Neste tutorial, vou mostrar como criar um belo esboço de chegada no Illustrator.
Em cada site, ao descrever as orientações para chegar a um local, é utilizada um mapa de orientação. Normalmente, nesse caso, é utilizado o Google Maps. No entanto, quando se pretende disponibilizar um mapa de orientação em um folheto, não se pode simplesmente usar um print screen do Google Maps. Nesse caso, o mapa precisa ser desenhado manualmente. Vou mostrar agora como fazer isso:
1. Retirar o modelo
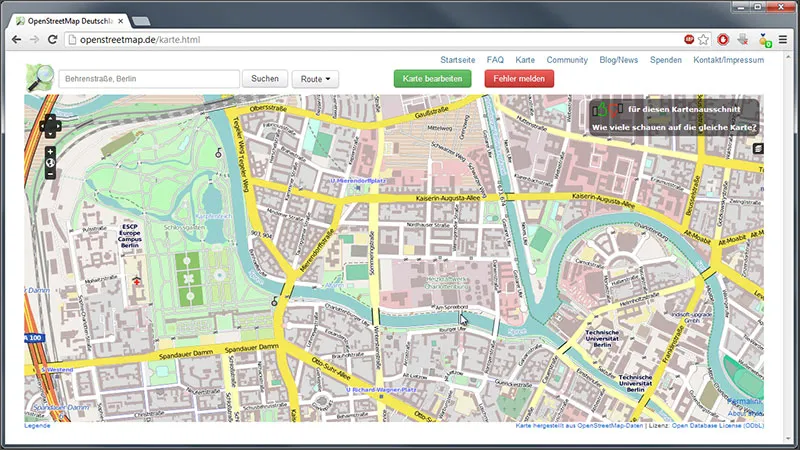
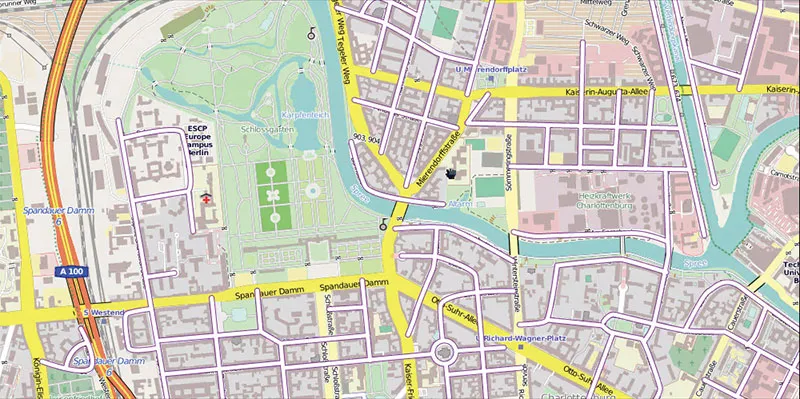
Em primeiro lugar, precisamos de um modelo de mapa do qual possamos desenhar o mapa. É mais seguro utilizar o OpenStreetMap em vez do Google Maps. O OpenStreetMap é um projeto livre que recolhe dados geográficos livremente utilizáveis para todos. Assim, é seguro utilizar isso como modelo para o nosso mapa individual colorido. Vamos primeiro para o openstreetmap.de e pesquisar nosso destino. Pressionamos uma vez a tecla Print para criar um print screen...

