Agora chega de falar. Desejo a vocês muita diversão no tutorial ...
Passo 1: Construir estrutura básica para placa de aviso
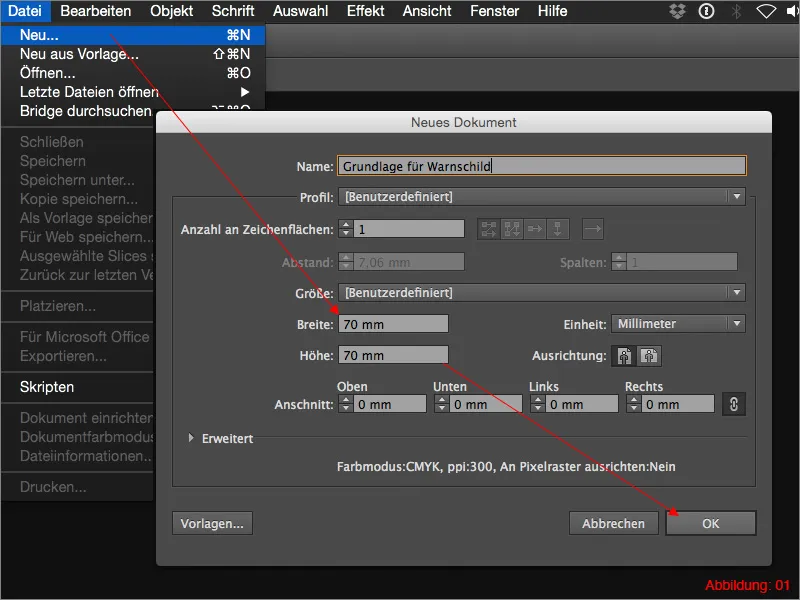
No primeiro passo, vamos construir a estrutura básica para nossas placas de aviso. Portanto, abra o Illustrator e crie um novo documento através de Arquivo>Novo. No formato, escolha 70x70mm e confirme tudo com OK.

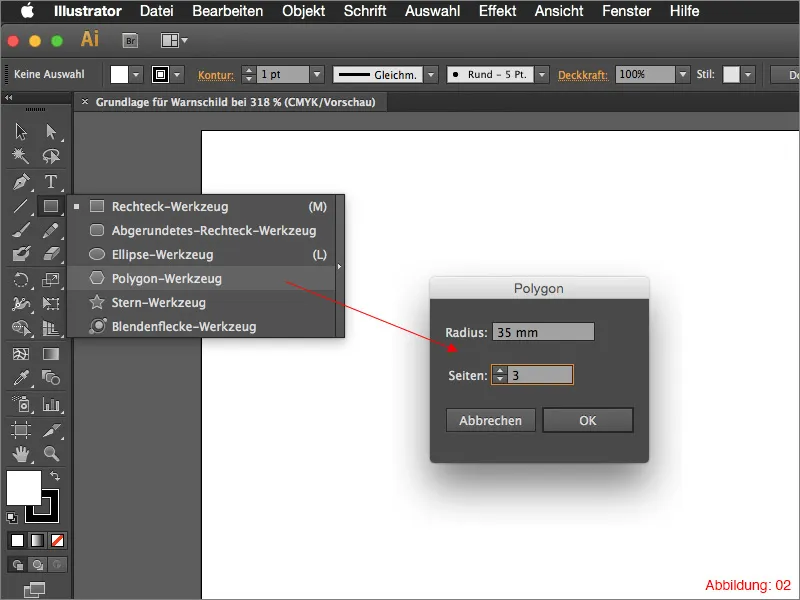
Pegue a Ferramenta Polígono (esta ferramenta está subordinada à Ferramenta Retângulo e pode ser selecionada através de um clique longo nela) e clique em qualquer lugar na sua área de trabalho. Em seguida, surge uma janela onde você pode ajustar o Raio e o número de arestas. Escolha um Raio de 35mm e um valor de 3 para o número de arestas (Figura 02).

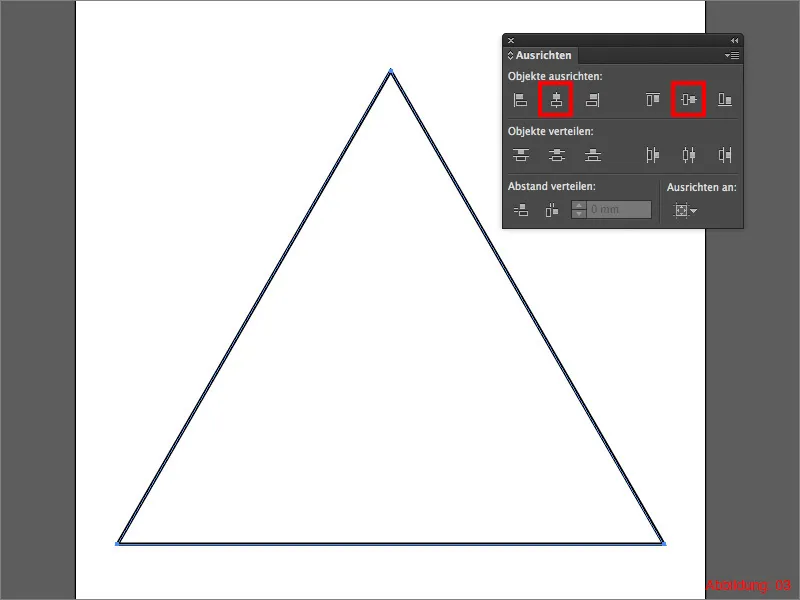
Agora vá para a Paleta de Alinhamento e posicione seu triângulo no centro da sua área de trabalho. Se você ainda não abriu a Paleta de Alinhamento, você pode encontrá-la na barra de menu superior em Janela>Alinhar.

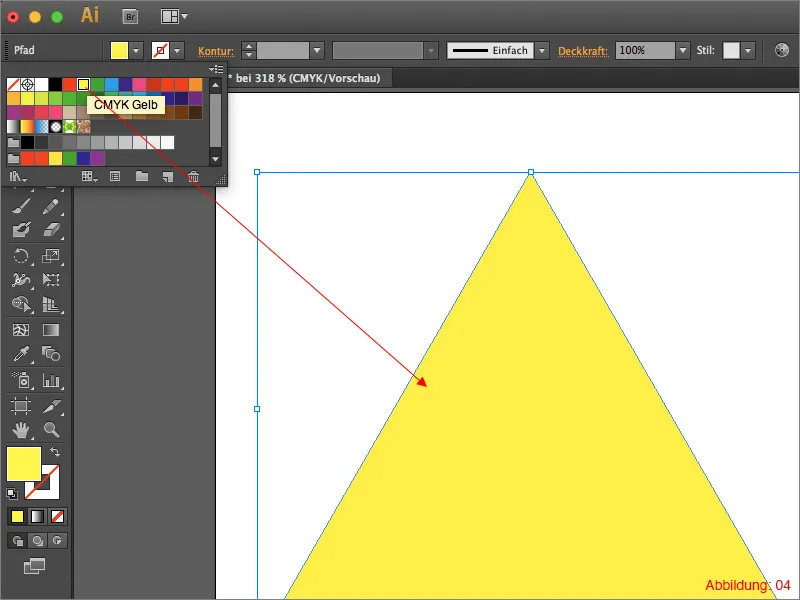
Após alinhar o triângulo, preencha-o com cor amarela (Figura 04).

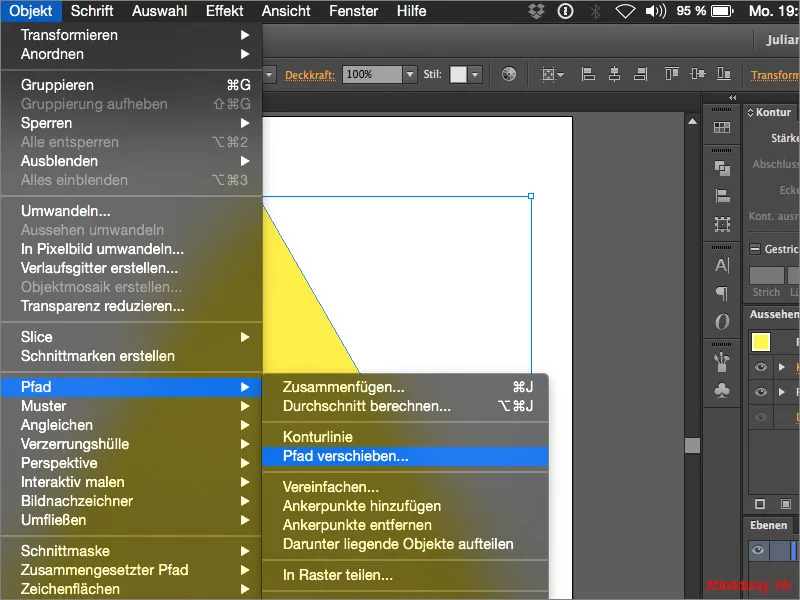
Agora, na barra de menu superior, vá em Objeto>Caminho>Deslocar caminho ... No diálogo seguinte, defina um valor de 2,3mm e confirme com OK.

