No segundo parte, vou mostrar como desenhar as principais ruas, a autoestrada e uma passagem de nível.
1. Criar ruas principais
Começamos com as ruas principais, bloqueando as ruas secundárias e desbloqueando as ruas principais. Em seguida, selecionamos a camada uma vez.

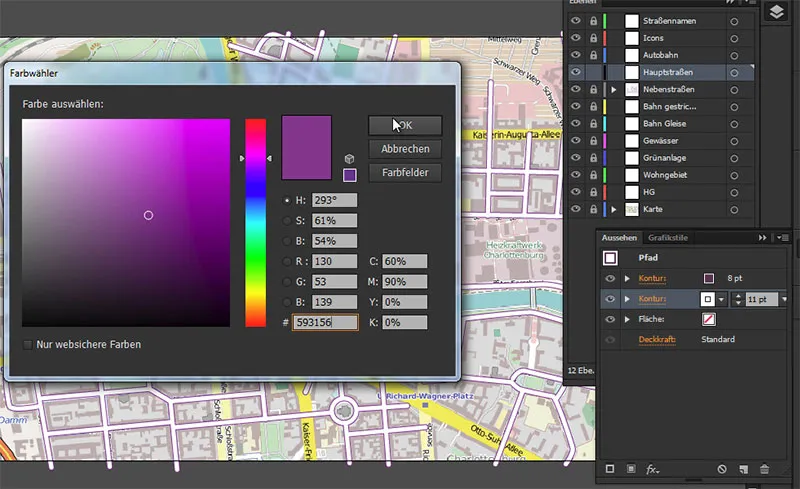
Pegamos a Ferramenta de Caminho e vamos para o painel Aparência. Lá, escolhemos um Contorno de 8 Pt e adicionamos outro Contorno com uma espessura de 11 Pt. O segundo é branco e o superior tem a cor #593156.
• Contorno superior: 8 Pt #593156
• inferior: 11 Pt branco
Então clicamos em OK.

E agora podemos começar a desenhar as ruas. Como podemos ver facilmente aqui, as principais ruas são todas marcadas em amarelo. Pressionando a tecla de espaço podemos mover a visualização.

2. Criar estilo gráfico
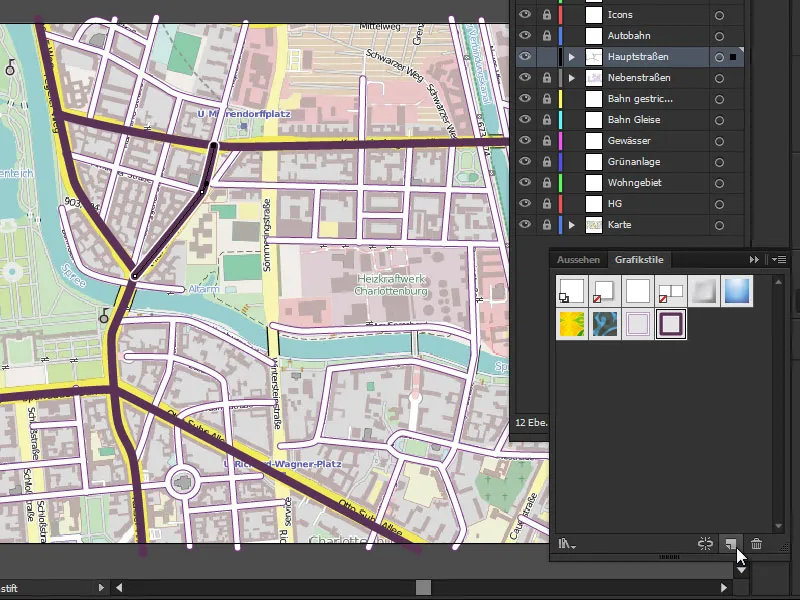
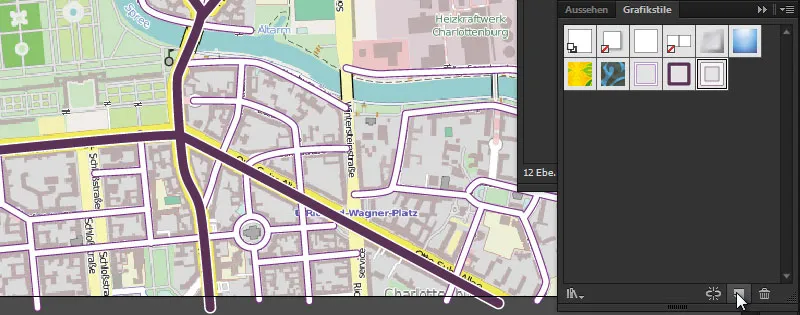
Podemos salvar as configurações anteriores na Paleta de Aparência como um Estilo Gráfico. Para isso, vamos para a Paleta de Estilos Gráficos, clicamos no ícone: Novo Estilo Gráfico e assim salvamos nosso estilo de ruas principais.

