Nesta parte, vou mostrar-vos como podemos desenhar as áreas residenciais.
Desenhar áreas residenciais
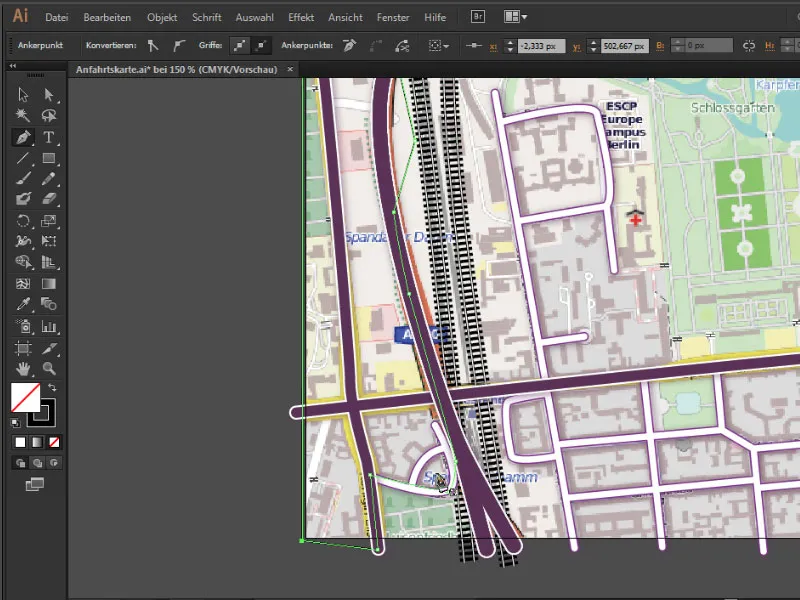
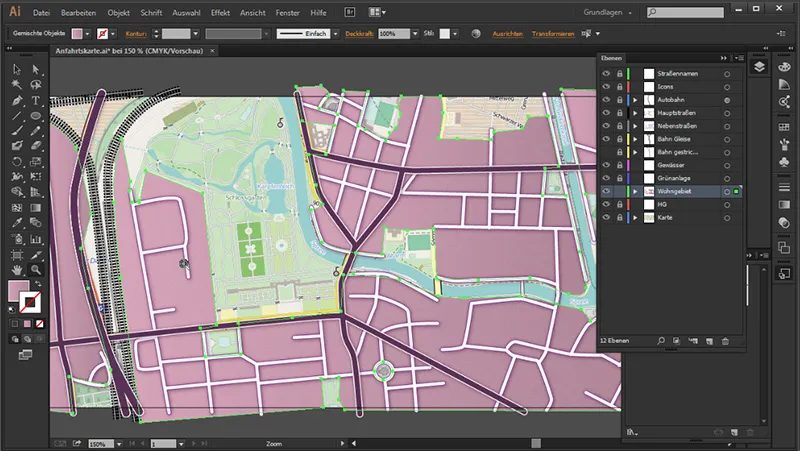
As áreas residenciais são as áreas onde podem ver pequenas casas por toda a captura de ecrã. À primeira vista, parece bastante detalhado. Mas vamos começar por desenhar de maneira a obtermos um contorno geral, apenas para sabermos quais áreas são residenciais.
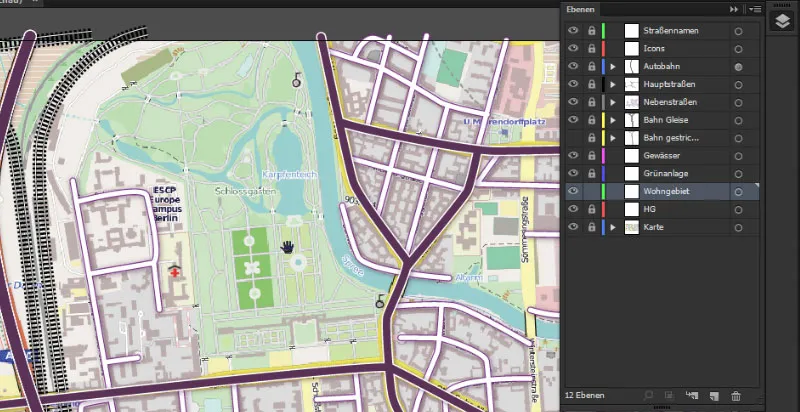
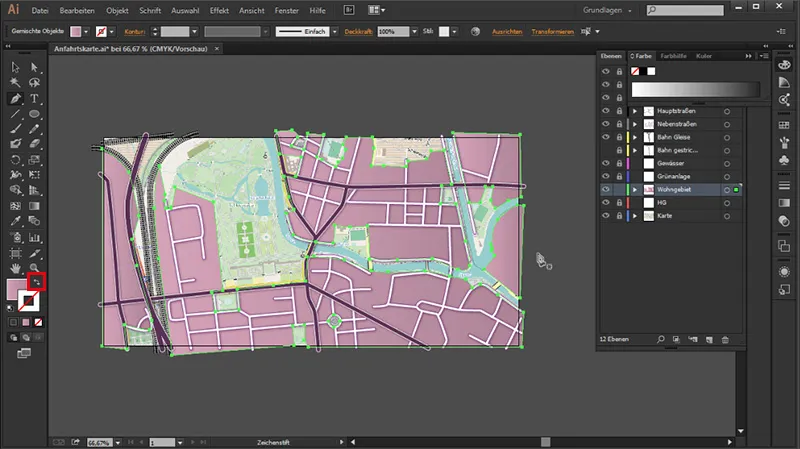
Em primeiro lugar, vamos à paleta de Camadas e bloqueamos tudo o que não precisamos de momento. Desbloqueamos a área residencial.