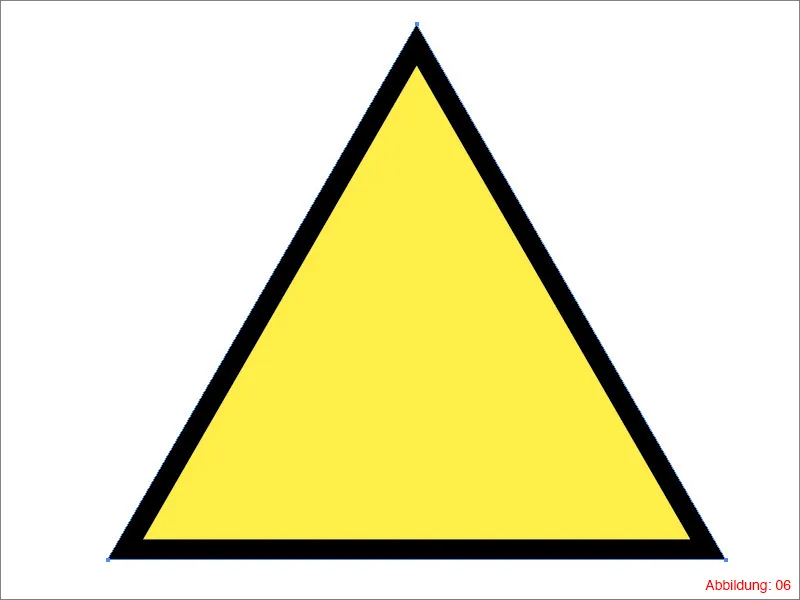
Com este comando, um outro triângulo maior será criado. Agora preencha este com uma cor de área preta. Depois disso, sua criação deve se parecer mais ou menos com isso (Figura 06):

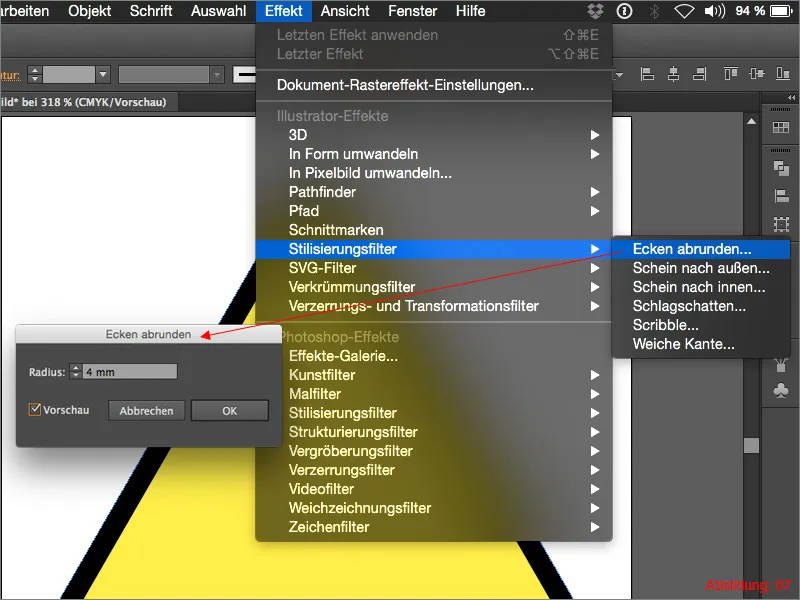
No próximo passo, precisamos arredondar os cantos do triângulo preto. Vá em Efeito>Filtro de Estilização>Cantos arredondados ... Aqui, insira um valor de 4mm e confirme com OK.

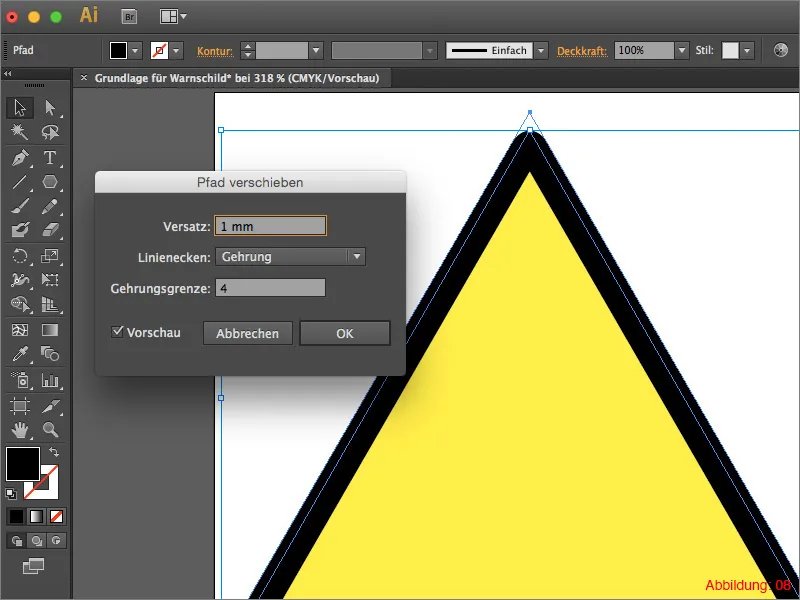
Para criar a última moldura para a nossa placa de aviso, vá novamente em Objeto>Caminho>Deslocar caminho ... e defina um Deslocamento de 1mm. Confirme tudo com OK.

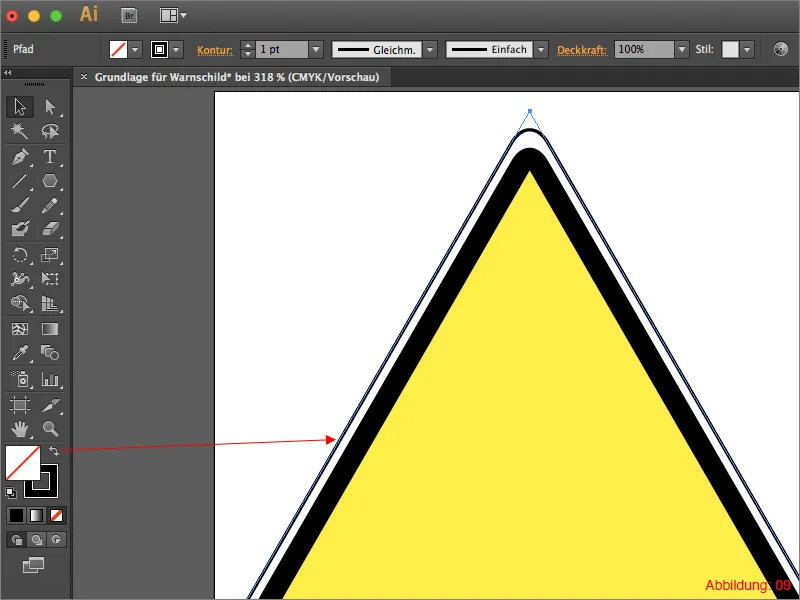
Clique na Paleta de Ferramentas na pequena seta reversa, para definir a cor de preenchimento como contorno (Figura 09).

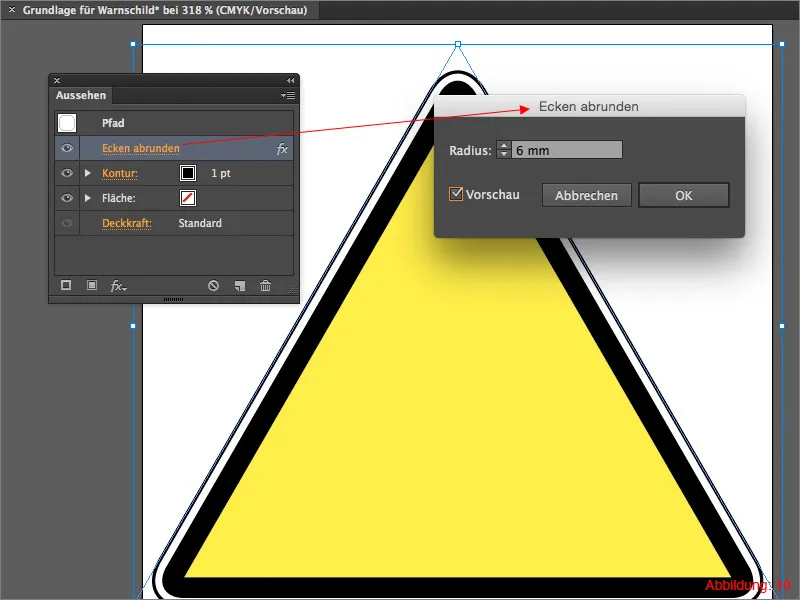
Como isso ainda não parece muito harmonioso no momento, vá para a Paleta de Aparência e clique em Cantos arredondados. No seguinte janela, altere o valor de 4mm para 6mm e confirme com OK.