... e mudamos para o Illustrator.
2. Criar um novo documento
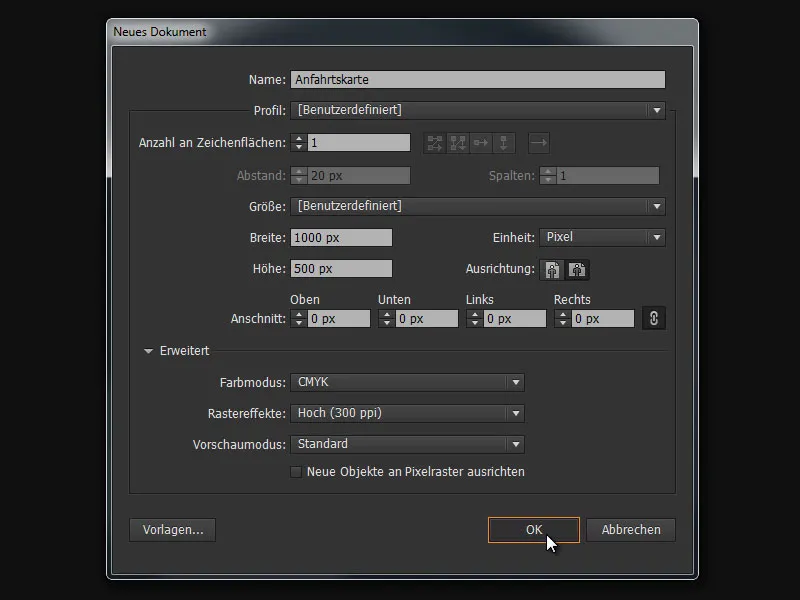
Aqui criamos um novo documento chamado "Mapa de Chegada", com uma largura de 1000 px e uma altura de 500 px.

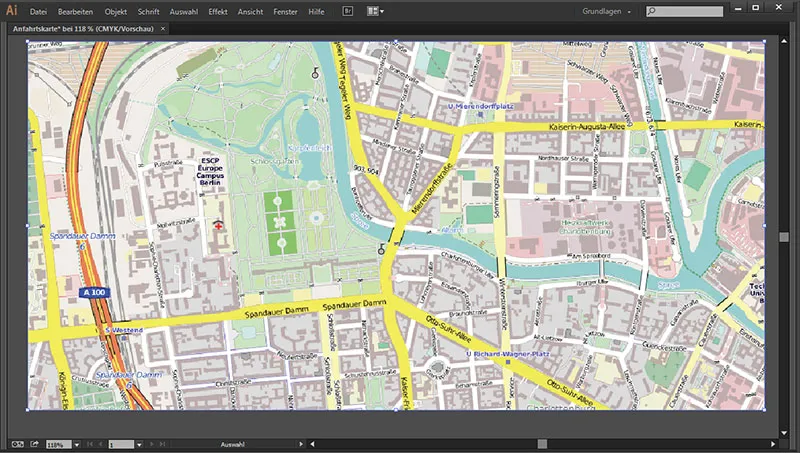
... e pressionamos Ctrl+V para colar nosso mapa da área de transferência.

