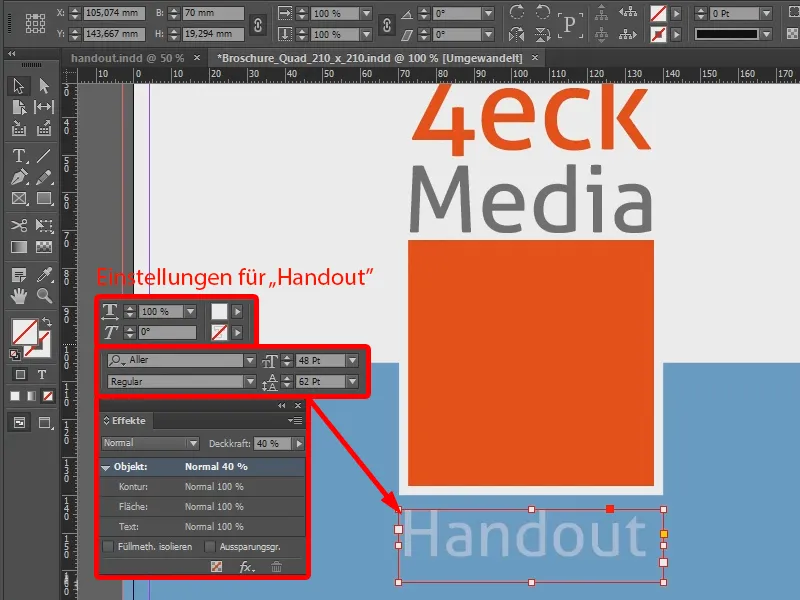
Na parte inferior, falta uma caixa de texto com "Handout". Eu defino o tamanho da fonte para 48 Pt e a cor branca. A opacidade ajusto para 40% no painel de Efeitos (Janela>Efeitos). Centralizo mais um pouco e alinho um pouco mais para baixo.
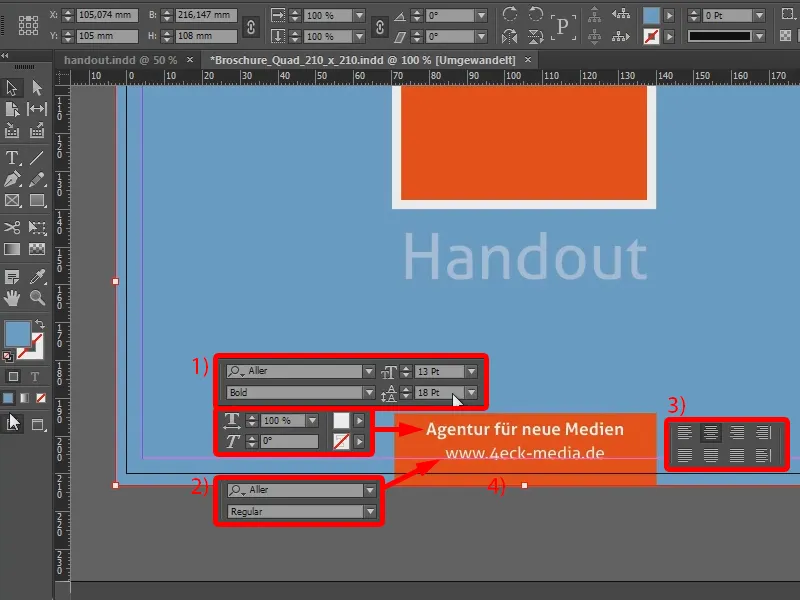
Agora falta o último bloco de texto, que vai no retângulo inferior. Aqui defino o tamanho da fonte como 13 Pt e escolho Negrito: "Agência de Novas Mídias". Também em branco, reduzo o espaçamento entre linhas para 18 Pt (1). Agora adiciono o endereço do site em Regular (2). Centralizo (3), posiciono na margem inferior da página (4) - e minha primeira página está pronta.
Design da segunda página
Vamos para a próxima página. Ela era totalmente azul. Para isso, basta criar um retângulo azul (1).
Ao final da página, algumas informações de contato, que copio de um documento de texto. Crio um campo de texto (com 2), com tamanho de fonte de 15 Pt, espaço entre linhas de 19 Pt, cor da fonte branca (3). Coloco as informações de contato e as posiciono melhor.
Design da terceira página
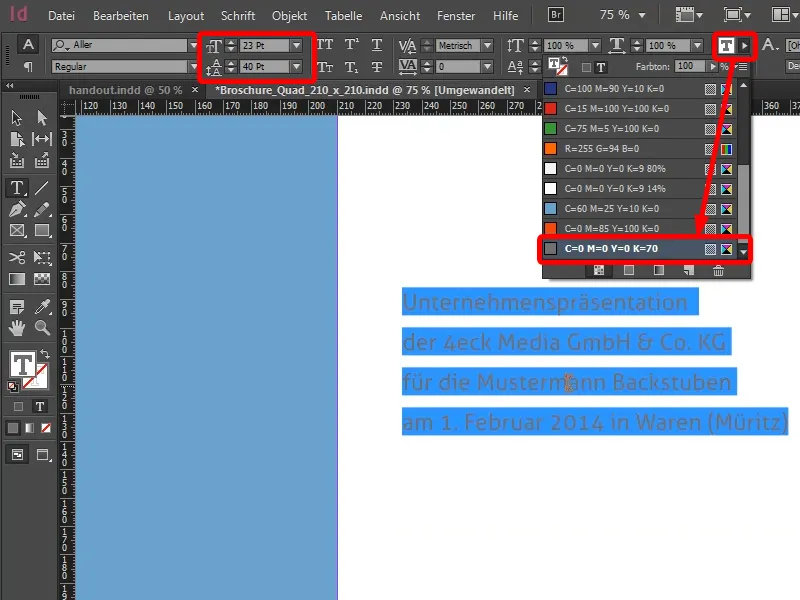
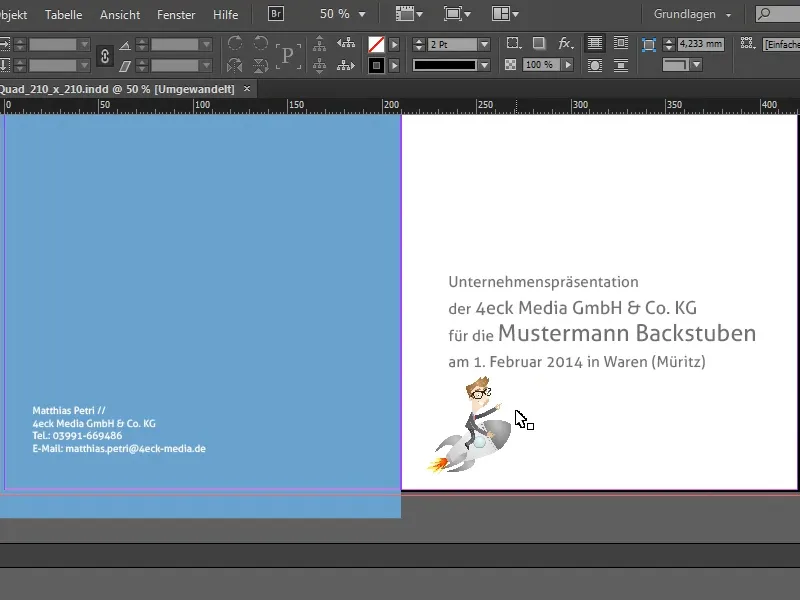
Seguimos para a próxima página, que deve conter o texto de abertura. Copio diretamente para um campo de texto com tamanho de fonte de 23 Pt e um espaço entre linhas de 40 Pt. A cor da fonte é um cinza, já definido anteriormente como campo de cor com 70% de preto, todos os outros parâmetros em 0%.
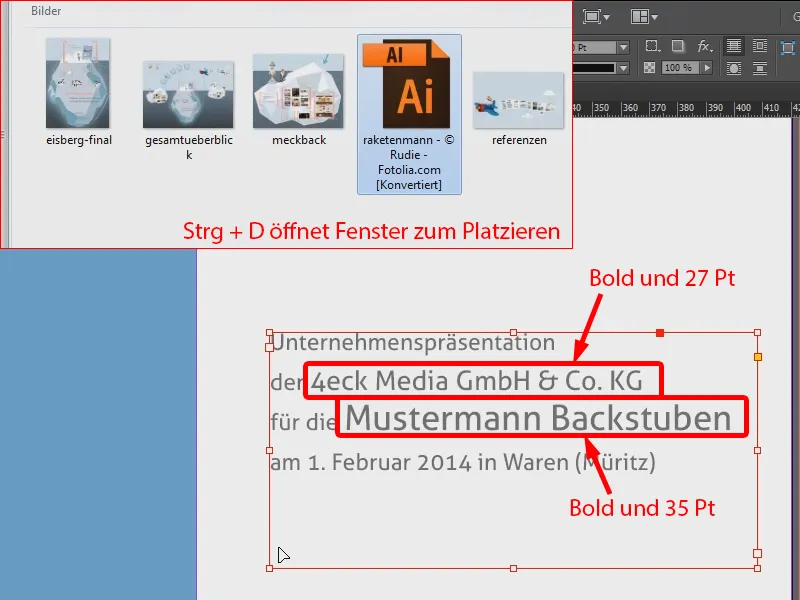
Pensei em destacar as duas empresas um pouco mais: Nossa agência em 27 Pt e a empresa do cliente em um tamanho ainda maior, para que se sintam prestigiados ao perceberem que são a estrela mais brilhante no firmamento.
