Decuparea motivelor în Affinity Photo – folosind Masca Rapidă și Pensula am reușit să fac acest lucru la dansatoare. În părțile 6–8/14 ale seriei noastre de tutoriale vei învăța acum o altă metodă: Apelează la Stiloul și dă-i îngerului aripile pe care le merită folosind traiectorii.
Partea 6: Decuparea aripilor – Crearea unei traiectorii cu stiloul
Îndrăznește să te ocupi de al doilea motiv de care ai nevoie pentru compunere. Înainte de a decupa aripile, Marco Kolditz îți va explica cum să abordezi în mod fundamental Decuparea folosind Stiloul în Affinity Photo. După ce lucrezi cu Pensula și Masca Rapidă vei învăța o a doua tehnică de decupare. La final vei avea o selecție pe bază de traiectorii, care va fi rafinată în tutorialul următor.

Ce vei învăța în Partea 6 a Tutorialelor Affinity Photo
- Crearea unei traiectorii cu Stiloul pentru pregătirea decupării
- Fundamentele instrumentului Stiloul și aplicații concrete
- Înlocuirea punctelor de ancorare pentru a crea curbe și colțuri
Decuparea cu stiloul – Fundamentele explicite
Să ne ocupăm de aripi. Pentru asta am ales această imagine și am încărcat-o în stratul de fundal din Affinity Photo. Am putea activa Decuparea folosind din nou Masca Rapidă și selectând aripa folosind Pensula.
În acest caz, prefer însă Stiloul și lucrul cu traiectorii, deoarece avem aici curbe frumoase care pot fi selectate ușor cu traiectorii. Mă folosesc de Stilou. Acesta se găsește în spatele acestui icon și poate fi activat și cu tasta P:

Fac zoom pe imagine. Dacă fac clic pe un punct din imagine cu Stiloul, apare acest mic pătrat (1). În paleta de straturi nu se vede nimic special. Odată ce plasez un al doilea punct, am două puncte de ancorare și o linie între ele (2). Acum există un strat de curbe în paleta de straturi, deci practic un strat de traiectorii. Dacă mai plasez puncte de ancorare și închei totul, creez o traiectorie închisă (3).

Punctele de ancorare sunt pătrate. Dacă vreau o rotunjire, adică o curbă, trebuie să fac clic și să trag la click-ul următor (1). Așa pot obține o curbă. Din punctul de ancorare ies niște brațe mici. În plus, punctul de ancorare nu mai este pătrat, ci este rotund.
Dacă fac clic și trag din nou (2), obținem curbe frumoase care trec în alte curbe. Nu se mai văd margini, și fiecare dintre aceste puncte de ancorare are două brațe.
Dacă vreau să mut aceste puncte de ancorare individuale, indiferent dacă sunt rotunde sau pătrate, apăs tasta Ctrl. Cursorul măsoară se schimbă corespunzător (3) – fac clic pe un punct de ancorare și trag. Astfel, pot plasa punctele de ancorare acolo unde doresc.
Aceasta este valabil și pentru brațele din astfel de curbe. Dacă apăs pe un braț cu tasta Ctrl apăsată și trag (4), pot schimba curbura. Ambele brațe se mișcă spre fiecare, astfel încât nu apare nicio margine urâtă.

Dacă vreau ca acea curbă să devină o margine și curba să treacă într-o margine, trebuie să țin apăsată tasta Alt, să fac clic și să trag (1). Așa am creat o margine. Brațele se mișcă independent unul de altul (2). Cu tasta Ctrl apăsată pot ajusta brațele. Acum avem o curbă, o margine și din nou o curbă (3). La pătrat se vede că aici este o margine.

Crearea unei căi cu stiloul
Astfel poți lucra ușor cu căile. Folosind această tehnică selectăm aripa. Șterg stratul de cale existent. Plasez primul punct de ancorare aici (punct pătrat la 1), iar cel de-al doilea la această poziție, trăgând direct pentru a crea o curbă (punct rotund la 1). Grozvi să fie atent ca curba să fie plasată de-a lungul aripii. Dacă depășește aripa, țin apăsat pe tasta Ctrl, fac clic pe punctul de ancorare și pot corecta puțin.
Aici plasez al treilea punct de ancorare (2). Cu stiloul trebuie să exersezi puțin – cu cât lucrezi mai mult cu instrumentul, cu atât știi mai bine unde trebuie să faci clic în imagine. Deci nu trebuie să plasezi un punct de ancorare milimetru cu milimetru, ci poți lăsa mai mult distanță și poți lucra mai mult cu aceste curbe.
Aici vedem că probabil mâna este prea lungă. Deci corectez ținând apăsat Ctrl (de la 2 la 3). În total lucrez astfel încât calea să fie mai degrabă în interiorul aripii decât în afara acesteia.

