Criar objetos em 3D
Introdução:
Olá querida comunidade PSD. Que bom que vocês estão de volta para mais um dos meus tutoriais. Hoje vamos mergulhar no mundo 3D do Adobe Illustrator. Embora não possa substituir programas 3D profissionais como o Cinema 4D, com o Illustrator já é possível criar alguns objetos 3D interessantes. Para este tutorial, preparei três objetos que iremos criar juntos passo a passo. Mas chega de conversa. Vamos começar …
Passo 1: Criar personagem
Para mergulhar diretamente na função 3D do Adobe Illustrator, no primeiro passo iremos criar um personagem típico de jogo (como o de Ludo).
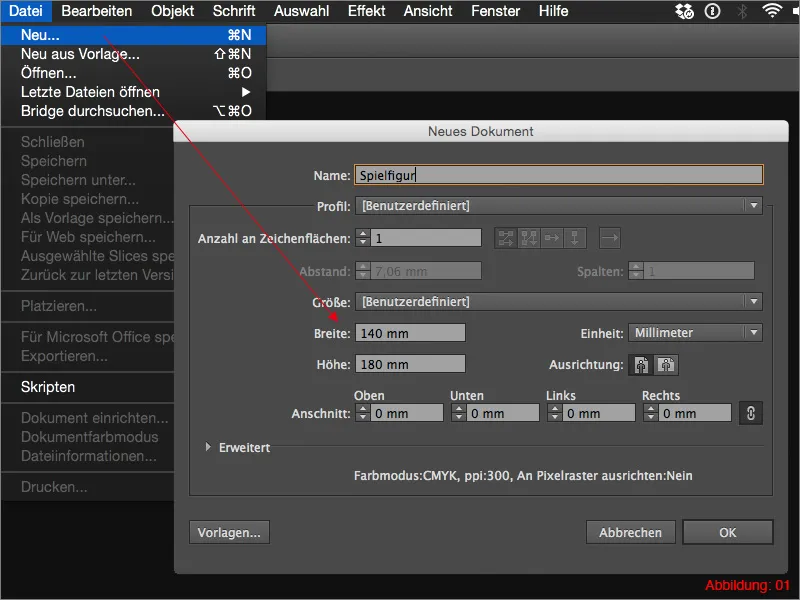
Inicie o Illustrator, crie um novo documento através de Arquivo>Novo com as dimensões 140x180mm e clique em OK.

Para não precisar desenhar a forma básica do zero, coloquei uma imagem de um personagem nos arquivos de trabalho anexados.
No menu superior, selecione Arquivo>Colocar, escolha o arquivo "Template.jpg" nos arquivos de trabalho e clique em Colocar.

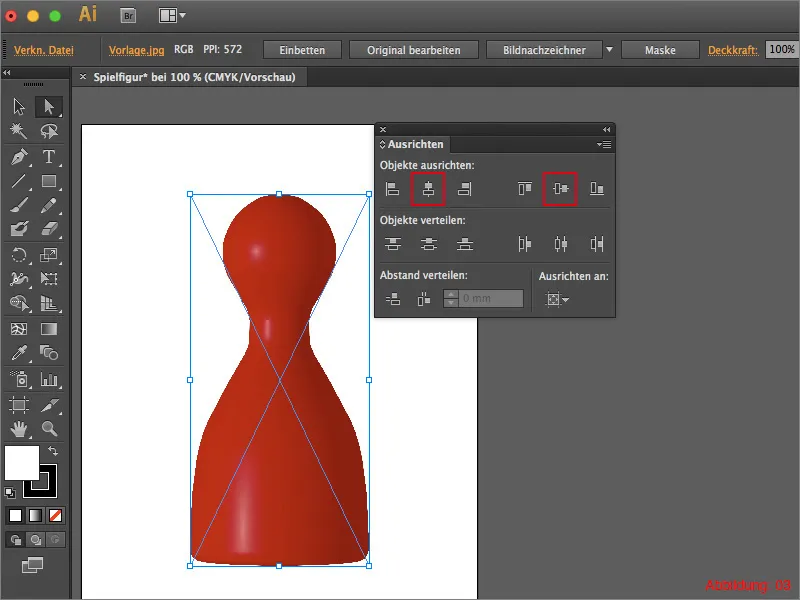
Com a paleta Alinhar, posicione a imagem colocada na sua área de trabalho. (Ilustração 03)

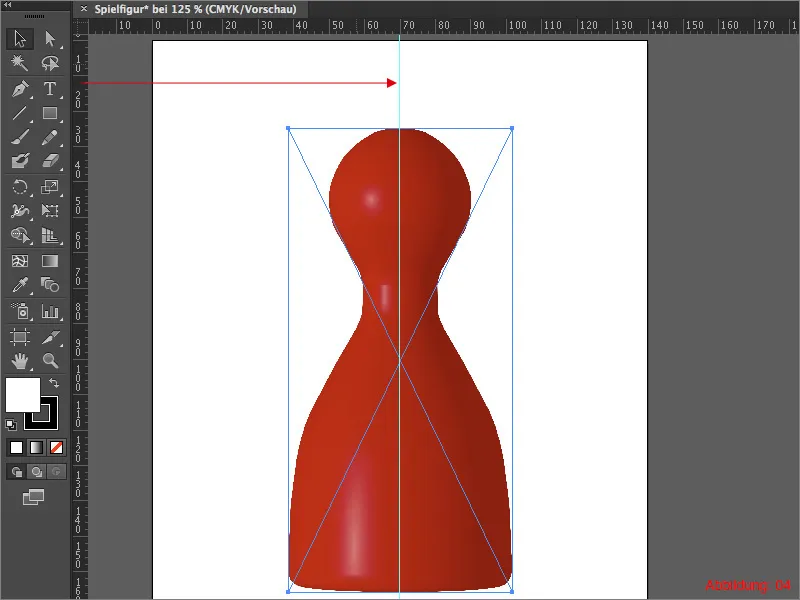
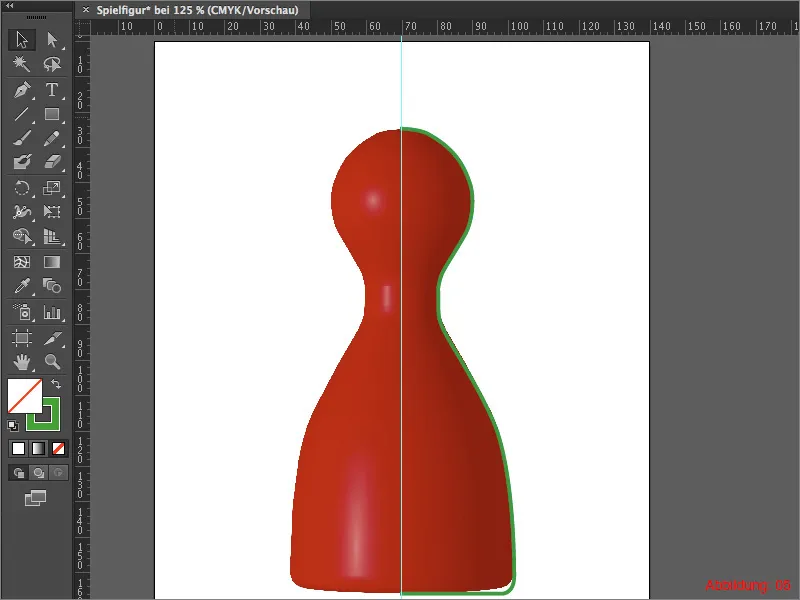
Depois de posicionar a imagem no centro, ative as régua com o atalho Command+R (ou no PC - Ctrl+R) e arraste uma guia vertical diretamente no centro da sua área de trabalho para dividir o personagem visualmente ao meio. (Ilustração 04)

