Criar ilusões de ótica com o Adobe IllustratorIntrodução:
Olá querida comunidade PSD. Fico feliz por poder recebê-los novamente para um dos meus tutoriais. No tutorial de hoje, vamos nos concentrar no tema das ilusões de ótica. Preparei quatro ilusões de ótica para vocês e vamos criá-las passo a passo juntos no Adobe Illustrator.
Ilusão de ótica 01:
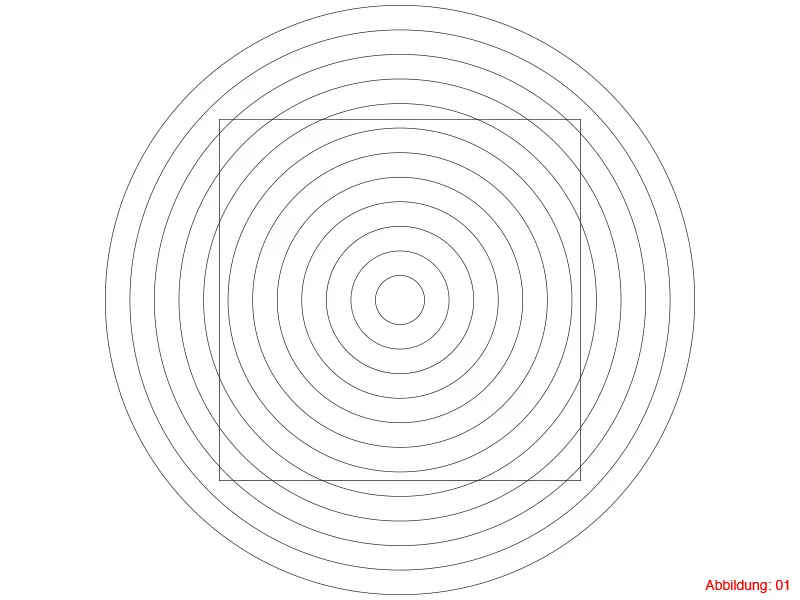
Neste gráfico, vocês veem vários círculos e no centro há um quadrado com as laterais curvadas para dentro.
E se eu disser que o quadrado no centro tem laterais perfeitamente retas? Vocês não acreditam em mim? Bem, então simplesmente coloquem uma régua nas laterais. Vocês verão que estou falando a verdade. :-).

Unidades de medida:
Antes de começarmos o tutorial, gostaria de pedir que verifiquem suas configurações de unidades de medida. Neste tutorial, trabalharemos exclusivamente com a unidade de medida milímetros. Se isso já estiver configurado em seu computador, você pode avançar diretamente para o Passo 1.
Para alterar a unidade de medida no Mac, vá para Illustrator>Preferências>Unidade.... (Figura 02).
No PC, vá para Editar>Preferências e depois para a guia Unidade...

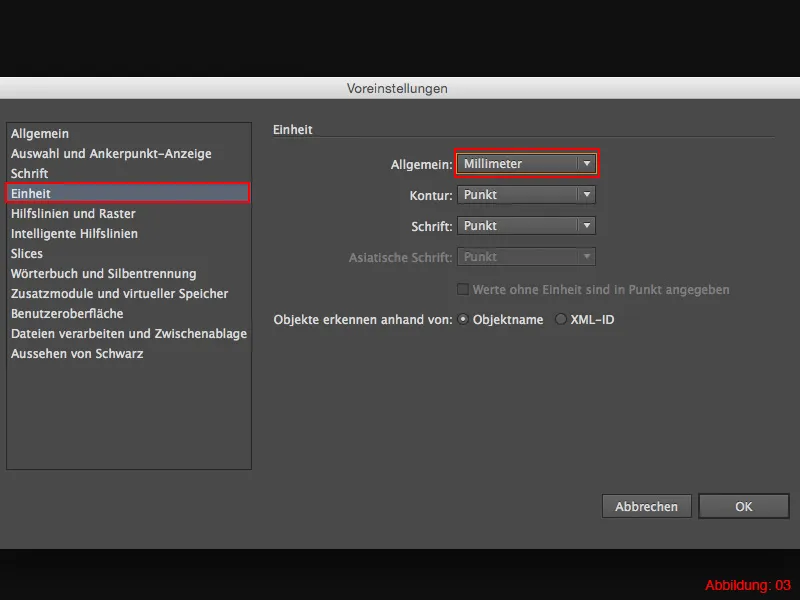
Nesta janela, você pode alterar a unidade de medida para milímetros. (Figura 03).

Passo 1: Criar círculo
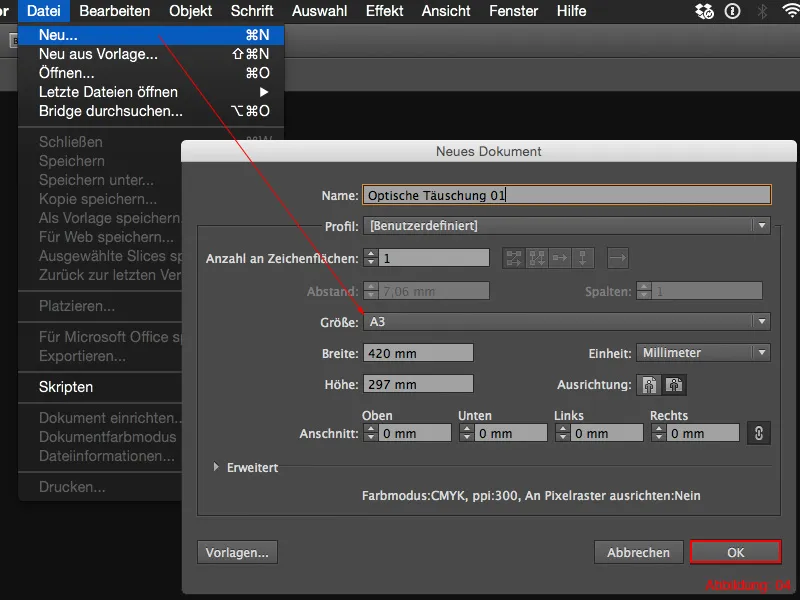
Ao abrir o Illustrator, vá para Arquivo>Novo. Na caixa de diálogo seguinte, crie um formato de paisagem em A3 (mas você também pode escolher qualquer outro formato).

Como precisamos de vários caminhos de círculo para essa ilusão de ótica, pegue a Ferramenta Elipse na Paleta de Ferramentas. Esta ferramenta está localizada abaixo da Ferramenta Retângulo e pode ser acessada clicando nela por um longo tempo. Alternativamente, você também pode simplesmente pressionar a tecla L no teclado.
Com a Ferramenta Elipse, clique em qualquer lugar na área de trabalho. Esse clique abrirá uma caixa de diálogo onde você pode inserir o tamanho da elipse. Para a Largura, você precisa de um valor de 150mm. Como você precisa de um círculo, insira esse valor também para a Altura. Para a Contorno, defina 0,5pt.

Passo 2: Duplicar e dimensionar círculos
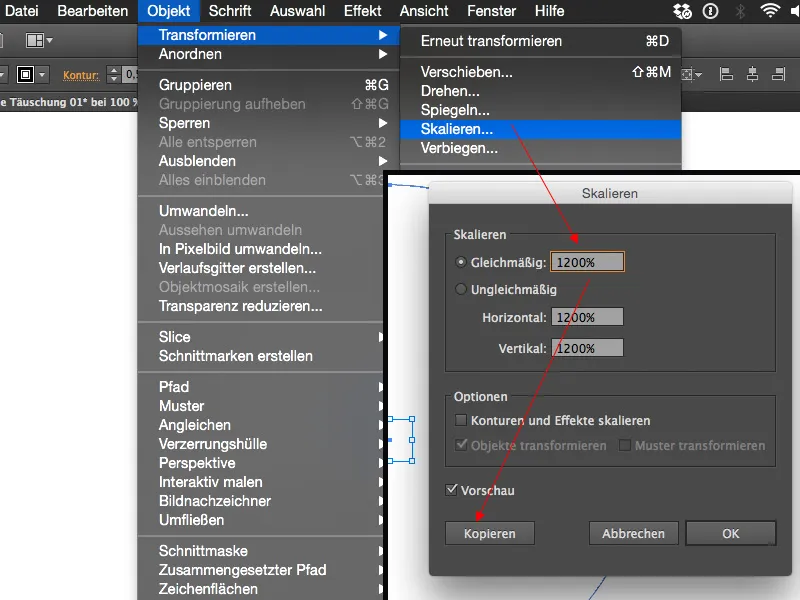
Em seguida, esse círculo precisa ser duplicado várias vezes e ampliado de forma uniforme. A melhor maneira de fazer isso é clicar em Objeto>Transformar>Escalar na barra de menu.
No próximo quadro, insira um valor de 1200%.
Como essa escala deve ser aplicada a uma cópia do círculo, confirmamos essa caixa de diálogo com um clique em Copiar. Se você clicar em OK, o círculo não será copiado, mas o existente será ampliado e o pequeno desaparecerá. Portanto, certifique-se de clicar em Copiar.

