În acest tutorial vei fi informat despre cea mai recentă versiune a API-ului OpenAI. Aceasta include câteva modificări pe care trebuie să le iei în considerare pentru a te asigura că implementările tale funcționează fără probleme. Este o actualizare esențială care vizează în special simplificarea utilizării API-ului. De asemenea, îți vom arăta cum să te ocupi de o nouă versiune a lui AstroJS, care necesită, de asemenea, câteva ajustări. Fii pregătit, pentru că în acest ghid vei afla tot ce este important pentru a implementa cu succes cele mai recente actualizări.
Concluzii cheie
- API-ul OpenAI a simplificat utilizarea sa prin eliminarea necesității unui obiect de configurare separat.
- De asemenea, există modificări în ceea ce privește crearea completărilor pentru chat.
- La utilizarea lui AstroJS, acum trebuie să fie atent la utilizarea literelor mari pentru metode.
Ghid pas cu pas
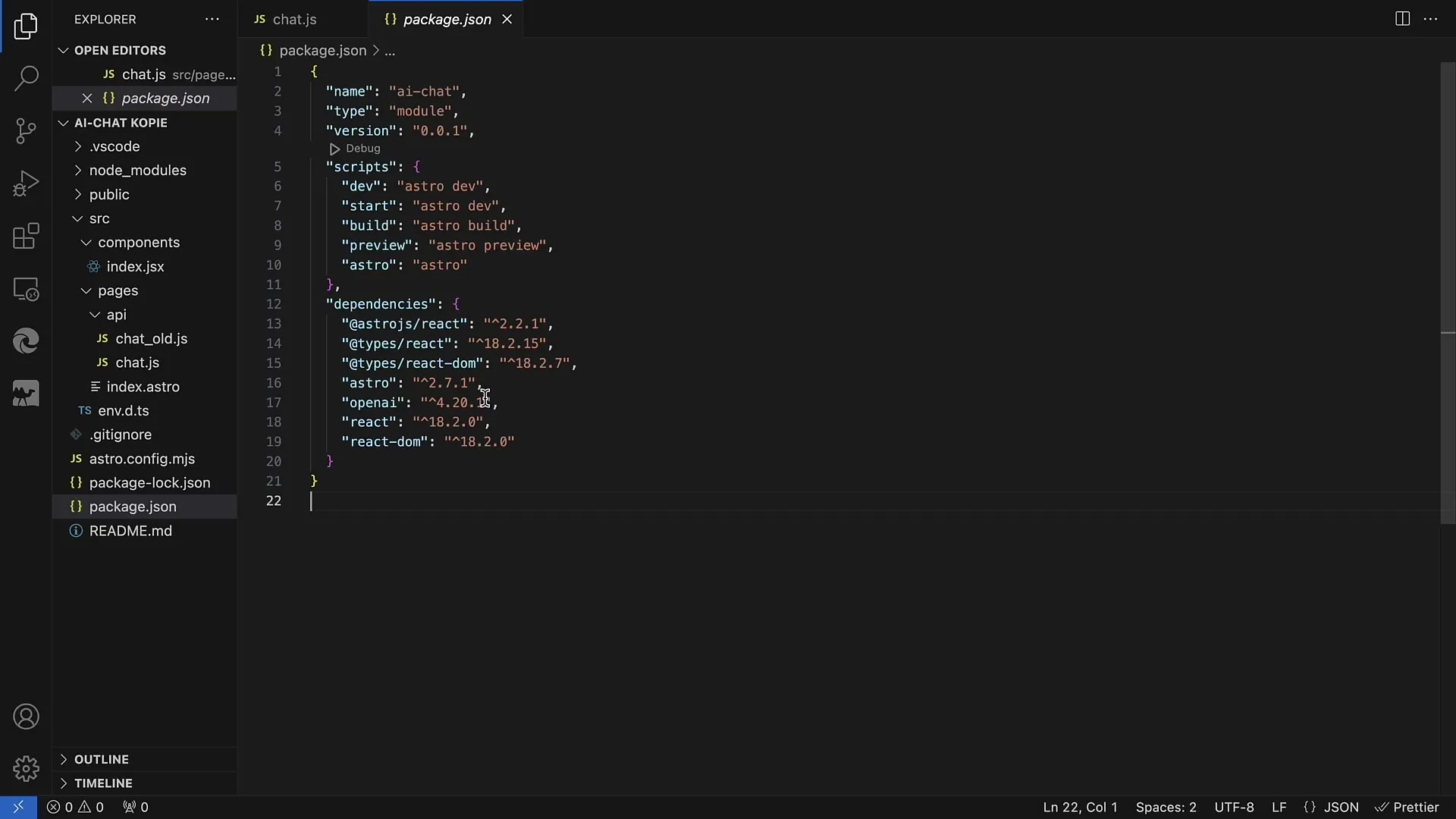
Să începem cu primul pas, și anume, instalarea API-ului OpenAI.
Aici vei folosi comanda npm install openai pentru a integra cea mai recentă versiune a API-ului OpenAI în proiectul tău.

