În acest tutorial vei învăța cum să creezi o interfață de utilizator de bază (UI) cu React care îți permite să comunici cu API-ul OpenAI. În loc să discuți prin URL într-un browser, vom crea o aplicație simplă în care utilizatorul poate introduce text și primește răspunsul corespunzător de la IA. Vom acoperi atât codul de frontend, cât și logica de prelucrare a introducerii și de comunicare cu API-ul OpenAI.
Concluzii principale
- Vei înțelege cum să creezi un câmp de intrare și un buton în React pentru a trimite solicitări de la utilizatori.
- De asemenea, vei învăța cum să faci solicitări Fetch asincrone către API-ul OpenAI și să salvezi și să afișezi răspunsurile primite în starea ta React.
Ghid pas cu pas
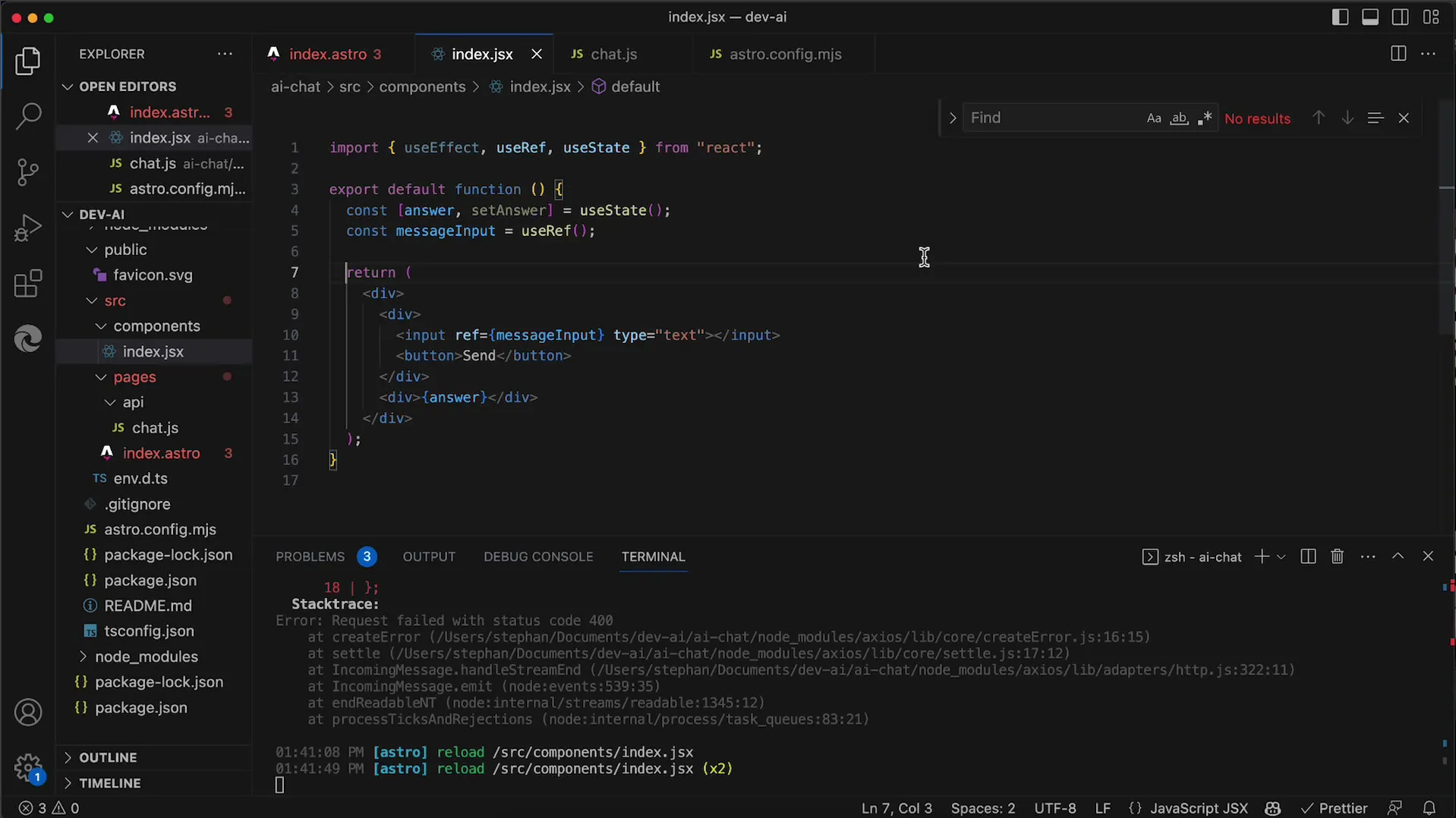
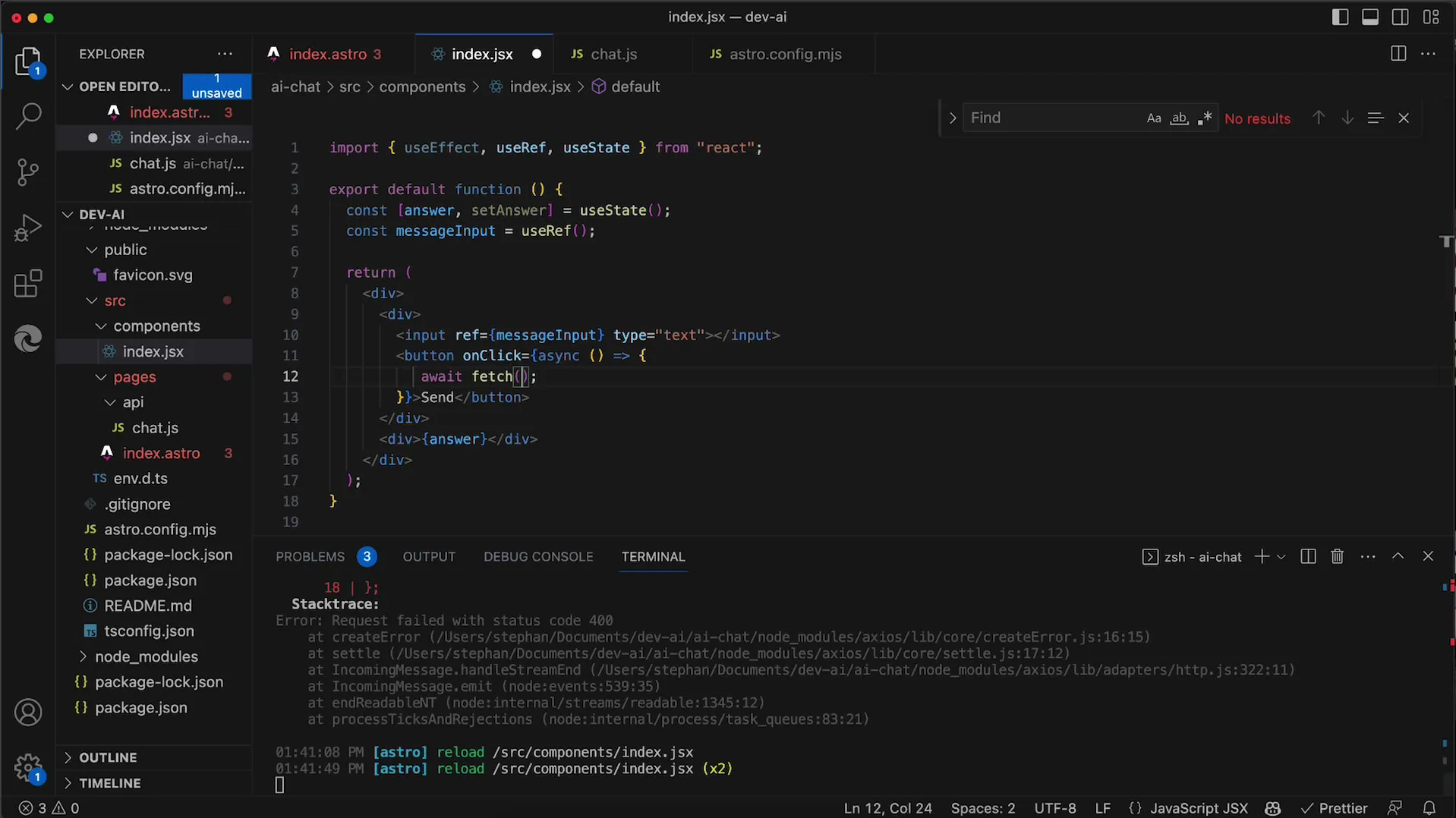
Începe prin a crea o aplicație React nouă sau navighează în aplicația ta existentă. În fișierul index.jsx vei configura componente de bază pentru interacțiune.

