În acest tutorial vei învăța cum să-ți pregătești proiectul pentru a lucra cu CSS Flexbox. Este important să ai o fundație solidă înainte de a explora mai adânc tehnici de layout Flexbox. Folosim Visual Studio Code pentru dezvoltare, dar poți alege și un simplu editor de text și un browser. În următorii pași vom crea un proiect simplu care te va ajuta să înțelegi și să aplici Flexbox-ul.
Concluzii cheie
- Folosirea unui server de dezvoltare facilitează munca la proiectele tale.
- Poți lucra fără framework-uri pentru a învăța fundamentele JavaScript-ului și CSS-ului.
- Fișierul Index-HTML este punctul central al proiectului tău, de unde vei lucra.
Ghid pas cu pas
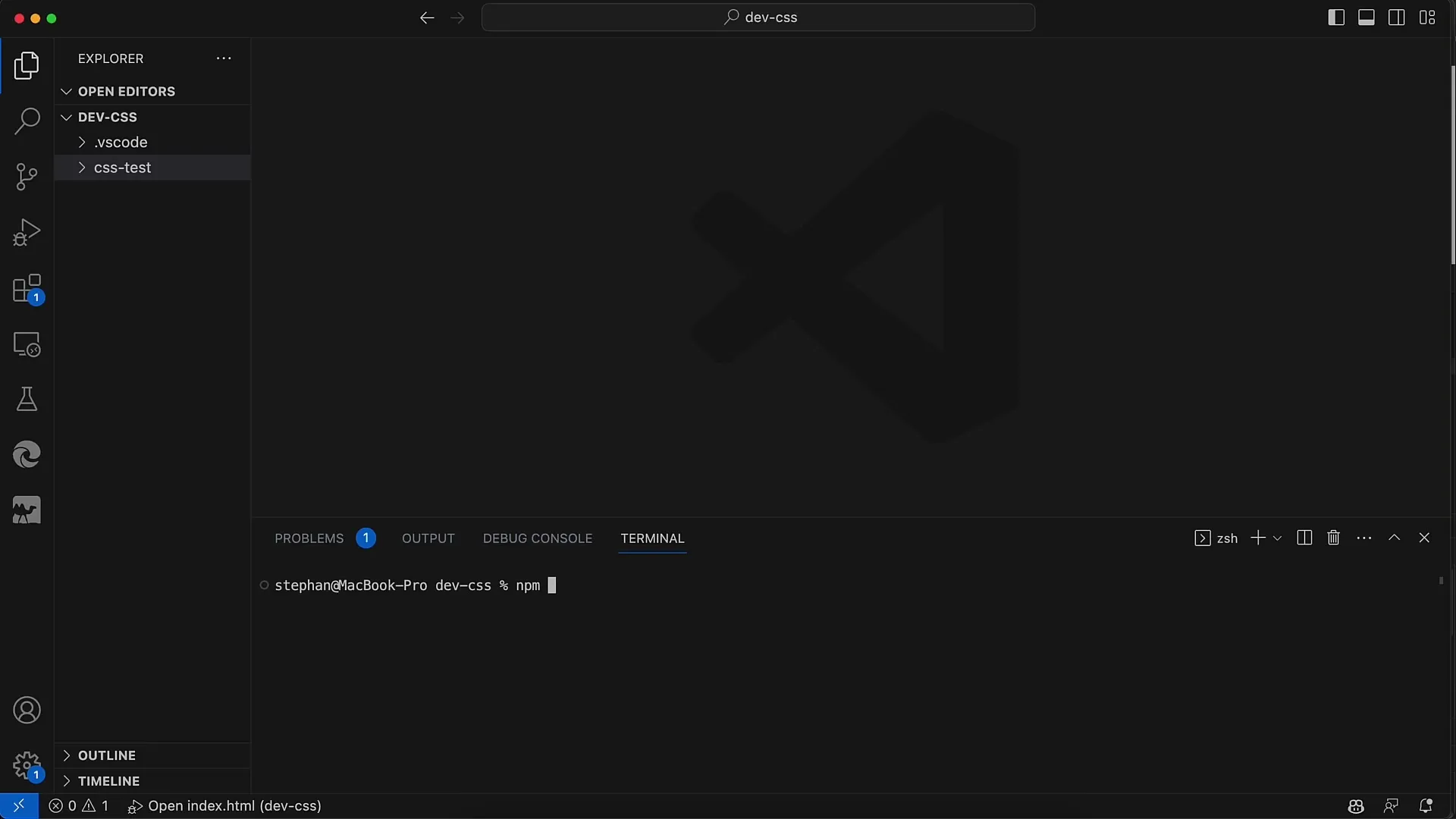
Începe prin a deschide un terminal în Visual Studio Code sau în alt program la alegerea ta. Asigură-te că Node.js este instalat înainte de a continua. Acest lucru este esențial pentru a putea rula comenzile NPM.
