Flexbox este un modul de design puternic în CSS, care îți permite să creezi layout-uri flexibile și responsive. În acest tutorial, ne concentrăm pe proprietatea flex-basis, responsabilă pentru definirea dimensiunii de bază a unui element în direcția Flex. Este esențial să specifici dimensiunea elementelor copil independent de dimensiunile concrete ale containerului Flex. Prin utilizarea corectă a flex-basis, poți simplifica și optimiza semnificativ designul layout-ului.
Cele mai importante informații
- flex-basis stabilește dimensiunea inițială a unui element în direcția containerului Flex.
- În mod implicit, valoarea flex-basis este 0%, ceea ce înseamnă că elementul ocupă doar spațiul necesar conținutului.
- Cu ajutorul flex-grow și flex-shrink, elementul își poate ajusta dimensiunea în funcție de spațiul disponibil.
- Direcția Flex influențează interpretarea dimensiunii de bază.
Ghid pas cu pas
Mai întâi să ne uităm cum funcționează flex-basis într-un layout Flex. Începe cu un exemplu simplu. Asigură-te că ai configurat un container Flex cu elemente.

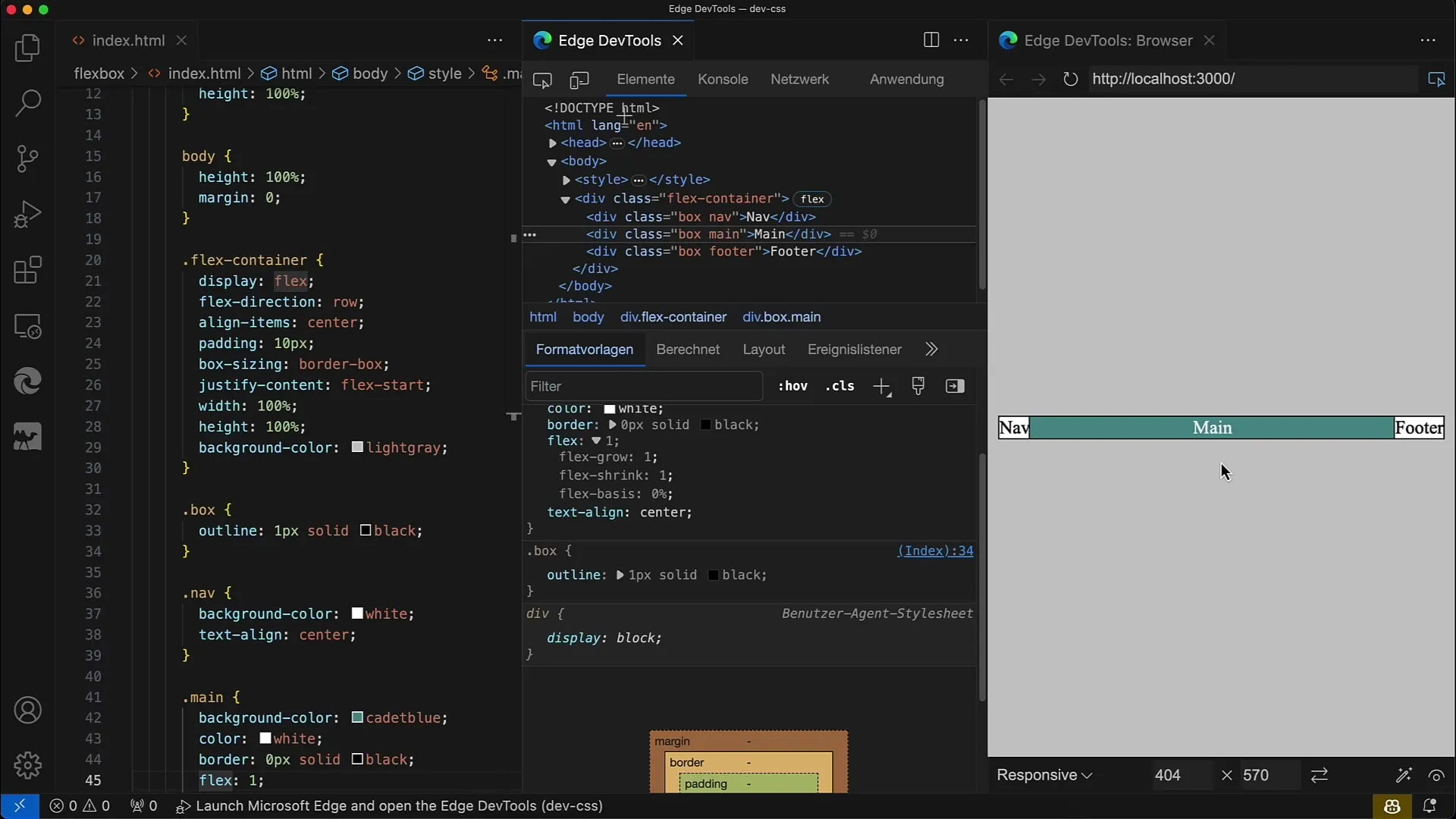
În primul rând, definește containerul Flex. În exemplul nostru, am setat display: flex și flex-direction: row pe containerul nostru. Acest lucru permite elementelor copil să fie aranjate orizontal una lângă alta.
