Aplicațiile web sunt machete de chat, un element esențial al multor platforme. În acest ghid vei afla cum să creezi o machetă simplă de chat folosind HTML și CSS cu ajutorul Flexbox. Flexbox îți permite să creezi machete flexibile și responsive, ceea ce este absolut necesar în zilele noastre. În continuare, îți voi explica pașii necesari pentru a crea o machetă de chat prietenoasă cu utilizatorul.
Cele mai importante constatări
- Flexbox este ideal pentru aranjarea elementelor într-o machetă.
- Prin clasele CSS poți stiliza diferitele mesaje în funcție de expeditor și destinatar.
- Elementele de input și butoanele pot fi poziționate flexibil.
Ghid pas cu pas
Mai întâi, vom examina structura de bază HTML pe care o avem nevoie pentru macheta noastră de chat.
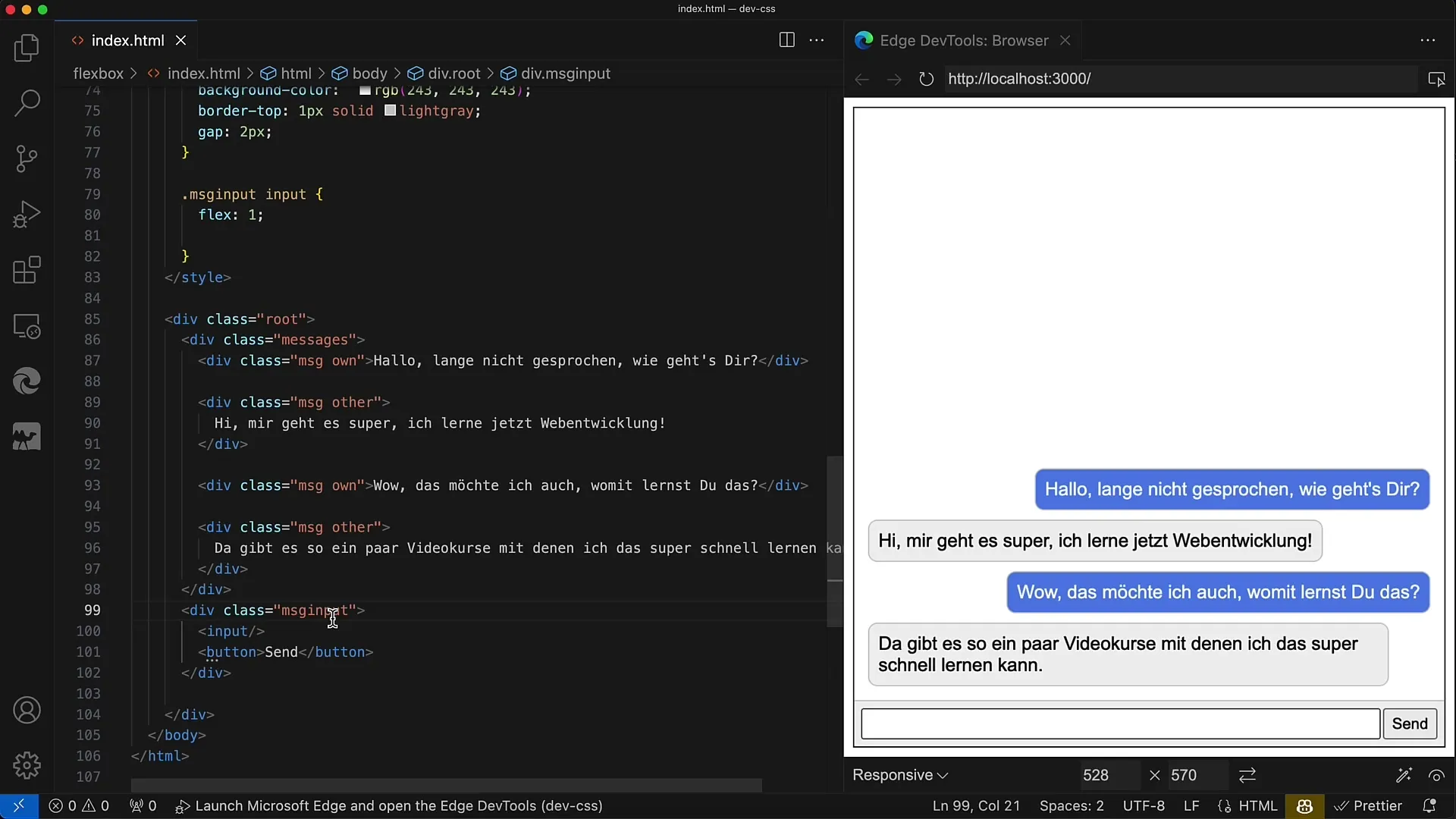
Începeți prin crearea unui div cu clasa root, care servește drept container pentru macheta ta. În interiorul acestui div vei avea alte containere cum ar fi messages și zona pentru introducere.