Já posiciono a primeira imagem que usei na apresentação. Para isso, pressiono Ctrl + D. Já preparei minhas imagens. Extraí capturas de tela da apresentação e as preparei no Photoshop para tê-las na melhor resolução possível. Esta é a figura ("Homem-foguete Rudie") que quero inserir aqui…
Assim, essa página está pronta também.
Definindo margens e colunas
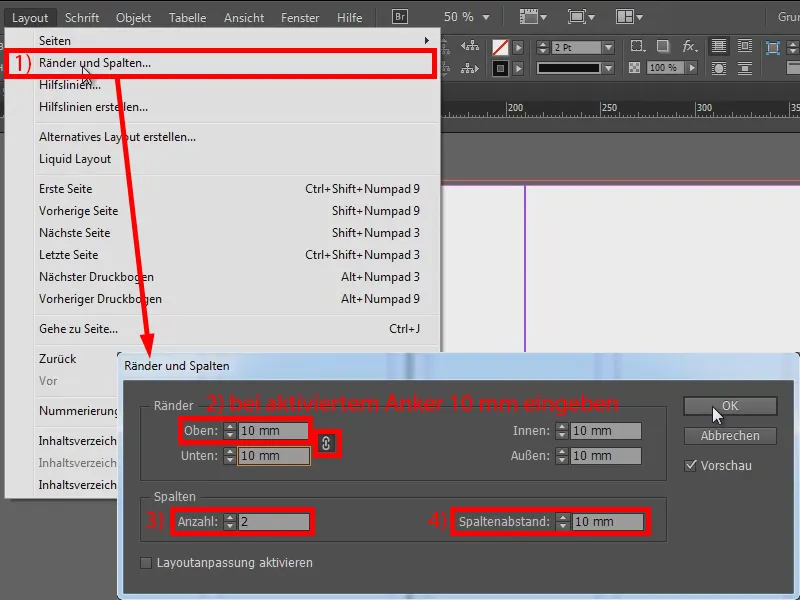
Para as próximas páginas, altero novamente meu layout e defino margens. Vou em Layout>Margens e Colunas... (1 e 2), pois coloco textos e imagens e sempre quero uma margem em relação à borda do meu documento. Divido tudo em duas colunas (3) e defino um espaçamento entre colunas de 10 mm (4).
Agora repito isso para todas as outras páginas duplas (repetir os passos para Margens e Colunas em todas as páginas duplas vazias até então).
Design da quarta página
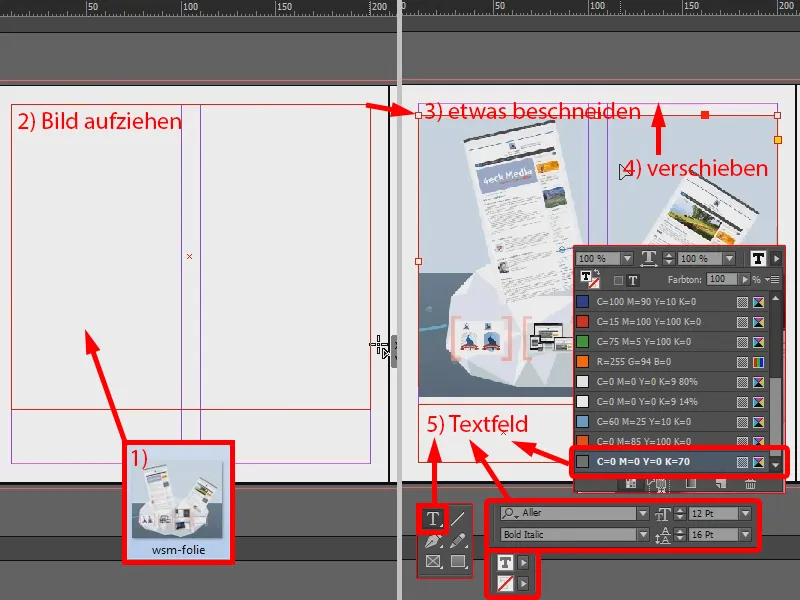
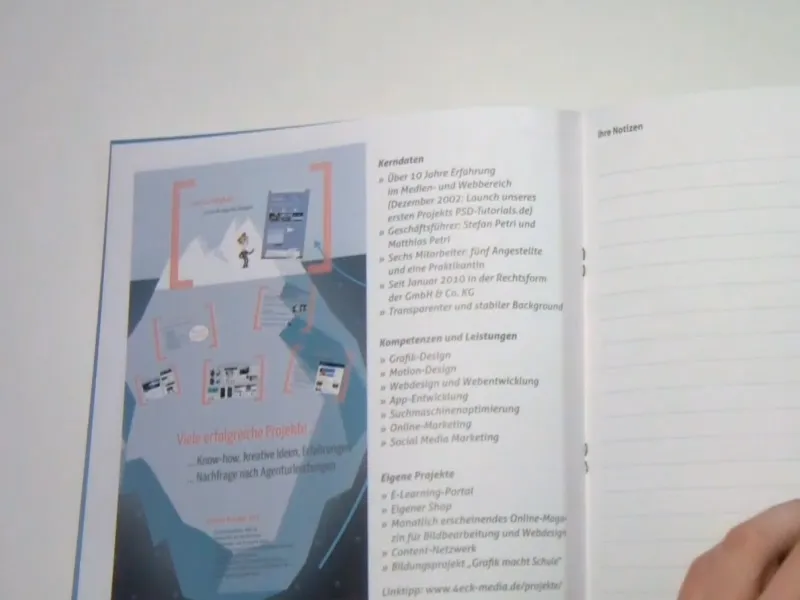
Com Ctrl + D (1) posiciono a primeira imagem (2), ajusto um pouco menor (3) e movo para o topo do quadro (4).
Junto com o texto em cinza Aller Bold Italic, 12 Pt de tamanho de fonte e espaço entre linhas de apenas 16 Pt (5).
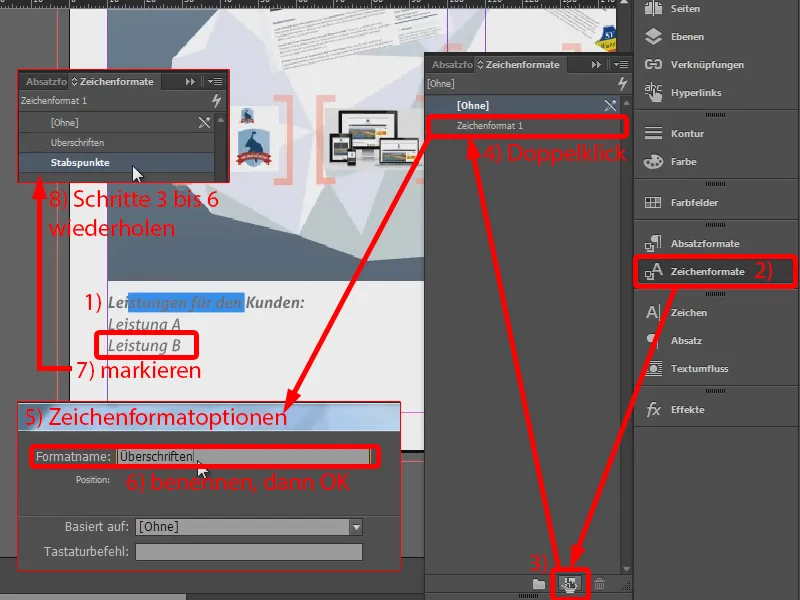
Escrevo "Serviços para o cliente:". Precisarei dessa fonte novamente, por isso defino como um formato de caractere: Selecionei (1), vou até Formatos de Caractere (2) e crio um novo formato de caractere (3), no qual dou um duplo clique (4). No arquivo aberto para Opções de Formato de Caractere (5), altero o cabeçalho e confirmo com OK (6).