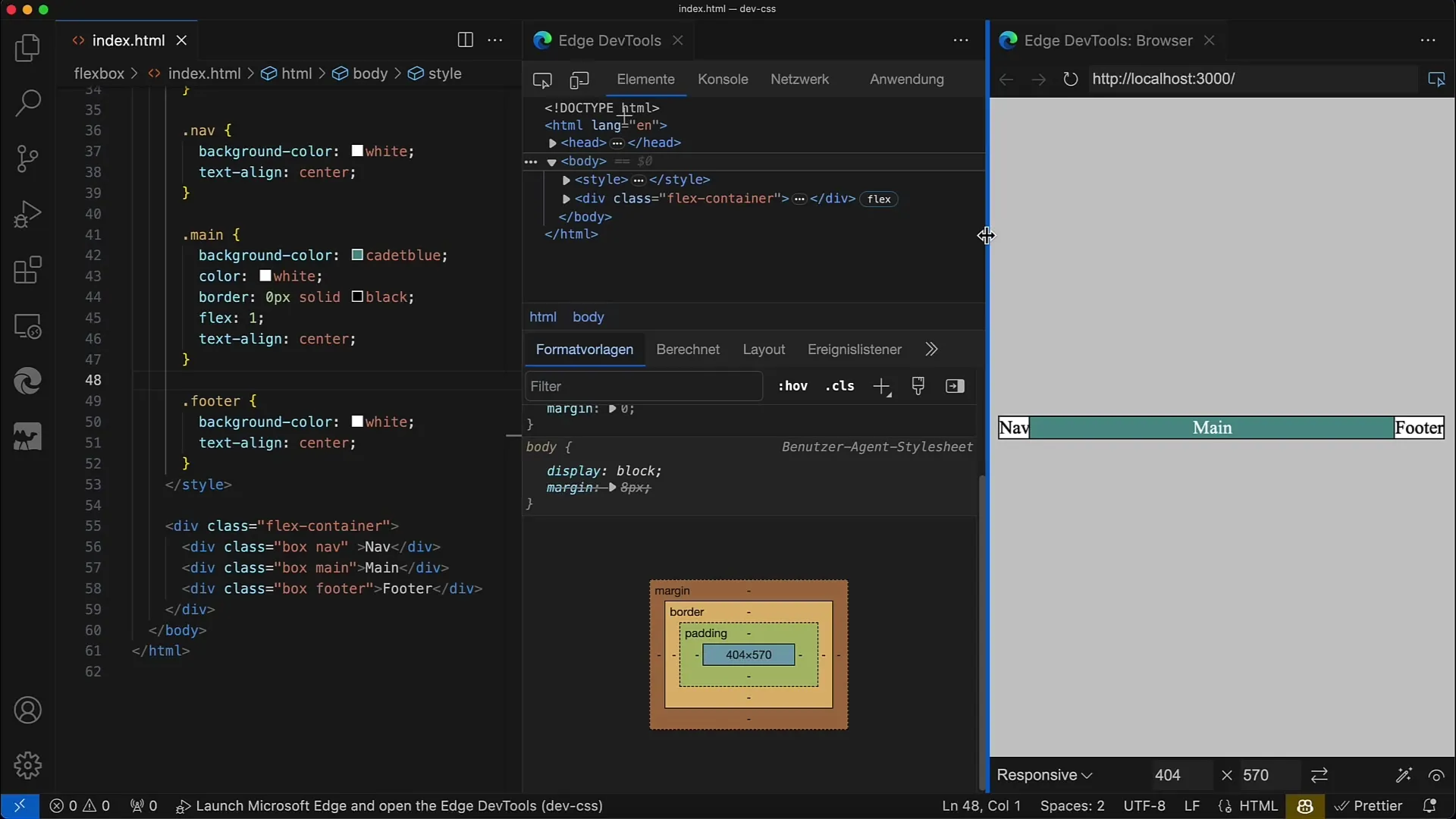
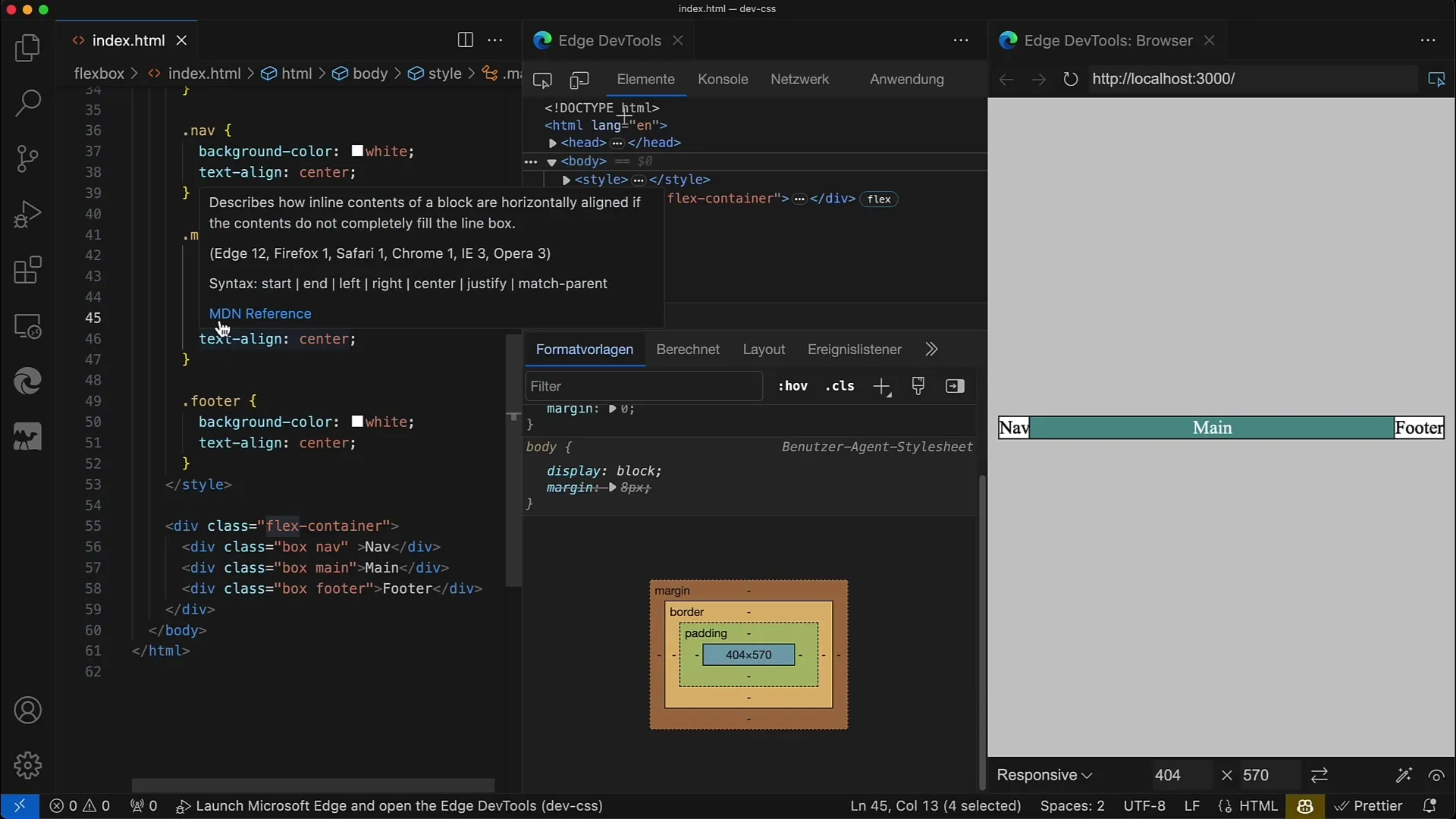
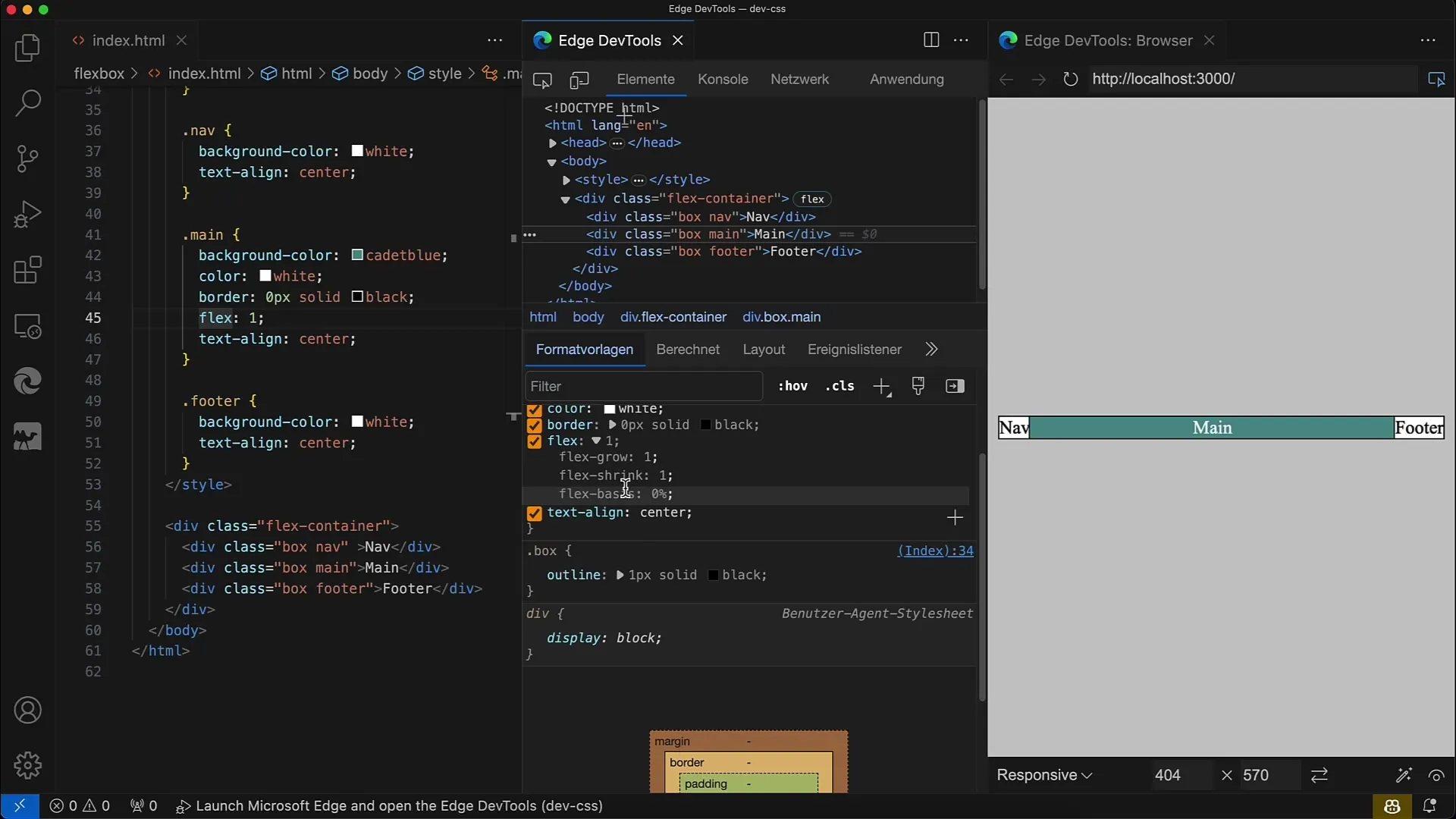
Următorul pas este să selectezi un element în cadrul containerului și să aplici proprietatea flex. Aici folosim flex: 1, care reprezintă o combinație de flex-grow, flex-shrink și flex-basis. Să trecem la fiecare componentă în parte.
