În acest ghid vei învăța cum să folosești proprietățile align-items și align-self ale Flexbox în CSS pentru a controla alinierea elementelor individuale într-un container Flex. În timp ce align-items stabilește alinierea tuturor copiilor direcți ai unui container, align-self permite ajustarea setărilor individualizate pentru fiecare copil. Vom explora conceptele pas cu pas, astfel încât la sfârșit să știi exact cum să folosești eficient aceste proprietăți.
Concluzii cheie
- align-items definește alinierea tuturor copiilor unui container Flex.
- align-self permite alinierea individuală a elementelor flexibile individuale în cadrul containerului.
- Întinderea este valoarea implicită pentru align-items și asigură că copiii umplu spațiul disponibil.
Ghid Pas cu Pas
Mai întâi vom examina cum arată configurarea de bază a containerului Flex și cum putem influența alinierea copiilor prin align-items.
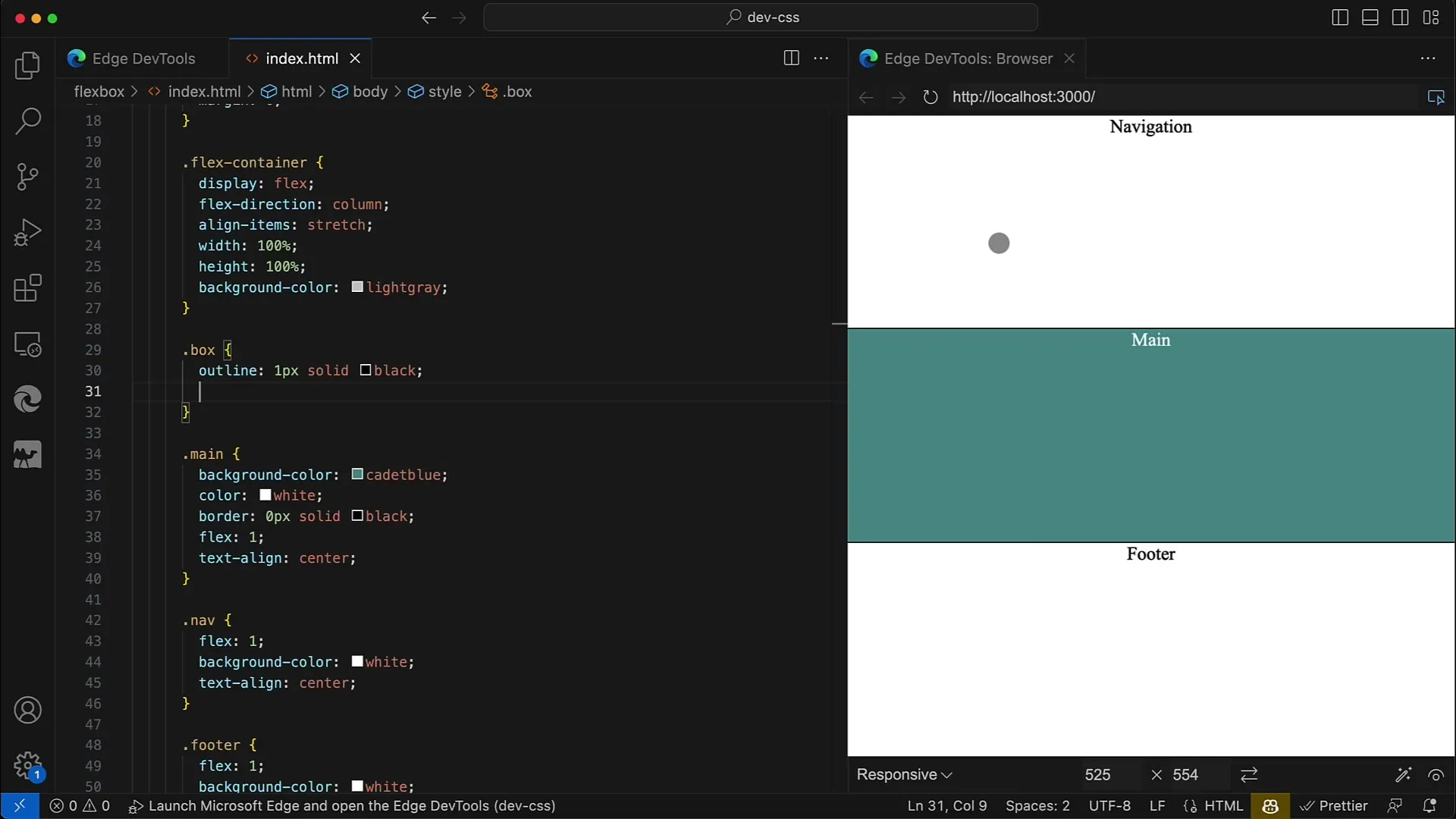
Aici vei defini un container cu display: flex;. În acest container poți apoi seta alinierea prin align-items, de exemplu pe stretch, ceea ce înseamnă că copiii vor fi întinși pe toată înălțimea sau lățimea containerului.

