În acest tutorial vei învăța cum să-ți creezi primul proiect folosind AstroJS. Vom folosi instrumentul npm create astro pentru a genera o aplicație server care poate interacționa cu OpenAI API. Vei explora structura proiectului generat și vei primi o scurtă prezentare despre cum poți să-l pui în funcțiune. Haideți să începem!
Cele mai importante aspecte
- Crearea unui nou proiect în AstroJS este simplă și este sprijinită de un asistent interactiv.
- Crearea proiectului implică configurarea dependențelor (module NPM) și stabilirea numelui proiectului.
- Funcționalitatea integrată Hot-Reload a AstroJS îți permite să vezi modificările în timp real, fără a fi necesar să reîncarci manual pagina.
Ghid pas-cu-pas
Pentru a inițializa proiectul tău AstroJS, urmează pașii de mai jos:
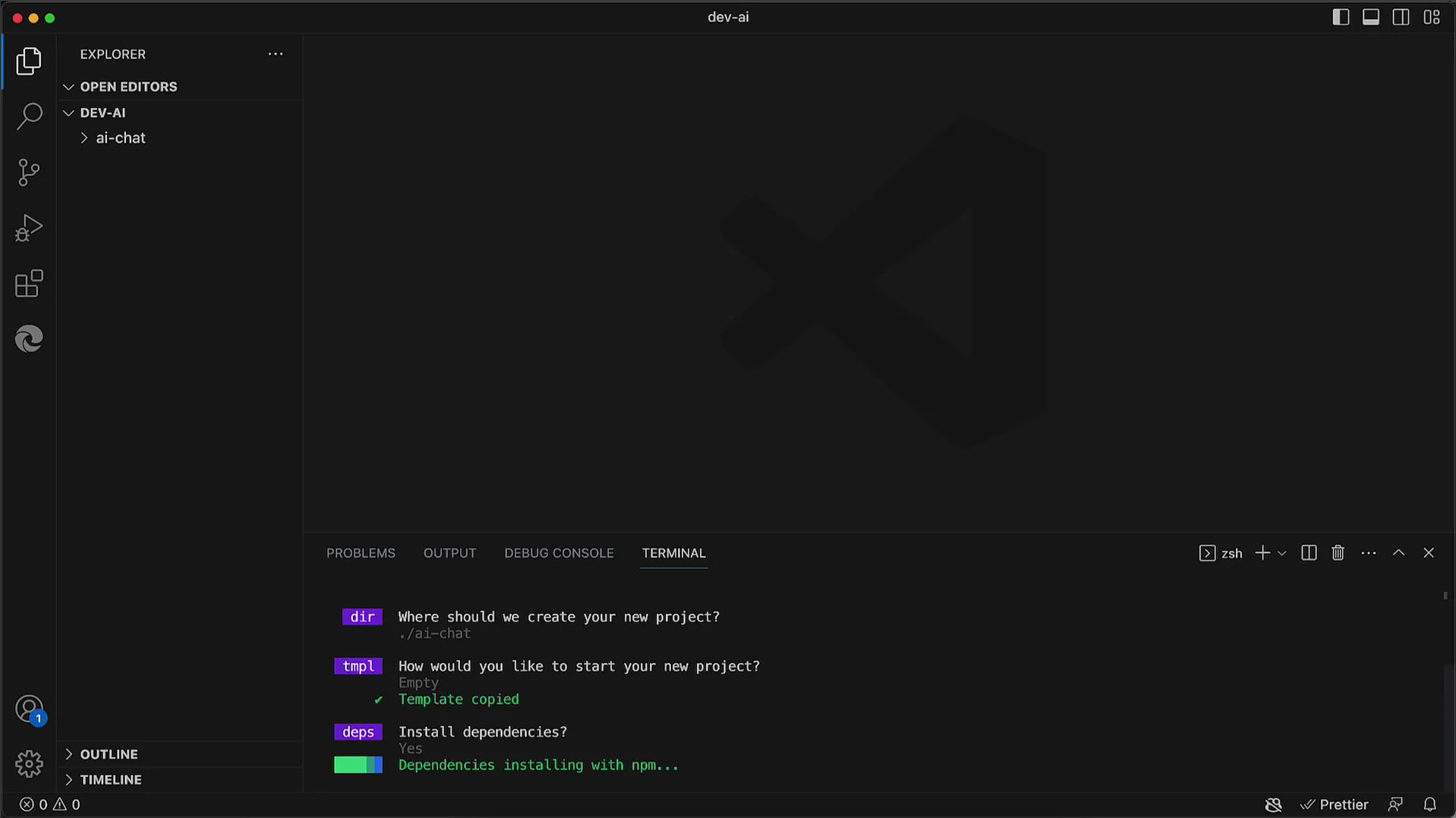
Mai întâi deschide-ți terminalul. Asigură-te că poți executa comenzi. Primul pas este să introduci comanda npm create astro. Această comandă va porni un asistent care te va ghida prin crearea noului proiect.