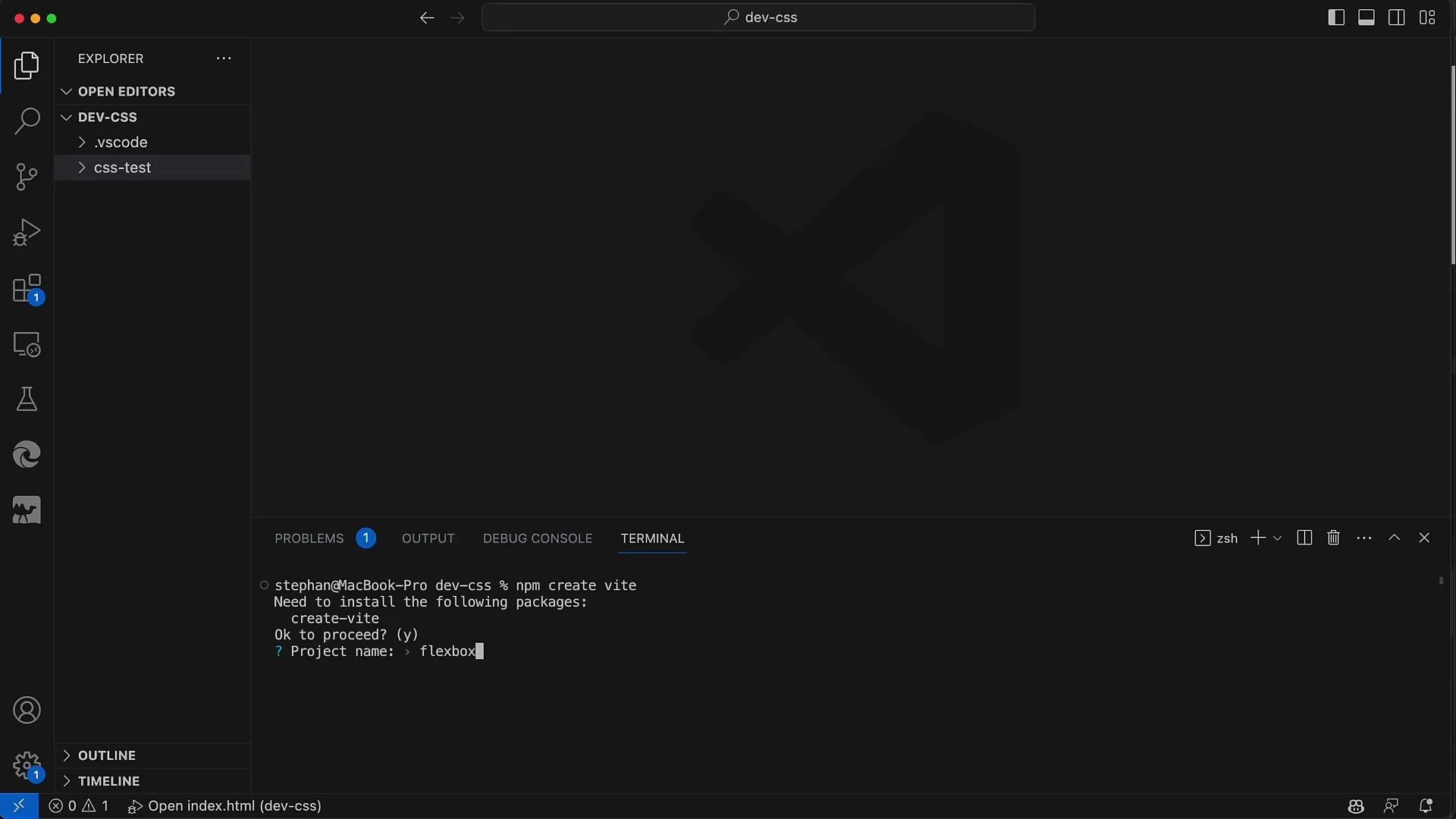
Acum poți folosi pachetul NPM pentru structurarea proiectului. În terminal, introdu comanda npx create-v pentru a iniția procesul de creare a proiectului tău. Vei fi întrebat dacă dorești să descarci pachetul. Confirmă acest lucru.