Odată ce instalarea este finalizată, ar trebui să iei în considerare modificările din controlul versiunilor API-ului. Cea nouă versiune include câteva ajustări pe care trebuie să le faci.
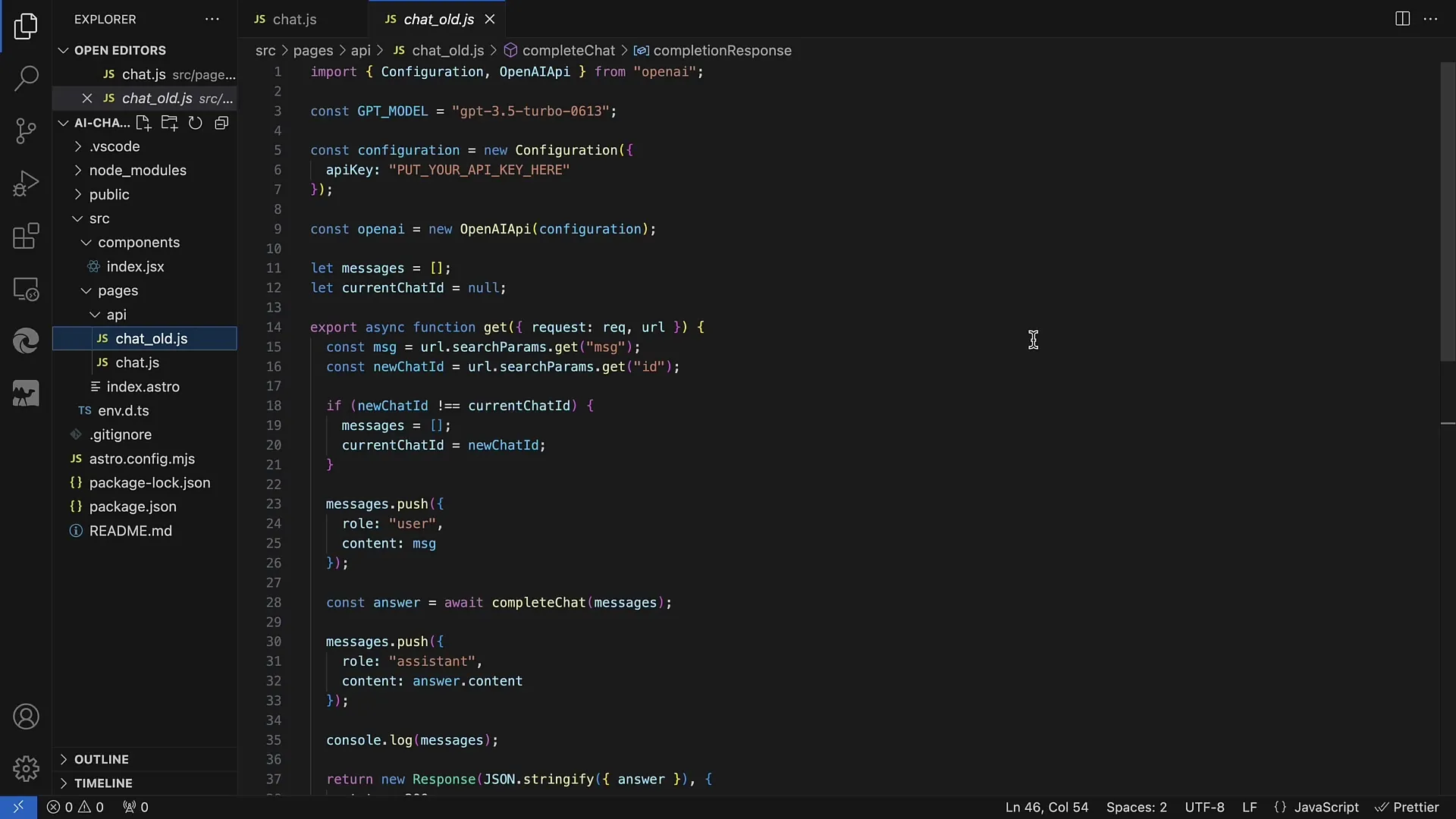
În vechea versiune, trebuia să creezi o configurație cu new Configuration. Aceasta implică importul configurației și al API-ului OpenAI.