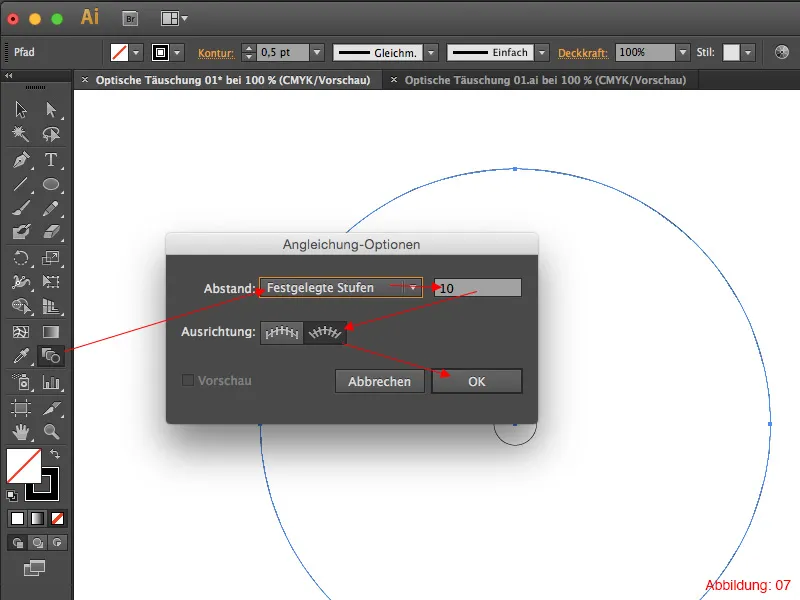
Para criar os círculos restantes, você precisará da Ferramenta Alinhar. Você pode encontrá-la na Paleta de Ferramentas ao lado do Pipeta. Dê um duplo clique na Ferramenta Alinhar e defina Etapa Específica e um valor de 10 no próximo quadro.

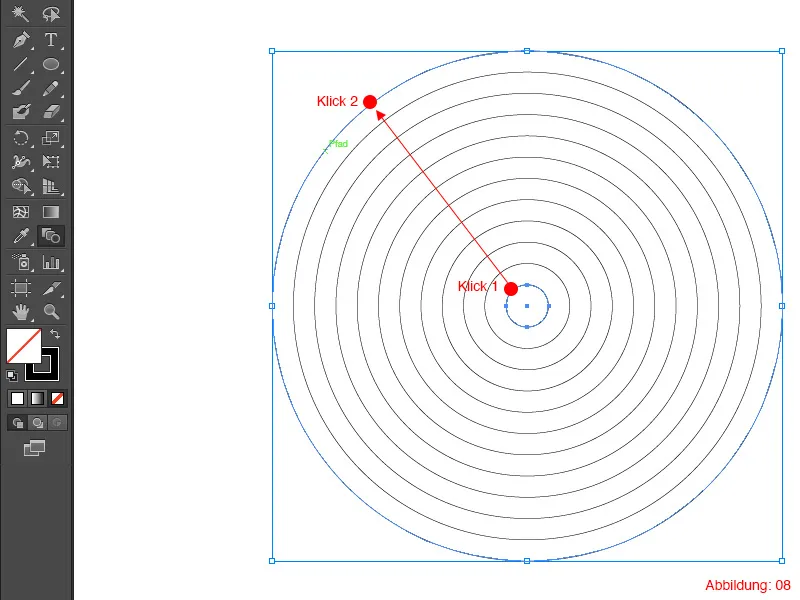
Depois de confirmar com OK, clique primeiro no pequeno círculo (Clique 1) e depois no grande círculo (Clique 2). A Ferramenta Alinhar criará automaticamente os 10 círculos internos que estavam faltando (consulte a Figura 08).

Passo 3: Criação do quadrado
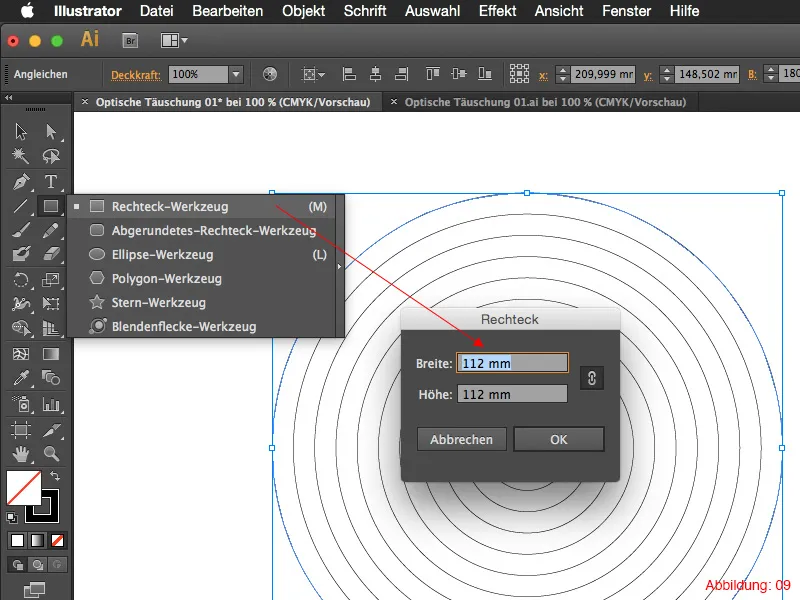
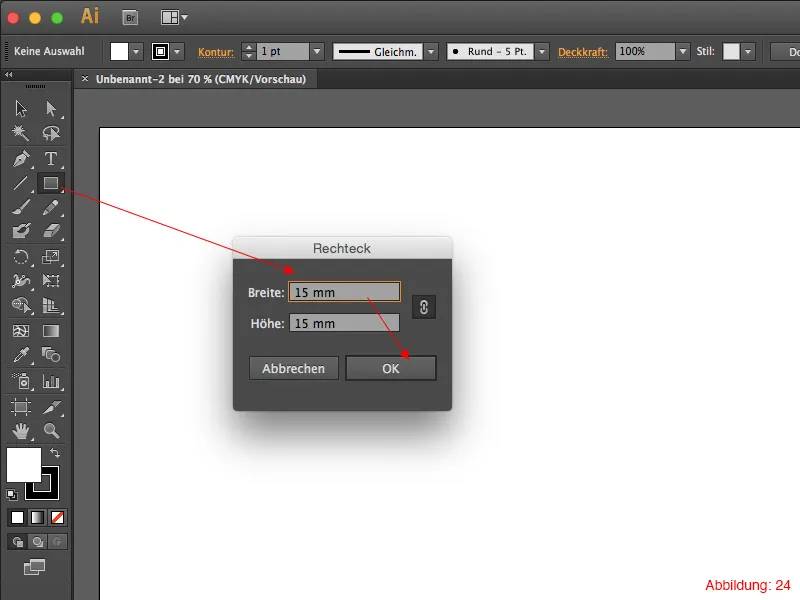
Agora só falta o quadrado. Vamos criá-lo com a Ferramenta Retângulo. Ao pressionar o atalho M, a Ferramenta Retângulo será chamada imediatamente. Assim como antes com a Elipse, basta clicar novamente em algum lugar na área de trabalho. Em seguida, aparecerá a janela onde poderão ajustar o tamanho. Aqui, defina um tamanho de 112mm para a Largura e Altura. Para a espessura da Contorno-linha, escolham como antes 0,5pt.

Passo 4: Concluir a ilusão de ótica
No último passo, selecionem os círculos e o quadrado. Para selecionar vários objetos ao mesmo tempo, mantenham pressionada a tecla Shift enquanto clicam nos dois objetos.
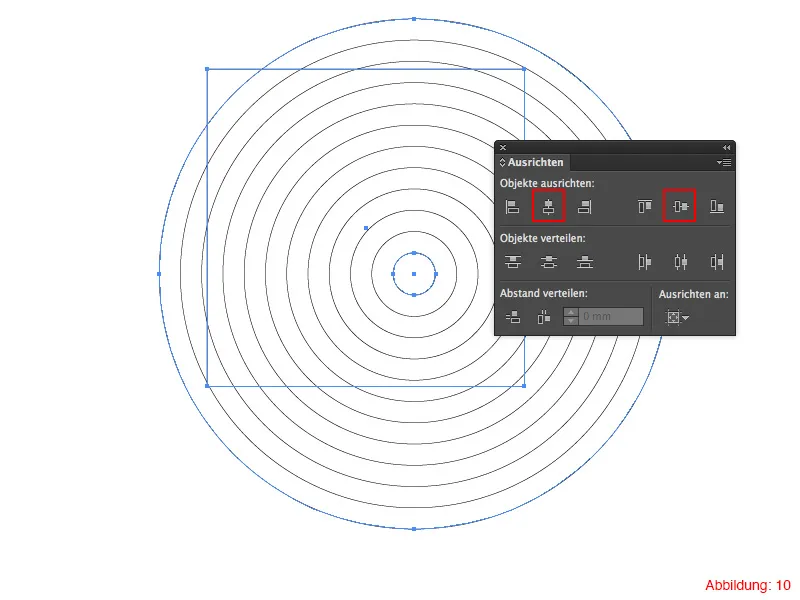
Agora vocês precisam da Janela de Alinhamento. Encontram-na em Janela>Alinhar.
Aqui, basta clicar uma vez em Alinhar Horizontalmente e uma vez em Alinhar Verticalmente (ver Figura 10).