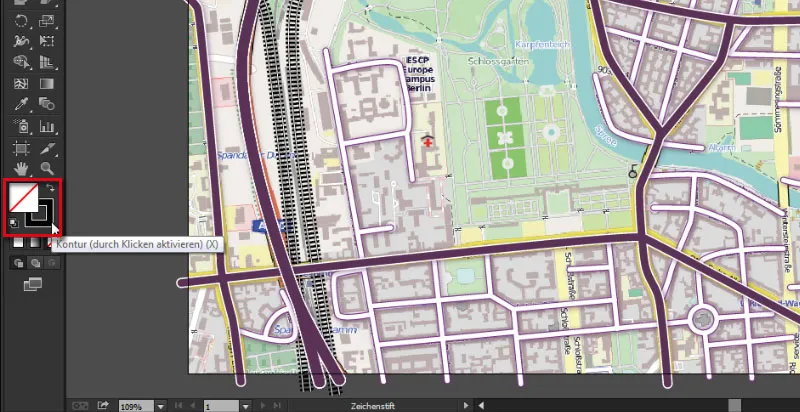
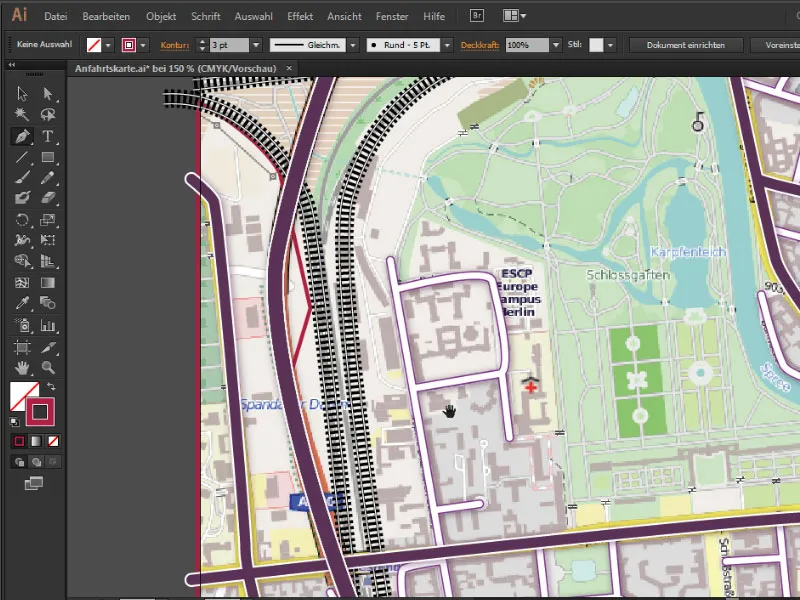
Em seguida, selecionamos a Ferramenta de Contorno ao pressionar P e, por enquanto, não atribuímos cor à área de preenchimento. Apenas precisamos de um contorno neste momento.

