Assim vai ficar. Agora chega de conversa. Vamos começar diretamente no Illustrator…

Passo 1: Criar o fundo
Antes de começarmos o trabalho propriamente dito, vocês precisam criar uma nova área de trabalho. Façam isso através de Arquivo > Novo ou pelo atalho Command/Strg+N. Escolham um formato de DIN A3 na horizontal e confirmem com OK.

Agora podemos finalmente começar plenamente.
Peguem a Ferramenta Retângulo e criem um retângulo que se estenda por toda a área de trabalho.
Agora precisamos preencher este retângulo com um gradiente. Ativem a Paleta de Gradiente e cliquem no gradiente padrão preto/branco (ver Figura 03):
(Se não encontrarem a Paleta de Gradiente na área de trabalho, podem ativá-la através de Janela > Gradiente):

Já que precisamos de um gradiente circular, devem mudar o tipo de gradiente de Linear para Radial.
Agora é hora de adicionar um pouco de cor. Para este tutorial, preparei dois valores de cor CMYK.
• Laranja claro: CMYK - 0/35/95/0
• Laranja escuro: CMYK - 0/50/100/20
Com um duplo clique em um dos campos de cor do gradiente, podem atribuir as duas cores ao gradiente. Em seguida, deve ficar mais ou menos assim para vocês (ver Figura 04):

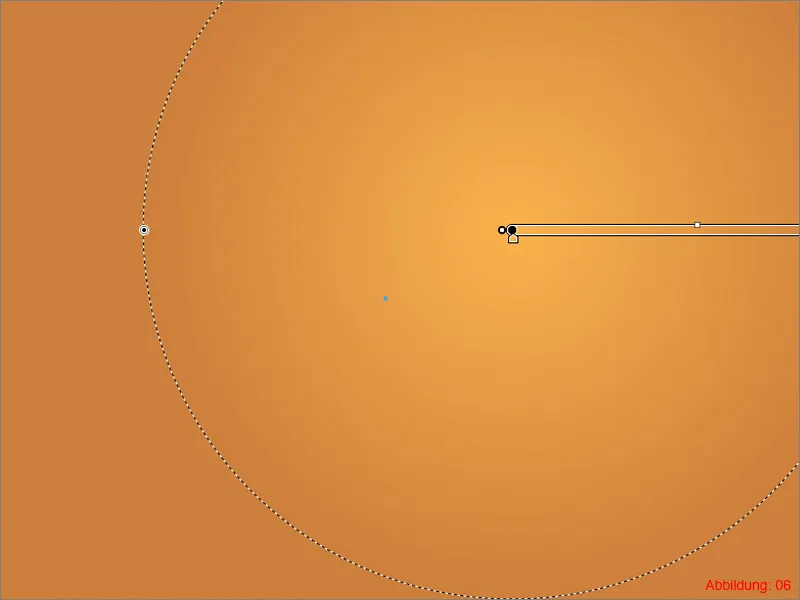
Para que o gradiente não fique tão centrado, agora precisam da Ferramenta de Gradiente na Barra de Ferramentas (ver Figura 05):

Assim que ativarem isso, uma linha de gradiente deve aparecer no seu gradiente laranja. Movam esta linha um pouco para cima à direita (ver Figura 06), até que o centro não esteja mais centralizado.
O fundo do gradiente está pronto.

Agora vamos criar o redemoinho que também servirá como elemento de fundo.
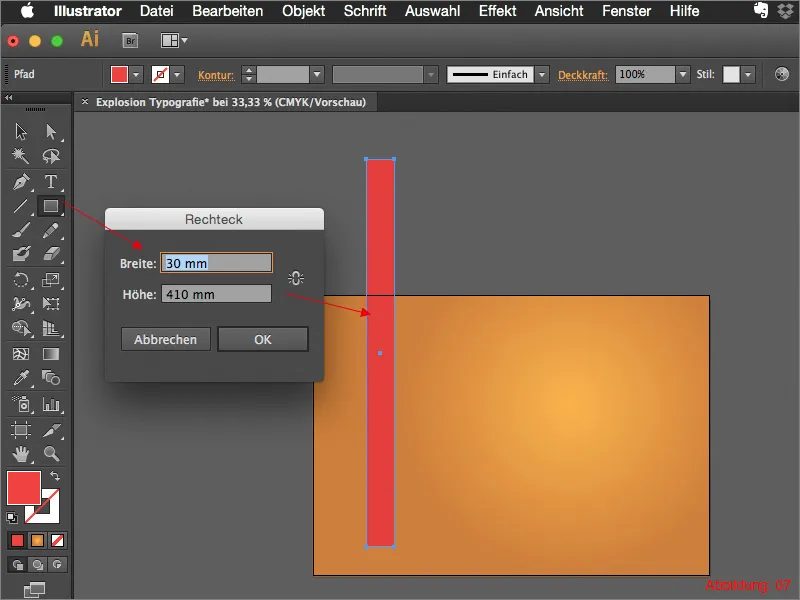
Peguem a Ferramenta Retângulo e criem um retângulo com as medidas de 30x410mm.