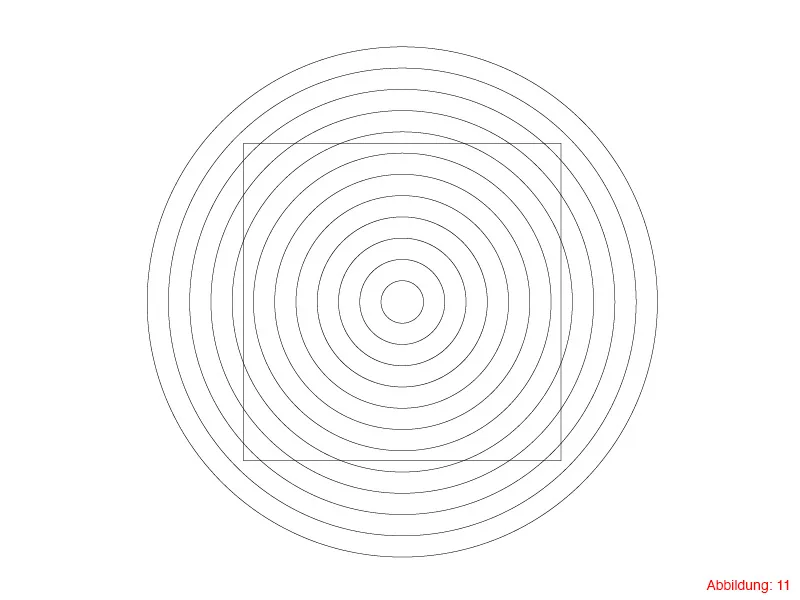
Após o Alinhamento, sua primeira ilusão de ótica estará pronta e deverá se parecer mais ou menos assim (ver Figura 11). Vocês podem, é claro, aprimorar tudo posteriormente, talvez usando outras cores.

Ilusão de ótica 02:
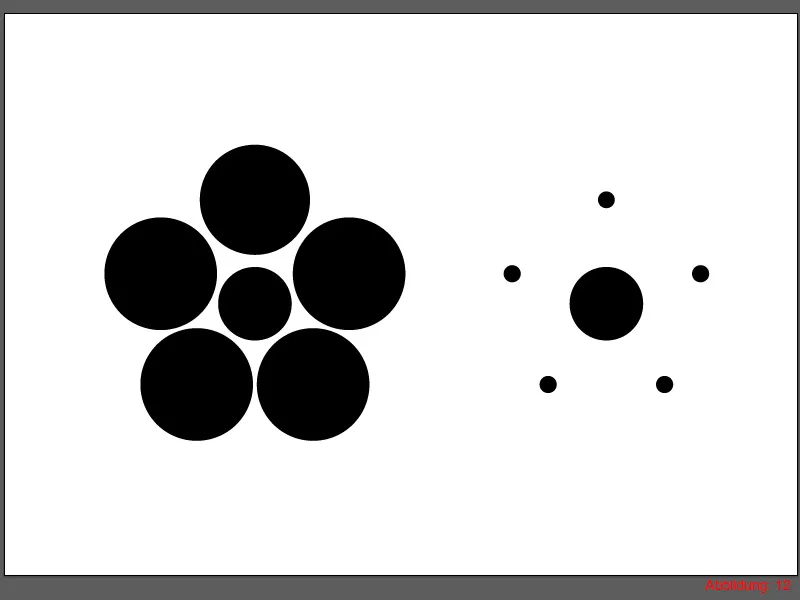
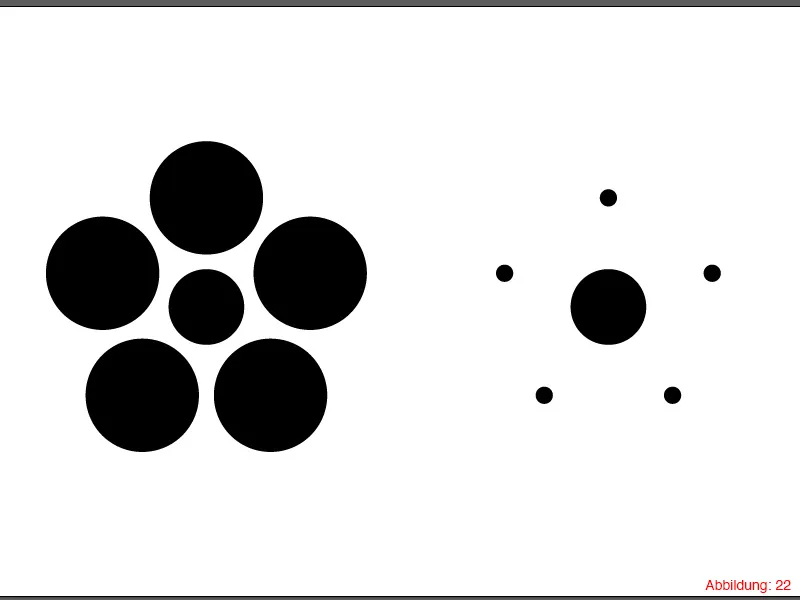
Nesta segunda ilusão de ótica, trata-se da relação entre grande e pequeno. Do lado esquerdo, o ponto médio parece muito menor do que do lado direito. Na realidade, esses dois pontos são exatamente do mesmo tamanho. Ao construir esta ilusão de ótica, vocês aprenderão a lidar com a Caixa de Diálogo de Movimento e a Ferramenta de Rotação.

Passo 1: Criar a área de trabalho
Antes de começar a construção, vocês precisam de uma nova área de trabalho. Esta é criada novamente em Arquivo>Novo. Na janela seguinte, escolham o formato A3 (ou, se preferirem, podem escolher novamente o formato de sua escolha).
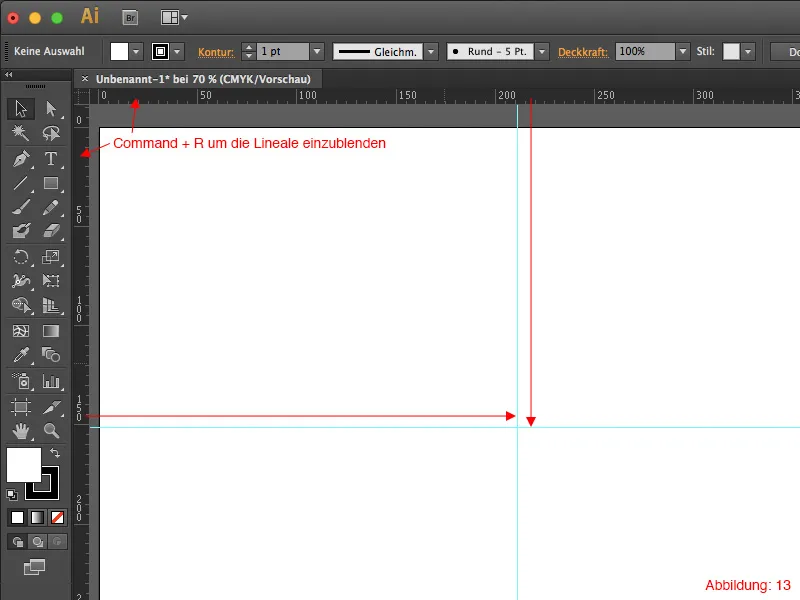
Depois de criar a área de trabalho, é necessário criar um ponto central como centro para o primeiro círculo no meio. Pressionem o atalho Command+R ou Ctrl+R para exibir as Régua. Com o botão esquerdo do mouse pressionado, podem arrastar as Linhas de Guia das réguas. Vocês precisam de uma linha guia horizontal e uma vertical (aproximadamente no meio). (Figura 13).

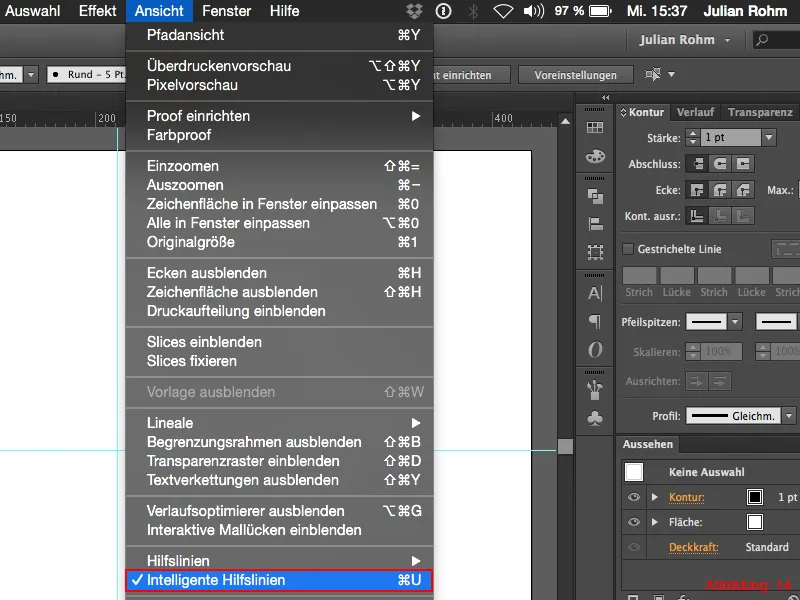
Agora é a hora de verificar se as Linhas Guia Inteligentes estão ativadas. Vocês podem facilmente verificar isso indo para a barra de menu superior em Visualizar>Linhas Guia Inteligentes. Se ainda não estiver marcado, cliquem uma vez para ativar essa função.

Passo 2: Criar a metade esquerda da ilusão de ótica
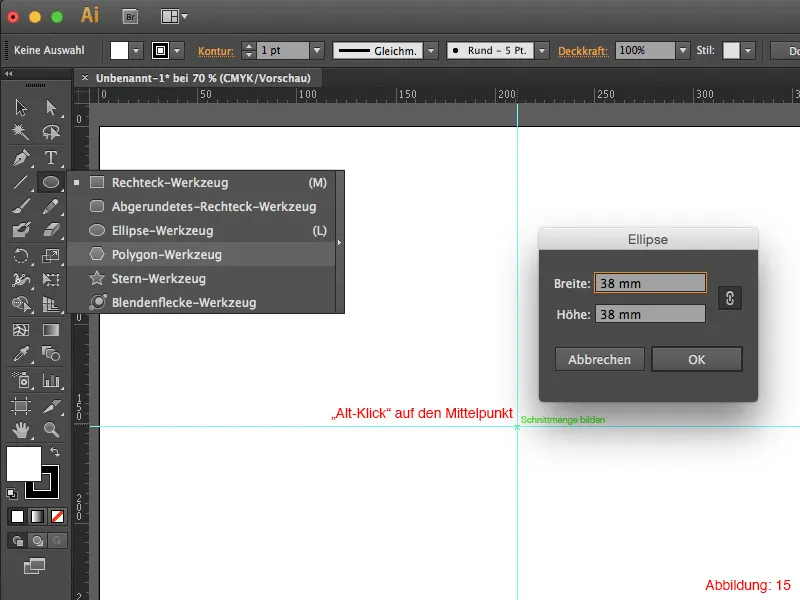
No próximo passo, peguem a Ferramenta Elipse e, pressionando a tecla Alt, cliquem no centro das linhas guia que vocês criaram anteriormente.
No diálogo subsequente, digitem um tamanho de 38x38mm. Como vocês mantiveram a tecla Alt pressionada anteriormente, o círculo criado será gerado diretamente a partir do centro do seu ponto central.