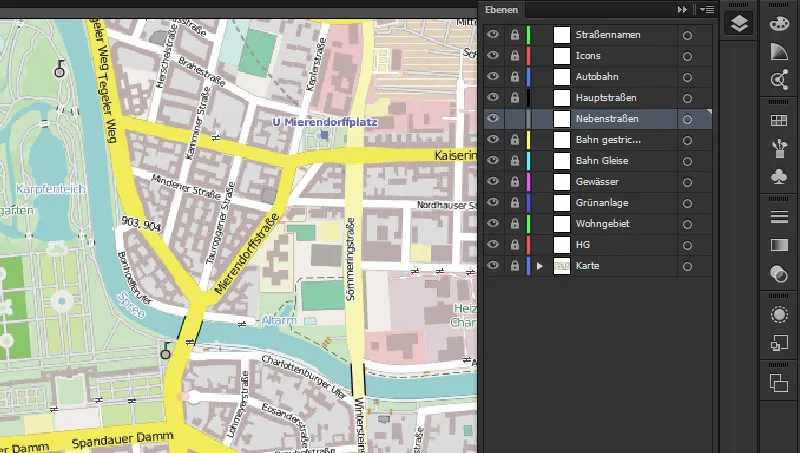
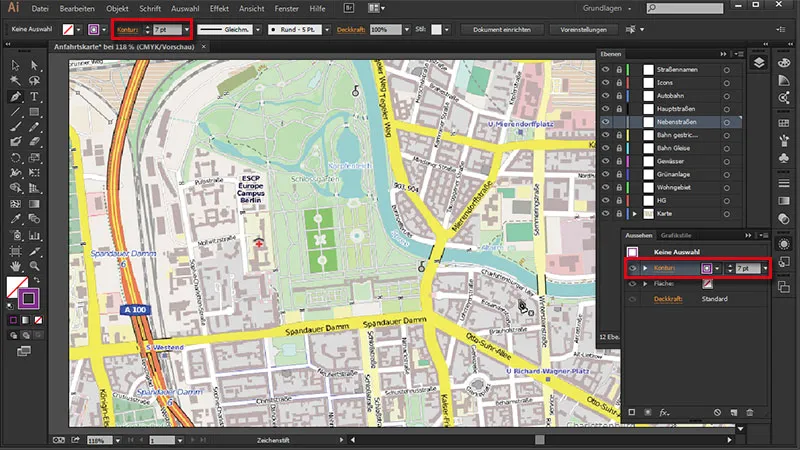
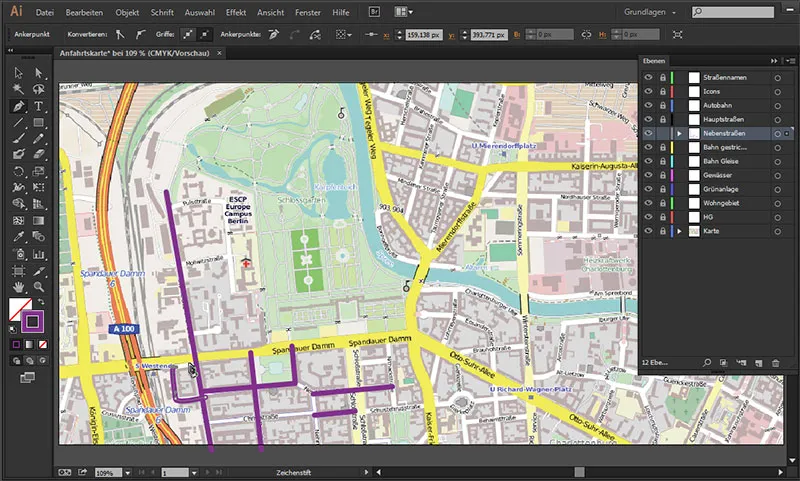
O primeiro passo é criar as camadas apropriadas no painel de Camadas (por favor, siga a lista de baixo para cima):
• Nomes de ruas
• Ícones
• Autoestrada
• Estradas principais
• Ruas secundárias
• Ferrovia tracejada
• Linhas ferroviárias
• Corpos d'água
• Áreas verdes
• Área residencial
• HG
• Mapa
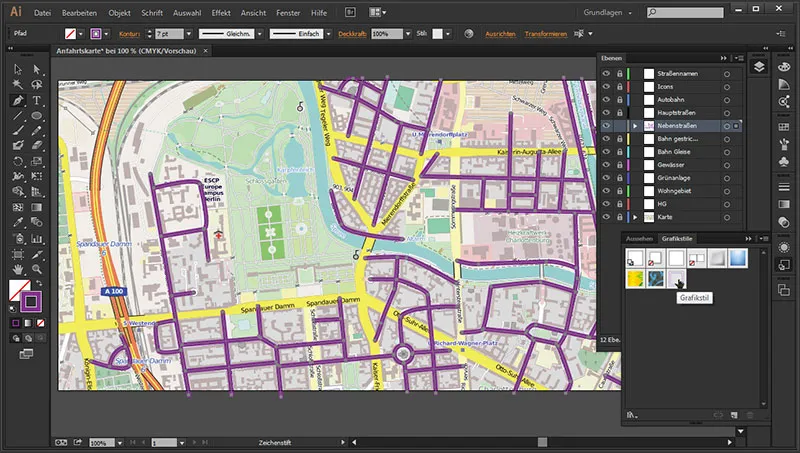
Para trabalhar mais facilmente, bloqueamos todas as camadas, exceto a das ruas secundárias.

Pegamos a Ferramenta de Desenho de Caminho (tecla P), selecionamos ...
• Cor do contorno: #593156
• Espessura do contorno: 7 pt
... e desativamos o preenchimento. No painel de Aparência e na barra de status acima, podemos inserir a espessura do contorno.