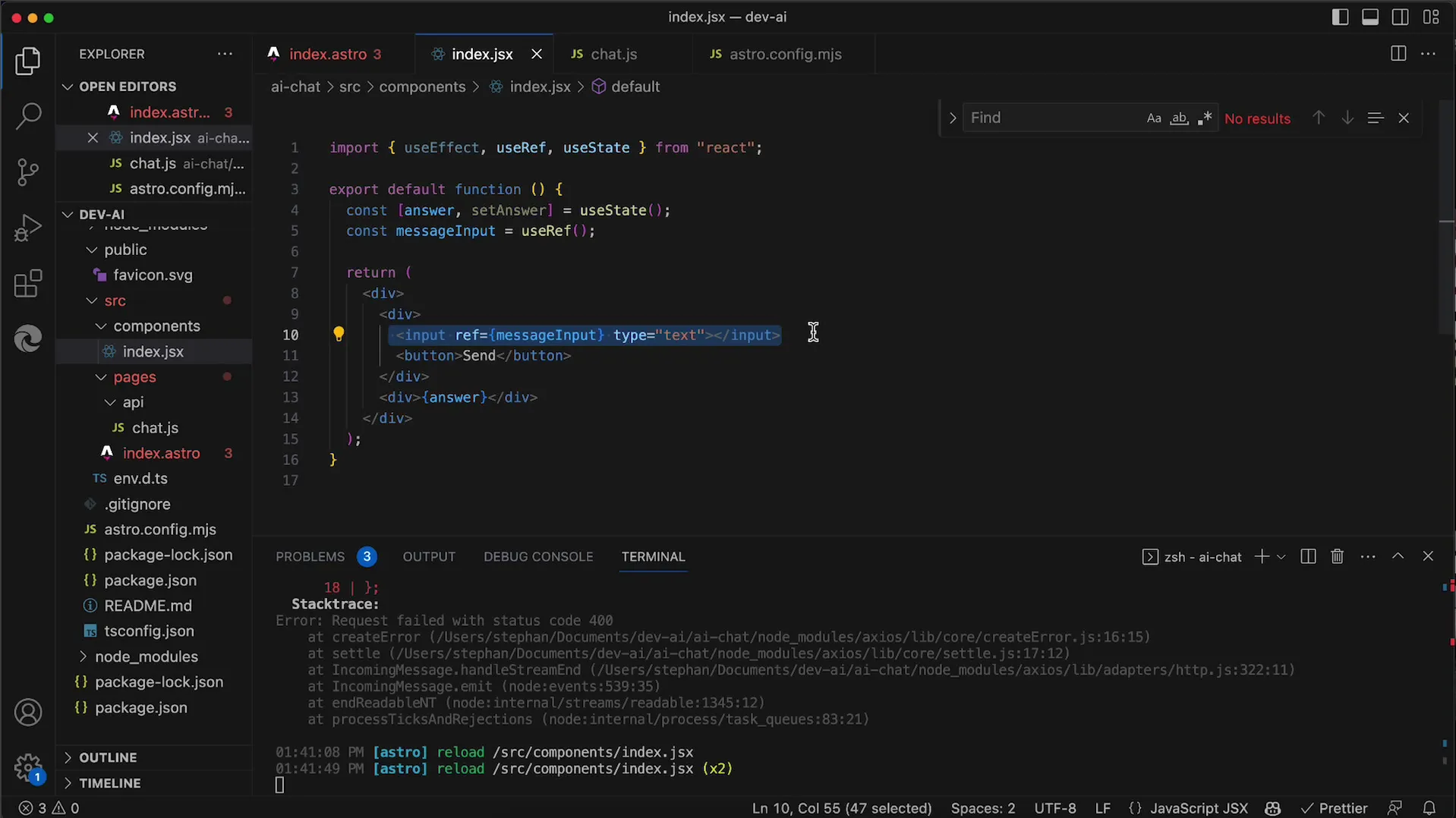
Mai întâi, dorești să adaugi un câmp de intrare în care utilizatorul să-și poată introduce mesajele sale. Acest lucru îi permite utilizatorului să interacționeze cu IA. Așadar, adaugă un câmp de intrare și un buton pentru a trimite cererea.