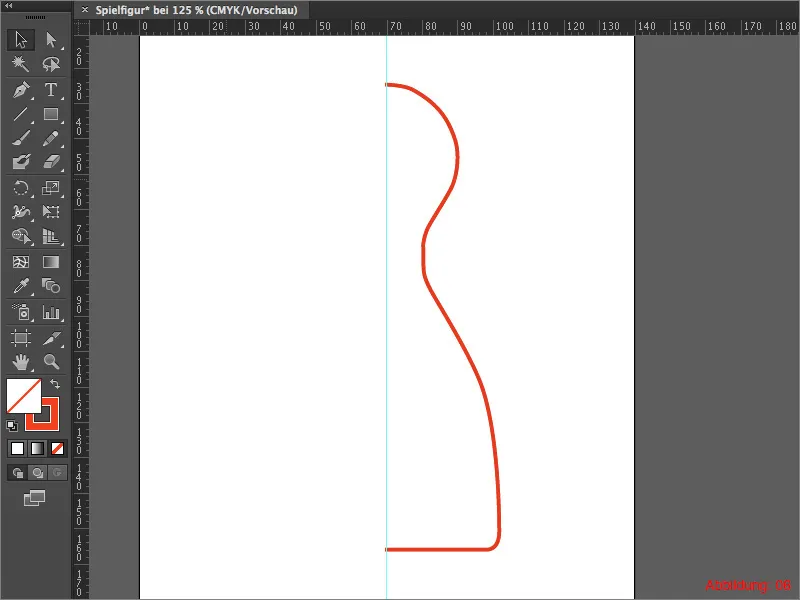
Como o personagem tem forma arredondada, é suficiente traçar apenas metade do contorno externo. Pegue a Caneta na paleta de Ferramentas e crie um caminho como na Ilustração 05 (destacado em verde). Certifique-se de que o ponto inicial e final estejam exatamente na guia.

Depois de criar o caminho conforme desejado, você pode excluir a imagem do modelo ou simplesmente ocultá-la na paleta Camadas. Como queremos criar um personagem vermelho neste tutorial, atribuiremos ao caminho recém-criado um contorno vermelho.

Agora já preparamos tudo para transformar o caminho em um objeto 3D. Para isso, vá ao menu superior em Efeito>3D>Rotacionar …

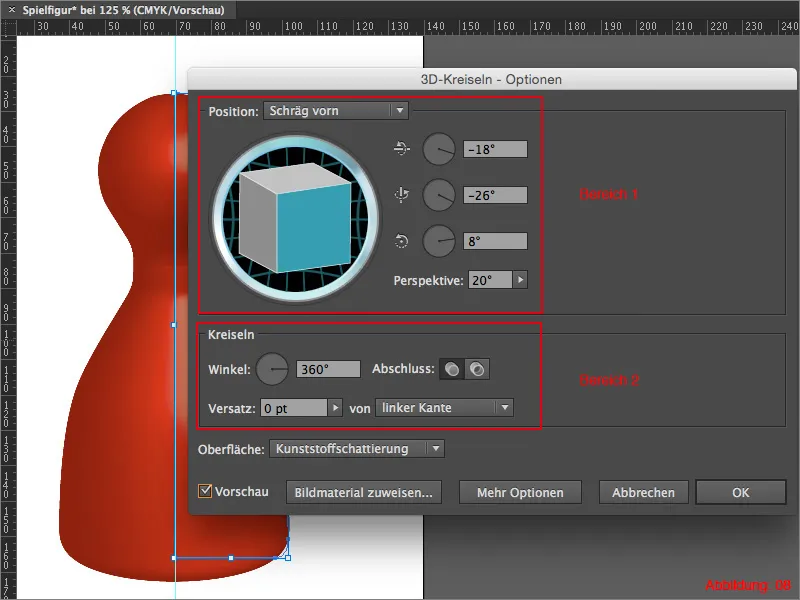
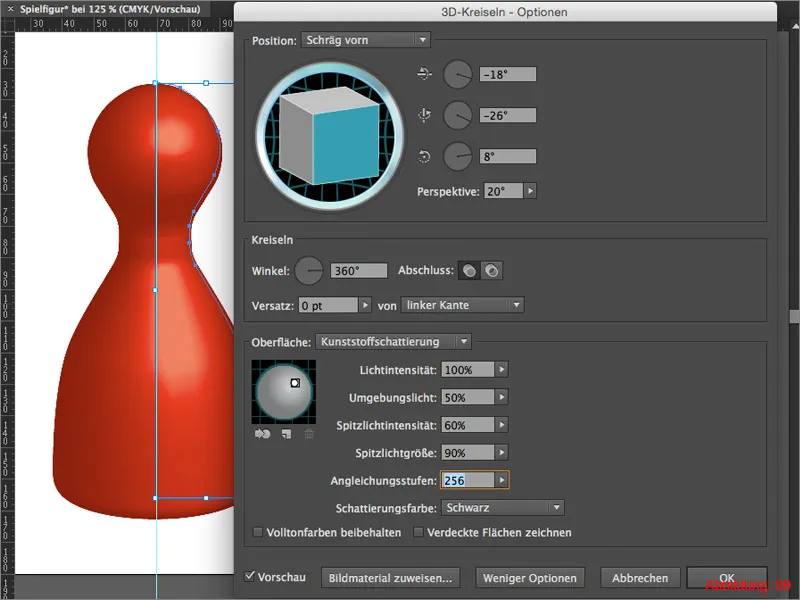
Em seguida, um grande diálogo aparecerá, no qual você terá algumas opções de ajuste.
Ative primeiro a visualização na parte inferior esquerda deste diálogo para ver os efeitos deste efeito.
Na parte superior (Região 1), você pode ajustar o ângulo ou rotação do seu objeto 3D. Além disso, há um parâmetro para a perspectiva. Isso na verdade é a distância focal em uma lente de câmera. Dependendo de como você ajustar esse valor, poderá obter um visual grande angular ou teleobjetiva.
Na parte inferior (Região 2), apenas o ângulo é relevante para você. Se deseja um personagem completo, ajuste este ângulo para 360°. Se quiser apenas metade de um personagem, pode reduzir o ângulo para 180°.