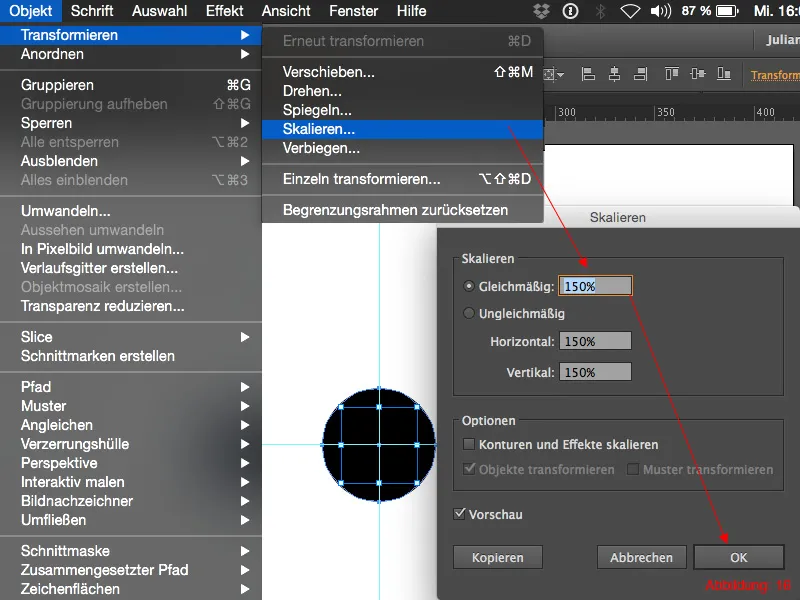
Com Command+C e Command+F (No PC: Ctrl+C e Ctrl+F) vocês copiam esse círculo e o colam no mesmo local novamente. Agora, na barra de menu superior, vão em Objeto>Transformar>Escalar. Aqui, digitam um valor de 150% em Uniformemente e confirmam com OK.

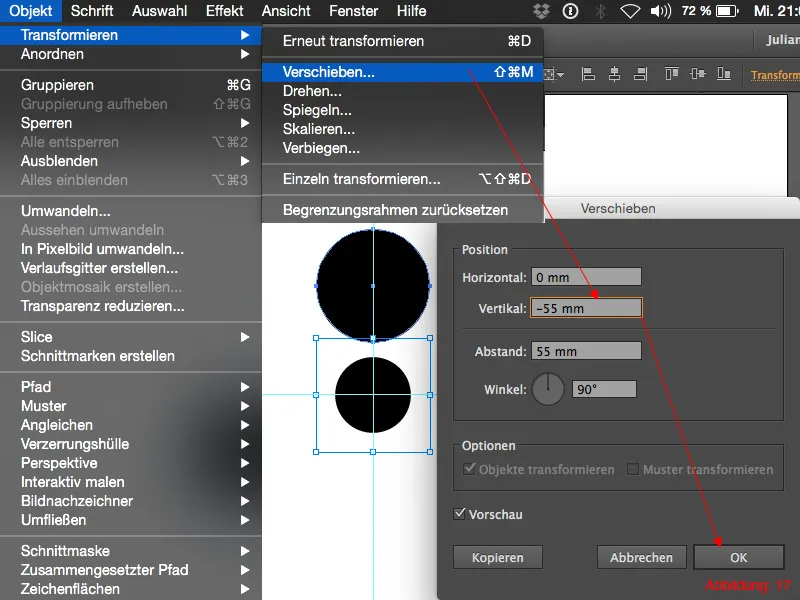
Agora precisam mover esse círculo 55mm para cima. Isso pode ser feito facilmente clicando em Objeto>Transformar>Mover novamente. Em Horizontal, mantenham o valor em 0mm e em Vertical coloquem um valor de -55mm. (Negativo, pois desejam mover para cima e não para baixo).

Este círculo maior agora deve ser distribuído uniformemente em torno do círculo menor. Na paleta de ferramentas, você encontrará a ferramenta de rotação. Ao pressionar e segurar a tecla Alt e clicar no seu centro, você pode girar o círculo diretamente em torno desse eixo.
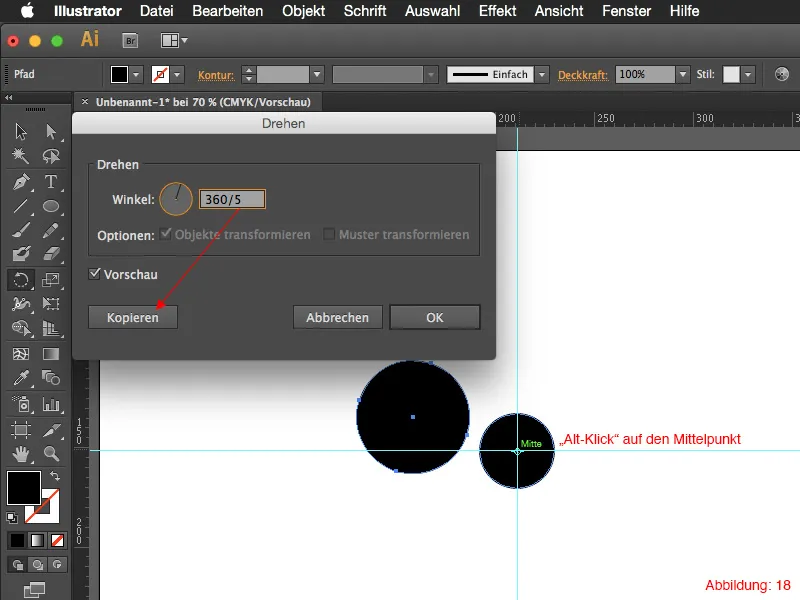
Como você pode ter visto na imagem de pré-visualização desta ilusão de ótica, você precisa de exatamente cinco círculos distribuídos ao redor do central. Como um círculo tem, conhecido, 360°, você simplesmente digita 360/5 na caixa de diálogo de rotação. O Illustrator é inteligente o suficiente para entender e mostrar imediatamente o resultado. (Dessa forma, você não precisa fazer contas mentais). Agora é importante não confirmar com OK, mas clicar em Copiar. Isso manterá o círculo original intacto e fará uma cópia girada dele.

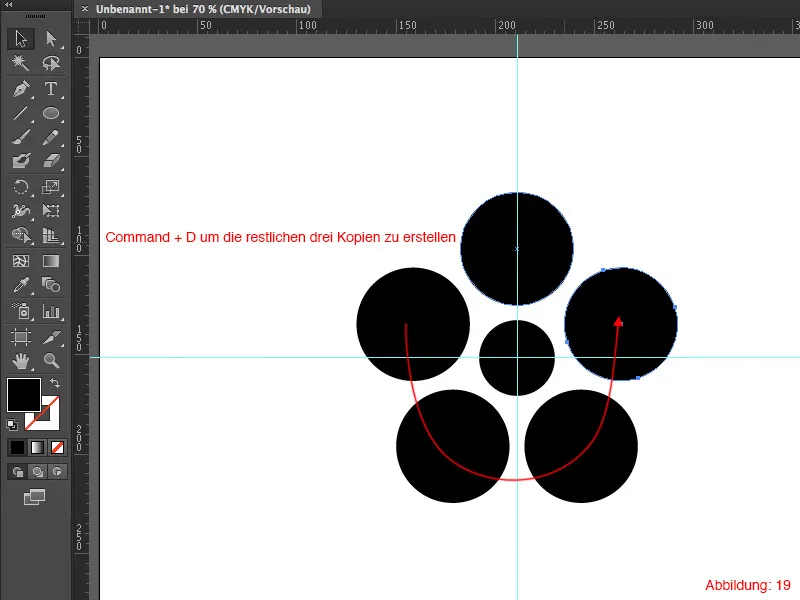
Com o atalho Comando+D (no PC: Ctrl+D), você pode repetir esse processo mais três vezes.