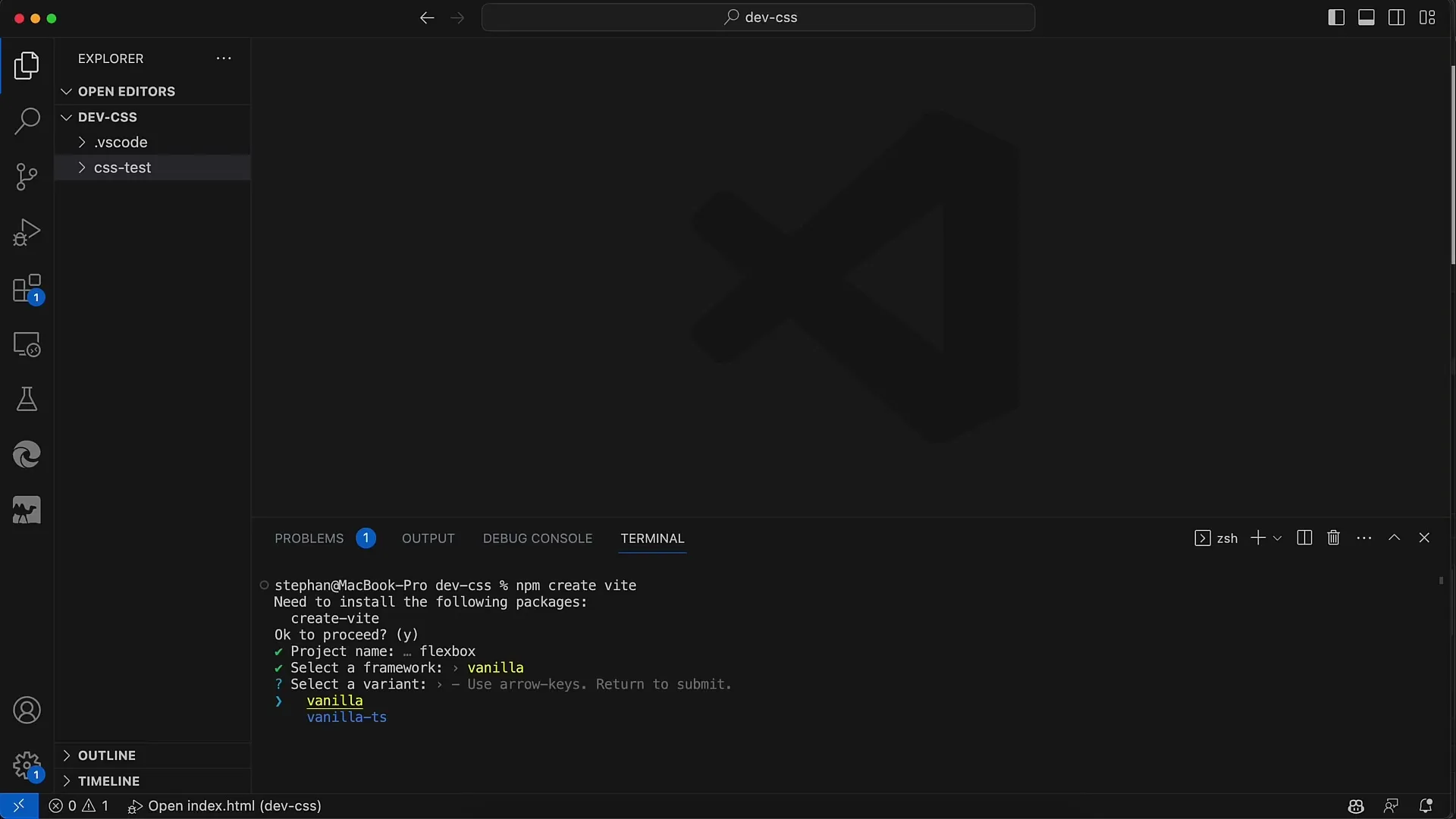
Apoi introdu numele proiectului tău. Îți recomand să-l numești simplu "flexbox", deoarece exact despre asta va fi tema. După ce ai introdus numele, vei fi întrebat despre un framework UI. În acest caz, alege "Vanilla JavaScript", deoarece nu vom folosi framework-uri speciale.

În pasul următor vei fi întrebat dacă dorești să folosești TypeScript. De asemenea, este bine să alegi "nu" pentru a simplifica și a te concentra pe tehnologiile de bază.