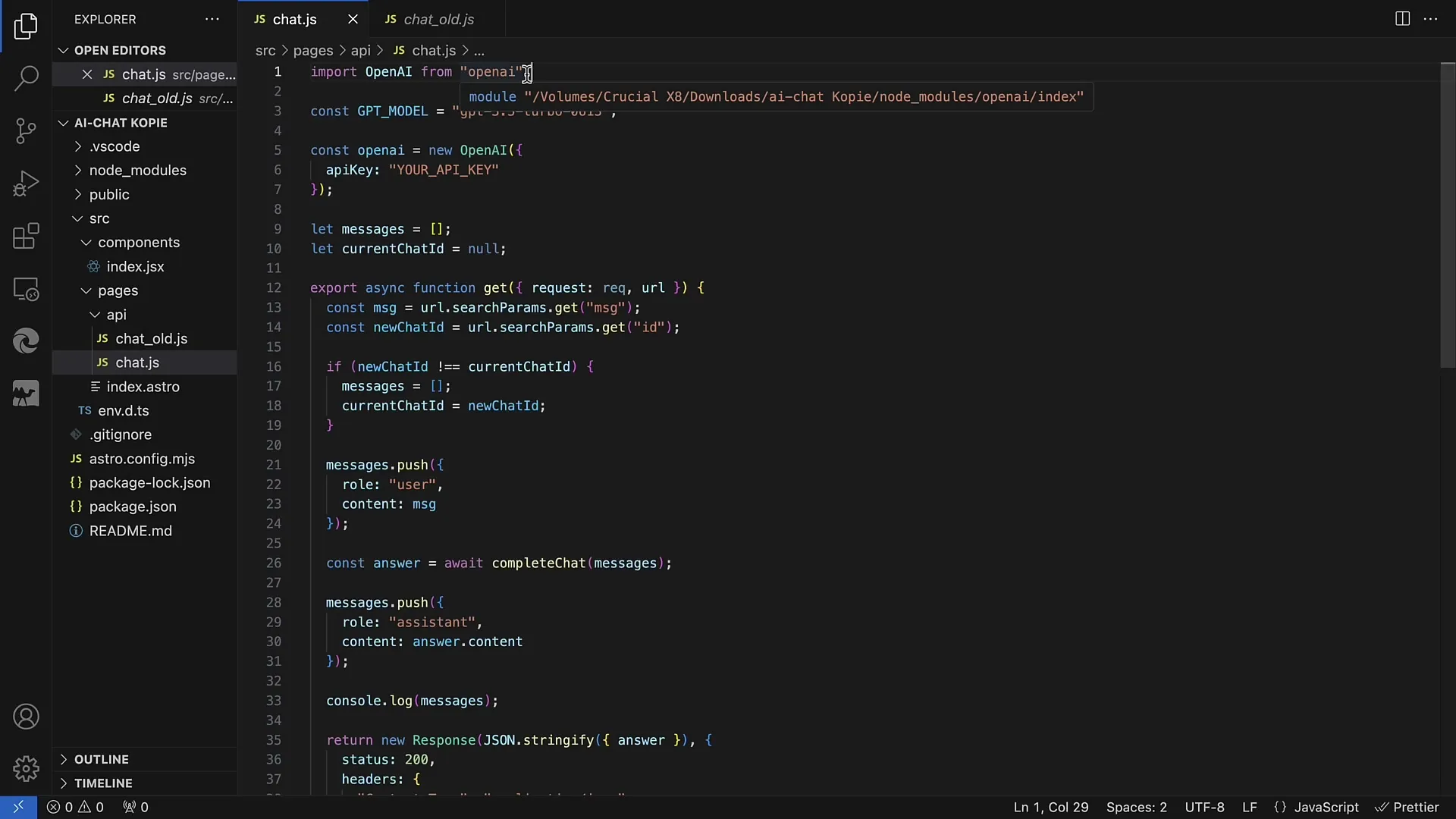
Acum, cu noul API, este mult mai simplu. Poți importa API-ul OpenAI ca un import implicit. Acest lucru înseamnă că poți pur și simplu importa openai, fără a fi nevoie să creezi o configurație separată. Este