Geralmente, você também desejará iluminar um objeto 3D, então no final do diálogo, na parte inferior, clique em Mais opções. Em seguida, a janela se expandirá para baixo e permitirá configurar uma ou mais fontes de luz (que afetarão apenas o objeto 3D).
Os três primeiros comandos de menu, como por exemplo, Intensidade de Luz, Luz Ambiente e Intensidade de Luz Especular, são autoexplicativos.
As Etapas de Suavização são interessantes. Elas se referem aos 256 possíveis tons disponíveis no espaço de cor RGB. Se você definir esses tons com um valor relativamente baixo, o destaque será grosseiro e com transições de cor desagradáveis projetadas no objeto 3D. Isso, no entanto, permite que o Illustrator calcule mais rapidamente. Se você definir esse valor como o máximo, ou seja, os 256 tons, todos os gradientes de cor disponíveis serão utilizados. Isso resulta em um destaque de alta qualidade no objeto 3D. No entanto, dependendo do desempenho do computador, a renderização no Illustrator pode levar um pouco mais de tempo.
Se estiverem satisfeitos com as vossas definições, só precisam de confirmar tudo com OK. A vossa personagem de jogo está pronta.
Mini-Dica:
Se, após a confirmação, perceberem que querem alterar as vossas definições, só precisam de selecionar a vossa personagem de jogo na Paleta de Aparência e clicar no efeito de Círculos 3D. Em seguida, irá abrir-se novamente a janela de diálogo, onde poderão fazer as alterações às definições 3D.

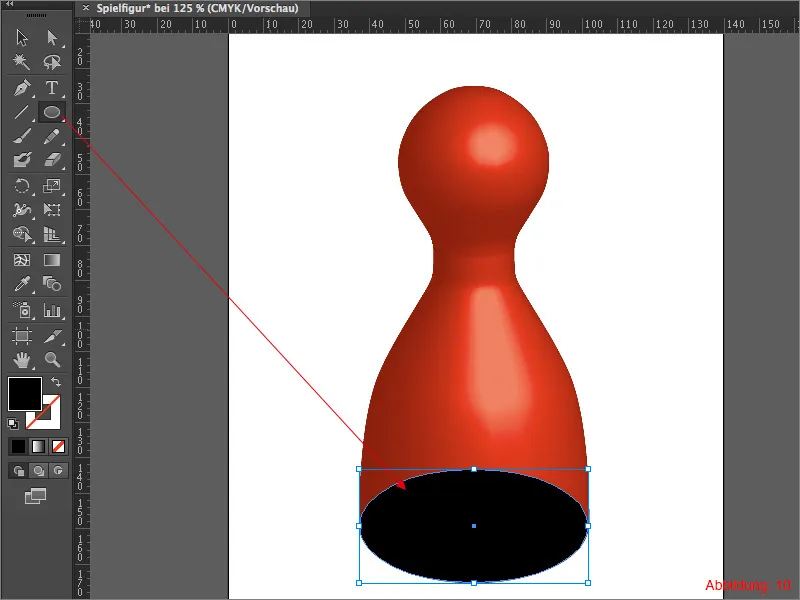
Para afinar mais um pouco, agora peguem na Ferramenta Ellipse e desenhem uma Elipse com aproximadamente o tamanho da parte inferior da vossa personagem de jogo. (Ver Figura 10)

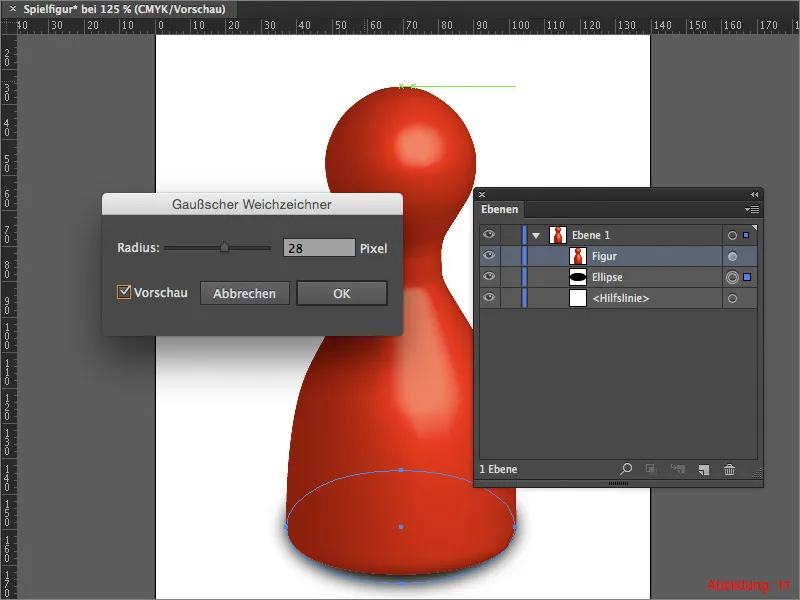
Coloquem essa Elipse por trás da vossa personagem de jogo na Paleta de Camadas e depois vão a Efeito>Filtro de Desfoque>Desfoque Gaussiano. No seguimento da janela, insiram um valor em torno de 20 pixels e confirmem com OK. Agora criaram uma espécie de sombra e a vossa personagem de jogo parecerá ainda mais tridimensional.

Passo 2: Criar um cubo
Depois de terem criado uma personagem de jogo 3D no Passo 1, é hora de criar outro objeto 3D. Nesta secção do tutorial, iremos criar um cubo de jogo totalmente texturizado.
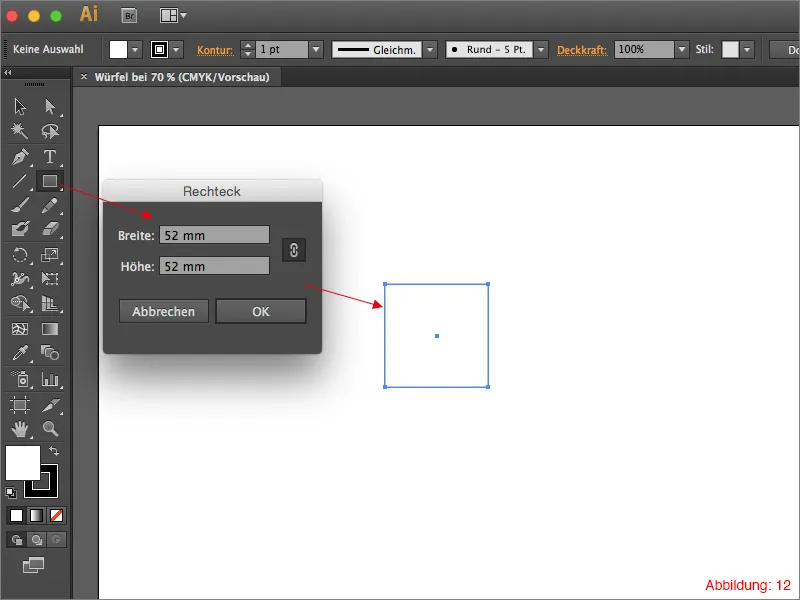
Para começar, criem novamente um novo espaço de trabalho através de Ficheiro>Novo no formato DIN A3 na horizontal. Peguem depois na Ferramenta Retângulo e cliquem uma vez no vosso espaço de trabalho, para aparecer uma janela onde podem inserir o tamanho do vosso retângulo. Escolham aqui um tamanho de 52x52mm e confirmem com OK.