Pentru a afișa mesajele, creează un alt div cu clasa messages. Aici mesajele vor fi afișate unul sub altul. Fiecare mesaj va fi reprezentat printr-un element div cu clasa MSG, în care vei alterna între own (pentru mesajele tale proprii) și other (pentru mesajele partenerului de chat).
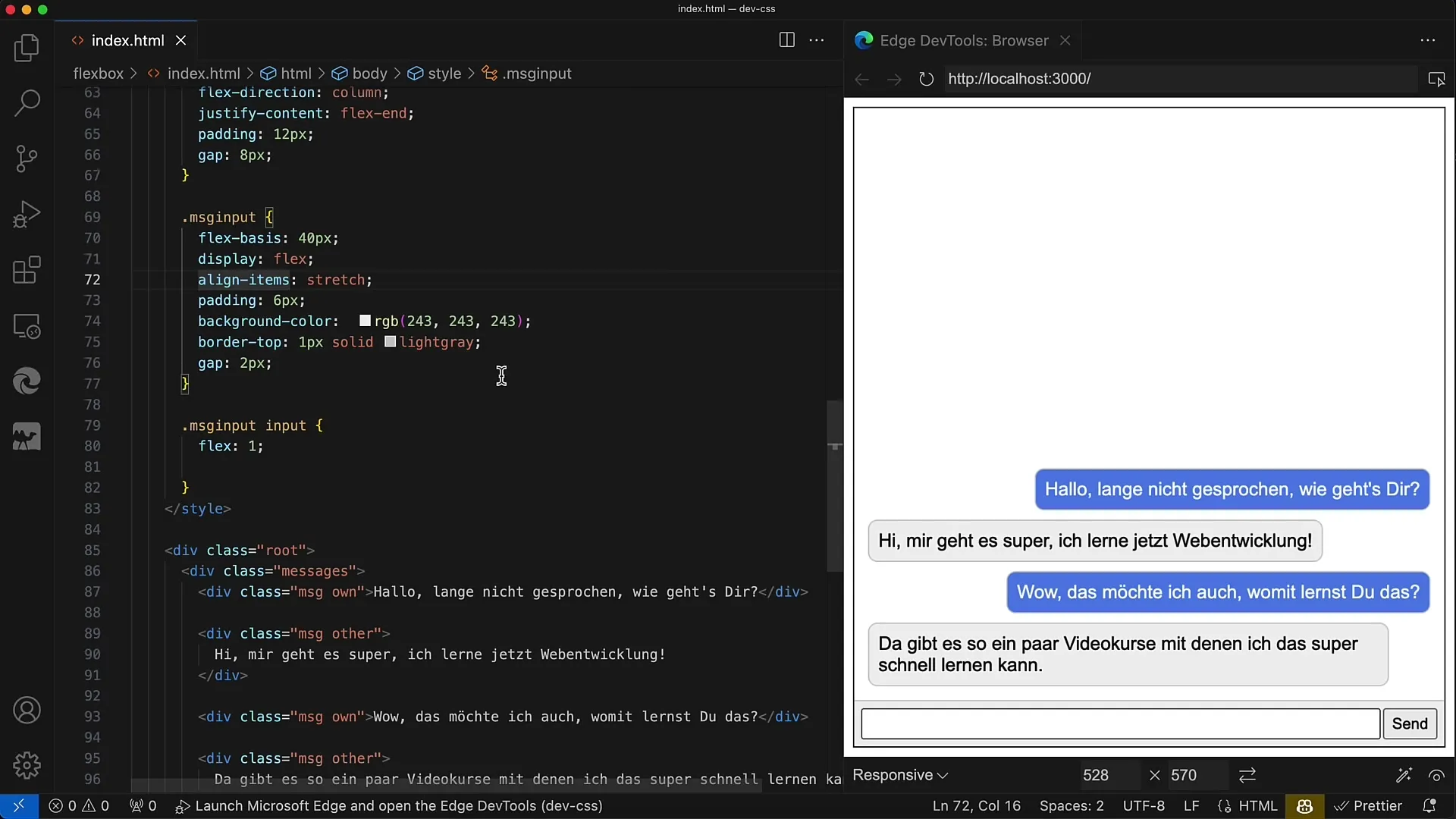