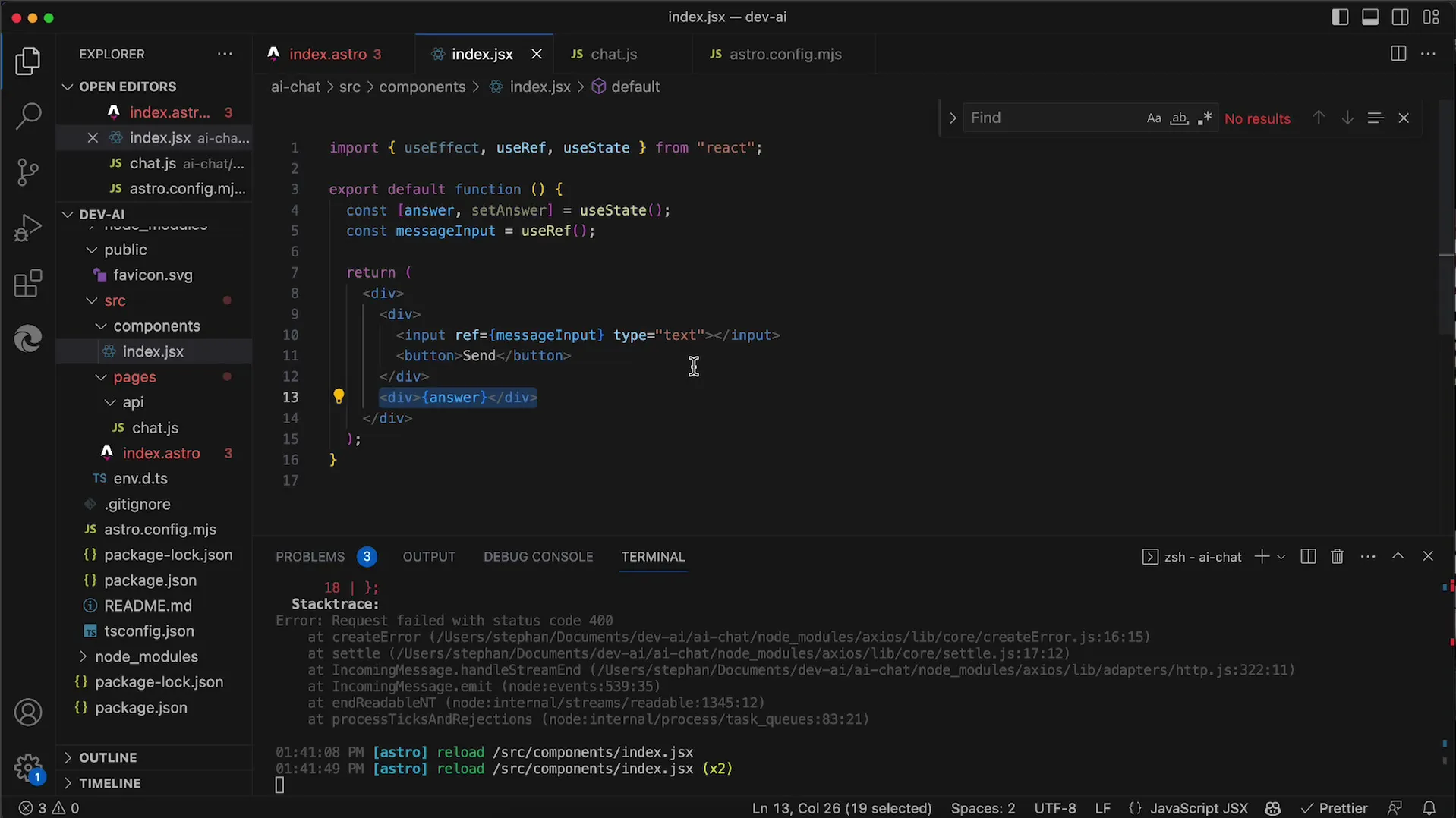
Când utilizatorul introduce text în câmpul de intrare și apasă pe butonul Trimitere, trebuie să fii capabil să prelucrezi această intrare. Poți folosi Hook-ul useState pentru a gestiona valoarea curentă a inputului, precum și răspunsul primit de la API.