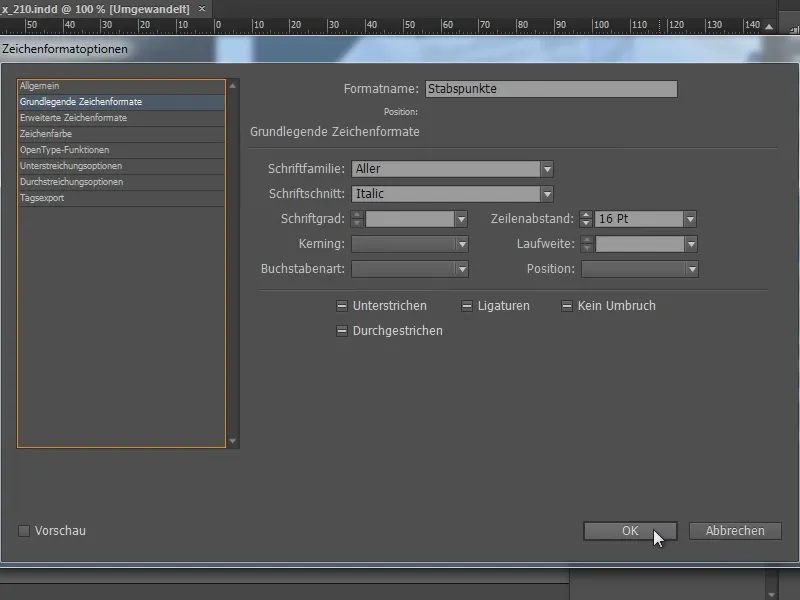
Abaixo (1) escrevo os diferentes serviços, mas desta vez não em Itálico Negrito, apenas em Itálico. E crio um formato de caractere para isso, selecionando o texto e repetindo os passos (3) a (6) novamente (8).
Formatos de caractere são úteis para que o InDesign lembre-se dos formatos. Assim, quando eu dou uma olhada nos formatos de caractere básicos, está tudo armazenado lá.
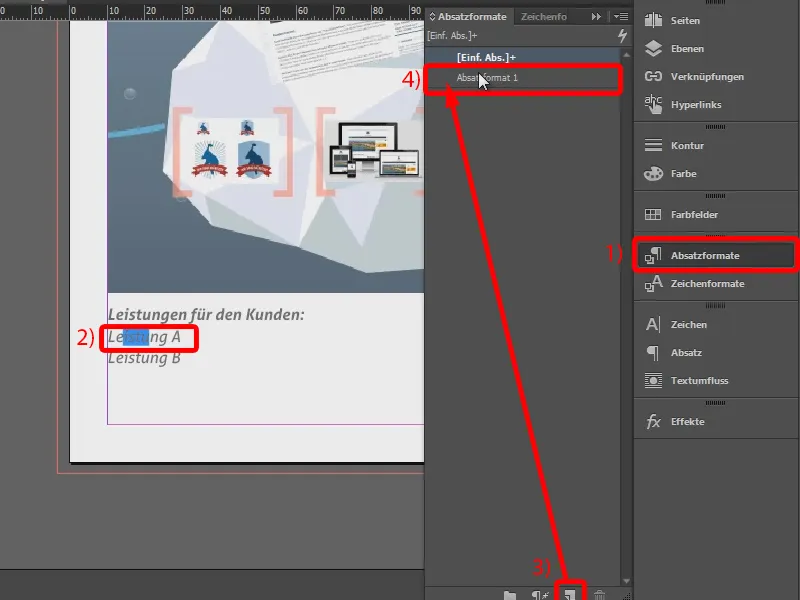
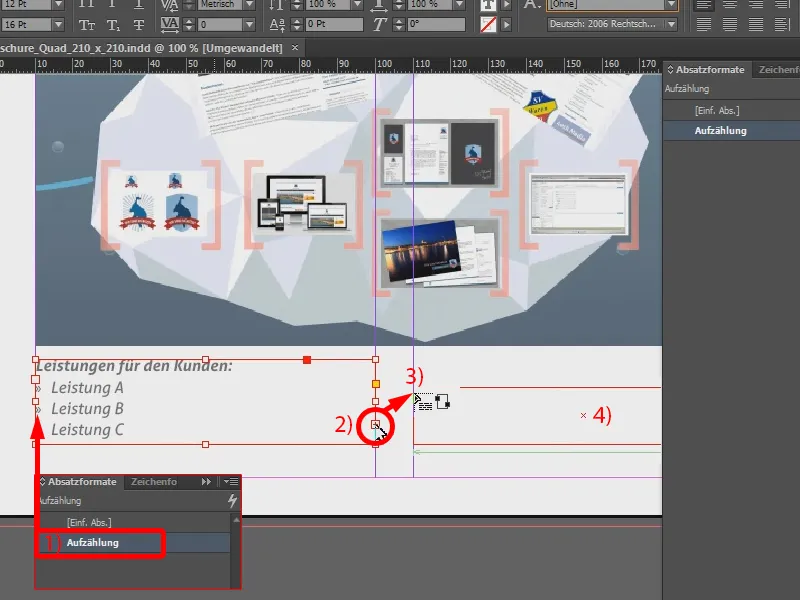
Mas eu também quero adicionar uma lista aqui. Para isso, entro nos formatos de parágrafo (1) e crio um formato de parágrafo (3) para o marcado "Serviço A" (2). Duplo clique para editar (4)…
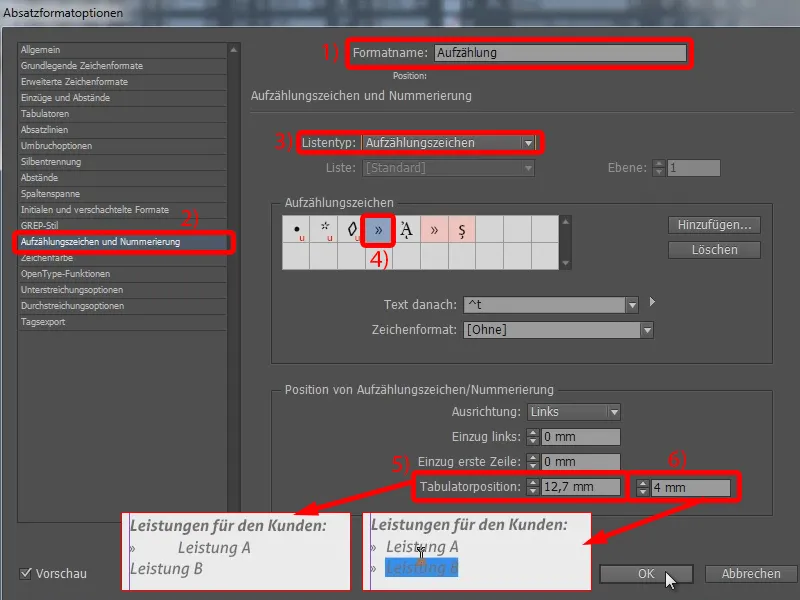
… e o nomeio como "Lista" (1). Na guia Marcadores e numeração (2), escolho o tipo de marcador (3) e seleciono um símbolo (4).
Aqui está, mas acho que está muito longe do texto (5). Vou arrastar isso na posição de tabulação para aproximadamente 4 mm (6). Fica melhor assim.
Agora posso dizer que "Serviço B" também deve ser uma lista (1). E assim é com todos os serviços…
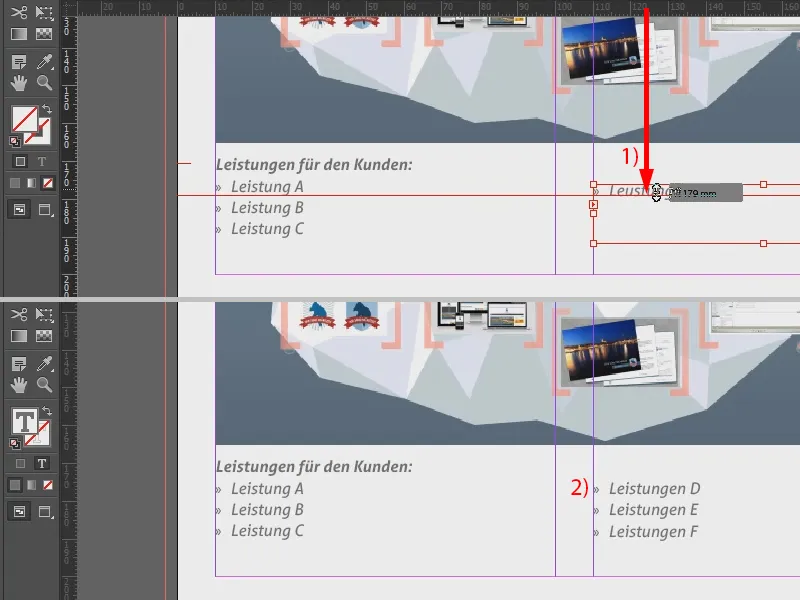
Isso foi continuado na próxima coluna. Aqui (2) digo que o quadro de texto deve continuar aqui (3), e aumento o tamanho do campo de texto (4).
Agora posso verificar se as linhas estão niveladas usando uma linha guia (1) – não estão – então devo elevar mais um pouco o quadro de texto. Assim posso inserir os outros serviços planejados para o projeto aqui (2). Com isso, esta página também está pronta.