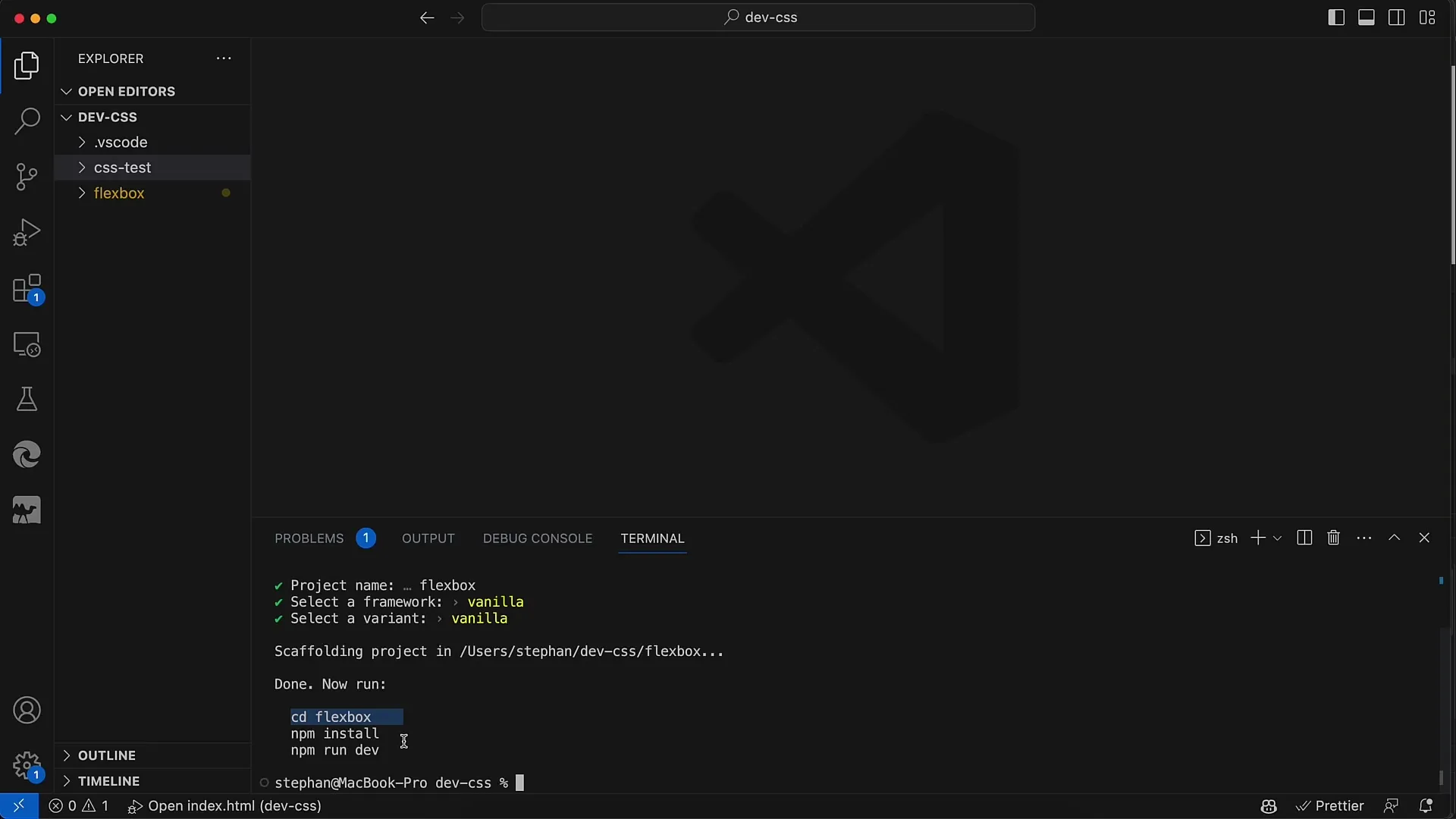
Acum ești aproape gata. Trebuie doar să intri în directorul noului proiect. Folosește comanda cd flexbox pentru a accesa dosarul care tocmai a fost creat.