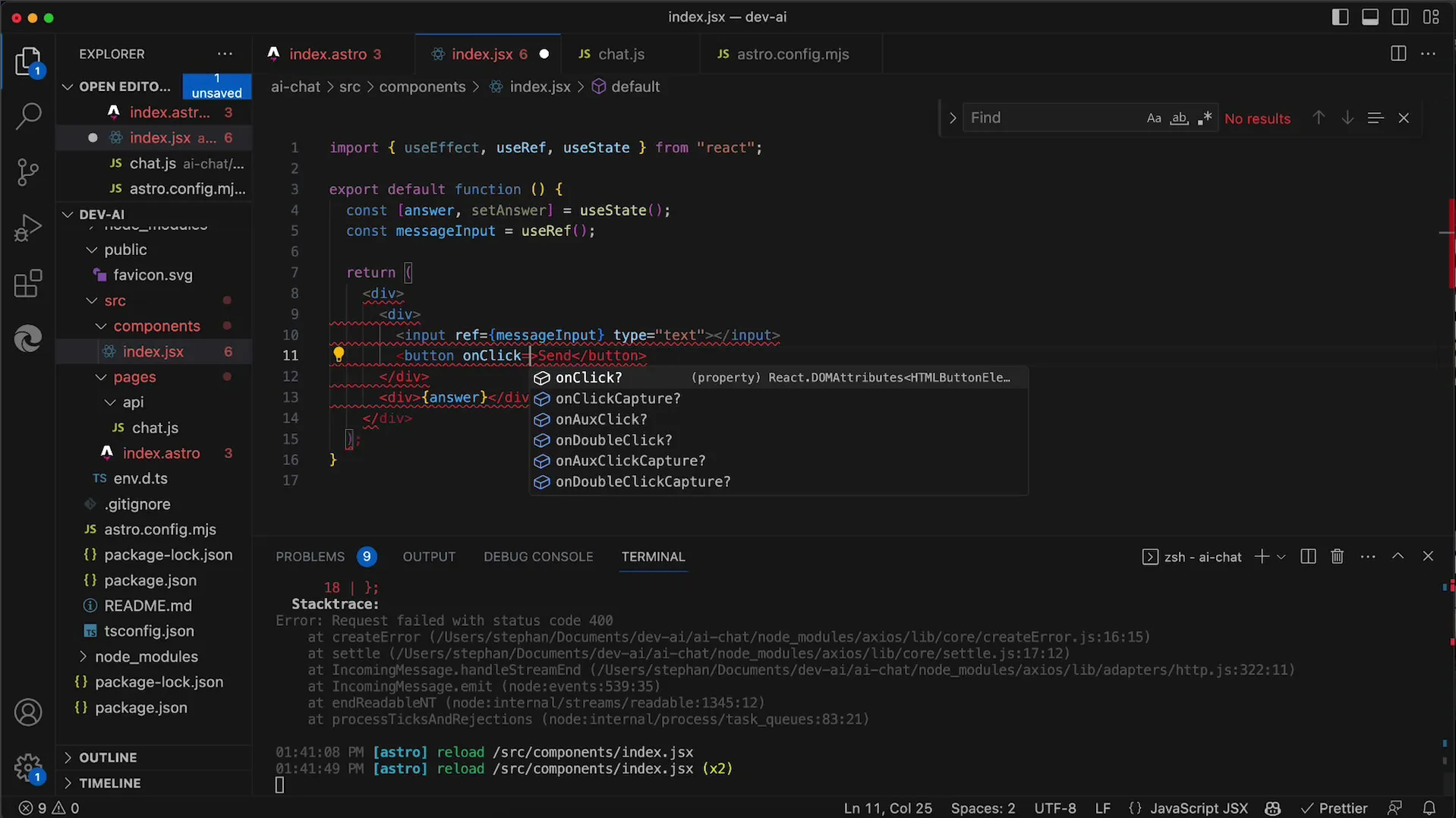
Acum trebuie să tratezi evenimentul de clic al butonului. Când butonul este apăsat, dorești să creezi o funcție asincronă care face o solicitare Fetch către server. Această funcție va fi declarată cu cuvântul-cheie async, ceea ce îți permite să folosești await pentru a aștepta răspunsul de la server.