Passo 2: Criando o lado esquerdo da ilusão de ótica
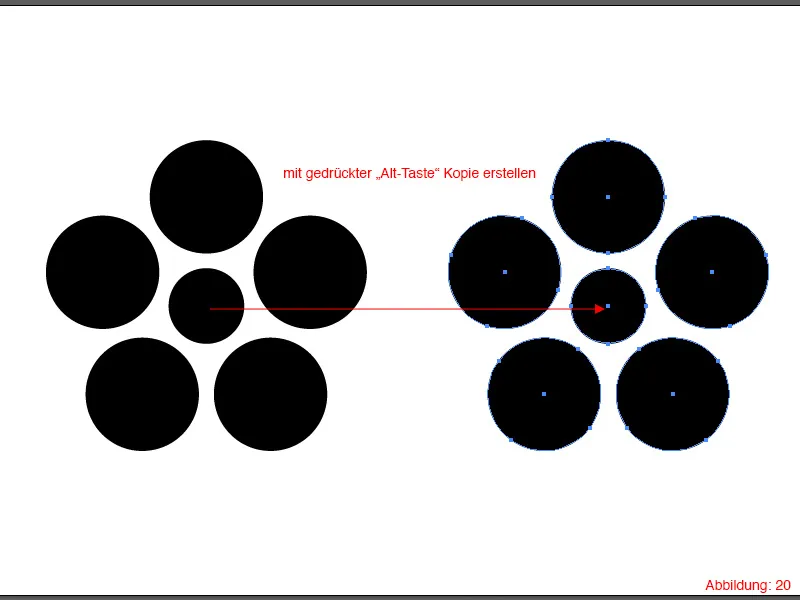
Assim, a maior parte desta ilusão de ótica estaria concluída. Para criar a parte direita com os círculos menores, selecione tudo com Comando+A (no PC: Ctrl+A) e crie uma cópia à direita pressionando a tecla Alt.

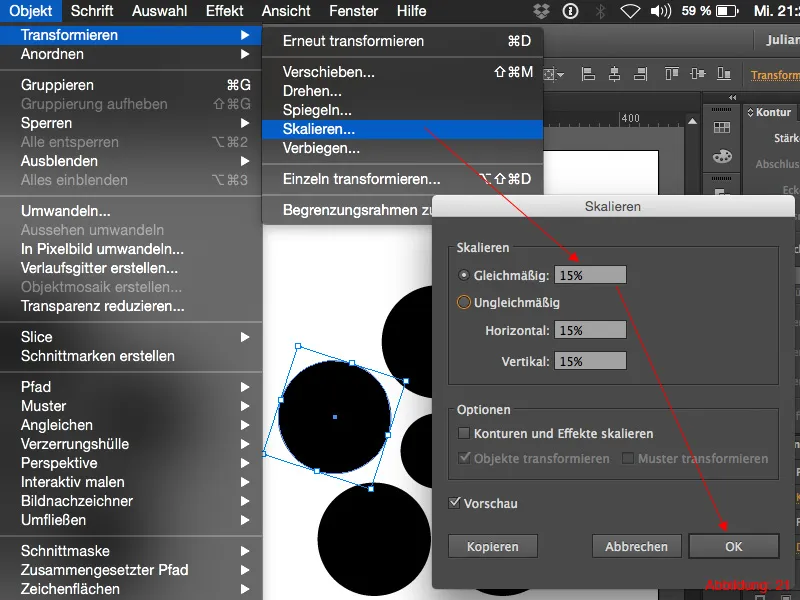
O restante é apenas um pouco trabalhoso. Agora, você precisa pegar cada um dos cinco círculos e redimensioná-los para 15% sempre através de Objeto>Transformar>Escalar.

A segunda ilusão de ótica está concluída:

Ilusão de ótica 03:
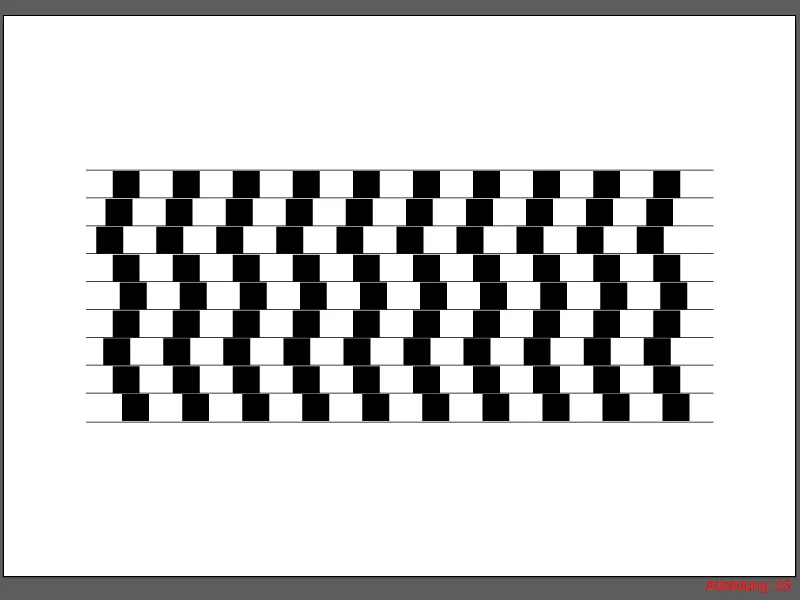
Agora vamos direto para a terceira ilusão de ótica. Nesta ilusão, nosso olho é enganado, fazendo parecer que as linhas e os quadrados (principalmente na área central) inclinam fortemente para a esquerda ou direita. Na realidade, as linhas e os quadrados estão perfeitamente alinhados horizontalmente.

Passo 1: Vamos começar!
Para realizar essa ilusão de ótica, no primeiro passo, você cria um quadrado com as medidas de 15x15mm usando a ferramenta de retângulo.

Deste quadrado, precisamos de 9 cópias com 15mm de espaçamento horizontal entre elas.
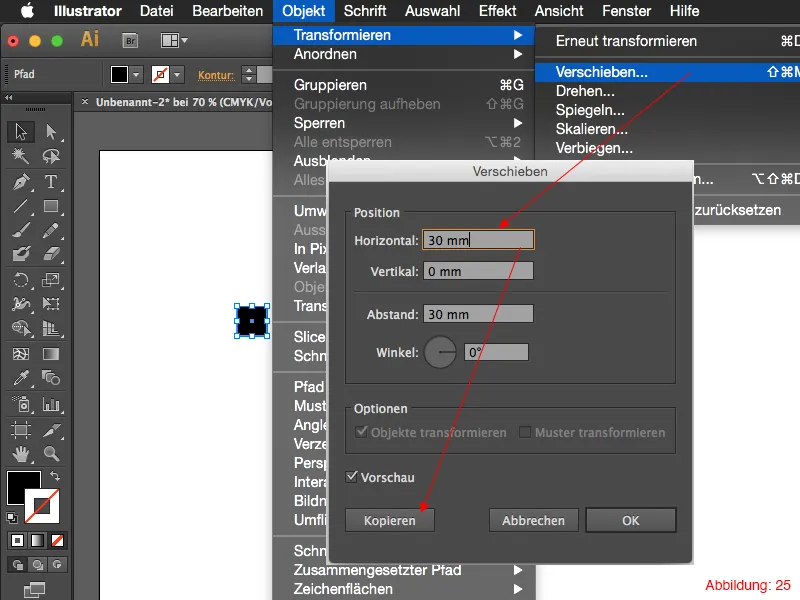
Para isso, vá em Objeto>Transformar>Mover. Na janela que aparecer, insira um valor de 30mm, para ter exatamente um espaço de 15mm entre cada quadrado. Confirme essa ação clicando em Copiar.

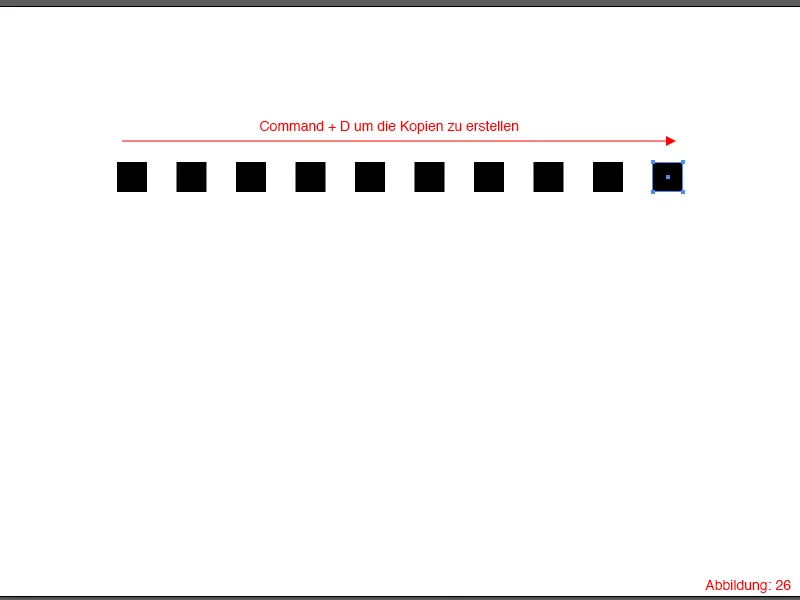
Através do atalho Comando+D (no PC: Ctrl+D), você cria mais oito cópias, de modo que, no final, você tenha 10 quadrados com espaçamentos de 15mm em uma fileira.

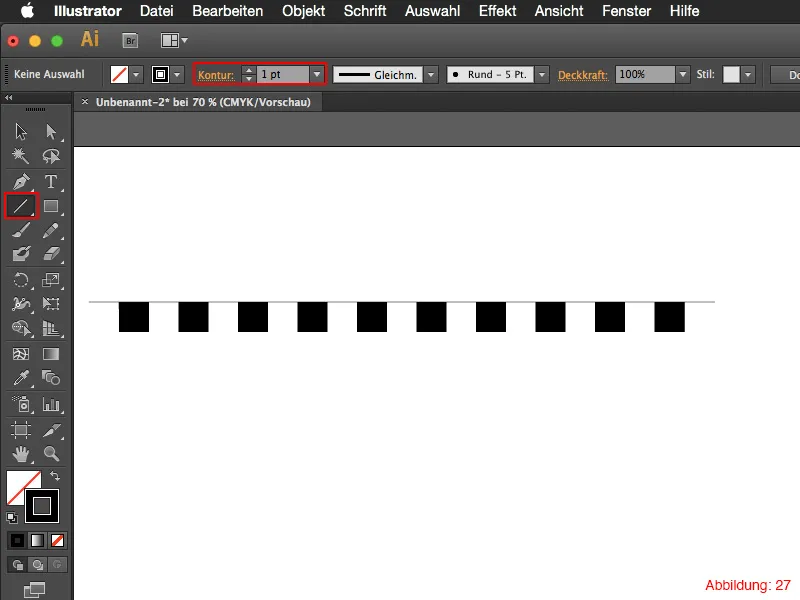
No próximo passo, pegue a ferramenta de linha na paleta de ferramentas e desenhe uma linha horizontal na parte superior dos quadrados. Certifique-se de que a linha se estende um pouco para fora tanto à esquerda quanto à direita. (Espessura da linha: 1pt).