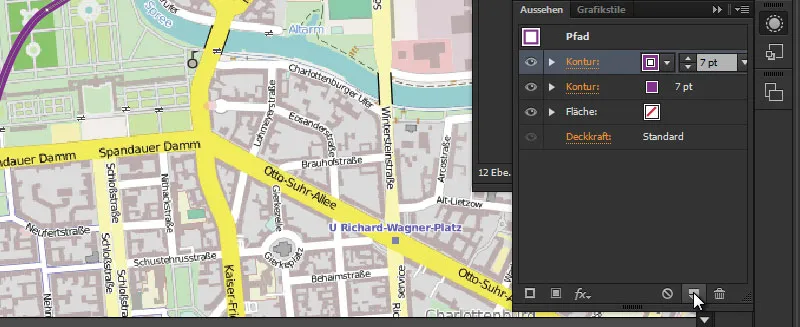
Criamos outro contorno no painel de Aparência...

... e definimos os seguintes valores:
• Cor do contorno: #ffffff
• Espessura do contorno: 5 pt
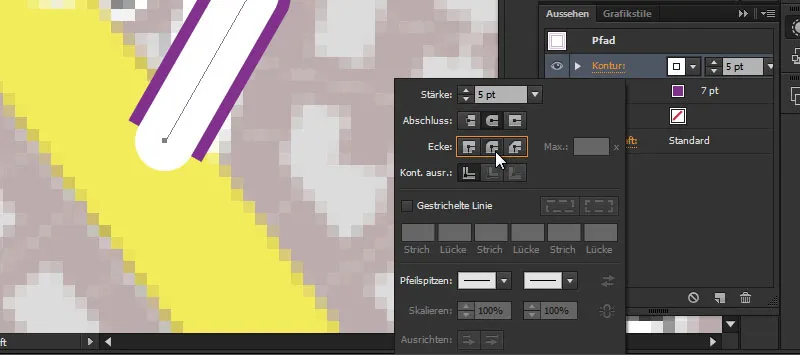
Para as extremidades arredondadas, clicamos no item Contorno no painel de Aparência para as seguintes configurações:
• Terminação: Arredondada
• Canto: Cantos arredondados

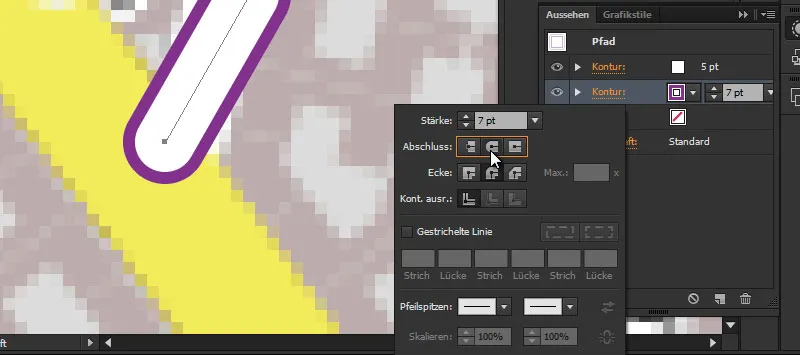
Repetimos o mesmo com o contorno na cor violeta, para que ele também seja fechado.

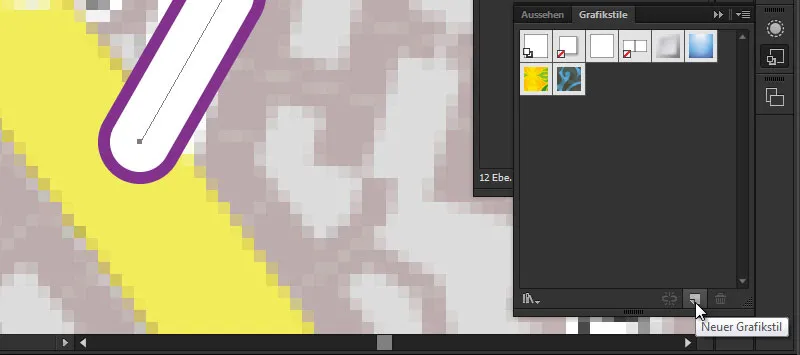
3. Criar estilos gráficos
E para não ter que criar essa aparência novamente toda vez, vamos para a janela Estilos Gráficos e clicamos uma vez no ícone Novo Estilo Gráfico.