Design dos Campos de Notas
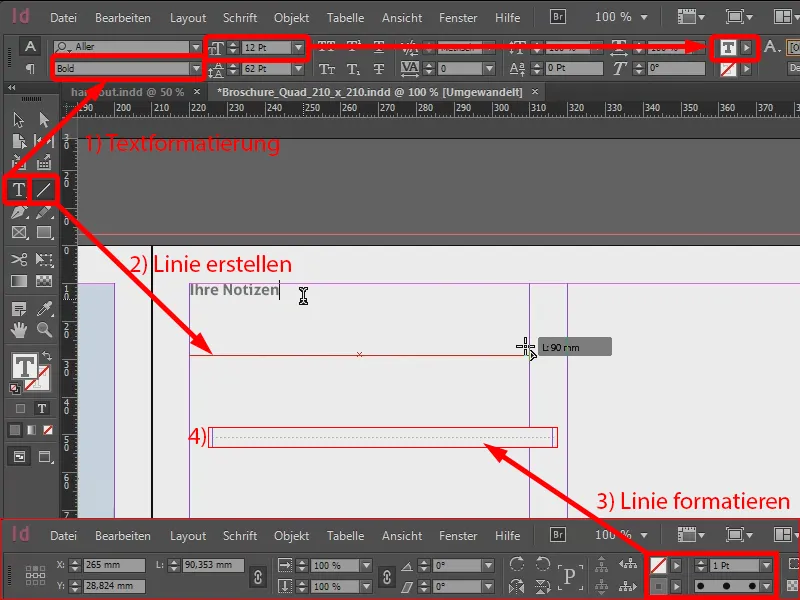
Na próxima página, insiro um título: "Suas Anotações" (ver 1: tamanho da fonte 12 pt, em negrito, cor cinza).
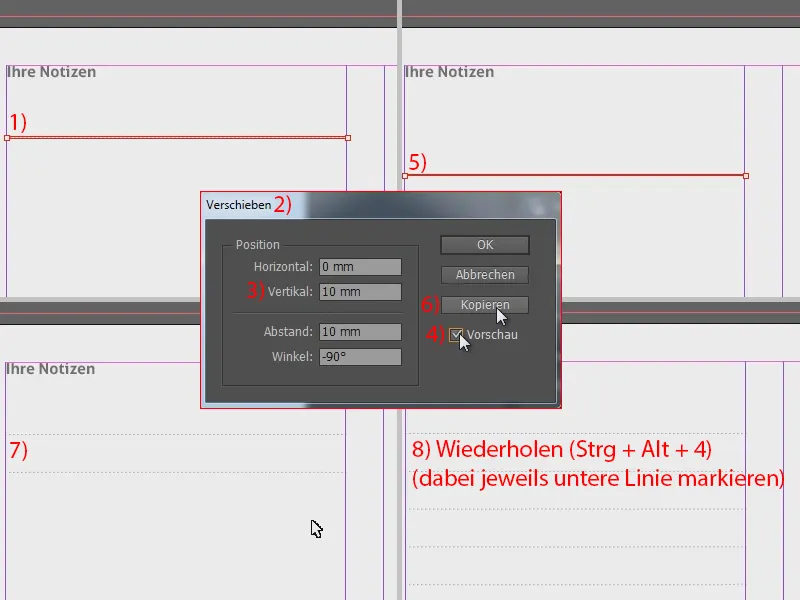
E aqui quero adicionar linhas pontilhadas. Faço isso facilmente usando minha Ferramenta de Linha e desenhando uma linha com a tecla Shift pressionada (2). A borda já está definida, então a reduzo para 1 pt. Além disso, escolho um preto com 70% de transparência e altero o tipo de borda para pontilhada (3). Assim, a linha fica assim (4).
Agora preciso dessa linha em várias cópias. Então marco ela (1), vou em Objeto > Transformar > Mover..., abrindo assim a janela de Mover (2).
Defino o valor em Vertical para 10 mm (3). Quando clico em Visualizar (4), a linha se move (5).
No entanto, não confirmo simplesmente, mas pressiono Copiar (6). E veja: a linha foi copiada com um deslocamento (7).
O legal no InDesign é que posso repetir esse comando. Vou até Objeto > Repetir transformar, onde tem Repetir transformar - Série e o atalho correspondente Ctrl + Alt + 4. Vou pressionar isso. E quando pressiono, nada acontece, mas quando seleciono minha linha copiada e pressiono o atalho, consigo duplicar as linhas pontilhadas sequencialmente (8).
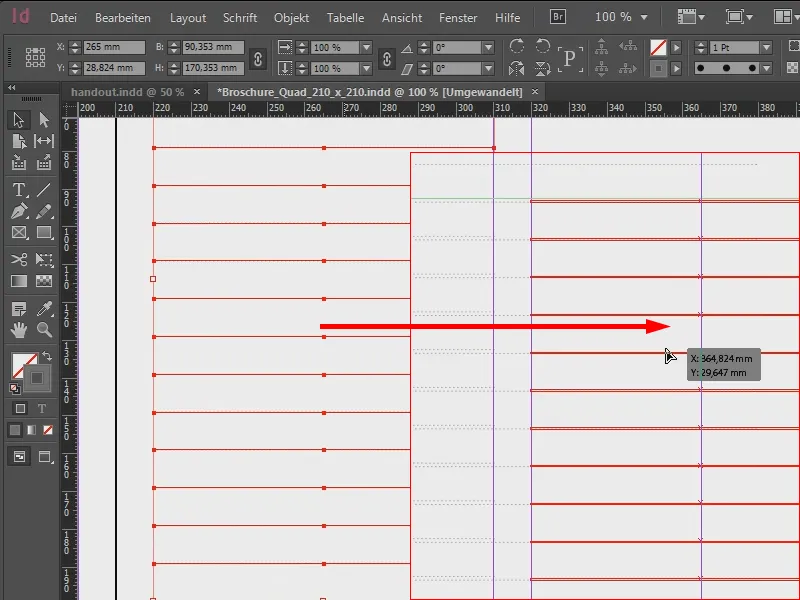
Agora copio todo o conteúdo com Ctrl + C e Ctrl + V. Depois movo as cópias para a coluna à direita.
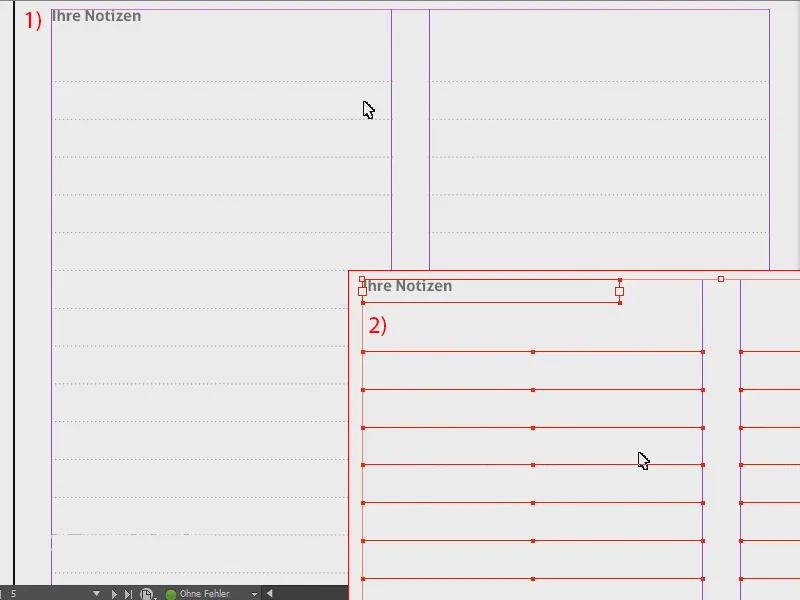
Aqui está como fica (1). Agora pego toda a página (2), copio ela…
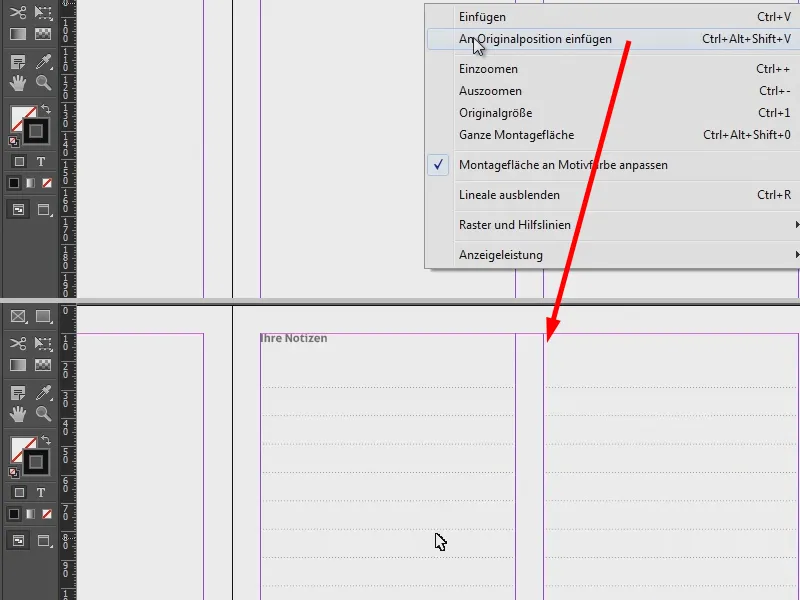
… e insiro na página seguinte e na penúltima página. Para isso, clico com o botão direito e seleciono Inserir na posição original para cada uma.