Puteți folosi diferite valori pentru align-items, printre care flex-start, center și flex-end. Dacă setați acum align-items pe stretch, veți vedea că toate elementele copil umplu întregul spațiu al containerului. Pentru a demonstra acest lucru, vom elimina o lățime fixă de la elementele copil, astfel încât să ocupe întregul spațiu disponibil.
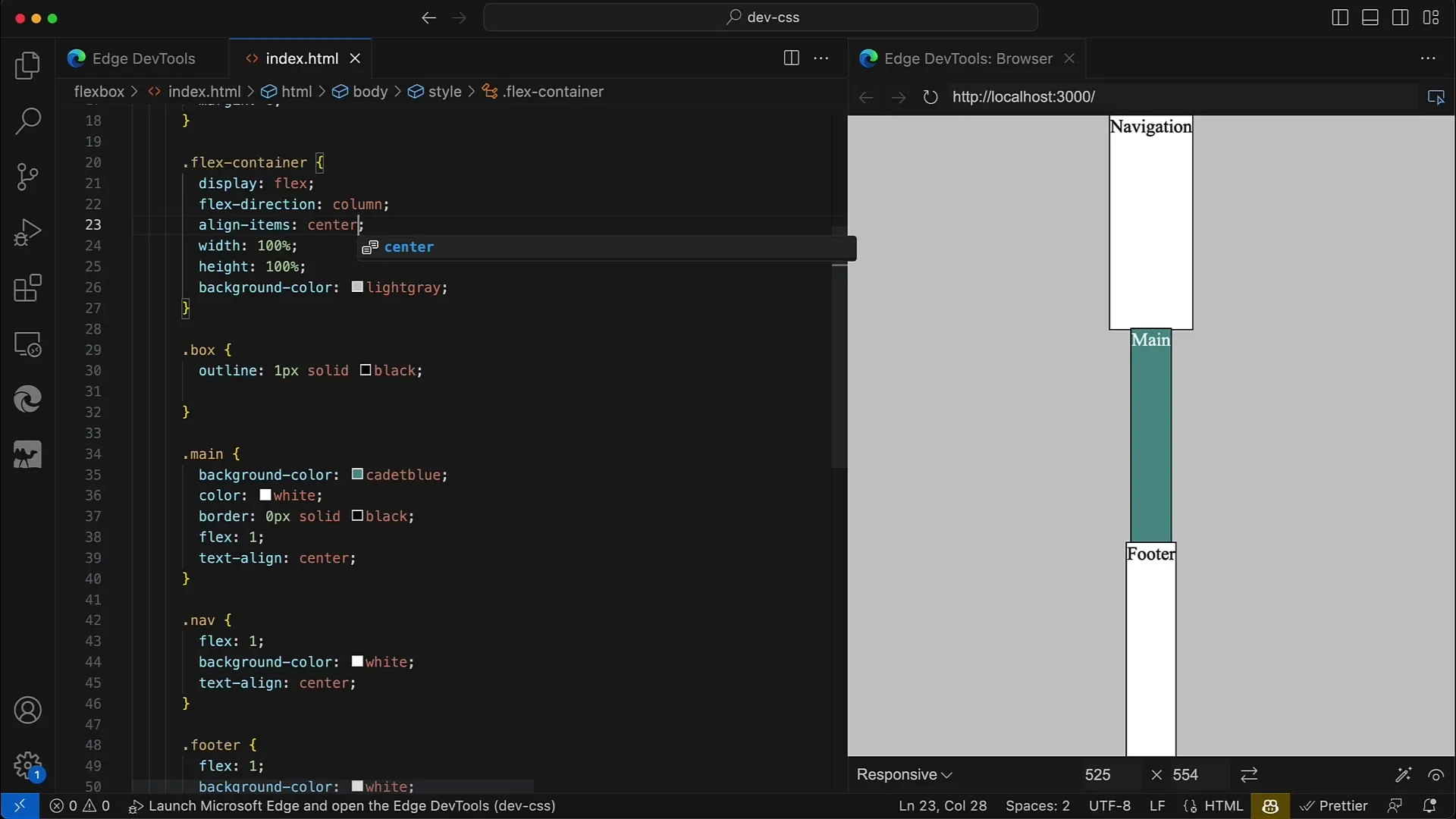
Acum vom presupune că setați align-items pe center. Brusc, vom observa că elementele nu mai ocupă întregul spațiu, ci păstrează doar lățimea minimă necesară. Acest lucru vă arată cât de importantă este valoarea corectă pentru align-items pentru a obține aspectul dorit al layout-ului.
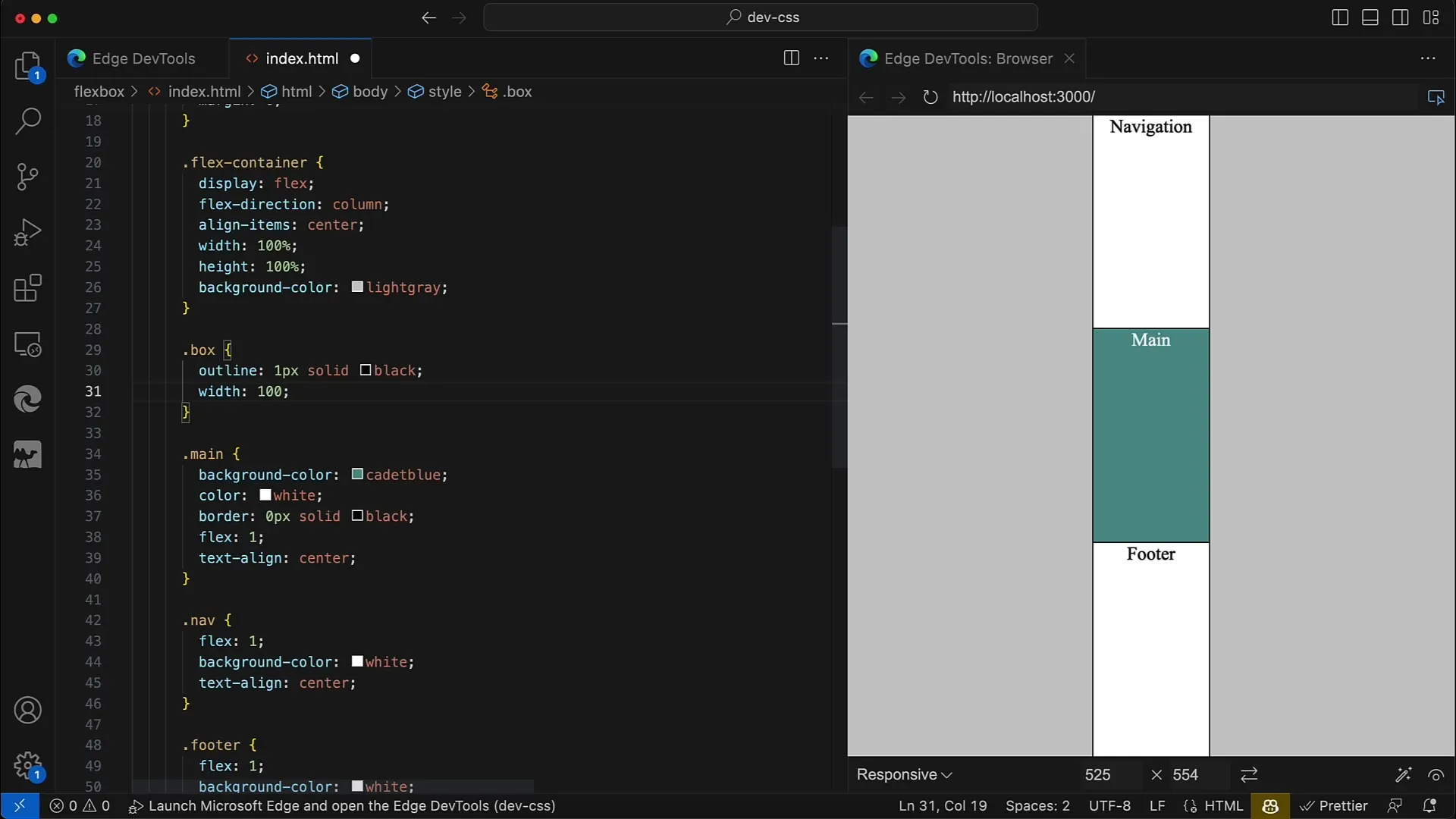
Dacă adăugați din nou o lățime fixă, de exemplu 200px, veți vedea că elementele devin mai late și layout-ul rămâne stabil. Puteți folosi și width: 100% pentru a obține un efect similar.
Acum ajungem la inima ghidului nostru: gestionarea align-self. Această proprietate CSS îți permite să setezi alinierea individuală a fiecărui element copil, independent de setarea containerului părinte. Prin urmare, vom seta align-items pe center și apoi vom adăuga setări specifice pentru align-self.