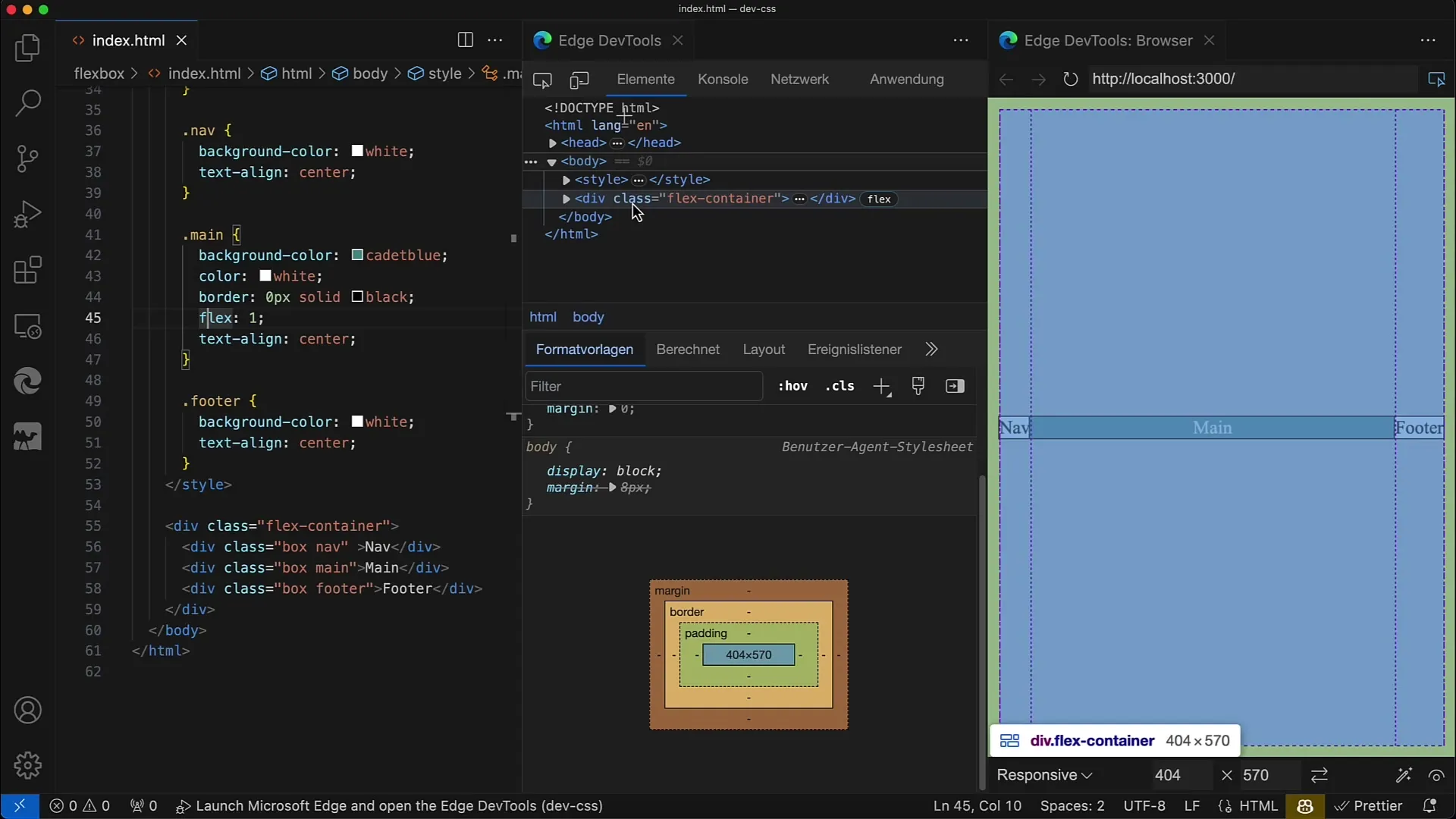
Cu flex: 1, elementul va lua o dimensiune flexibilă, cu dimensiunea de bază setată implicit la 0%. Acest lucru înseamnă că va ocupa doar spațiul necesar conținutului.