Os próximos passos são quase idênticos ao que acabei de mostrar. Aqui colocarei novamente uma imagem grande que preenche o formato (1). Como novamente são anotações, as insiro e posiciono aqui (2).
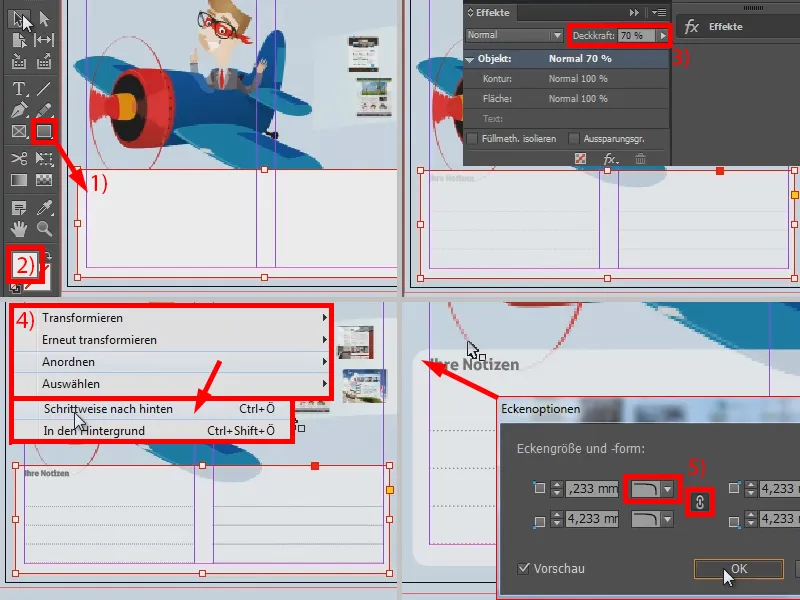
Isso não está tão bom por causa do fundo colorido. Posso corrigir facilmente isso usando minha Ferramenta de Retângulo para desenhar um retângulo (1). Dou uma cor branca a ele (2) e diminuo a opacidade pelo painel de Efeitos para 70% (3). Em seguida, altero a ordem e coloco o retângulo gradualmente para trás (ver 4: Clique direito > Organizar > Enviar para trás uma etapa).
Se eu quiser ter cantos arredondados, vou em Objeto > Opções de canto... e seleciono Arredondado com a ancora ativada (5).
Assim está acabado. E agora eu assumo toda a área. Eu a marco, copio e colo de volta com Ctrl + V para reposicioná-la nesta área à direita.
Páginas Restantes
Nas outras páginas, eu insiro minhas imagens de forma semelhante ao mostrado acima e adiciono o texto correspondente.
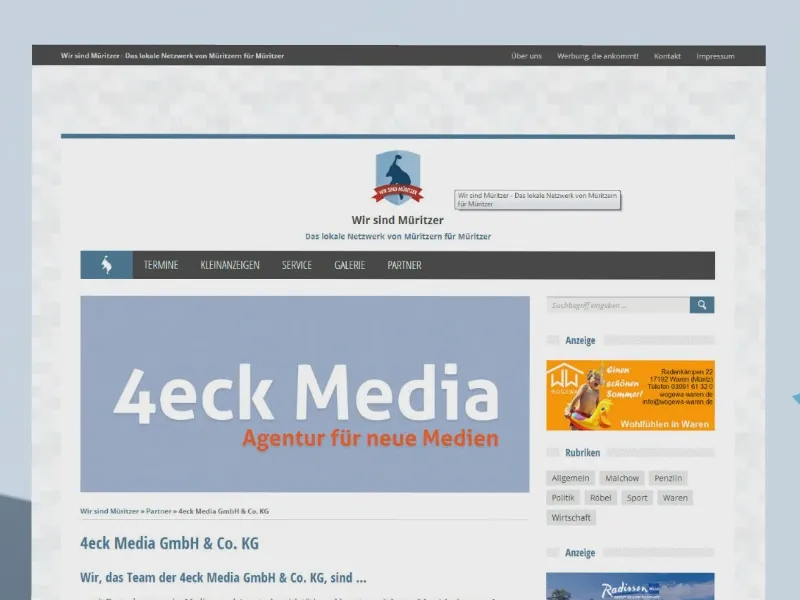
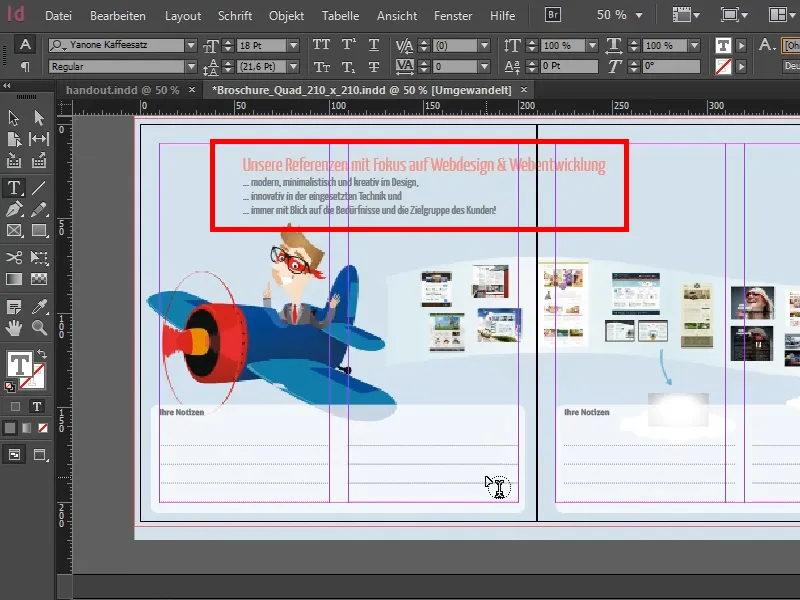
Este ponto é interessante, pois eu reconstruí isso no InDesign (marcado de vermelho na imagem). Isso significa que na minha apresentação no Prezi, essa área já estava presente, mas eu a pintei no Photoshop. No InDesign, eu a reinstalei. Para isso, peguei a fonte especial, que era a Yanone Kaffeesatz, que pode ser encontrada, por exemplo, no Google Webfonts.
Isso era com 28 Pt com um espaçamento entre linhas de 36 Pt. E fiz isso para que essa área de texto fique nítida na impressão, pois através da minha captura de tela original, a fonte teria ficado pixelizada. E ao utilizar essa fonte, a área permanece vetorial e fica nítida na impressão.
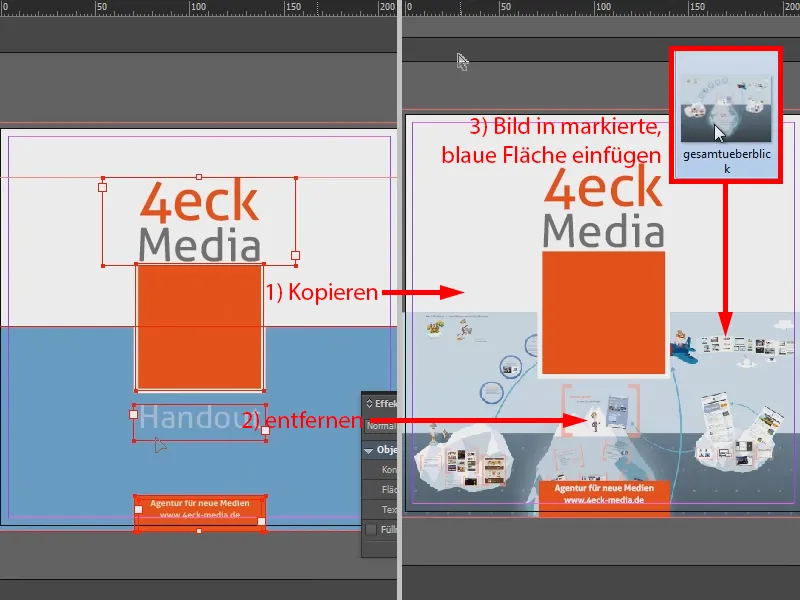
Por fim, na última página: Eu simplesmente peguei a primeira página (1) e a inseri na última página. Eu eliminei o "Handout" (2). E agora posso usar imediatamente minha área azul como meu quadro de visão geral. Então eu a marco e insiro a imagem através de Ctrl + D (3).
Assim, meu handout está pronto. Eu optei por não incluir números de páginas, pois esta foi uma brochura muito curta.
Exportando para Impressão
E agora é hora de: Como exportar isso, para que no final chegue realmente seguro na gráfica? Isso foi também minha consideração: Esse pequeno empresário me ligou e disse que, se eu quisesse me recomendar para o projeto - eu poderia passar lá em uma semana para apresentar nossa agência. Então havia pouco tempo para o handout e eu queria que minha primeira tentativa na gráfica fosse um acerto.