suficient să folosești direct constructorul OpenAI și să transmiți cheia API în constructor.

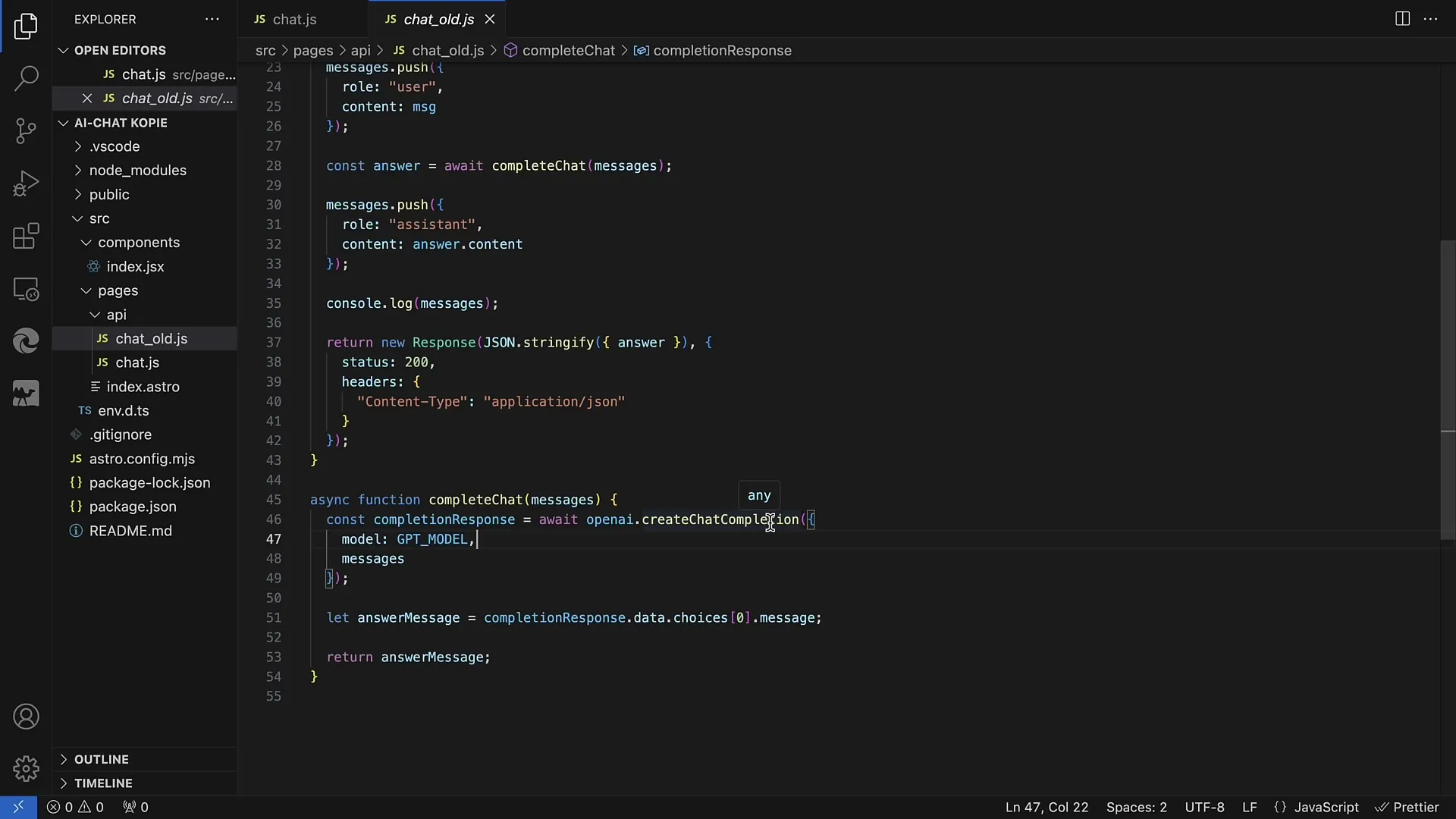
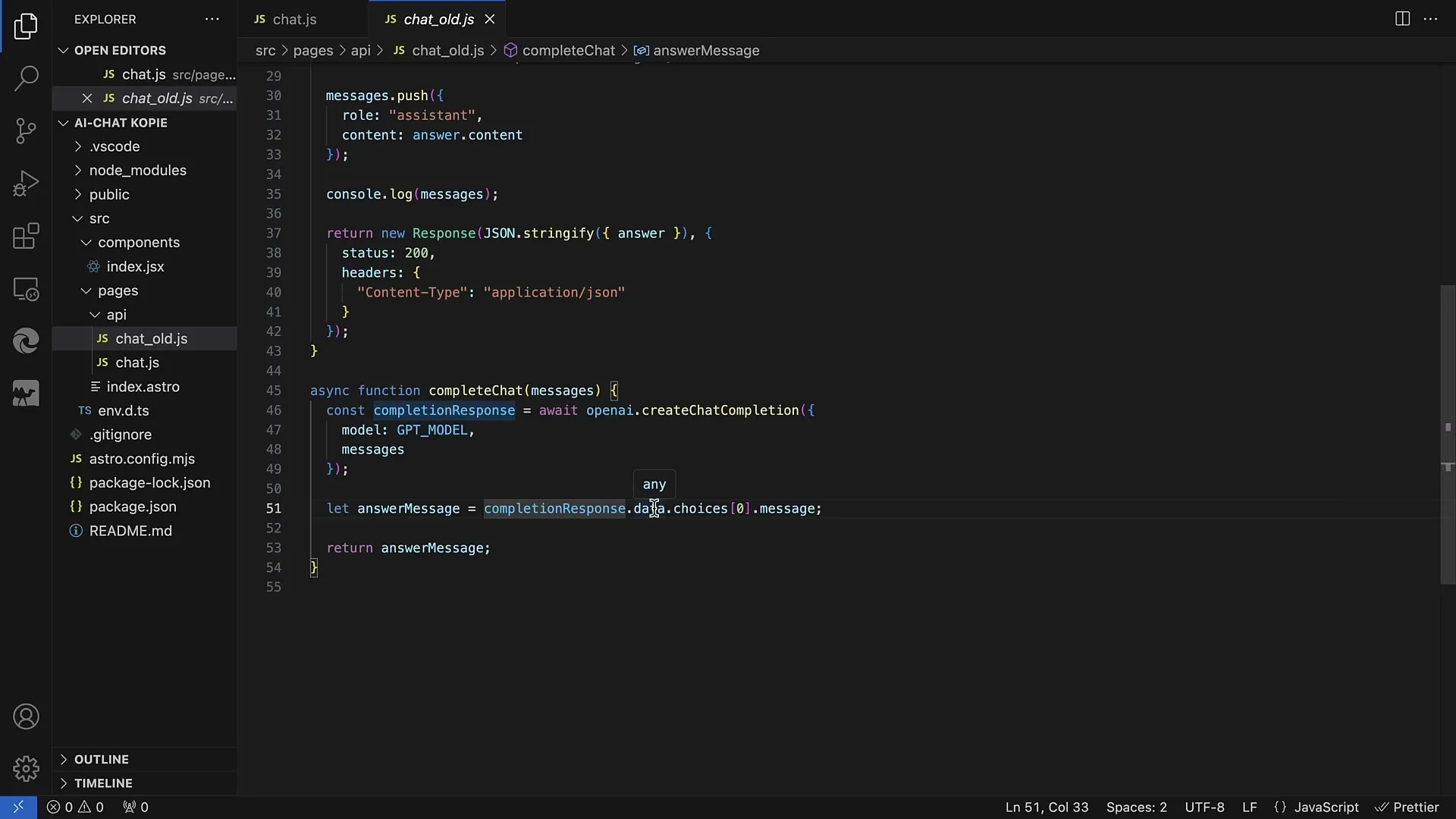
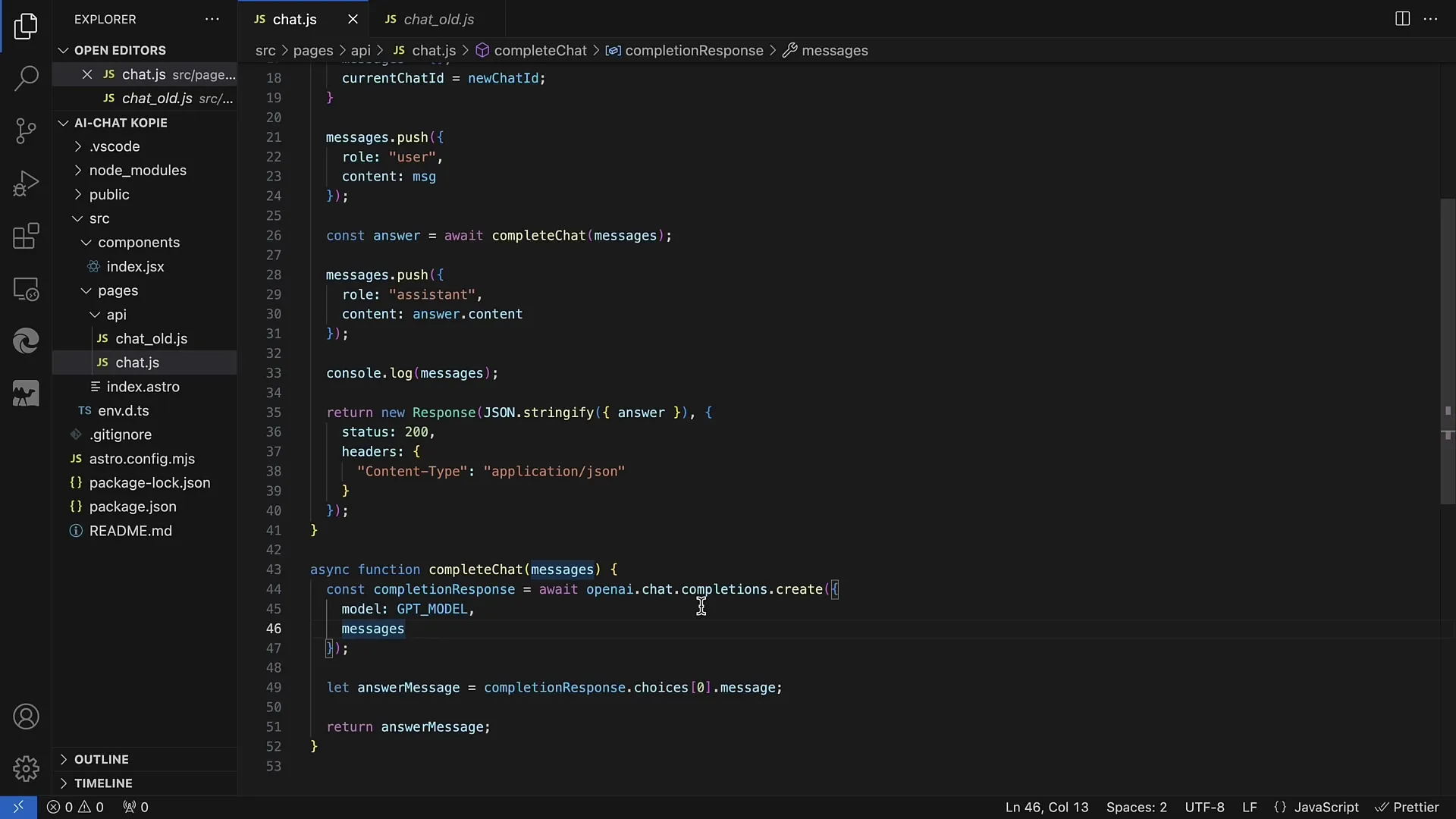
Pentru utilizarea obiectului OpenAI pe care îl ai acum, trebuie să te asiguri că apelezi corect metodele API-ului. Creatul metodei este puțin diferit și în noua versiune. În vechiul API ai folosit openai.createChatCompletion pentru a crea completări de chat.