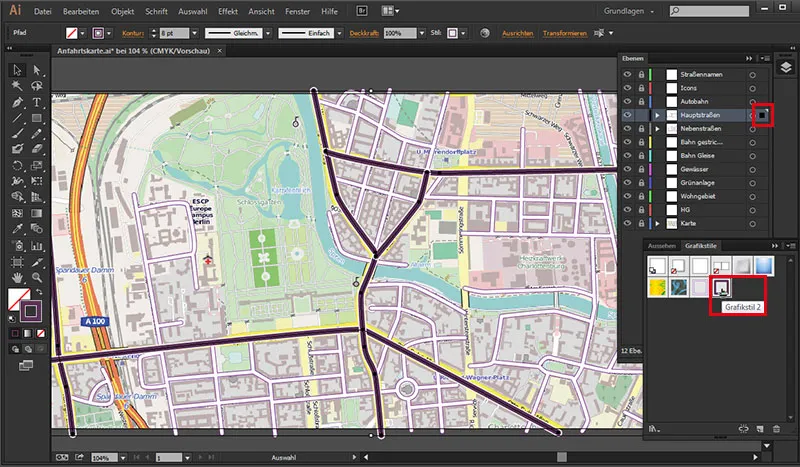
Então só precisamos marcar as ruas principais e clicar uma vez no estilo na Paleta de Estilos Gráficos ...

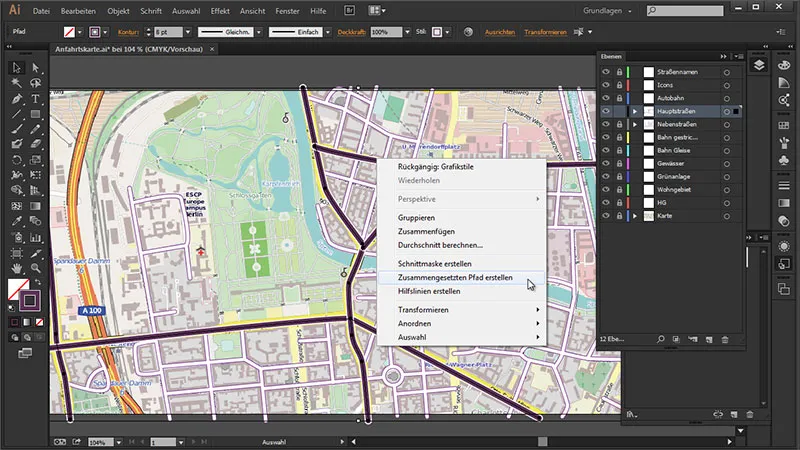
Agora, como as ruas se sobrepõem novamente, precisamos de um Caminho composto para conectá-las. Certificamo-nos antes de que todos os Caminhos estejam selecionados e clicamos em:
Clique direito>Criar Caminho Composto.

Agora todos os Caminhos estão novamente unidos.

3. Criar autoestrada
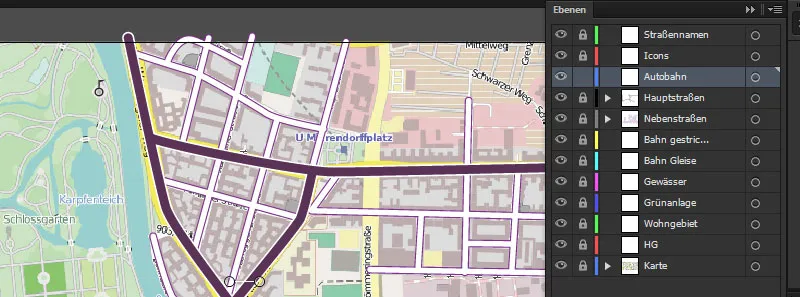
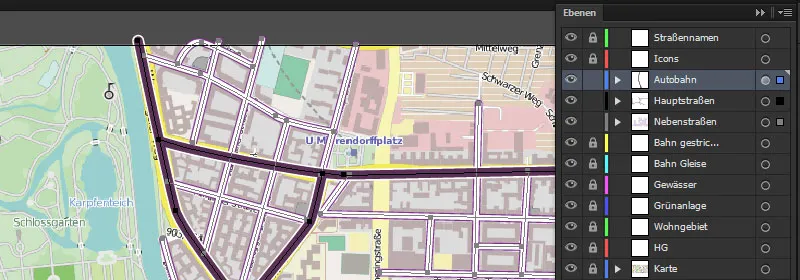
Para a autoestrada, voltamos ao nosso painel de Camadas, bloqueamos a rua principal e desbloqueamos a autoestrada.