Acum ne concentrăm pe zona de introducere. Aceasta ar trebui să fie plasată într-un div cu clasa MSG Input. Setează display: flex pentru această zonă, pentru a poziționa câmpurile de introducere și butonul. Flex-basis pentru elementul container ar trebui să fie setat la 40 de pixeli, deoarece reprezintă înălțimea.

În interiorul acestei zone de introducere, este important să setezi align-items pe stretch, astfel încât câmpul de introducere și butonul să fie întinse uniform. De asemenea, adaugă puțin padding și o culoare de fundal pentru a evidenția elementele.

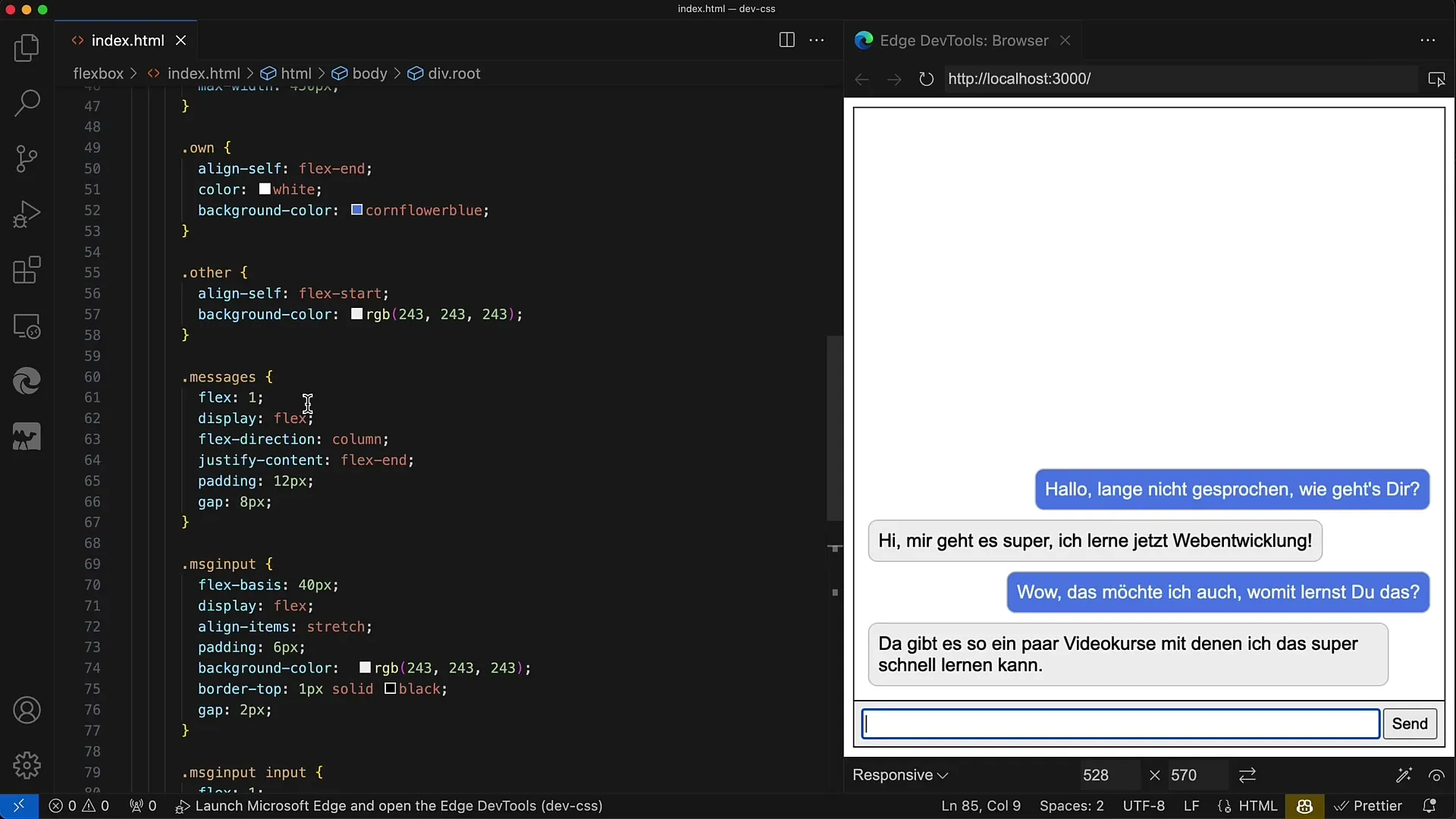
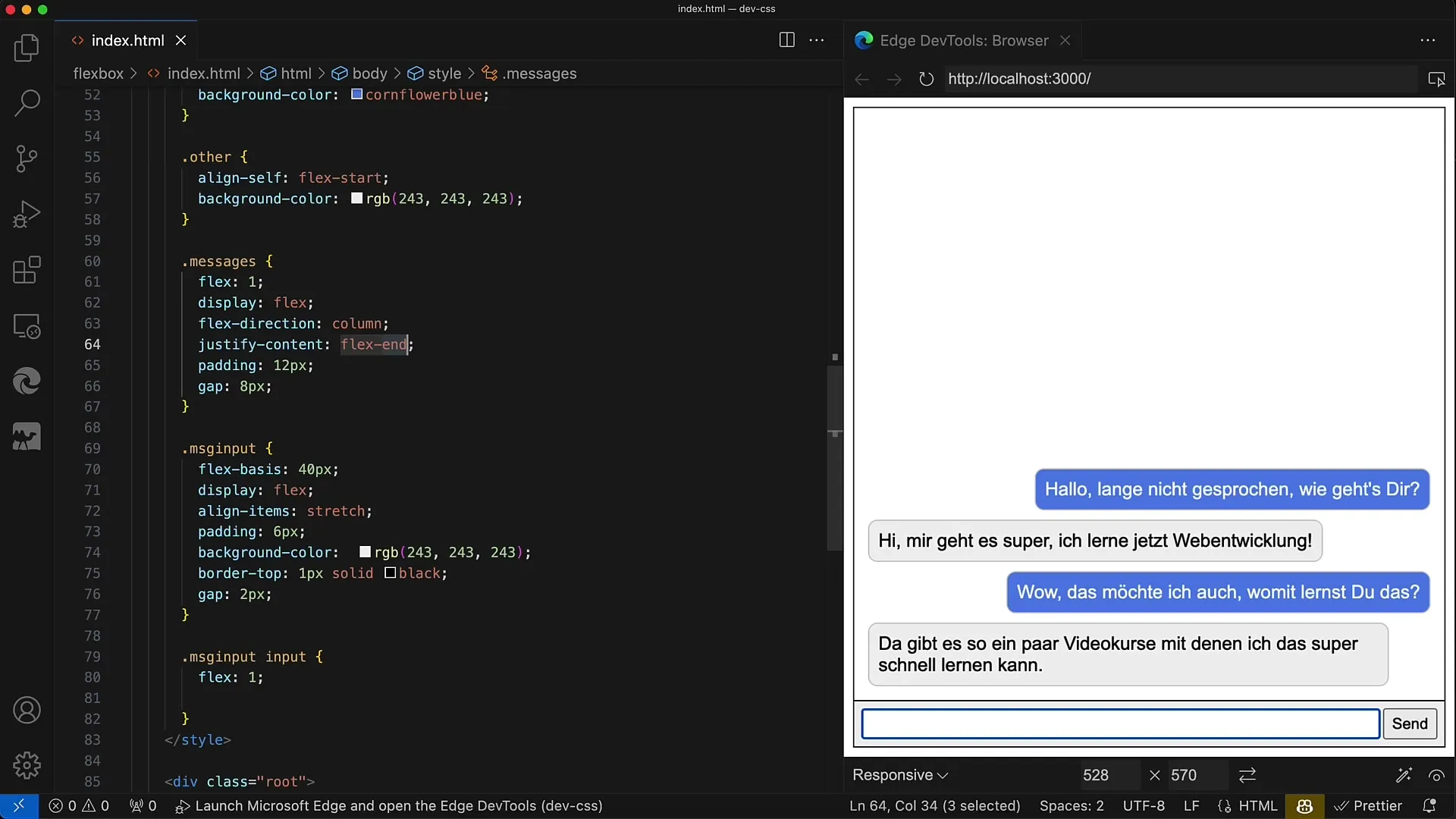
Acum trecem la zona messages. La fel ca și în cazul anterior, este logic să folosești display: flex. Asigură-te că