Aqui, escolhemos um contorno de 3 pt. Isto é suficiente para começar a desenhar. Começamos em baixo, clicando na esquerda inferior e avançamos através da primeira área residencial...

Para tornar o contorno mais distinguível no mapa, atribuímos-lhe uma cor bem visível (por exemplo, um rosa claro) e reforçamos o contorno para cerca de 3 pt.

Evitar rotundas
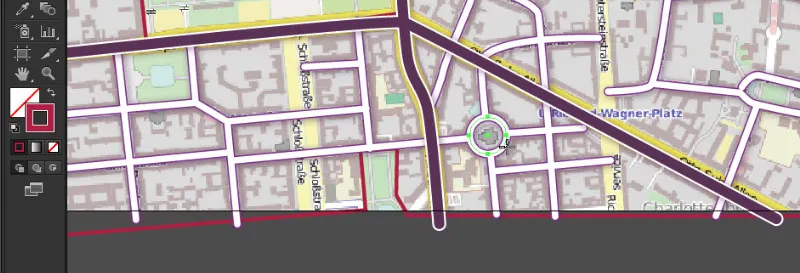
Para evitar a rotunda na nossa área residencial, primeiro temos que definir a área residencial ali. Só assim poderemos depois excluir a área desejada. Para tal, usamos a Ferramenta de Elipse e desenhamos um círculo mantendo a tecla Shift premida...

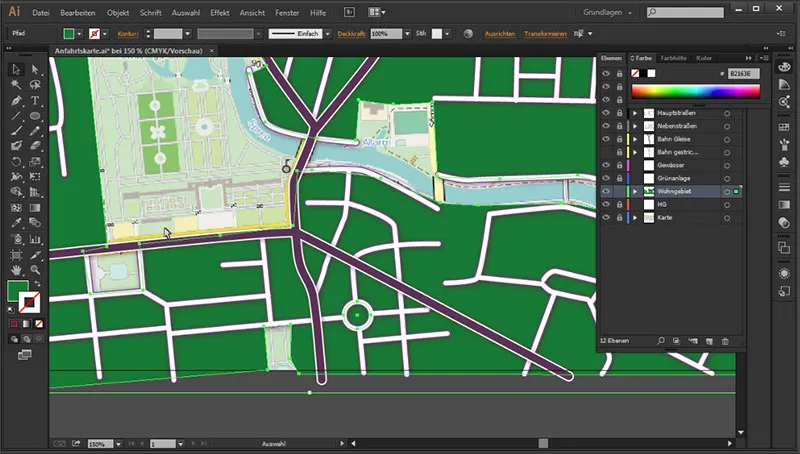
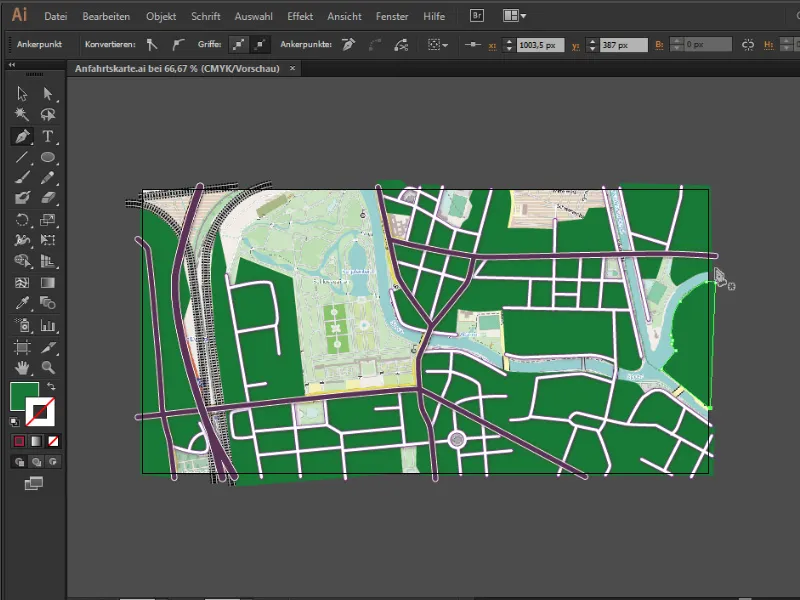
Se colorirmos agora a área residencial inteira com uma cor qualquer, selecionando todas as camadas da área residencial e escolhendo uma cor na área de preenchimento, teremos uma melhor visão geral das áreas residenciais e poderemos continuar com a rotunda. Ao mesmo tempo, podemos remover o contorno, deixando apenas a área residencial na cor do preenchimento:

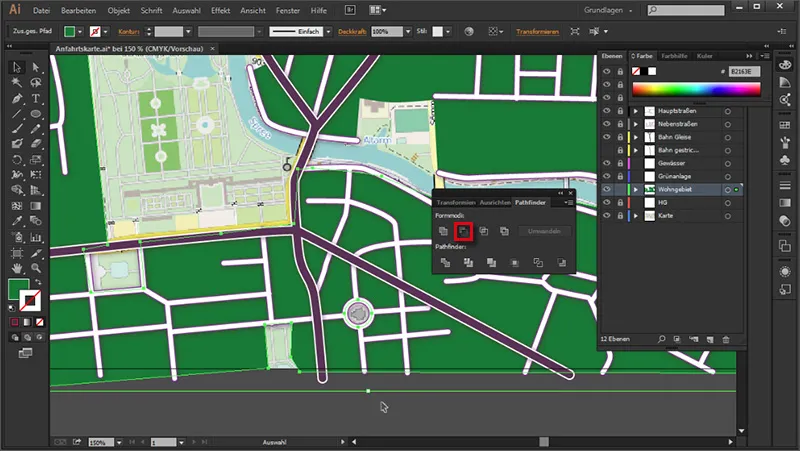
Para excluir o círculo na rotunda, vamos a Janela>Pathfinder...
... e selecionamos a área residencial e a área do círculo com a Ferramenta de Seleção. Assim que ambas estiverem selecionadas, no Pathfinder em Modo de Formas, selecionamos o segundo ícone Subtrair Frente - e a área será excluída:

Resultado Parcial:

Colorir área residencial
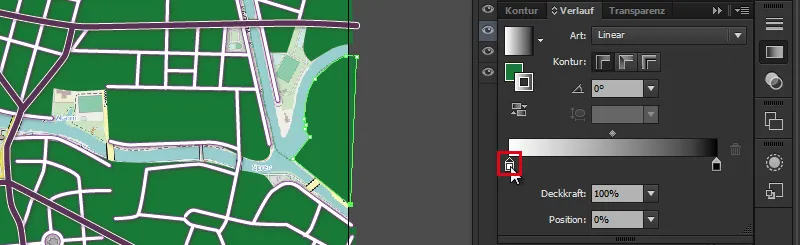
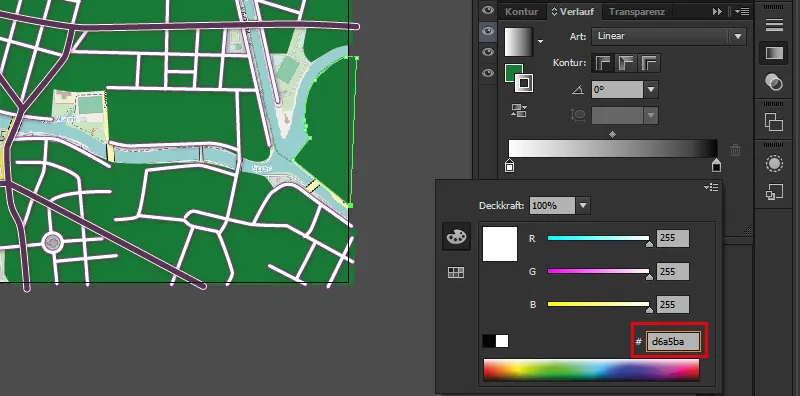
Para colorir bem a área residencial, primeiro selecionamos toda a área residencial, abrimos o nosso painel de Gradiente em Janela>Gradiente e configuramos um gradiente linear. Para isso, movemos o primeiro controlo de gradiente...