Aici fac mai multe ajustări până când totul se potrivește. Așa lucrezi în mod pas cu pas prin imagine.

În următoarea imagine vedem că avem o distanță ușor îndoită în fața noastră. Prin urmare, probabil este suficient să plasăm următorul punct de ancorare în partea de sus. Fac clic și trag – și iarăși avem o curbă, dar aceasta nu urmează curba aripii noastre. Deci, ajustez și asta, lungind mâna.
Cum am spus, trebuie să-ți iei timp până când înțelegi cu adevărat cum să folosești acest instrument. Instrumentul stiloul- este foarte recomandat atunci când trebuie să decupezi obiecte precum pahare sau dispozitive tehnice. La obiecte cu curbe și chiar și linii drepte, lucrul cu căile este mult mai eficient decât, de exemplu, decuparea cu QuickMaske.

Acum ne îndreptăm către o zonă mai complicată. Avem aici o curbă și apoi un colț. Plasez punctul de ancorare și ajustez curba (de la 1 la 2).
Dacă acum plasez și trag următorul punct de ancorare, avem o curbă (3), dar și aici dedesubt (săgeată la 3). Pentru a păstra colțul, țin apăsat tasta Alt, fac clic pe punctul de ancorare și trag. Așa am transformat punctul de ancorare rotund într-unul pătrat din nou (4). Cu tasta Ctrl apăsată, mut mâinile fiecare liber.
Avem o zonă sus unde aripa nu este continuă (5). Acest lucru poate fi corectat mai târziu cu o mască.

Așa poți lucra prin imagine. Frumusețea este că cu o cale obții contururi foarte precise, adică nu zone pixelate sau neregulate, cum ar putea apărea atunci când lucrăm, de exemplu, cu instrumentul de pensulă de pictat.

Rezultatele actuale: Am selectat întregul aripă folosind instrumentul pixul-.

Creează un traseu cu pixul - Rezumatul Partea 6
- Cu pixul creezi un plan curbat pe baza traseelor.
- Pixul este recomandat pentru obiectele cu margini drepte și curbate.
- Activezi pixul prin pictograma sau cu scurtătura P.
- Prin clicksetezi un punct ancoră pătrat pentru colțuri.
- Tragând și apăsând creezi un punct ancoră rotund pentru curbe.
- Punctele ancoră (și brațele) plasezi trăgând cu tasta Control apăsată.
- Cu tasta Alt convertești un punct ancoră rotund într-unul pătrat.
- În cele din urmă, repetiția face maestrul! Exersează cu pixul la diferite forme.
Partea 7: Eliberează aripa, creează mască și integrează adâncituri
Acum trebuie să eliberezi aripa după dansatoare. Traseul îl poți converti fie prin funcțiunea mască sau prin selecție. Calea de urmat o găsești în al șaptelea tutorial al seriei de Crăciun. Pe lângă asta, îți șlefui câteva adâncituri în marginile aripii, astfel încât, la sfârșit, să obții o imagine complet eliberată și mai realistă, deoarece parțial uzată.