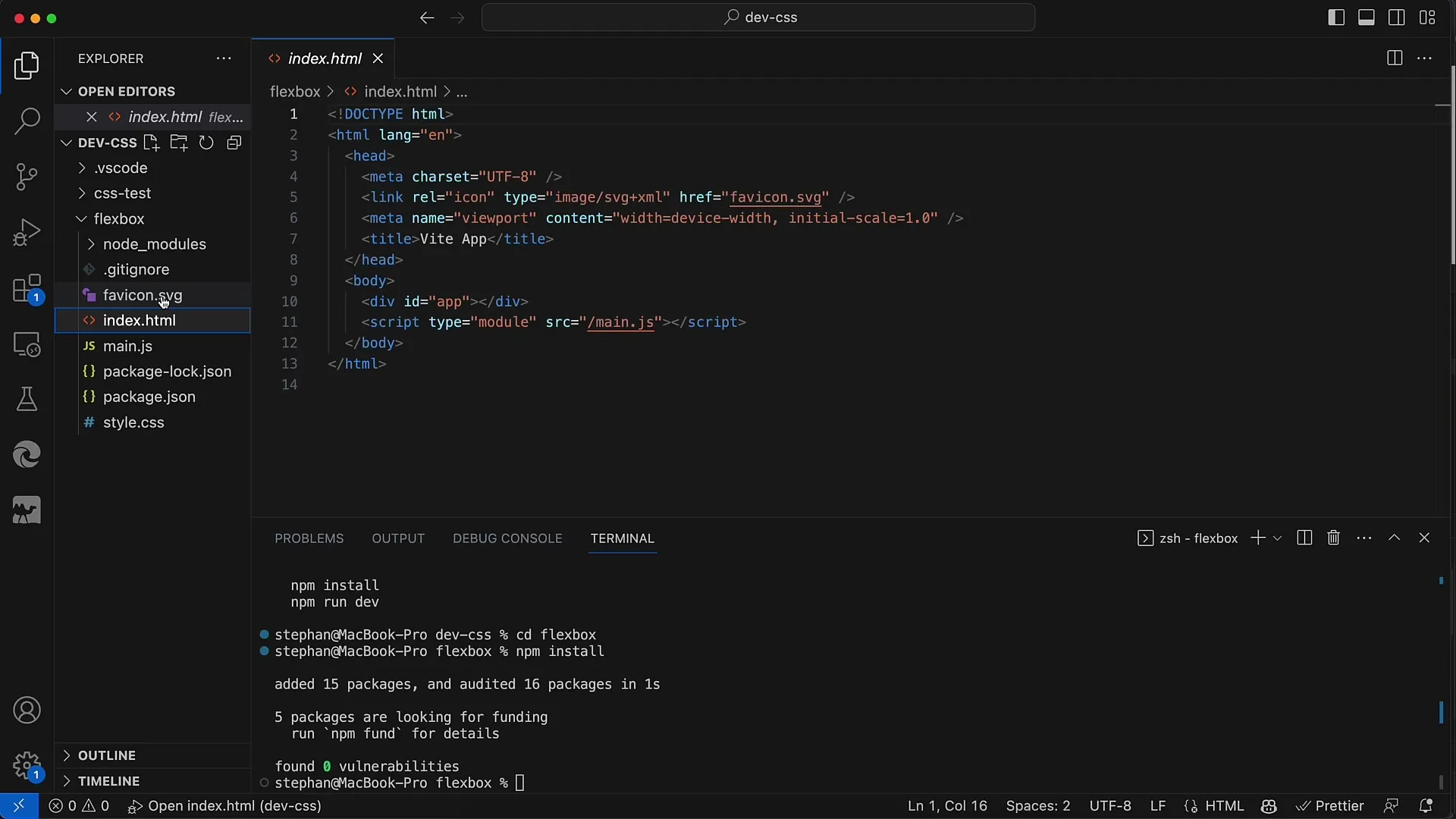
Apoi rulează comanda npm install în terminal. Astfel, vor fi instalate toate pachetele necesare pentru proiectul tău.