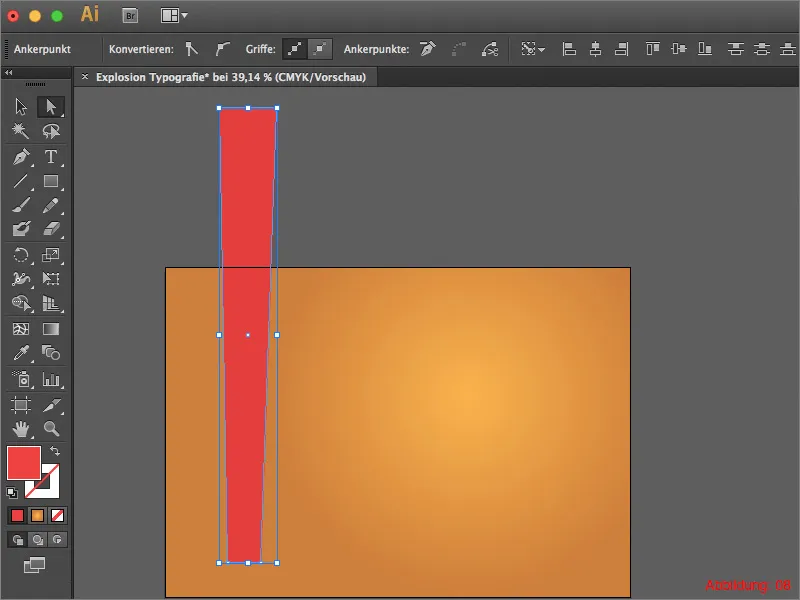
Em seguida, peguem a Ferramenta de Seleção Direta (cursor branco) e movam os pontos de canto do retângulo de modo a ser mais estreito na parte inferior do que na superior (ver Figura 08):

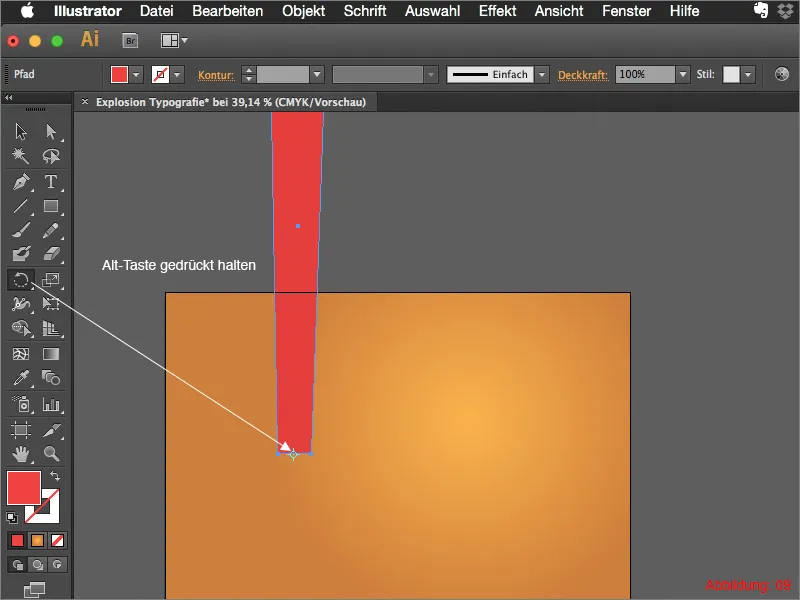
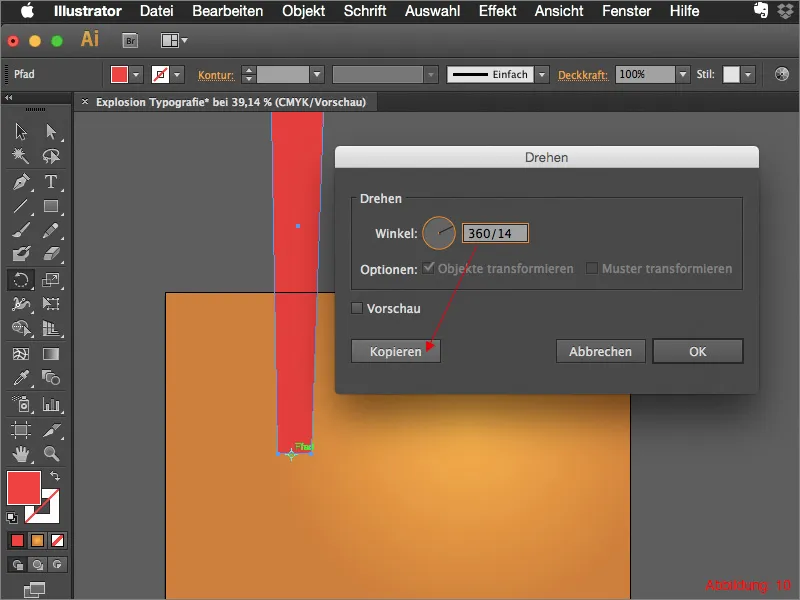
Quando estiverem satisfeitos, precisam da Ferramenta de Rotação na Barra de Ferramentas. Cliquem com a tecla Alt pressionada no centro inferior do retângulo criado (Figura 09):

