CSS Flexbox are o serie de proprietăți care te ajută să structurezi layout-ul site-ului web. Una dintre aceste proprietăți este flex-flow, care reprezintă o combinație între flex-direction și flex-wrap. Această formă compactă îți permite să-ți exprimi intenția într-un mod mai clar și mai concis. În acest ghid, îți voi explica pas cu pas cum poți folosi eficient flex-flow.
Cele mai importante concluzii
- Proprietatea flex-flow combină valorile de flex-direction și flex-wrap, permițându-ți să stilizezi mai flexibil și mai concis.
Ce ar trebui să știi despre proprietatea flex-flow
Pentru a exploata pe deplin potențialul flex-flow, este important să fii familiarizat mai întâi cu cele două proprietăți individuale: flex-direction și flex-wrap.
Bazele layout-ului
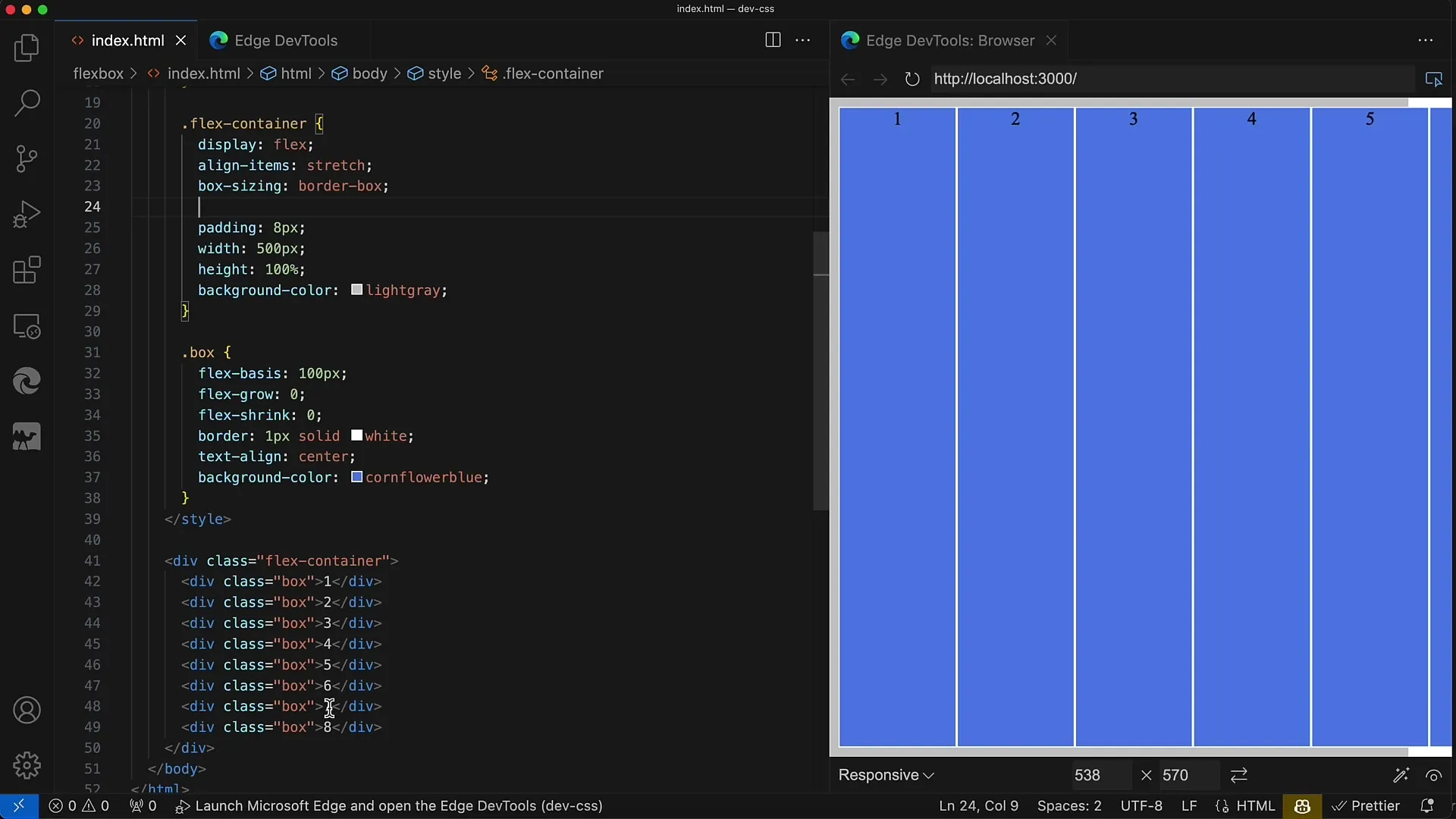
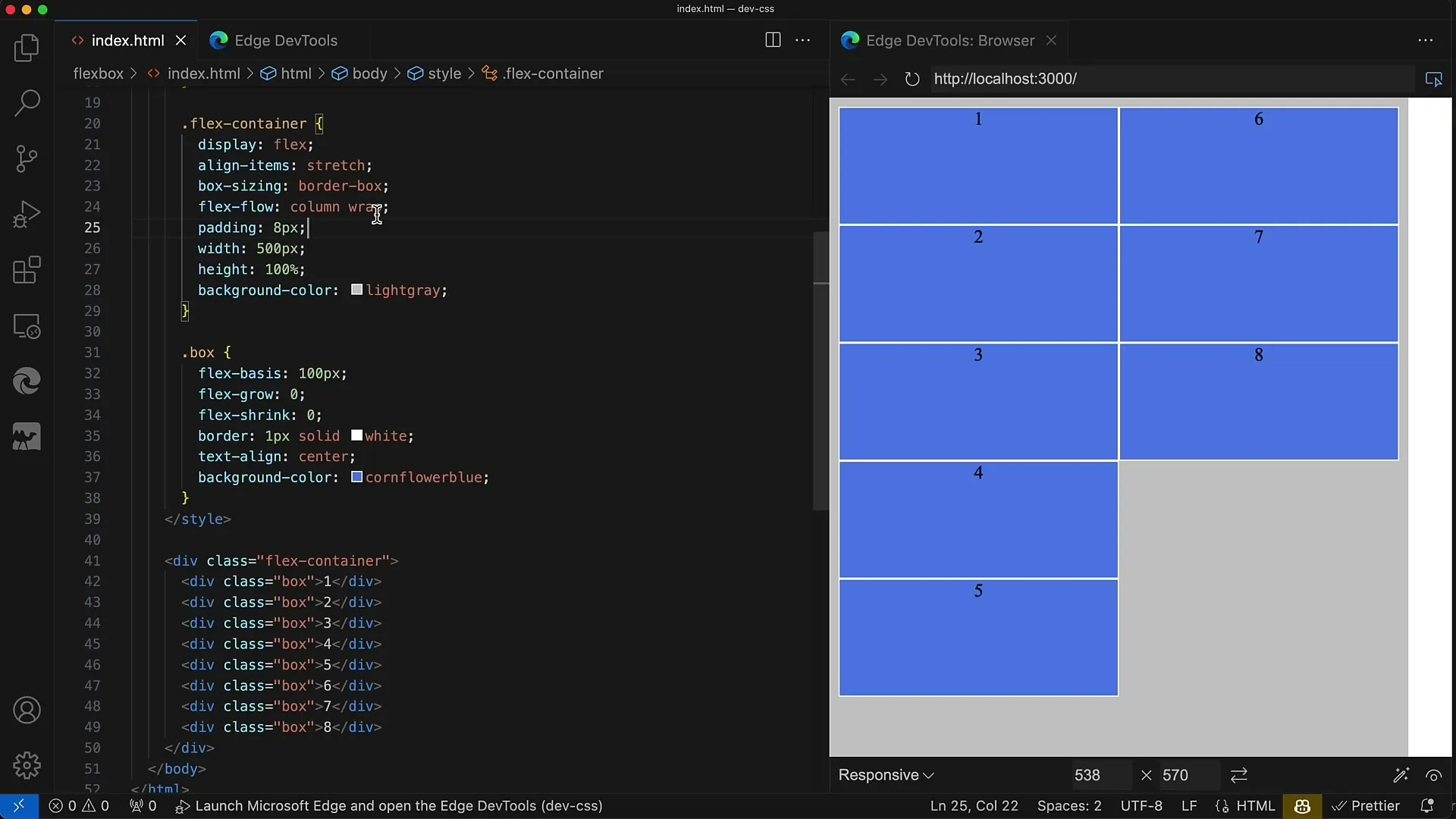
Mai întâi de toate, să aruncăm o privire asupra situației de pornire. Ai un container cu opt elemente div, afișate ca Flexbox una lângă alta. Containerul are o lățime fixă de 500 pixeli, iar fiecare div are o lățime de 100 pixeli. Aceasta înseamnă că în total se pot potrivi doar patru div-uri într-o singură linie. Dacă este necesar mai mult spațiu, nu se întâmplă nimic fără alte setări.