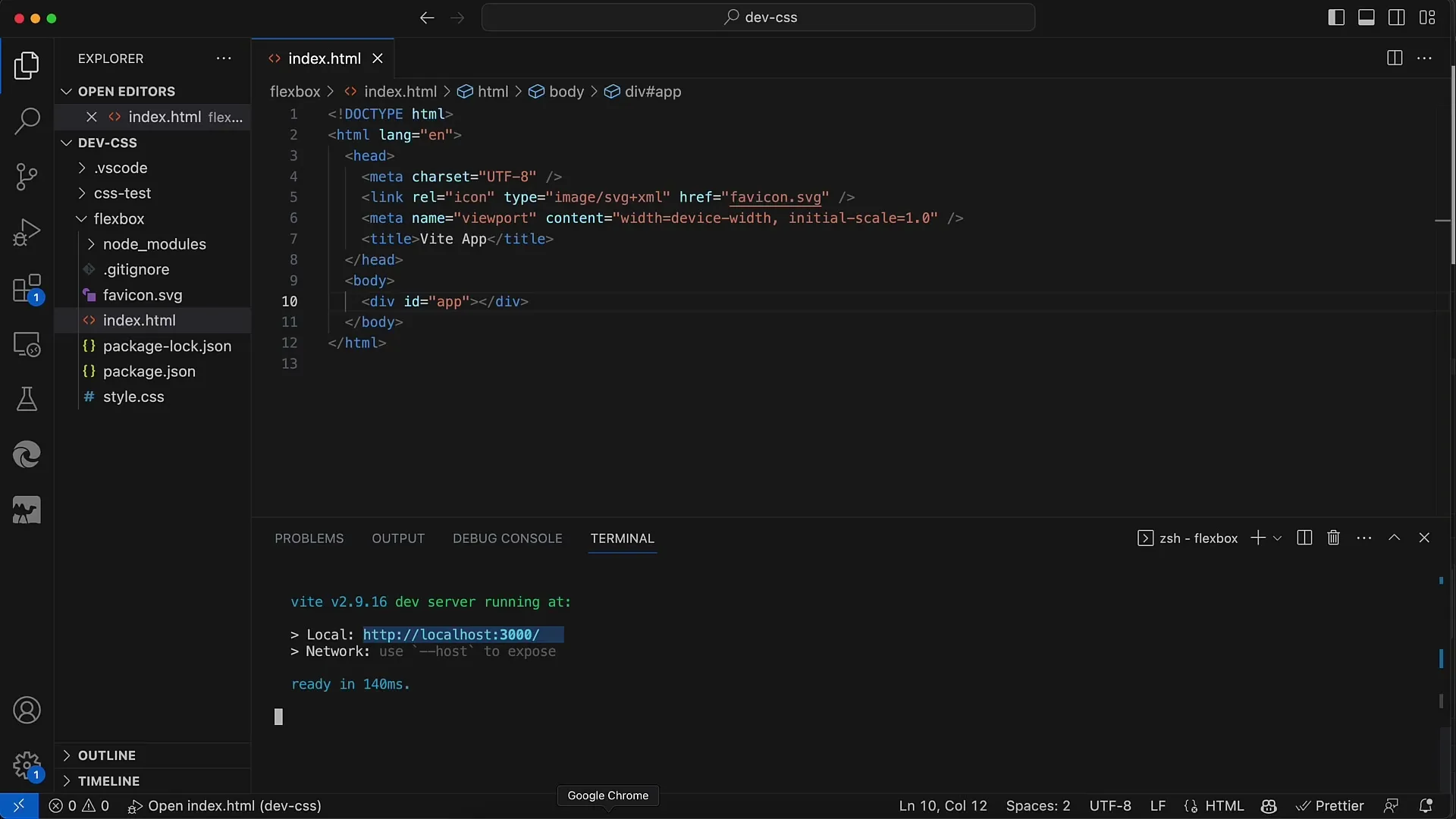
Odată ce acest lucru este complet, pornește serverul de dezvoltare local cu npm run dev. Acesta îți va deschide proiectul și îl va pune la dispoziție pe un server local.
Acum poți să arunci o privire asupra fișierului Index-HTML generat care se află în directorul proiectului tău. Acest fișier este partea cea mai importantă a proiectului tău, în care vei crea toate conținuturile și structurile tale.

Următorul pas este să ștergi scriptul standard generat pentru proiect. Nu avem nevoie să folosim scriptul main.js de la început, așa că pur și simplu șterge-l. La fel, poți elimina și fișierul de stil style.css, deoarece inițial totul va fi gestionat în Index-HTML.
În Index-HTML vom construi structura noastră de containere Flexbox. Avem nevoie de un container principal care va conține la rândul său câteva containere secundare. Acesta este un model de bază de care avem nevoie pentru Flexbox.