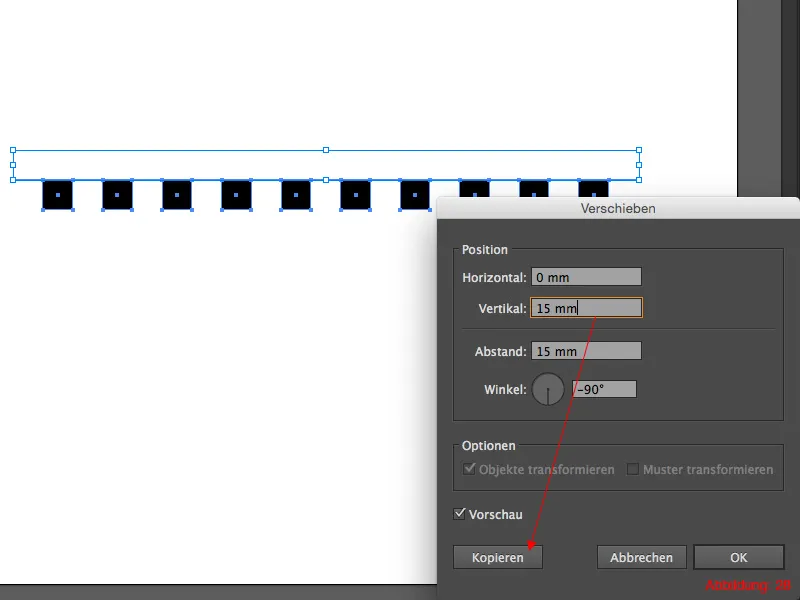
Agora selecione todos os quadrados, incluindo a linha recém-desenhada, e mais uma vez acesse o diálogo de mover através de Objeto>Transformar>Mover. Em Horizontal, insira 0mm e em Vertical, 15mm. Confirme essa ação clicando em Copiar.

Através de Comando+D (no PC: Ctrl+D), crie mais sete cópias.
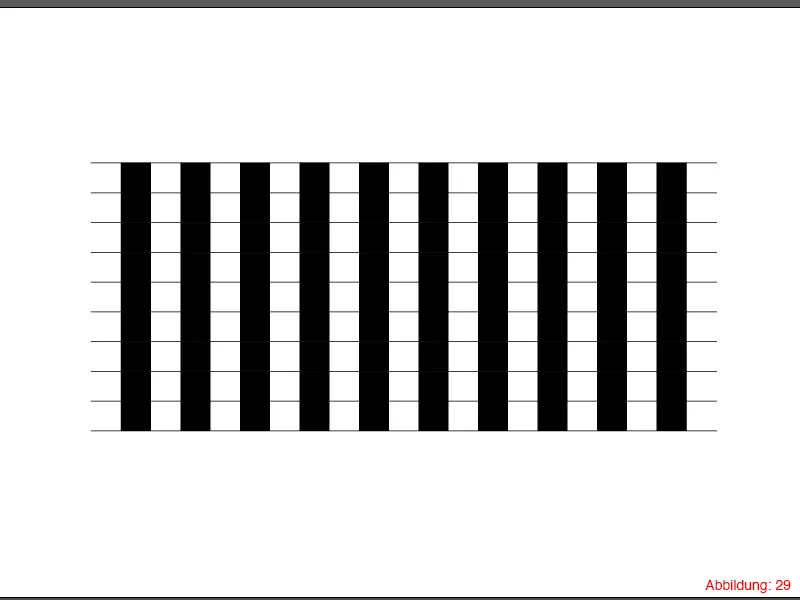
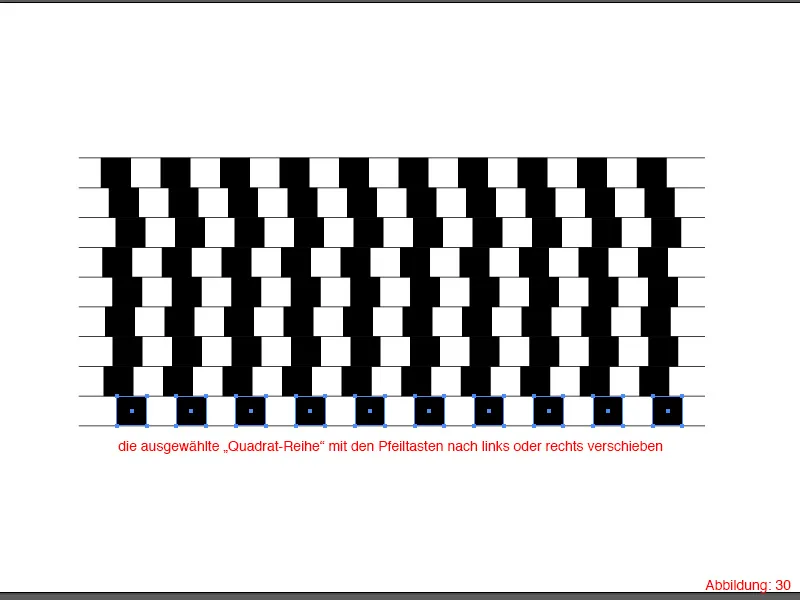
Na última cópia, você cria uma linha na parte inferior dos quadrados novamente para terminar tudo de forma limpa. Depois disso, deve parecer como na Figura 29.

Schritt 2: Conclusão da ilusão de ótica
Para finalizar esta ilusão de ótica, selecione uma fileira de quadrados de cada vez com a Ferramenta de seleção e mova-os em diferentes direções usando as teclas de seta. Depois de fazer isso com cada fileira, parecerá que as linhas e os quadrados estão inclinados para ambos os lados.

Ilusão de ótica 04
Agora chegamos à última ilusão de ótica neste tutorial.
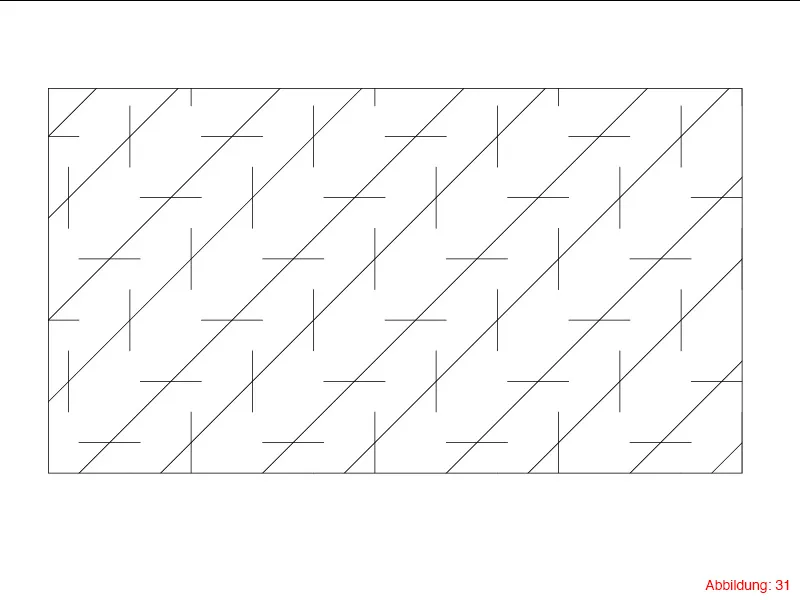
Nesta ilusão, parece que as linhas longas estão em ângulos diferentes entre si. Na realidade, elas estão exatamente a um ângulo de 45° entre si. Essa ilusão é criada porque as linhas curtas estão alternadamente dispostas horizontal e verticalmente às linhas de 45°. (Isso foi muita informação de uma vez? Não se preocupe! Você entenderá melhor ao criar essa ilusão. :-)).

Schritt 1: Criando as linhas
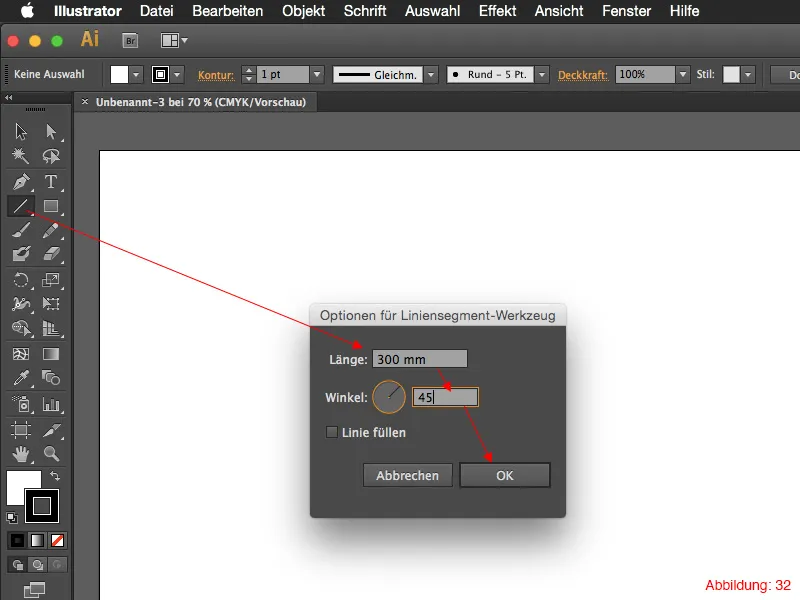
Primeiro, crie uma nova área de trabalho no formato A3. Em seguida, pegue a Ferramenta de linha e clique uma vez na sua área de trabalho. Aparecerá uma janela onde você pode definir o comprimento da linha e o ângulo. Defina um comprimento de 300mm e um ângulo de 45° e confirme com OK.