Agora, sempre que eu desenhar outro caminho, posso simplesmente clicar nesse estilo e terei imediatamente a aparência correta que defini para as ruas secundárias.
Então, podemos começar a redesenhar as ruas no mapa. Aqui estão algumas dicas úteis para tornar isso mais fácil:
| Ctrl | mantenha pressionado ao terminar um caminho e clique na imagem para começar um novo |
| Alt | mantenha pressionado para aumentar e diminuir rapidamente no zoom com a roda do mouse |
| Barra de Espaço | mantenha pressionado para temporariamente mudar para a Ferramenta de Mão e mover a visualização |
| Tab | esconde todos os painéis > melhora a visualização durante o trabalho |
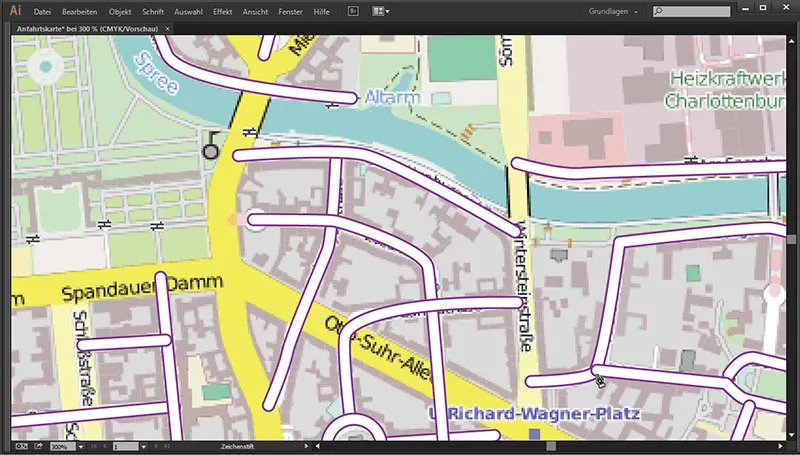
Estado atual:

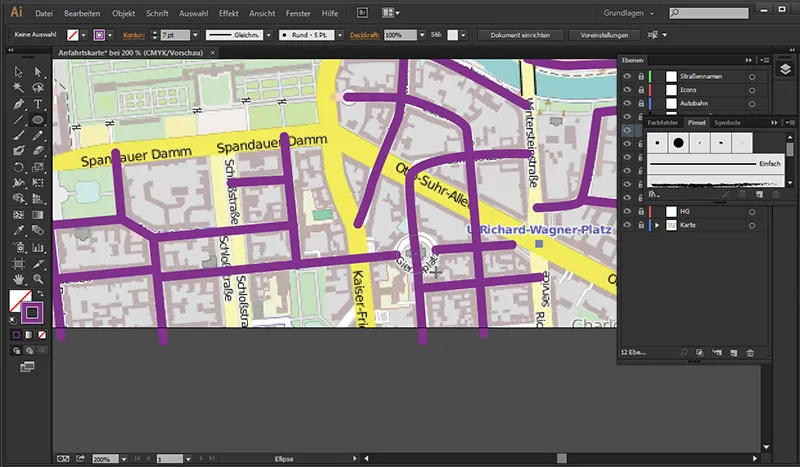
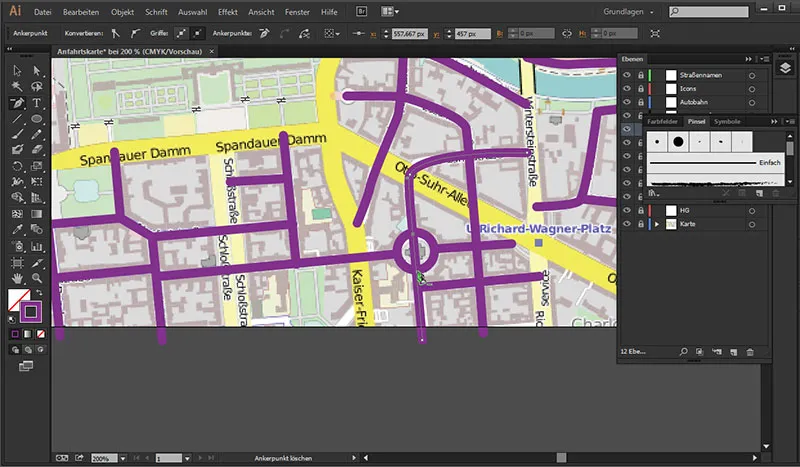
4. Rotunda
Aqui nos deparamos com uma pequena dificuldade na forma de uma rotunda. Para lidar com isso, escolhemos a Ferramenta Elipse e desenhamos uma elipse do tamanho da rotunda. Ao manter pressionada a barra de espaço, também podemos mover nossa rotunda antes de soltar o botão do mouse.