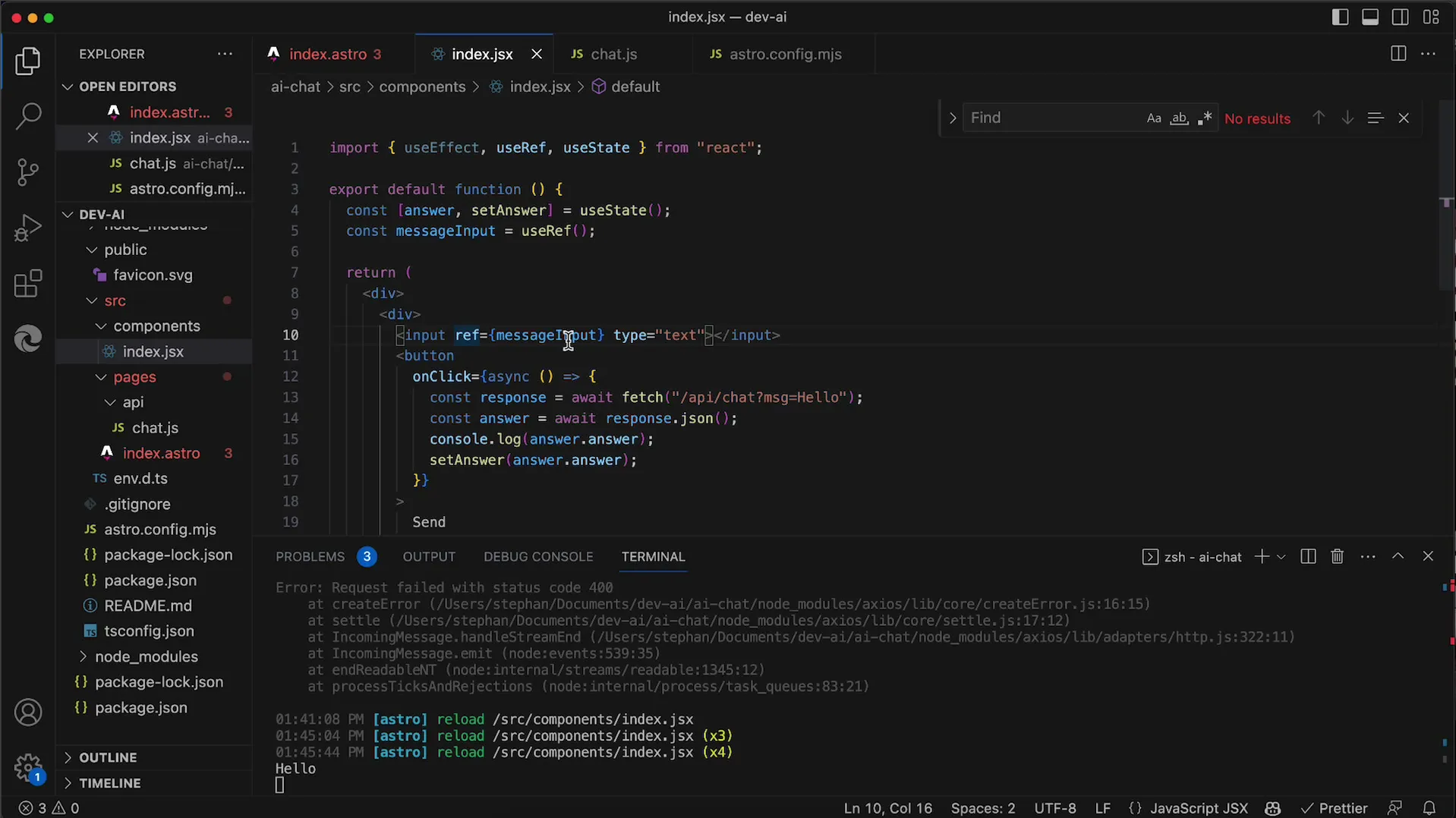
Următorul pas este să apelezi funcția Fetch pentru a comunica cu API-ul. URL-ul va fi furnizat în formatul API/Chat?MSG={userInput}, unde {userInput} va fi înlocuit cu introducerea utilizatorului. Poți începe prin a folosi un șir static pentru a te asigura că solicitarea API funcționează corect.

După ce ai trimis solicitarea, vei primi un răspuns pe care va trebui să-l prelucrezi. Poți converti mai întâi răspunsul într-un format JSON pentru a lucra mai ușor cu el. Pentru asta, folosește response.json().
