Faceți un nou test în editorul dvs. preferat. Cei care folosesc editorul Windows, îl pot deschide accesând Start > Toate programele > Accesorii >Editor.
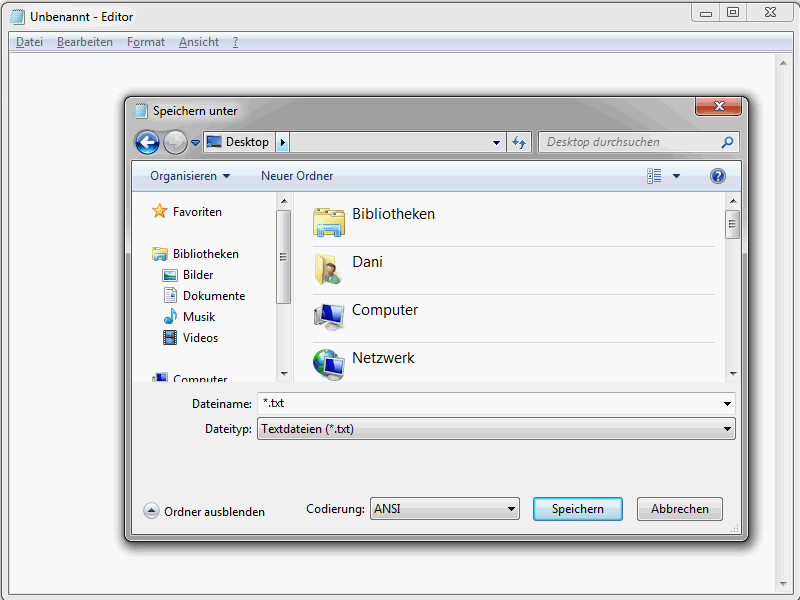
Apoi selectați Fișier > Salvare sub. Partea crucială este câmpul Tipul fișierului.

Aici trebuie să fie setat neapărat Toate fișierele. În câmpul Numele fișierului introduceți index.htm. Acum puteți salva fișierul în locația dorită. Acest fișier va fi cel cu care veți lucra, adică primul dvs. fișier HTML, care, totuși, este încă gol în acest moment. Acest lucru va fi schimbat imediat.
Dacă folosiți Dreamweaver, cel mai bine este să specificați direct la începutul programului că doriți să creați un fișier HTML.
Scheletul HTML de bază
Înainte de a începe cu scheletul HTML de bază, este important să menționăm semantica utilizată în această serie - și, de asemenea, în lumea HTML. Pentru că veți întâlni în mod constant termenii Tag și Element, care din păcate sunt interpretați greșit în mod repetat. Un exemplu:
<a href="news.htm">La noutăți</a>
Această sintaxă arată un element a, adică <a href="news.htm">La noutăți</a>. Acest element este format dintr-un tag de deschidere a, adică <a> sau în întregime <a href="news.htm">, conținutul elementului La noutăți și tag-ul de închidere a </a>. În plus, elementul a are atributul href cu valoarea atributului news.htm.
Exemplul anterior arată o definiție de hyperlink în HTML folosind elementul a. Acest element a este distins de tag-ul de deschidere <a> și de tag-ul de închidere </a>. Deci, vedem că nu este chiar atât de greu să folosim corect termenii Element și Tag.
Acum însă să începem. Deschideți fișierul HTML salvat anterior în editorul dvs. Fiecare document HTML are un anumit schelet.
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Ce înseamnă fiecare intrare? Începem cu denumirea documentului.
<!DOCTYPE html>
Prin această declarație a tipului documentului, informați browserul în care va fi afișată mai târziu pagina dvs. web, ce standard HTML folosiți. În cazul de față, este vorba despre HTML5. În caz contrar, dacă ați folosi HTML 4.01, declarația DOCTYPE ar arăta astfel:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Tocmai tema declarației tipului documentului este ceea ce aduce confuzie în rândul începătorilor în HTML, deoarece există multe variante diferite. Totuși, de fapt, este foarte simplu: Gândiți-vă la o declarație a tipului documentului ca la un fel de instrucțiuni de construcție, în care este descris ce elemente pot fi conținute într-un document.
Vă recomand să specificați în principiu HTML5 pe scurt.
<!DOCTYPE html>
Browserele moderne o recunosc și afișează paginile în care este utilizată în modul standard. Totuși, ar trebui să definiți doar elemente HTML permise în HTML5. Mai multe detalii vor urma însă mai târziu.
Trecem la elementul html.
<html lang="de"> … </html>
Acest element înconjoară documentul. Se observă atributul lang. Acesta specifică limba utilizată în document. Mai jos, câteva coduri de limbă pentru zona germanofonă:
• de – Germană (standard)
• de-ch – Germană (Elveția)
• de-at – Germană (Austria)
• de-lu – Germană (Luxemburg)
• de-li – Germană (Liechtenstein)
Există și mai multe coduri lang diferite pentru engleză.
• en-us – Engleză (SUA)
• en-gb – Engleză (Regatul Unit)
• en-au – Engleză (Australia)
• en-ca – Engleză (Canada)
• en-nz – Engleză (Noua Zeelandă)
• en-ie – Engleză (Irlanda)
• en-z – Engleză (Africa de Sud)
• en-jm – Engleză (Jamaica)
• en – Engleză (Insulele Caraibe)
Folosiți codurile de limbă cu două litere de, gb etc. sau preferați codurile compuse prezentate mai devreme, rămâne la latitudinea voastră. Eu favorizez cele cu două litere.
În cadrul elementului head sunt așteptate datele antetului documentului.
<head> … </head>
Datele antet par un pic cam neclare, dar sunt ușor de explicat. Aici se includ, printre altele, elemente care descriu mai detaliat documentul. Acestea includ titlul documentului și setul de caractere utilizat. De asemenea, aici pot fi incluse scripturi și foi de stil și pot fi definite metadate generale. Mai multe detalii vin însă mai târziu.
Deosebit de important este elementul title.
<title>Tutoriale pentru editare foto cu Photoshop, webdesign și fotografie - PSD-Tutorials.de </title>
Prin aceasta se definește titlul, care este necesar în diferite locuri.
• În bara de titlu a browserului.
• Atunci când se pune un marcaj de carte/semn de carte în browser.
• Și desigur, titlul are un rol esențial în optimizarea motoarelor de căutare.
Ați văzut deci cât de important este titlul. Alegeți un titlu cât mai scurt și mai pregnant posibil.
Pentru o descriere detaliată a paginii, puteți folosi metadate. Informații detaliate urmează să fie prezentate ulterior.
Continuăm cu setul de caractere utilizat.
<meta charset="UTF-8" />
Acest lucru este important pentru browsere. Doar astfel acestea știu cum să codeze caracterele pentru a le afișa corect. Doar prin specificarea setului de caractere corect se vor afișa corect, de exemplu, caracterele diacritice și speciale. De obicei, se specifică UTF-8.
Acum trecem la conținutul efectiv al paginii web, adică ceea ce văd vizitatorii. Toate acestea sunt definite în elementul body.
<body> … </body>
Pentru scopuri demonstrative, introduceți pur și simplu următorul cod între tagul de deschidere și tagul de închidere <body>:
<h1>PSD-Tutorials.de</h1>
Documentul ar trebui să arate apoi în felul următor:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Schelet HTML5 exemplu - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Salvați modificările și accesați fișierul într-un browser.
Cum se poate vedea, PSD-Tutorials.de este acum afișat. Ați creat primul dvs. document HTML propriu.