Pentru a afișa corect div-urile, am definit display: flex și flex-direction: row. Cu toate acestea, când este configurat astfel, div-urile trec în curând peste lățimea containerului, ceea ce nu este de dorit.

Folosirea flex-flow
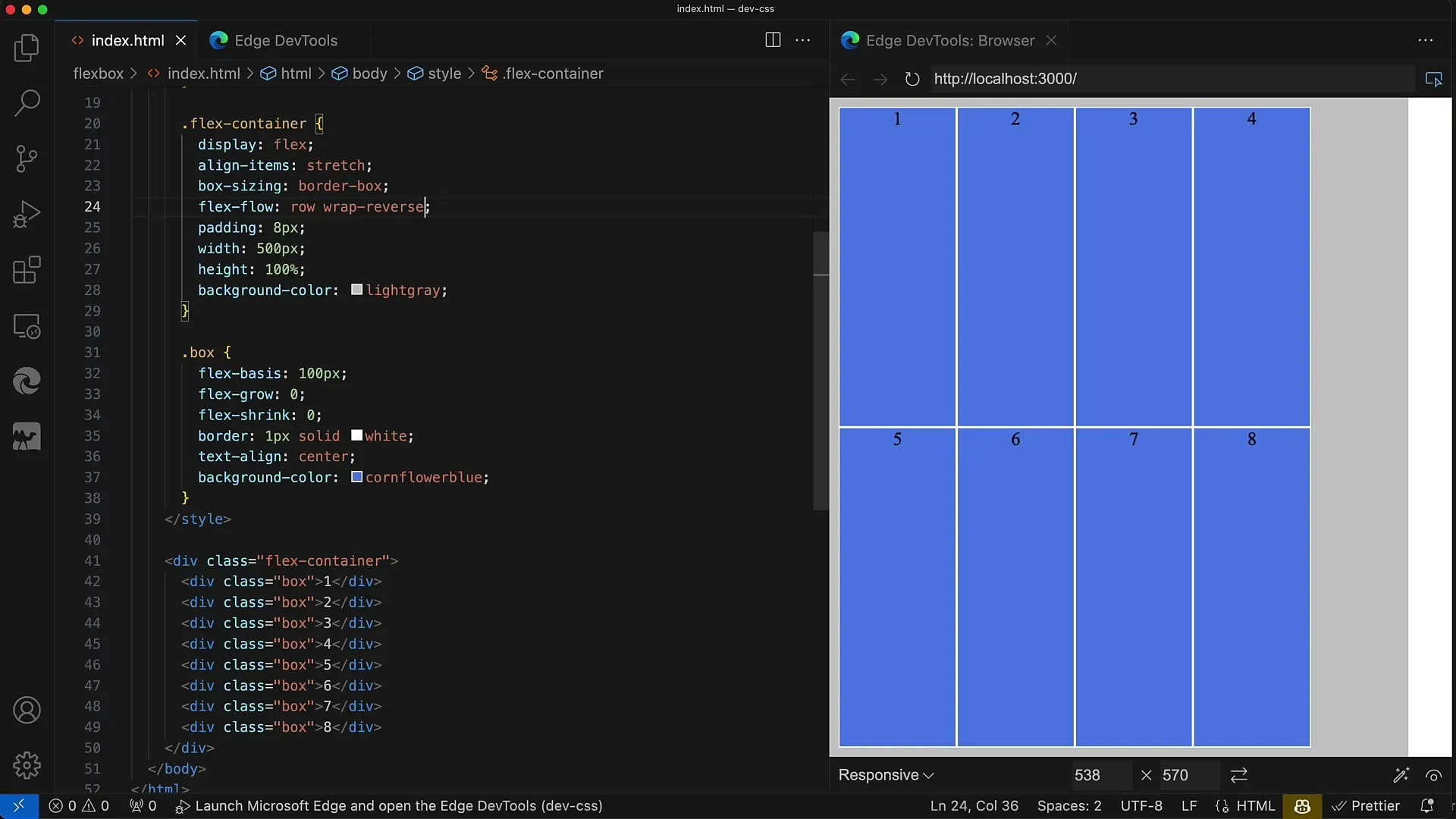
Acum vom folosi proprietatea flex-flow pentru a fixa atât direcția, cât și comportamentul wrapping-ului. Cu flex-flow poți specifica o combinație a acestor două proprietăți, de exemplu flex-flow: row wrap;.
Aceasta înseamnă că div-urile se vor împărți automat atunci când spațiul nu este suficient. Astfel, se creează layout-uri clare și ordonate.
Wrapping inversat
O altă funcționalitate utilă este inversarea direcției și a comportamentului de wrapping. Dacă aplici flex-flow: row wrap-reverse;, div-urile vor începe de jos și vor schimba direcția în consecință.