containerul ocupă înălțimea disponibilă rămasă, setând flex: 1. În interiorul acestei zone, ar trebui să afișezi mesajele într-o orientare verticală, adică flex-direction: column.

Pentru a controla aspectul mesajelor, setează justify-content cu opțiunea flex-end. Astfel, mesajele primite vor apărea la capătul de jos al containerului, ceea ce este mai intuitiv pentru utilizator atunci când dorește să scrie mesaje noi.

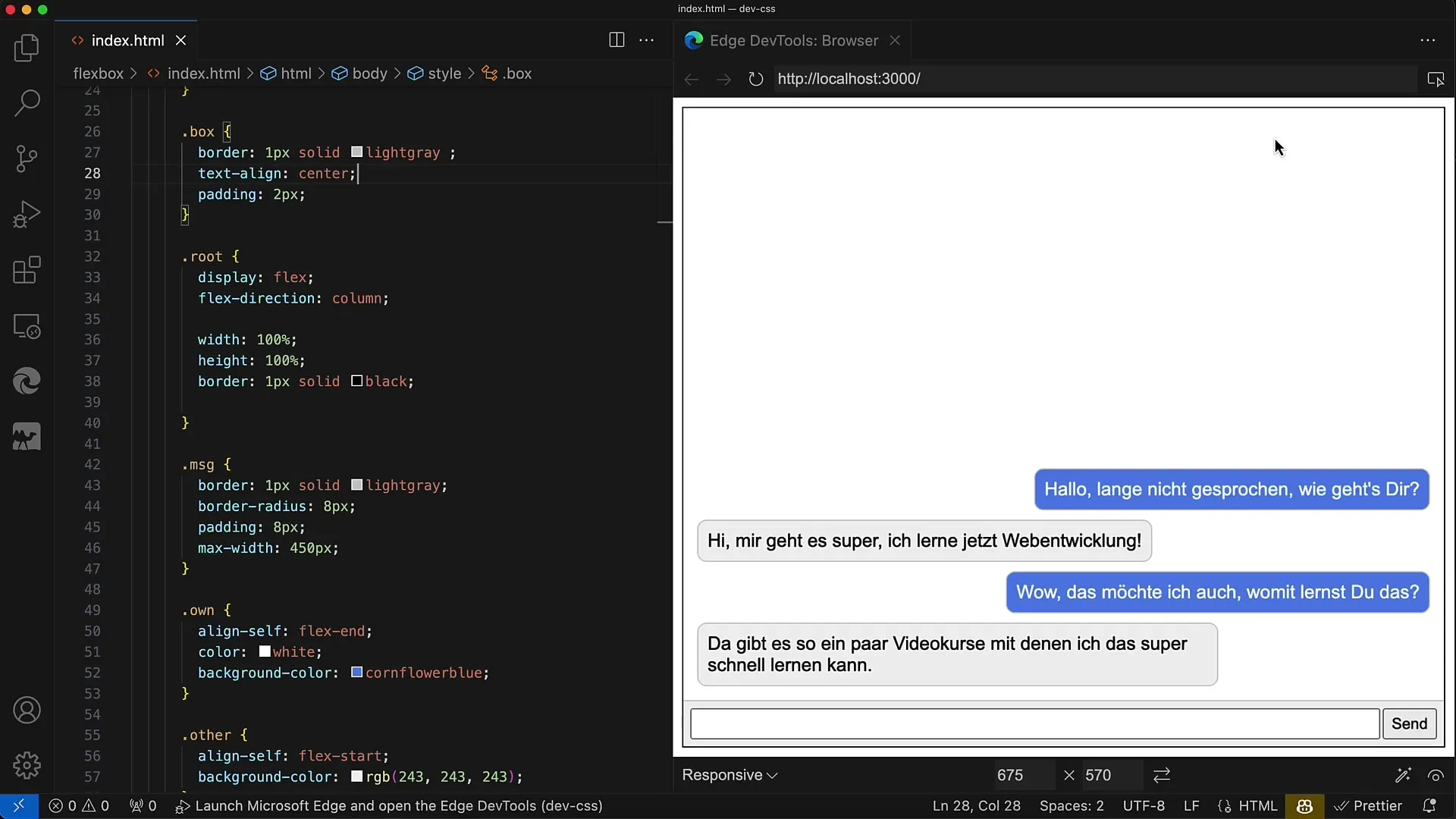
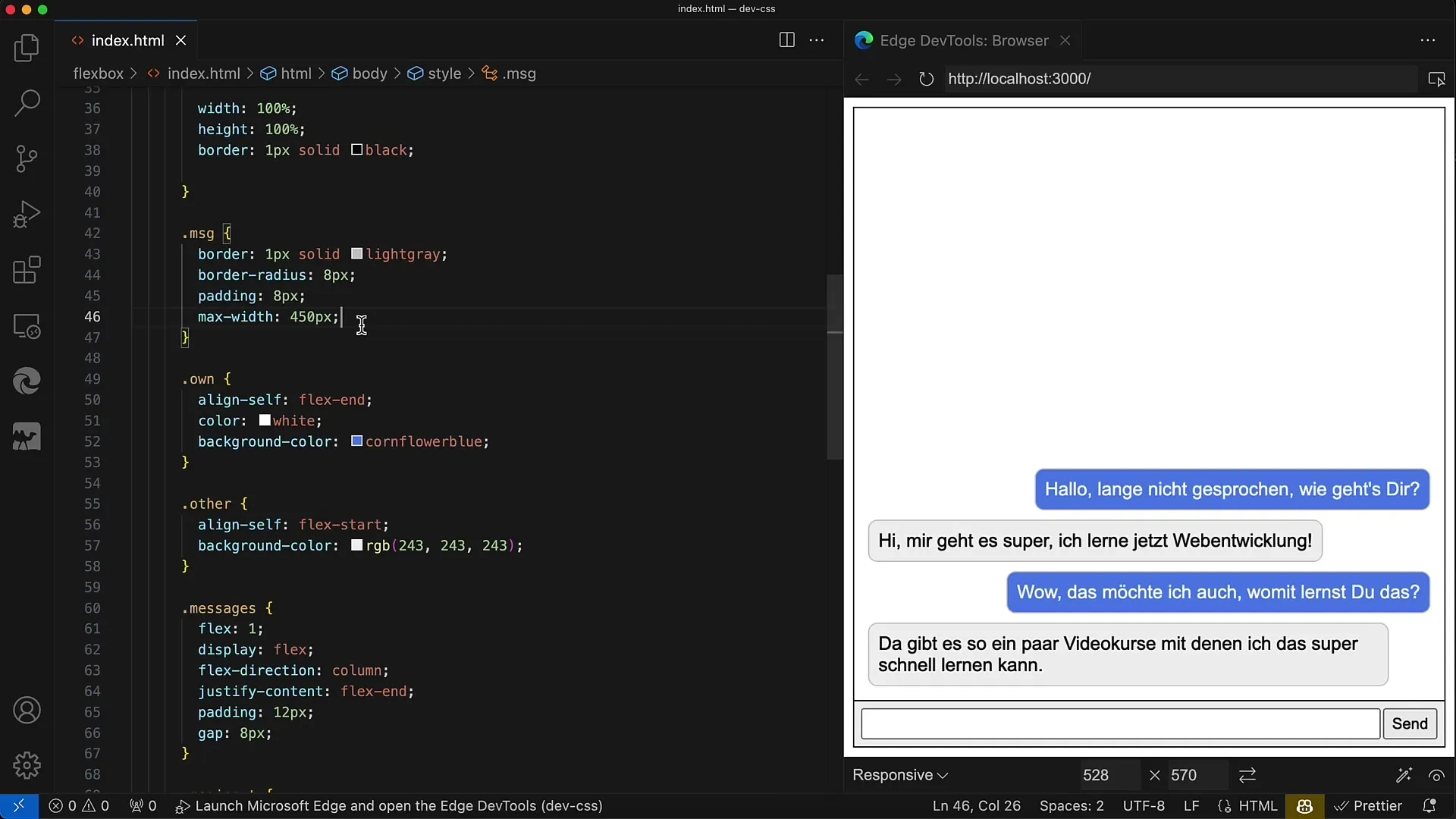
Următorul pas constă în stilizarea mesajelor propriu-zise. Asigură-te că fiecare mesaj are colțuri rotunjite. Pentru asta poți seta proprietăți precum border-radius și padding. De asemenea, ar trebui să definieșți o lățime maximă, de ex. 450 de pixeli, pentru a nu lărgi prea mult mesajele.

Pentru diferitele tipuri de mesaje (proprii şi altele) este important să aplici clase CSS diferite. Pentru mesajele proprii, setează align-self: flex-end, astfel încât să apară aliniate la dreapta, în timp ce pentru mesajele altora folosește align-self: flex-start pentru a le afișa aliniate la stânga.