Por fim, selecione tudo e pressione o atalho Command+G (no PC: Ctrl+G) para agrupar tudo.
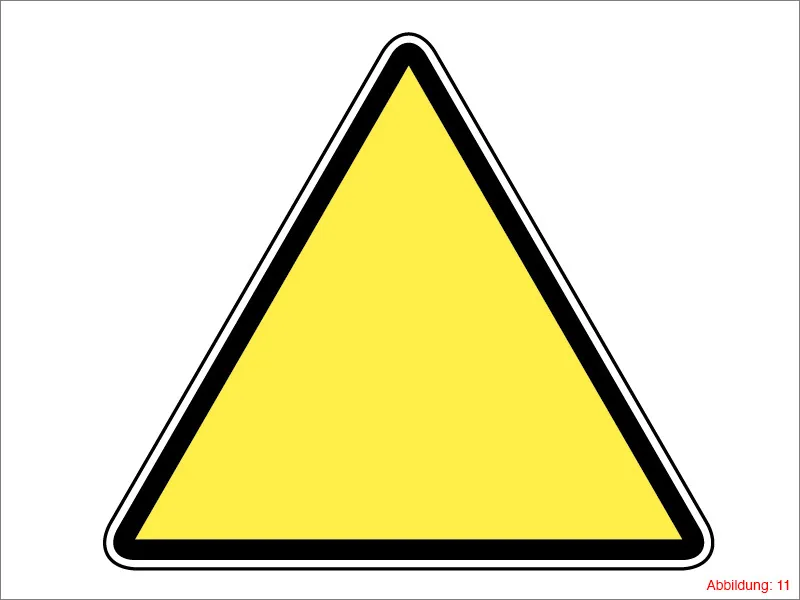
O resultado final deve se parecer com isso. Salve este arquivo com o nome "Base_Placa_Aviso" (ou um nome semelhante).

Passo 2: Construir o símbolo de radioatividade
Nesta seção do tutorial, vamos criar passo a passo um símbolo de radioatividade. Para isso, crie uma nova área de trabalho através de Arquivo>Novo e escolha novamente um tamanho de 70x70mm.
No próximo passo, você precisa exibir as Réguas. O jeito mais rápido de fazer isso é usando o atalho Command+R (no PC: Ctrl+R).
Conhecimento extra:
Como você precisará deste atalho várias vezes ao trabalhar com o Illustrator, seria bom memorizá-lo bem. Eu consigo memorizar atalhos muito bem quando entendo o seu significado. O R neste caso representa Régua.
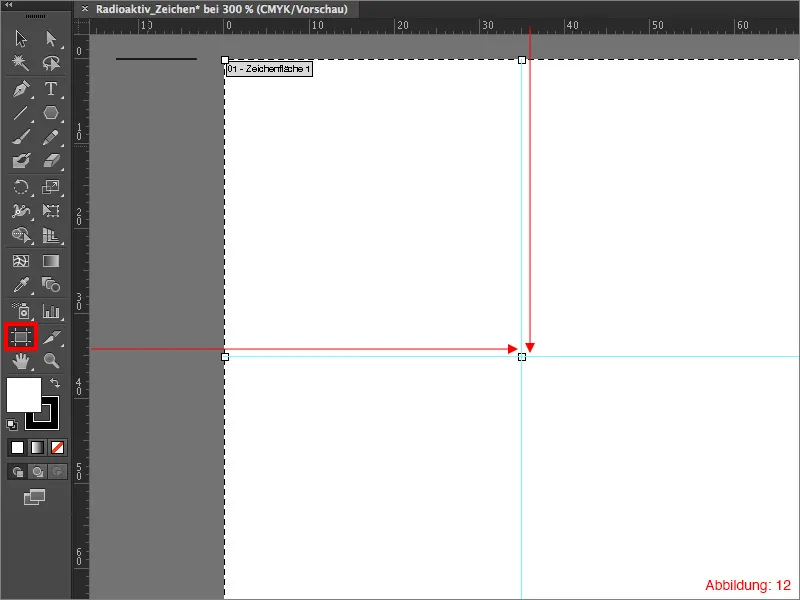
Mude agora para a ferramenta de formas na paleta de ferramentas. Isso tem a vantagem de que agora você verá o centro exato de sua área de trabalho. Agora, arraste dos reguladores uma linha auxiliar horizontal e vertical exatamente para o centro.
Tudo deve parecer assim para você (Figura 12):

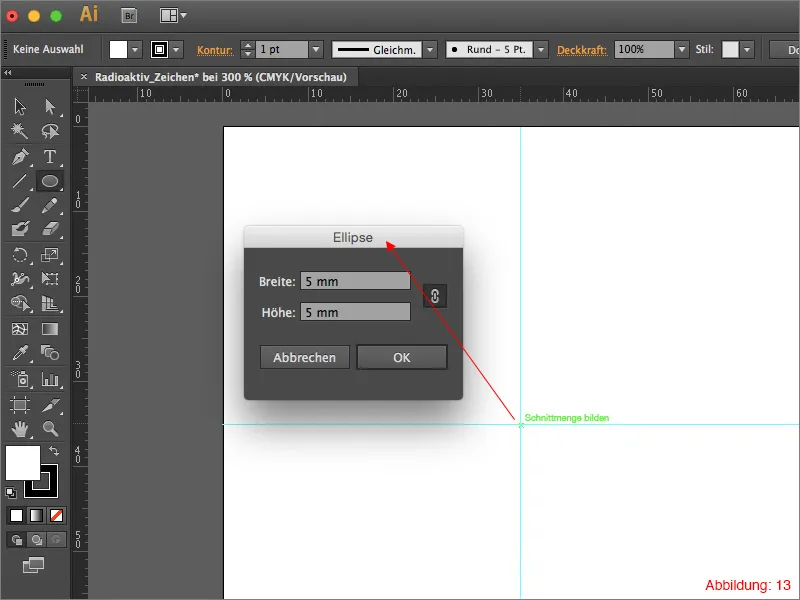
Agora pegue a ferramenta de elipse da paleta de ferramentas e clique no seu centro enquanto mantém pressionada a tecla Alt. Na janela que se segue, escolha um valor de 5mm para Largura e para Altura. Confirme tudo com OK.

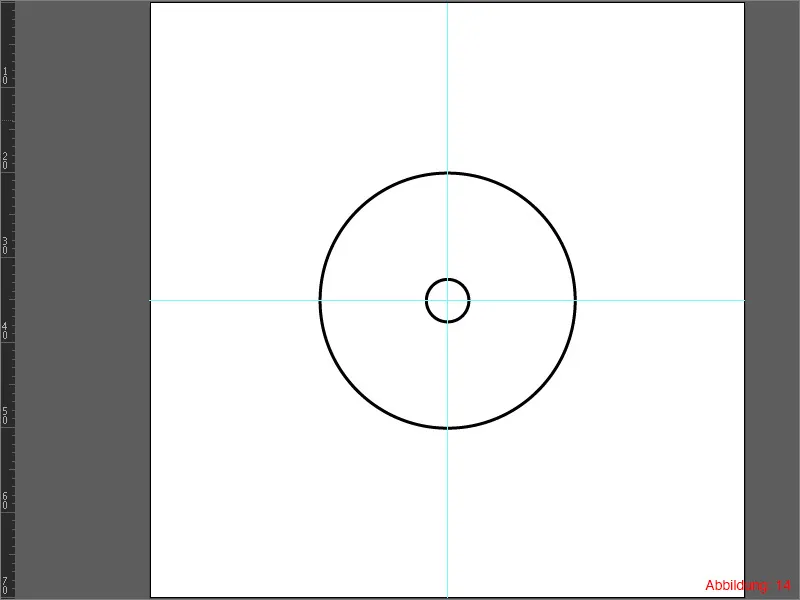
Clique novamente com a ferramenta de elipse e mantenha pressionada a tecla Alt no centro e desta vez escolha um valor de 30mm para a Largura e Altura. Depois, tudo deve parecer assim para você (Figura 14):

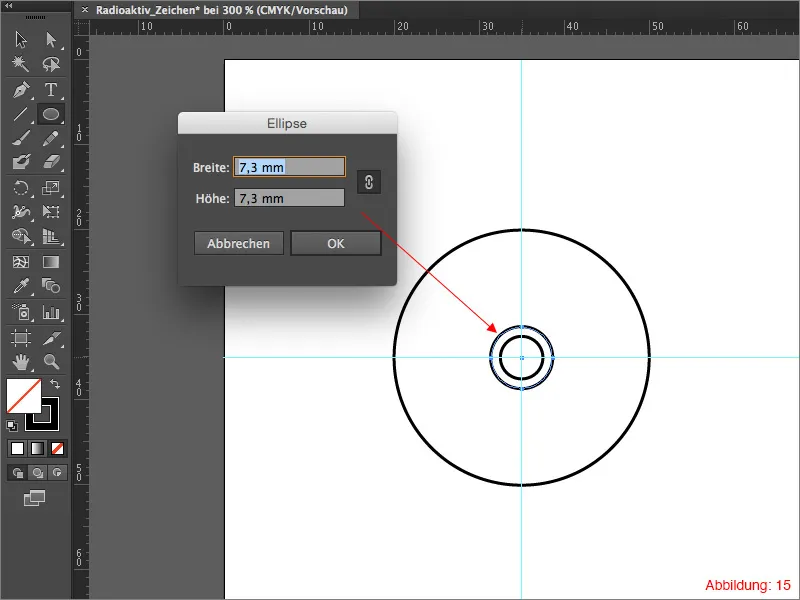
Como criar círculos é tão divertido, vamos criar ainda um terceiro círculo. Proceda da mesma forma que nos primeiros círculos. No entanto, neste círculo, você deve ajustar para 7,3 x 7,3mm (Figura 15).