Em seguida, abrir-se-á uma nova janela de diálogo onde poderão inserir o ângulo de rotação.
Ao todo, precisam de 14 cópias deste retângulo. Estas cópias devem ser giradas todas com a mesma distância entre si. Como o Illustrator é bastante esperto nessas questões, basta inserirem 360/14 e confirmar com um clique em Copiar.

Repitam este procedimento mais 13 vezes. Mas não se preocupem, não precisam fazer isso novamente na Ferramenta de Rotação. Agora, basta pressionar o atalho Command/Strg+D mais 13 vezes.
(Command/Strg+D repete sempre a última ação realizada no Illustrator).
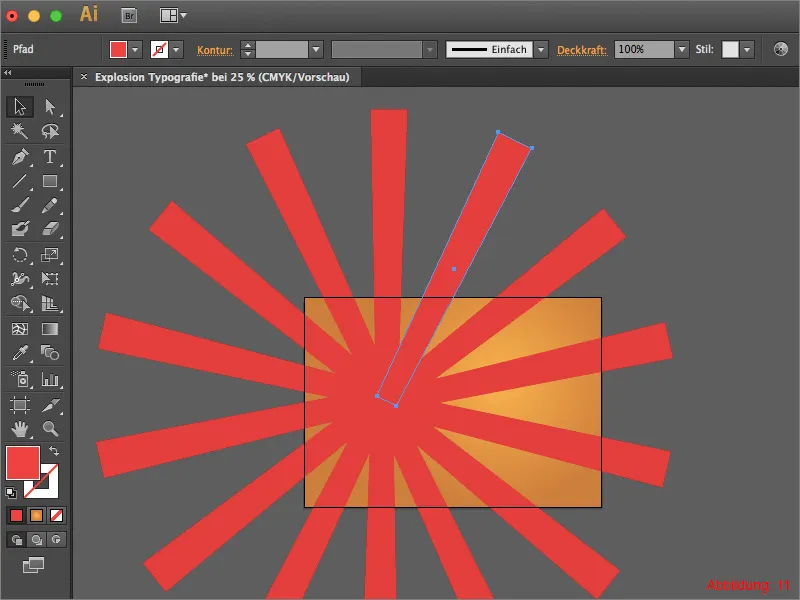
Em seguida, deve ficar assim para vocês (ver Figura 11):

Agrupa todos os retângulos com Command/Strg+G e em seguida vai a Efeito>Distorção e transformação>Ondas... (Figura 12):

Na próxima janela, podes configurar a Curvatura para 40% e depois confirmar em OK (Figura 13):

Agora pegue todo o grupo e mova o centro aproximadamente para o mesmo ponto que o centro do degradê. Certifique-se de que sua área de trabalho esteja totalmente coberta pelo seu turbilhão (Figura 14):

Para que o turbilhão não ultrapasse descontroladamente sua área de trabalho, crie mais uma vez um novo retângulo, do mesmo tamanho que a sua área de trabalho.
Em seguida, selecione o turbilhão e o retângulo recém-criado e clique com o botão direito. No menu seguinte, basta clicar em Criar máscara de corte (ver Figura 15):

Para que o turbilhão não cubra completamente o degradê laranja, sugiro que o misture com um método de preenchimento. Vá para o painel de Transparência e altere o modo de Normal para Sobrepor ou Luz Dura. Aqui podes decidir o que te agrada mais.
Seu fundo está pronto. Para evitar que algo seja movido, recomendo que trave essa camada com um cadeado.