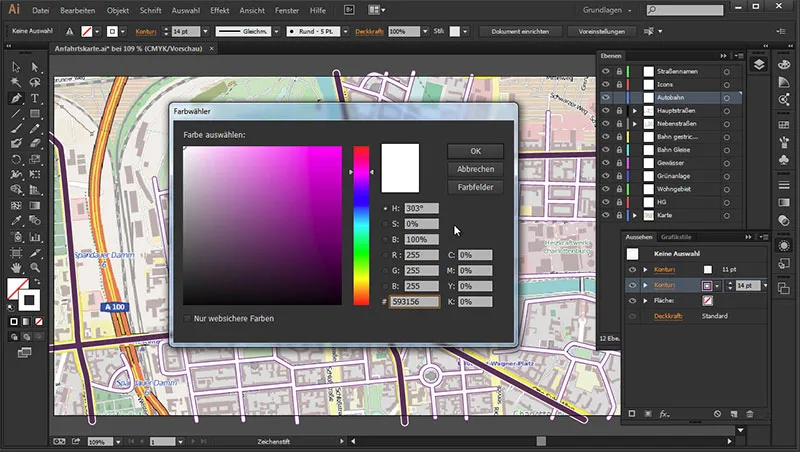
Com a Ferramenta de Caminho ativada, vamos para o nosso painel de Aparência e ajustamos o Contorno aqui. Configuramos para 11 Pt no superior e 14 Pt no inferior. O superior é branco e o inferior recebe a cor #593156.
• Contorno superior: 11 Pt branco
• inferior: 14 Pt #593156

Salvamos essas configurações no painel de Estilos Gráficos novamente como um novo estilo gráfico ...

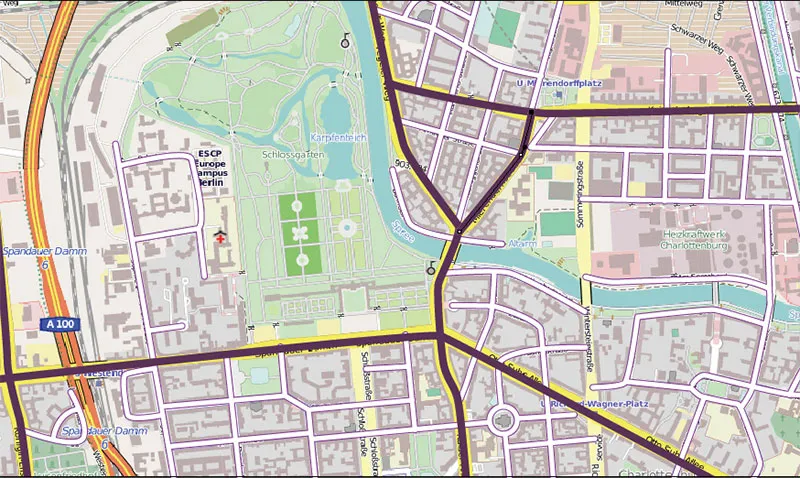
Agora podemos começar a desenhar a autoestrada.

Clicando no Estilo Gráfico, atribuímos a cor adequada à autoestrada.

4. Sombra para as ruas
E agora vamos adicionar um pequena sombra a todas as ruas para dar um pouco mais de profundidade. Para isso, agora desbloqueamos todas as ruas e selecionamos todas pressionando a tecla Shift.