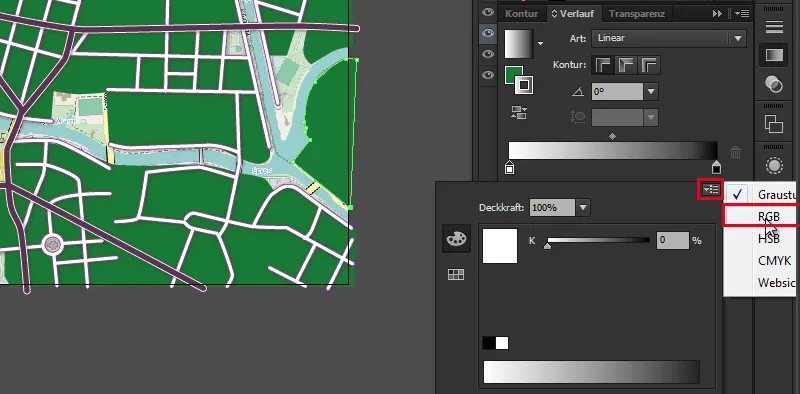
... aparecerá um menu. Aqui, mudamos de "Preto e Branco" para RGB para podermos escolher cores coloridas no controlo de gradiente, atualmente em Escala de Cinza
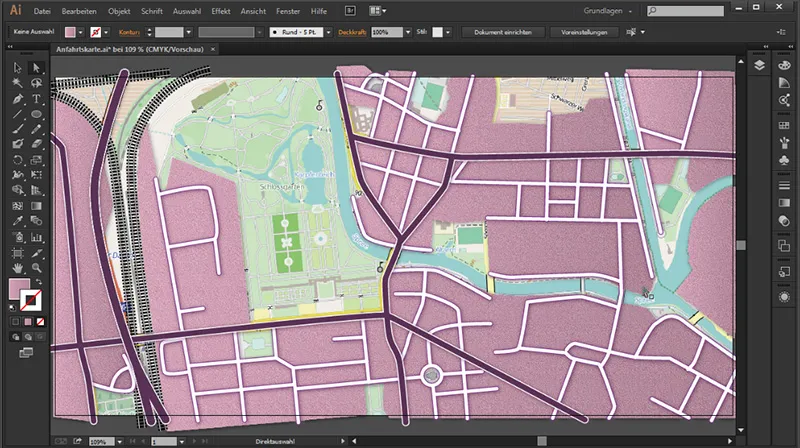
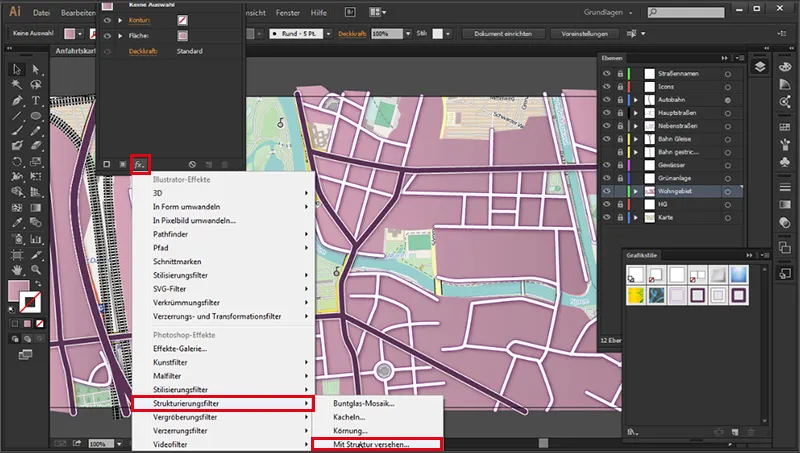
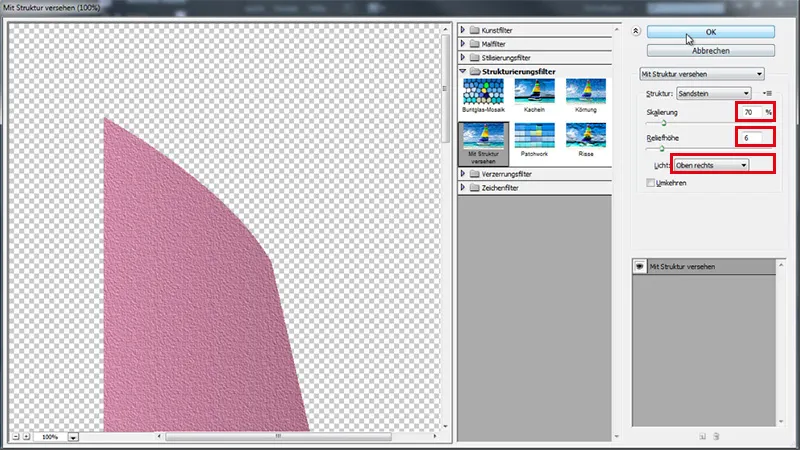
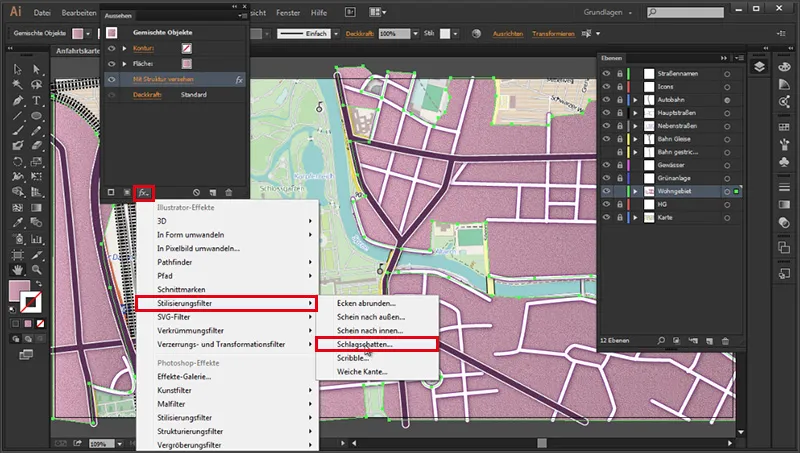
A este também atribuímos o código hexadecimal: #d6a5ba: • 1º Controlo de Gradiente: #d6a5ba Caso o nosso gradiente só tenha afetado o contorno, no campo de Seletor de Cor, mudamos a cor do contorno para a cor do preenchimento com a seta dupla e desativamos a cor do contorno em si. Isto parece ok para uma área residencial, mas ainda está bastante liso. Portanto, vamos adicionar estrutura a esta área. Selecionamos novamente as áreas residenciais por completo, vamos para o painel Aparência, clicamos no pequeno símbolo fx, que se chama: Adicionar novo efeito>(Efeitos do Photoshop) Filtro de textura>Texturização ... ... e inserirmos os seguintes valores: • Escala: 200 % Resultado intermediário: Em seguida, queremos adicionar uma sombra projetada, para que pareça um pouco mais tridimensional. Podemos encontrar o mesmo no painel Aparência, em: fx>(Efeitos do Illustrator) Filtro de estilização>Sombra projetada. • Modo: Multiplicar Agora parece muito melhor: Isso é tudo para esta parte. No próximo, desenharemos a área verde e a água.