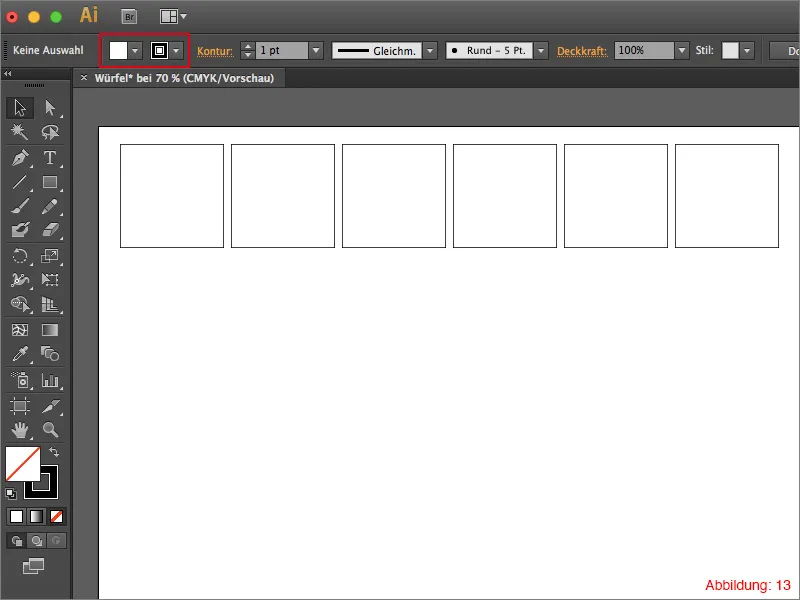
Dêem a este retângulo um contorno preto e uma área de preenchimento branca, caso não exista. Dupliquem este retângulo cinco vezes e coloquem-nos lado a lado. (Ver Figura 13)

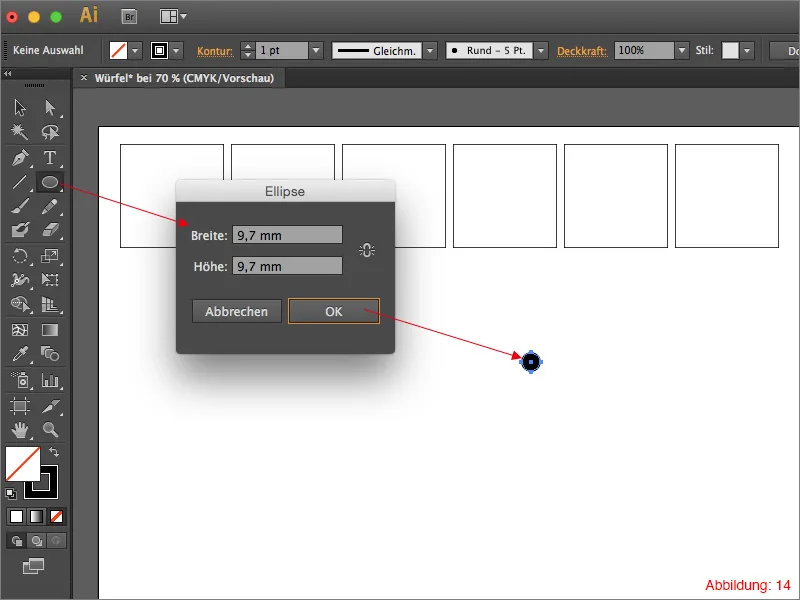
Agora peguem na Ferramenta Elipse e cliquem novamente no vosso espaço de trabalho. Dêem a esta Elipse um tamanho de 9,7x9,7mm.

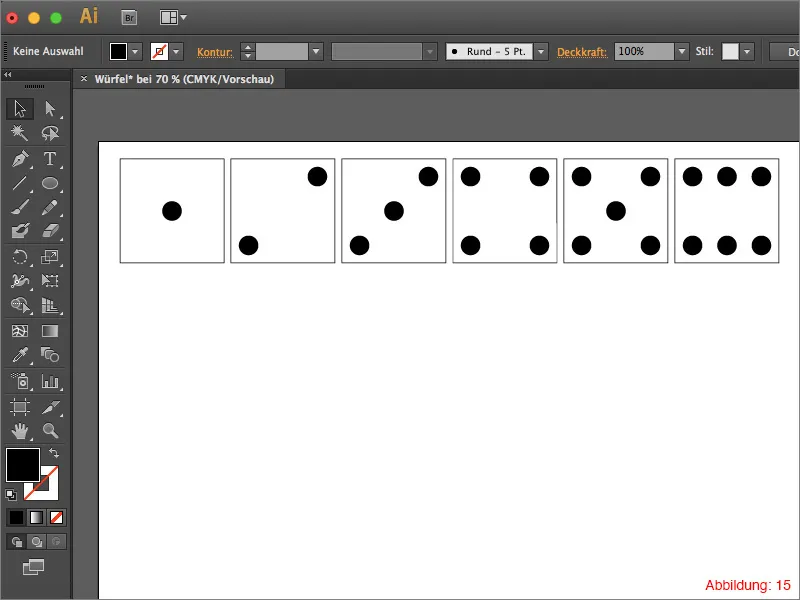
Dupliquem esta Elipse e organizem-na de modo a obterem as faces típicas de um dado de jogo. (Ver Figura 15)
Mini-Dica:
Ativem as Linhas Inteligentes através de Command+U ou Ctrl+U, para conseguirem completar esta tarefa mais facilmente.