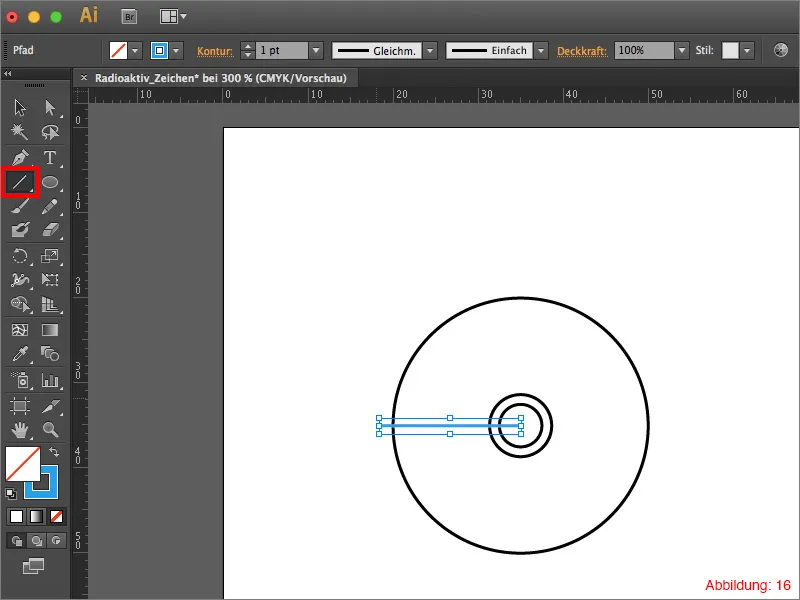
Agora selecione a ferramenta de linha na paleta de ferramentas e desenhe uma linha horizontal do centro para o círculo externo (Figura 16).

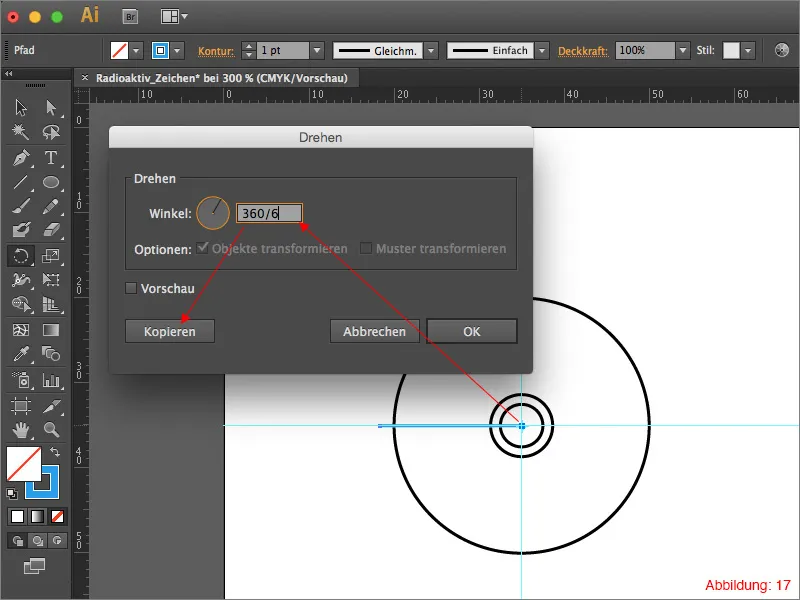
Agora, pegue a ferramenta de rotação e, pressionando a tecla Alt, clique no centro (a linha recém-criada deve estar selecionada, é claro).
Como precisamos dividir os círculos exatamente seis vezes, basta inserir 360/6 na caixa de diálogo de rotação. O Illustrator irá calcular automaticamente o ângulo adequado. Confirme tudo clicando em Copiar.

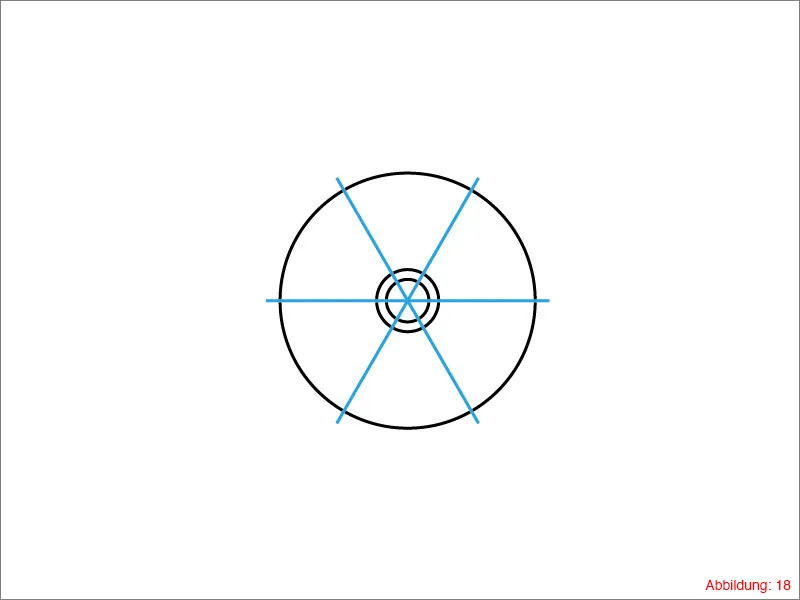
Para repetir este processo mais quatro vezes, é melhor pressionar o atalho Command+D (no PC: Ctrl+D). Em seguida, tudo deve ficar assim para você (Figura 18):

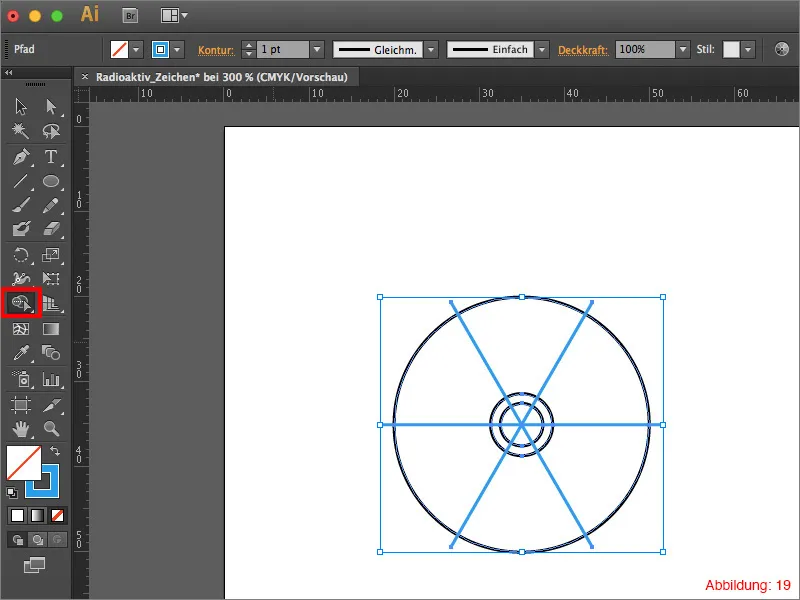
No próximo passo, vamos usar uma ferramenta que muitos de vocês provavelmente não conhecem, embora possa ser muito útil. Estamos falando da ferramenta de formação.
Selecione tudo (o mais fácil é usar Command+A (no PC: Ctrl+A) e, em seguida, pegue a ferramenta de formação da paleta de ferramentas mencionada (Figura 19).

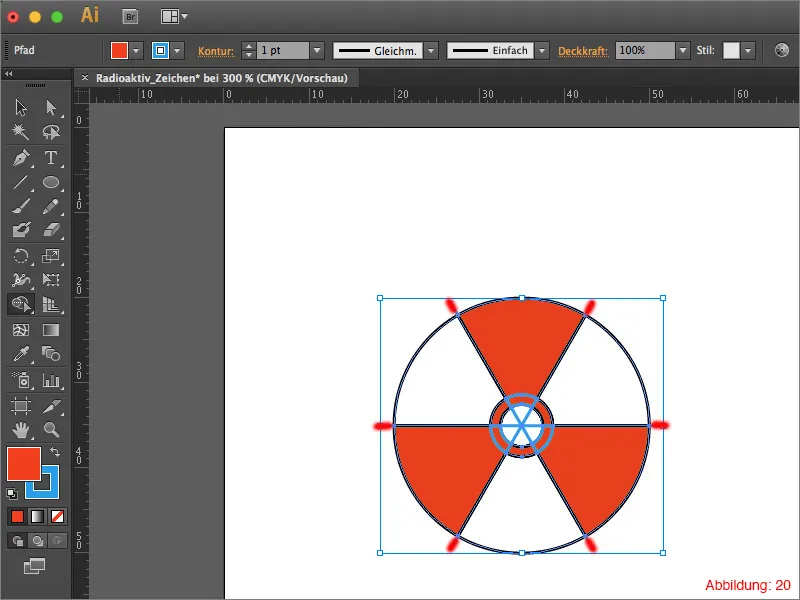
Mantendo a tecla Alt pressionada, agora você tem a opção de remover formas. Basta clicar na sua área de trabalho e arrastar sobre as áreas que deseja remover.
Remova todas as áreas marcadas de vermelho dessa forma como na Figura 20.