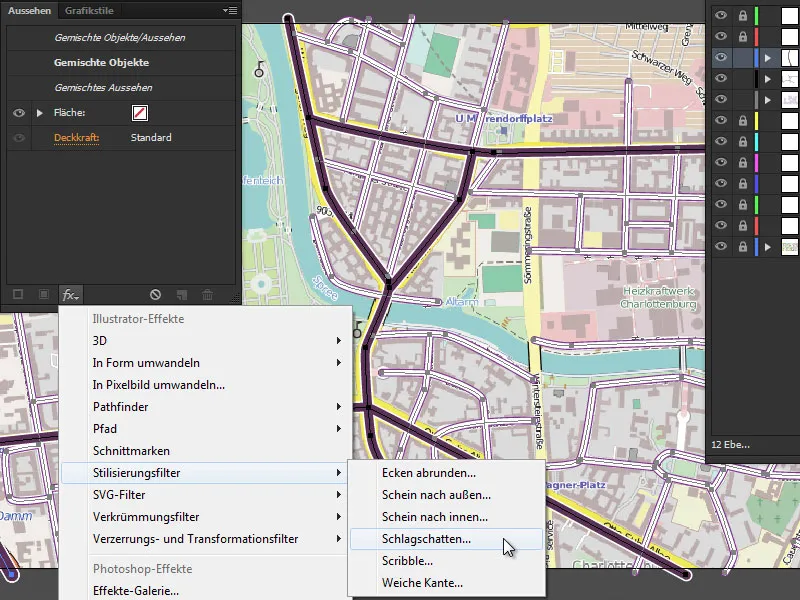
Então, vamos para o painel de Aparência e clicar no pequeno ícone fx no rodapé: Efeitos do Illustrator: Filtro de Estilização>Sombra.

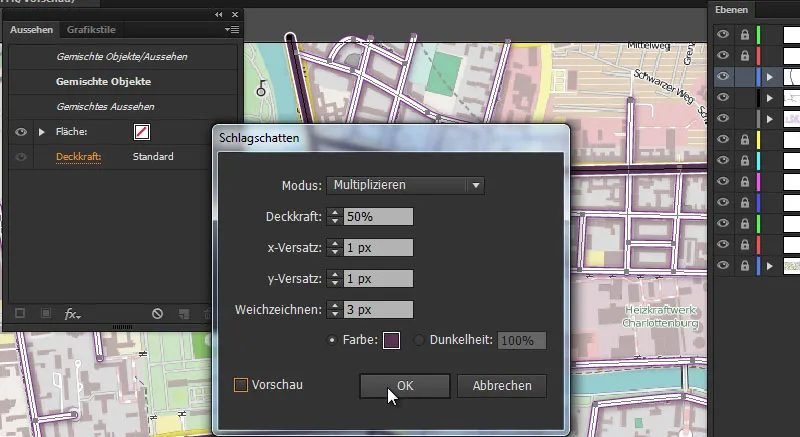
Aqui selecionamos as seguintes configurações:
• Modo: Multiplicar
• Opacidade: 50 %
• Deslocamento-x: 1 px
• Deslocamento-y: 1 px
• Suavização: 3 px
• Cor: #593156