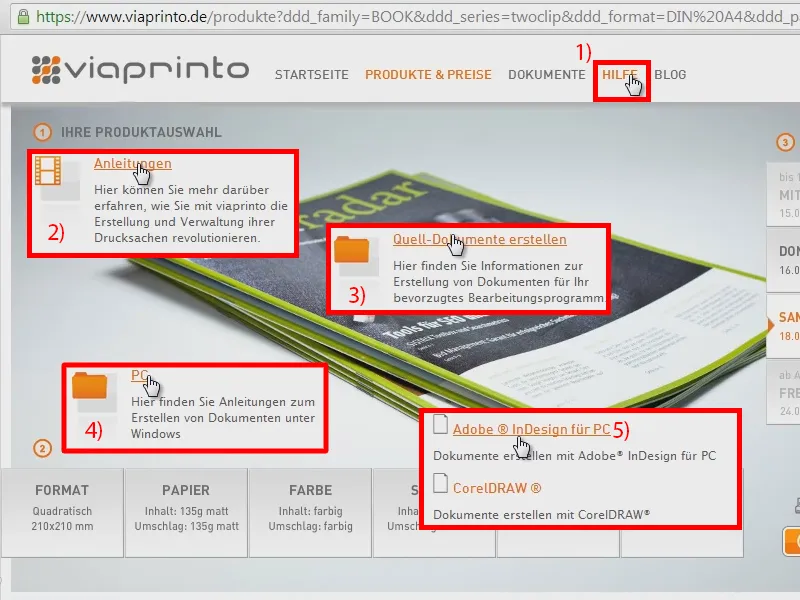
Por isso, eu escolhi viaprinto: Primeiro, as avaliações foram ótimas. Em segundo lugar, viaprinto também oferece ajuda. Eu entro ali (1) e vejo do que se trata. Eu vou para as diretrizes (2) e aqui em criar documentos de origem (3). Eu uso um PC (4) e utilizo o Adobe InDesign para PC (5).
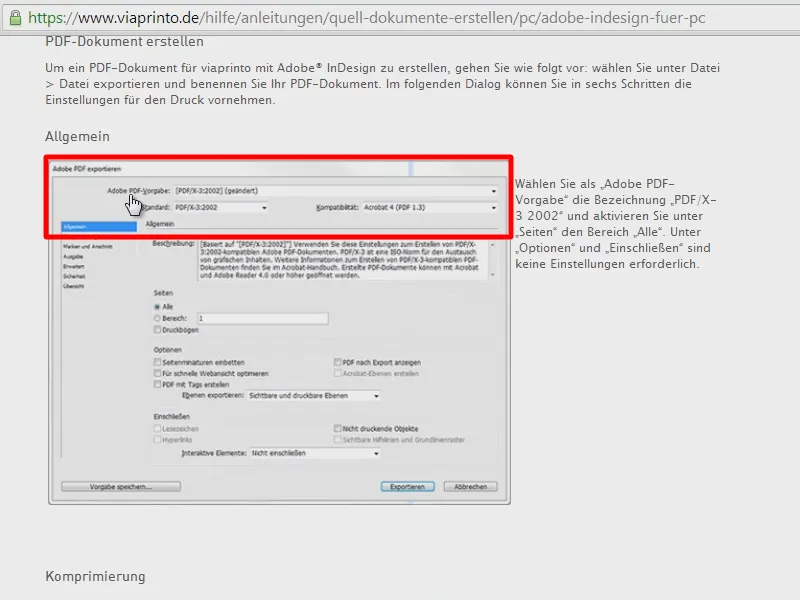
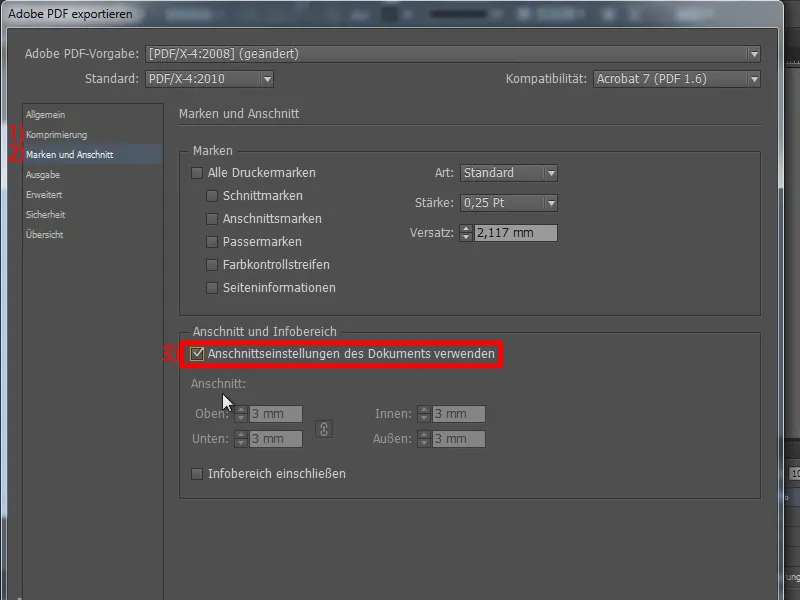
E aí o viaprinto me diz exatamente o que deve ser observado, também na exportação. Aqui está escrito que devo gerar tudo em PDF/X-3 com PDF 1.3 como compatibilidade. Vejo as informações sobre as configurações de compressão, sobre o sangramento e sobre a saída - isso é o mais importante...
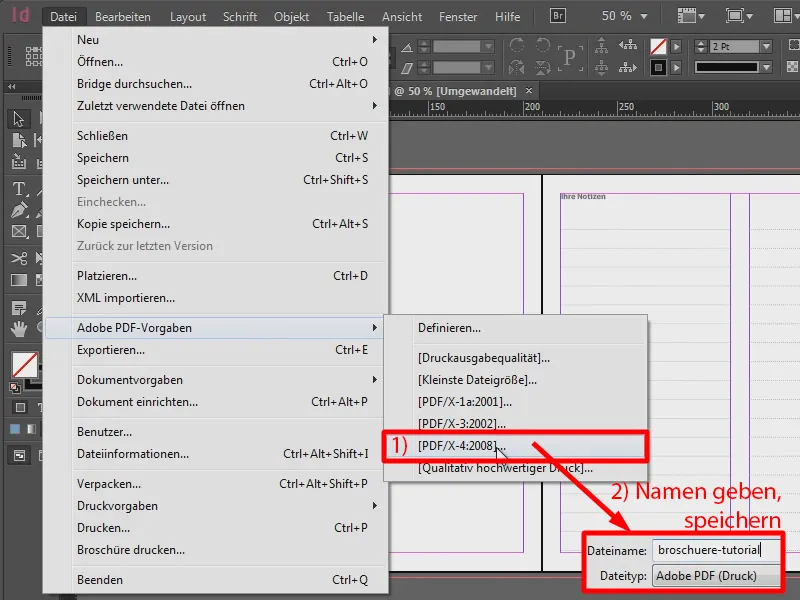
Eu fiz isso, vou ser bem sincero, da maneira que sempre faço: Eu entro, escolho o melhor padrão PDF/X-4 (1) e dou um nome para a brochura (2).
Deixei a compressão como estava (1). Marcas e sangramento (2) - eu uso as do documento (3).
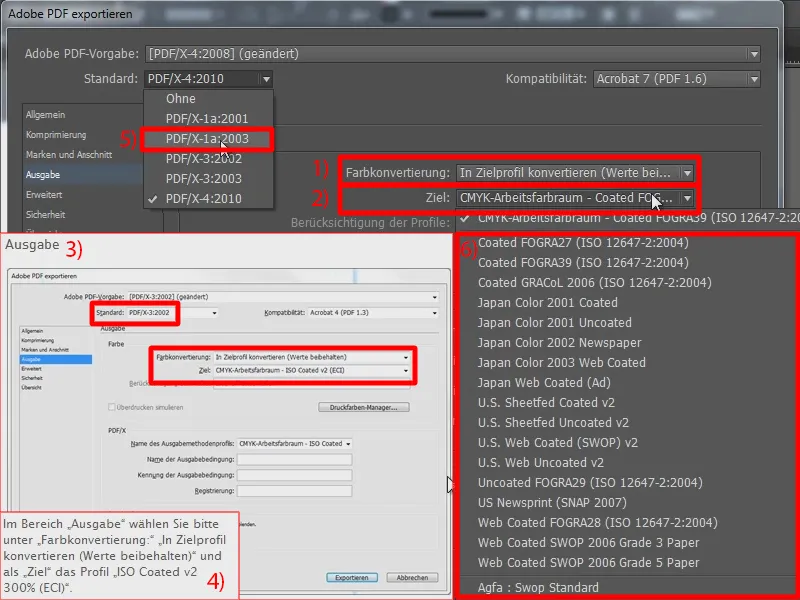
E na saída, eu simplesmente fui em Converter para perfil de destino (mantendo valores) (1) e escolhi meu espaço de cor de trabalho (2). E eu quero dizer: Mesmo que a viaprinto diga para escolhermos ISO Coated v2 em PDF/X-3 (ver excertos da ajuda da viaprinto em 3 e 4) - mesmo assim a impressão ficou ótima. Eu sempre tento primeiro no padrão mais alto. Porém, já tive experiências com outras gráficas online, onde, por exemplo, ao imprimir cartões de visita ou panfletos, ocorriam frequentes problemas de transparência. Isso não aconteceu com a viaprinto. Então, fiz como expliquei e nunca tive problemas de transparência. Com outras gráficas online, sempre tive que exportar tudo em PDF/X-1a (5) para reduzir as transparências e evitar problemas.
Porém, a viaprinto agora disse que padrão eles querem. Com a minha brochura de dez exemplares, não foi tão crítico. Mas se eu quisesse imprimir um folheto em papel brilhante com 1.000 exemplares, eu deveria seguir exatamente o que a viaprinto pede, para que a impressão no final saia tão limpa quanto desejo. E agora eles dizem: Como destino, devo escolher o espaço de cor de trabalho CMYK - ISO Coated v2 (ECI). Se você olhar para isso (veja 6), não encontrará isso pré-configurado nas opções do InDesign. Eu pensei: “Onde está isso, por que esse não é um padrão no InDesign?”
Portanto, minha dica neste ponto: Basta ir ao site ECI.org, ou seja, da European Color Initiative. Nos downloads, você pode baixar esses padrões. Aqui estão eles: ECI_Offset_2009. Isso contém exatamente o perfil que viaprinto deseja. E não é apenas viaprinto que deseja este perfil, outras gráficas online também querem ter esses perfis. Portanto, façam o download.
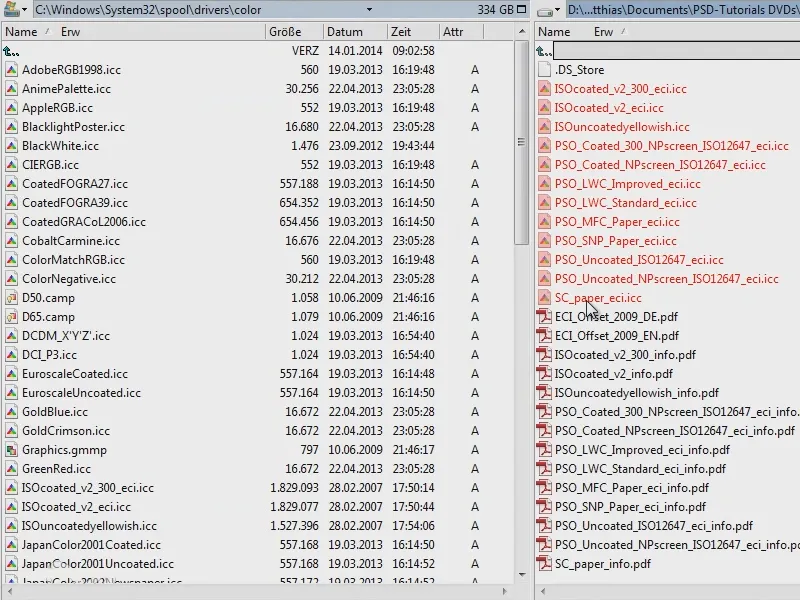
Agora a pergunta é onde colocar isso para que no final apareça no InDesign. Vou no meu explorador de arquivos. Aqui estão os perfis ECI baixados (marcados de vermelho). E agora eles serão colocados na pasta Windows\System32\spool\drivers\color. Isso pode ser diferente para vocês, mesmo se trabalharem no Mac.
Portanto, uma pequena dica: Procure na sua unidade de disco rígido pelos formatos ICC, ou seja, *.icc. Assim você encontrará onde precisa colocar os arquivos, ...
... e então o InDesign terá exatamente o perfil que eu preciso.
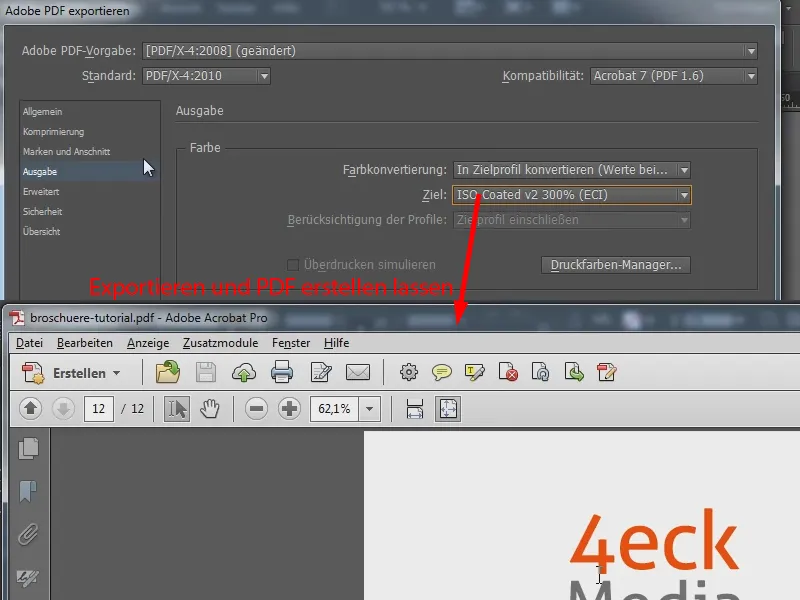
Agora exporto meu folheto. Assim tenho meu documento e posso agora simplesmente fazer o upload na viaprinto. Vou mostrar como ...
Carregar documento na gráfica online
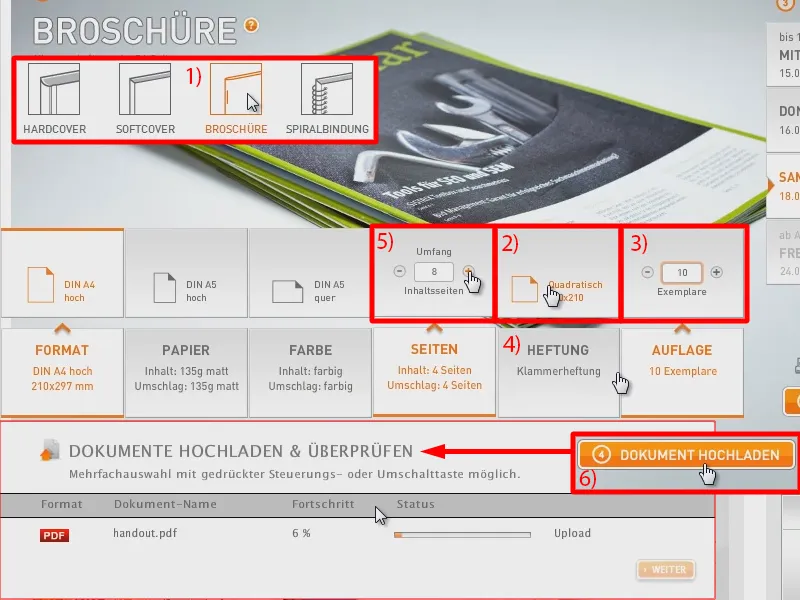
Para isso, vou até a página inicial da viaprinto, seleciono novamente o folheto (1), configuro o formato (2) e defino a tiragem para 10 cópias (3). A grampeação está correta (4). As páginas do conteúdo devem ser 8 e as do envelope 4 (5). As cores estão corretas, o papel também. Agora posso já carregar meu documento (6). Isso levará um instante ...
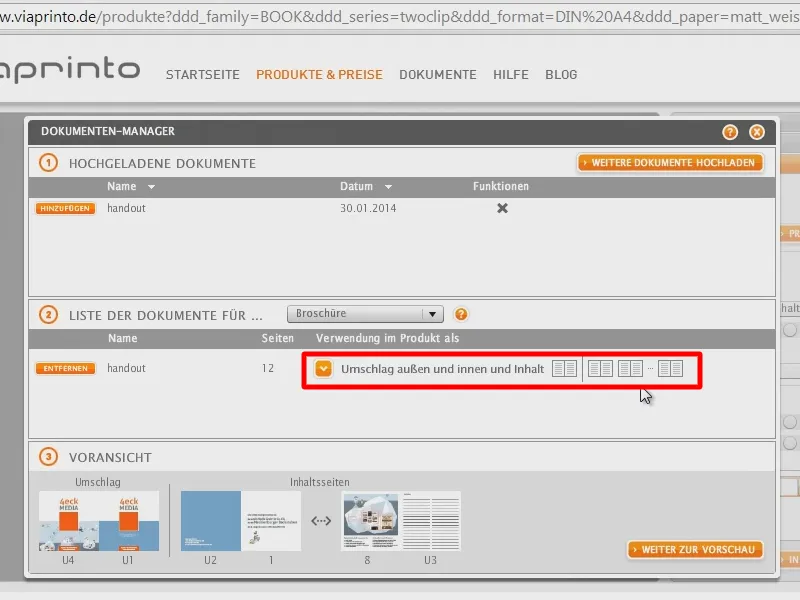
Ok, o arquivo foi carregado, convertido e o que é bastante interessante: Eu tenho aqui a possibilidade também de configurar a disposição das minhas páginas de capa e conteúdo. Para isso, abro o menu suspenso ...