Lucrurile pe care le înveți în Partea 7 a tutorialelor Affinity Photo
- Cum să creezi o mască dintr-un traseu
- Crearea de măști de traseu și pixeli
- Pixul - Funcțiunile Selecție și Mască
- Realizarea unor optimizări suplimentare cu Pensula
- Combinatea stratelor vizibile în Affinity Photo
Creează o mască dintr-un traseu
După ce am creat traseul pentru aripă în tutorialul anterior, acum în panoul cu straturi avem imaginea ca strat de fundal și stratul curbat, adică traseul nostru. Cum putem să facem o mască din asta? – Există două căi...
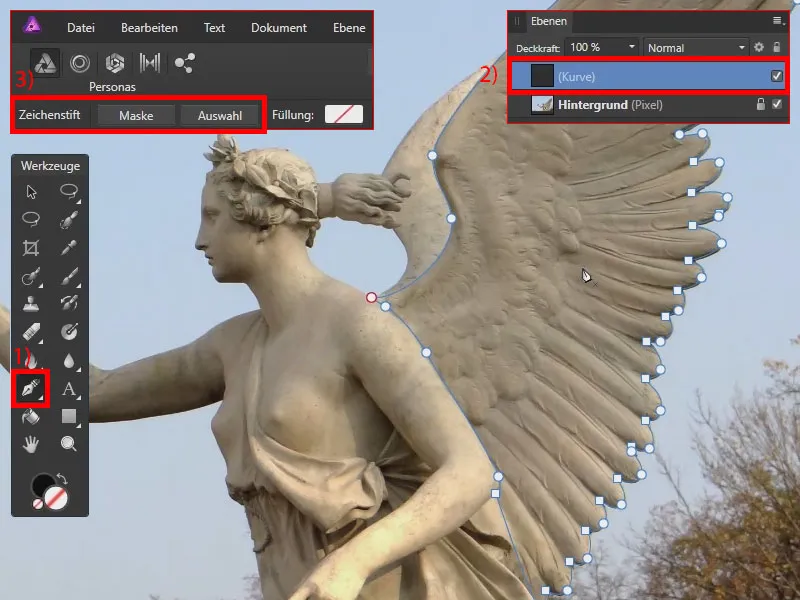
Cu instrumentul pixul- activat (1) și stratul curbat activ (2), traseul este vizibil. De asemenea, vedem sus opțiunile mască și selecție (3). Să vedem funcțiunea mască.

Cu stratul curbat activ (1) cu imaginea de dedesubt pe care vreau să o maschez, dau clic pe mască (2). Așa că am mascarea și selectarea aripii. Restul este transparent (3). În panoul cu straturi este prezent imaginea cu o mască (4) – cu o mască de traseu încă modificabilă.
Acum nu pot lua instrumentul Pensula- și să pictez cu culoarea prim-planului negru pentru a face acea zonă transparentă – aceasta nu funcționează, deoarece avem o mască de traseu. Dar dacă alegem stratul nostru de fundal (4 selectăm) și facem clic pe simbolul măștii (5), putem crea o mască nouă (6). Aceasta o putem apoi selecta și trage pe stratul nostru de fundal (7). Acum am o mască de pixeli și o mască de traseu (8).

O notificare: Poți activa setările asistentului prin butonul Setări asistent, astfel încât o mască să fie aplicată automat pe stratul selectat. De obicei am asistentul dezactivat, deoarece, pe de o parte, aduce avantaje, dar, pe de altă parte, uneori aduce și dezavantaje.

Îți voi arăta ce înseamnă când este activat: Am activat din nou stratul de fundal (1), apăs pe acest simbol de mască (2). În acest caz, Affinity Photo știe că vreau să aplic o mască pe acest strat (3). Astfel, asistentul este practic. Există însă uneori situații în care asistentul intervine și face lucruri pe care nu le-ai planificat de fapt. De aceea l-am dezactivat.

Avem deci mască de cale și mască de pixeli. Dacă am activat mască de pixeli (1) și unealta de pensulă-ștergere (2) cu culoare de prim-plan neagră (3), pot picta zone transparente (4).
Putem lucra astfel cu o combinație de mască de cale și mască de pixeli. Mască de cale o modificăm folosind uneltele de creion-ștergere - mască de pixeli cu pensula deștergere.

Crearea unei selecții dintr-o cale
Dacă dorești să lucrezi doar cu o mască de pixeli, procedezi astfel: Avem din nou fondul nostru original și stratul de curbe. Unealta de creion-ștergere este activă (1). Mă aflu pe stratul de curbe (2). De data aceasta aleg Selecție (3). Astfel convertim calea într-o selecție de pixeli (4).

Prin intermediul selecției putem crea o mască de pixeli. Pentru asta, activez fundalul (1), de asemenea setările asistentului (2), și apăs pe mască (3), astfel încât să fie adăugată o mască de pixeli stratului selectat (4). Cu Ctrl+D deselectez selecția curentă.

Editarea măștii aripii
Mai putem continua să edităm și să optimizăm masca. Pentru asta mă apropriem de imagine. Ajustez marginile. Momentan totul este foarte neted. Iau pensula deștergere (1) cu culoare de prim-plan neagră (2) și pictez pe mască (3), pentru a adăuga mici defecte, care la final oferă un efect mai realist (4).