• 2º Controlo de Gradiente: #ae8596
Adicionar Estrutura

• Altura do relevo: 6
• Luz: Cima à direita

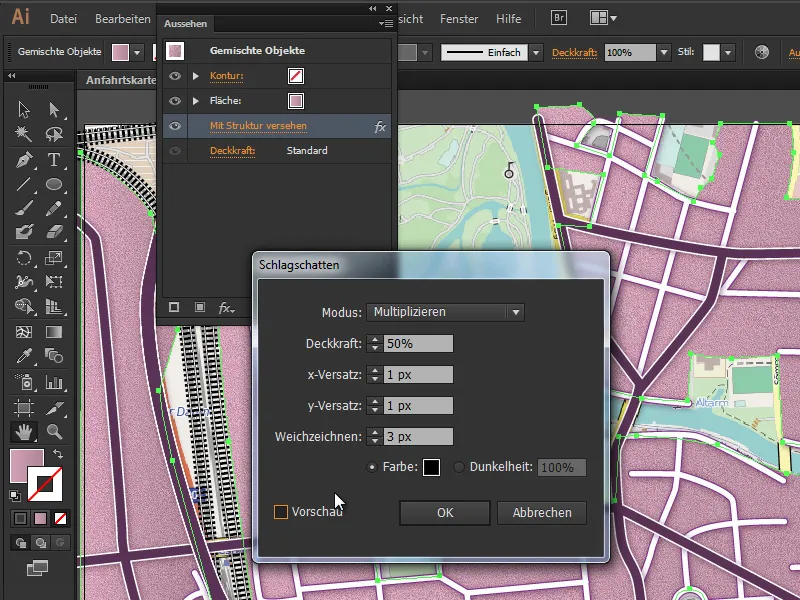
Adicionar Sombra

• Opacidade: 50 %
• Deslocamento x: 1 px
• Deslocamento y: 1 px
• Suavização: 3 px
• Cor: Preto