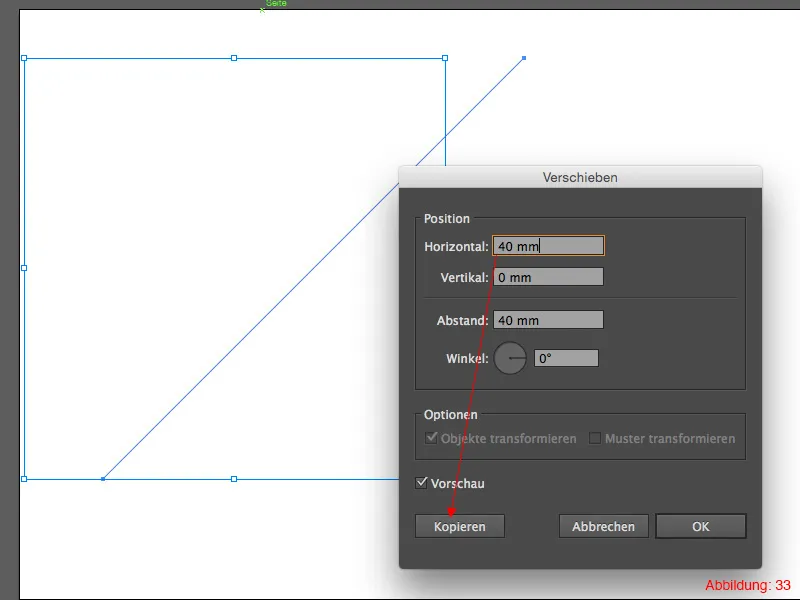
Através de Objeto>Transformar>Mover, mova a linha 40mm para a direita e confirme copiando.

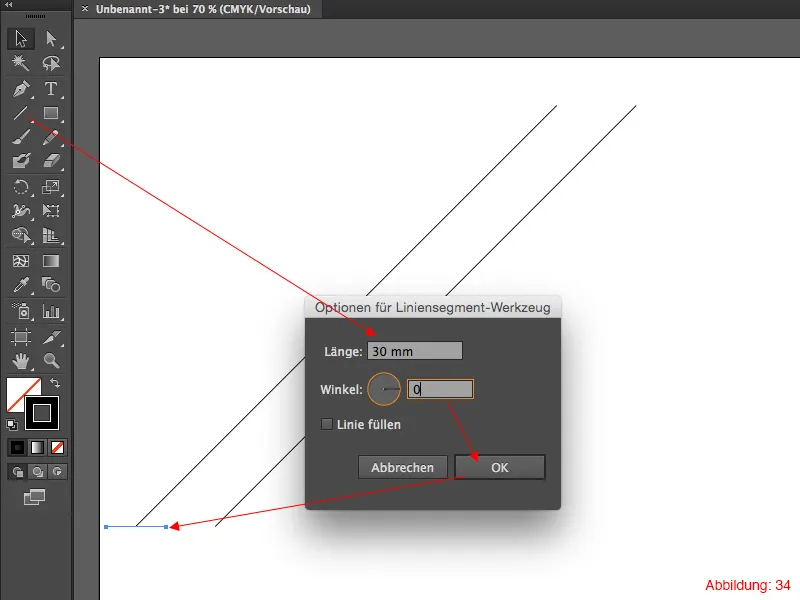
Agora você precisará novamente da Ferramenta de linha. Desta vez, crie uma linha com comprimento de 30mm e ângulo de 0°. Posicione esta linha no final inferior da primeira linha, como mostrado na imagem.

No próximo passo, abra novamente a Caixa de diálogo de movimento. Objeto>Transformar>Mover.
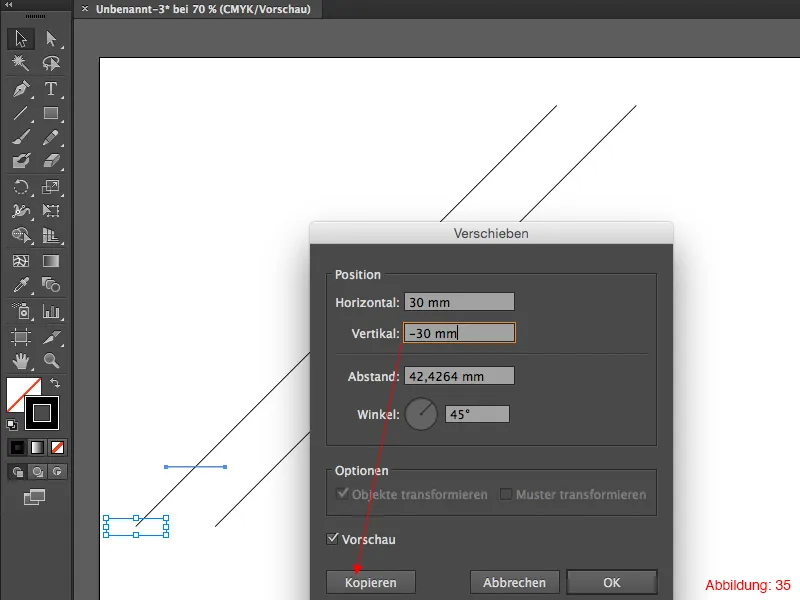
Desta vez, você deve mover em ambas as direções simultaneamente. Insira 30mm horizontalmente e -30mm verticalmente. Confirme copiando e duplique pressionando Command+D (no PC: Ctrl+D).

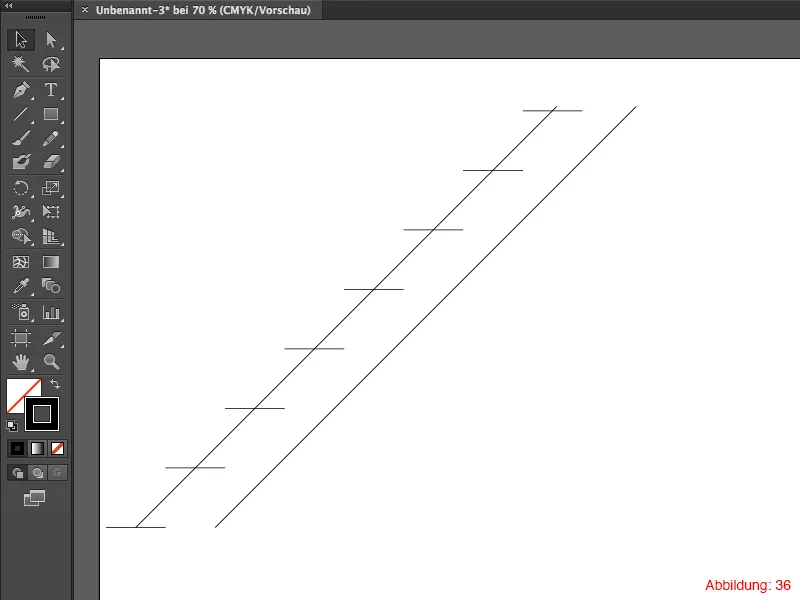
Depois disso, deve ser mais ou menos assim. (Figura 36).

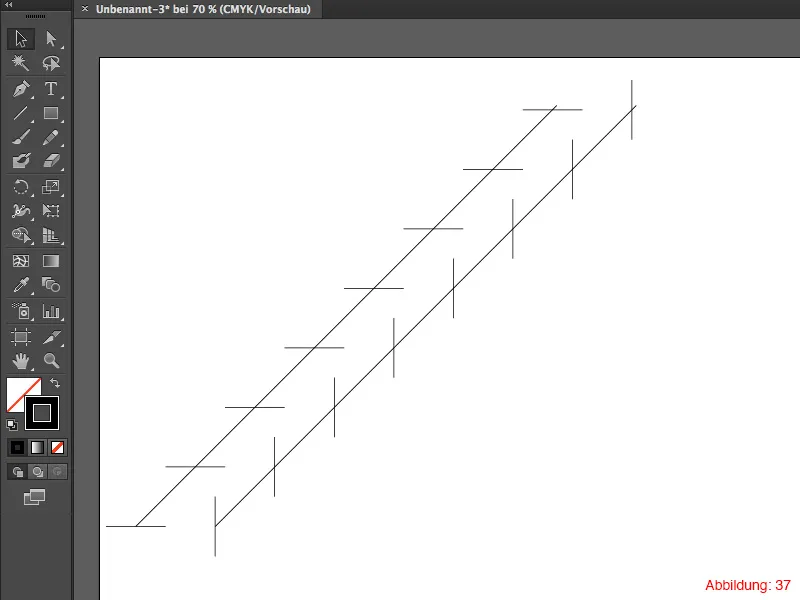
Agora crie uma nova linha com a Ferramenta de linha. Novamente, escolha um comprimento de 30mm, mas desta vez com um ângulo de 90°. Coloque esta linha no final inferior da segunda linha e abra novamente a Caixa de diálogo de movimento. Objeto>Transformar>Mover. Aqui, configure 30mm horizontalmente e -30mm verticalmente e confirme novamente com Copiar. Duplique pressionando Command+D (no PC: Ctrl+D).