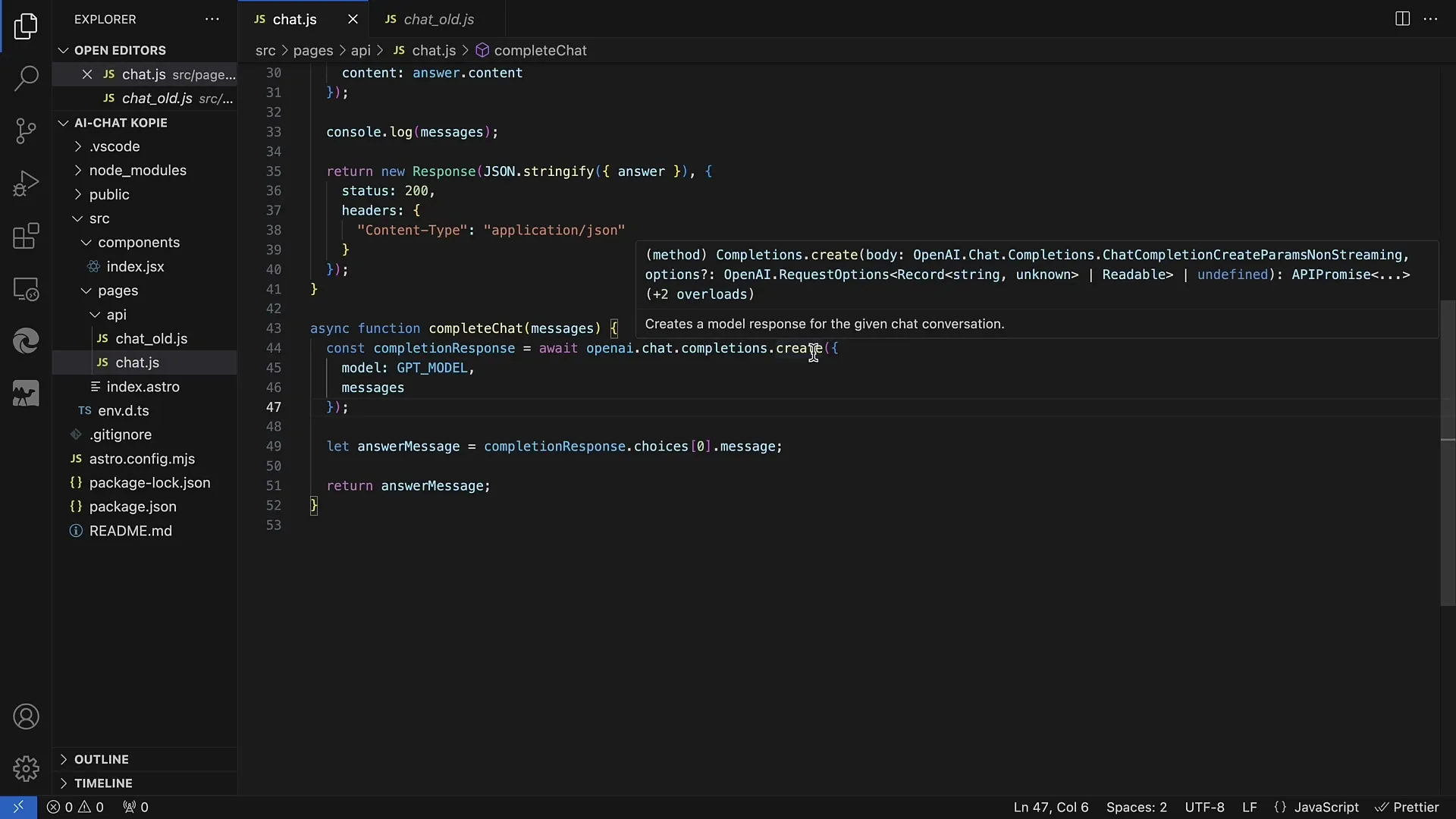
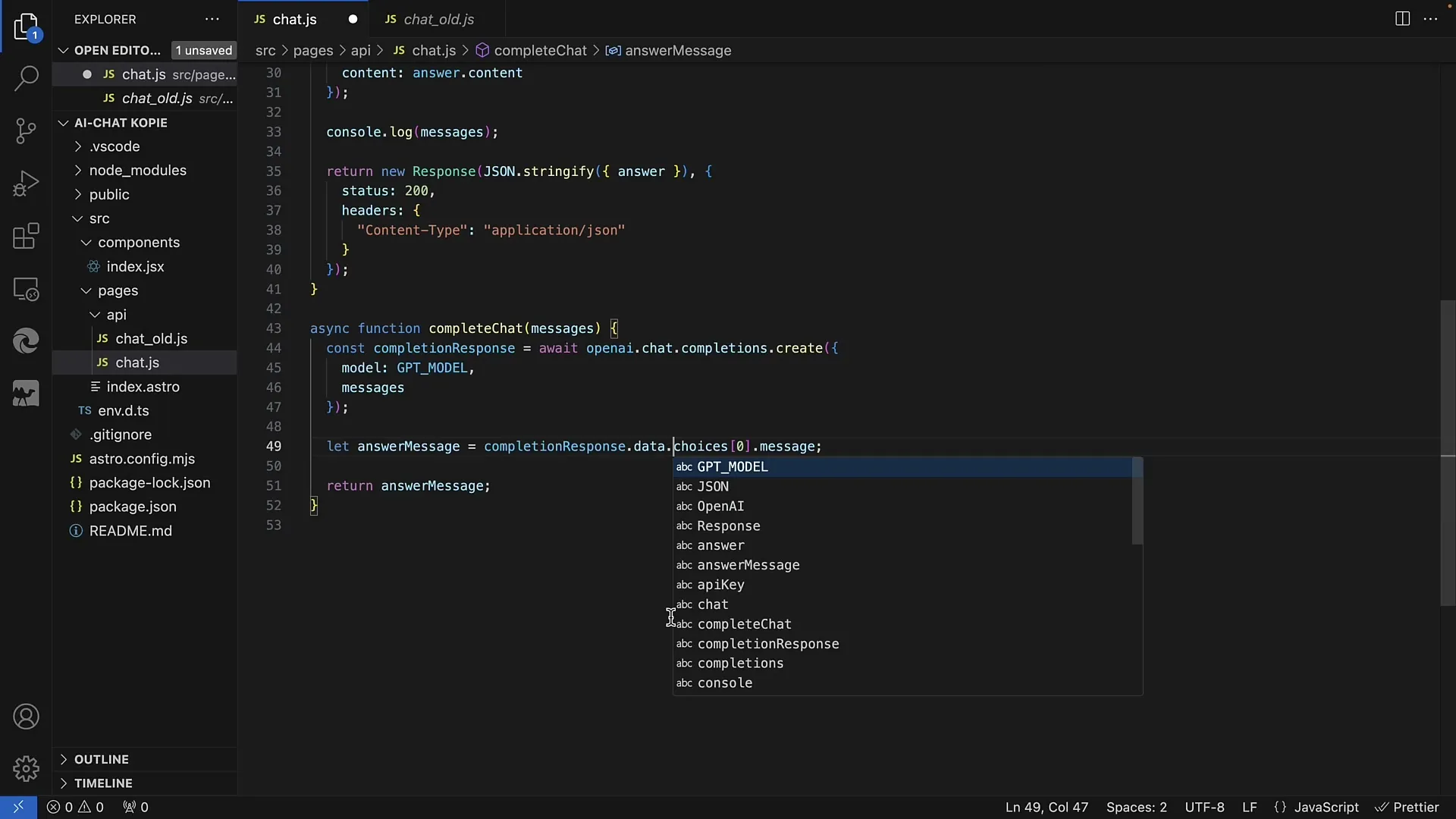
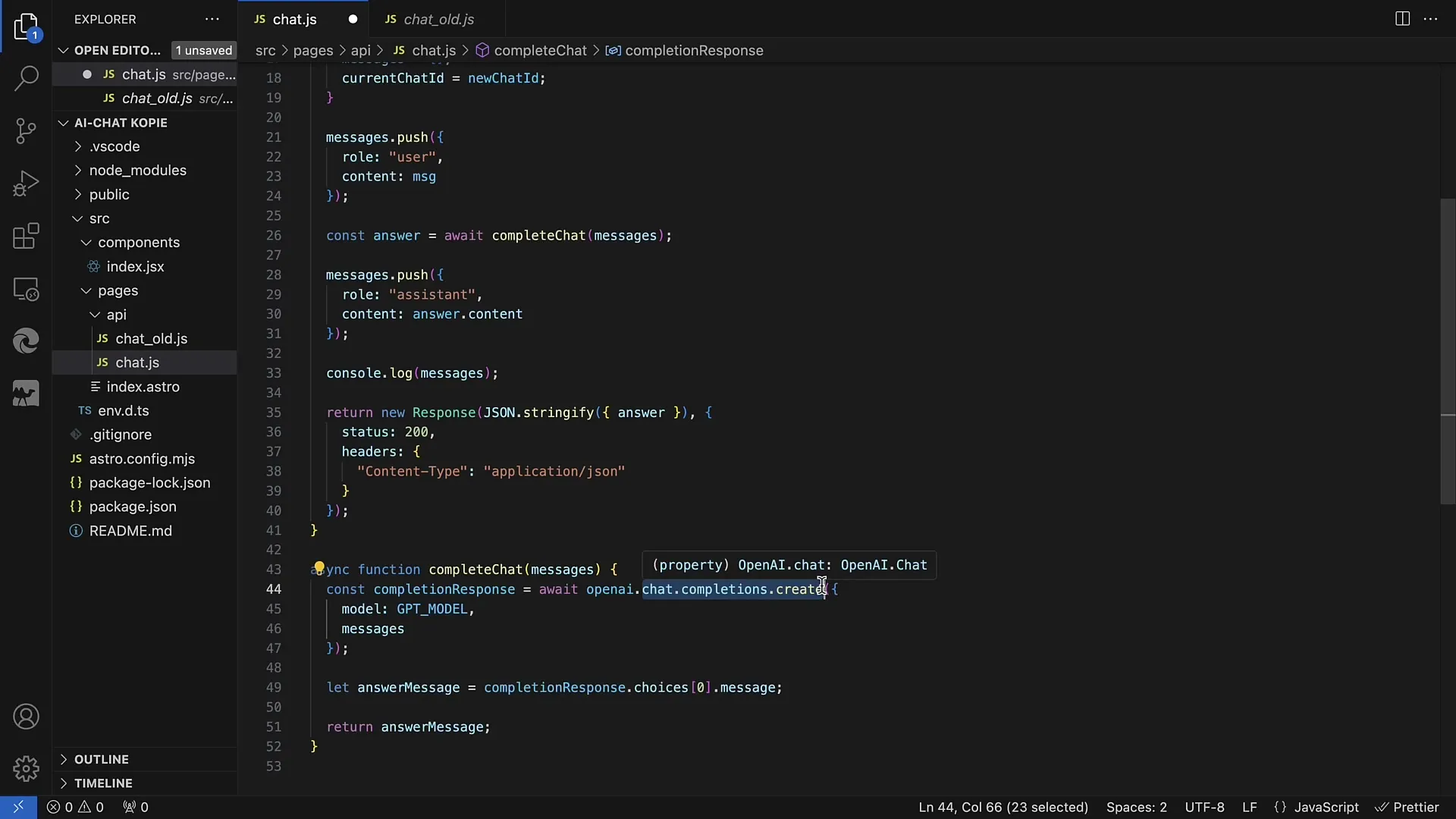
În noua versiune, trebuie să folosești în schimb openai.chat.completions.create. Deci, utilizarea metodei este puțin mai complicată acum, deoarece trebuie să folosești apeluri mai adânc înșirate acum.

Probabil te întrebi cum să abordezi acum răspunsul primit. În vechea versiune era necesar să accesezi data.choices pentru a obține prima alegere.

În noul API trebuie doar să accesezi completareResponse.choices, fără punctul de date intermediar. Acest lucru înseamnă că ai simplificat accesul la răspuns.

Acestea sunt cele două modificări esențiale în ceea ce privește utilizarea API-ului OpenAI cărora ar trebui să le acorzi atenție. Este important să fii atent atunci când creezi obiecte și când apelezi metodele, deoarece principiul rămâne același, dar sintaxa s-a schimbat.