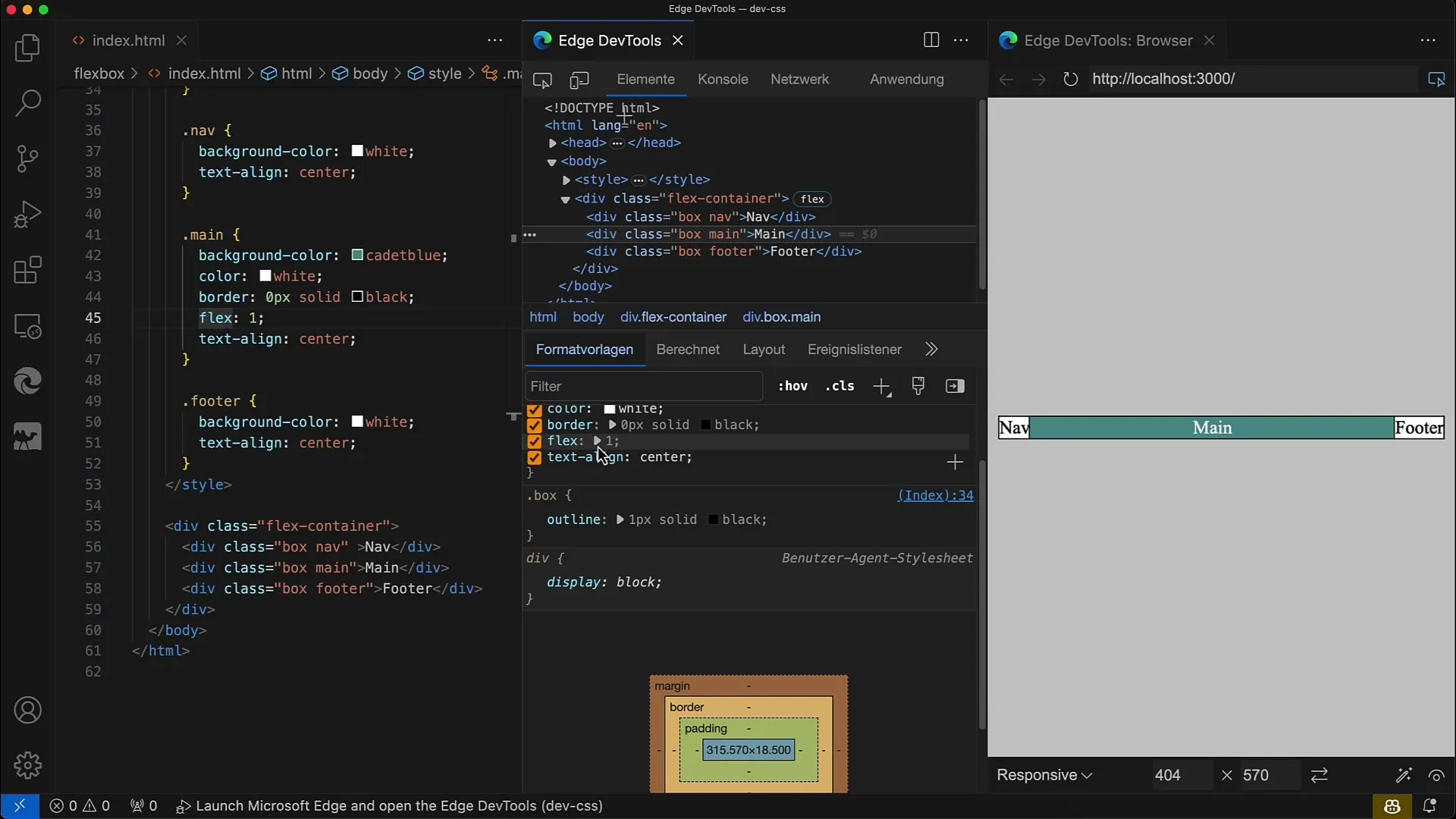
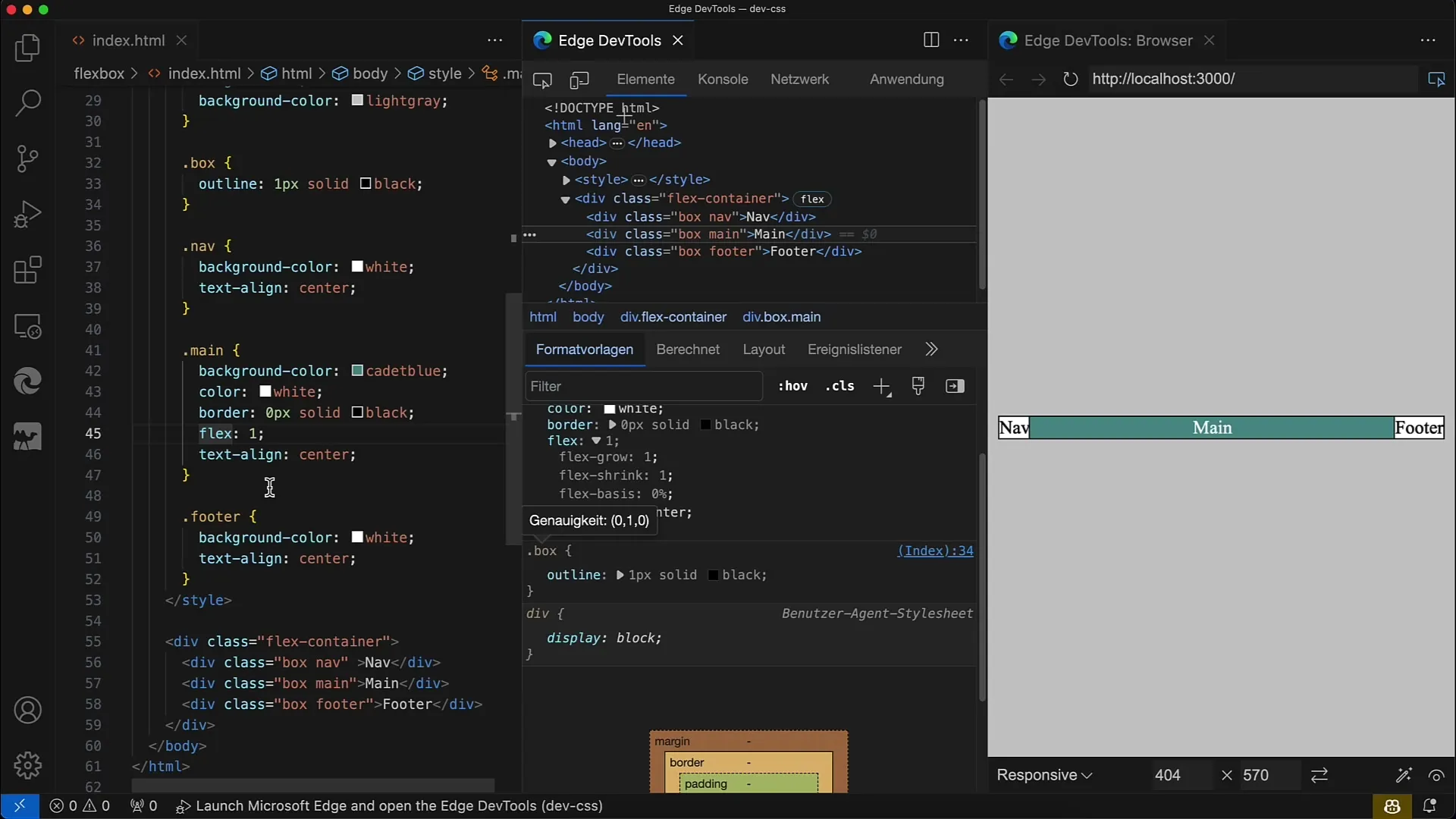
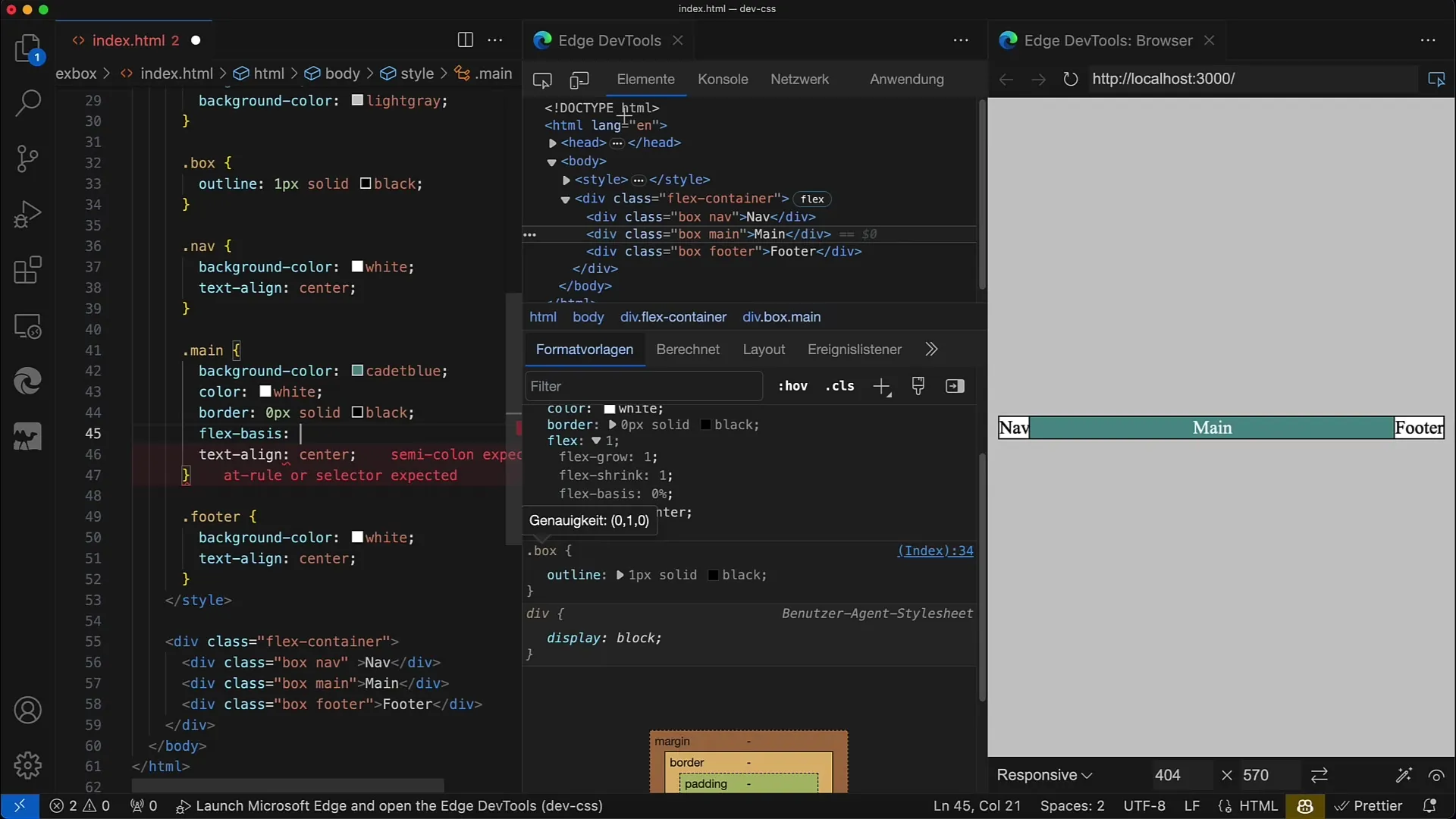
Acum să aruncăm o privire mai atentă la proprietatea flex-basis. O poți specifica direct, începând de exemplu prin a-l modifica de la flex la flex-basis: 100px. Astfel, definim lățimea inițială a elementului la 100 de pixeli.

Salvează modificările și vei vedea că elementul principal are acum 100 de pixeli în lățime. Acești 100 de pixeli reprezintă lățimea de bază de la care pornește layout-ul browserului.

Acest lucru înseamnă că elementul poate să ocupe mai mult spațiu dacă este determinat de flex-grow, sau mai puțin dacă flex-shrink devine activ.

În mod alternativ, poți specifica și procente. Schimbă valoarea la flex-basis: 100%, ceea ce înseamnă că elementul trebuie să ocupe tot spațiul disponibil în container.
Dacă setezi acum flex-basis la 0, vei vedea că elementul se restrânge până la lățimea determinată de conținut. Este important de menționat că 0 nu înseamnă că elementul nu are lățime, ci doar se bazează pe conținutul minim.
O valoare des utilizată pentru flex-basis este auto. Atunci când setezi această valoare, layout-ul devine foarte flexibil, deoarece lățimea variază în funcție de conținut. Verifică acest lucru setând lățimea explicit, de exemplu la 200px, și vei vedea cum elementul ocupă 200 de pixeli.
Poți să schimbi și direcția Flex. Setează flex-direction pe column. Acest lucru schimbă modul în care este interpretată dimensiunea de bază - acum dimensiunea de bază este considerată în direcție verticală.
Dacă modifici acum flex-basis, va trebui să te focusezi pe înălțimea elementului. Dacă setezi flex-basis la 100 de pixeli, elementul va fi înalt de 100 de pixeli și ai flexibilitatea de a scala în funcție de conținut.

Este important să înțelegi acest lucru deoarece, în timp ce lățimea și înălțimea sunt stabile, flex-basis se schimbă în conformitate cu flex-direction. Acest lucru face ca Flexbox să fie mult mai flexibil în comparație cu metodele tradiționale de layout.

În plus, ca următor pas, se explică importanța flex-grow și flex-shrink în legătură cu flex-basis. Aceste valori definesc cât de mult spațiu ocupă elementul în container, în funcție de dimensiunea acestuia și resursele disponibile.

Rezumat
În acest ghid, ai învățat bazele proprietății flex-basis. Acum știi cum să definesc mărimea de bază a unui element folosind această proprietate și cum influențează flex-direction afișarea layout-ului. Cu aceste cunoștințe, ești pregătit să creezi layout-uri flexibile avansate, care se adaptează la diferite dimensiuni de ecran și conținuturi.
Întrebări frecvente
Ce este flex-basis?Flex-basis stabilește dimensiunea inițială a unui element flex în axa principală.
Cum funcționează flex-grow?Flex-grow determină cât de mult spațiu ocupă un element în comparație cu alte elemente flexibile, atunci când este disponibil spațiu.
Ce se întâmplă dacă setez flex-basis la zero?Dacă setezi flex-basis la zero, lățimea elementului va fi redusă la lățimea minimă a conținutului.
Pot folosi și un procentaj pentru flex-basis?Da, poți specifica flex-basis în procente pentru a defini spațiul pe care elementul îl ocupă relativ la container.
Cum influențează flex-direction flex-basis?Flex-direction determină interpretarea flex-basis, fie în ceea ce privește lățimea, fie înălțimea elementului.