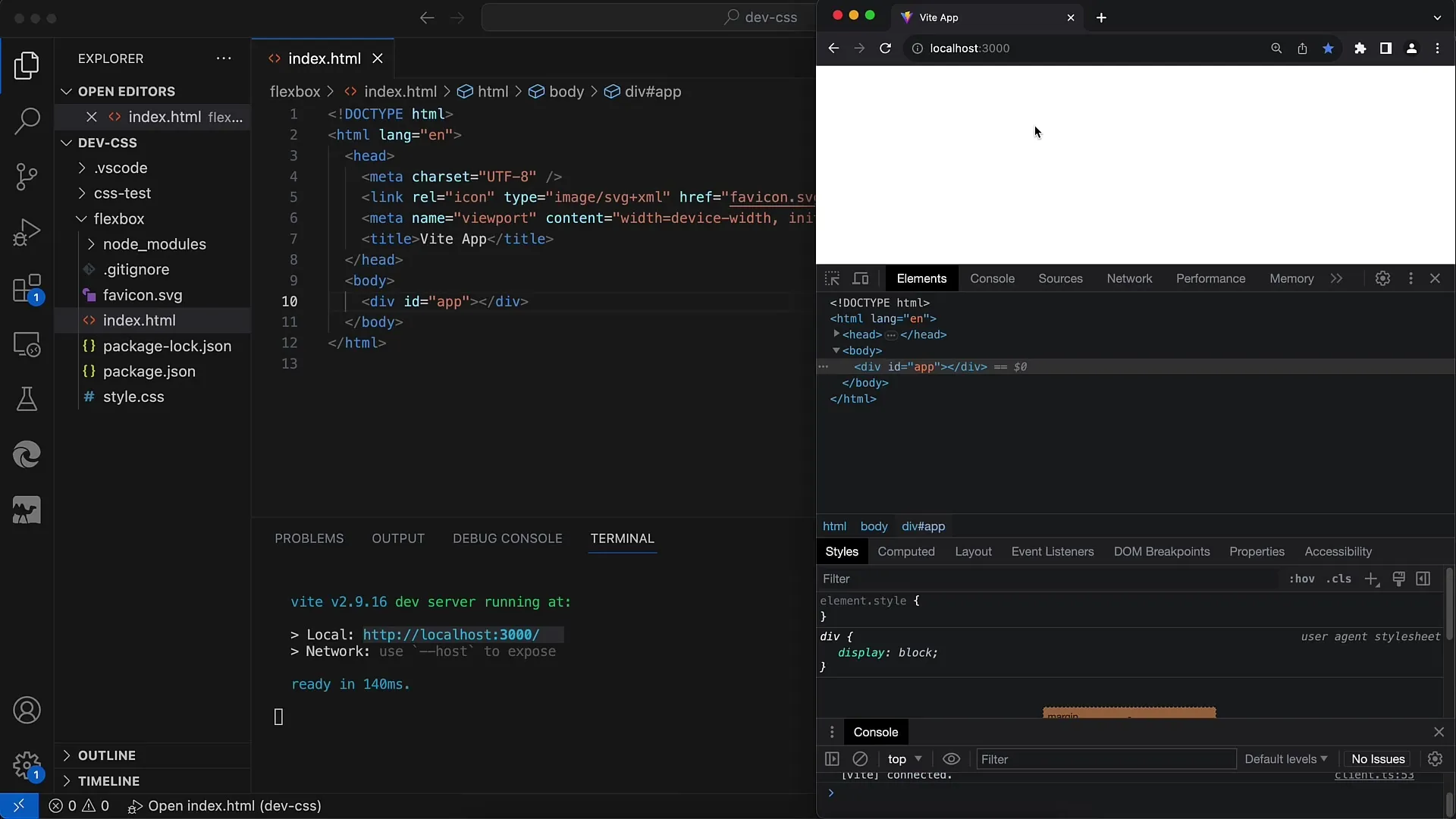
Pentru a vedea modificările tale în browser, deschide Chrome și navighează la http://localhost:3000. Când pornești serverul de dezvoltare, URL-ul prin care poți accesa fișierul Index-HTML îți va fi afișat.

Îți recomand să folosești tasta Ctrl (sau Command pe Mac) atunci când deschizi linkuri în browser pentru a le deschide direct în browserul implicit. Astfel, poți vedea în timp real schimbările tale.