Passo 2: Tipografia explosiva
Já que terminamos o fundo, agora podemos começar com a tipografia explodindo ou fragmentada. Crie uma nova camada para o texto e chame-a de "Texto" ou "Tipografia".
Pegue a Ferramenta Texto e escreva a palavra "Boom!" ou algo semelhante na área de trabalho. Recomendo uma fonte que pareça relativamente grossa e estável. Para este tutorial, escolhi a fonte Impact com um tamanho de fonte de 310pt. Podes manter a cor da fonte branca (ver Figura 17):

Para poder dividir o texto, é preciso transformar a fonte em traços. Vá em Texto>Crir traços ou simplesmente use o atalho Command+Shift+O (no PC: Ctrl+Shift+O) (Figura 18):

Agora é hora de criar as divisões onde a nossa fonte irá explodir mais tarde. Pegue a Ferramenta Segmento de Linha da Barra de Ferramentas e faça várias linhas a partir do meio da letra "O." Deverá ficar mais ou menos assim para você (ver Figura 19):

Para que a explosão não pareça tão uniforme mais tarde, pode desenhar mais linhas através do seu texto (ver Figura 20). Faça isso até estar satisfeito. Quanto mais caótico, mais violenta será a explosão da sua fonte mais tarde.

Depois de terminar com as linhas, é preciso marcar todas as linhas e o texto. (Se você criou uma nova camada para isso, como descrito no início do Passo dois, basta selecionar toda a camada).
Em seguida, precisamos do Pathfinder. Se ainda não o tiver ativado, pode encontrá-lo em Janela>Pathfinder (ver Figura 21):

Clique em Dividir Objeto em Partes no Pathfinder (Figura 22):

Se der uma olhada na sua Paleta de Camadas agora, verá que existe um novo grupo lá (ver Figura 23):

Este grupo agora precisa ser desagrupado. Use o atalho Command/Strg+Shift+G.
Agora você deve encontrar muitos componentes individuais na sua paleta de camadas (ver Figura 24):

Finalmente chegou o momento ... Tudo está pronto para a grande explosão ... :-)
Acesse ObjetoTransformarTransformar em objeto...

Noa janela seguinte, você pode controlar sua explosão. Para que tudo funcione corretamente, é muito importante marcar as opções Valor aleatório e Transformar objetos.
Para o Ângulo, recomendo de 1° a 5°. Para este tutorial, escolhi 3°. Como estamos trabalhando com valores aleatórios, você precisará ajustar até ficar como deseja.
Através dos controles Horizontal e Vertical em Movimento, você pode controlar a dispersão da sua explosão. Aqui, utilizei os valores -4 e 3 (ver Figura 26):

Quando estiver satisfeito com suas configurações, clique em OK nesta caixa de diálogo.
No momento, o texto parece estar fragmentado, mas ainda está bastante plano. No entanto, tenho uma solução para isso.
Com a Ferramenta de seleção (cursor preto), selecione todos os fragmentos de texto e vá para EfeitoEstilizaçãoSombra paralela. Em seguida, abrirá uma nova caixa de diálogo onde poderá ajustar as configurações da sombra paralela. No nosso caso, não precisamos alterar nada e podemos clicar em OK imediatamente (ver Figura 27):
Sua fonte fragmentada está pronta.

Passo 3: Toque final
Como poderíamos destacar ainda mais a fonte que acabamos de criar? Muito simples... Nos arquivos de trabalho fornecidos, incluí uma espécie de bomba de quadrinhos.
Posicione-a em sua área de trabalho através de ArquivoLocalizar. O arquivo se chama "ComicBomb.ai" (ver Figura 28). Você pode redimensioná-lo conforme desejar.

No meu caso, coloquei a bomba no canto inferior direito da área de trabalho e inclinei ligeiramente o texto para cima (ver Figura 29). Agora parece que o boom representa um tipo de som da bomba. Como uma explosão gera calor e calor está associado a cores quentes, o fundo laranja-vermelho combina muito bem com toda a composição, na minha opinião.

Conclusão:
Chegamos ao fim deste tutorial. Espero que tenham se divertido e agora possam fazer suas próprias fontes explodir, fragmentar ou estourar. Se tiverem alguma dúvida sobre este assunto, fiquem à vontade para comentar abaixo deste tutorial. Farei o possível para responder o mais rápido possível. Até breve...
Continuem criativos
Seu Julian