Astfel lucrez în jurul selecției întregi. Deoarece lucrez cu o tabletă grafică, pot varia grosimea pensulei cu stiloul, apăsând diferit de fiecare dată.

Ariile le putem ignora complet, deoarece vor fi mai târziu în spatele modelului:

Unificarea straturilor vizibile
Am putea plasa acest strat, imaginea cu mască, în compunerea noastră. Însă vreau să-ți arăt cum să creezi un strat separat, pe care se află doar această aripă, fără mască. Pentru asta selectezi stratul curent (1) și mergi la Strat -> Unifică vizibilele (2). Alternativ, poți folosi Ctrl+Alt+Shift+E. Astfel straturile de dedesubt se unesc într-unul singur (3).

Astfel am pus aripa pe un plan separat în față pe fundal transparent, fără nicio mască. Și acum putem plasa asta în compunere.

Crearea măștilor în Affinity Photo - Rezumat parte 7
- Pentru a crea o mască dintr-o traiectorie, în instrumentul de desen, funcțiile Mască și Selecție sunt disponibile.
- Măștile de pixeli pot fi editate ulterior cu ajutorul Pensulei pentru vopsit.
- Folosește, dacă este necesar, asistentul.
- Puteți combina straturile vizibile folosind Ctrl+Alt+Shift+E.
Partea 8: Poziționarea și transformarea aripilor
Am extras îngerul de Crăciun și aripa corespunzătoare în părțile anterioare ale tutorialului. Acum trebuie să combinăm motivele împreună. Află ce trebuie să ai în vedere atunci când introduci o imagine în alta și cum poți să transfomezi elemente. Folosește rotația, reflexia orizontală și mărirea și micșorarea proporțională sau neproproțională pentru a face îngerul să zboare.

Ce vei învăța în Partea 8 a tutorialului Affinity Photo
- Cum să inserezi imagini în alte imagini și ce trebuie să ai în vedere
- Schimbați dimensiunea documentului și dimensiunea pânzei
- Poziționarea și transformarea motivele: reflexie orizontală, deplasare, rotație, mărire și micșorare (proporțională)
Copierea unei imagini dintr-un fișier și inserarea în alt fișier
Am extras aripa și acum o plasăm în spatele îngerului de Crăciun. Pentru asta am deschis fișierele cu aripa (1) și îngerul de Crăciun (2). În paleta de straturi, vedem aripa extrasă, care se află pe un strat de pixeli (3).
Aș vrea să o marchez și să o trag în alt fișier, dar la Affinity Photo (versiunea 1.6) aceasta nu funcționează. De asemenea, nu pot simplu să apăs pe aripă și să o trag în alt fișier. Deci trebuie să o facem altfel, prin Copiati și Insereaza:. Aleg stratul pe care vreau să îl copiez și apas Ctrl+C pentru a copia. Apoi mă mut pe celălalt fișier.

Acum aș putea apăsa pe Ctrl+V pentru a insera aripa. Totuși, trebuie să fiu atent: În paleta de straturi, grupul nu este selectat momentan (1). Dacă apăs pur și simplu Ctrl+V, nu se întâmplă nimic. Unde este aripa? A fost plasată undeva în interiorul grupului (2).
Șterg stratul, închid grupul și mă asigur că grupul este activat în prealabil (3). Dacă acum apăs pe Ctrl+V, conținutul copiat va fi plasat deasupra grupului sau stratului selectat anterior (4). Exact asta vroiam să obținem.

Schimbarea dimensiunii documentului și a pânzei
Trebuie să ne asigurăm acum că aripa se află în spatele îngerului de Crăciun. De obicei, acest lucru este destul de simplu, plasând stratul sub stratul "Dansatoare".
Vedem totuși în documentul nostru că nu avem foarte mult spațiu disponibil. Mai întâi trebuie să ne facem loc. Trebuie să mărim documentul sau, după cum este numit în Affinity, să mărim pânza. Aceasta se face prin Document, unde avem două puncte: Schimbarea dimensiunii documentului… (1) și Schimbarea dimensiunii pânzei… (2).
Unde este diferența? Prin modificarea dimensiunii documentului (3), imaginea este mărită sau micșorată, adică pixelii din imagine sunt recalcuți și conținutul este astfel mărit sau micșorat. În acest caz, nu dorim acest lucru.
În schimb, optăm pentru modificarea dimensiunii pânzei (4). Acum pot defini cât de mare trebuie să fie pânza sau documentul. Ca ancoră, aleg mijlocul (5), astfel încât imaginea să fie mărită din mijloc. Setez dimensiunea la 8.000 px (6). Prin simbolul de blocare, cealaltă valoare este ajustată proporțional. Prin urmare, deblochez simbolul (7) și introduc și pentru a doua valoare 8.000 px. Confirm acest lucru prin modificarea dimensiunii.