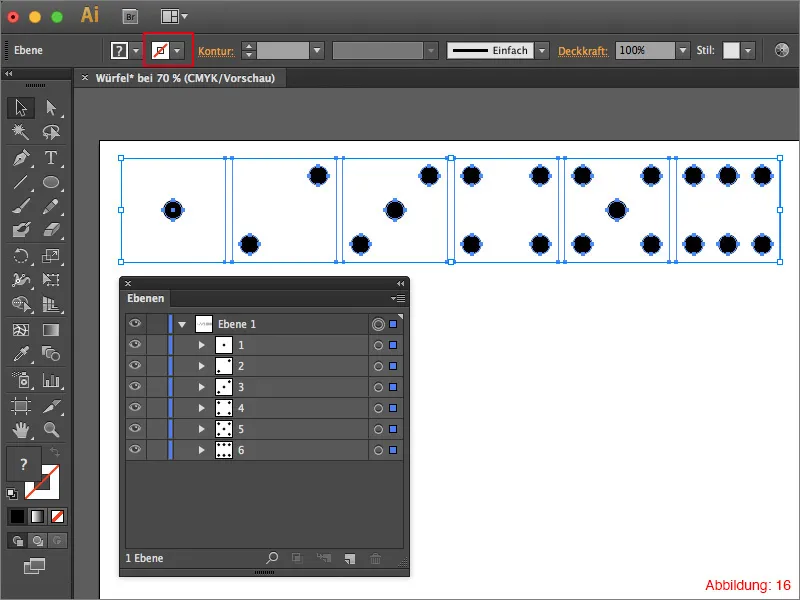
Depois de terem criado todas as seis faces de um cubo, podem remover os contornos pretos dos retângulos, para que estes sejam visíveis apenas para o Illustrator, mas não para o olho humano. Em seguida, agrupem sempre uma face do cubo e agrupem com Command ou Ctrl+G. Assim, devem ter seis grupos na vossa Paleta de Camadas.

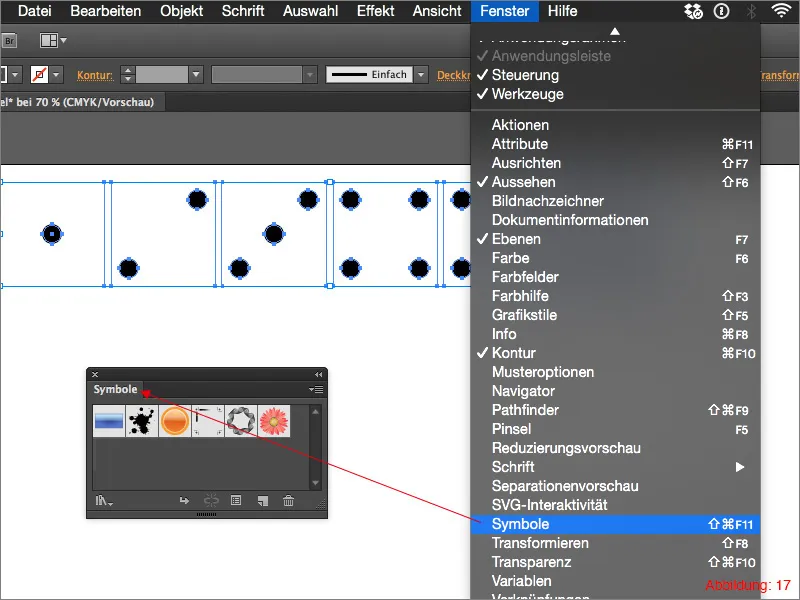
Em seguida, precisam da Paleta de Símbolos. Esta encontra-se em Janela>Símbolos.

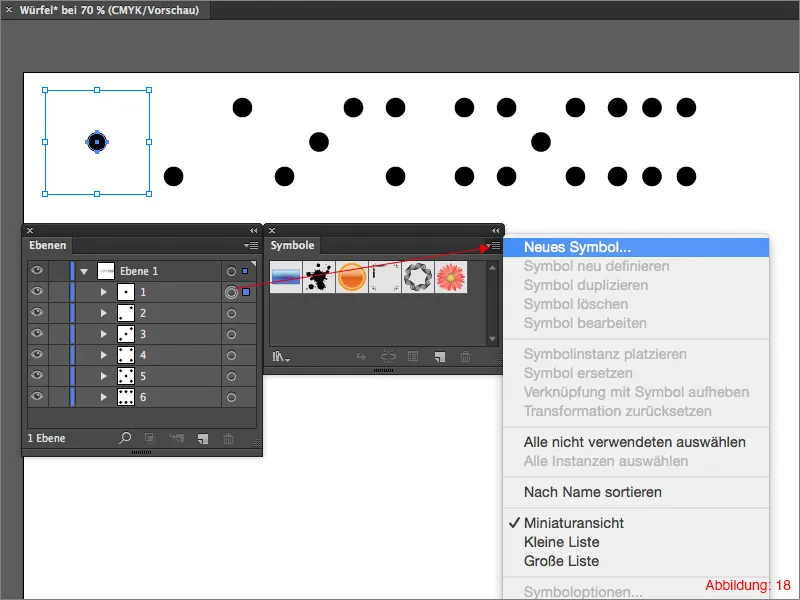
Agora selecionem o primeiro grupo e cliquem na Paleta de Símbolos na pequena seta no canto superior direito. Em seguida, aparecerá um menu suspenso, onde devem clicar em Criar Novo Símbolo. Podem agora dar um nome ao vosso novo Símbolo.

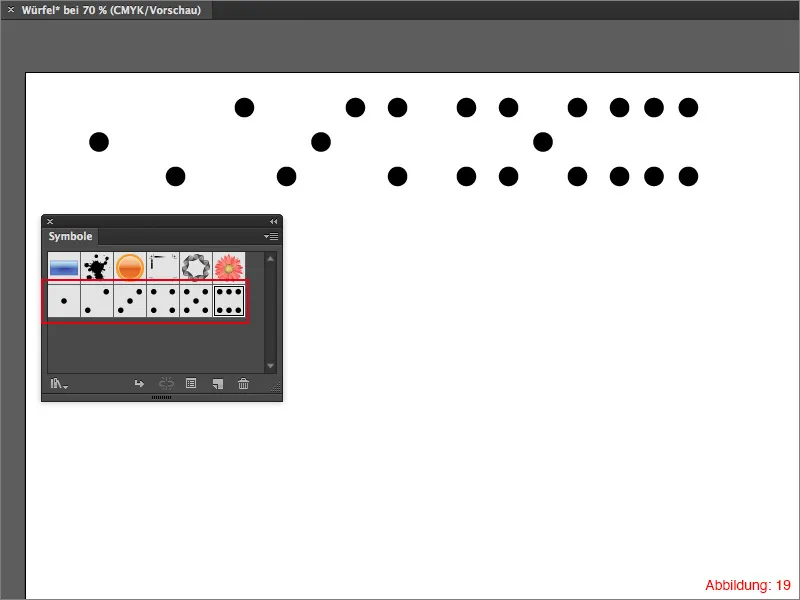
Depois de terem feito o mesmo com todos os grupos, devem ter seis novos Símbolos na vossa Paleta de Símbolos. (Ver Figura 19)

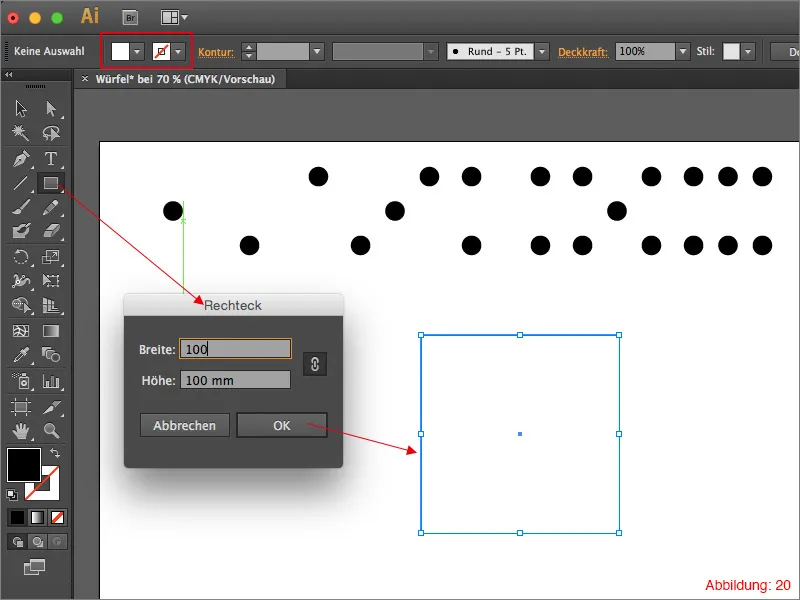
Agora, que guardaram todas as texturas como símbolos, podem começar a criar o cubo adequado. Peguem na Ferramenta Retângulo e cliquem no vosso espaço de trabalho. Escolham um valor de 100mm para a Largura e Altura e confirmem com OK.
Dê a este retângulo uma cor de fundo branca. Não precisa de um contorno.

Para transformar este retângulo em um cubo, vá para Efeito>3D>Extrusão e bisel …

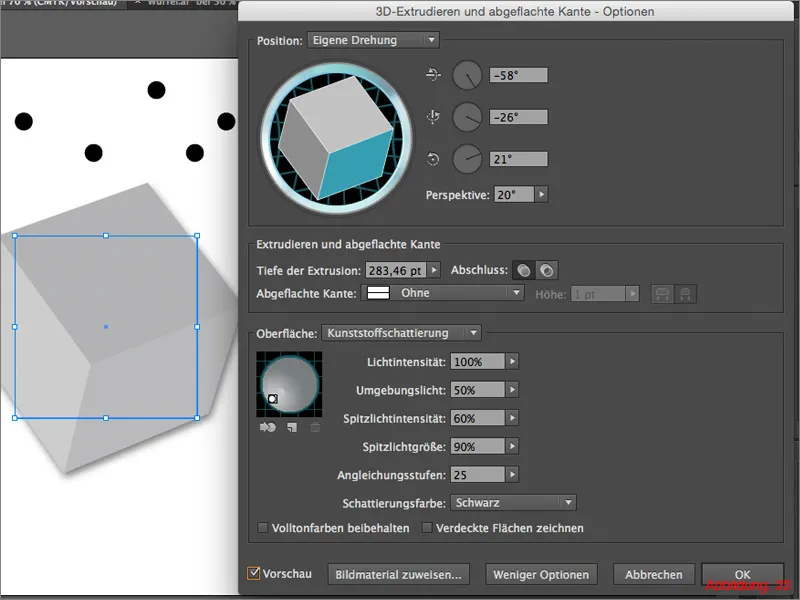
Ao selecionar esse efeito, aparecerá a conhecida caixa de diálogo na qual você pode ajustar todas as configurações para o seu objeto 3D. Nos ângulos, que determinam a rotação do cubo, você pode escolher qualquer configuração. (Vocês podem ver minhas configurações na próxima captura de tela). Como você deseja criar um cubo, todas as faces do cubo devem ter o mesmo tamanho. Portanto, insira um valor de 100 mm na profundidade da extrusão. O Illustrator converterá tudo para unidades de medida em pt.

Para aplicar texturas a este cubo, clique em Atribuir material à imagem na parte inferior desta janela de diálogo. (Figura 23)

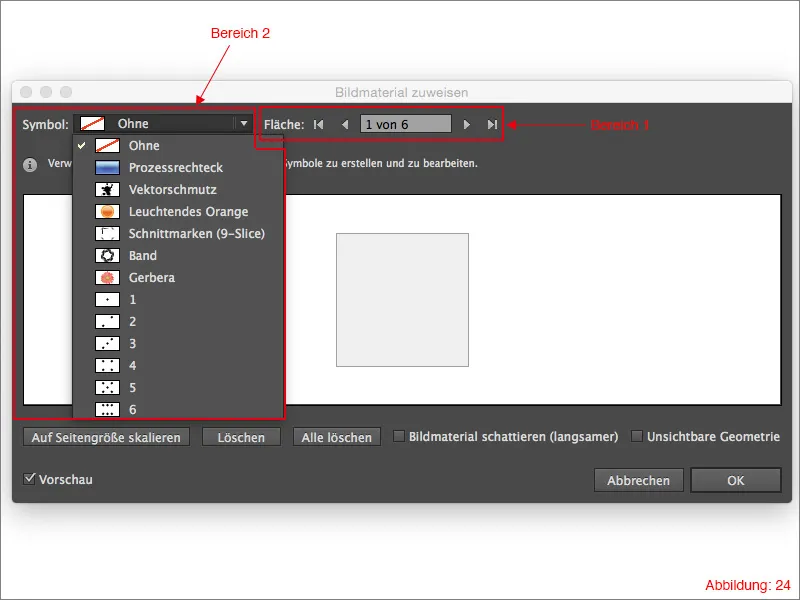
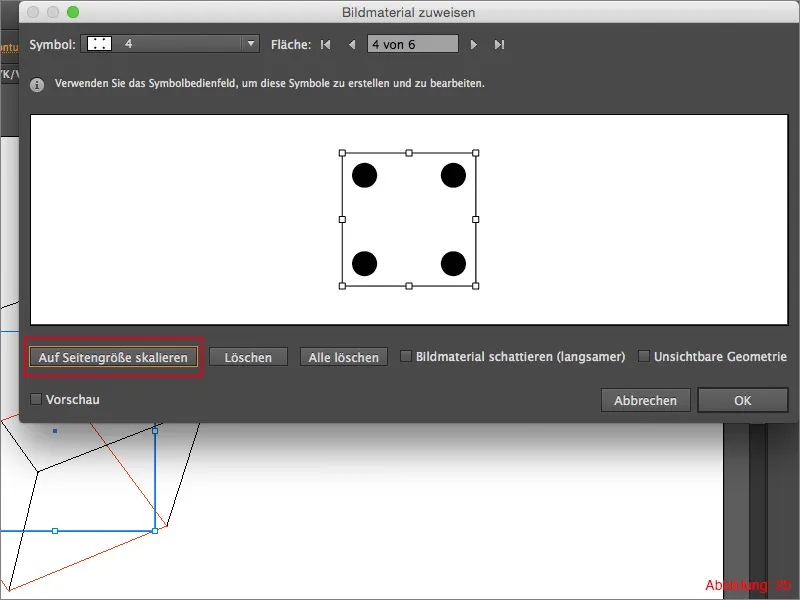
Nesta janela subsequente, você tem a opção de texturizar cada face do cubo separadamente. Na seção 1 (Figura 24), você pode selecionar a face lateral correspondente do cubo. Como um cubo tem conhecidos 6 lados, você pode navegar entre os valores de 1 a 6 aqui. Na seção 2 (Figura 24), você pode escolher a textura respectiva ou o símbolo criado anteriormente.

Agora, para texturizar este cubo, você precisa atribuir um de seus seis símbolos a cada uma das faces do cubo. Para garantir que os símbolos preencham completamente a superfície do cubo, clique em Escalar para o tamanho da face. (Figura 25)

Depois de texturizar o cubo, confirme a janela com OK. Seu cubo de jogo está pronto.
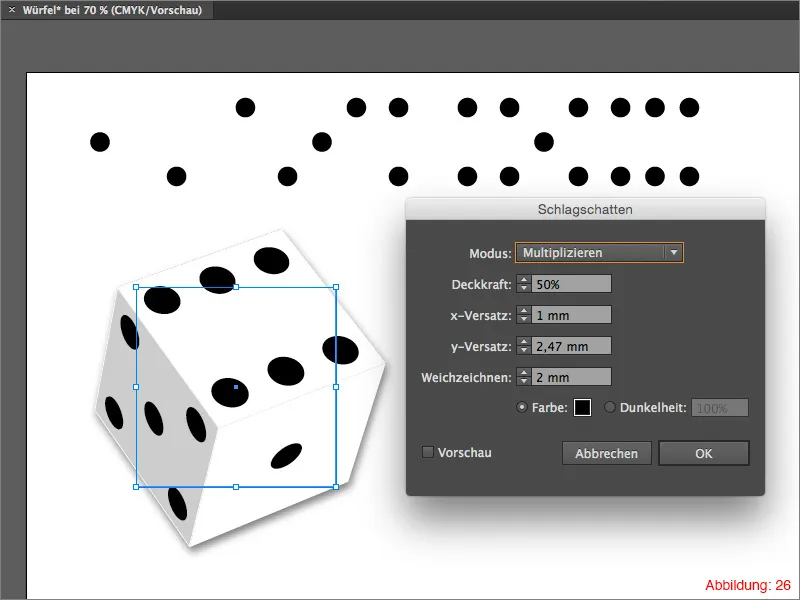
Por fim, você pode adicionar uma leve sombra ao seu cubo. Basta acessar novamente Efeito> Filtro de estilização> Sombra projetada… no menu superior.

Passo 3: Conteúdo Bônus - O Um Anel
Como sou um grande fã de O Senhor dos Anéis, pensei em explicar como você pode criar O um Anel no Illustrator como um pequeno bônus. Como aqui também são usadas as funções 3D, isso se encaixa muito bem com o tema de hoje. Tenho certeza de que também existem alguns fãs de O Senhor dos Anéis entre vocês. Então, vamos começar …
Primeiro, crie uma nova área de trabalho. Um formato de DIN A3 na orientação horizontal deve ser mais que suficiente.
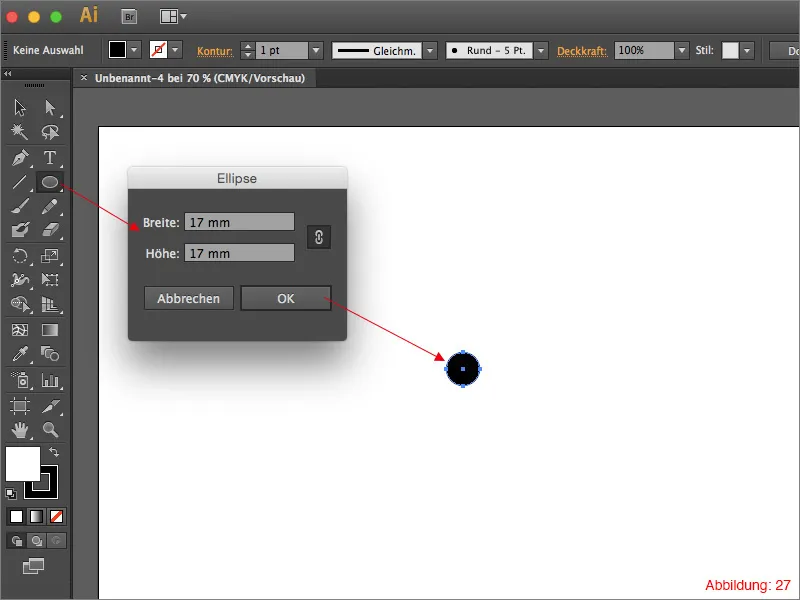
Em seguida, pegue a ferramenta Elipse na Barra de ferramentas. Clique na sua área de trabalho, escolha um tamanho de 17x17 mm e confirme com OK.

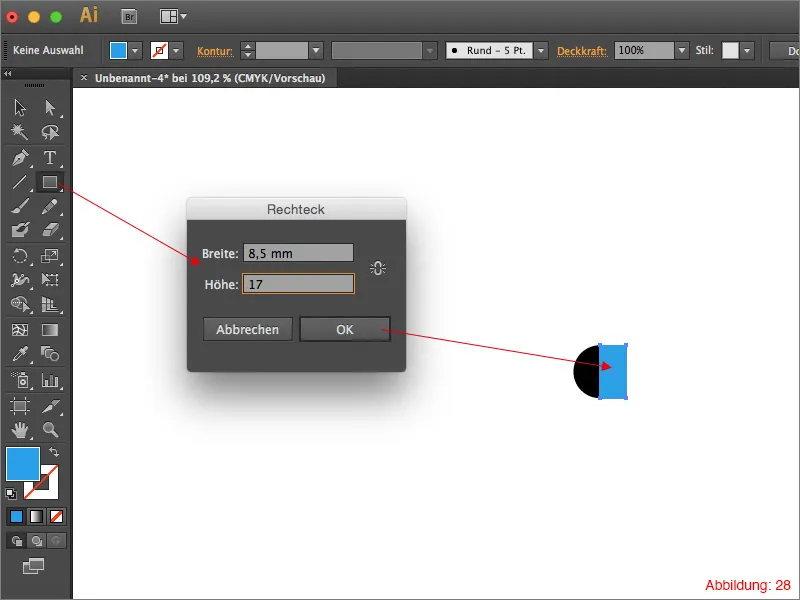
Em seguida, pegue a ferramenta Retângulo e crie um retângulo com as dimensões 8,5x17 mm. Posicione esse retângulo de forma que ele cubra completamente metade do círculo. (Figura 28)

Selecione tudo com Command+A (no PC - Ctrl+A) e use o Pathfinder para subtrair o retângulo, deixando apenas metade do círculo. (Figura 29)

Dê ao semicírculo uma cor de fundo dourada. Eu decidi usar o seguinte valor de cor CMYK: CMYK - 0/28/95/0.

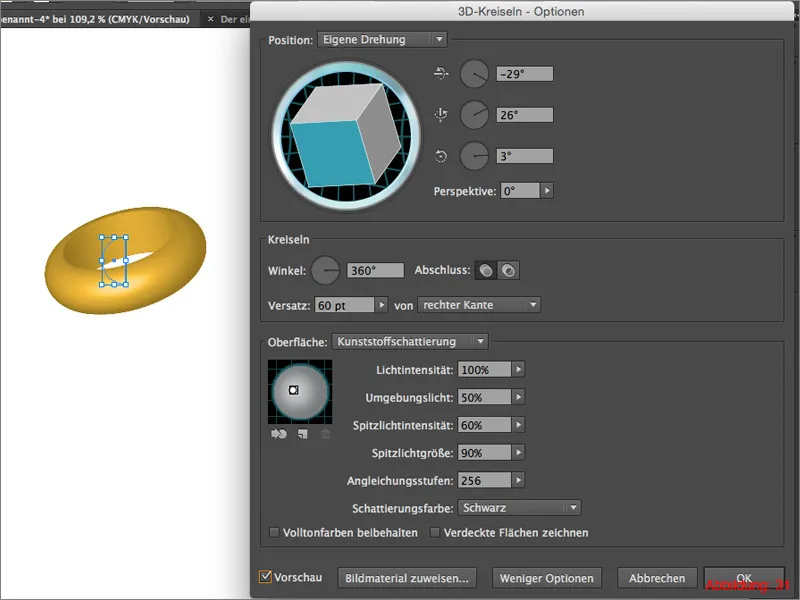
Agora vá para Efeito>3D>Revolver… Na janela seguinte, você pode configurar suas opções, como de costume. Você pode ver minhas configurações para este anel na Figura 31. Confirme com OK em seguida.

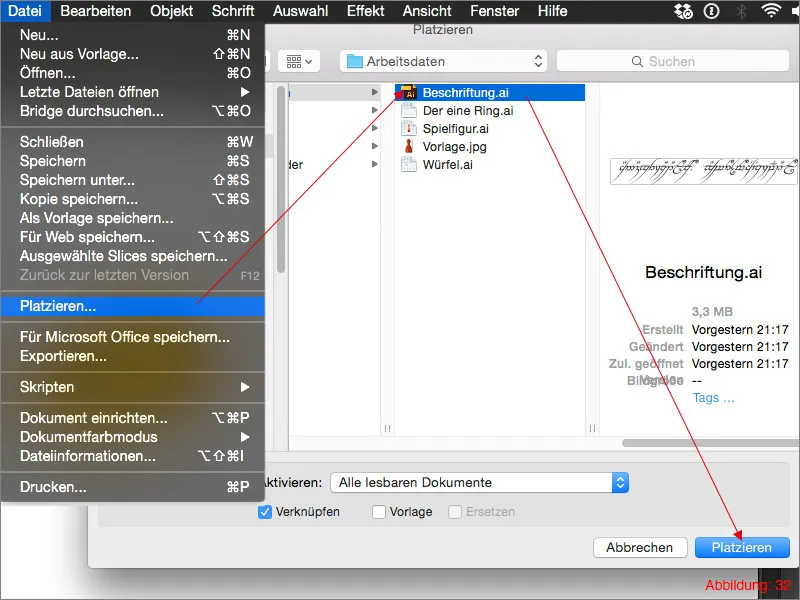
Para transformar este anel de ouro comum no Um Anel, agora você precisa aplicar a inscrição típica. Nos arquivos de trabalho anexados, você encontrará um arquivo chamado: "Inscrição.ai". Coloque este arquivo em sua área de trabalho através da opção Arquivo>Colocar.

Depois de posicionar a inscrição, você precisa, assim como no Passo 2, usar a Painel de Símbolos para criar um Símbolo com a inscrição.
Agora clique novamente no seu anel e abra o efeito de Cilindro 3D novamente (você encontrará este na Painel de Aparência).
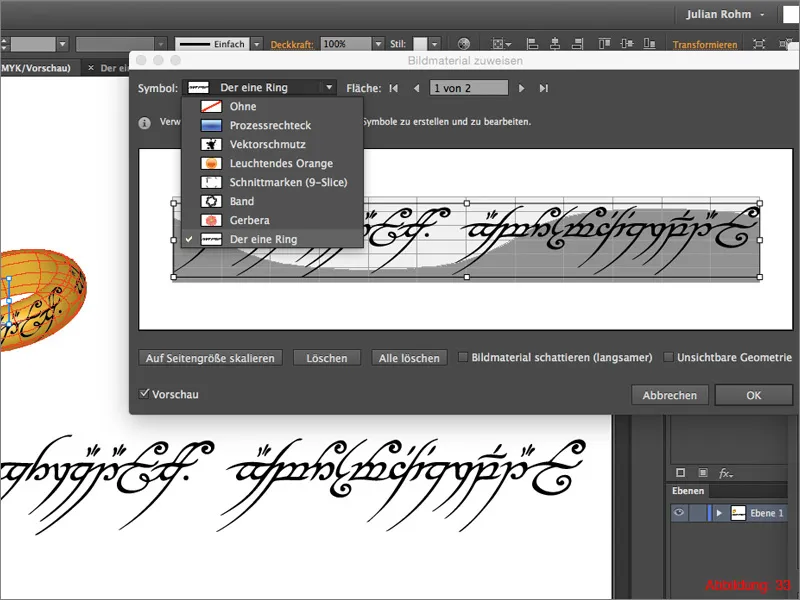
Neste diálogo, clique em Atribuir textura …
No quadro seguinte, você poderá atribuir a inscrição ou o símbolo recém-criado. (Figura 33)

Confirme com OK. Agora seu anel deve parecer mais ou menos assim (Figura 34):
O Um Anel está finalizado:

Conclusão:
E novamente chegamos ao final de um tutorial. Espero que tenham se divertido e aprendido algo novo. Se surgirem mais dúvidas sobre o assunto, sintam-se à vontade para me escrever nos comentários abaixo deste tutorial. Farei o possível para respondê-los o mais rápido possível.
Seu Julian