Aceasta poate fi dorită în unele design-uri pentru a crea o interfață de utilizator mai dinamică și mai interesantă.

Alte combinații
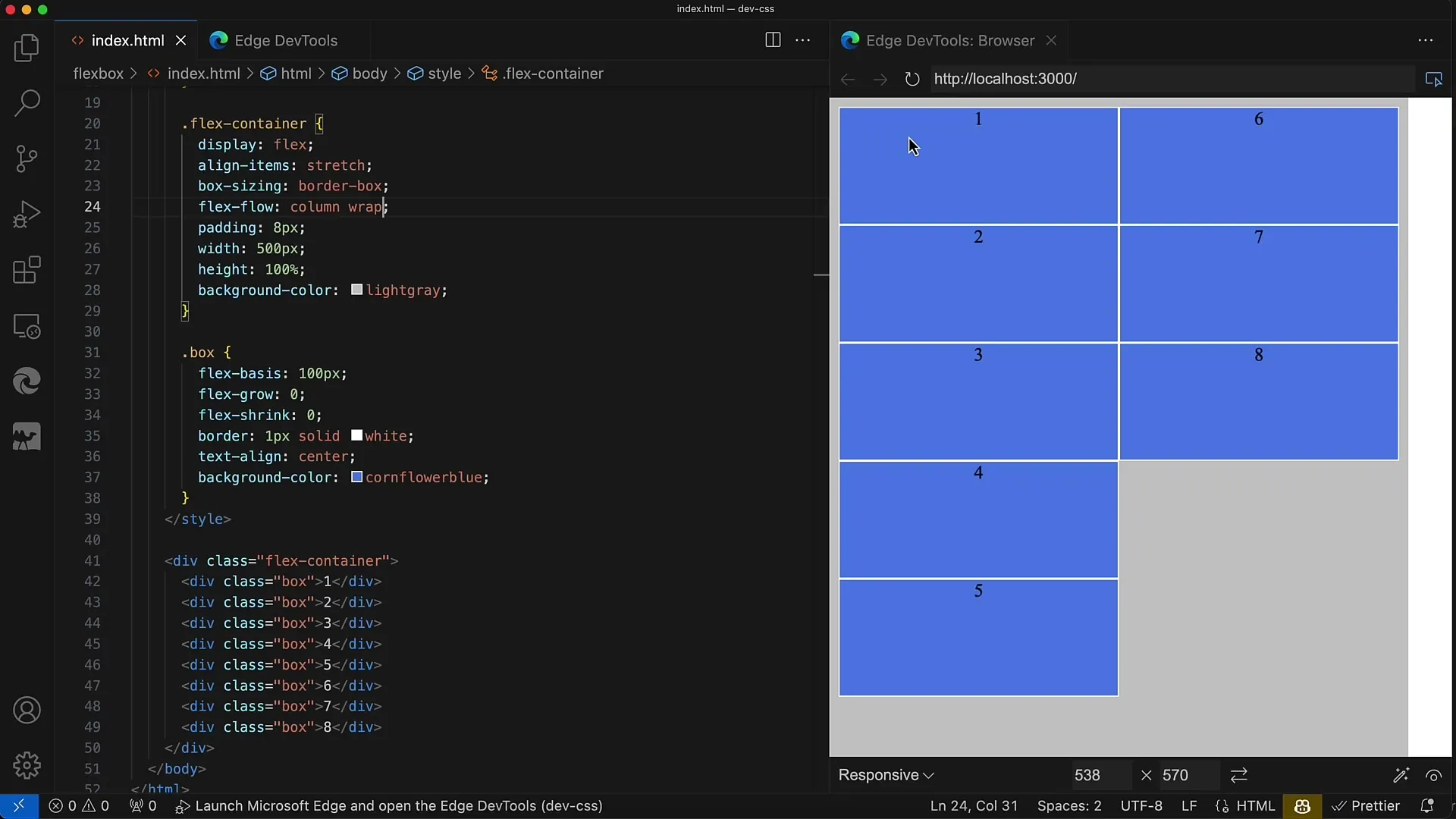
Proprietatea flex-flow este foarte flexibilă și îți permite să creezi numeroase combinații. De exemplu, poți folosi flex-flow: column wrap; pentru a aranja elementele vertical, dar menținând posibilitatea de a fi împărțite.
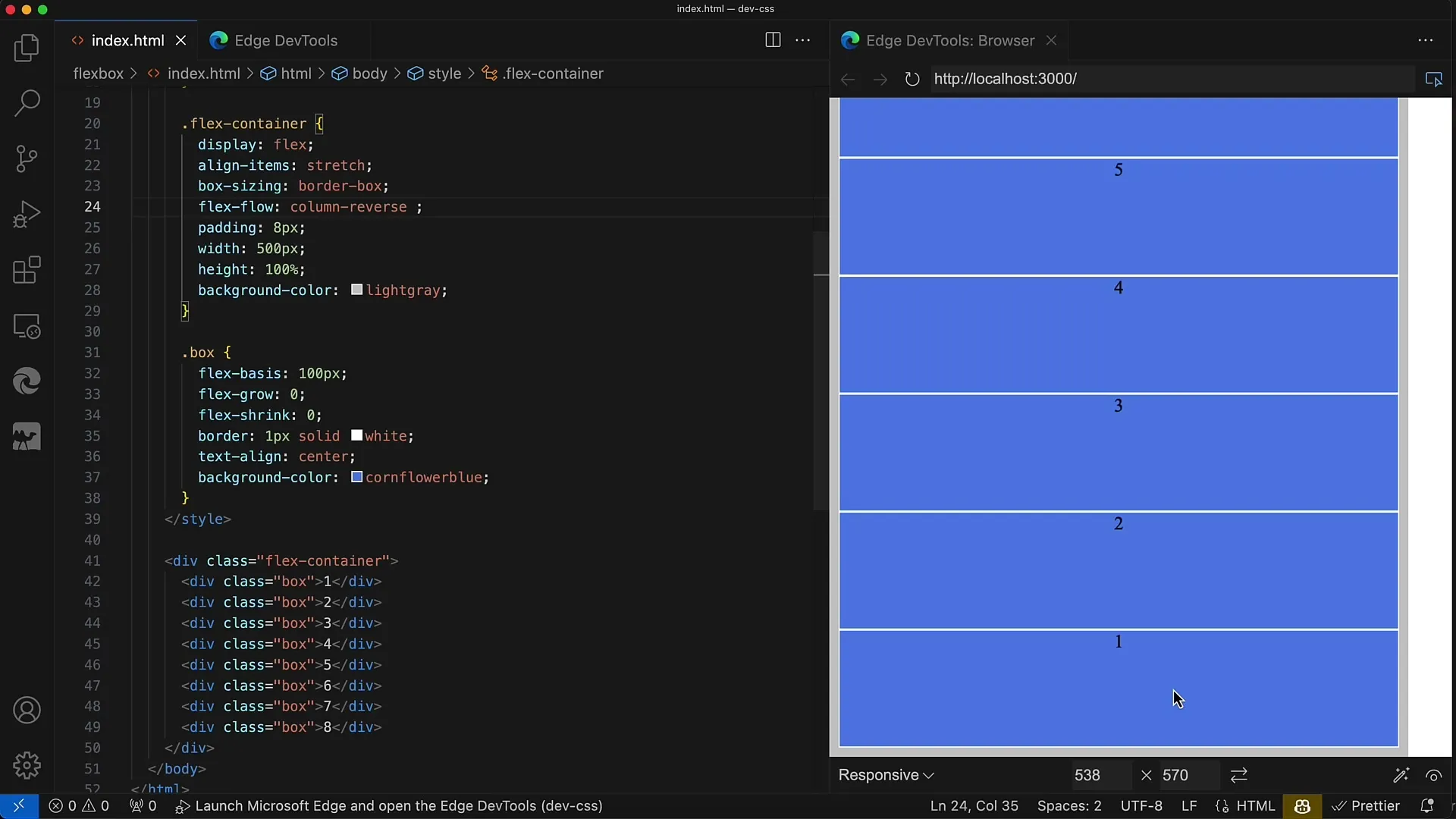
Dacă dorești să inversezi direcția, poți folosi flex-flow: column wrap-reverse;, ceea ce face ca elementele să fie afișate în ordine inversă, de sus în jos.

Avantajele proprietății flex-flow
Avantajul central al flex-flow este simplificarea regulilor tale CSS. În loc să specifici două proprietăți separate, poți