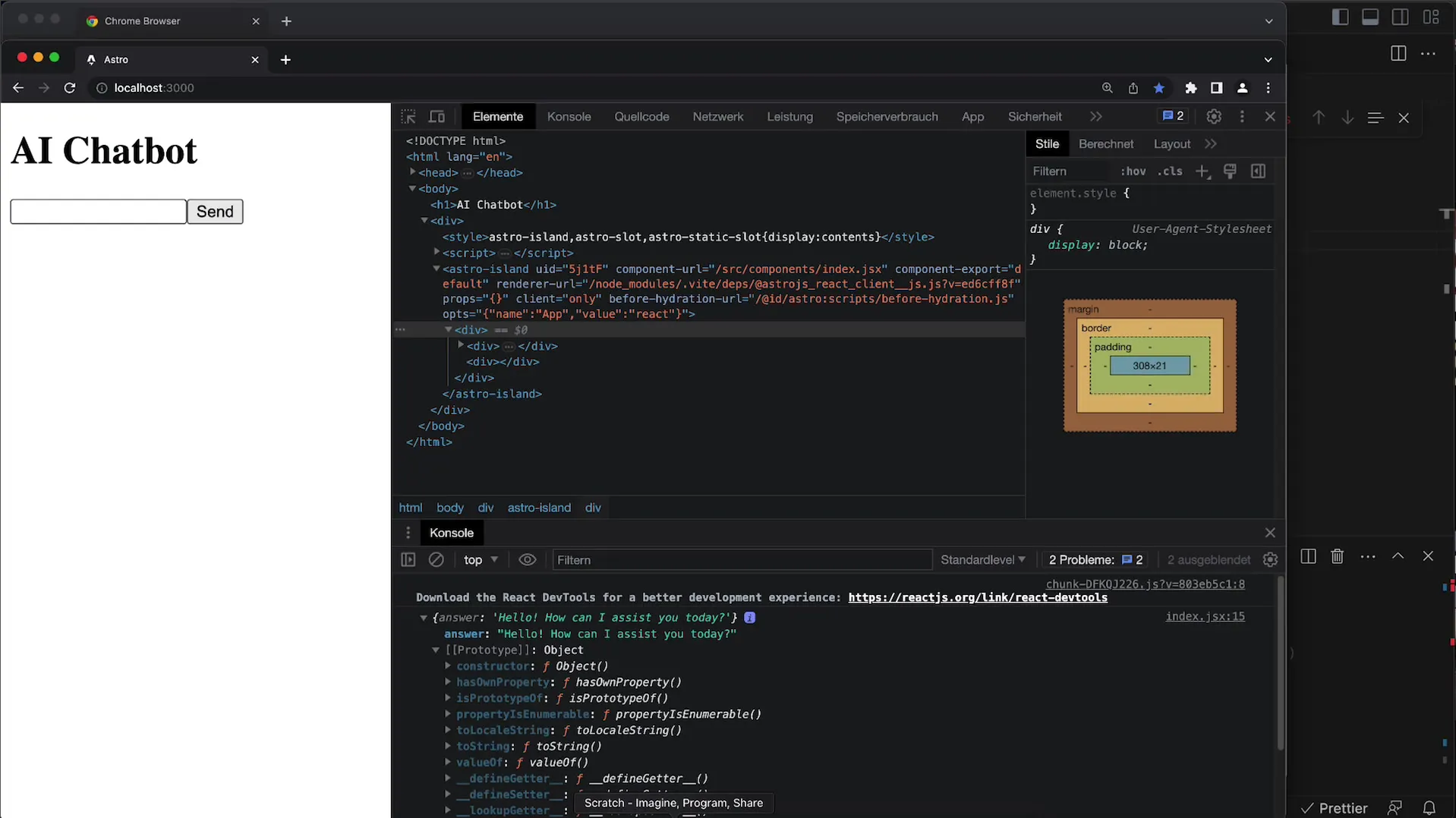
Asigură-te că poți verifica ieșirea în consolă pentru a te asigura că totul funcționează așa cum te aștepți. După ce verifici răspunsul, următorul pas ar fi să salvezi răspunsul într-o stare pe care ai declarat-o mai sus.

Pentru a îmbunătăți experiența utilizatorului, dorești să te asiguri că introducerea utilizatorului nu este mereu cu o valoare fixă (cum ar fi "salut"), ci cu mesajul introdus efectiv. Pentru asta, folosește Hook-ul useRef pentru a accesa valoarea curentă a câmpului de intrare atunci când utilizatorul apasă butonul.