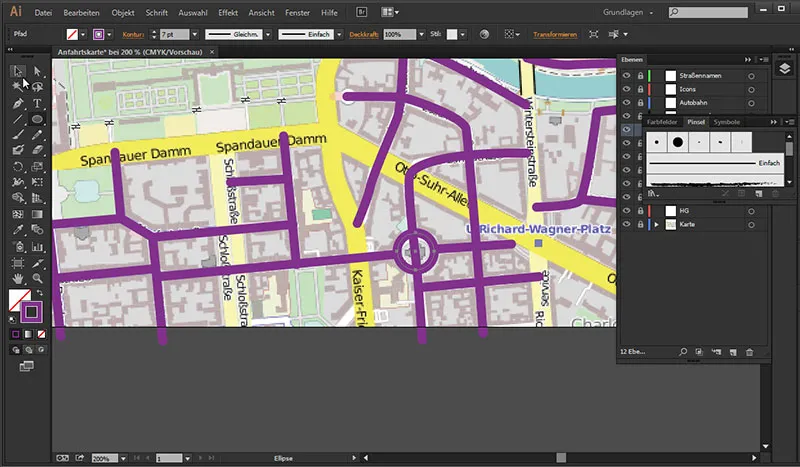
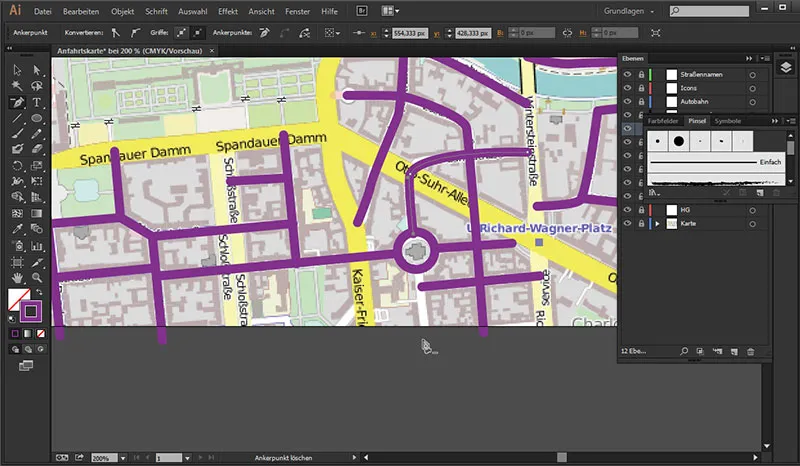
Como uma rua passa por ali, simplesmente apagamos o contorno que se sobressai com a Ferramenta Deletar Ponto de Âncora, ...

... colocando o mouse no ponto inferior da rotunda e removendo o ponto de âncora ao clicar.