defini totul într-o singură linie. Acest lucru nu doar economisește timp de programare, ci face și codul tău mai ușor de citit.
Un alt exemplu ar fi flex-flow: column;, care implicit activează proprietatea wrap. Dacă dorești să schimbi ulterior valoarea pentru flex-wrap, poți face acest lucru în aceeași linie.

Concluzii privind utilizarea flex-flow
În concluzie, utilizarea flex-flow este o metodă extrem de practică pentru a face layout-urile Flexbox mai ordonate și mai scurte. Poți seta atât direcția, cât și comportamentul wrapping-ului într-o singură instrucțiune. Ușurează-ți munca și menține-ți codul curat!

Rezumat
Proprietatea flex-flow este o funcție CSS extrem de utilă, care te ajută să structurezi mai eficient structura Flexbox a site-ului tău web. Îți oferă posibilitatea să combini atât direcția Flex, cât și Wrapping-ul într-o singură instrucțiune. Facilitatează-ți munca și menține-ți codul curat!
Întrebări frecvente
Cum funcționează proprietatea flex-flow?Proprietatea flex-flow combină flex-direction și flex-wrap într-o singură linie CSS.
Pot folosi flex-flow fără wrap?Da, poți folosi flex-flow: row; pentru a seta direcția fără a forța înfășurarea.
Ce se întâmplă dacă specific doar o valoare pentru flex-flow?Dacă se specifică doar o valoare, flex-wrap va fi setat implicit pe „no-wrap”.
Pot seta valorile flex-direction și flex-wrap separat?Da, valorile pot fi setate și separat, însă flex-flow este o opțiune mai compactă și mai ușor de înțeles.
Pot combina flex-flow cu Media Queries?Da, poți folosi flex-flow în Media Queries pentru a crea aspecte responsive.