Când începe asistentul, s-ar putea să fii solicitat să confirmi instalarea unui anumit pachet npm. Dacă ți se solicită, confirmă instalarea.
Apoi îți va fi cerut un nume pentru noul tău proiect. În cazul nostru, voi numi proiectul simplu ai-chat. Introdu numele dorit și apasă tasta Enter.
Asistentul te va întreba apoi dacă vrei să instalezi fișiere de exemplu. Cum nu avem nevoie de acestea, alege n pentru "nu" și continuă.

Următorul pas este instalarea dependențelor necesare. Vei fi întrebat dacă vrei să instalezi modulele npm corespunzătoare direct. Se recomandă să accepți acest lucru pentru a automatiza procesul de instalare.

După ce dependențele sunt instalate, asistentul te întreabă dacă vrei să folosești TypeScript. Se recomandă să refuzi utilizarea TypeScript-ului, deoarece acest lucru poate crește complexitatea. Poți adăuga TypeScript ulterior, dacă este necesar.

Un alt pas este să decizi dacă dorești să folosești un depozit inițial (repository). De regulă, acest lucru nu este necesar la început, așa că alege și aici n pentru "nu".

Odată ce toate întrebările sunt răspunse, vei primi un mesaj de încheiere drăguț din partea asistentului. Cu această confirmare, partea de bază a proiectului este acum completă.

Acum vom analiza structura proiectului generat. Schimbă directorul în directorul proiectului cu cd ai-chat pentru a explora structura creată.

Poți afișa structura proiectului cu comanda tree. Aceasta îți va oferi o privire de ansamblu asupra fișierelor și folderelor create.

În directorul proiectului tău vei găsi sub src codul sursă Astro real. Aici se află fișierul index.astro, care va servi ca pagina ta de start și ne vom ocupa de el imediat.

Pentru a rula proiectul tău Astro local, trebuie să rulezi un script. Folosește comanda npm run dev. Această comandă va porni un server de dezvoltare care va pune la dispoziție aplicația.
Odată ce serverul de dezvoltare rulează, vei primi o adresă, de obicei localhost:3000. Poți deschide această adresă în browser-ul web pentru a vizualiza aplicația.

Puteți copia adresa și o puteți lipi în browser. În mod alternativ, puteți face clic dreapta (sau Command-clic pe Mac) pe adresa din terminal pentru a o deschide direct în browser.

Dacă totul este configurat corect, ar trebui să vezi pagina Astro care arată că serverul rulează cu succes.
Pentru a demonstra cât de ușor este să faci modificări, poți schimba textul din index.astro. Hai să schimbăm textul în Chatbot AI și să verificăm în browser dacă modificarea este vizibilă.

După ce ai salvat modificarea, pagina se va actualiza automat în browser, fără să fie nevoie să o reîncarci manual. Aceasta este una dintre funcțiile excelente ale AstroJS!

Această funcție de reîncărcare dinamică îți permite să vezi modificările în timp real, accelerând semnificativ procesul de dezvoltare.

Primul tău proiect Astro este acum funcțional și poți face mai multe personalizări sau să continui să-l dezvolți. Fișierul index.astro va fi convertit într-o pagină HTML și livrat către browser. Poți începe acum procesul de dezvoltare și să adaugi noi funcționalități.

Până data viitoare, când vom explora următorii pași în acest proiect incitant!
Sumar
În acest tutorial ai învățat cum să creezi un nou proiect AstroJS cu npm create astro. De la instalarea dependențelor până la utilizarea reîncărcării rapide, ai parcurs toți pașii de bază pentru a-ți porni prima pagină Astro.
Întrebări frecvente
Ce este AstroJS?AstroJS este un cadru modern pentru crearea de pagini web rapide și dinamice.
Cum instalez AstroJS?Puteți instala AstroJS executând comanda npm create astro în terminalul dvs.
Pot folosi TypeScript în proiectul meu Astro?Da, puteți folosi TypeScript activându-l mai târziu în proiectul dvs.
Cum pot vedea modificările făcute pe pagina mea Astro?Datorită funcției de reîncărcare rapidă integrată, modificările sunt afișate automat în browser, fără a fi necesar să reîncărcați pagina.
Funcționează AstroJS și fără npm?AstroJS depinde de npm pentru a gestiona pachetele și dependențele; prin urmare, este necesar să utilizați npm.