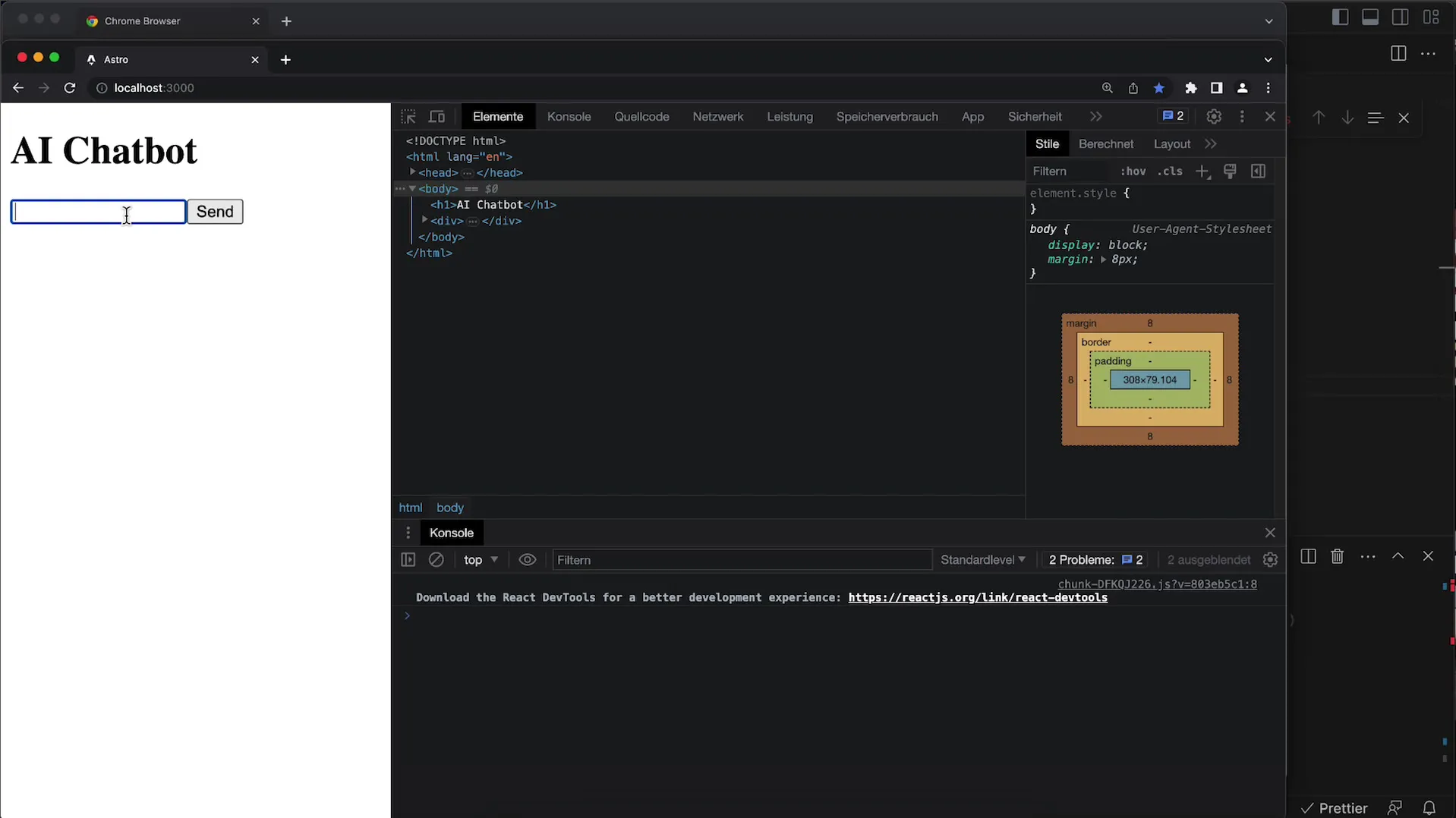
Acum, că poți captura corect introducerile utilizatorului, ar trebui să faci o rulare de test a aplicației pentru a verifica dacă solicitările sunt trimise la API și afișate corect.
Dacă totul funcționează, vei vedea că răspunsul de la IA este afișat în DIV-ul prevăzut. Acum poți continuă să îți îmbunătățești interfața de utilizator sau să optimizezi codul.
În prezent, este doar o aplicație simplă de întrebări-răspuns, deoarece istoricul chatului nu este salvat. Pentru a crea o aplicație de chat completă, ar fi necesar să salvezi istoricul chatului și să-l trimiți la API pentru a avea context pentru răspunsuri.

Cu toate acestea, este impresionant că deja poți folosi API-ul OpenAI și să dezvolți o aplicație proprie bazată pe această tehnologie. În pașii viitori, poți extinde funcționalitatea pentru a permite un dialog real.
Rezumat
În acest tutorial ai învățat pașii pentru a crea o interfață de utilizator de bază în React, care permite comunicarea cu API-ul OpenAI. De la gestionarea input-urilor utilizatorului la afișarea răspunsurilor, totul a fost acoperit pentru a crea o aplicație funcțională.
Întrebări frecvente
Cum pot crea un câmp de input în React?Poți crea un câmp de input în React utilizând un element în componenta ta.
Cum pot face o cerere către API-ul OpenAI?Folosește funcția Fetch pentru a trimite o cerere GET sau POST la API cu URL-ul și parametrii potriviți.
Care este diferența dintre useState și useRef?useState stochează valori care declanșează re-renderea componentei, în timp ce useRef stochează valori care nu declanșează re-renderea.
Cum pot stoca răspunsurile AI în aplicația mea?Poți stoca răspunsurile într-un state folosind useState și apoi să le afișezi în interfața utilizatorului.