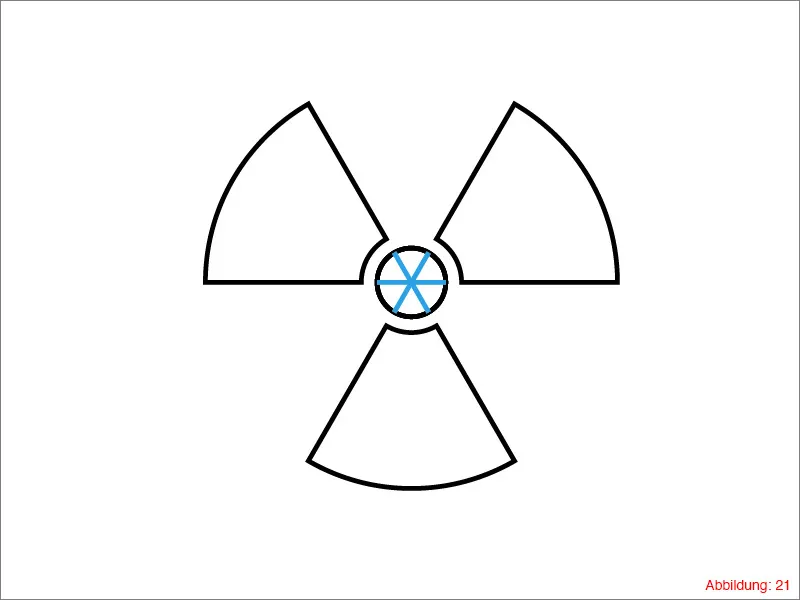
Depois tudo deve parecer assim para você (Figura 21):

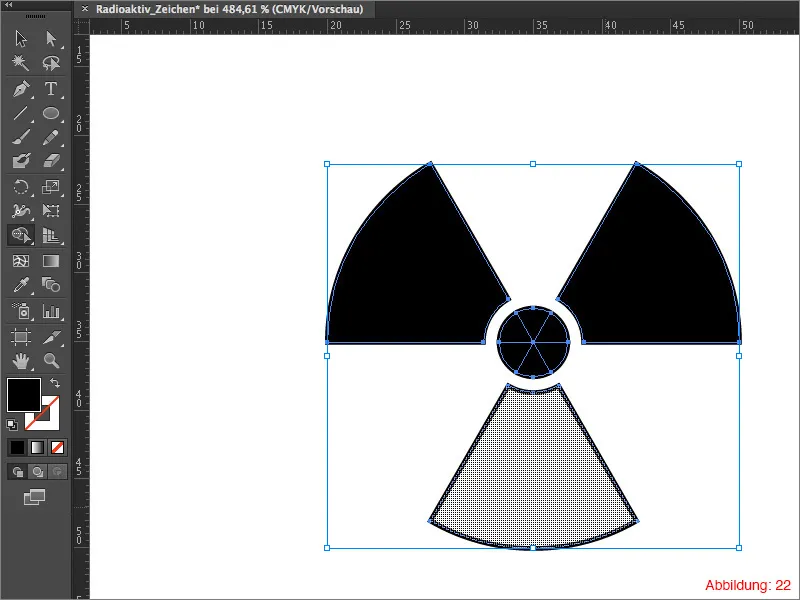
Para que os caminhos sigam todos corretamente...

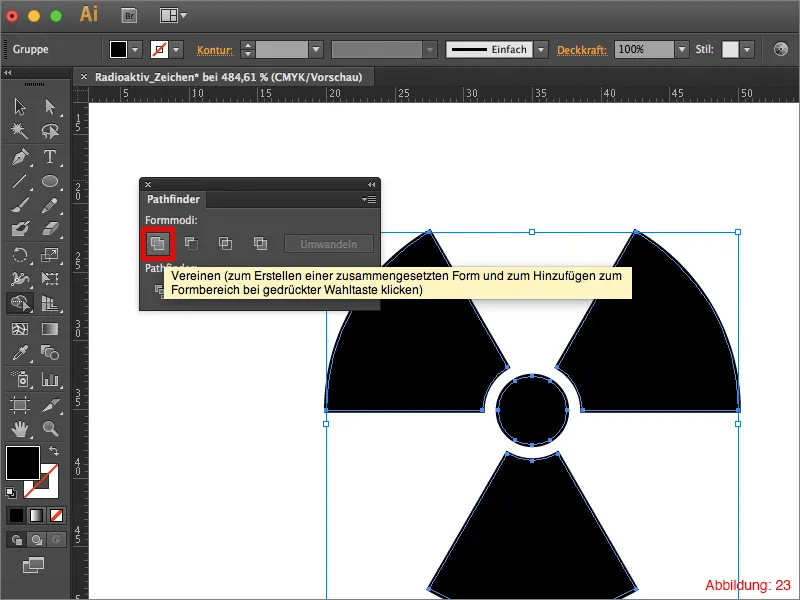
... agora vá para a paleta Pathfinder e clique em Unir. Isso limpará principalmente o centro do seu símbolo de radioatividade de caminhos desnecessários (Figura 23).
Seu símbolo de radioatividade está pronto.

Passo 3: Construindo o símbolo de biohazard
Depois de ter criado o símbolo de radioatividade, é hora de criar o símbolo de biohazard.
Crie da mesma forma que para o símbolo de radioatividade uma nova área de trabalho com dimensões de 70x70mm e construa o centro exatamente como no Passo 2 com duas linhas auxiliares.
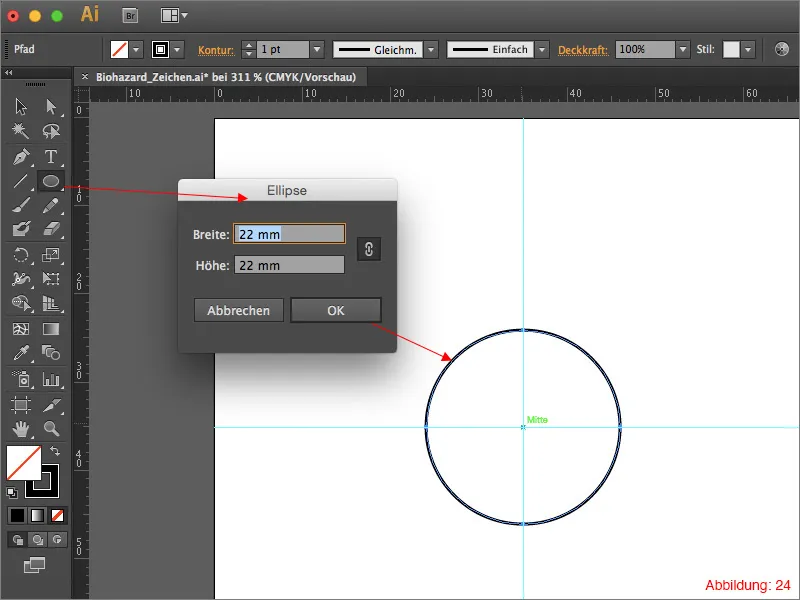
Agora pegue a ferramenta elipse e clique com a tecla Alt pressionada no ponto médio. Insira um valor de 22x22mm para o tamanho e confirme com OK.

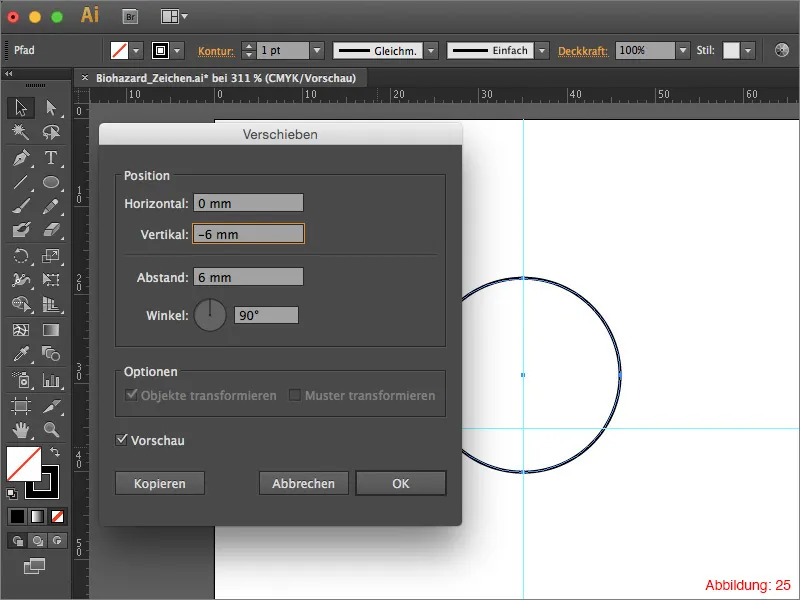
Agora selecione a ferramenta mover e pressione a tecla Enter. Isso abrirá a janela de diálogo Mover, que normalmente é acessada através de Objeto>Transformar>Mover.
Insira 0mm no campo Horizontal e -6mm no campo Vertical e confirme com OK.

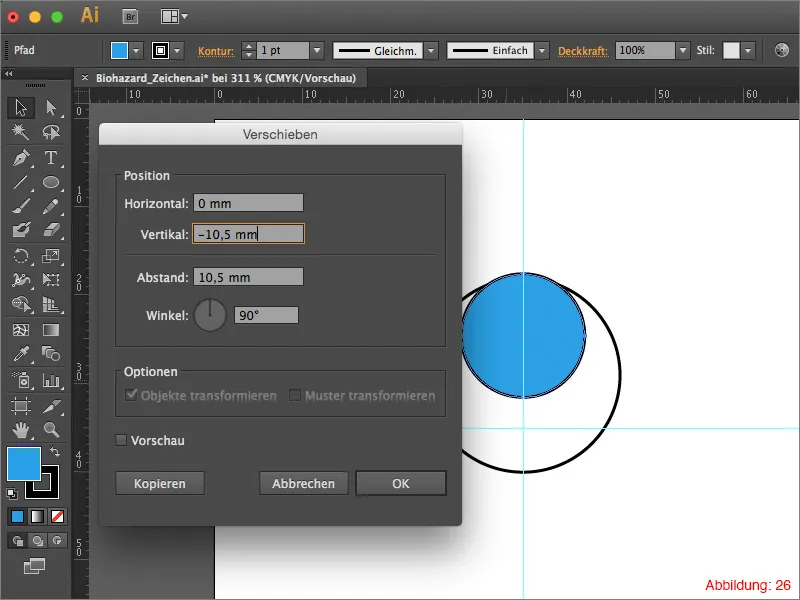
Em seguida, você precisará criar outro círculo. Faça isso mais uma vez com a tecla Alt pressionada e clicando no ponto médio. Desta vez, use um tamanho de 14x14mm. (Para este círculo, é melhor escolher uma cor diferente (por exemplo, azul) para poder distinguir melhor).
Agora volte para a ferramenta Mover e pressione a tecla Enter novamente. Isso abrirá novamente a janela de diálogo Mover. Insira 0mm no campo Horizontal e -10,5mm no campo Vertical e confirme com OK.

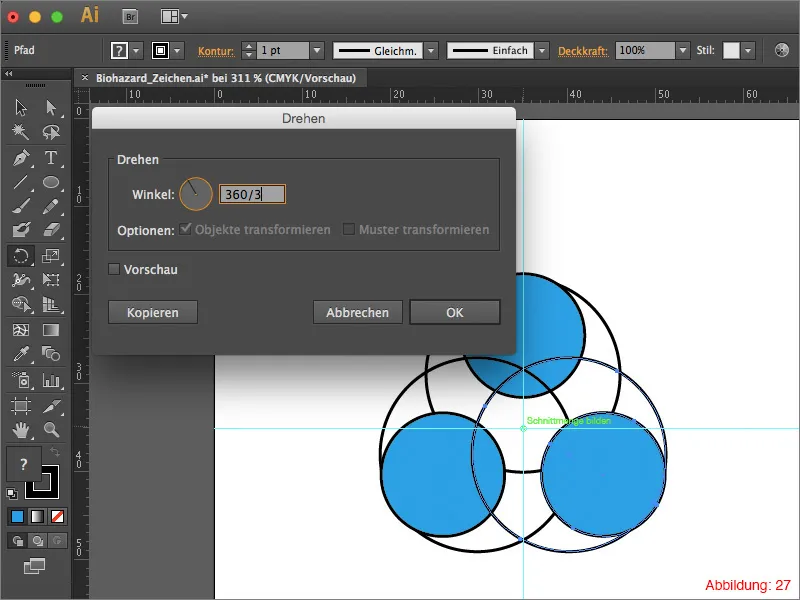
Agora selecione ambos os círculos e mude para a ferramenta girar. Clique no ponto médio com a tecla Alt pressionada para girar diretamente em torno desse eixo. Insira 360/3 no campo do Girar e confirme clicando em Copiar. Repita este processo com o atalho Comando+D (no PC: Ctrl+D) mais uma vez. Depois disso, deve ficar assim para você (Figura 27):

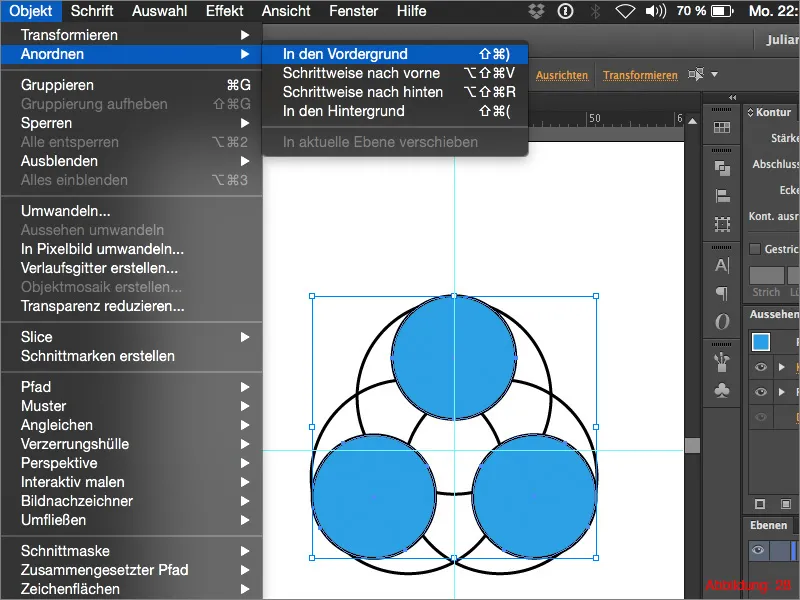
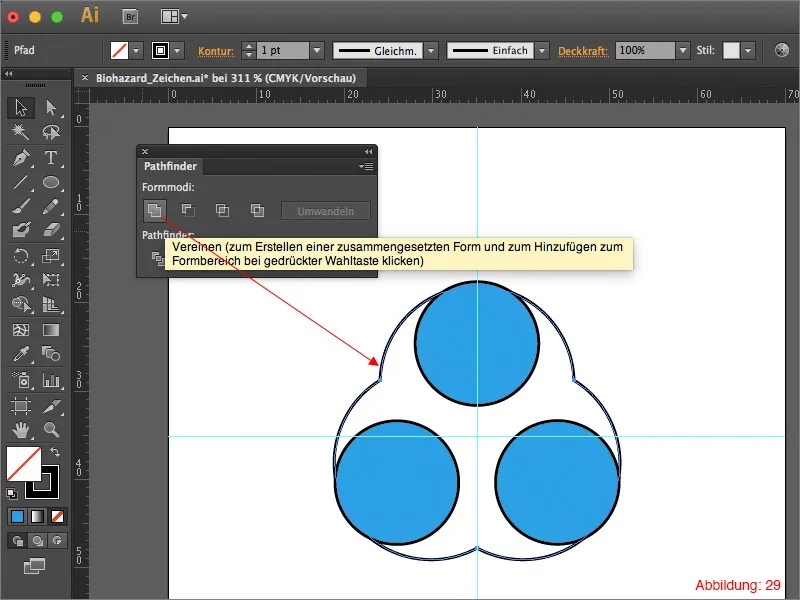
Agora, selecione todos os círculos azuis pressionando a tecla Shift e vá para Objeto>Organizar>Trazer para Frente.

No próximo passo, selecione todos os círculos pretos e vá para Unir em Pathfinder.

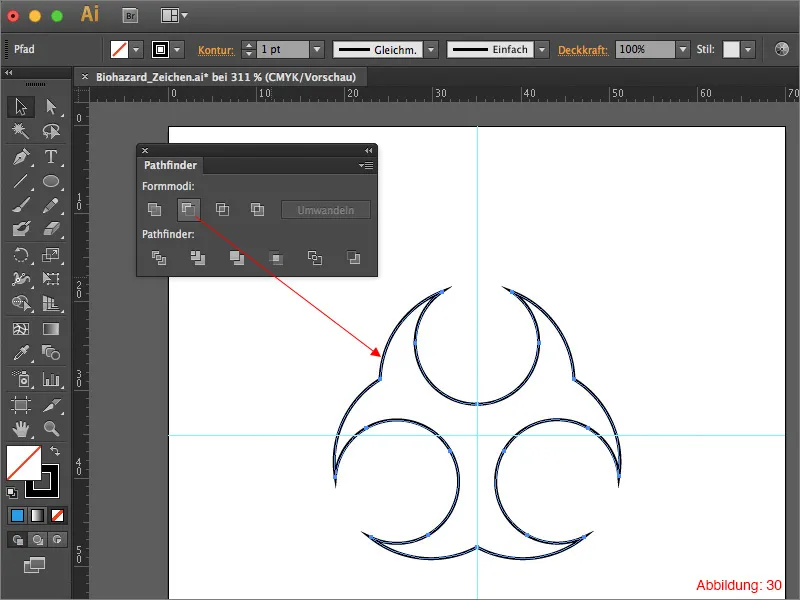
Em seguida, selecione tudo com Comando+A (no PC: Ctrl+A) e clique em Subtrair Frontal. Depois disso, deve ficar assim para você (Figura 30):

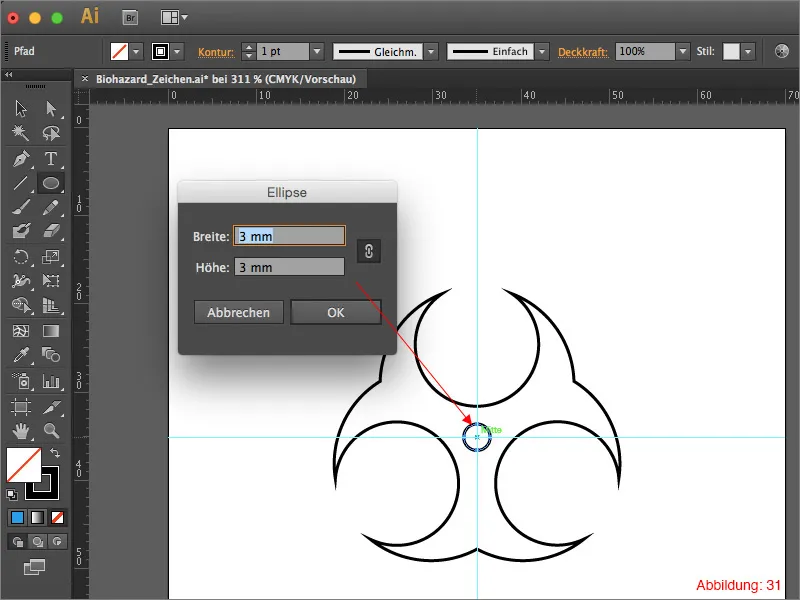
Para criar o recorte no centro do símbolo de bio-hazard, crie uma elipse novamente com a tecla Alt pressionada e um clique no ponto médio, como nos passos anteriores. Desta vez, escolha um tamanho de 3x3mm.

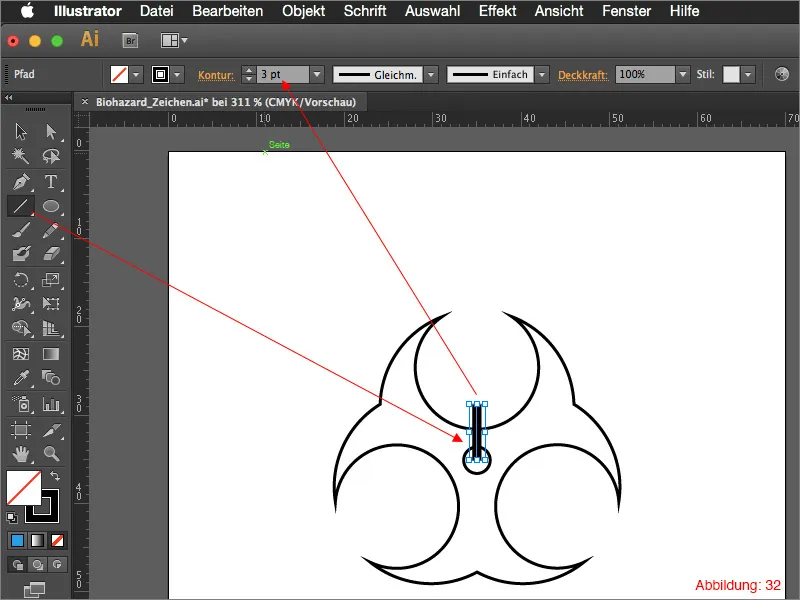
Em seguida, pegue a ferramenta linha e desenhe uma linha vertical a partir do ponto médio para cima (consulte a Figura 32). Deixe esta linha com uma espessura de contorno de 3pt.

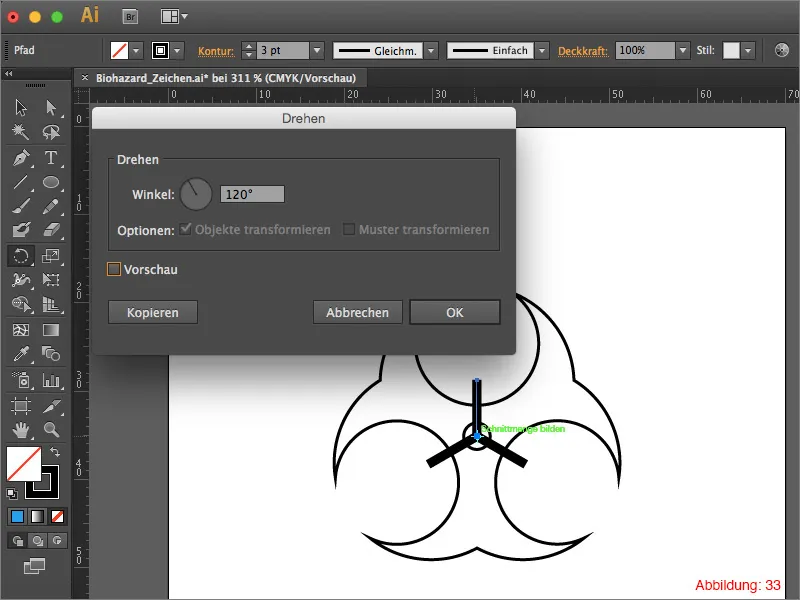
Agora pegue a ferramenta girar novamente e clique mais uma vez no ponto médio com a tecla Alt pressionada. Insira 120° no campo de ângulo e confirme clicando em Copiar. Repita o processo com o atalho Comando+D (no PC: Ctrl+D).

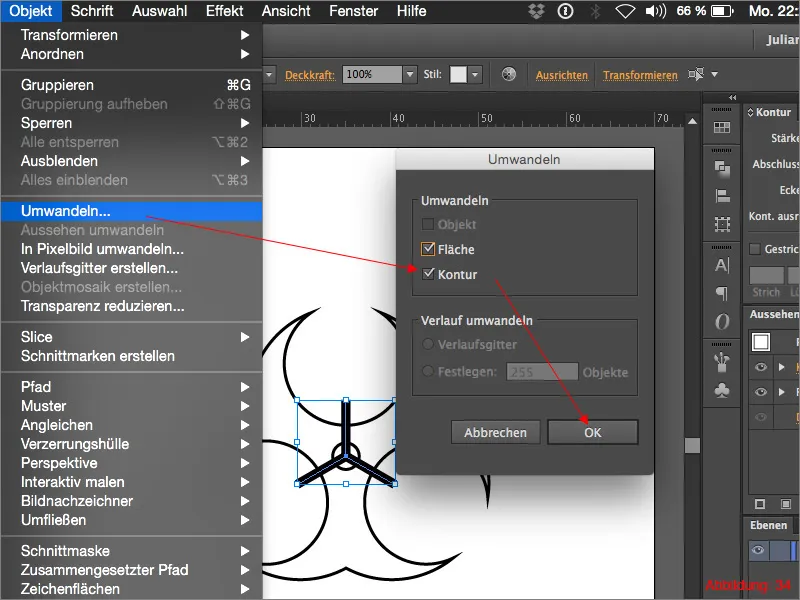
Em seguida, selecione as três linhas e vá para Objeto>Expandir no menu superior. Confirme a janela seguinte com OK.

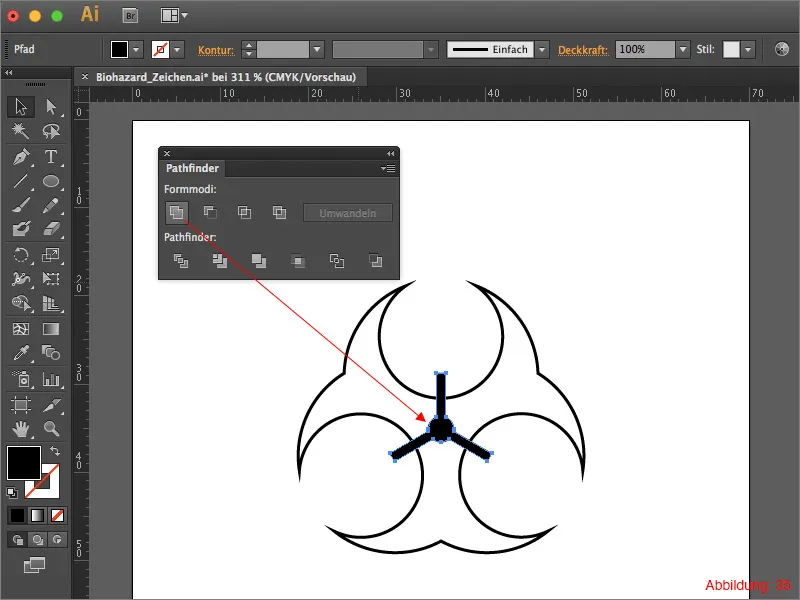
Selecione as três linhas e o círculo do meio e clique em Unir no Pathfinder.

Depois disso, selecione tudo e clique em Subtrair Frontal no Pathfinder.
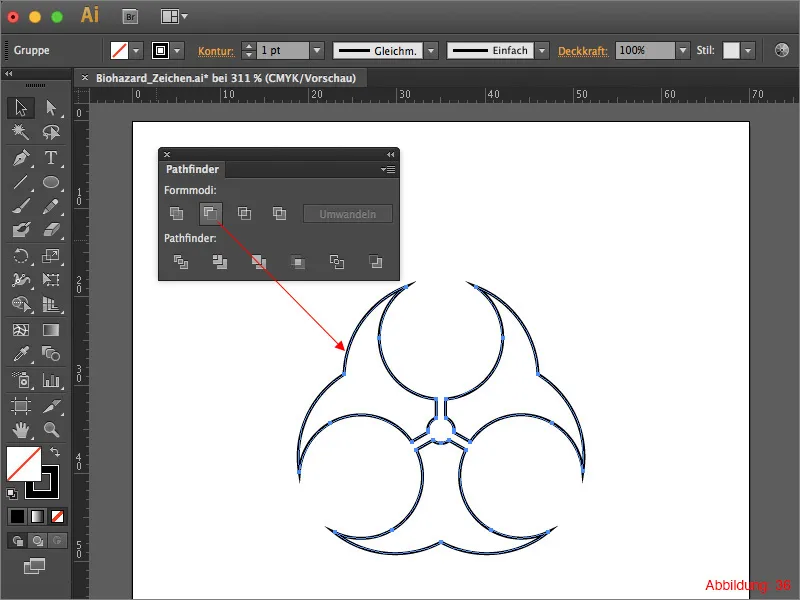
Depois disso, deve ficar assim para você (Figura 36):

Selecionem tudo novamente. Com Command+C e Command+F (no PC: Ctrl+C e Ctrl+F) copiem seus objetos e cole-os no mesmo lugar. Adicionem um contorno a essa cópia com 4pt de espessura.
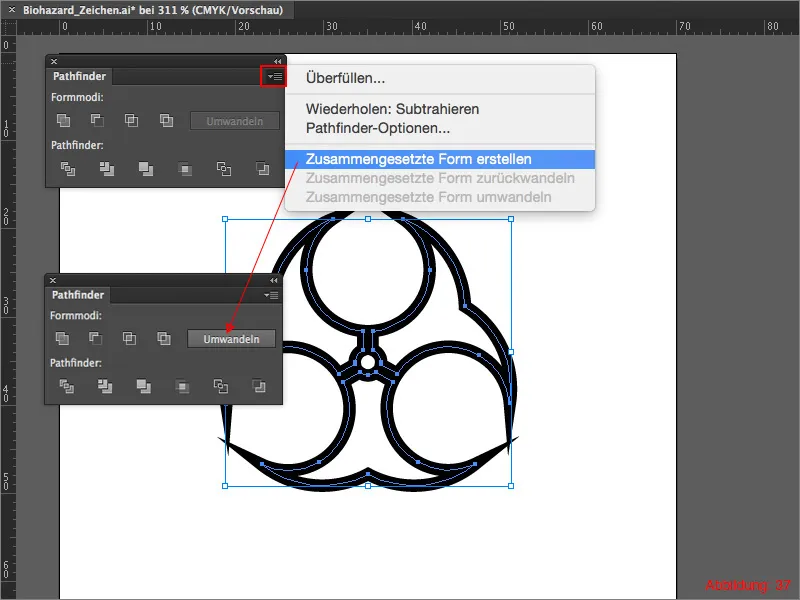
Agora, vão em Objeto>Expandir. Isso converterá o contorno em uma forma preenchida. No próximo passo, na paleta Pathfinder, cliquem na pequena seta no canto superior direito e em seguida em Criar forma composta. Agora terão a opção de clicar em Expandir.

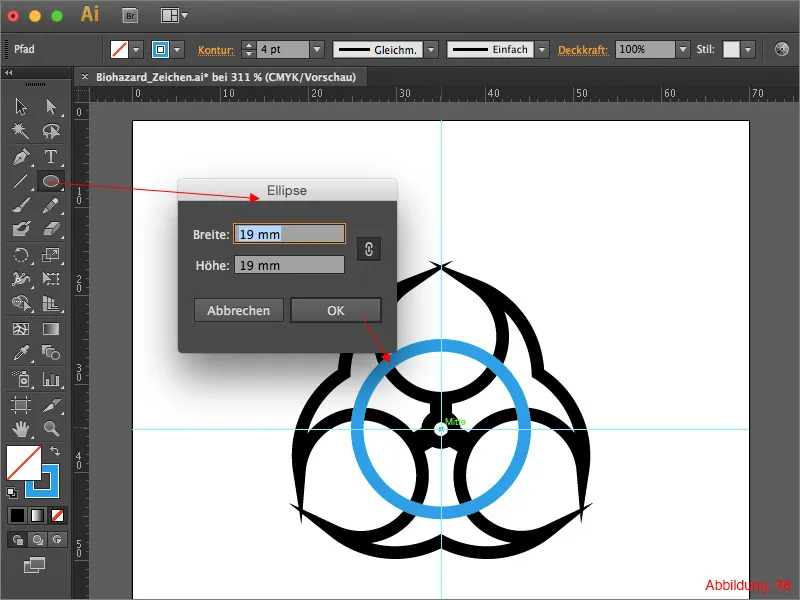
Agora estamos quase no final. Peguem novamente a Ferramenta Elipse e criem um círculo com as dimensões 19x19mm. Façam isso novamente selecionando a Ferramenta Elipse e clicando no centro mantendo pressionada a tecla Alt.
Dêem a este círculo um contorno de 4pt e depois vão em Objeto>Expandir. Confirmem a janela seguinte pressionando OK.

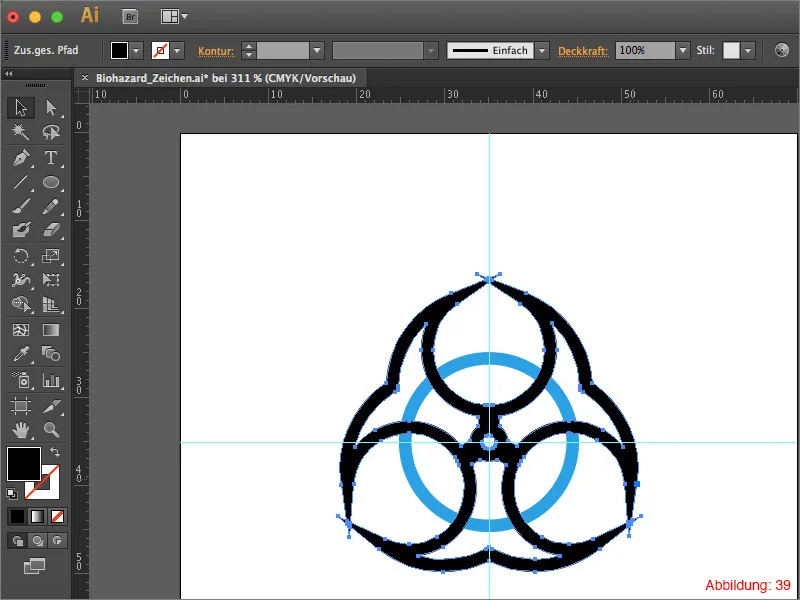
Agora precisam apenas clicar na forma criada anteriormente (a forma que acabaram de criar com o Pathfinder) e em Objeto>Organizar>Trazer para frente.

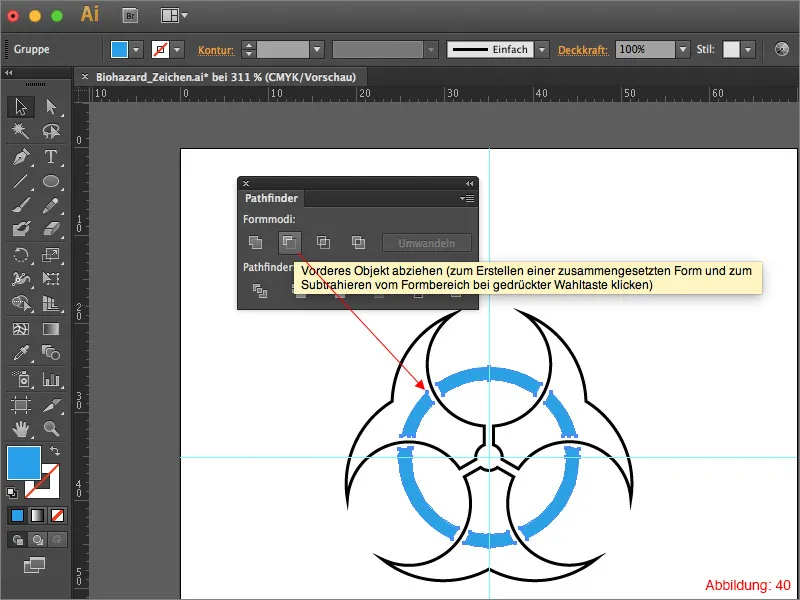
Agora selecionem, mantendo pressionada a tecla Shift, a forma à frente e o círculo. Em seguida, na paleta Pathfinder, cliquem em Subtrair frente.

Agora removam todos os contornos e preencham todas as formas com preto. Depois disso, isto é como deveria parecer para vocês:
O sinal de bio perigo está pronto.

Conclusão:
Agora têm todos os elementos necessários para criar uma placa de aviso. Abra o seu arquivo do Passo 1 e insira um dos ícones que acabaram de criar. Agora só precisam centralizá-lo na sua placa triangular e a sua placa de aviso está pronta.

Palavras Finais:
Espero que tenham gostado do tutorial e que agora sejam capazes de criar os seus próprios sinais de aviso. Se tiverem alguma dúvida sobre o assunto, por favor, sintam-se à vontade para deixar nos comentários abaixo deste tutorial. Farei o possível para responder o mais breve possível.
Seu Julian