Pentru elementul de navigare, dorești să fie aliniat complet la stânga. Setează align-self: flex-start pentru navigare și salvează-ți modificările. Ar trebui să observi cum elementul de navigare se deplasează complet la stânga.
Pentru elementul principal (main) vom seta align-self: center. Ar trebui să rămână în continuare în centru și astfel distanța față de celelalte elemente devine vizibilă.
Acum vom alinia zona de jos (footer) cu align-self: flex-end în partea de jos. Toate setările vor forma o linie diagonală de la stânga sus la dreapta jos în layout-ul tău.
Dacă setezi acum align-self pentru elementul principal pe stretch, aceasta înseamnă că va ocupa întregul spațiu pe axa orizontală, determinând celelalte elemente să colapseze în înălțimea lor.

La fel poți schimba și direcția, setând pentru containerul tău flex-direction: row. Procedura pentru alinierea elementelor individuale rămâne aceeași, doar axa se schimbă. Începem cu flex-start sus și lăsăm elementele să se alinieze în funcție de principiul stretch.
Un punct important este că poți folosi align-self de câte ori este necesar pentru a oferi fiecărui element o aliniere individuală, astfel păstrând controlul complet asupra layout-ului containerului și copiilor săi.
Dacă aplici cu atenție proprietățile Flexbox, poți crea un layout vizual plăcut, optimizat și pentru diferite dimensiuni de ecrane.

Rezumat
În acest ghid am explorat pe larg proprietățile Flexbox align-items și align-self. Ai învățat cum să guvernezi alinierea elementelor într-un container Flex, atât global peste container, cât și individual pentru fiecare element în parte.
Întrebări frecvente
Ce valori pot folosi pentru align-items?Puteți folosi valori precum flex-start, center, flex-end și stretch.
Cum funcționează align-self?align-self îți permite să guvernezi alinierea unui singur element în cadrul unui container Flex, independent de alinierea generală a containerului.
Pot aplica align-self pentru mai multe elemente simultan?Da, poți seta align-self individual pentru fiecare element.
Cum afectează stretch dimensiunea elementelor?Valoarea stretch asigură ca elementele să ocupe tot spațiul disponibil pe axa orizontală sau verticală.