Acum să trecem la modificările din AstroJS. Aici există o nouă versiune pe care trebuie să o iei în considerare atunci când lucrezi cu Astro. Cea mai recentă versiune pe care o văd este 409. Deci, atunci când creezi un proiect nou cu npm create astro, trebuie să te asiguri că vei continua să scrii metodele cum ar fi get și post cu litere mari.

Aceasta înseamnă că dacă anterior ai scris get și post cu litere mici, acum trebuie să te asiguri că le scrii corect cu majuscule, la fel cum ar trebui să fie și cu alte metode HTTP. În caz contrar, te vei confrunta cu probleme care ar putea afecta funcționalitatea aplicației tale.

În concluzie, te îndemn să faci toate modificările cu atenție. Acestea sunt cu adevărat minore, dar esențiale pentru munca ta viitoare cu API-ul OpenAI și AstroJS. În principiu, principiul rămâne același, așa că ar trebui să îți fie ușor să te obișnuiești cu noile reguli.

Rezumat
În acest tutorial ai învățat pașii necesari pentru a înțelege cele mai recente modificări din API-ul OpenAI și modul de gestionare a noii versiuni a AstroJS. Ai putut vedea cum API-ul poate fi acum utilizat mai ușor și care sunt ajustările specifice necesare în gestionarea acestuia. Nu uita să implementezi modificările în mod corespunzător pentru a asigura o funcționare fără probleme a proiectelor tale.
Întrebări frecvente
Care este obiectivul principal al celei mai recente versiuni a API-ului OpenAI?Scopul principal este simplificarea gestionării și reducerea pașilor necesari pentru accesul la API.
La ce modificări trebuie să fiu atent în AstroJS?În AstroJS trebuie să te asiguri că toate metodele HTTP precum get și post sunt scrise cu majuscule.
Unde pot găsi mai multe informații despre modificările din API-ul OpenAI?În documentul text asociat care rezumă modificările specifice.
Cum utilizez noua funcționalitate de completare a chat-ului?Trebuie să folosești openai.chat.completions.create pentru a crea noi conversații în loc de openai.createChatCompletion.
Ce se întâmplă dacă uit să transmit cheia API?Fără cheia API, nu se poate realiza conexiunea cu baza de date OpenAI și funcțiile nu pot fi apelate.


