În dezvoltarea web, aspectul joacă un rol crucial în crearea de site-uri web atractive și ușor de utilizat. O unealtă frecvent utilizată pentru aspect este Flexbox, care îți permite să așezi elementele flexibil și responsiv. Adesea, este necesară crearea unor spații între elemente pentru a obține o structură clară și plăcută. Aici intervine proprietatea CSS gap, care oferă o soluție elegantă pentru problema spațiilor libere, în special în structurile Flexbox. În acest tutorial, îți voi arăta cum să folosești eficient proprietatea gap.
Cele mai importante concluzii
- Proprietatea gap îți permite să definesc spații între elementele copil într-un container Flex.
- gap este mai simplu și mai eficient decât folosirea margin.
- Poți folosi gap independent de valorile padding ale elementelor container pentru a obține un aspect curat.
Ghid pas cu pas
1. Crearea unei structuri de bază Flexbox
Mai întâi trebuie să creezi o structură Flexbox simplă cu trei elemente. Definește containerul și setează display: flex; pentru a activa Flexbox.

Aici avem cele trei cutii flexibile care sunt aranjate într-un rând. Primul și al treilea element au aceeași dimensiune de bază, în timp ce elementul din mijloc ocupă spațiul disponibil.
2. Activarea flex-grow pentru elementul din mijloc
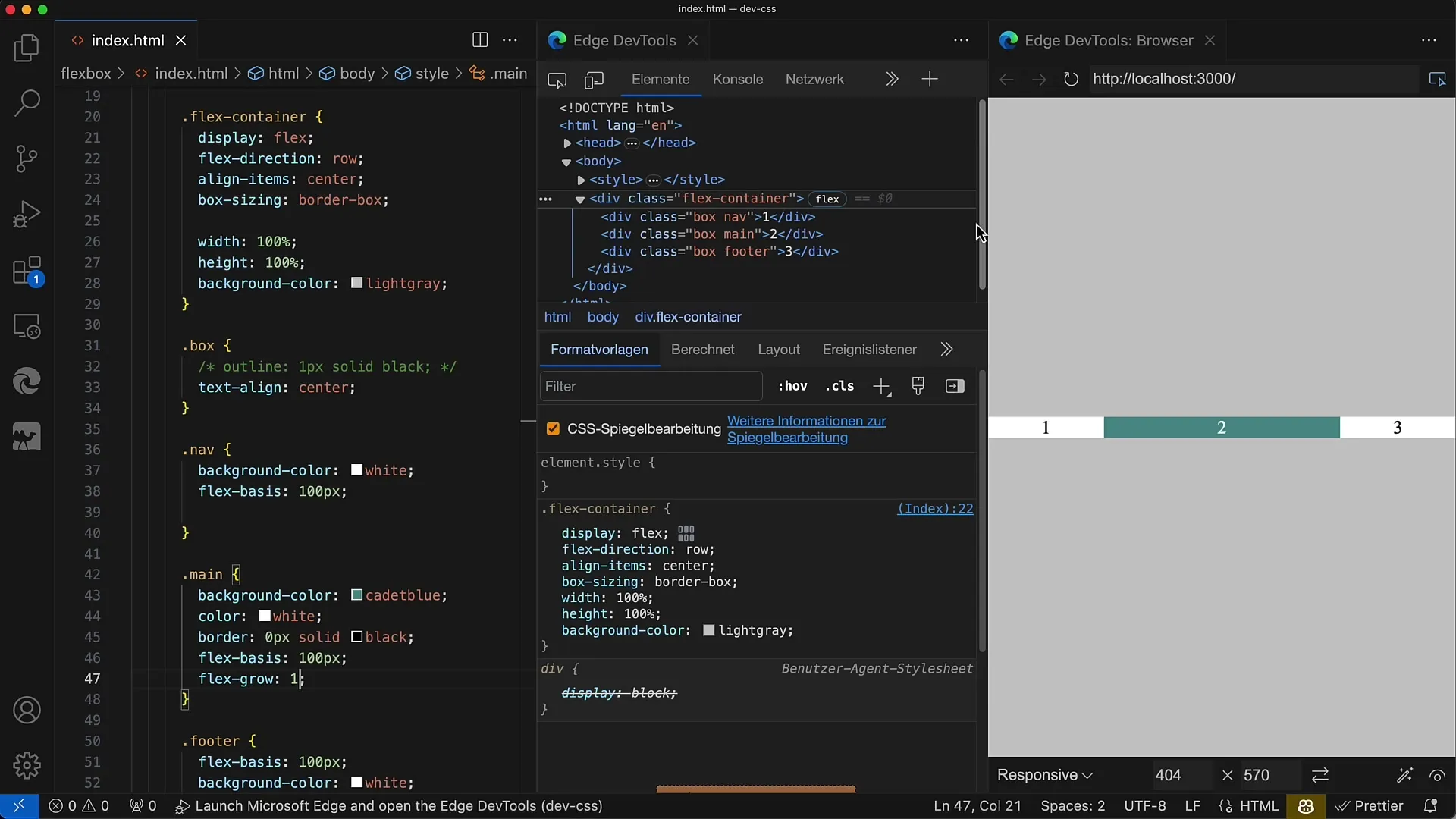
Pentru a asigura că elementul din mijloc ocupă mai mult spațiu, setăm proprietatea flex-grow la 1 pentru acest element, în timp ce celelalte două elemente au o dimensiune de bază de 100.

Dacă modifici acum lățimea layout-ului, vei observa că elementul din mijloc se adaptează, în timp ce celelalte elemente rămân constante.
3. Adăugarea unui spațiu între elemente