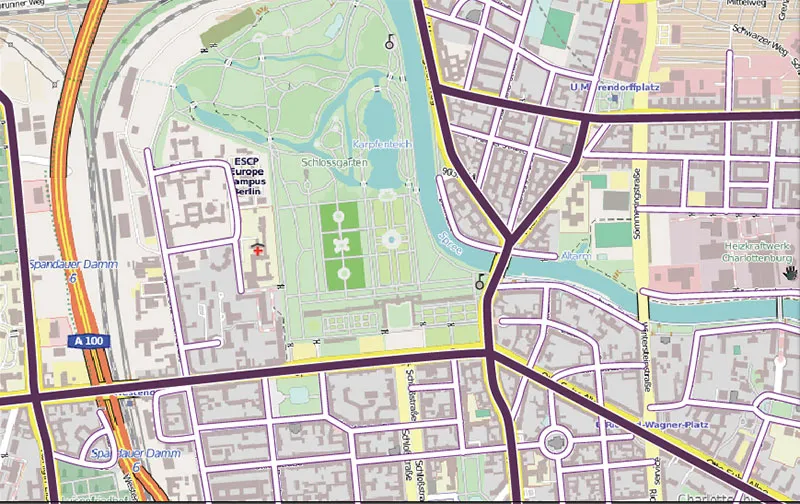
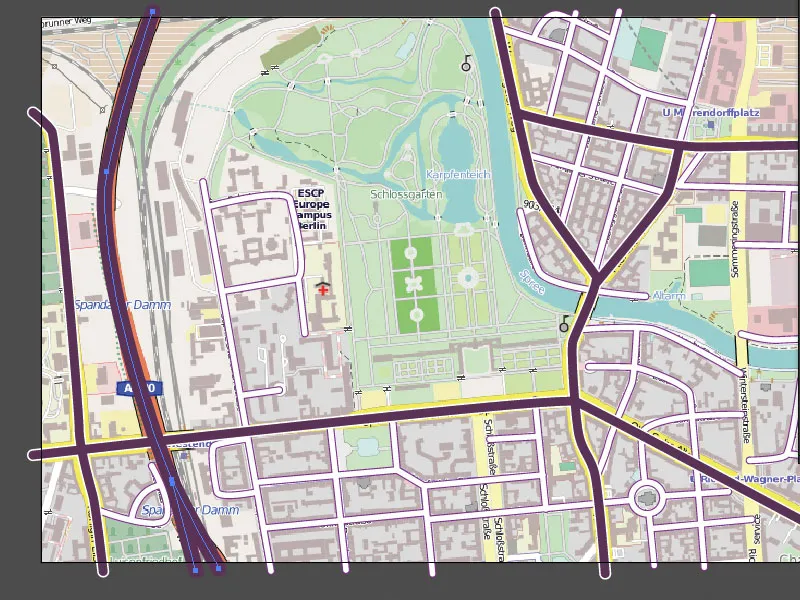
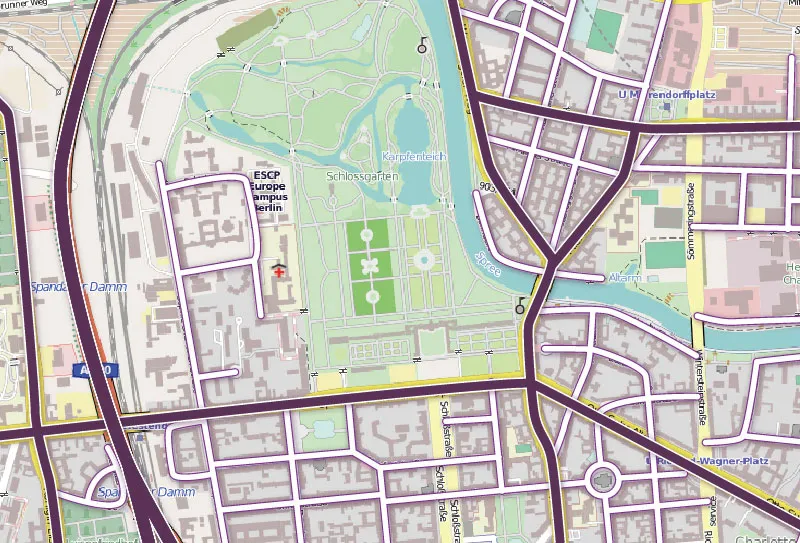
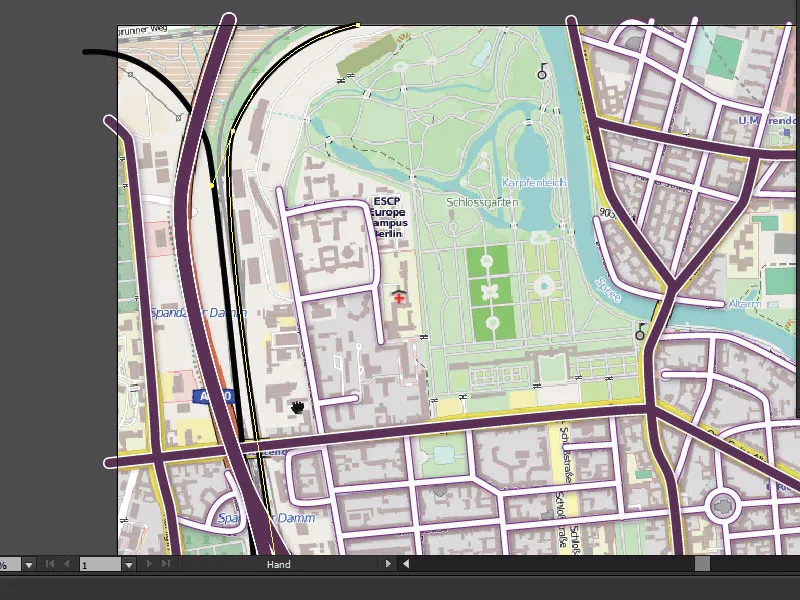
Resultado intermediário:

5. Criar passagem de nível
Variante 1
Em seguida, desenharemos a passagem de nível. Quero mostrar duas opções de como isso pode parecer. Vamos bloquear novamente nossas ruas e desbloquear uma vez a "linha pontilhada do trem".

Com a caneta, pegamos um contorno preto com uma espessura de contorno de 5 Pt e desenhamos ao longo dos trilhos de nossa linha ferroviária.

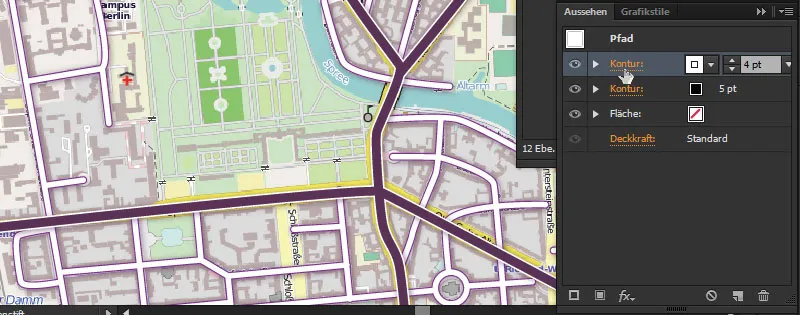
Para os trilhos do trem, precisamos de um contorno de cantos arredondados. Por que exatamente, eu vou mostrar a vocês em breve. Primeiro, daremos a textura necessária. Marcamos nosso trajeto do trem no painel de camadas e criamos outro contorno. Este deve ser branco e de 4 Pt de espessura.
Então clicamos uma vez na palavra "contorno" ...

... e queremos que os cantos não sejam arredondados. Antes disso, clicamos em Linha Tracejada.

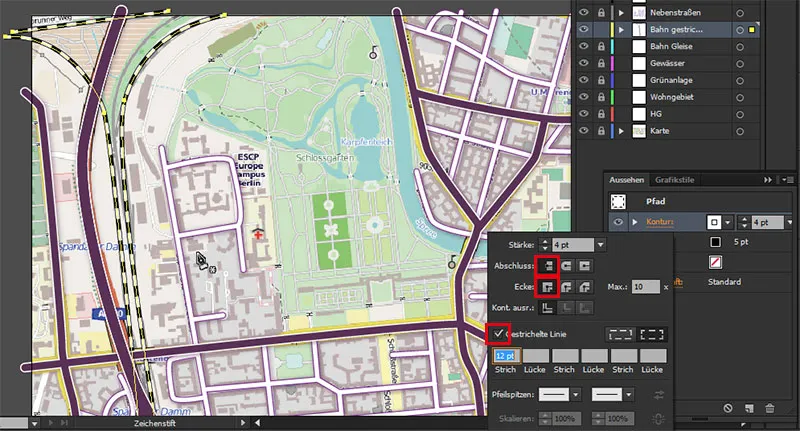
E agora podemos entender perfeitamente, porque se esses forem redondos (segundo símbolo de Término e Canto selecionados em vez dos primeiros), teríamos uma passagem de nível um pouco estranha.

Portanto, vamos voltar a contorno, para não arredondar os cantos (como mostrado na penúltima imagem) ...

Variante 2
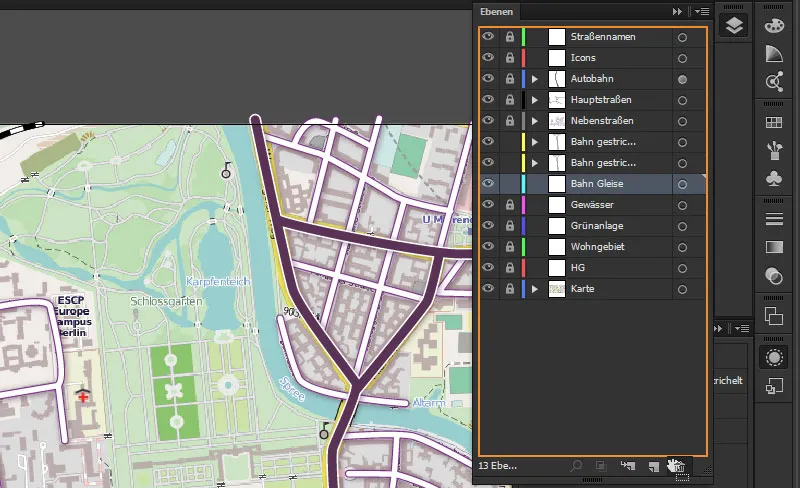
Agora eu mostro outra opção, de como ainda podemos representar as linhas férreas. Para isso, vamos simplesmente duplicar nossa camada "linha pontilhada do trem" e antes podemos excluir as linhas férreas ...

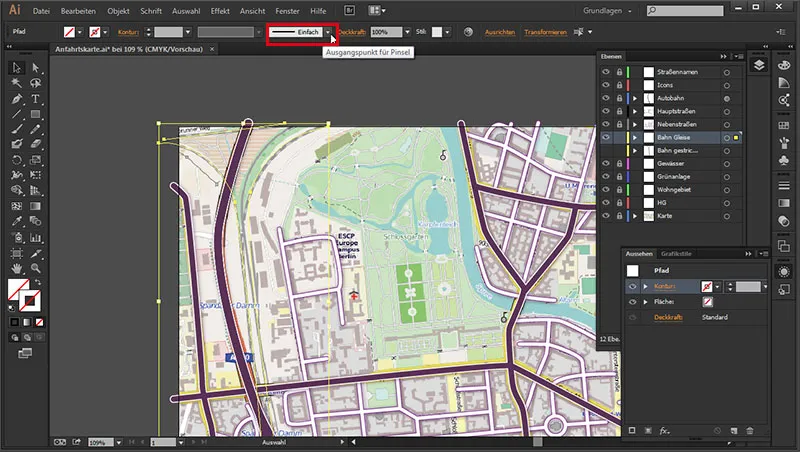
Dessa forma, copiamos os caminhos e evitamos ter que desenhá-los novamente. Inicialmente desativamos nossa linha do trem pontilhada e na camada "Linhas Ferroviárias" vamos excluir as configurações de contorno. E se olharmos mais de perto aqui, veremos que na barra de status temos mais opções se clicarmos na seta para Ponto de partida para pincel ...

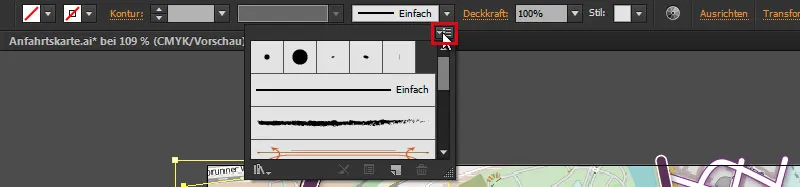
..., e aqui podemos abrir uma biblioteca de pincéis ao pressionar o pequeno ícone de triângulo ...

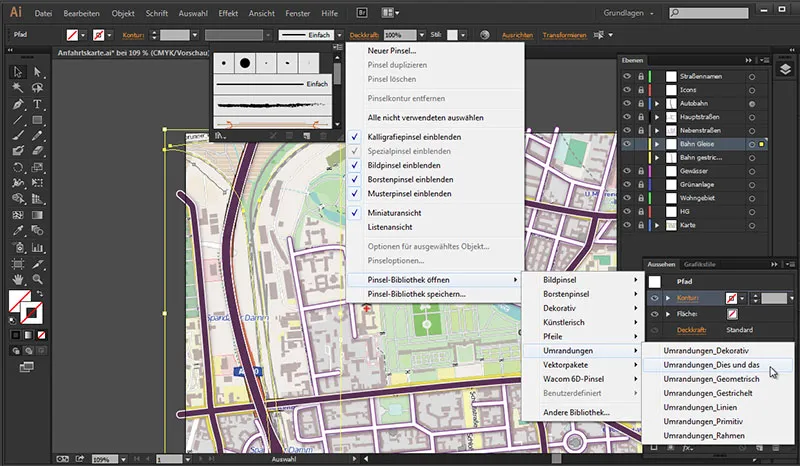
Ícone de triângulo>Abrir biblioteca de pincéis>Traçados>Traçados_Isso e aquilo.

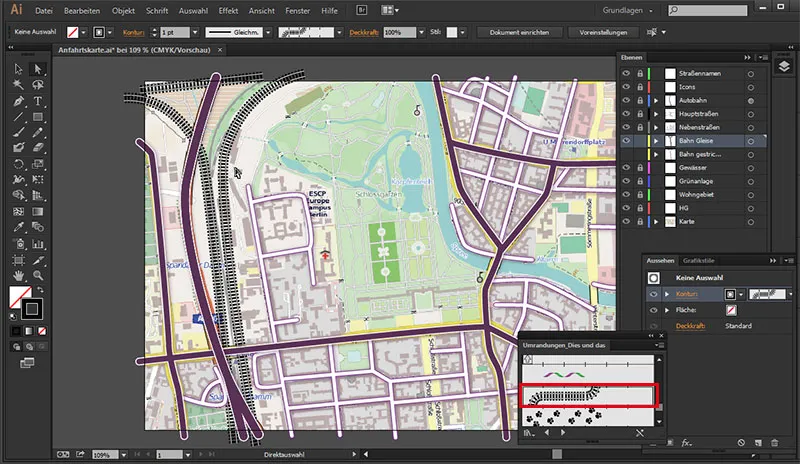
Então o painel correspondente será aberto. Vamos ver o que temos aqui. Encontramos lá "Trilhos de trem" e simplesmente clicamos nele (antes a camada Linhas Ferroviárias precisa estar selecionada). E este estilo é aplicado ao contorno. Agora só precisamos ajustar os caminhos corretamente para que os trilhos não se sobreponham e ainda tenham espaço suficiente.

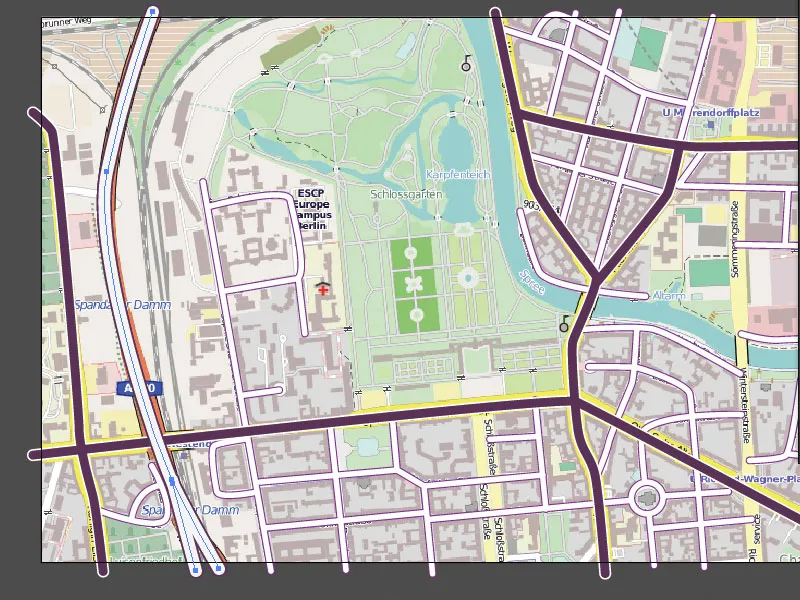
Esta é outra maneira de representar linhas férreas, e como agora criamos ambas as variantes em camadas diferentes, podemos escolher qual gostamos mais e mantê-la visível.
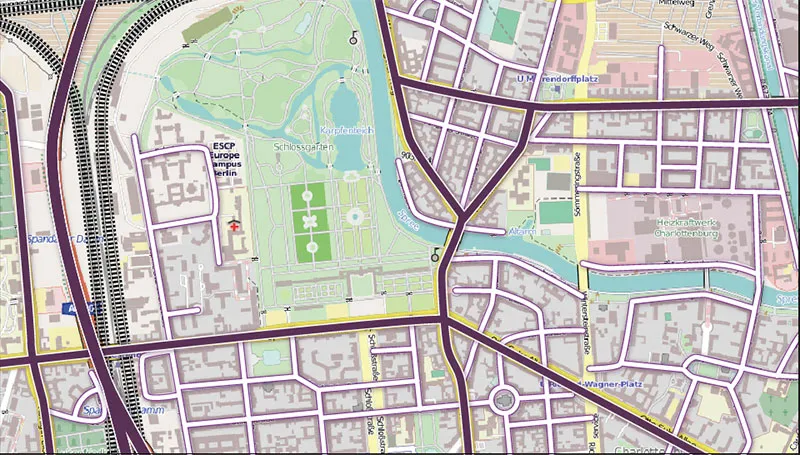
Este é o nosso progresso intermediário para esta parte:

No próximo passo, vou mostrar como desenhamos as áreas residenciais.