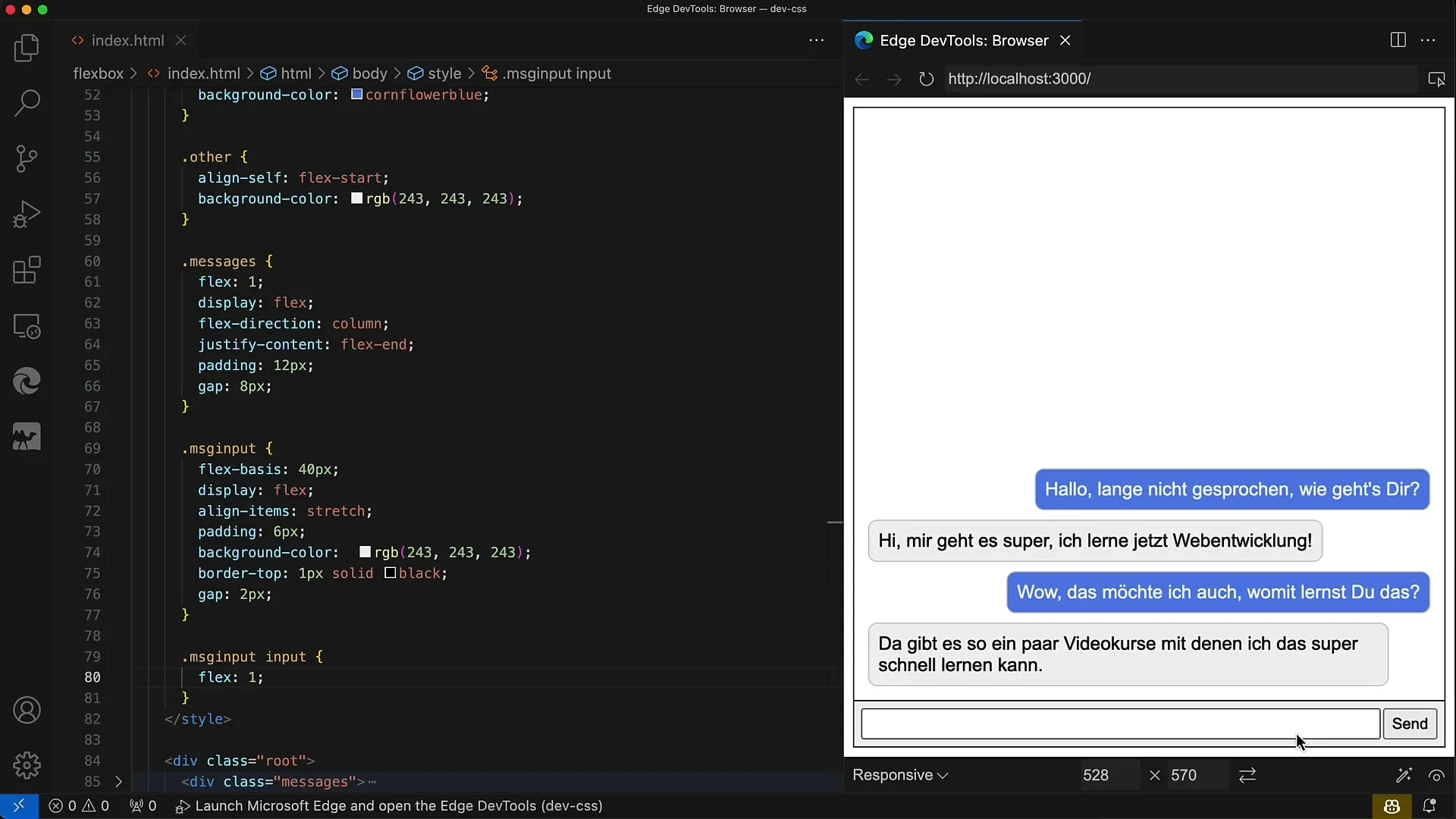
În cele din urmă, asigură-te că câmpul de introducere are flex: 1, astfel încât să ocupe tot spațiul disponibil în zona de introducere. Butonul ar trebui să ocupe doar spațiul necesar pentru text.

Macheta este acum pregătită în linii mari. Ultimele considerații se referă la logica pe care ai putea dori să o adaugi aplicației web pentru a gestiona introducerile și mesajele.
Rezumat
În acest ghid ai învățat cum să creezi o machetă simplă de chat folosind Flexbox. Ai învățat structura documentului HTML precum și stilurile CSS necesare pentru diferitele secțiuni.
Întrebări frecvente
Ce este Flexbox?Flexbox este un modul CSS care permite aranjarea flexibilă a elementelor într-o machetă.
Cum pot sorta mesajele?Prin aplicarea diferitelor clase CSS pentru mesajele proprii și cele de la alții, poți să le aliniezi la dreapta și la stânga.
Pot face macheta responsive?Da, prin folosirea Flexbox, macheta se adaptează dinamic la dimensiunea ecranului.