În prezent, cutiile noastre nu au niciun spațiu între ele. Pentru un aspect atrăgător, dorești să adaugi spații între elemente. Ai putea folosi margin, dar acest lucru poate să ducă rapid la probleme, în special la manipularea ultimului element.
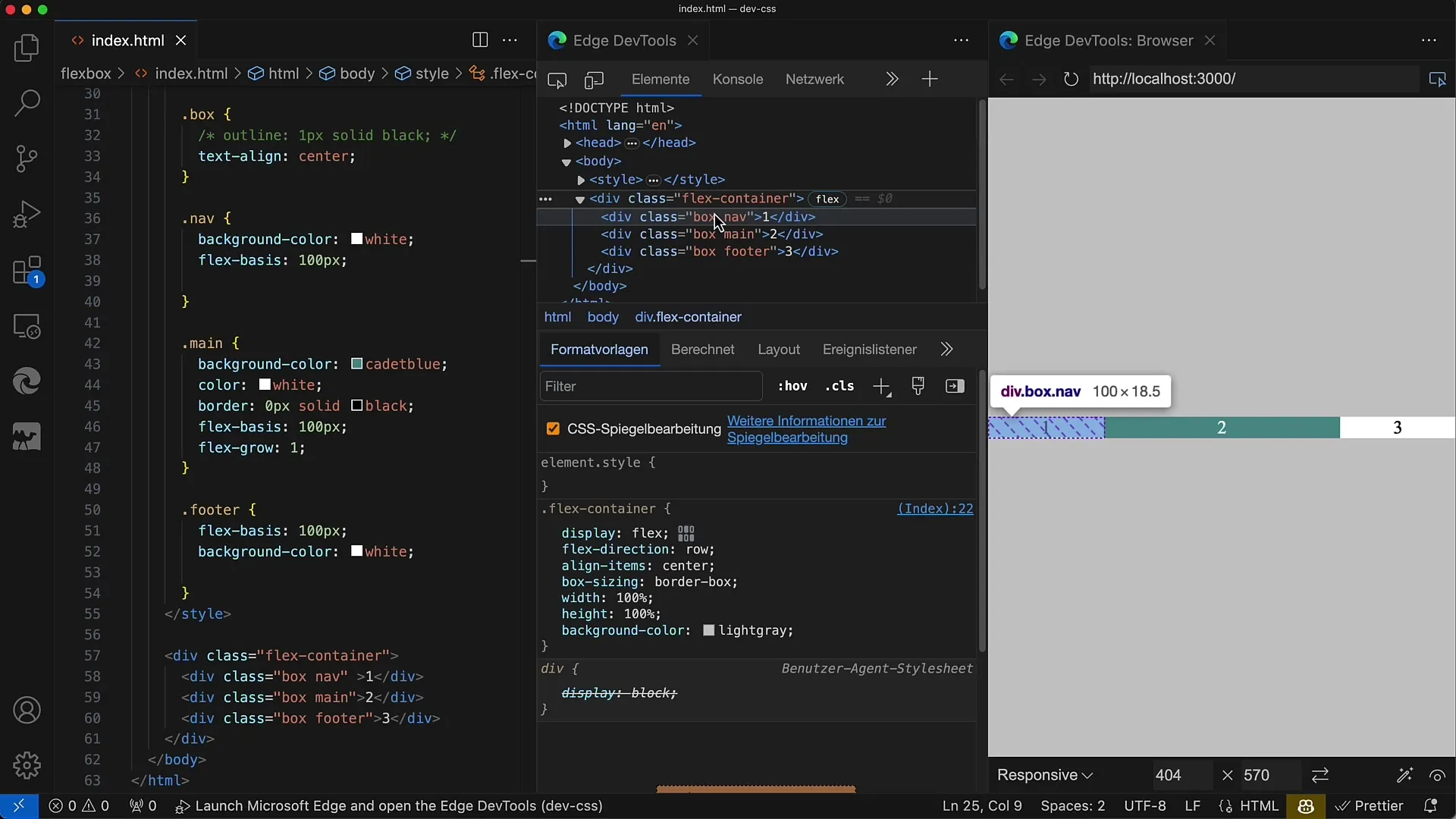
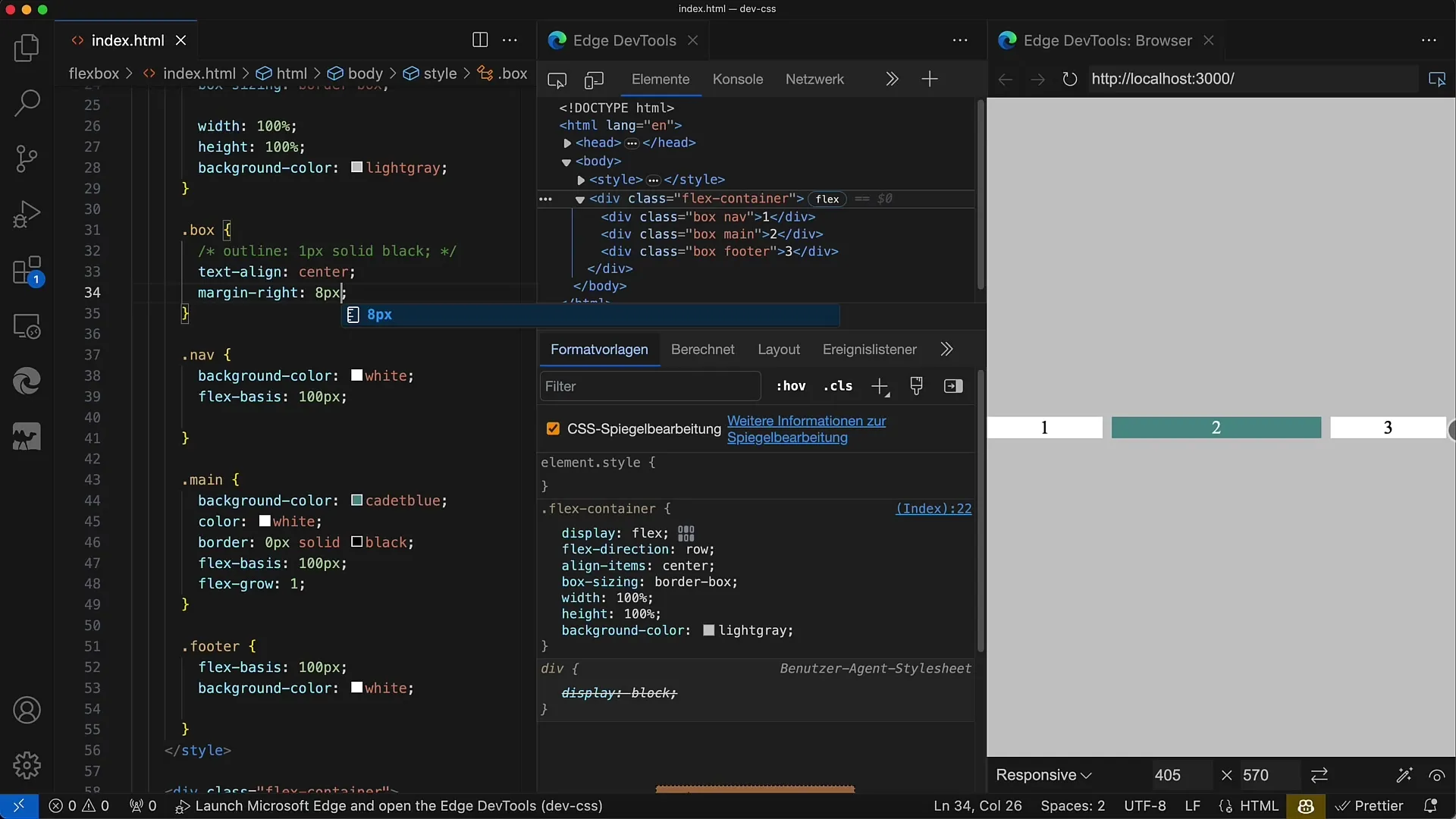
Aici ar fi obișnuit să aplici o valoare margin-right de 8px tuturor cutiilor. Din păcate, aceasta face ca și ultimul element să aibă un spațiu suplimentar.
4. Eliminarea margin-ului pentru ultimul element
Dacă folosești margin-right la fiecare element, trebuie să-l setezi din nou la 0 pentru ultimul element, ceea ce poate fi incomod. Prin urmare, abordarea de a seta spațiile cu margin nu este optimă.

În acest punct devine clar că folosirea gap-ului este mult mai elegantă.
5. Introducerea proprietății gap
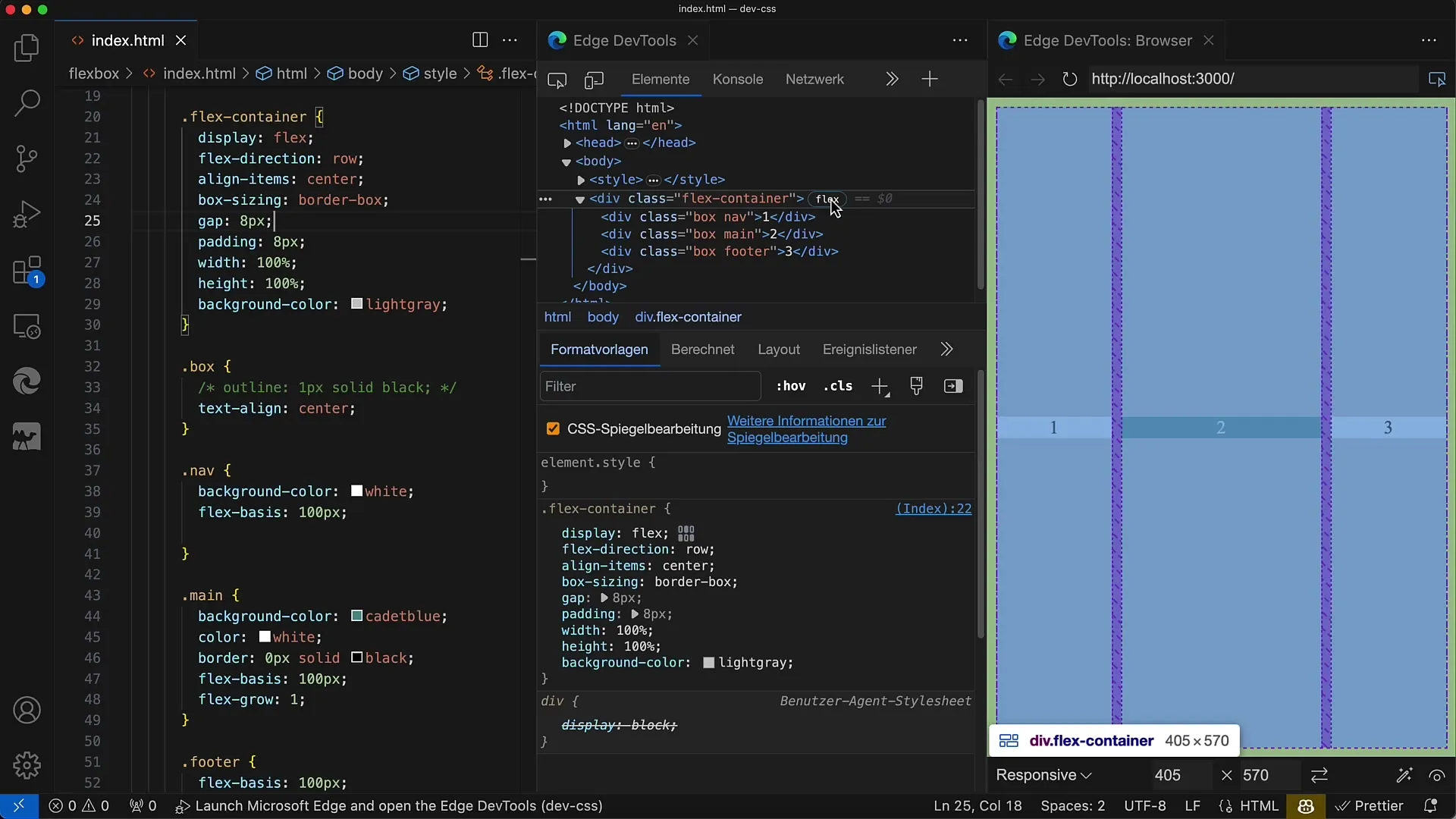
Pentru a îmbunătăți situația descrisă mai sus, poți folosi proprietatea gap. Setează gap: 8px; pentru containerul Flex. Acest simplu CSS va crea automat spațiul dorit între elementele copil.