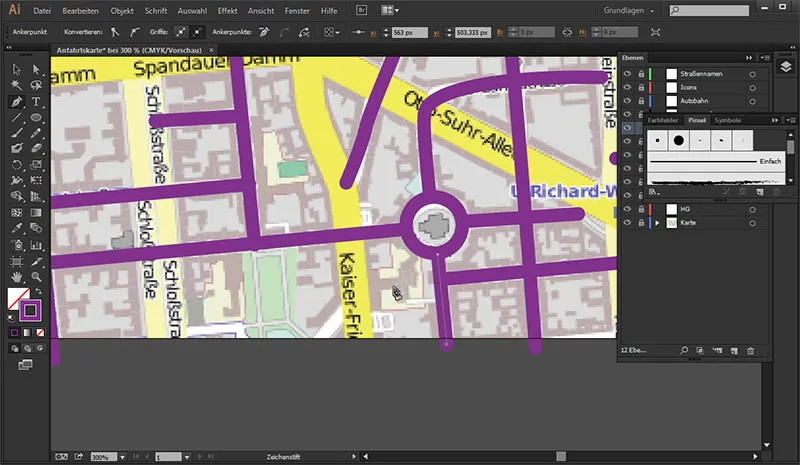
Clicamos no ponto mais baixo da rua da mesma forma, para que a parte excedente da rua seja completamente removida.

Depois, com a Ferramenta de Traçado, colocamos um ponto de ancoragem no ponto inferior da rotunda e assim podemos continuar a rua.

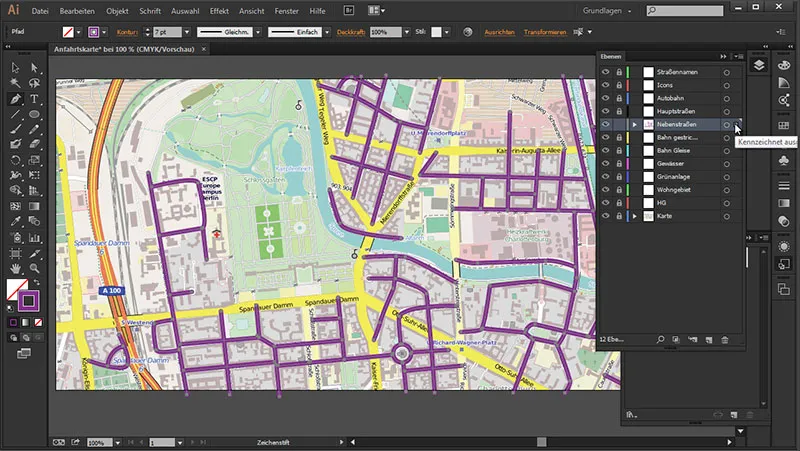
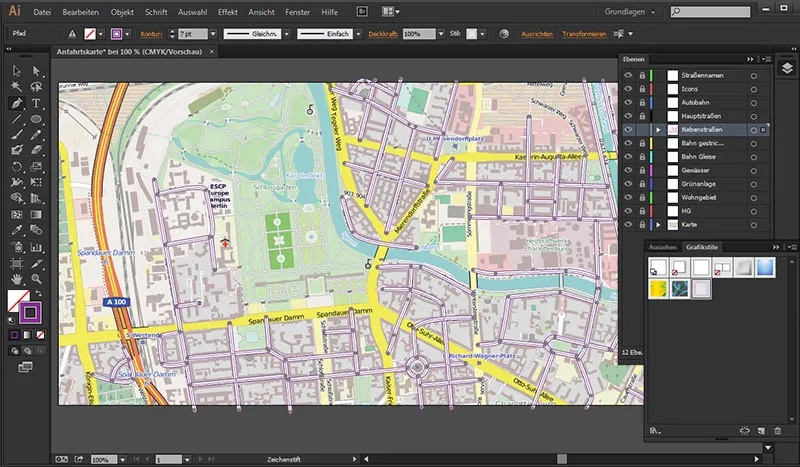
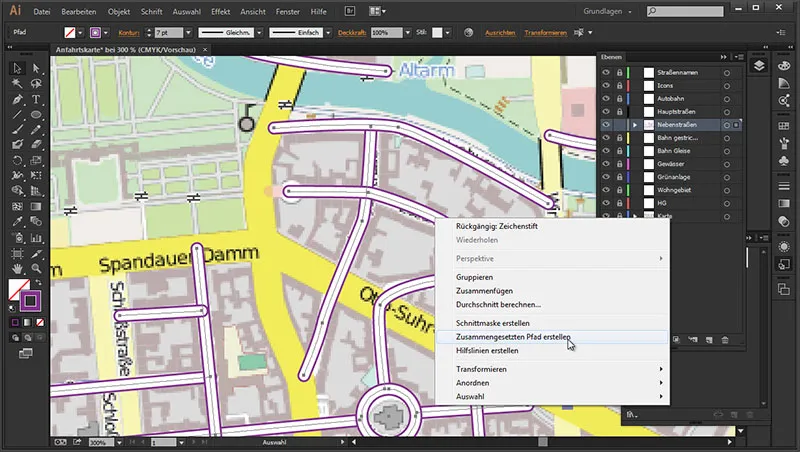
Depois de termos desenhado todas as ruas secundárias, só precisamos selecionar todas as ruas de nível, clicando à direita na camada "Ruas secundárias" ...