Notă: Probleme de afișare în Affinity Photo
Nu vă mirați de această linie (1), este o eroare de afișare. Când fac zoom pe imagine, ea dispare (2). Aparent, o problemă de afișare în Affinity Photo (Versiunea 1.6) – când imaginea este salvată, linia nu este inclusă în salvare, deoarece practic nu există.

Poziționarea aripilor în spatele statuii
Numele straturii de pixeli o schimb în "Aripă dreaptă" (1). Totodată, creez și un grup nou: Stratul este activat, și apăs pe simbolul de folder (2) sau apăs Ctrl+G. Grupul îl redenumesc în "Aripă" (3). Acum trag grupul în jos complet (4), pentru a poziționa aripa în spatele statuii (5).

Aripi oglindite orizontal
Oglindesc aripa. Pentru aceasta, selectez "Aripă dreaptă" și apas Ctrl+J (1). Copia o redenumesc în "Aripă stângă" (2). O trag spre stânga (3), apoi o oglindesc: Click dreapta pe aripă și selectez Transformare>Oglindire orizontală (4). Astfel, aripa este oglindită (5).

Mutarea și rotirea elementelor
Să ne ocupăm mai întâi de aripa dreaptă: Când o selectez, o pot muta (1).
Pentru rotire, plasez cursorul mouse-ului în colțul de sus (2). Nu direct pe punctul de ancorare, ci puțin mai în exterior, apoi apare săgeata dublă. Prin click și tragere, aripa se rotește.

Dacă dau click pe unul dintre punctele de ancorare (1) și trag, dimensiunea se schimbă proporțional (2 și 3). Dacă nu dorești să mărești sau să micșorezi proporțional (4), ține apăsată tasta Shift- în timpul tragerii punctului de ancorare.

Acum poziționez aripa așa cum doresc, o rotesc și o întind puțin. Aici jos trebuie să fiu atent să nu se vadă zona liberă (1). De asemenea, aripa nu ar trebui să înceapă în spatele gâtului (2). Așa îmi place (3).

Pentru aripi stângi: O rotesc mai mult, astfel încât ambele aripi să urmeze brațele. Aici ajustez și dimensiunea, uneori lucrez neproportional. Aripa ar trebui să înceapă aproximativ de la genunchi (1) și și în spatele umărului (2).

La un zoom mai mic, se observă că aripa dreaptă pare un pic mai mare decât cea stângă (1). Aripa dreaptă ar trebui să meargă un pic mai în spate și cea stângă mai mult în lateral. Ajustez asta din nou (2).

Astfel, am plasat ambele aripi în spatele statuii.

Pozitionarea și transformarea elementelor în Affinity Photo – Rezumat Partea 8
- Adaugă imagini în altele prin copiere și lipire cu Ctrl+C și Ctrl+V.
- La inserare, ai grijă ce element este selectat în paleta de straturi.
- Folosește Dimensiunea documentului pentru a ajusta dimensiunea imaginii tale.
- Folosește Dimensiunea pânzei pentru a ajusta suprafața de lucru disponibilă.
- Prin clic dreapta poți învârti o imagine orizontal sau vertical folosind opțiunea Transformare.
- Motivele le poți muta făcând clic și tragând.
- Folosește transformări precum oglindirea, rotația și (proportional) mărirea și micșorarea pentru a ajusta elementele imaginii după cum dorești.
- Dacă apeși pe mânerul unui motiv, poți să-l mărești și să-l micșorezi proporțional. Dacă ții apăsată tasta Shift-, vei trece la modificarea în dimensiuni neproportionale.
> La părțile anterioare 4 și 5
> La următoarele părți 9 și 10

Conținutul acestei postări se bazează pe un tutoriale video al trainerului nostru Marco Kolditz:

