În acest ghid vei învăța cum să creezi un mockup realist pentru un cadru foto și un dispozitiv mobil folosind Photoshop. Este o tehnică excelentă pentru a oferi proiectelor tale de design un aspect profesional. Fie că este vorba de prezentări de portofoliu sau de social media, acești pași te vor ajuta să-ți pui în valoare imaginile în mod optim.
Concluzii cheie
- Crearea unui mockup este o modalitate eficientă de a prezenta designurile în situații realiste.
- Vei învăța cum să poziționezi imaginile în cadrul și pe dispozitivele mobile fără a le distorsiona.
- Cu unelte și tehnici potrivite, poți să-ți optimizezi și să-ți îmbunătățești mockup-urile.
Ghid pas cu pas
Pentru a-ți crea mockup-ul pentru cadru foto, urmează acești pași:
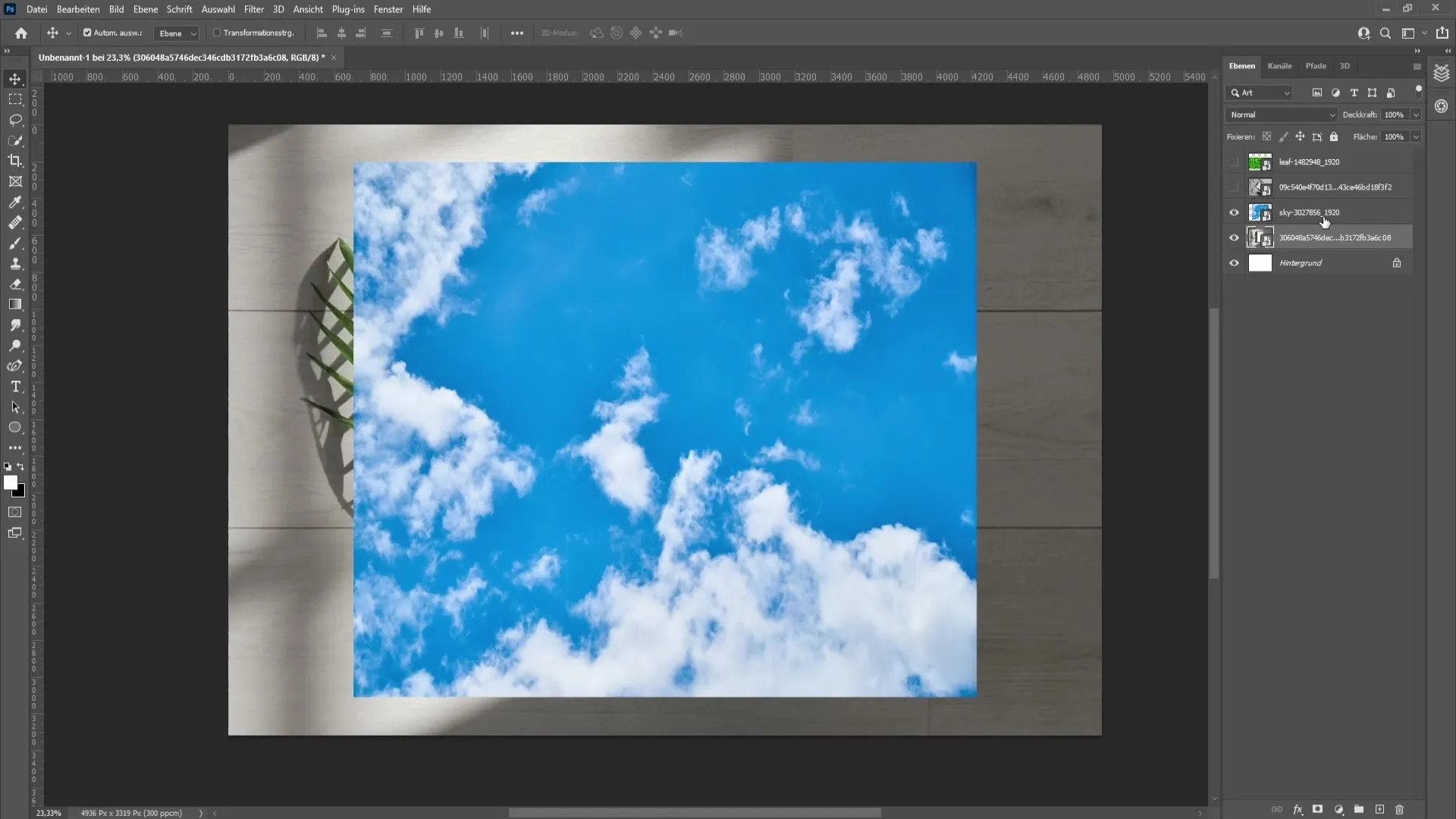
Mai întâi deschide Photoshop-ul și încarcă imaginea pe care vrei să o introduci în cadrul tău foto. Dă clic pe imagine și redu transparența la aproximativ 50%, astfel încât să-ți fie mai ușor să poziționezi. Acum poți activa transformarea apăsând Ctrl + T (sau Cmd + T pe Mac). Poți poziționa imaginea astfel încât să se potrivească perfect în cadrul foto.

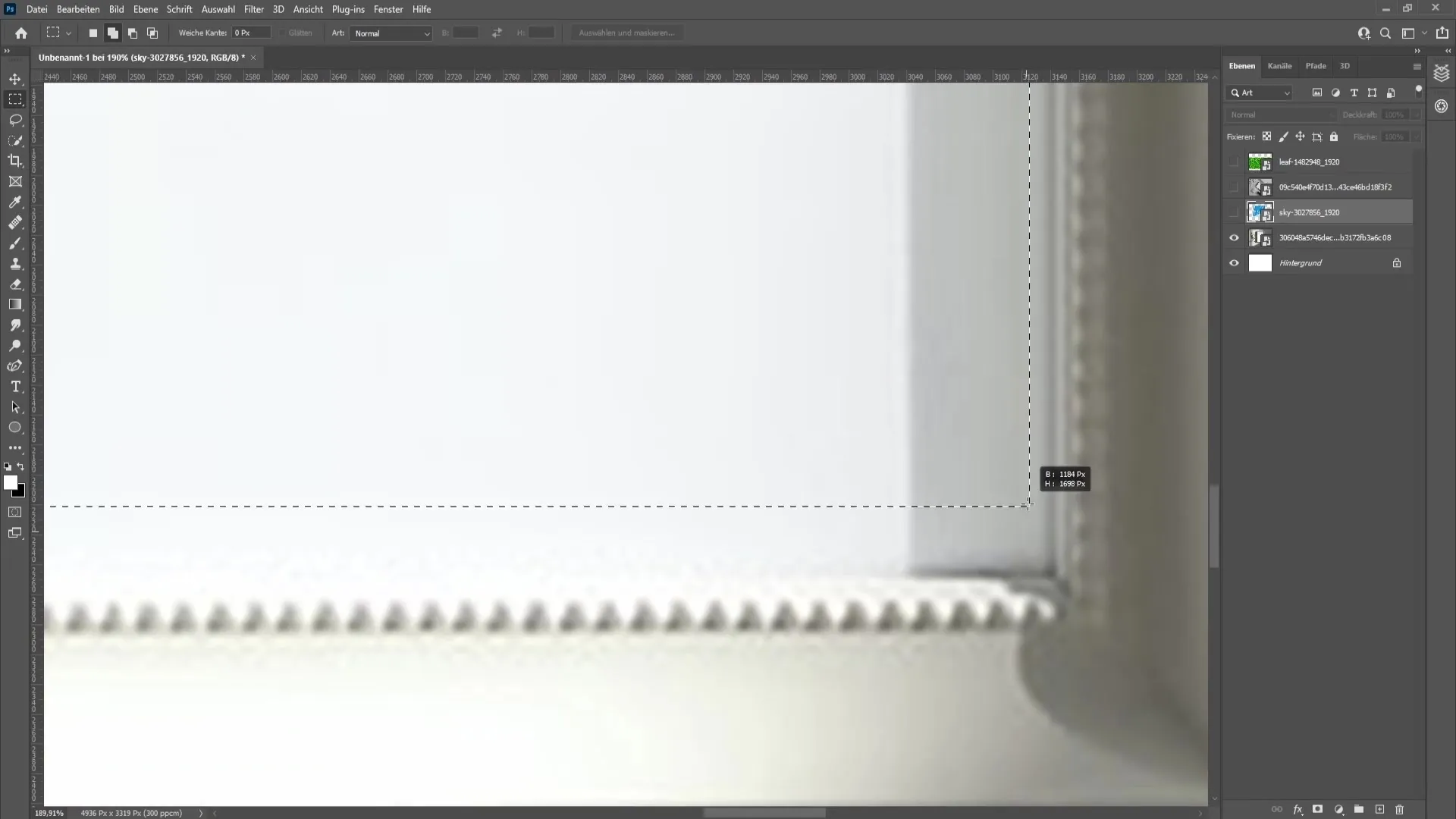
Odată ce ești mulțumit de poziționare, apasă tasta Enter pentru a confirma transformarea și restabilește opacitatea imaginii la 100%. Pentru a continua crearea mockup-ului, ascunde stratul cu imaginea și selectează instrumentul pentru dreptunghi din stânga. Apropie imaginea și trasează un nou dreptunghi care să acopere întreaga suprafață a cadrelor foto.

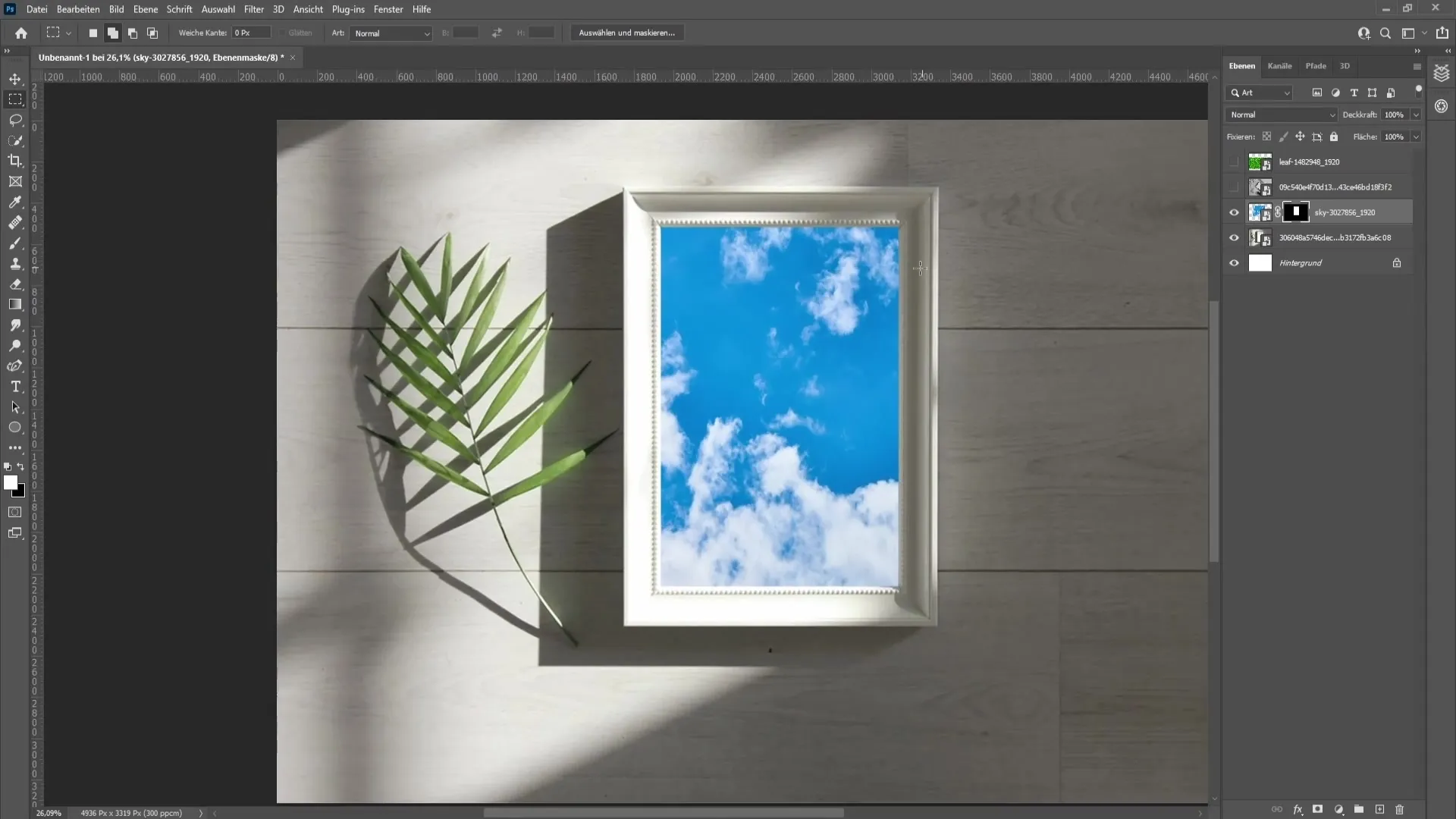
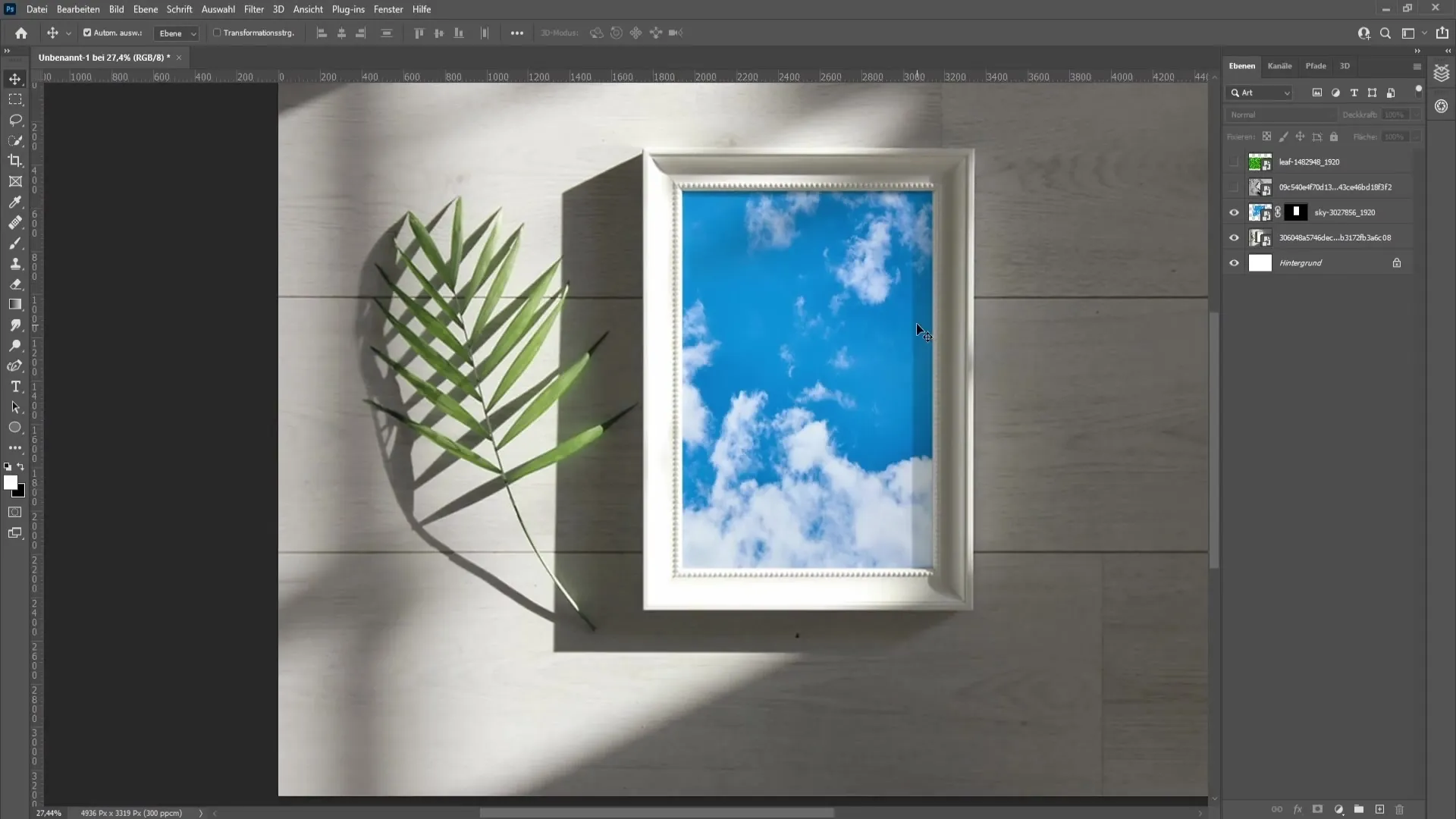
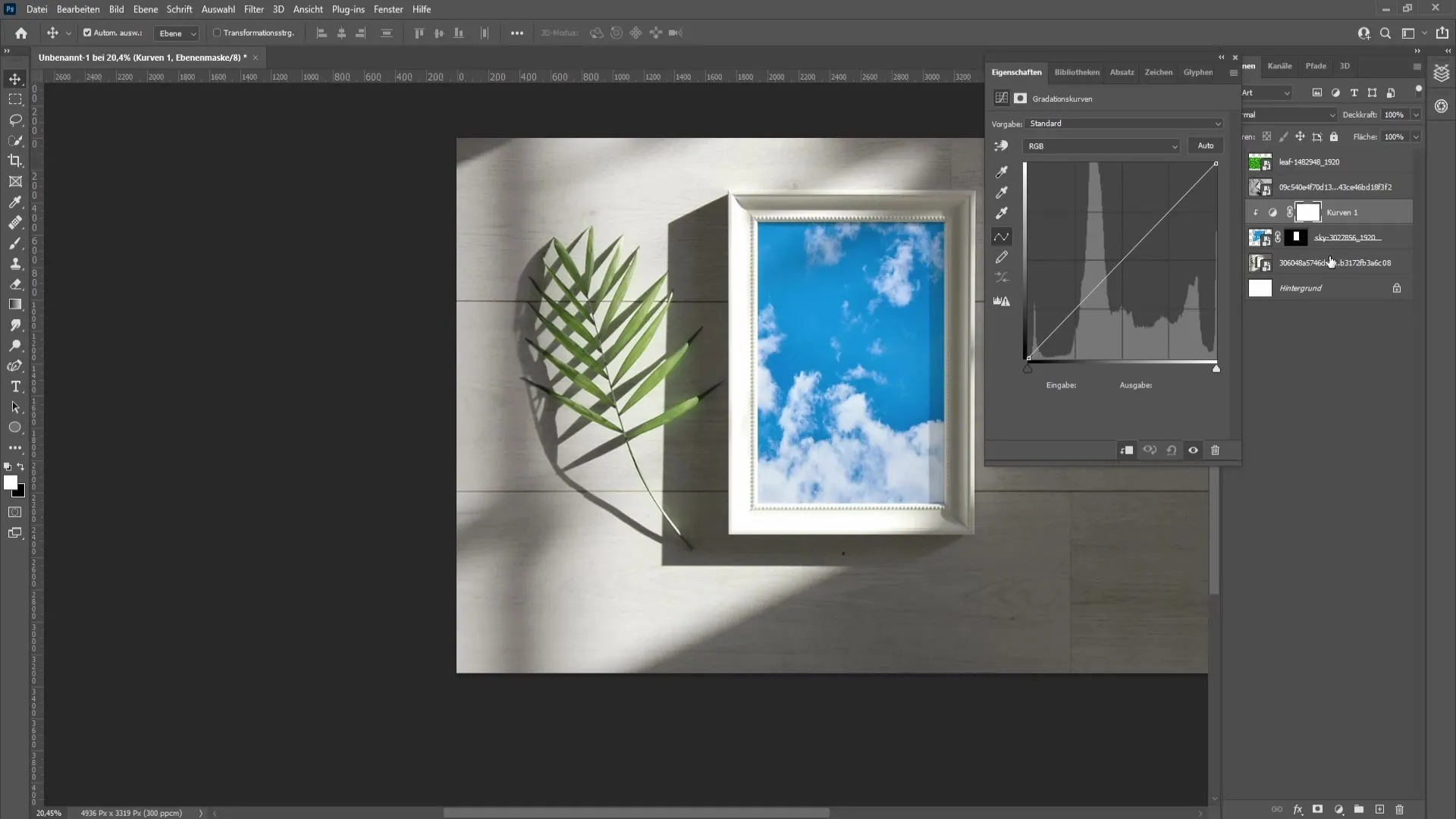
După ce ai creat dreptunghiul, reafișează imaginea și dă clic pe simbolul de mascaj de decupare. Astfel vei vedea cum imaginea este afișată curat în cadrul foto. Verifică cu atenție dacă imaginea este poziționată corect și ajusteaz-o dacă este necesar cu Ctrl + T.

Pentru a crea o umbră realistă, trebuie să setezi opțiunea de umplere a imaginii tale la "Multiplicare". Astfel se va face vizibilă umbra naturală care se află de obicei în cadrul foto. De asemenea, poți ajusta ușor opacitatea acestui strat pentru a-ți optimiza efectul.

După ce ai terminat, poți lucra la corecții. Mergi în paleta de corecții și adaugă o curbă de tonuri. Setează curbura de tonuri ca masca de decupare, astfel încât doar imaginea din cadru să fie afectată. Astfel poți seta contrastul și luminozitatea pentru a îmbunătăți aspectul imaginii.

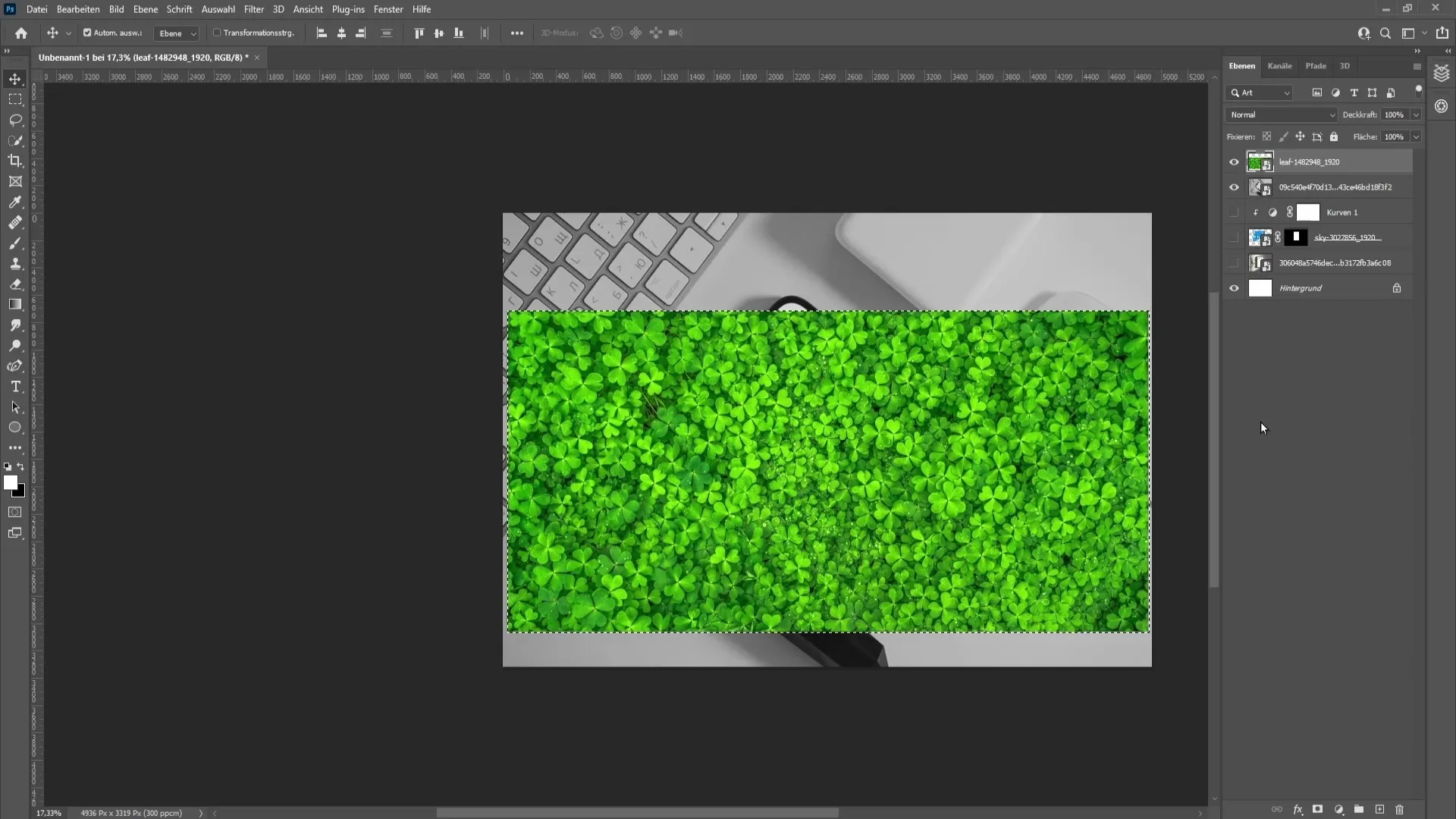
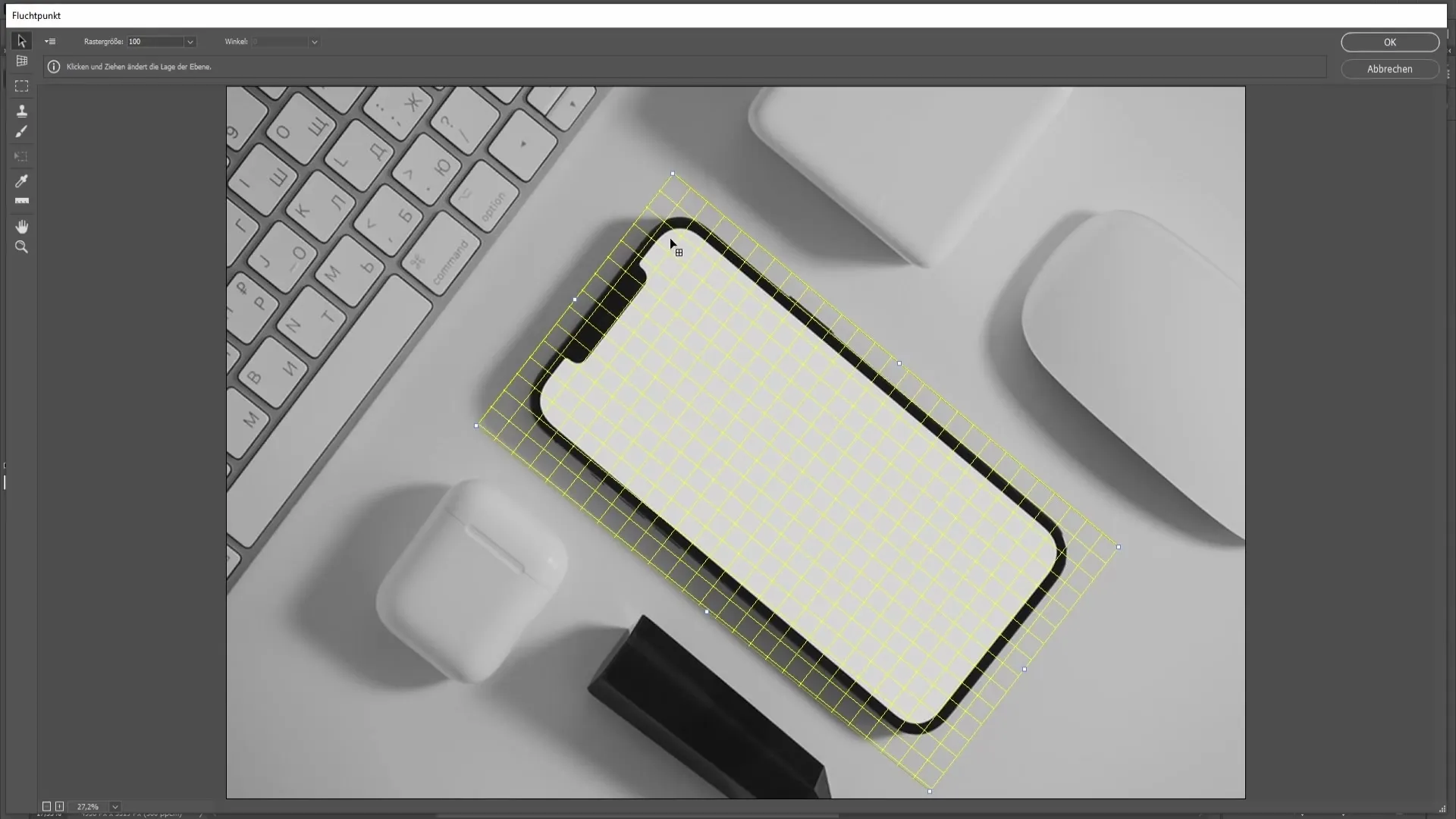
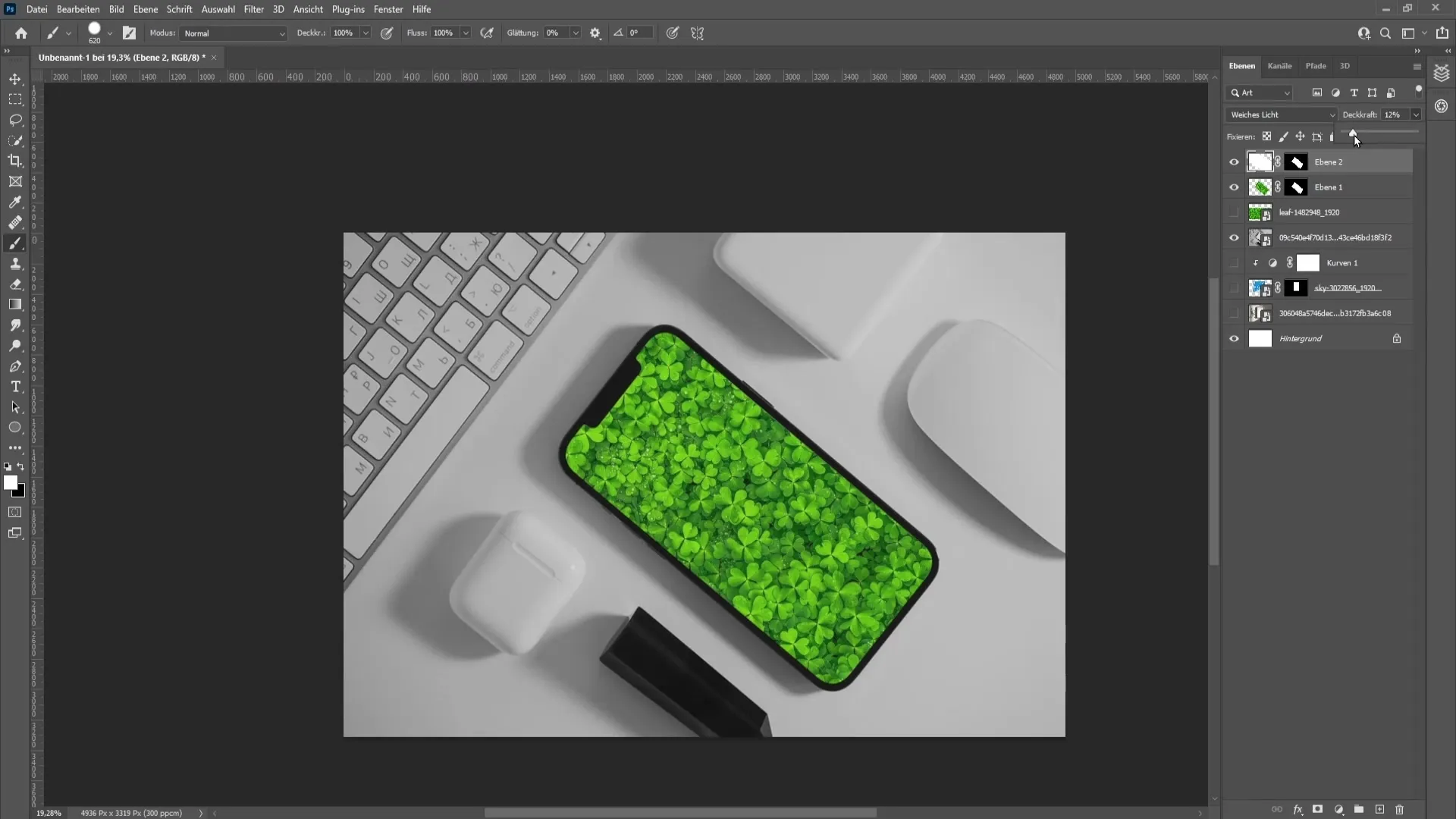
Odată ce ai terminat acest pas, urmează exemplul mai complex: mockup-ul pentru un dispozitiv mobil. Pentru a plasa imaginea pe telefon, revino la stratul cu imagine și apasă Ctrl + C (Cmd + C pe Mac) pentru a copia. Apoi creează un nou strat gol pentru a folosi funcția punctului de fugă.

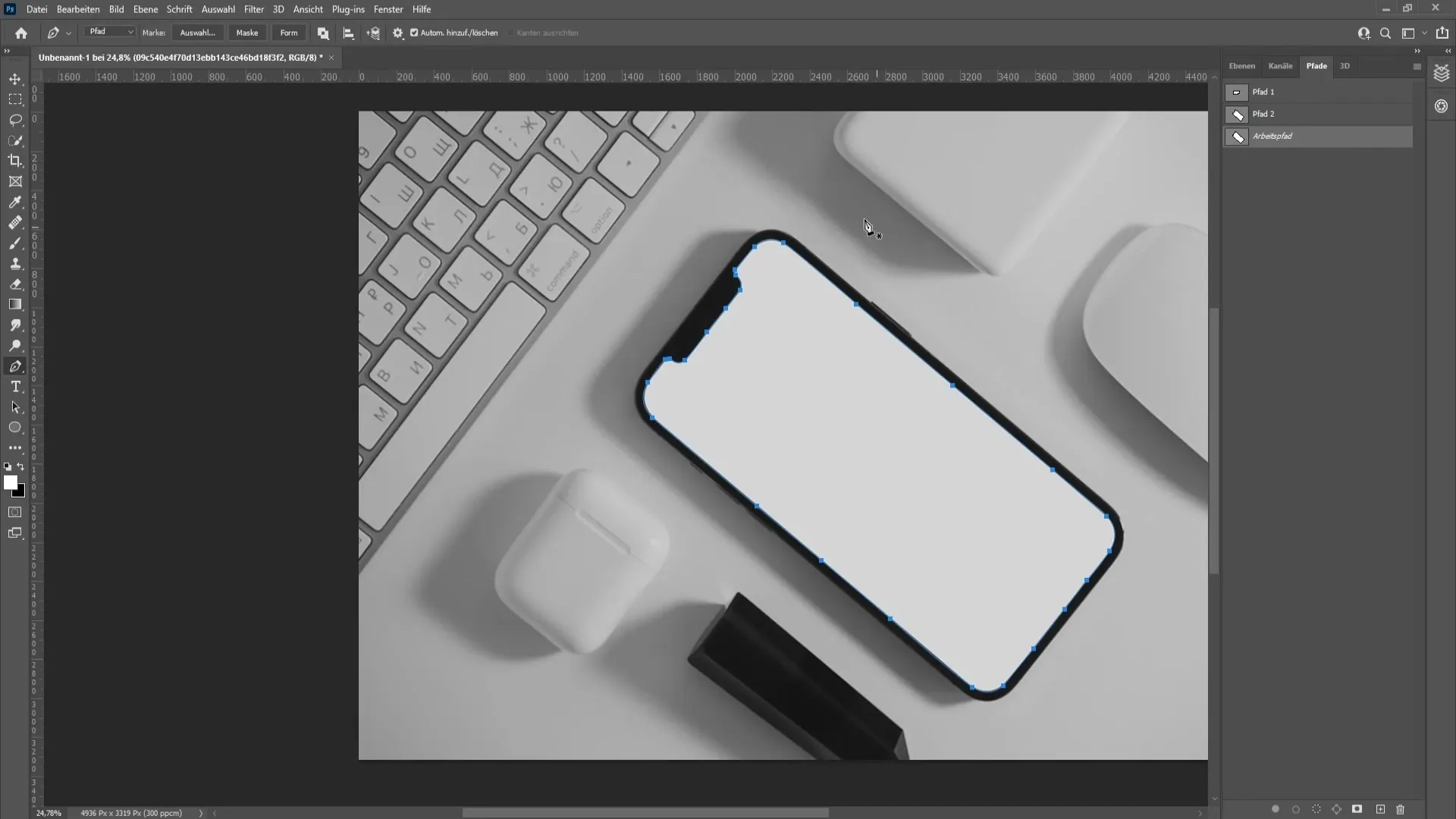
Stabilește câteva puncte pentru a-ți poziționa dispozitivul mobil. Aceste puncte trebuie să fie plasate în raport cu marginile telefonului tău. Este util să ai grijă ca liniile pe care le trasezi să fie paralele cu marginile dispozitivului mobil.

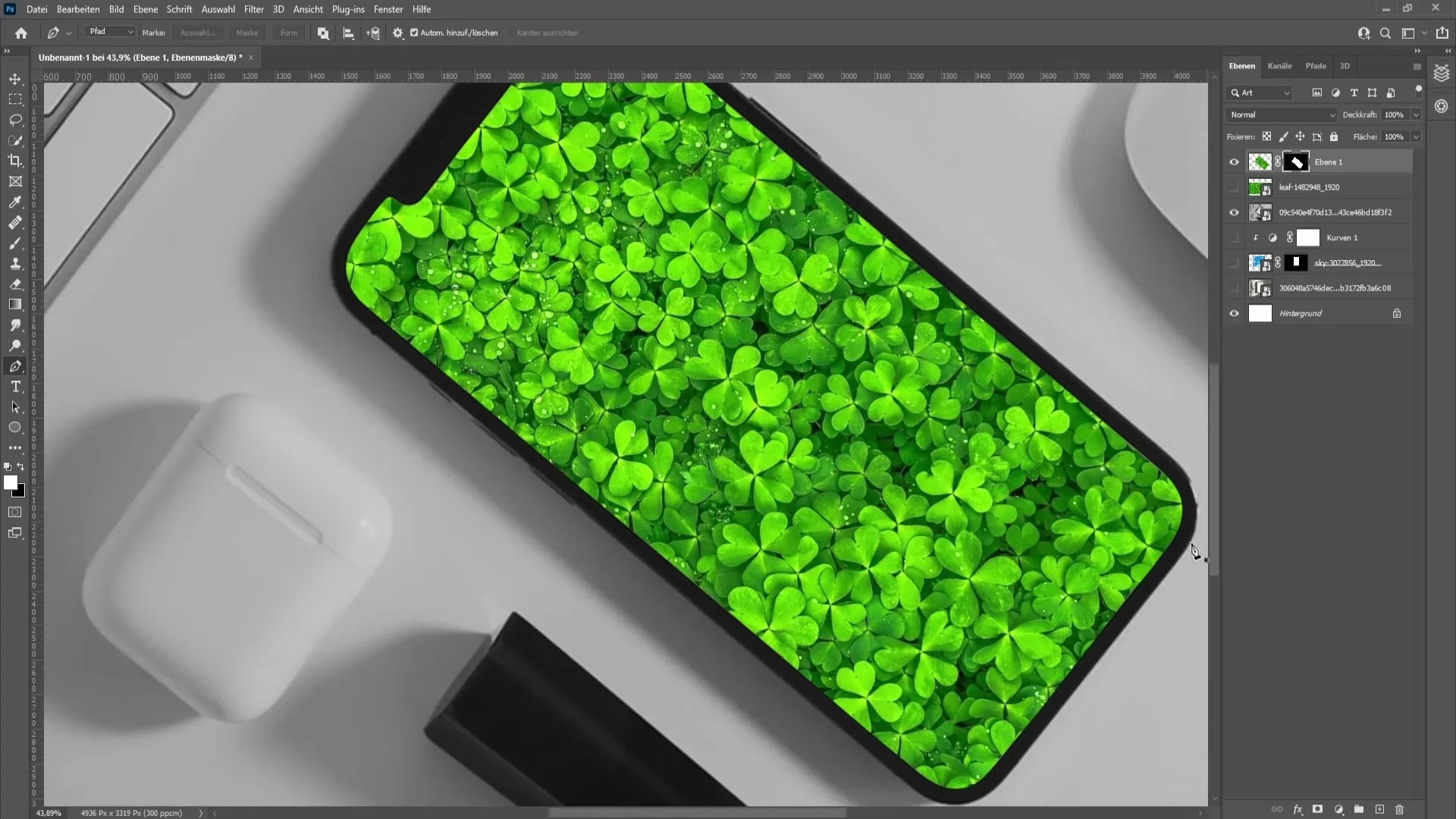
Când ești mulțumit de poziționare, poți lipi imaginea apăsând Ctrl + V (Cmd + V). Ajustează poziția trăgând imaginea în cadrul mobil. Acum trebuie să creezi o selecție a marginilor telefonului pentru a afișa imaginea perfect.

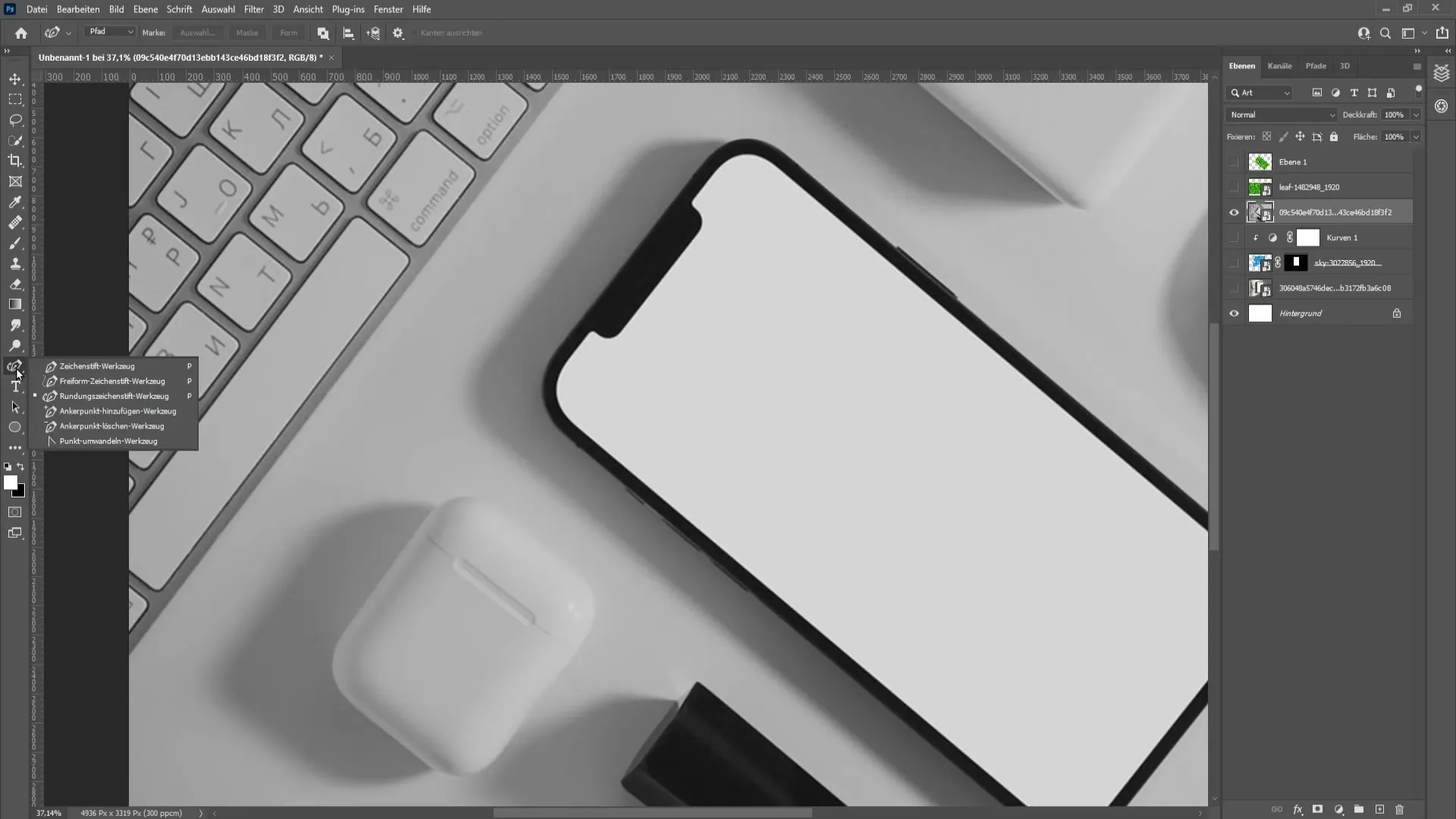
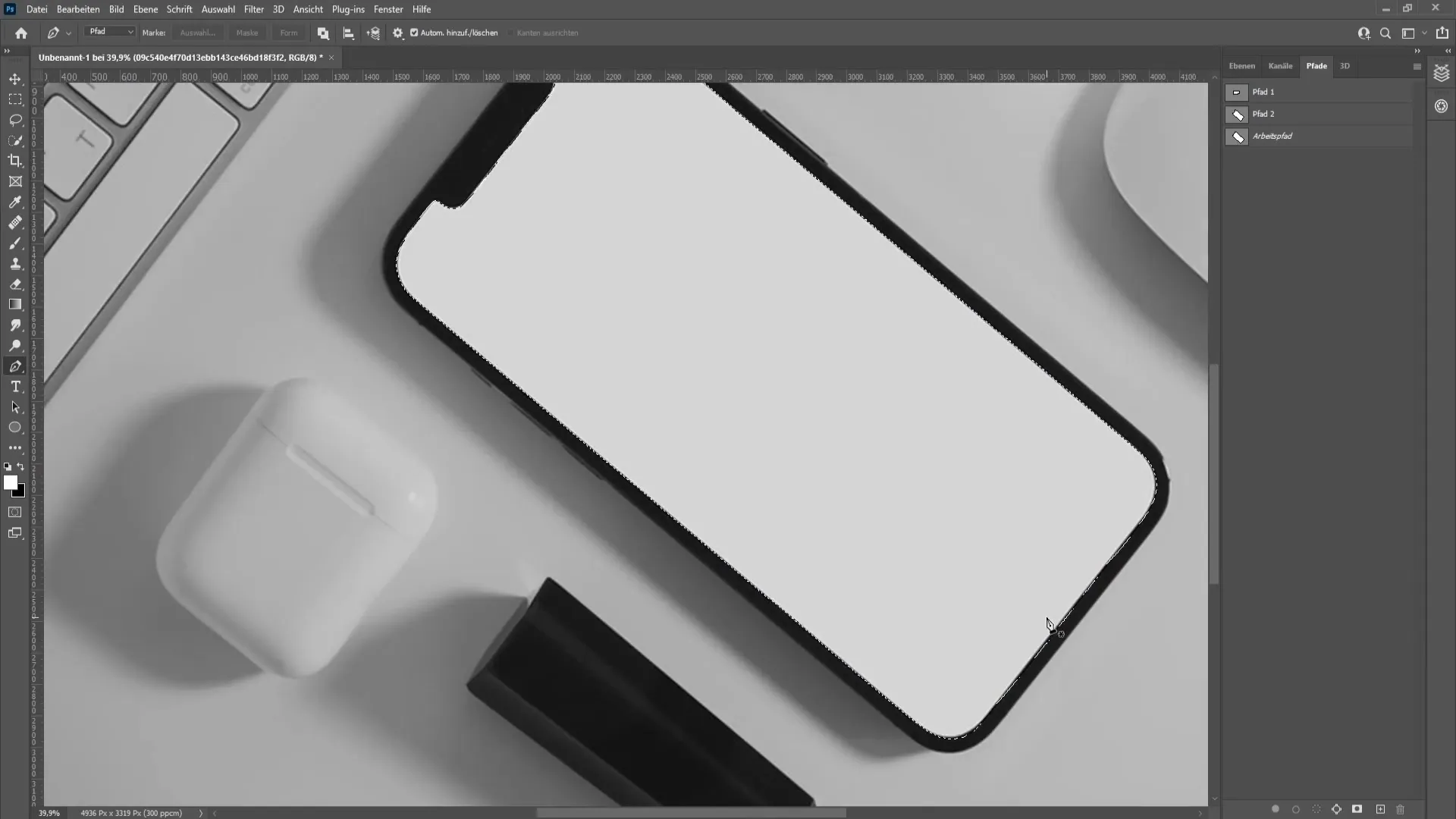
Folosește instrumentul creion pentru a crea o selecție precisă în jurul marginilor dispozitivului mobil. Asigură-te că marginile sunt bine definite și că sunt vizibile cât mai puține suprafețe albe posibil. Poți ajusta aceste puncte ulterior pentru a obține cea mai bună potrivire.

Ai creat selecția, mergi la meniul "Selectare" și selectează "Creează selecție". Asigură-te că selectezi un margini moi de zero pixeli. Apoi dă clic pe OK pentru a confirma selecția.

Reactivează imaginea pe care dorești să o folosești pe dispozitivul mobil și apoi dă clic pe pictograma de mască de selecție. Asigură-te că verifici poziția corectă și îmbunătățește marginile după nevoie.

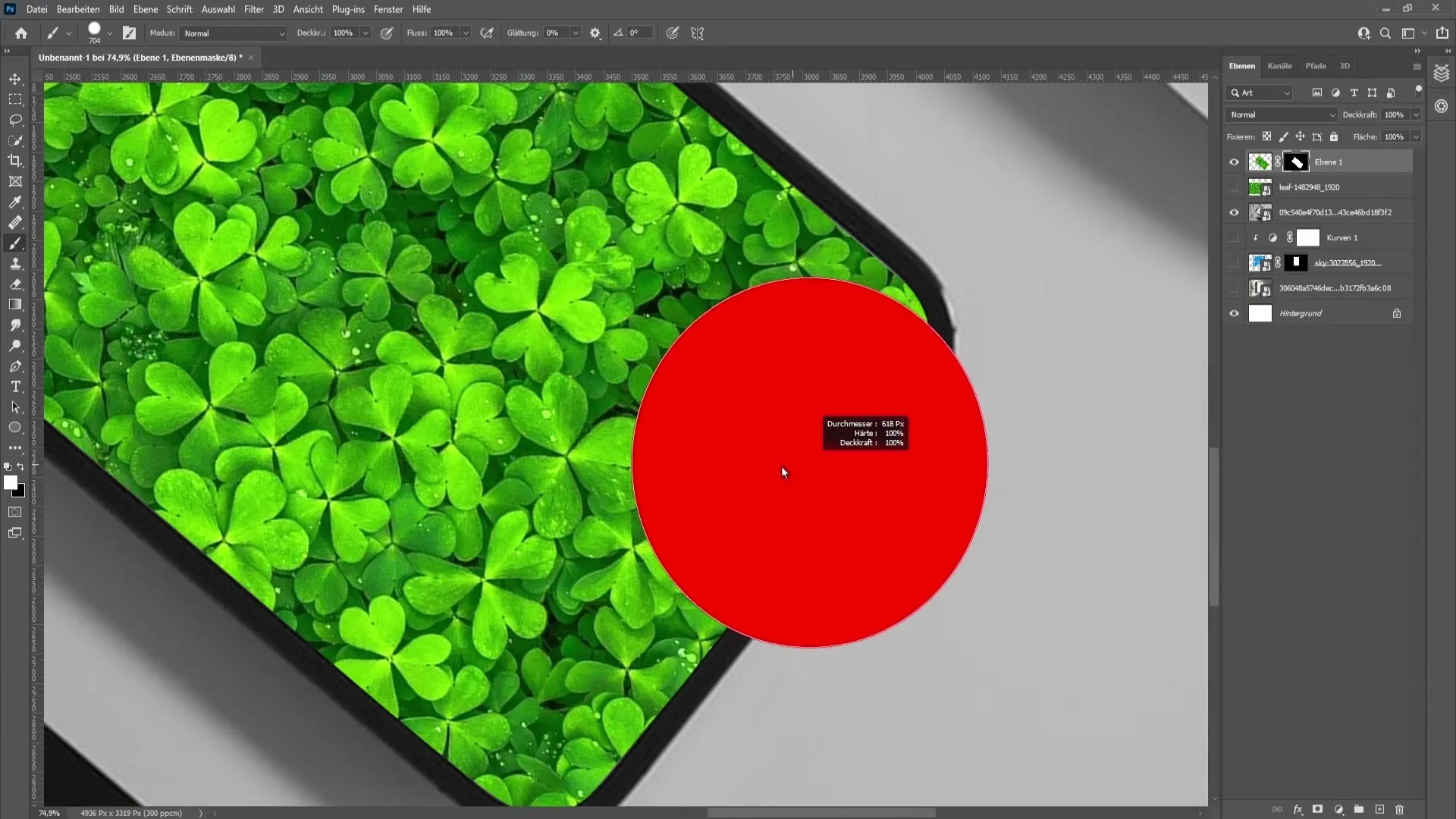
Pentru a mai netezi marginile, poți acoperi cu grijă zonele albe folosind un pensul. Schimbă opacitatea pensulei și utilizează părți ale imaginii pentru a face ca aceasta să arate cât mai armonios posibil.

În final, poți ajusta opțiunile de umplere ale imaginii și poți experimenta cu mai multe ajustări de opacitate pentru a face întregul mockup să pară și mai realist. Tu decizi cât de transparent trebuie să fie fundalul și dacă dorești să aplici efecte suplimentare.

Rezumat
În acest ghid ai învățat cum să creezi un mockup în Photoshop atât pentru ramele de fotografii, cât și pentru dispozitivele mobile. Ai parcurs pașii pentru plasarea imaginii, utilizarea instrumentelor de selecție și aplicarea corecțiilor imaginilor. Dacă folosești toate tehnicile, îți poți prezenta ideile de design într-un mod eficace.
Întrebări frecvente
Cum pot ajusta opacitatea în Photoshop?Poți ajusta opacitatea în panoul de control pentru straturi, situat în partea dreaptă a interfeței.
Ce este o mască de decupare?O mască de decupare îți permite să faci vizibil un singur strat sub forma stratului aflat deasupra.
Cum pot ajusta o imagine fără distorsiuni?Folosește funcția de transformare selectând corect punctele de ancorare pentru a scala proporțional imaginea.
Pot crea mockups și cu alte forme?Da, poți folosi orice formă și obiect pentru a-ți crea mockups, atâta timp cât aplici tehnicile potrivite.