Em seguida, aplicamos nosso estilo pré-definido do Painel de Estilos Gráficos.

E assim, com um clique, transformamos todas as ruas no estilo desejado.

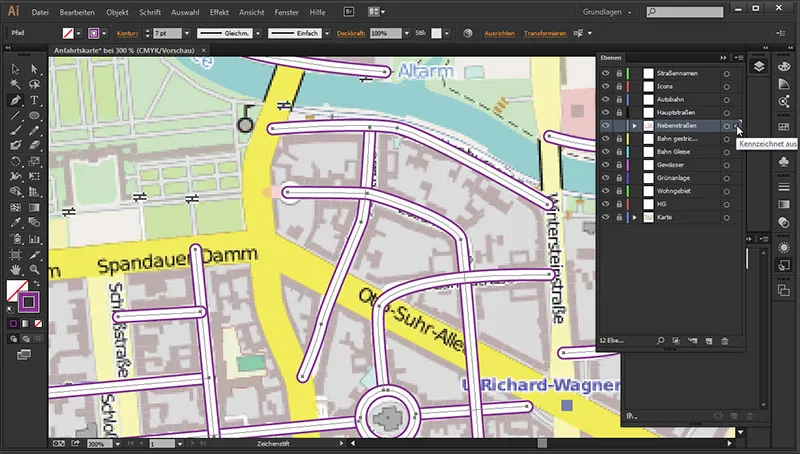
No entanto, o que ainda incomoda é que as ruas não se fundem umas nas outras, mas se sobrepõem.

No entanto, lidamos com isso da seguinte forma: simplesmente selecionamos todas as ruas secundárias novamente, ...

... usamos a Ferramenta de Seleção, clicamos com o botão direito nos caminhos das ruas e selecionamos Criar um Caminho Composto.

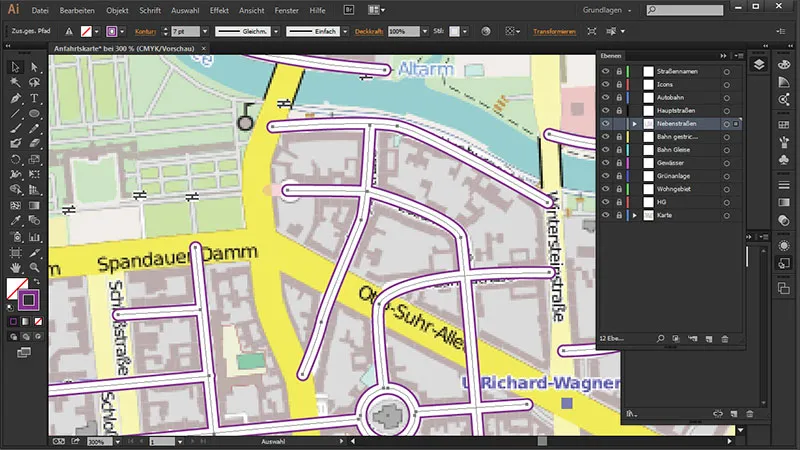
E assim todas as ruas se fundem umas às outras:

Este é o nosso progresso atual:

E no próximo passo, vamos lidar com as ruas principais, a autoestrada e a ferrovia.