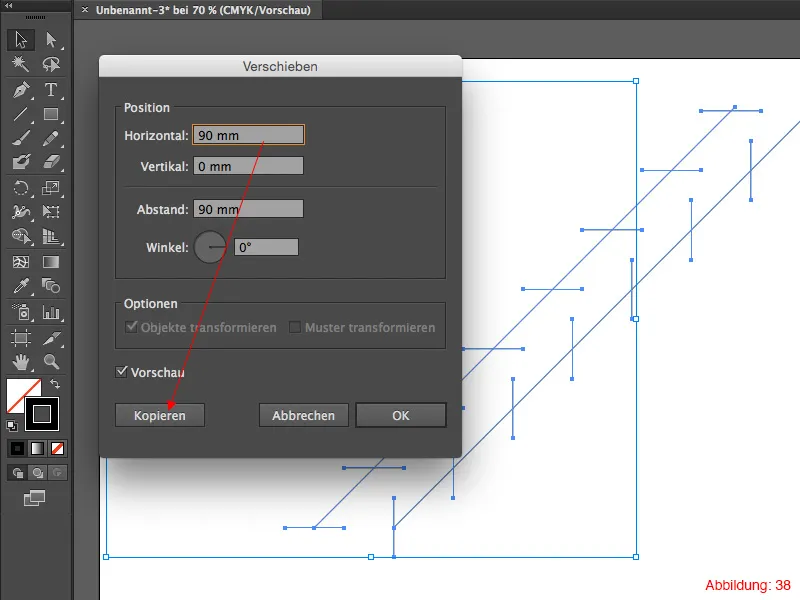
Agora selecione tudo e abra novamente a Caixa de diálogo de movimento. (Agora você provavelmente percebeu que esta caixa de diálogo é realmente usada com muita frequência :-) ).
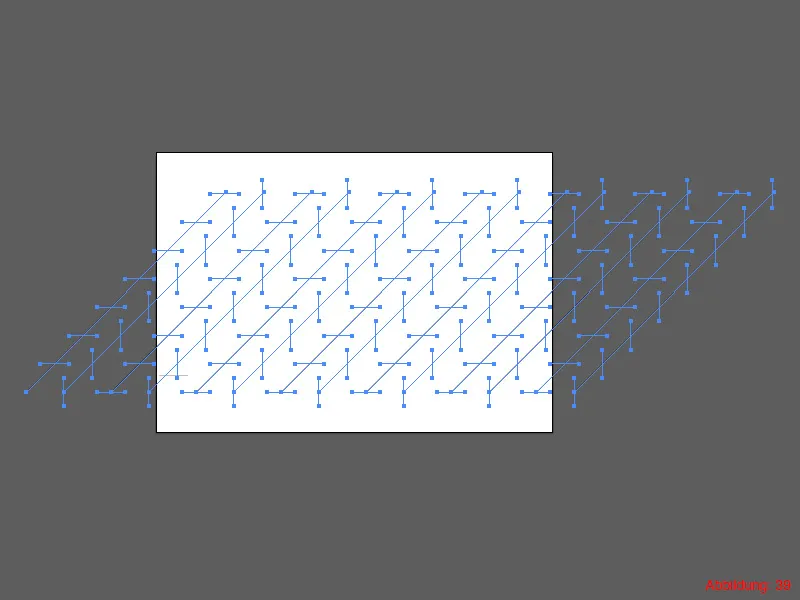
Desta vez, mova tudo 90mm na direção horizontal e confirme novamente com Copiar. Agora duplique isso 5-6 vezes usando Command+D (no PC: Ctrl+D).

Isso deve se parecer com algo assim:

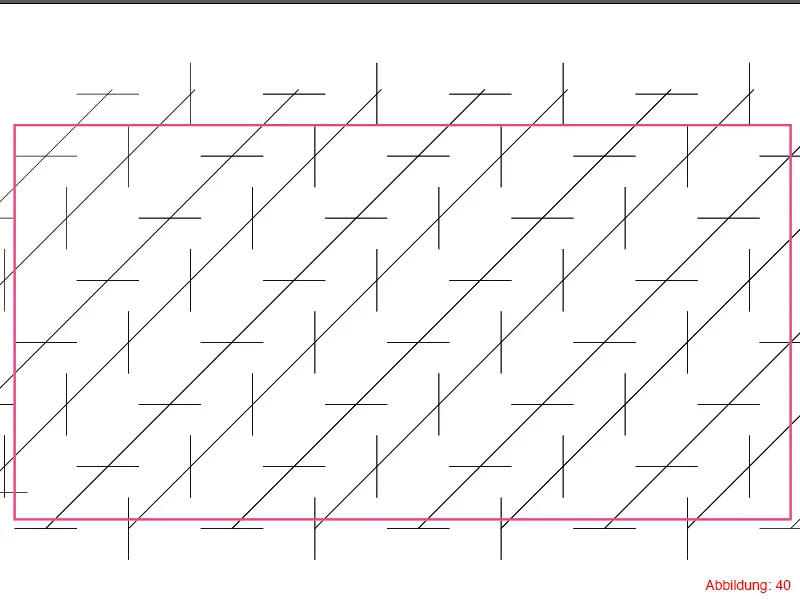
Agora estamos quase no final. No último passo, pegue novamente a Ferramenta de retângulo e desenhe um retângulo sobre todas as suas linhas (veja a Figura 40).

Passo 2: Criando o quadro
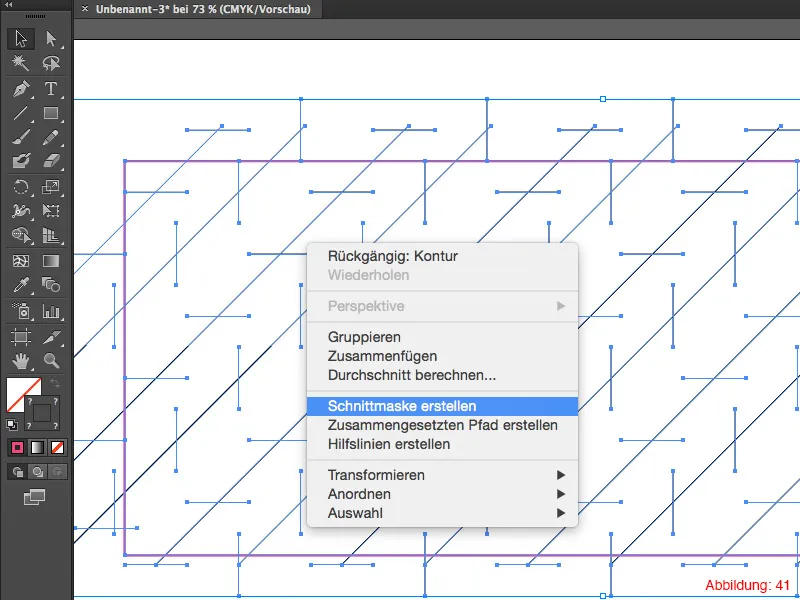
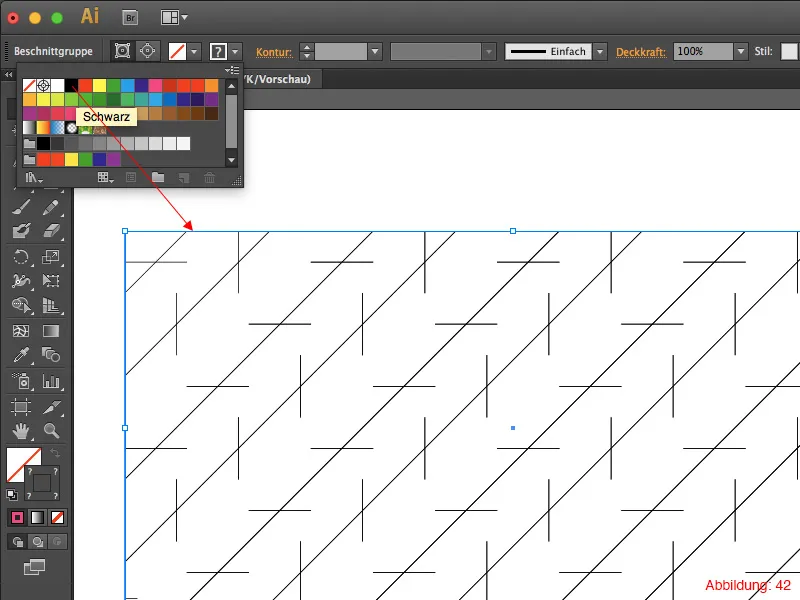
Depois, selecionem tudo. O melhor jeito de fazer isso é com Command+A (no PC: Ctrl+A). Façam um clique direito no centro do seu retângulo e escolham Criar máscara de corte. Assim, todos os elementos que não devem ser visíveis serão ocultados.

Agora só precisam aplicar mais uma vez um contorno na máscara de corte, para obter também uma bela moldura. E pronto, a última ilusão de ótica está pronta.

Palavras finais:
Espero que tenham se divertido com o tutorial e que agora consigam criar algumas belas ilusões de ótica. Como devem ter percebido, alguns comandos do Illustrator se repetem com frequência, e tenho certeza de que, uma vez que tenham completado este tutorial, nunca mais se esquecerão de para que serve o diálogo de movimento e o atalho Command+D (no PC: Ctrl+D) podem ser úteis.
Se tiverem mais perguntas sobre o assunto, por favor, deixem-nas nos comentários. Farei o possível para respondê-las o mais rápido possível.
Cumprimentos
Seu Julian