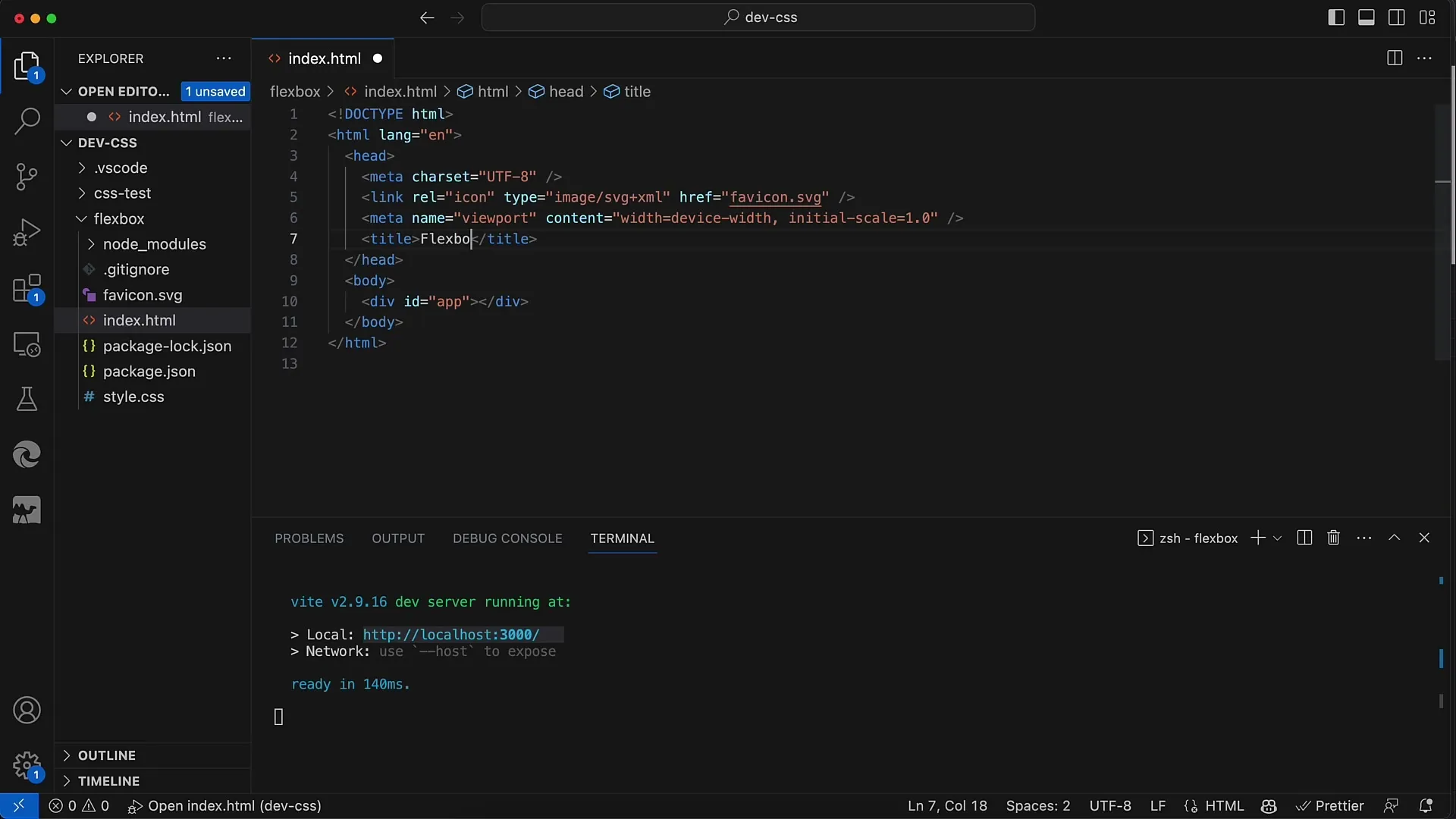
Odată ce pagina este deschisă, poți, de exemplu, să schimbi titlul din Index-HTML de la "Weed App" la "Flexbox" și să salvezi pagina. Actualizarea live va reflecta imediat schimbările tale în browser.

Puteți adăuga text suplimentar paginii, de exemplu, "Curs Flexbox", și să vedeți cum textul se actualizează dinamic, fără a fi nevoie să reîncărcați manual pagina. Această previzualizare în timp real facilitează munca considerabil.

Exemplele de Flexbox vor fi continuă să fie editate în fișierul Index-HTML în următorul pas. Aici vom stiliza layout-ul cu CSS și vom crea containerele Flexbox. Fii curios pentru următoarele videoclipuri în care vom explora tehnici de Flexbox.

Sumar
În acest ghid ai învățat cum să configurezi un proiect simplu pentru a lucra cu CSS Flexbox. Ai înțeles fundamentele structurii proiectului, ai pregătit fișierul Index-HTML și ai utilizat serverul de dezvoltare local. Acestea sunt primii pași pe care îi faci pentru a stăpâni Flexbox-ul.
Întrebări frecvente
Cum instalez Node.js?Descarcă pachetul de instalare de pe site-ul oficial Node.js și urmează instrucțiunile.
Pot folosi Flexbox fără un framework?Da, este perfect posibil să folosiți Flexbox doar cu HTML și CSS.
Cum pornesc serverul de dezvoltare?Rulază în terminal comanda npm run dev pentru a porni serverul de dezvoltare local.