Avantajul gap-ului este că nu mai trebuie să gestionezi marginile pentru ultimul element. Spațiul este aplicat uniform peste tot.
6. Adăugarea padding-ului
În plus față de spațiile dintre elemente, poți dori să definești și un spațiu exterior în jurul containerului. Pentru asta poți folosi padding-ul.
Dacă folosești padding: 10px;, vei obține un spațiu uniform în jurul întregii cutii Flexbox.
7. Testarea layout-ului
Acum, după ce ai definit valorile gap și padding, ar trebui să-ți testezi layout-ul, modificând lățimea containerului. Vei vedea că spațiile dintre elemente rămân constante, indiferent de dimensiunea containerului.

Layout-ul este acum bine structurat și atrăgător din punct de vedere vizual.
8. Utilizarea uneltei Developer Tools
Pentru înțelegerea și vizualizarea distanțelor, poate fi util să folosești Instrumentele de dezvoltare ale browserului tău. Aici poți vedea setările gap și te poți asigura că totul funcționează așa cum te-ai așteptat.
Când treci cu mouse-ul peste Containerul Flex, vei vedea zonele cu dungi care reprezintă distanțele prin proprietatea gap.
Rezumat
Cu proprietatea gap în layout-urile Flexbox, poți crea distanțe între elementele copil elegant și eficient, fără a fi nevoie să recurgi la reguli margin complicate. Utilizarea sa contribuie la asigurarea unui layout curat și ordonat.
Întrebări frecvente
Cum funcționează proprietatea gap?Proprietatea gap adaugă o distanță fixă între elementele copil ale unui Container Flex.
De ce ar trebui să folosești gap în loc de margin?gap evită problemele cu ultimul element și asigură o distribuție uniformă a distanțelor.
Pot folosi gap în layout-urile Grid?Da, gap poate fi folosit atât în layout-urile Flexbox, cât și în cele Grid.