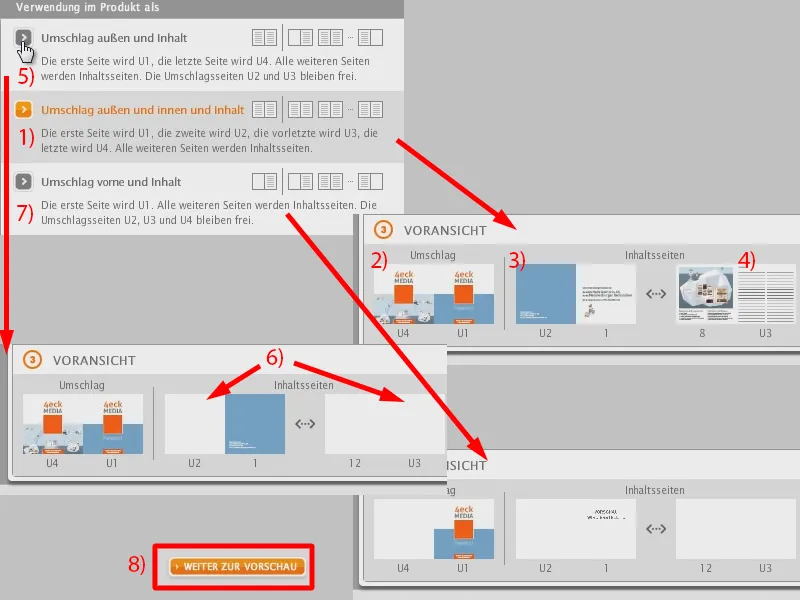
Por padrão, tenho a opção Capa externa e interna e Conteúdo (1). Já dá para perceber: Aqui estão minhas páginas de capa, o verso, a frente (2), a parte interna da capa frontal (3) e aqui está a parte interna da capa traseira (4).
Se eu tiver organizado meu documento de tal maneira que não leve em conta a existência das páginas internas da capa, então tenho a possibilidade de forçar a inserção de páginas em branco posteriormente (5). Ou seja, se eu tiver simplesmente a minha capa e logo em seguida o índice, não quero que este último esteja na página interna do envelope. Então, tenho a possibilidade de simplesmente ativar Capa externa e Conteúdo (5). Assim, forço a inserção de duas páginas em branco para as páginas internas da capa (6). E posso fazer o mesmo aqui na frente (7). Ou seja, tenho três modos diferentes aqui.
Eu já levei isso em consideração no InDesign, como desejo que seja, então mantenho a configuração padrão (1). E aqui na visualização ainda tenho a certeza de que está tudo organizado corretamente (2 a 4). Vou para a visualização ...
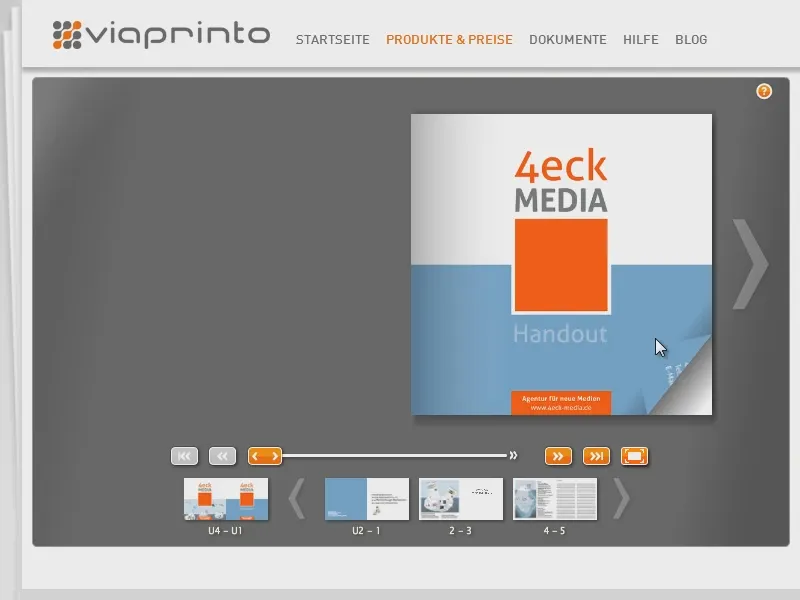
Achei isso muito prático na viaprinto, pois agora tenho como um PDF interativo e posso virar as páginas ...
... e dizer: Sim, é exatamente como eu imaginava, é assim que queria o material, para poder apresentá-lo na primeira fase do pitch e deixar uma boa impressão como recomendação para nossa agência.
Então, esse foi realmente o caminho que trilhei ao me preparar para o pitch. E assim, também me senti muito bem preparado para a apresentação.
Acredito que com um pequeno material como esse realmente se deixa uma boa impressão ...
... e por isso queria dar a vocês um breve vislumbre de como lidamos com isso ...
... como lidamos com isso.
Assim foi o material na prévia - vejamos o produto final.
Desembalando: O material nas mãos
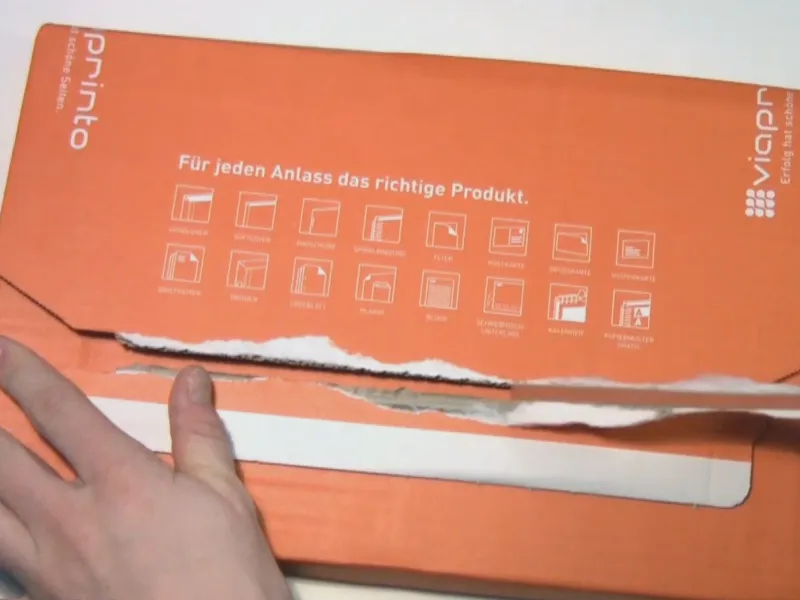
Aqui está meu material. Para o treinamento, eu o pedi novamente ... Vou tirar as cópias impressas.
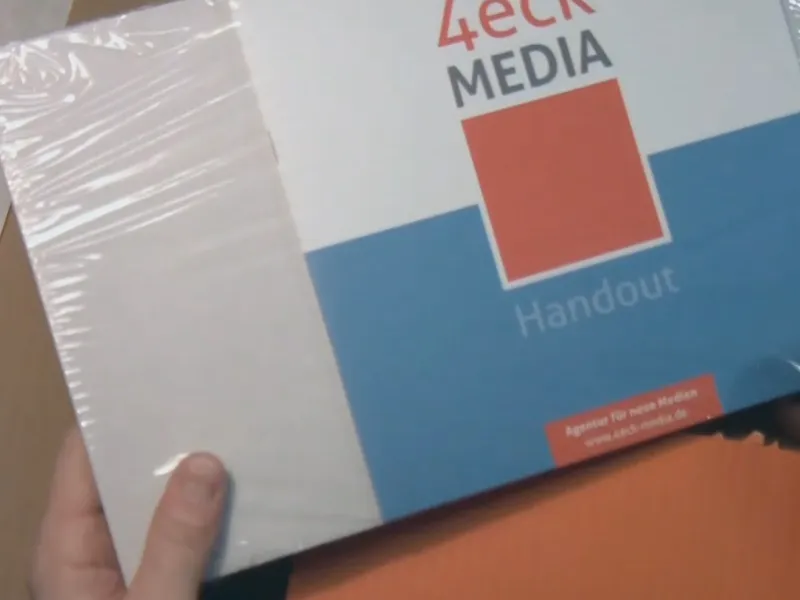
O folheto ainda está envolto em plástico. Vamos ver como a impressão ficou.
A capa parece muito boa.
Isso ficou bem feito.
As imagens também têm uma qualidade muito boa.
E devo dizer, eu tinha os screenshots, ...
... onde nem sempre alcancei os 300 dpi, ...
... especialmente aqui nesta imagem do meio, acho que foram apenas 130 dpi - e mesmo assim a qualidade de impressão é muito boa.
Acho que, no geral, está muito bom.
Espero que tenham gostado e que pelo menos tenha sido um pouco educativo. Talvez alguém consiga tirar proveito disso. Desejo muita diversão ao editar e seguir em frente com o trabalho.
Seu Matthias

